Este artigo concentra-se em alguns dos principais insights do nosso webinar sobre o tópico do recente Google Web Vitals & Site Speed Update. Leia para entender as atualizações, o que significam as pontuações, como a Duda otimiza sites prontos para uma boa pontuação e algumas maneiras de melhorar o desempenho dos sites de seus clientes.
Relembrando: O que são as métricas Core Web Vitals?
O Google anunciou a atualização do algoritmo
Core Web Vitals em maio de 2020. Os Core Web Vitals são três métricas que tentam resumir a experiência de carregar uma página da web em um navegador e interagir pela primeira vez com ela. As três métricas são:
- LCP (Largest Contentful Paint ou tempo de renderização do maior elemento de conteúdo visível) - mede a velocidade da página usando o tempo de carregamento do maior objeto acima da dobra como um proxy para a velocidade geral. Qualquer coisa abaixo de 2,5 segundos é uma boa pontuação.
- FID (First Input Delay ou demora na primeira entrada) - mede a interatividade de uma página da web, verificando quanto tempo leva desde a primeira interação de um usuário com uma página até que o navegador responda. Qualquer coisa abaixo de 100 milissegundos é uma boa pontuação.
- CLS (Cumulative Layout Shift ou deslocamento Cumulativo de Layout) - mede a estabilidade visual de uma página da web medindo o grau em que os componentes da página se movem enquanto a página é carregada. Qualquer coisa abaixo de 0,1 é uma boa pontuação.
O Core Web Vitals é um subconjunto de uma ampla gama de sinais de experiência de usuário que o Google usa para classificar sites e páginas da web. Alguns dos outros sinais de experiência de página são HTTPS (navegação segura), páginas otimizadas para celular e não usar sobreposições, banners ou anúncios pop-up intrusivos nas páginas.
O maior foco do Google na experiência geral de navegação em uma página da web reforça a noção de que o objetivo principal do Google é fornecer os melhores resultados de pesquisa aos usuários para determinadas consultas de pesquisa.
Com o Core Web Vitals, os proprietários de sites e empresas têm um conjunto de metas de referência que podem atingir para melhorar a experiência da página. Costumava ser pouco claro o que entrava nos sinais de classificação da experiência da página, então o nível atual de transparência realmente beneficia os proprietários e gerentes de sites.
Embora o Core Web Vitals seja definitivamente importante para otimizar, é importante notar que a velocidade da página, o desempenho e os sinais de experiência são fatores importantes de classificação, mas não são os principais fatores de classificação.
Você pode ver os Core Web Vitals como indicadores úteis para o Google de que está fazendo o seu melhor para otimizar a experiência de navegação em seu site. Os três principais fatores de classificação ainda são:
- O conteúdo postado em um site
- Os backlinks que apontam para as páginas de um site
- A relevância geral de uma página para responder à consulta que um usuário digitou no Google
Update do Lighthouse
Simultaneamente ao anúncio do Core Web Vitals, o Google também anunciou o lançamento da versão 6.0 do Lighthouse, que é a versão mais recente da ferramenta de código aberto que faz auditorias de qualidade em páginas web.
O Lighthouse tem um grande foco no desempenho, com ênfase particular nas diferentes métricas de velocidade da página.
A versão 6 inclui essencialmente as métricas do Core Web Vitals nos cálculos de pontuação do Lighthouse. Qualquer coisa acima de 70 no Farol é uma pontuação forte, embora o Google defina um alto padrão ao categorizar pontuações acima de 90 como “verde”.
Na versão anterior do Lighthouse, que não era diferente da versão 6, apenas 10 por cento dos sites pontuaram acima de 70, então 70 e acima definitivamente ainda é uma pontuação para ser comemorada.
A pontuação média do Lighthouse de sites construídos com a Duda é 70.
Alguns dos fatores que podem desacelerar o seu site e dar uma pontuação baixa no Lighthouse incluem:
Uso pesado de widgets de terceiros acima da dobra, por exemplo os controles deslizantes de imagem e mapas.
- Vídeos hospedados externamente em plataformas como Vimeo ou YouTube
- Código personalizado no cabeçalho do seu site
- Pixels de rastreamento que coletam informações sobre os visitantes do site
Como a Duda otimiza os Web Vitals e o PageSpeed
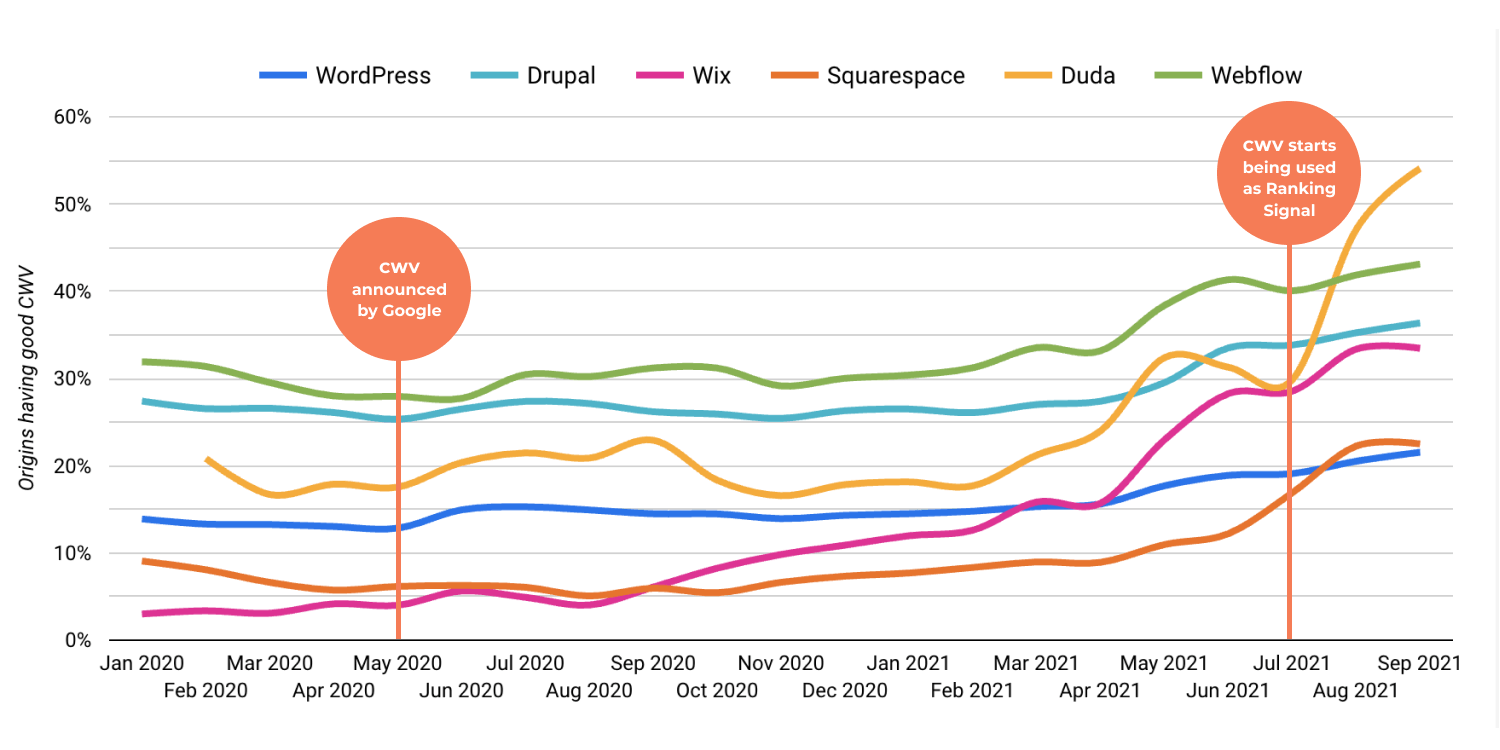
O tempo entre o anúncio do Core Web Vitals do Google em maio de 2020 e seu uso como fator de classificação em julho de 2021 deu aos construtores de sites a chance de otimizar essas métricas para seus usuários.
Desde que o Core Web Vitals entrou no ar nos algoritmos do Google, a Duda é o construtor de sites líder em termos da proporção de sites que pontuam "Bom" nas métricas Core Web Vitals.
Algumas das práticas "fora da caixa" que a Duda usa para ajudar nossos usuários a alcançar pontuações tão altas de forma consistente, sem nenhum esforço, incluem:
- Otimização de imagem e vídeo
- Imagens de carregamento lento e widgets pesados
- Usando imagens WebP por padrão
- Minimizar o código CSS e adiar CSS não crítico
- Minimizar e compactar payloads de rede
- Pré-carregando ativos críticos para melhor velocidade de carregamento
- Servir ativos estáticos usando uma política de cache eficiente
Dicas de velocidade e performance para sites
Gerenciando páginas com muitos recursos
Algumas das páginas de um site podem precisar carregar recursos volumosos, como mapas, por exemplo, para exibir a localização de uma empresa.
Para esses tipos de página, você pode verificar se há algo no topo da página, acima da dobra, como texto, que carregará primeiro antes do mapa.
Em seguida, mais abaixo na página, você pode colocar seus elementos de mapa. Isso ajudará a reduzir o impacto do mapa nas métricas Core Web Vitals, otimizando o carregamento inicial da página o máximo possível.
Não use muitas fontes da web em uma página
As fontes do Google são fontes de terceiros hospedadas pelo Google que o Google fornece para navegadores da web a partir de um CDN. Há muita lógica complexa por trás de como o Google fornece essas fontes aos usuários, portanto, não é aconselhável hospedá-las em qualquer outra coisa que não seja o CDN do Google.
O que é aconselhável, no entanto, é limitar o número de
fontes em cada uma de suas páginas da web porque cada fonte diferente adiciona uma sobrecarga de desempenho que pode diminuir a velocidade de carregamento da página.
A Duda ajuda a combater esse problema baixando apenas as fontes que você realmente usa em sua página e baixando apenas os caracteres específicos de cada fonte que aparece em uma determinada página.
Portanto, limitando o número de fontes na página de um site e aproveitando as próprias práticas recomendadas pela Duda para carregamento de fontes, você pode reduzir possíveis problemas de desempenho relacionados às fontes em qualquer site que você gerencia.
Minimize o conteúdo pesado na página inicial
A maioria dos usuários entra em sites da página inicial, em vez de páginas internas. Ter uma página inicial cheia de conteúdo pesado afeta negativamente a interação inicial com um site da perspectiva do usuário.
Além disso, será difícil pontuar bem com a experiência da página do Google e as métricas de velocidade se você tiver de 10 a 20 imagens de alta qualidade, feeds de mídia social ou vídeos em 4K carregando em sua página inicial.
Uma página inicial consistente é uma mistura de texto, alguns ícones e algumas imagens que levam as pessoas às áreas principais de um site.
Conclusão
Otimizar o desempenho e a velocidade é importante no cenário competitivo de hoje, tanto em termos de classificação bem como de fornecer a melhor experiência possível para as pessoas que visitam qualquer site que você gerencia.
A Duda fornece uma série de otimizações automáticas para melhorar a velocidade e o desempenho de sites construídos usando nossa plataforma.
Ao publicar um ótimo conteúdo e usar as melhores práticas descritas anteriormente, você pode se associar à Duda para criar um site vencedor.