Whether you are building a digital portfolio, blog, or website for a small business, incorporating images throughout various pages across the site is essential for creating an engaging user experience.
However, sometimes you just need a page packed chock-full of images that highlight the products, services and other subjects featured on the site. This kind of page is called a gallery page and is commonly found on sites all over the web.
This blog post unveils the secrets to crafting a captivating gallery page using a
website builder. We'll explore why gallery pages are pivotal and guide you through the process, from selecting a template to curating images that resonate with your brand and audience.
Embark on this visual journey with us, and unlock the potential of a gallery page that leaves a lasting impression.
What is a gallery page
Gallery pages are incredibly popular and can be useful to all kinds of small businesses that are looking to convert customers through their website.
For example, let’s say you are creating a website for a house painter. You’d likely build separate pages that discuss the business’s work history, biography, and contact information. But, in order for site visitors to become leads (or even customers), you need to be able to “show” how great the house painter’s services are. A gallery page with large, beautiful images of previous projects will go a long way in moving users through the customer conversion funnel.
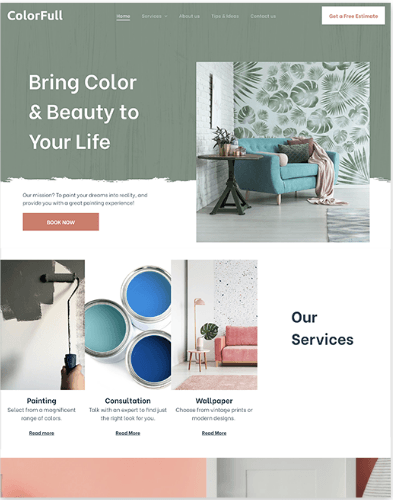
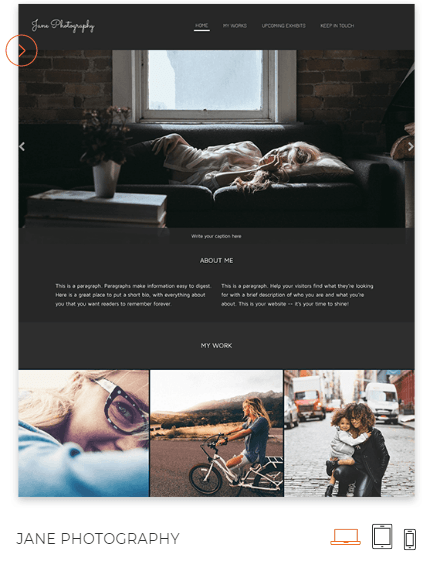
Now, let’s take a brief look at what a gallery page for a house painter might look like...
The image above offers a great example of an interactive and engaging gallery page that also includes basic information and calls-to-action (CTAs). Visitors to the website are able to see the different elements of what the painting service has to offer. The team’s talent, skills, and services are shown, not told.
Providing these visual representations of what the business can do helps visitors imagine how the house painter’s services could benefit them and makes it more likely they will engage with the business.
How to Create a Gallery Page
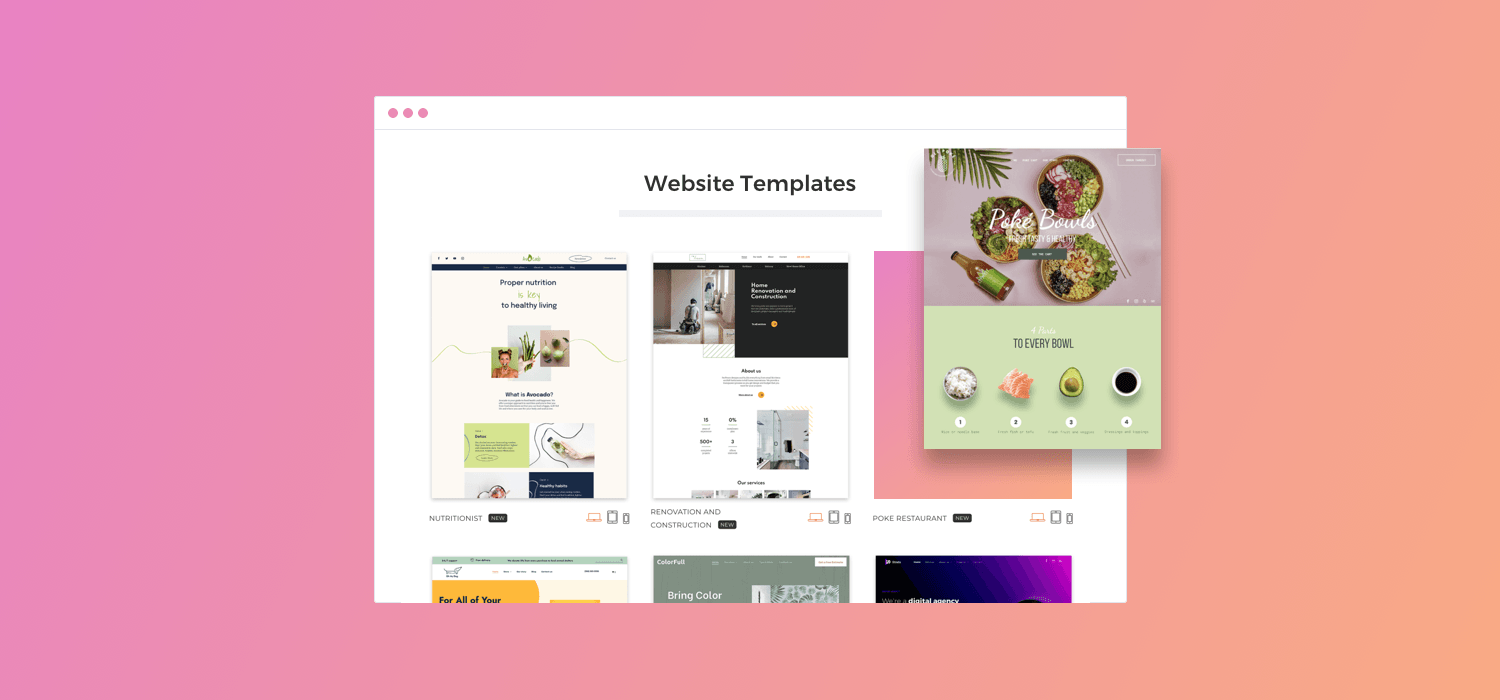
So, how do you create a gallery page? Good question. One can utilize both easy-to-use web design platforms like
Duda, Wix or Squarespace. These services offer templates that can serve as the foundation of your gallery page. These templates are highly customizable to fit the theme of your chosen website.
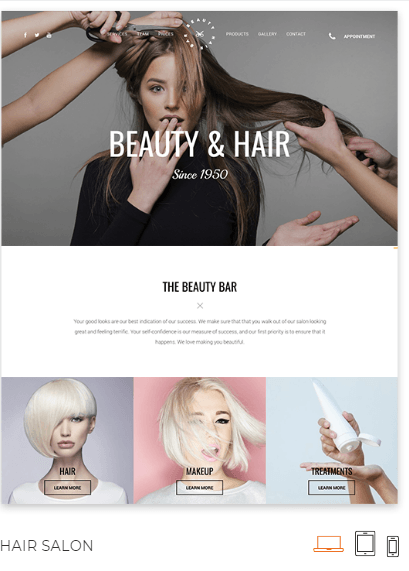
But, how do you make a template into a gallery? Most website building platforms today have image libraries that allow you to easily drag and drop fantastic photos and other images onto a web page. Plus, Google images has millions of images that can be downloaded and uploaded to a template (just be sure not to violate any copyrights). But, if you are building a site for a business that requires you to showcase a unique talent like cutting hair...
...it’s wise to grab a camera and capture your own images of the business and its customers in action.
From the examples provided above, one can see that while the images may be different from one to another, they showcase a similar theme. The hair salon image gallery displays a variety of different hairstyles that demonstrate the website owner’s talent for cosmetology. In the photography website, the image gallery showcases very different photo subjects, but the main theme of the site is the owner’s photography skills.
Asking the right questions
Creating a beautiful image gallery, whether from scratch or a template, can seem intimidating to those who are building a website for the first time, but it doesn’t have to be.
To make the job of creating your gallery page a little easier, ask yourself these questions when selecting images to include:
- Does the image communicate the value of the business in a compelling way?
- Does the image match the overall theme and branding of the website?
- Do you have images that represent all of the products and services the business offers?
- Will your chosen images turn visitors to the site into leads?
- Are you including images of different sizes or keeping them uniform?
- Do your images resonate with your demographic audience?
- Do your images build trust with your site visitors?
These are just some of the questions to ponder that will help novice and established content creators alike create a visually appealing gallery page that helps turn leads into paying customers.
Summing Up
Almost every business website under the sun can benefit heavily from a well-designed gallery page filled with beautiful images that communicate value to potential customers. However, there really is no right or wrong way to layout a gallery page. What works best will be unique to each business.
But no matter the design, just be sure to choose high-quality, eye-catching images that you think will connect with site visitors. After all, if an image is worth a thousand words, then a beautiful gallery page should be worth a whole lot more than that.
Recent Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More