Every web page needs to be tailor-made for a purpose of some kind (e.g., sell a product or service, provide important contact information, etc.). However, there are many types of web pages that generally adhere to similar design layouts and best practices.
In this post, we've listed some of the most common types of web pages along with fantastic tips from Duda's in-house design team on how to create them effectively.
A Guide To the Types of Web Pages
For quick reference, here are the types of web pages we've included in this blog post:
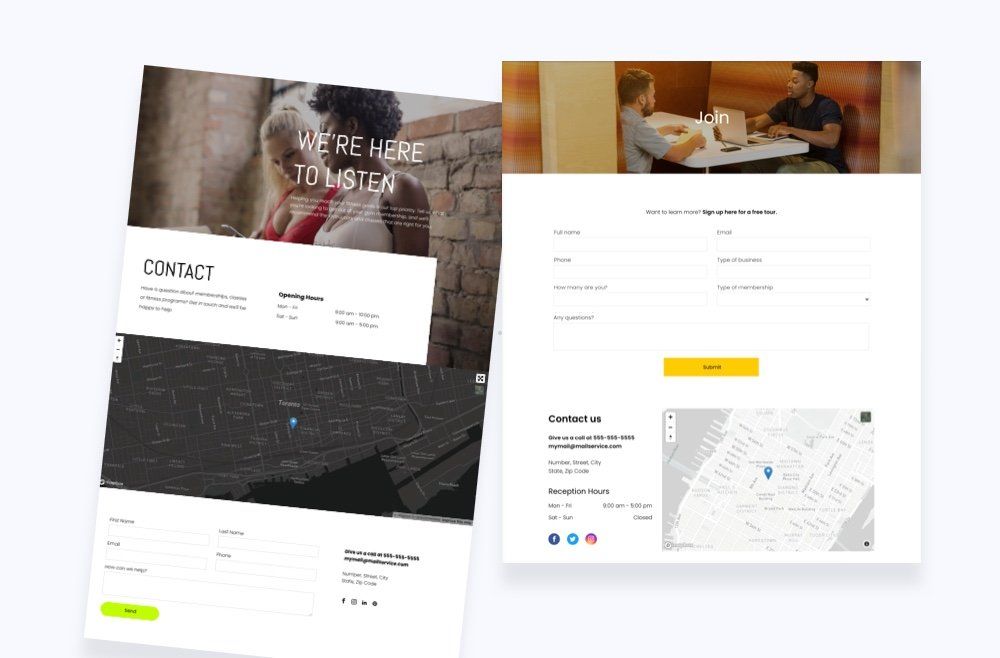
Contact Page
Almost every business-oriented site on the web has a
Contact page.
Here is what you need to remember when creating this kind of page:
- Keep the layout clean and Simple
- Use friendly language and engaging images (if any)
- Include important information and make it easy for the user to get in touch:
- Contact info (i.e., email, phone numbers, address, social media, etc.)
- Contact form
- Business hours
- Map (if the business has a physical location)
- Click to call (essentially for mobile)Same branding - Look and feel
- Keep the branding and design consistent with the rest of the website
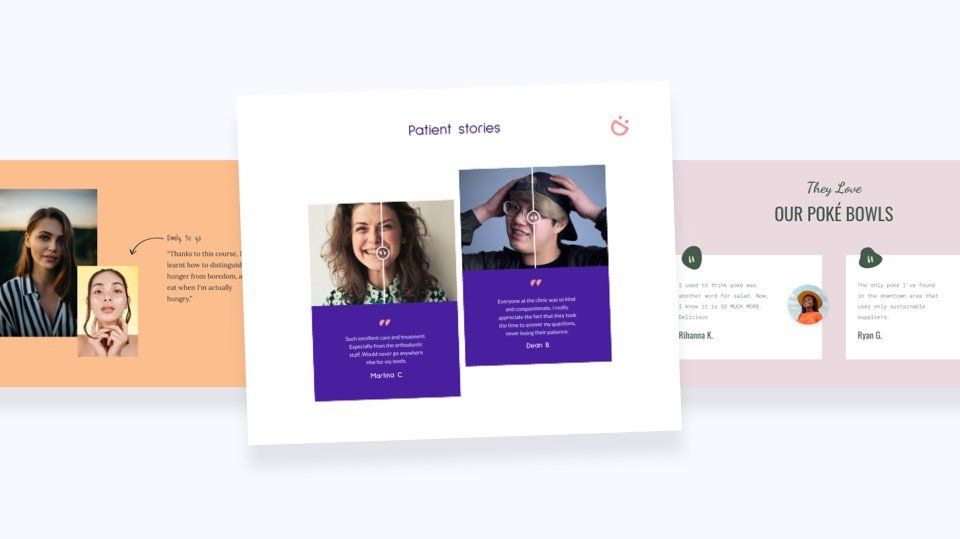
Testimonials Page
Positive testimonials are important for all kinds of businesses and many choose to create a dedicated page on their website to display them.
Here is what you need to keep in mind when designing a
Testimonials page.
- Select customer testimonials that highlights the value of the business
- Keep the amount of text for each testimonial short — no one reads huge blocks of text and it usually looks bad in the design
- Include a call-to-action so people can reach out to the business from the Testimonials page
- Try adding videos of customers telling their stories large amounts of text
Services Page
A business that offer services to their customers need a place on their websites to display them. Hence, many websites maintain a dedicated
Services page.
Here is what you need to know about this type of web page:
Essential in website for businesses that offer service to their customers
- Consider giving each service its own page — this can have SEO benefits
- If you choose to create multiple pages, use the same design layout for each one (this is a fantastic use case for
Dynamic Pages)
- Use a clear and easy to navigate design that includes:
- The name of the service and a detailed description
- The benefits and value of the service
- Pricing
- A call-to-action
- Keep the text short
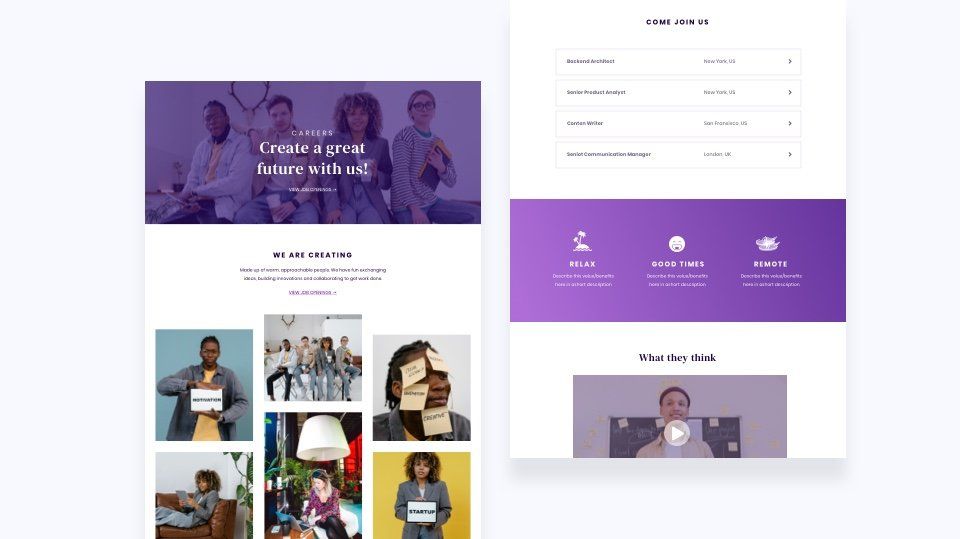
Careers Page
Lots of businesses use their websites to let people know they're hiring. Here are some things to think about any time you create a
Careers page.
- Include a headline that grabs candidates’ attention and content that communicates something important about the company's culture
- Add an elevator pitch that describes why someone would want to work for the company
- Show off the company's values of the company
- Display images of the company that reflect the atmosphere
- Create succinct, enticing job descriptions for current openings
- Display employee success stories
- Tell people the advantages of working for the business
Team Page
One of the goals of any business website is to turn visitors into customers. One of the most effective ways to do that is to show people who they're working with. A
Team page is often used to create a personal connection with potential customers.
Here is what you need to know about Team pages:
- Include photos of employees — this may take the form of an image gallery
- Display short bios for every team member
- Provide contact information for each individual
- Add a few short sentences about the team as a whole
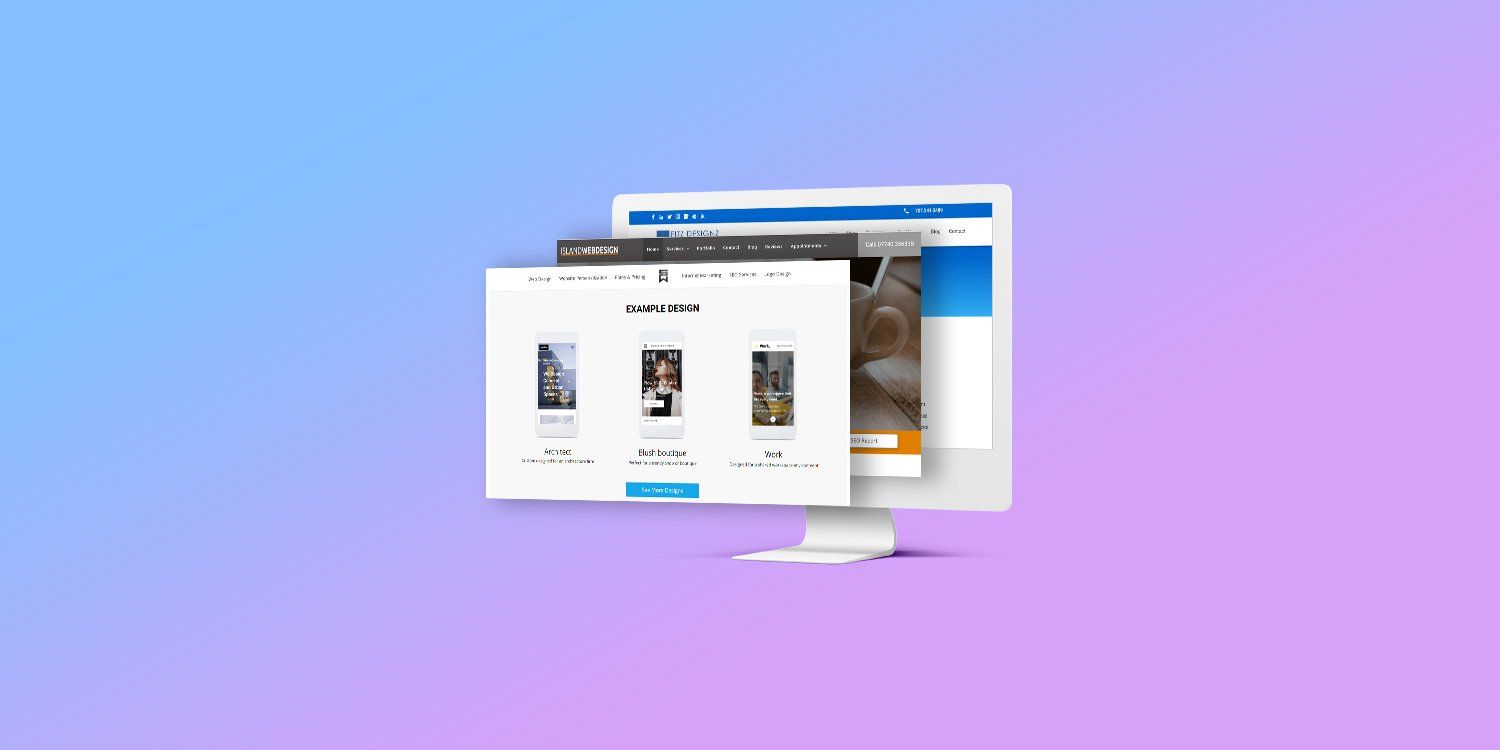
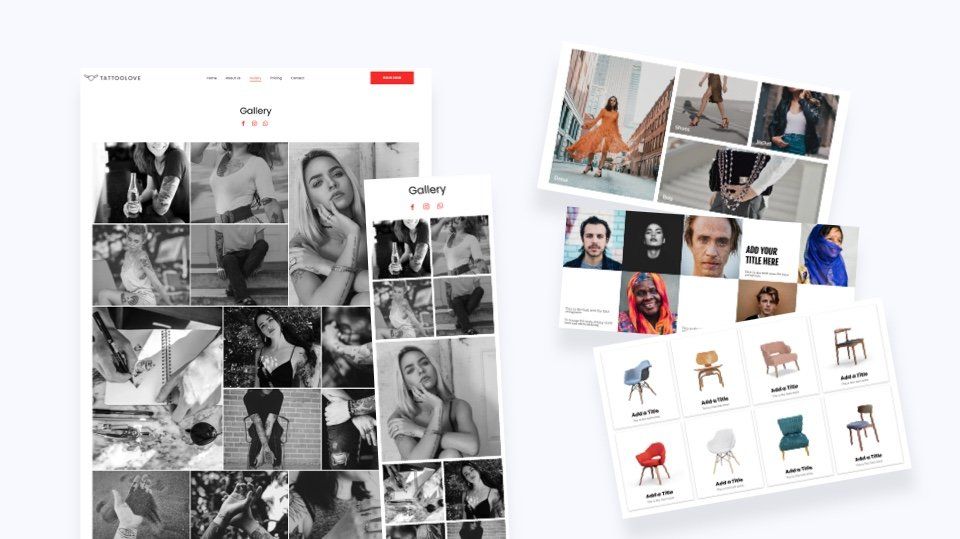
Gallery Page
Images are very important in web design. Creating a
Gallery page full of images is a great way to show off previous projects, new products, a business’s atmosphere and more.
When creating a gallery, be sure to:
- Use high quality images (don't forget the copyright if the images are not yours)
- Use images that communicate the value of the business
- Include images that match the branding of the website (color, look and feel)
- Match the colors and create contrast (do not hesitate to take inspiration from other websites)
- Be creative and try different gallery layouts
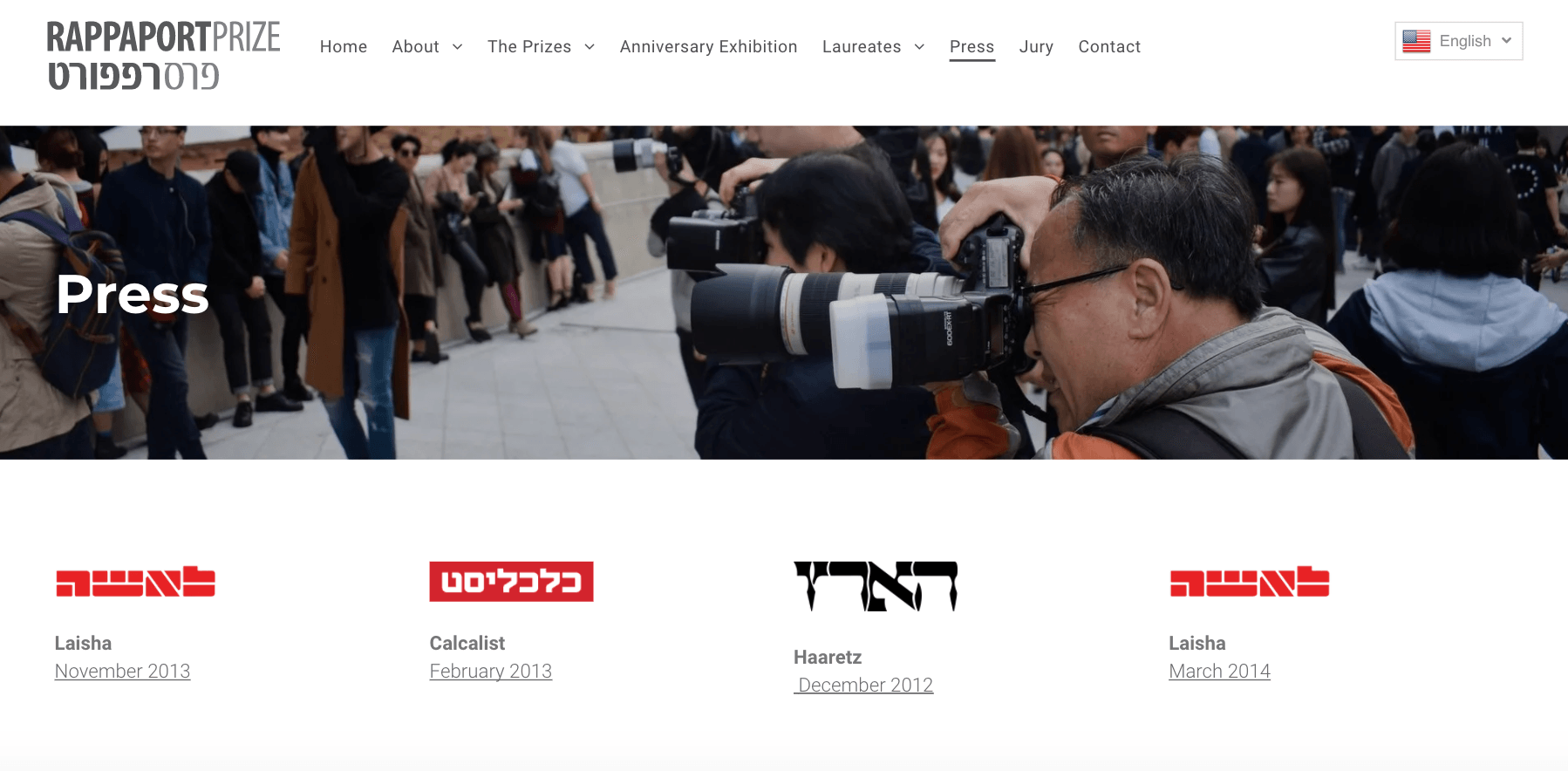
Media Page
Almost any organization, of any kind, can benefit from a robust
Media page on their website. Though creating this type of page doesn't necessarily generate new media mentions for the organization it represents, it does make it much easier for journalists to find the information they need to create excellent stories. The Media page also has a secondary benefit of providing potential customers with information on the business that came from an independent third-party.
Here are a few elements to include on any Media page:
- A boilerplate (i.e., a brief description of the organization or business)
- Previous media mentions in the form of links to press articles and videos that reference the business
- Press contact information (i.e., the contact information for the person in the organization who handles press inquiries)
- A media kit in the form of a downloadable zip file that contains images, logos and photos that you wish to make readily available to anyone writing a story about the organization or business
- Press logos of media outlets in which the organization or business has been featured
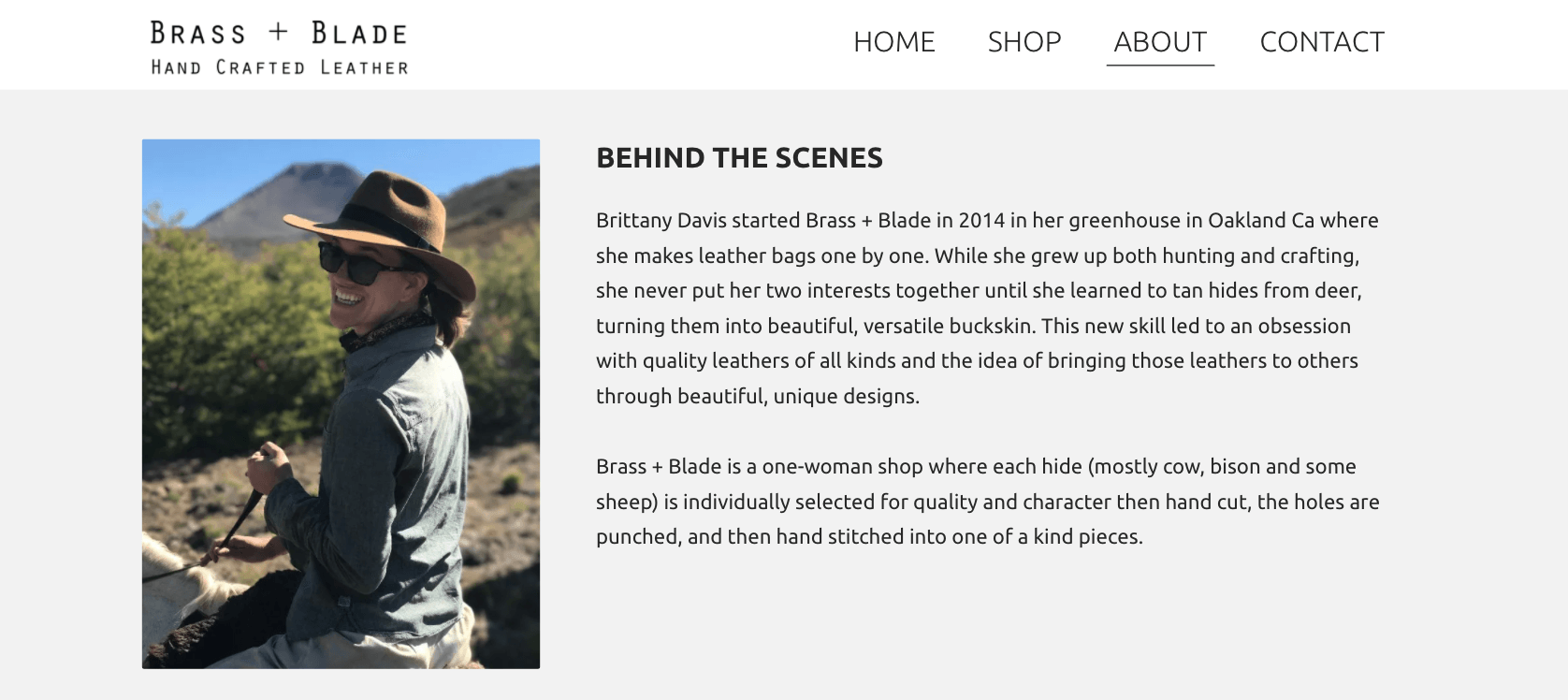
About Page
An
About page is one of the most common types of web pages that can be found on almost any website. This is one of the few places on the website that should be less customer-centric and more focused on unashamedly promoting the business.
Here is what needs to be included on an About page:
- The name of the small business
- The location of the business
- A brief description of what the small business does
- A list of specialized products or services
- A bit of the SMB’s history
- Who the small business serves
- Any important facts and figures (e.g. number of customers served)
- Company mission statement or philosophy
- A contact form
- FAQs
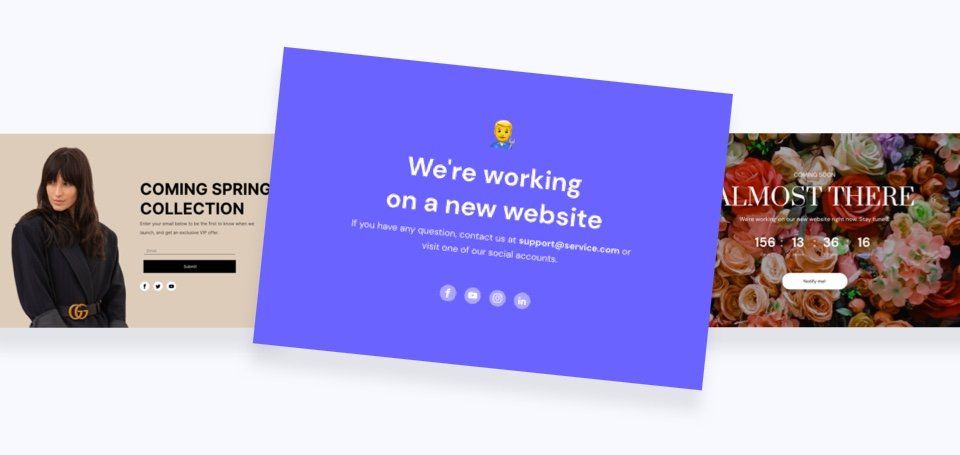
Website Under Construction Page
The main purpose of a Website Under Construction page is to let the visitor know they are, in fact, at the correct web address, but the site is still in the process of being built. These pages are relatively simple and don't usually have much more than a nice design and a message to return to the site later. However, that doesn't mean you can't get creative.
Here is what you need to think about when creating a Website Under Construction page:
- Provide visitors with an intriguing design that offers a glimpse at what the website will look like when it's ready
- Display some basic information about the business or organization
- Include a button or link that will direct users to a web address where they can engage with the business or organization right away (if one exists)
- Add contact information (or maybe even a contact form)
Summing Up
We hope you find these tips helpful when creating the above types of web pages for your customers. Just be sure to remember, no matter what kind of page you're creating, that each page has a specific purpose. Any text, images or other elements added to the page need to support its mission. Anything that doesn't is merely a distraction.