Só que antes de entrarmos nos detalhes, let's go back to the basics. Vamos falar rapidamente sobre
o que é UX Design e por que ele é tão importante na hora de criar e vender sites. Vem com a gente e ninguém larga a mão de ninguém.
Origem da UX
O termo surgiu nos anos 90 e foi popularizado pelo psicólogo cognitivista Don Norman, que trabalhava para a Apple. “Eu inventei o termo porque pensei que interface humana e usabilidade eram muito limitados. Eu queria cobrir todos os aspectos da experiência de uma pessoa com um sistema, incluindo o design industrial, gráfico, a interface, a interação física e a manual”, explica Don.
Podemos dizer que UX Design é uma
área do conhecimento que busca garantir que o usuário tenha a melhor experiência de uso com algum produto ou serviço. Para isso, busca entender profundamente as necessidades dos usuários - tanto práticas quanto emocionais, seus objetivos, suas habilidades e limitações.
Ele pode ser aplicado tanto a produtos físicos quanto digitais. Entretanto, muitas vezes o termo UX Design é usado como sinônimo de UX Design para a área digital. Isso porque ele é praticamente mandatório no campo do desenvolvimento de aplicativos, sites e softwares.
O que é UX Design para sites
No caso dos websites, o UX Designer trabalha para evitar que o usuário tenha uma
jornada frustrante de navegação e consumo. Por exemplo, é bastante comum que as pessoas desistam da compra de um produto num site de
e-commerce. Isso muitas vezes acontece pela dificuldade na finalização da compra ou exibição do produto em meio a tantos pop-ups e anúncios.
Ou seja, a UX está presente desde o tempo que o usuário espera para carregar a página até a forma como navega pelo site e realiza sua compra. Em resumo, um bom site é aquele que possui um design e conteúdo atraentes, mas que também oferece facilidade e conforto em sua usabilidade. Como citado por Don Norman, “beleza e inteligência, prazer e usabilidade – eles devem andar de mão dadas”.
Mas como fazer isso na prática? Peter Morville, CEO da Semantic Studios e um dos pioneiros do UX, definiu 7 facetas nas quais a análise do UX deve ser baseada no ambiente web: útil, utilizável, desejável, localizável, acessível, crível e valioso.
Todas elas estão intimamente ligadas ao campo do marketing. Um exemplo: Se um site for útil, ele provavelmente conseguirá um número maior de conversões, que podem ser a conquista de um
lead, o consumo de conteúdo ou uma venda.
Por que investir em UX Design para sites?
A essa altura do campeonato você já deve ter percebido que o UX Design precisa estar alinhado aos objetivos do negócio. Seu intuito é desenvolver produtos e serviços que sejam bons tanto para as pessoas quanto para a empresa.
Por isso, o UX Design tem um papel muito importante na atração e na retenção dos usuários. E é simples de entender o porquê. Se você criar algo incrível, mais pessoas vão querer usar e continuar usando.
Uma pesquisa feita pelo engenheiro e consultor americano Tom Gilb nos anos 80 é frequentemente citada pelos “profetas” do UX. Ele afirma que, "a cada dólar que uma empresa investe em UX, o retorno pode chegar a 100 dólares."
Finalmente, as 3 tendências mais quentes em UX para sites
Agora que você já sabe porque é tão importante investir em sites com UX, descubra o que deve ser
tendência
em UX Design para 2022. E esteja preparado para encantar seus clientes com sites cada vez mais eficientes!
1. The dark mode is back
A sensação é de deja vu. O dark mode ressurge como uma das principais UX trends para sites em 2022. Tudo começou com o Instagram, que lançou a moda em 2020 em uma atualização do seu aplicativo. Primeiro o novo tema foi introduzido em modo de teste. Só que o sucesso foi tanto que logo o Instagram foi seguido pela Apple, que lançou as versões dark mode para iOS e MacOS.
Atualmente, muitos aplicativos sites já permitem que as pessoas alternem entre um modo claro e um modo escuro de alto contraste. Mas qual a razão para tamanha popularidade do tema escuro? Muitos apontam sua capacidade de destacar elementos de design únicos, ao mesmo tempo em que reduz o uso de energia dos aparelhos celulares com telas OLED.
Além disso, o tema escuro com cores contrastantes fornece visibilidade aprimorada para alguns usuários com deficiência visual. Este é um dos itens da lista de verificação da auditoria de acessibilidade. Por fim, tudo isso pode ser feito com um aumento mínimo da carga de trabalho dos designers e desenvolvedores.
Para 2022, a tendência é que os desenvolvedores criem várias opções de páginas ao mesmo tempo, para que o usuário possa escolher de forma independente o design mais adequado às suas preferências. Vários sites já trazem esse recurso de UX adicionando à página principal um botão que permite mudar o design.
Portanto, se você ainda não considerou a criação de um
modo escuro ou tema escuro para seus sites, provavelmente é hora de começar.
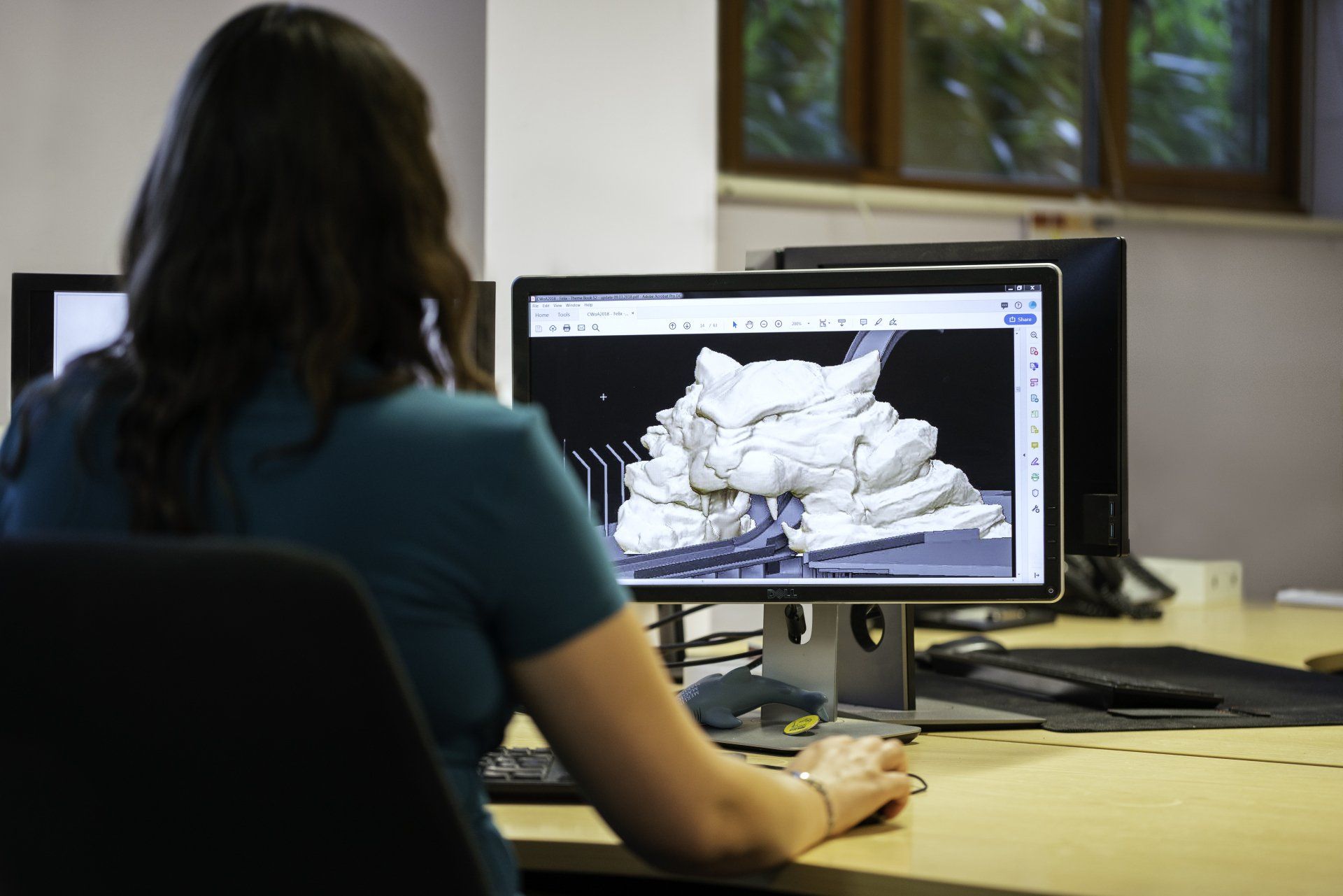
2. Mergulhando no 3D com elementos imersivos
Essa é uma das tendências de 2021 que deve seguir em alta em 2022. Cada vez mais designers estão integrando elementos 3D em sites como forma de proporcionar uma experiência mais real e imersiva com o conteúdo da página.
Se o uso do 3D no design em si não é uma novidade, ele será atualizado em 2022. A tendência é que os gráficos 3D se tornem mais diversificados e inclusivos. Nos últimos anos, muitos desenvolvedores da web têm usado inserções 3D monótonas e superdimensionadas que aumentam o tempo de carregamento da página.
No próximo ano, a ênfase será em pequenos elementos, pois eles podem reduzir o tempo para abrir um recurso. Os elementos 3D ajudarão a melhorar a usabilidade, tornarão o design mais original e farão parte do design gráfico de quase qualquer página ou site.
Os especialistas explicam que é tecnicamente mais fácil transmitir energia, textura e significado por meio do 3D porque ele está mais próximo da nossa percepção do que uma imagem plana. As ilustrações 3D são mais profundas, mais informativas e mais interativas.
Por fim, os efeitos visuais atraem perfeitamente a atenção de um potencial público. De acordo com estatísticas da
Merehaed, na presença de elementos 3D a probabilidade de uma pessoa permanecer na página e melhorar a indexação aumentam em 45%.
Agora atenção! Antes de integrar conteúdo pesado, como elementos 3D, certifique-se de que a sua plataforma seja de alto desempenho. Só assim ela vai carregar todos os elementos rapidamente, sem travar ou inviabilizar a interação do consumidor.
3. Microinterações, macro influência
Microinterações são pequenas interações na interface que ajudam os usuários a navegar em um site ou aplicativo. Normalmente, são efeitos visuais ou sonoros que servem como avisos para o usuário: eles mostram o que aconteceu, a que ação o levará, o que precisa ser feito a seguir.
Em 2022, as interações animadas darão vida ao seu design e ajudarão a manter os usuários envolvidos. A atenção a cada detalhe é um aspecto fundamental do trabalho de um designer, assim como a atenção a todos os elementos. As duas coisas juntas têm o poder de levar uma experiência positiva ao usuário.
É importante alcançar a harmonia entre os elementos e não espalhar a atenção para todos os lados da tela. Uma parte significativa das microinterações são as cores. Eles trazem significado aos elementos da interface.
As microinterações devem ajudar o usuário a navegar nas páginas e explicar suas funcionalidades sem esforço. Um dos aspectos mais importantes é agilizar e simplificar procedimentos que antes eram demorados para se chegar a uma determinada ação.
As interações podem melhorar a UX por meio da gamificação. Mostrando a importância de algumas ações de UX, a marca deixa claro que se preocupa com a forma como o leitor perceberá as informações.
Esta é uma nova abordagem que tornará a interação com uma página ou aplicativo mais amigável. Cada usuário será capaz de sentir um contato incomum com o recurso e é mais provável que queira permanecer nele. A presença de microinterações no recurso terá um efeito benéfico na reputação da empresa e certamente poderá interessar os usuários.
O que a Duda faz pelo UX dos sites?
Aqui na Duda nós levamos o UX Design dos sites muito a sério. Nosso foco está na performance dos sites, que é dos principais fatores de UX.
Nossos templates trazem designs modernos de carregamento rápido que encantam os usuários. É possível criar sites atraentes com cabeçalhos modernos que
se retraem quando os visitantes rolam a tela. E ainda controlar a cor do texto do cabeçalho retrátil, botões, ícones e muito mais.
Os planos de fundo permitem o uso de imagens ou vídeos de fundo e habilitam efeitos parallax. Você pode escolher entre mais de 100 estilos de fontes para os seus sites. E ainda pode personalizar cada elemento por dispositivo, para controle total sobre a aparência e a funcionalidade do seu site em computadores, tablets e celulares.
Faça um
teste grátis da Duda e conheça uma plataforma de sites que oferece diversas ferramentas alinhadas com as tendências do UX Design.