A well-designed media page (also known as a press page) is a critical brand-building tool for any organization. This is due to the fact that, next to customer reviews, there is almost no better way to build credibility with an audience than by laying out good news stories published by independent media outlets. When used properly, a website’s media page can help you capture new customers, land new investors and even generate new PR and press opportunities.
In this post, we will:
- Define what a media page is
- Discuss who the media page is for
- Outline the essential elements of a media page
- Offer advice on how to fit a media page into a website
- Highlight outstanding examples of media pages from around the web
Let’s get started…
What is a Media Page?
As the name suggests, a media page is a part of a website that is dedicated to an organization’s media mentions and press outreach initiatives. Brands typically use their media pages to share business updates via press releases, showcase positive stories covered by the press and offer up any resources journalists might need to create stories about the organization. In fact, having a media page can greatly increase the chance of being featured in news stories.
However, never forget that a media page is first and foremost about building credibility. At the least, it should contain a list of positive stories intended to inform visitors about the organization and place the brand in a positive light.
Who looks at a media page?
While primarily used by journalists and PR professionals, media pages also cater to other categories of website visitors. Many investors, prospects, customers, and potential employees will check out a company’s media page before engaging with the brand. Given the wide range of people with various intents that could land on your media page, it’s best to make sure it provides as comprehensive a view of your organization as possible.
Essential Elements of a Media Page
There is no perfect layout or content recipe for media pages; however, there are some crucial elements that every successful one will contain.
These include:
- Boilerplate — A brief description of the organization
- Press mentions — Links to media articles and videos in which the organization is mentioned
- Press Contact — Contact information for the person in the organization who handles press inquiries
- Media Kit
— A downloadable zip file of images, logos and photos that you wish to make regularly available to anyone writing a story about the organization
- Press Logos
— Logos of media outlets in which the organization has been featured
Where should the media page go on the website?
Once again, there is no perfect placement for a media page on a website. It really depends on the type of organization you have. If, for example, you're creating a website for a real-estate developer, it might be smart to add the media page to the main navigation in the header and possibly add a CTA somewhere on the homepage. However, if you are creating a site for a local restaurant, it may suffice to simply add a link to the media page in the footer.
Outstanding Media Page Examples
The difference between good and great media pages is that great pages simplify information discovery for visitors. The formula for an effective media page is outstanding design combined with brief but comprehensive content.
Here are some brands we think have done it right.
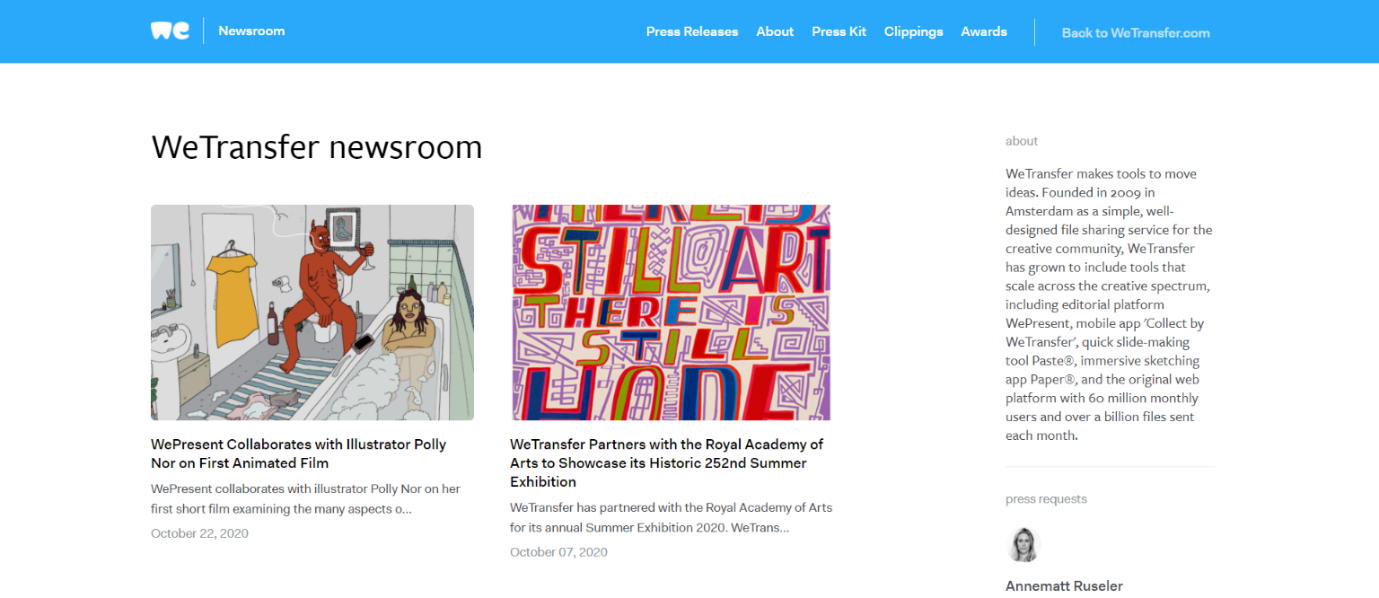
WeTransfer
The crisp and clean layout of
WeTransfer’s media page conveys important information to visitors in one quick look. Company information, PR contact details, latest news, and additional resources are all accessible immediately upon landing on the page. Visitors and journalists won’t need to dig through the website to learn more about the company.
Why We Like It: The unique story images pique our curiosity and also add a splash of contrast to the white website theme.
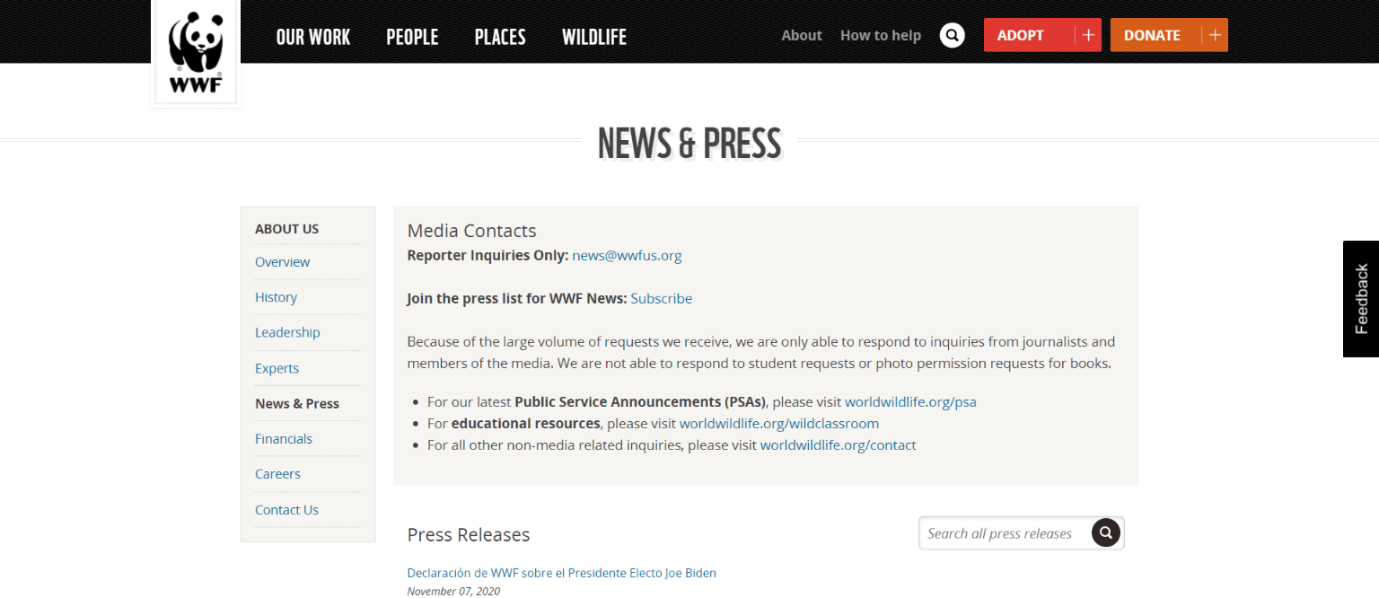
World Wildlife Fund for Nature (WWF)
As one of the largest non-profit organizations in the world,
WWF has a different approach to its media page. Known for its extensive knowledge library, WWF receives many inquiries every day from students and content creators. By stating that the information on the page is intended solely for members of the media, the organization effectively segments its page traffic and incoming inquiries.
Why We Like It: WWF reminds us that simplicity can also look elegant. The gray box directs visitor attention to the important information.
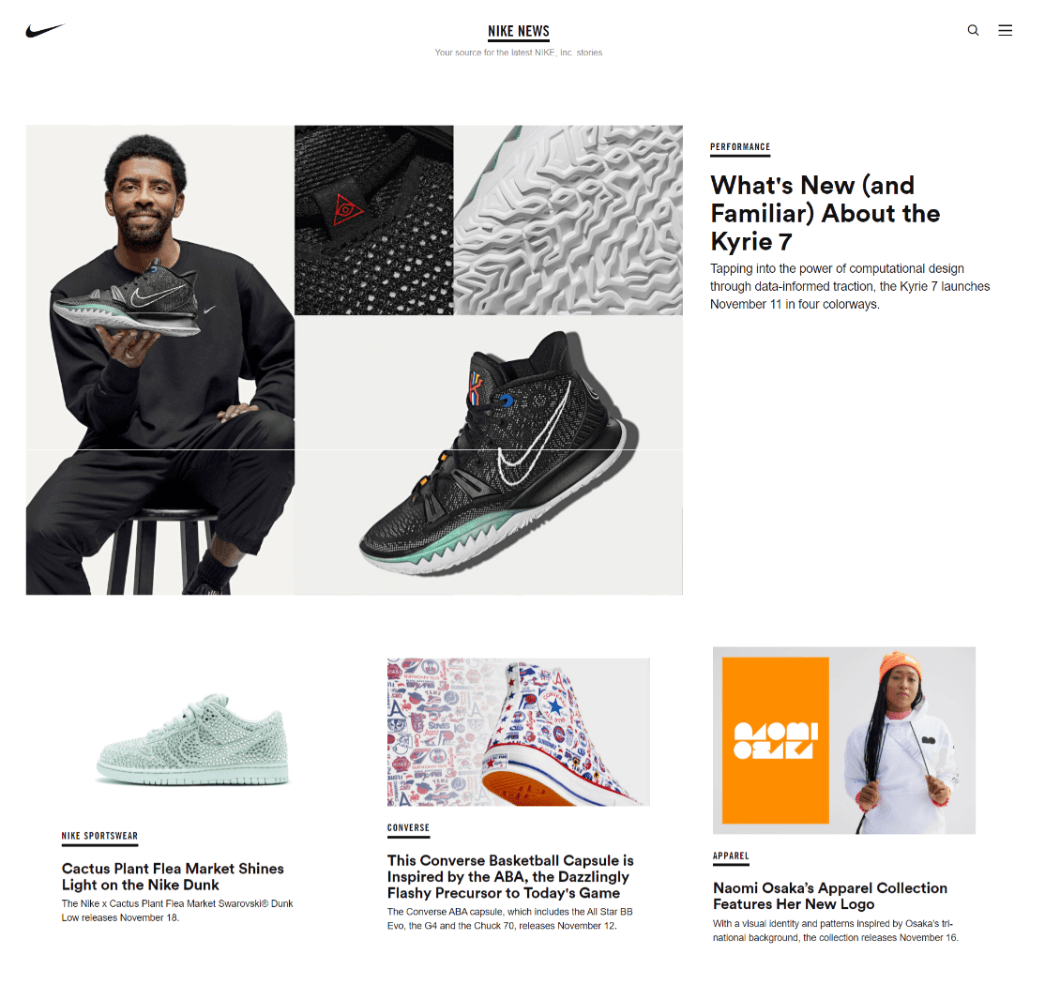
Nike
Nike’s media page takes a visual-first, product-centric approach. This isn’t really a surprise considering how the brand is known for some of the most successful product marketing campaigns in history. Targeted to both customers/fans and journalists, the media page prioritizes Nike news, and features additional options at the bottom of the page. By the time journalists scroll to the bottom, they’ve already skimmed through Nike’s latest releases.
Why we like it:
The media page exists to serve the entire Nike community rather than just journalists.
Dolby
Dolby has a large range of products and solutions which make it important to enable visitors to easily find information or news they’re looking for. The search bar at the top of the media page simplifies those efforts for journalists and leads them directly to the product/feature/investor news they’re looking for.
Why we like it:
Dolby’s media page has a highly adaptable design that can be easily accessed from multiple devices.
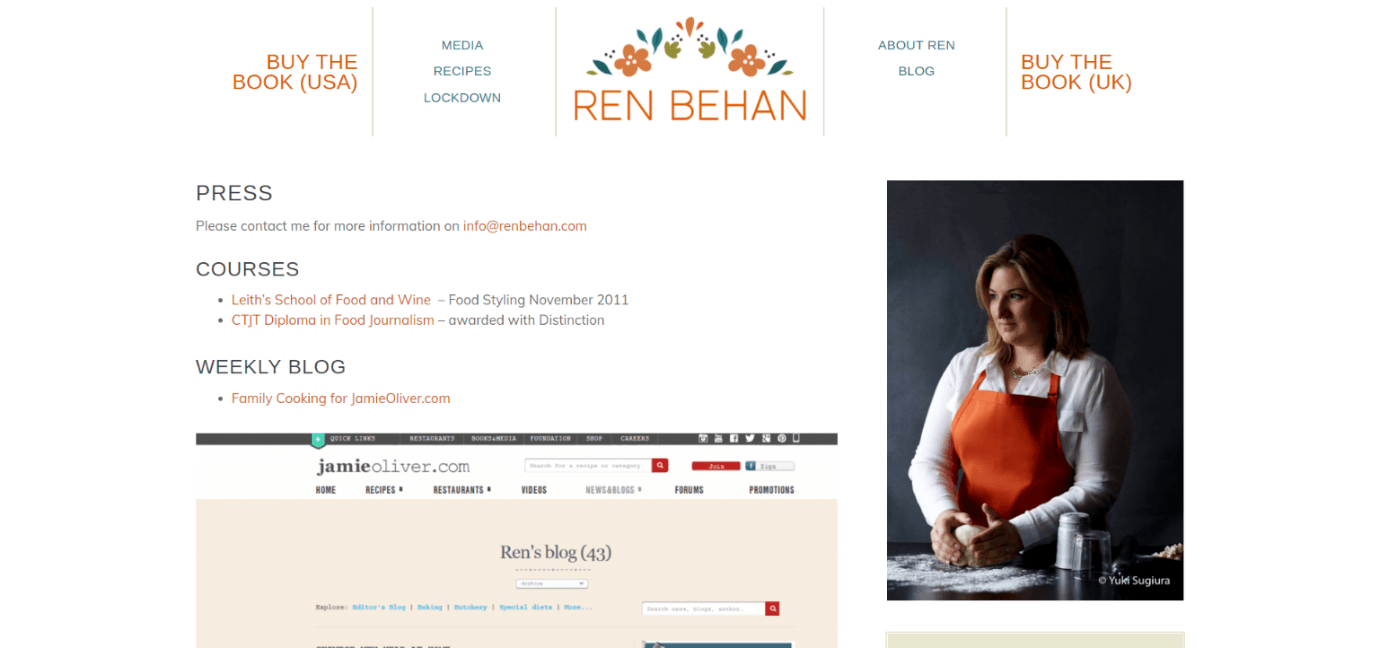
Ren Behan
How does a journalist create a media page for fellow journalists?
Ren Behan’s media page is a great example of a simple, straightforward design that works. As a food critic, Ren is more likely to receive visits from restaurant owners and publishers than members of the press. So, her media page speaks to a much wider audience.
Why we like it: A simple yet informative layout that small businesses can replicate.
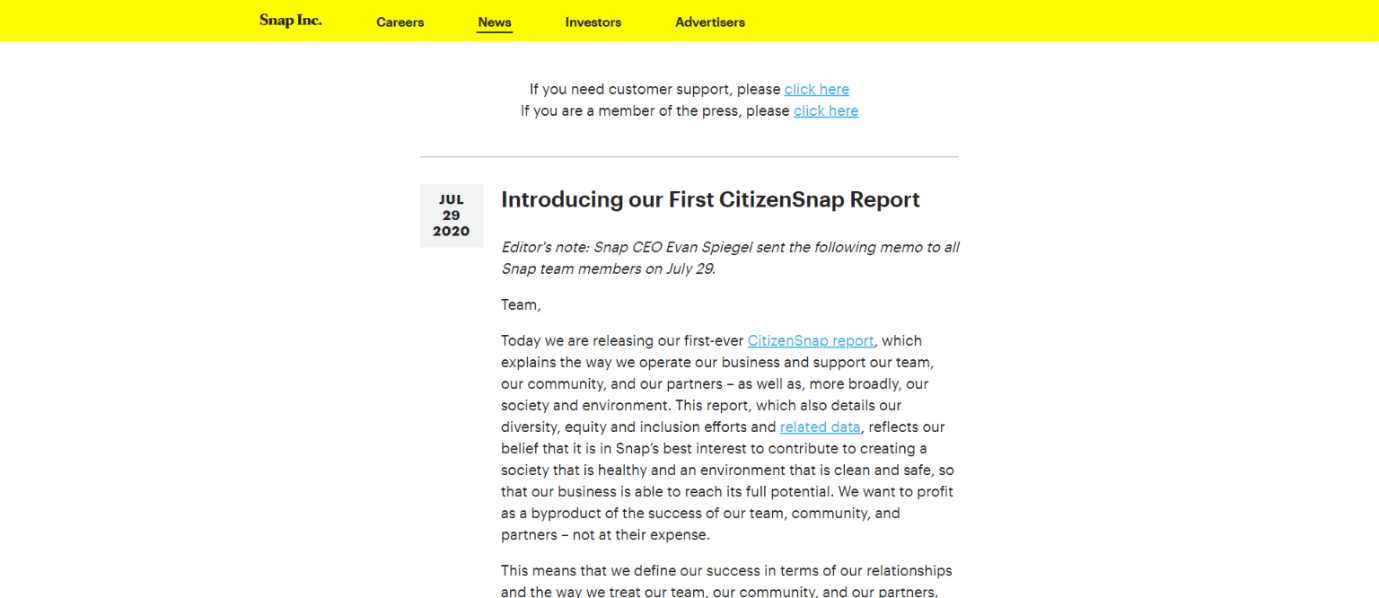
Snap
Snap’s media page reminds us of a classic blog feed. Its simple design offers an infinite scroll of Snap news stories. What makes it stand out is its mobile-first UX. Its clutter-free design also makes it easy for journalists to get in touch with the company. Additionally, the media page features GIFs and micro-animations that break the monotony created by the text.
Why we like it:
We love that there are specific instructions for how members of the media can get in touch with Snap right at the top of the page. But like any good media page, there are also instructions for how additional audiences (in this case, customers) can get in contact with the brand.
Summing up
So, there you have it. We hope you found the above explanations and examples helpful when building out media pages for your clients. Good luck!