One of the most important, yet underrated, pages on an entire website is the About Us page, particularly for small and medium-sized business (SMBs). The About Us page is one of your best chances to create a meaningful connection with a site visitor that builds confidence in the potential customer and lays the foundation of a solid business relationship.
In this blog post, we’ll outline what an About Us page is, a few of the most important elements of an About Us page, show off some awesome About Us page examples, and highlight a few of the beautiful About Us page templates that are available on Duda's
website builder.
What is an About Us page?
In its most basic sense, an About Us page is a website owner’s personal/professional story portrayed in an interesting and engaging way. An About Us page is normally made up of all kinds of elements that help tell this story including video components, paragraphs of text, photos, illustrations, graphs, timelines and anything else that communicates to the visitor something essential to know about the site owner.
Who looks at an About Us Page?
When designing and creating the content for an About Us page, it should be assumed that any potential visitor to the site may end up landing on it. Maybe they're looking to buy a single product and want to feel like they can trust the seller. Maybe they’re looking for a specific service and want to know if the company they’re hiring has the expertise to get the job done. Or maybe they’re looking for an ongoing service provider for more of a partnership relationship. Any of these motivations, and more, can lead a site visitor to check out an About Us page.
The content of an About Us page should communicate a comprehensive view of the best aspects of a small business owner with as much detail as possible (without boring/overwhelming the audience).
What should go on an About Us page?
As every About Us page will be unique to the small business it represents, there is no perfect recipe of content that should be added to it; however, there are some almost universally applicable items you may want to consider.
These include:
-
The name of the small business - The location of the business
- A brief description of what the small business does
- A list of specialized products or services
- A bit of the SMB’s history
- Who the small business serves
- Any important facts and figures (e.g. number of customers served)
- Company mission statement or philosophy
- A contact form
- FAQs
Where should I add links to my About Us page on my website?
Given how much rich information about a business an About Us page can contain, it can be considered one of the most important pages of the entire site and should be treated appropriately. Most websites include the About Us page in the main navigation that appears at the top or side of a site. If you’re using a template to create a website, it’s more than likely the About Us page will be included in the main navigation by default. It’s also a best practice to place a link to a business’s About Us page in the footer of any page on a website (unless it’s a landing page).
About Us Page Templates & Examples
Now that we’ve been through the basics of what makes up an About Us page, let’s look at some great About Us page
templates and some strong About Us page
examples.
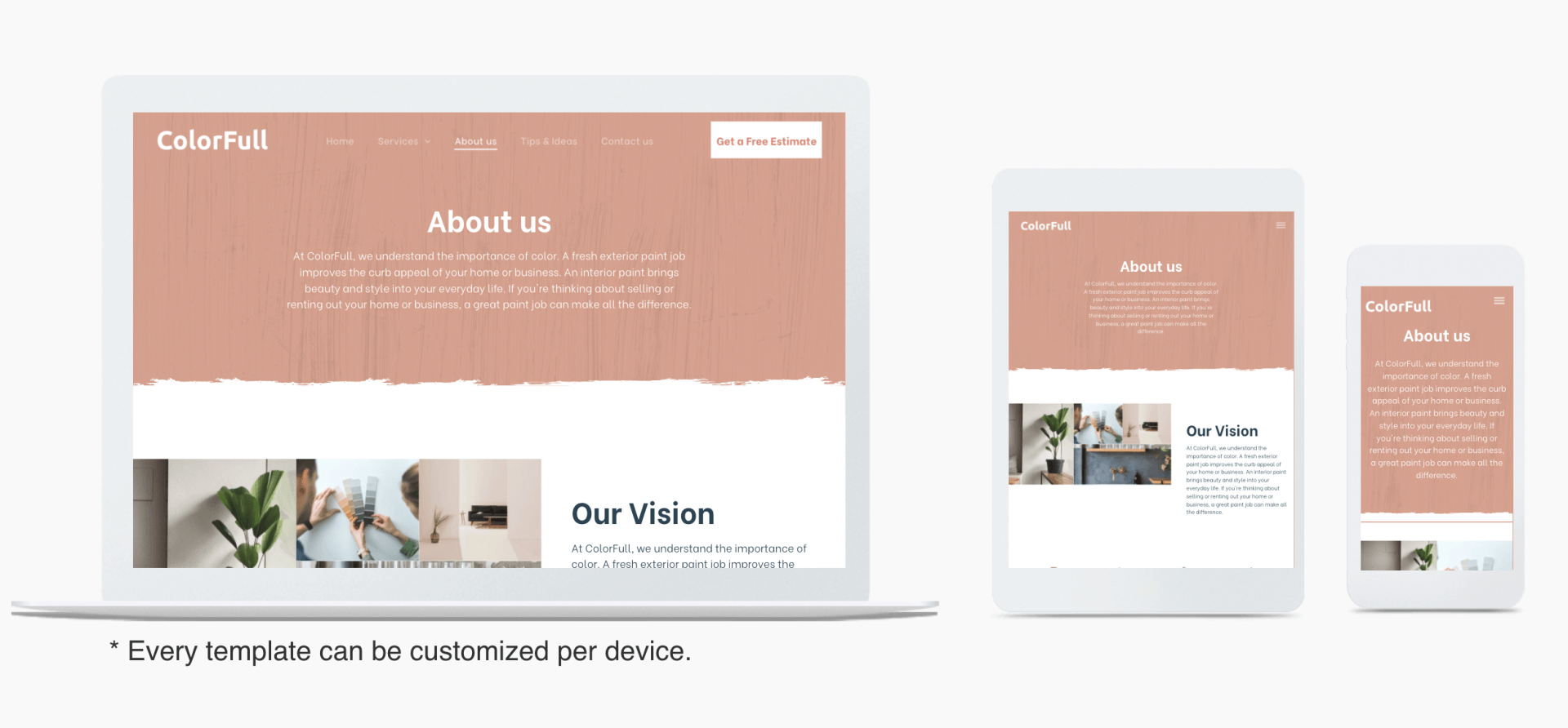
About Us Page Template #1 — Painter
Duda's
Painter website template offers an excellent layout option for an About Us page that highlights a small business's story right at the top of the page.
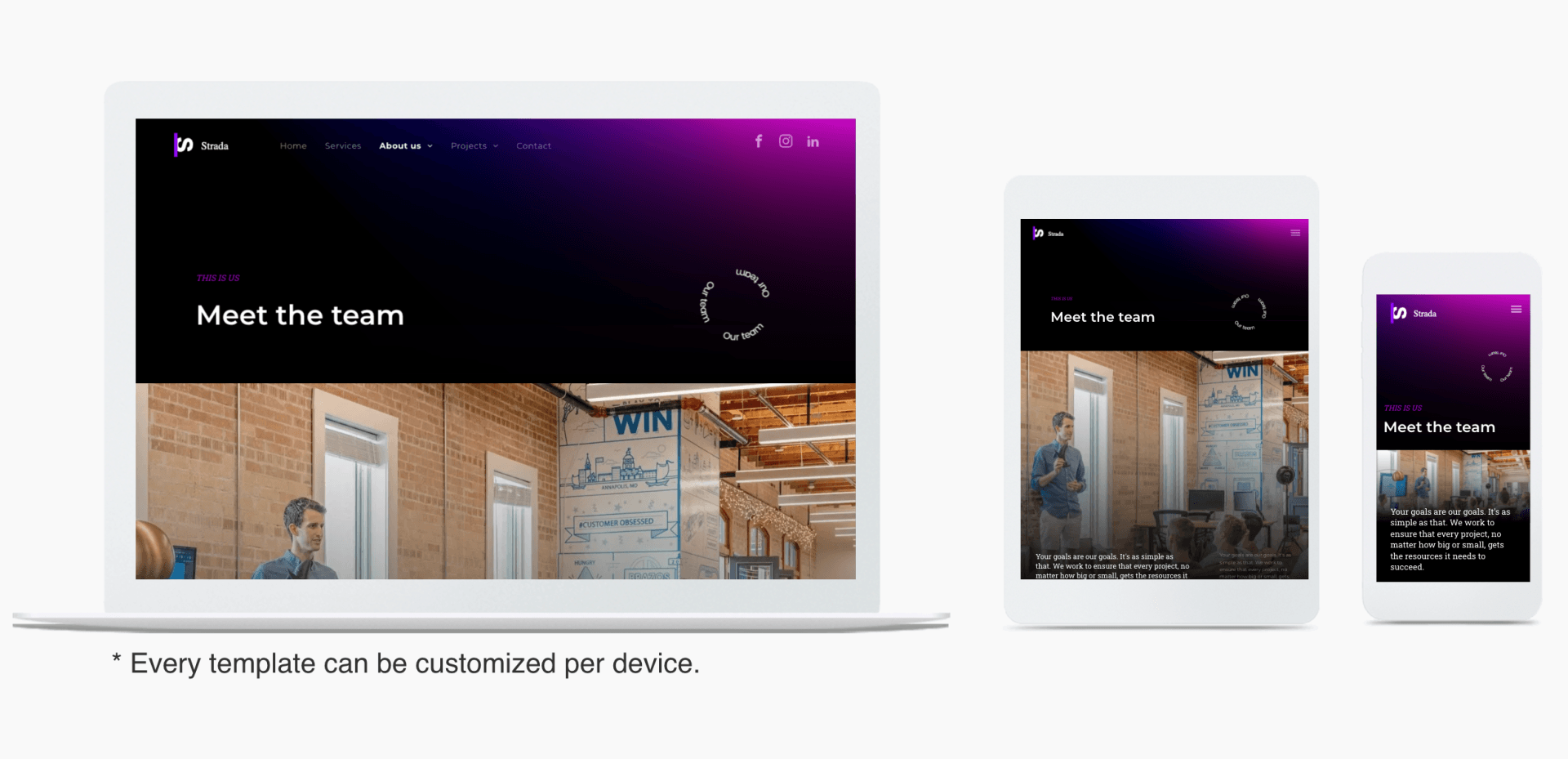
About Us Page Template #2 — Digital Agency
Duda's
Digital Agency template About us page template demonstrates the importance of highlighting the individual members of a small business's team .
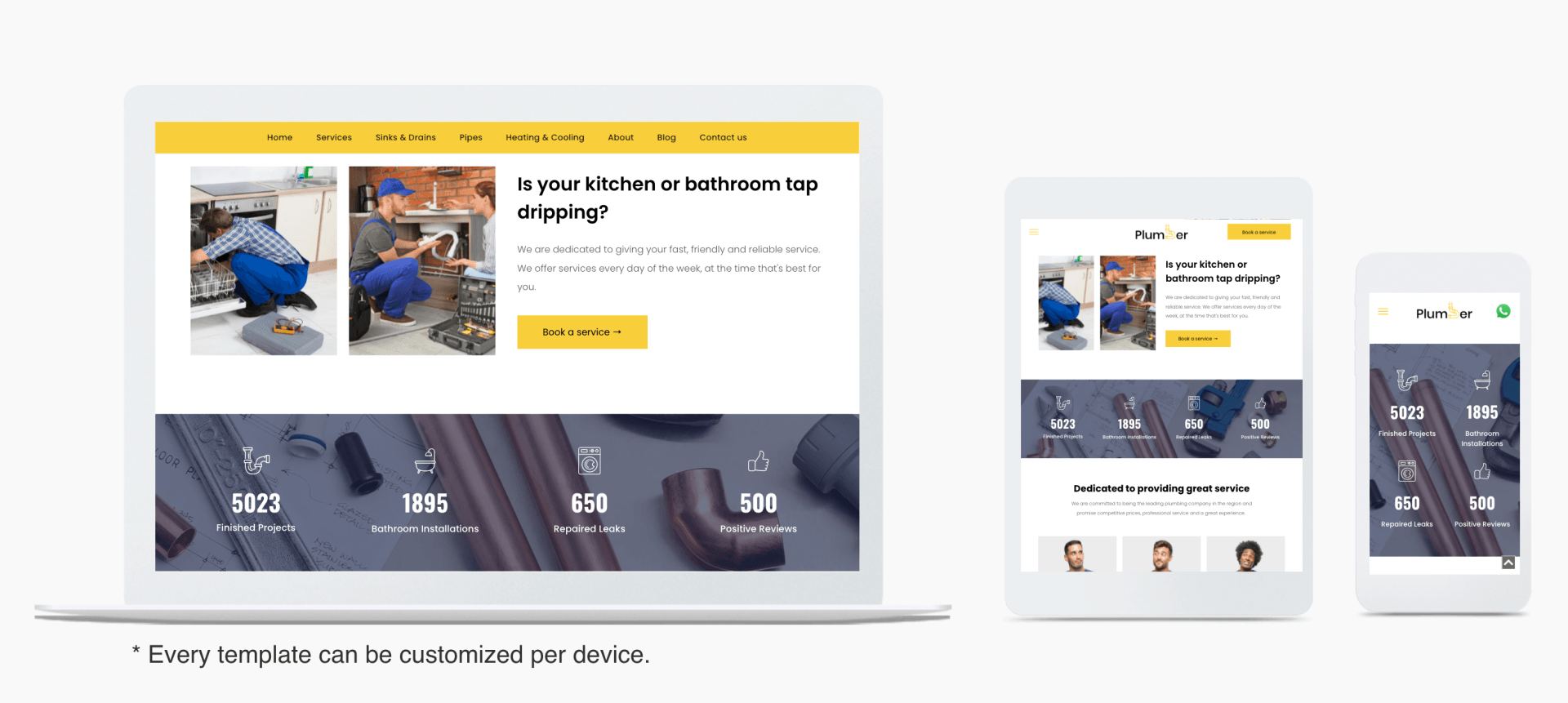
About Us Page Template #3 — Plumber
If a business is looking to build consumer confidence, it helps to provide numbers on how many customers have been helped to date. This is why Duda's
Plumber template includes built-in elements that display these numbers to the public.
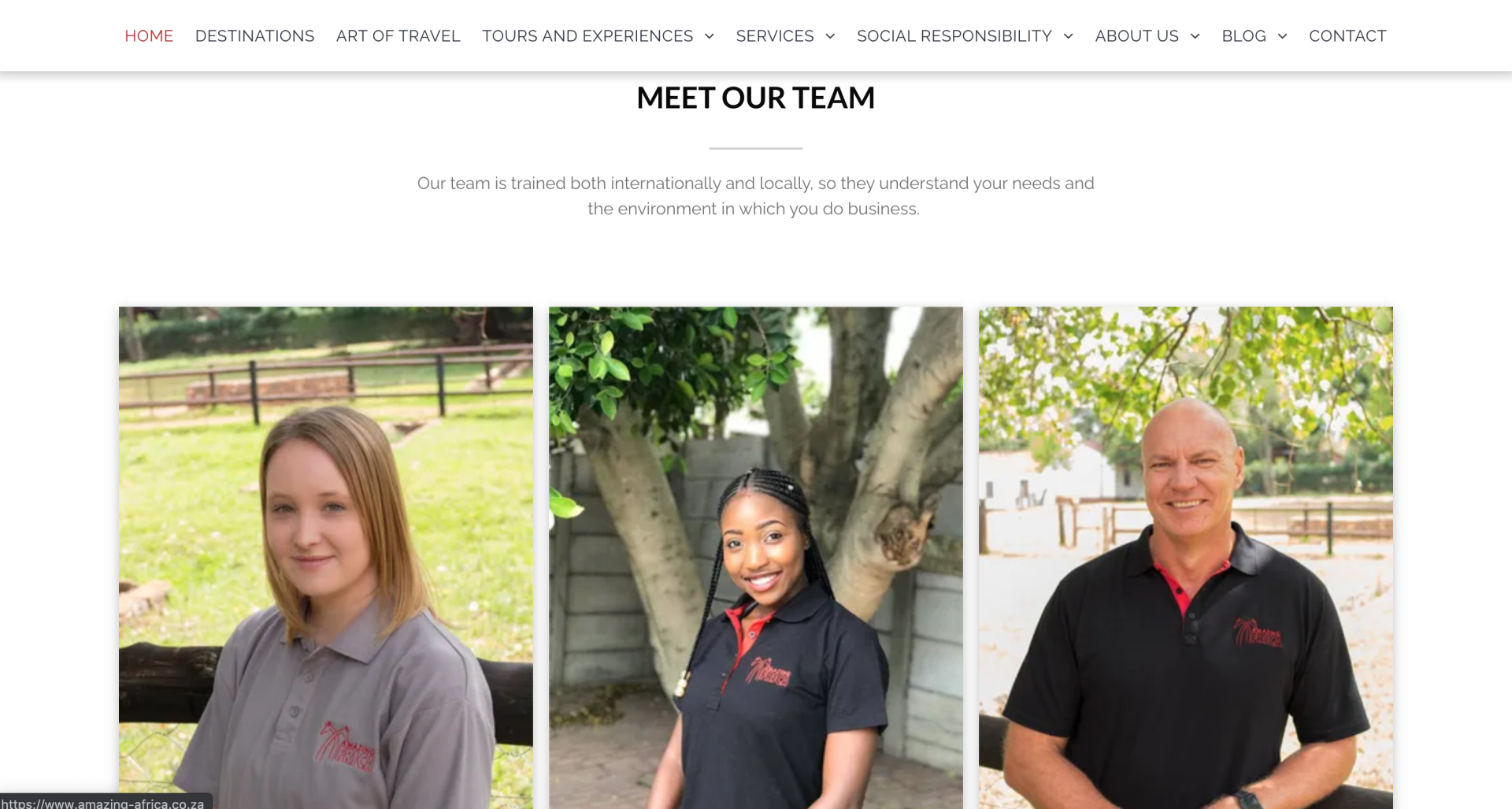
About Us Page Example #1 — Amazing Africa
Amazing Africa displays a comprehensive About Us page that highlights the various teammates that work for the company.
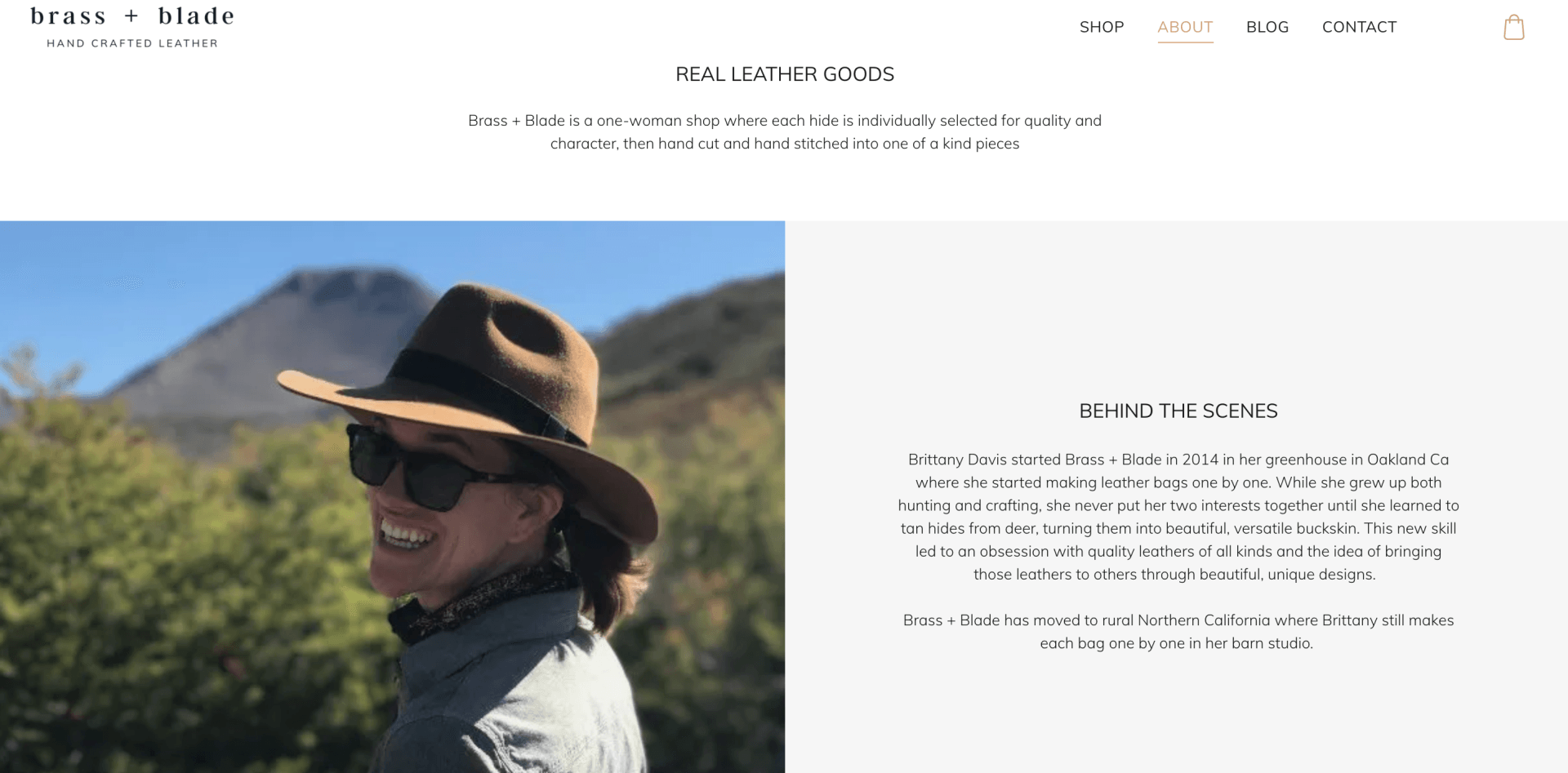
About Us Page Example #2 — Brass + Blade
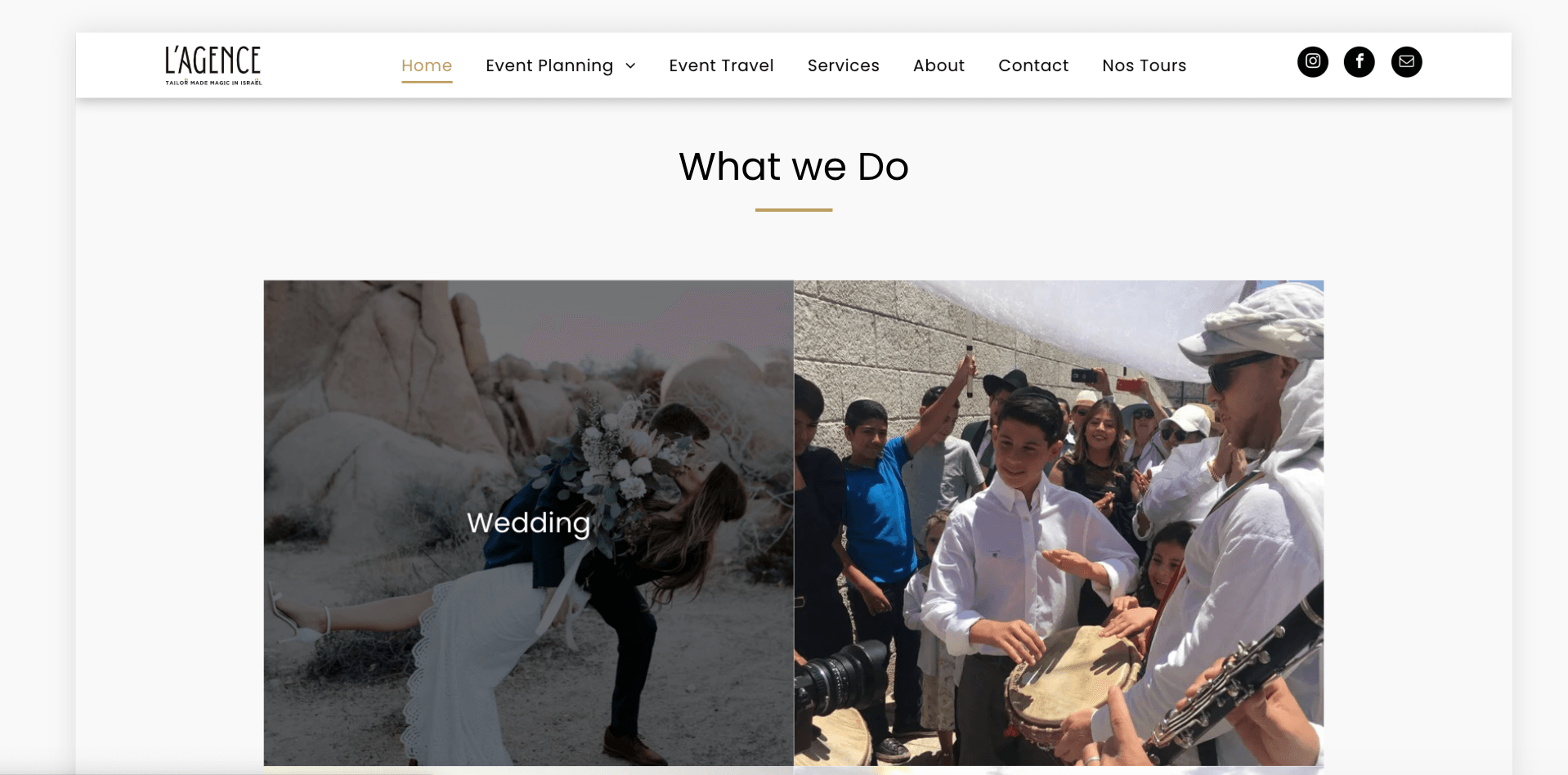
About Us Page Example #3 — L'Agence
L'Agence is an event planning company in Israel that uses its About Us page to display the types of services it provides.
Final Notes on About Us Pages
About Us pages are one of the most significant pages on any website. Though there is no perfect formula for putting one together, we've provided some fantastic examples that display how to present some of the elements that are universal to every business's (e.g. name of business, who the business serves, company history, services provided, etc.) About Us page.
We hope these templates, site examples and notes will provide a strong jumping off point for any SMB owner or digital marketing professional that is looking to create an About Us page that strengthens consumer confidence and generates more sales.
Related Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More