Se você está redesenhando ou migrando sites de clientes da sua agência, provavelmente não quer que os visitantes vejam um projeto inacabado ou com problemas. Tampouco quer prejudicar o SEO dos sites com uma taxa de rejeição altíssima!
Uma opção melhor é exibir uma página de “site em construção” interessante, informativa e bonita. Por mais incrível que pareça, uma página de “site em construção” bem feita pode ajudar os clientes da sua agência a construírem relacionamentos e humanizarem suas marcas.
Sim, vamos mostrar como é possível atingir esses dois objetivos mesmo quando o site está inativo.
Para ajudar seus clientes a
adquirir e reter visitantes mesmo quando o site está temporariamente fora do ar, selecionamos uma lista de quatro exemplos incríveis de páginas de “site em construção” para inspirá-lo.
Mas, antes, vamos falar exatamente sobre o que acontece em uma página de “site em construção”.
elementos-chave de uma página de "site em construção"
Obviamente, o principal objetivo de uma página de “site em construção” é informar ao visitante que ele está no endereço correto, mas o site está temporariamente indisponível por um motivo pré-planejado.
Para garantir que o visitante receba essa mensagem e ainda possa obter algumas informações críticas sobre o negócio, existem alguns elementos que devem ser incluídos em qualquer página de "site em construção”. Abaixo estão alguns deles.
Um design intrigante
Há uns 20 e poucos anos, era muito comum acessar um site e encontrar a famigerada imagem de um operário em preto e amarelo, similar às placas usadas em obras, com os dizeres: “Site em Construção” ou “Site em Manutenção”.
Ninguém mais precisa usar isso.
Ao mesmo tempo, um plano de fundo branco com uma mensagem simples que diz “Em breve” se qualificaria tecnicamente como uma página de "site em construção”, mas também seria uma experiência muito ruim para o usuário, certo?
Por isso, certifique-se de trabalhar as cores e o logotipo da marca do cliente na página temporária. Sinta-se à vontade para usar ícones ou imagens que representem um projeto de reformulação ou construção.
Seja criativo! Um
design intrigante e inovador vai chamar a atenção e mostrar o potencial da empresa.
Uma explicação sobre o negócio
Você não precisa entrar em tantos detalhes como faria em uma página "Sobre nós", mas ainda assim deve incluir pelo menos um pequeno parágrafo na página de “site em construção” que forneça uma visão geral do negócio. E explique porque o site está atualmente indisponível para os visitantes.
Isso reforça nos visitantes do site a certeza de que eles estão de fato no lugar certo e lidando com uma empresa profissional que
leva a sério sua presença online.
Informação de contato & Formulário para captura de lead
Mesmo que o site completo não esteja disponível, você ainda quer oferecer aos clientes em potencial uma maneira de entrar em contato. Ou ajudá-los a manterem-se informados sobre os próximos anúncios da empresa.
Isso pode ser feito fornecendo um número de telefone, contato de e-mail e links para perfis de mídia social. Você também pode incluir um
formulário de captura de leads que solicite o e-mail do visitante e o inscreva em uma newsletter.
Dica: mantenha o formulário de captura de leads o mais curto possível. Geralmente é difícil solicitar aos visitantes do site que preencham formulários longos em qualquer tipo de página da web, mas isso é especialmente difícil em uma página de “site em construção”.
Quando usar uma página de "site em construção"
Claro, agora você deve querer saber em quais ocasiões é recomendável que seu cliente use uma página de “site em construção”.
Como mencionado acima, existem algumas razões principais para usar uma página desse tipo: adquirir e reter visitantes mesmo quando o site está incompleto ou em manutenção são as principais.
Abaixo veremos esses e outros motivos em detalhe:
Redesign do site ou publicação de novo site
Você pode estar projetando um site do zero ou fazendo um redesenho total do site atual. Pode estar implementando um
novo template ou desenvolvendo um processo de web design do início ao fim em grande escala. Esses são os usos mais comuns para da página de "site em construção".
No primeiro caso, onde o seu cliente tem presença na web, é extremamente importante desenvolver uma boa página de "site em construção" para não prejudicar o
SEO do site e sua reputação.
Isso porque o domínio já tem um histórico de acessos e de conteúdo. Uma página ruim vai elevar a taxa de rejeição a patamares nunca antes vistos. A consequência imediata é que Google pode determinar que a página não tem conteúdo ou que o seu conteúdo é irrelevante.
Se assim for, o robô do buscador levará mais tempo para voltar, ainda que você coloque um novo conteúdo em substituição à página em construção.
Rebranding
Se o seu cliente estiver reformulando a sua marca, seja por conta própria ou devido a uma fusão ou aquisição da empresa, você provavelmente precisará implementar várias alterações em seu site para refletir a mudança na marca.
Essas revisões visuais podem consumir mais tempo do que você pensa. Por isso, é importante planejá-las com antecedência para que elas não prejudiquem os negócios do seu cliente.
Manutenção geral
Depois, é claro, também há a possibilidade uma manutenção geral. Você deve sempre acompanhar o que os concorrentes do seu cliente estão fazendo de inovador em seus sites, quais páginas estão oferecendo a melhor classificação. O construtor de sites da Duda pode ajudá-lo a estar no
topo do desempenho em Core Web Vitals do Google.
Se o site for ficar fora do ar por um tempo enquanto você adiciona widgets ou altera determinados textos ou recursos, é sempre uma boa ideia adicionar uma página de "site em construção". Lembre-se de sempre informar quando o site completo voltará ao ar.
4 exemplos incríveis de páginas de "site em construção"
Uma página de "site em construção" verdadeiramente bem-sucedida dará ao visitante uma noção de como é a marca por trás da página. Funcionará como prévia de como será interagir com o site totalmente concluído e com a empresa responsável por ele.
Aqui estão quatro páginas que fazem isso com maestria.
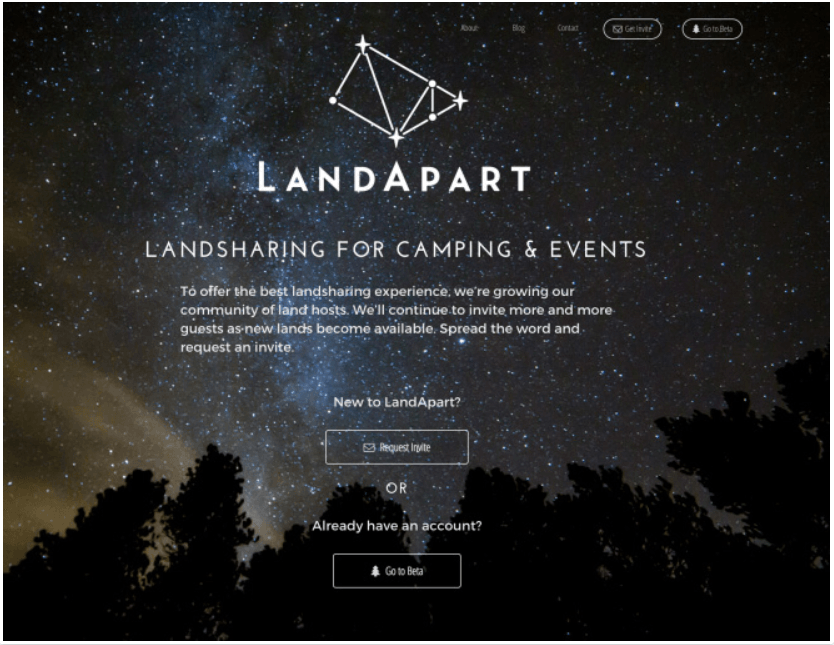
LandApart
A LandApart é uma startup americana que se posicionava como o "Airbnb das atividades outdoor", conectando praticantes de atividades como camping e caminhada a lugares privados para a prática dessas atividades.
Mesmo tendo deixado de operar, a startup inovou em diversos aspectos. Sua página de “site em construção” usava um texto inteligente e um CTA incomum para se posicionar como uma oferta exclusiva que os visitantes devem esperar.
O fundo do céu noturno também fornece informações visuais úteis para novos visitantes e vincula-se ao tema abrangente de atividades ao ar-livre da empresa.
A LandApart disfarçou habilmente sua página de “site em construção” como uma página de registro para capturar leads.
O texto diz:
“Para oferecer a melhor experiência de compartilhamento de terras, estamos aumentando nossa comunidade de anfitriões. Continuaremos a convidar mais e mais visitantes à medida que novas terras se tornarem disponíveis. Espalhe a notícia e solicite um convite.”
Porque gostamos:
o call-to-action diz “Solicitar convite”, fazendo com que a empresa pareça um clube exclusivo e apenas para convidados. A LandApart sabiamente optou por um CTA exclusivo em vez de uma abordagem genérica de “Inscreva-se agora” ou “Assine nossa newsletter”. Funciona esplendidamente porque os visitantes percebem a marca como mais valiosa antes do lançamento do produto.
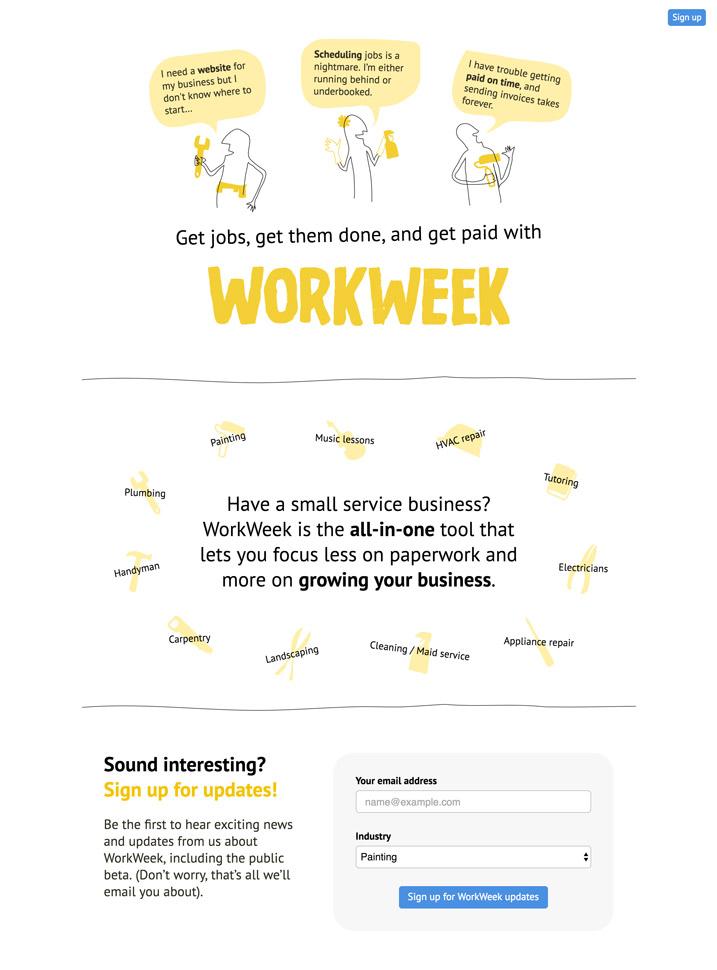
WorkWeek
Esta página de “site em construção” também é muito criativa e usa esboços como âncora visual principal. Os visuais de estilo de história em quadrinhos proporcionam uma experiência muito envolvente, principalmente quando combinados com o texto com palavras nítidas.
Ele lista brevemente os três problemas mais comuns que as pequenas empresas enfrentam no topo e destaca como o produto atua como a solução definitiva para cada um deles e muito mais.
Porque gostamos:
A proposta de valor nítida na segunda seção do site fornece aos visitantes uma compreensão abrangente da solução e de como eles podem se beneficiar dela. O CTA também é organizado e solicita apenas aos visitantes seu endereço de e-mail e setor. O menu suspenso do setor é um toque inteligente de segmentação de leads que certamente ajuda a WorkWeek a separar clientes em potencial com base em sua intenção.
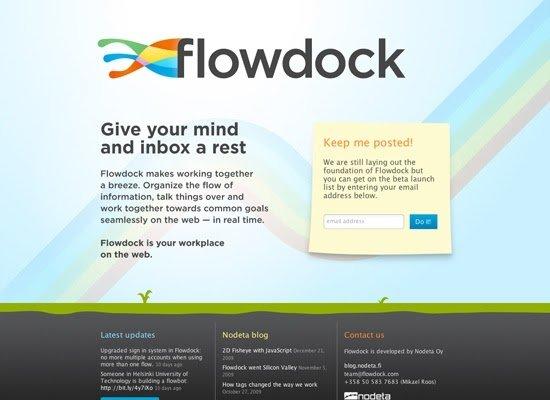
Flowdock
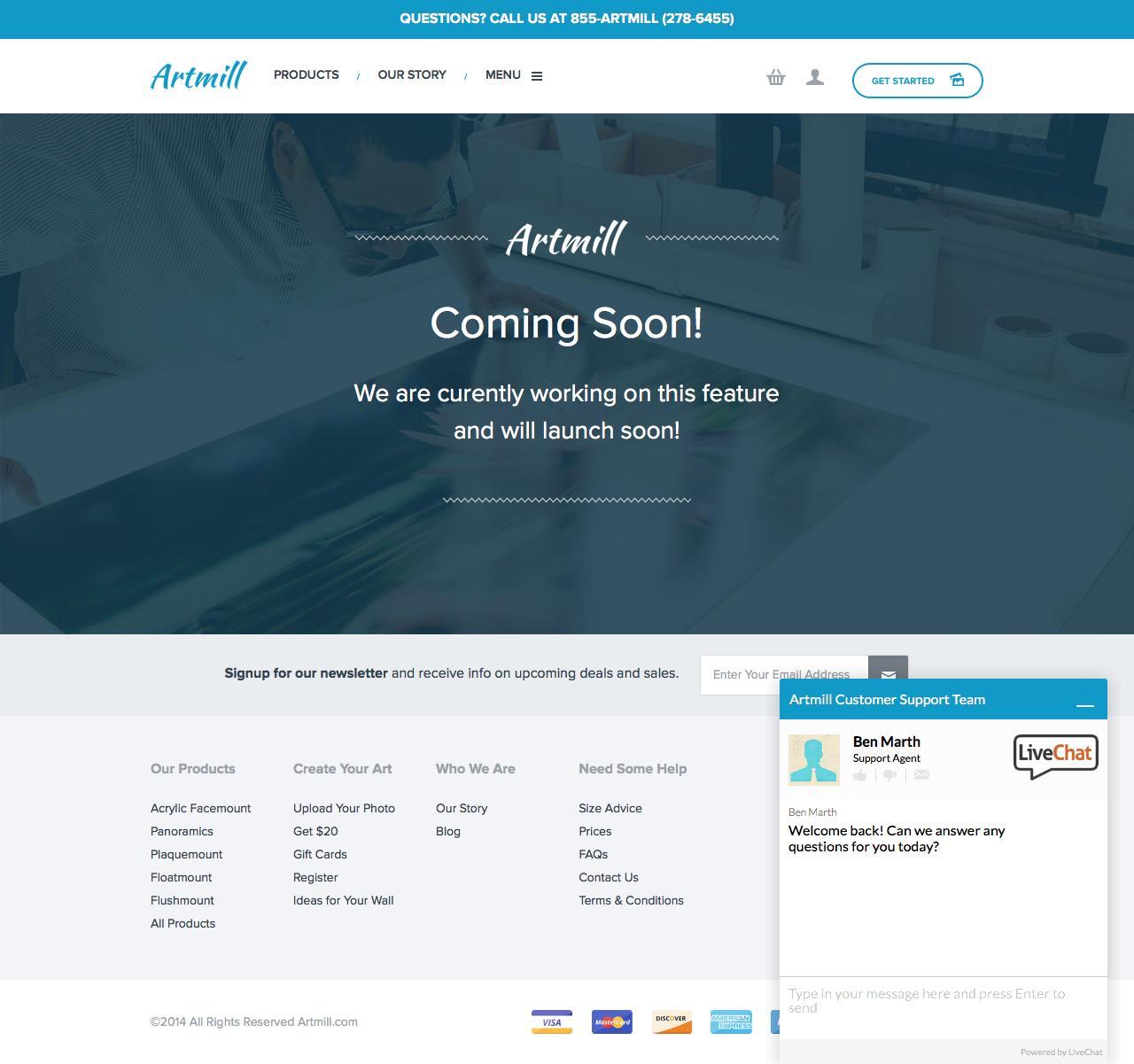
Artmill
Este modelo de site prioriza a função sobre a forma. Você não encontrará nenhum visual ou CTA excepcional aqui. Mas sua simplicidade funciona a seu favor.
O que gostamos: O banner no topo listando o número de telefone da empresa facilita muito o contato de clientes em potencial. Além disso, a opção de bate-papo automático responde a algumas perguntas frequentes e oferece um toque pessoal.
Eles também têm uma opção de inscrição em boletim informativo, o que é ótimo para capturar leads. No geral, esta é uma página eficaz que funciona bem com o layout do site e precisou de pouca personalização.
CONCLUSÃO
Os exemplos acima obviamente não abrangem toda a amplitude de designs de páginas de "site em construção" e experiências do usuário. No entanto, cada um fornece um exemplo fantástico de como você pode fazer esse tipo de página funcionar para seus clientes.
Apenas lembre-se de que o que realmente diferencia uma página como essa é como os gráficos, CTAs, interface e texto se unem para oferecer uma experiência de site excepcional aos visitantes. Concentre-se nesses elementos e você certamente criará a página ideal de "site em construção" para os sites dos seus clientes.
Interessado em usar uma plataforma de criação de sites para escalar a criação de sites na sua agência? Comece hoje mesmo com a ajuda da Duda. Faça um teste grátis agora ou agende uma conversa com um dos nossos especialistas.