A Contact Us page can be found on almost every single small business website — which is wholly appropriate. After all, the ultimate goal of a business’s website is to enable potential customers to connect with that business. In this post, we’ll go over a few guidelines for creating an effective Contact Us page and look at some outstanding examples from across the web.
Keep Contact Us Pages Simple
Contact Us pages have one purpose and one purpose only — enabling customers to connect with a business. Simplicity and functionality are more important than anything. However, just because the Contact Us page is not a place to use a whole lot of animations or distracting copy, it should absolutely be engaging.
Here are a few elements you should absolutely include in your Contact Us page to boost customer engagement:
Business Name - Contact form
- Click-to-call button
- Map widget
- Business Address
- Business Phone Number
- Social Media Links & Icons
Reinforce a Brand’s Persona
Brand continuity is important for any of business. Every part of a website should reinforce a small business’s brand and this principle applies to the Contact Us page as well. Yes, all of your information should get right to the point and be presented in a way that is simple to understand, but you don’t want the page to come off as dry. Incorporating your brand’s personality (subtly!) into your page will build rapport with customers and can significantly increase engagement.
Give Reasons Why Users Should Reach Out
If a potential or returning customers lands on a Contact Us page, they've shown clear intent that they want to engage with the business. That said, this is not a place in the buyer journey where you can consider customer conversion a done deal. Think of what you can add to a page to close the deal and get a customers to contact the business. FAQs, testimonial reviews, and images representing the company's work — all of these and more can be highly effective at providing customers with the final nudge they need to convert.
Top 10 Examples of Effective Contact Us Pages
There is no perfect Contact Us page. However, there are certainly lots of fantastic examples out there that do a masterful job of following the guidelines laid out above. Here are 10 we found from around the web we think are worth a look.
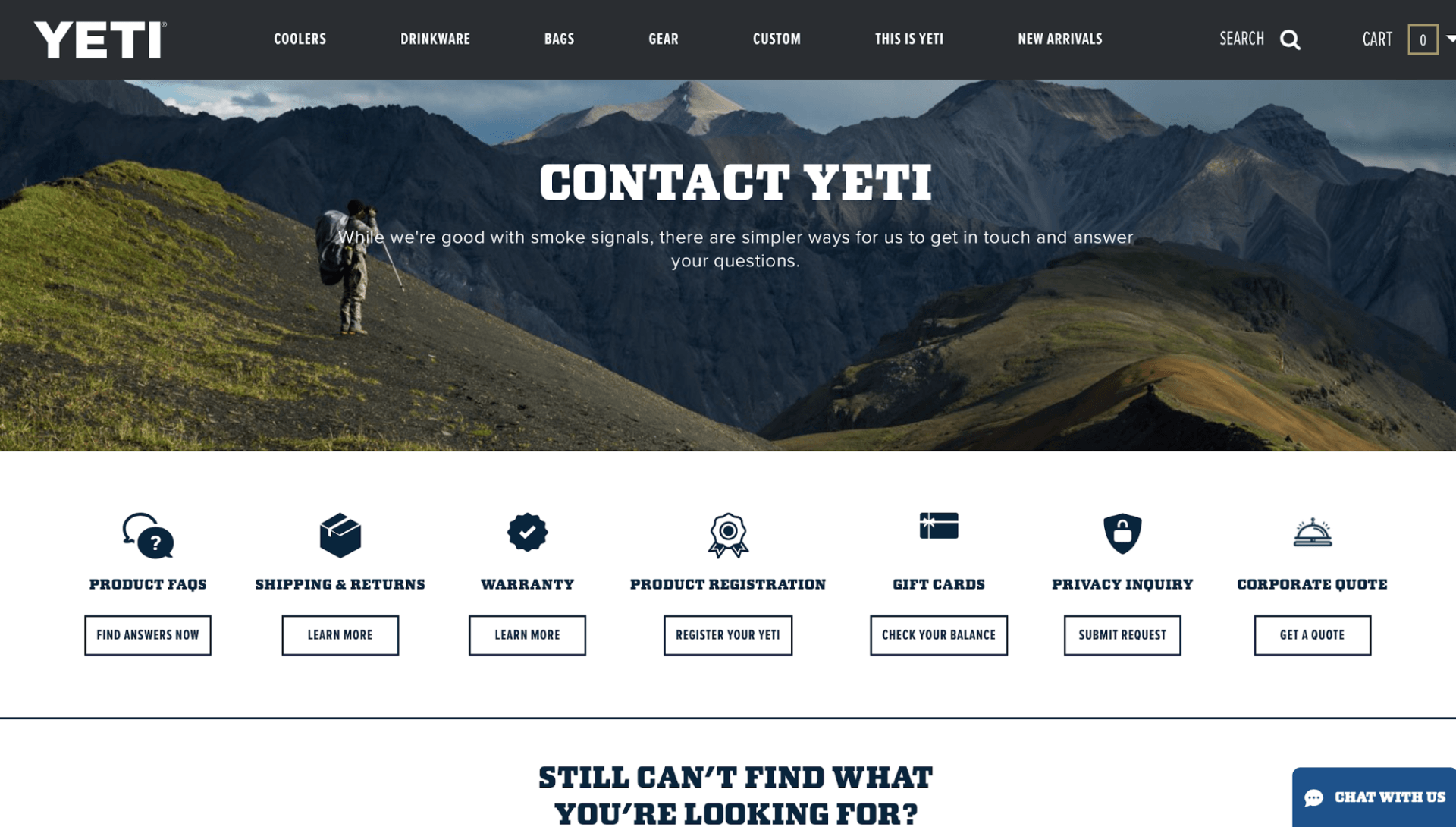
Because YETI sells indestructible drinkware, tumblers and coolers, it’s no surprise that their Contact Us page would have a scenic view of the great outdoors. This beautiful background keeps the page consistent with the company’s brand without overwhelming the visitor. Important contact information and resources are clearly displayed directly below the image and the entire page is incredibly easy to navigate.
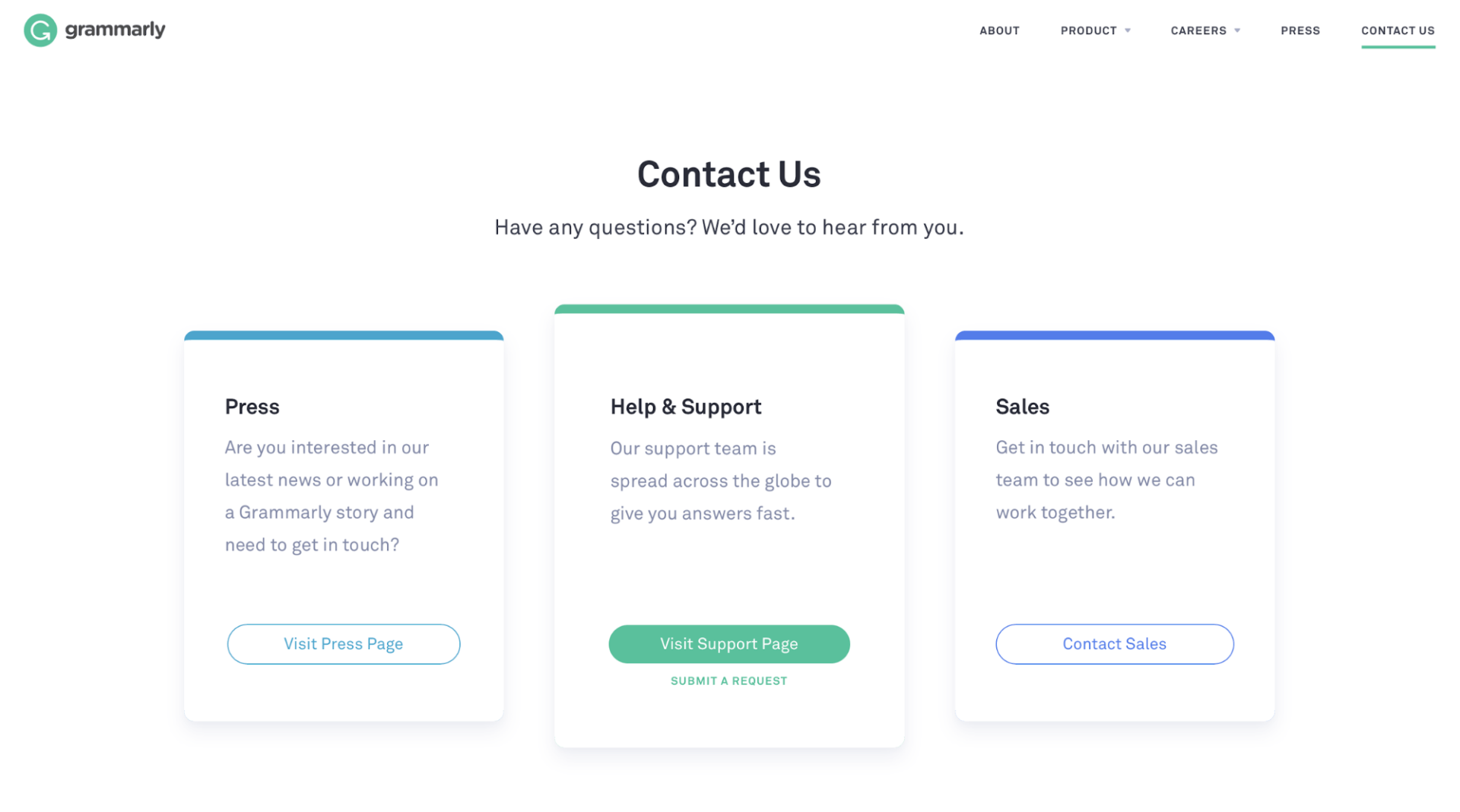
Unlike YETI, Grammarly’s Contact Us page consists of a clean-cut white backdrop with three main resources users can easily find and access in the center of the page. This clean design is a great example of the simplicity we discussed in the guidelines above..
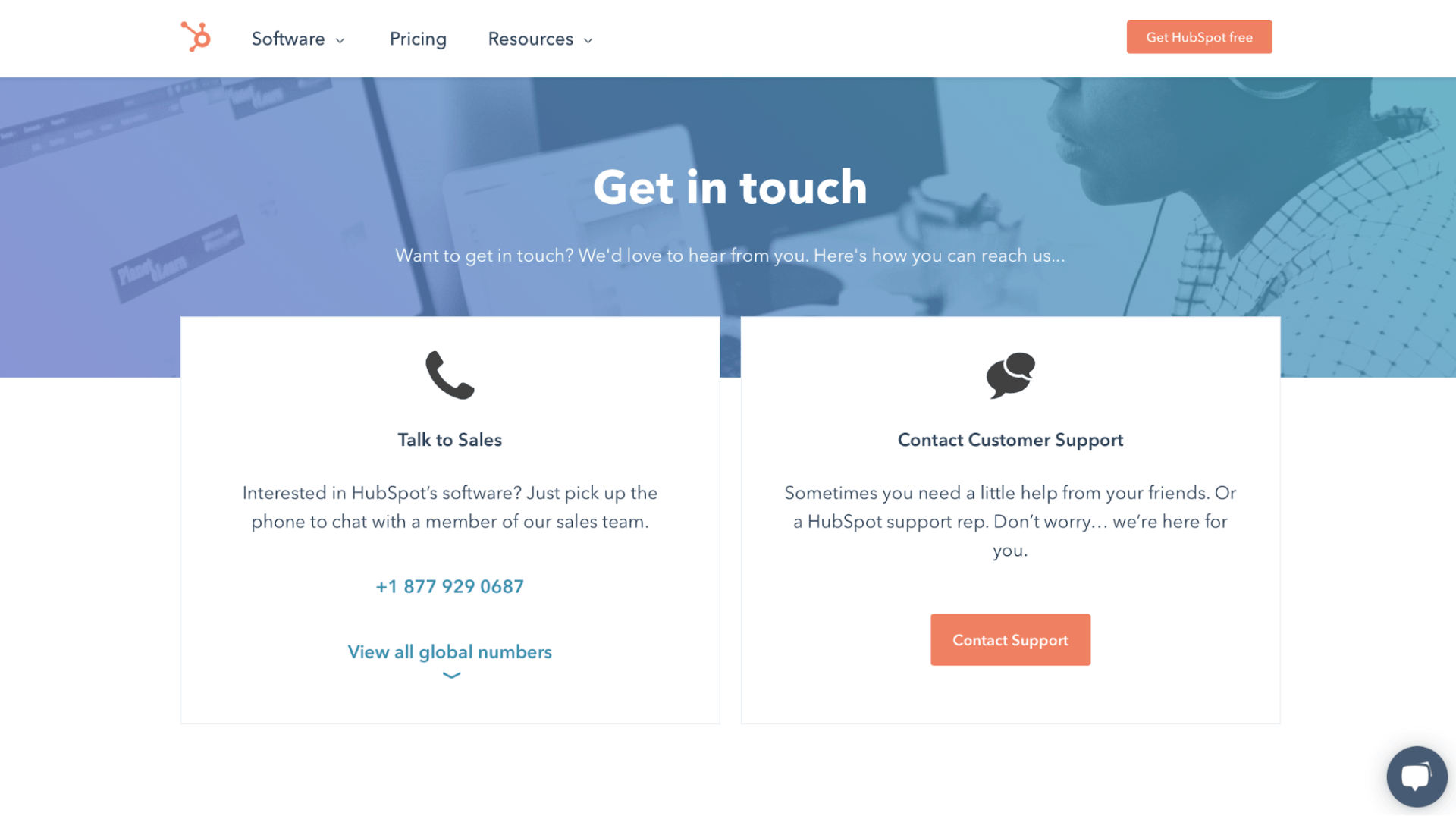
HubSpot’s Contact Us page gives users two options to contact them. There are direct numbers to various sales offices globally, as well as a live chat feature that leads you to customer service.
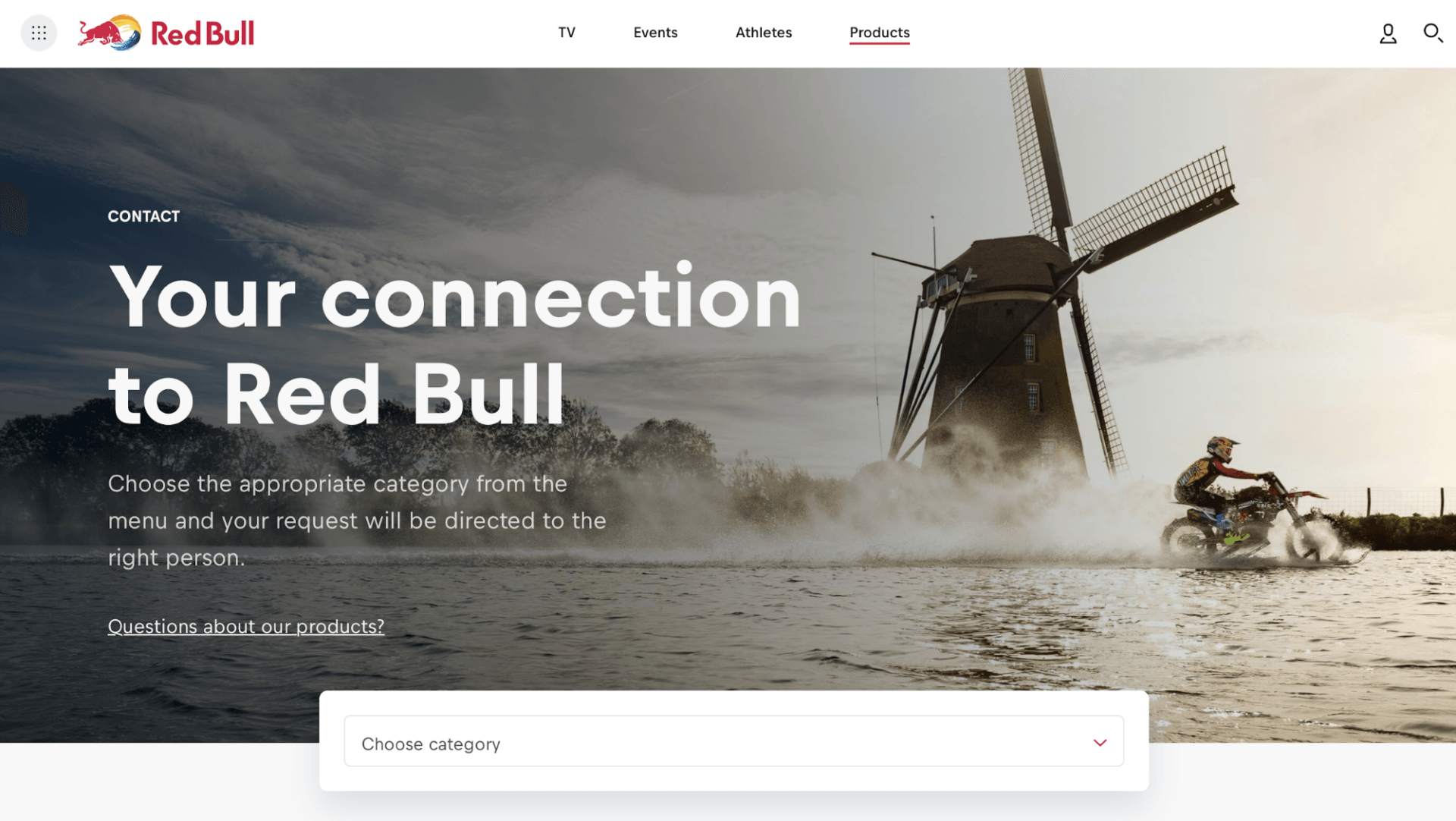
Not only do they give you wings, but Red Bull’s goal is to build a connection with users.
Similar to YETI’s concept with the scenic photo as the backdrop, Red Bull’s Contact Us page reinforces the company’s brand with an adrenaline-pumping image. At the same time, the page invites users to explore different categories of their pre-organized FAQs.
This Contact Us page from SleekNote resembles Grammarly’s page with its basic white backdrop. SleekNote directly offers a form for users to fill out if they would like to contact them. Other resources on its Contact Us page include CTAs to book a demo or sales call.
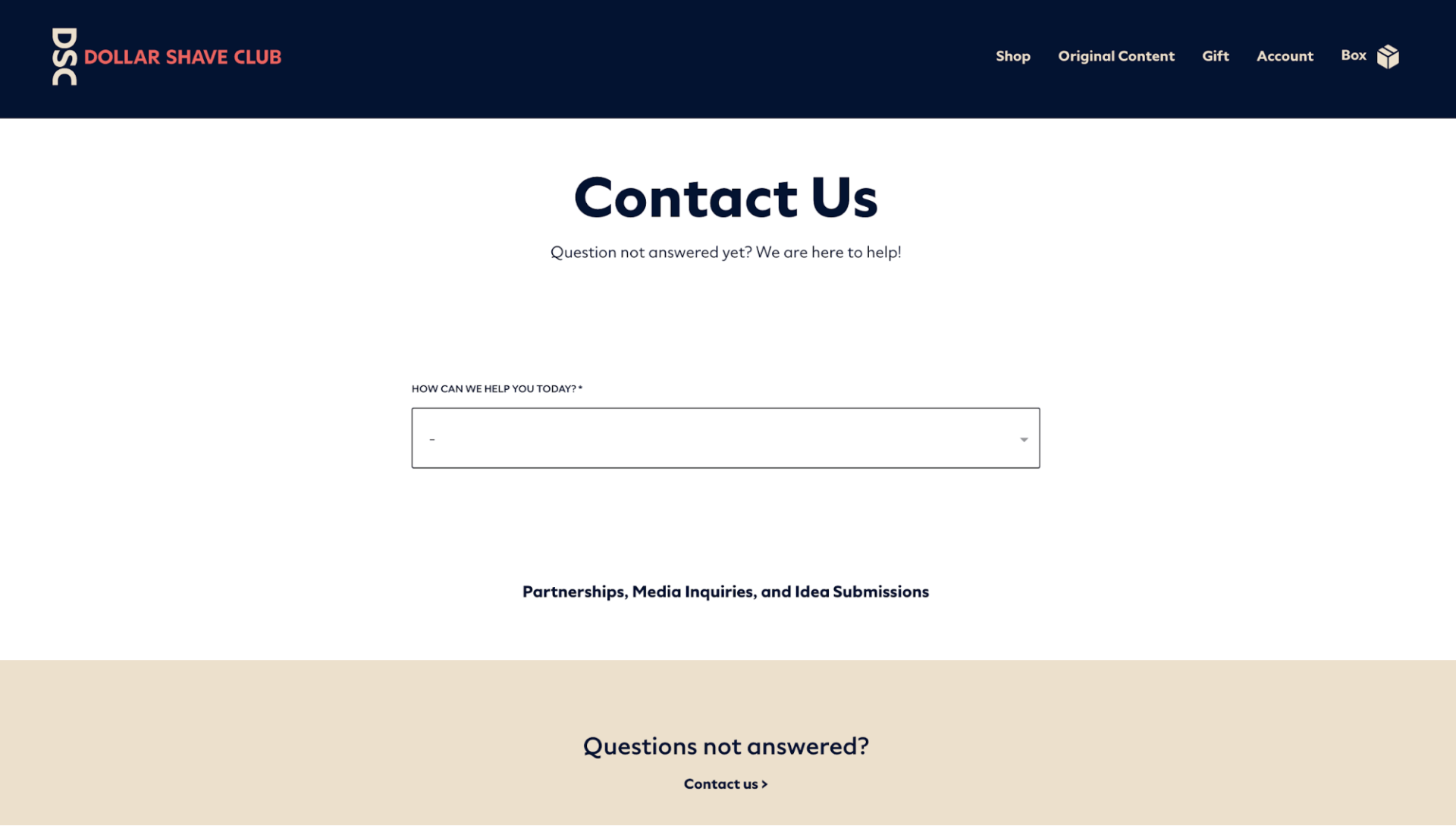
Dollar Shave Club’s Contact Us page features a dropdown menu that helps the company understand the reason a customer is reaching out and respond to their inquiry more effectively.
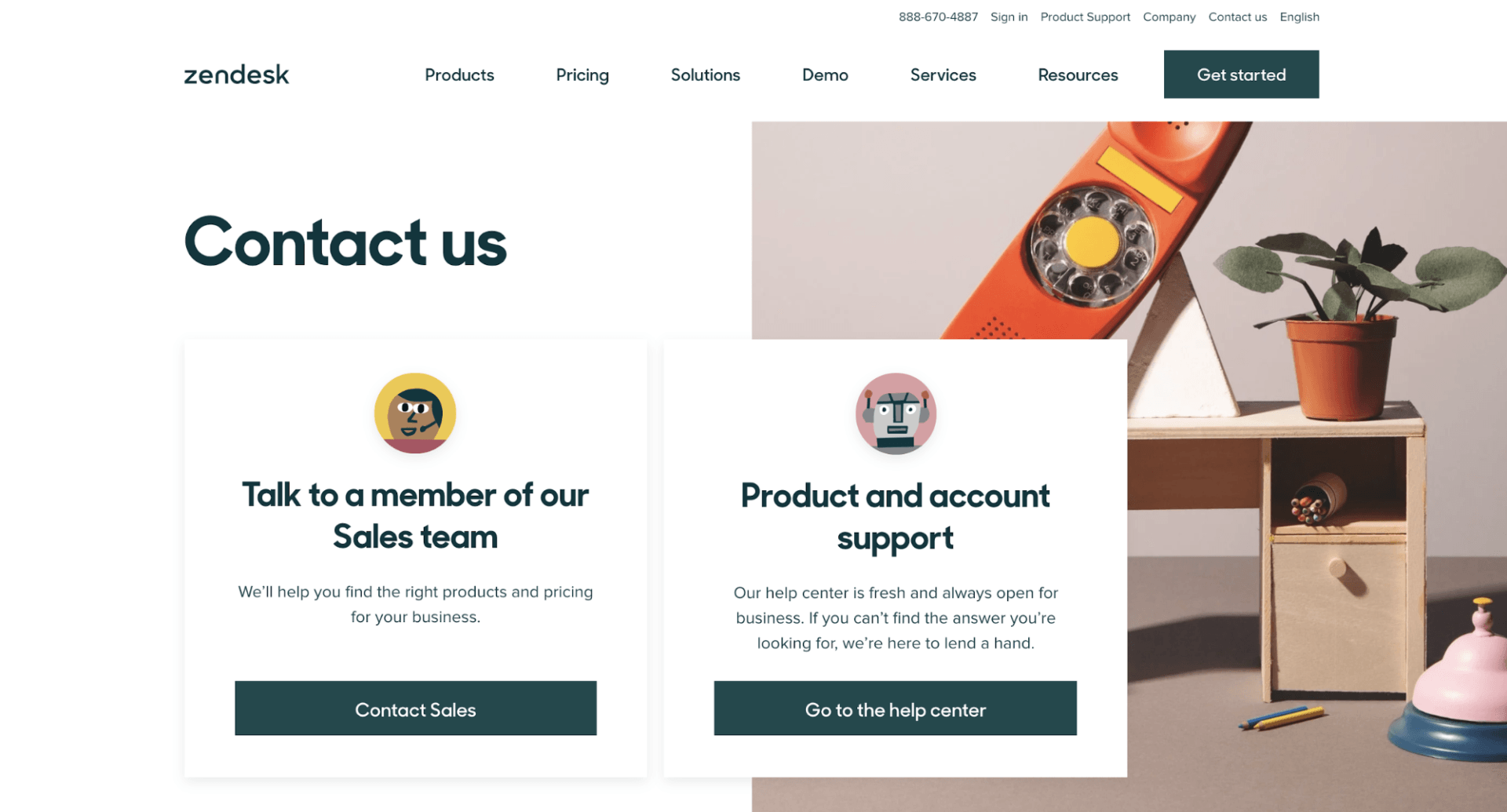
Zendesk checks all the boxes of Contact Us page best practices. It combines simplicity with engaging features in a smooth and natural way.
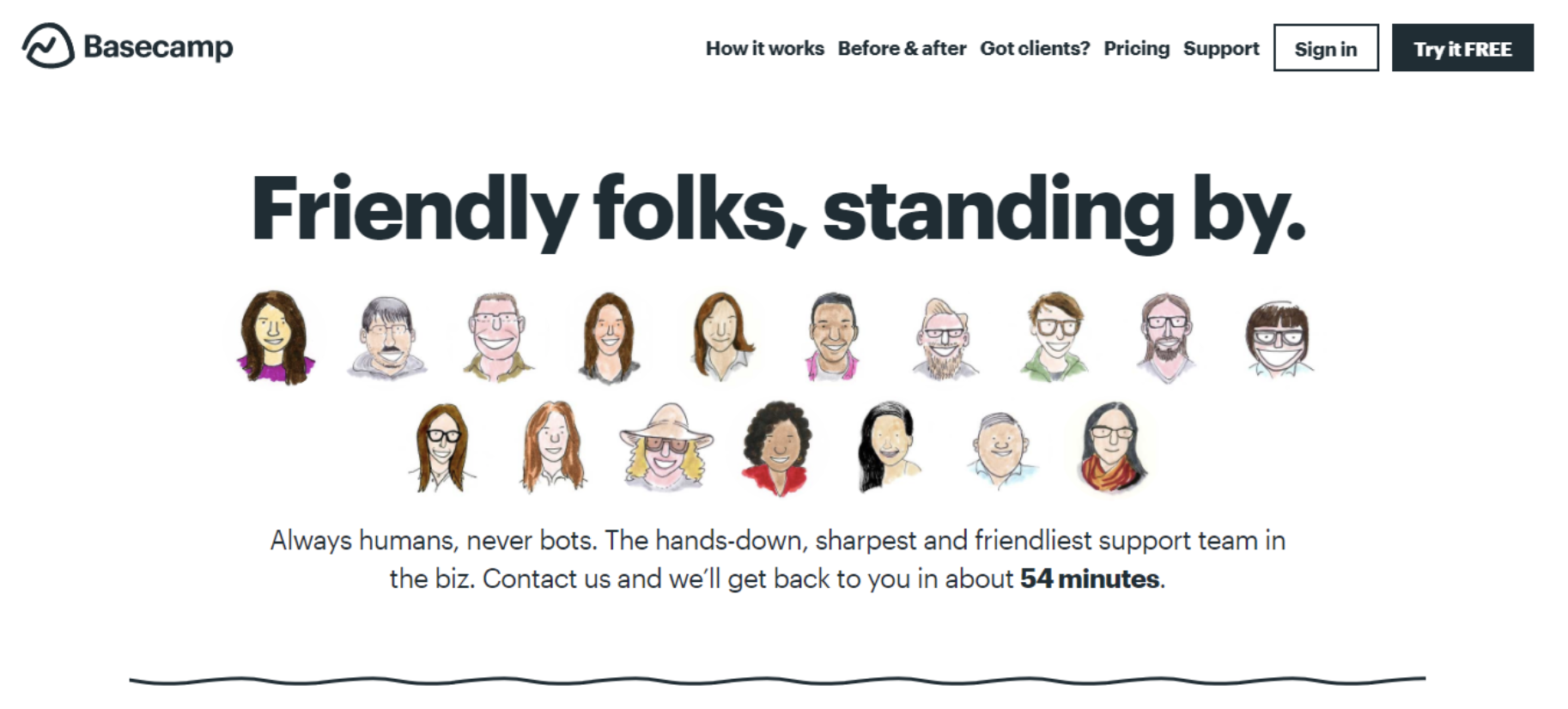
BaseCamp’s Contact Us page paints a picture for their users to prove a point. They have an adorable cartoon set up of their customer service representatives ready to help you with whatever you need. Rather than talking to a bot, BaseCamp makes it known to their users that they’re talking to real humans when they reach out that provide the “sharpest and friendliest” support.
Similar to SleekNote, Grammarly, and Dollar Shave Club, Focus Lab uses a simple white background as a way to subtly communicate how easy it is to contact their team. They include their address, phone number, links to social media and other relevant information front and center on their Contact Us page.
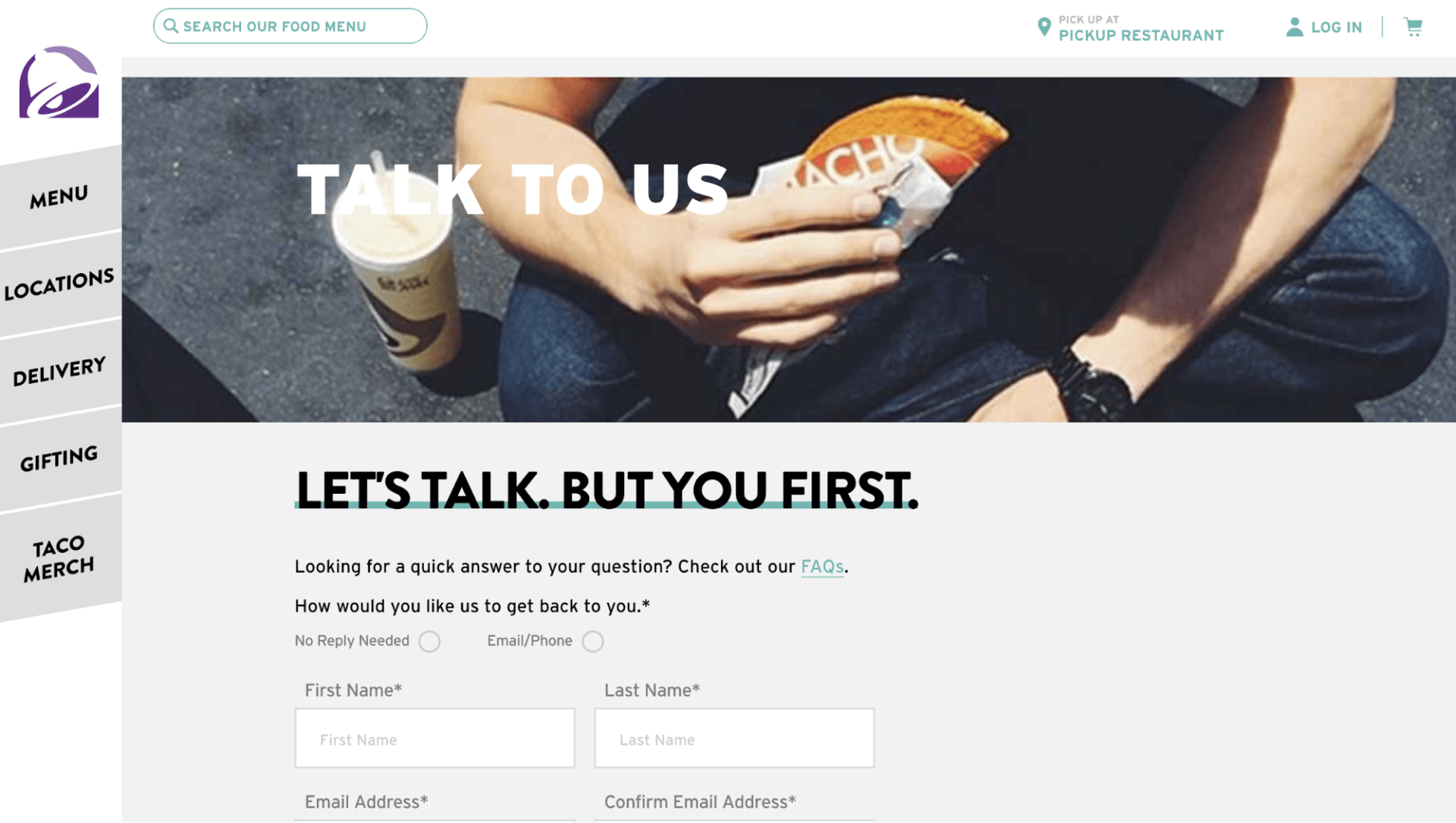
Taco Bell’s Contact Us page gets straight to the point with their information. If customers have any questions or concerns, they can simply fill out the form at the bottom and customer service will get back to them.
Key Takeaways
As stated earlier, there is no perfect Contact Us page — each one will be unique to the business of which it belongs. However, there are a few things that should always be included such a contact form, business address, business phone number, etc. Just be sure not to overdo it with a distracting design and remember this is primarily a functional page with which customers will engage.