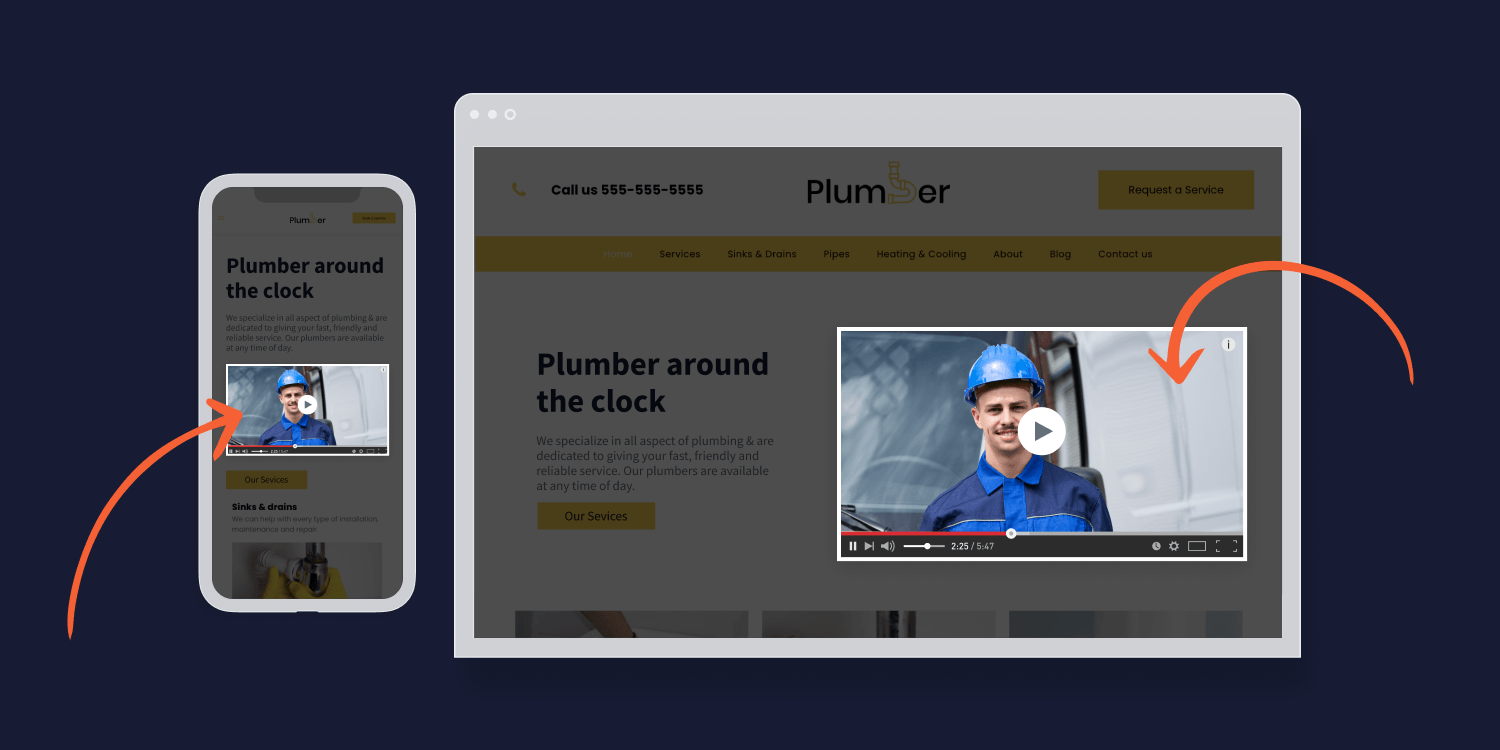
Cuando se diseñan y construyen sitios web para los clientes, toda agencia quiere hallar la mejor manera de atraer visitantes, captar su atención y generar conversiones. En la era de la economía de la atención, una de las formas más prácticas y eficaces de generar resultados para los clientes es añadir videos a sus sitios web.
Una encuesta de la empresa de marketing Wyzowl señala que el
86% de las empresas ya usan videos en sus sitios web como herramienta de marketing. Desde el punto de vista de los visitantes de los sitios web, cuando se les pregunta cómo prefieren informarse sobre un producto o servicio, el
72% de las personas prefieren ver un video corto.
Pero, ¿cuáles son los beneficios de los videos en los sitios web y cuáles son las mejores formas de empezar a utilizar videos en los sitios web de tus clientes? En esta lectura podrás conocer las respuestas a estas preguntas y mucho más.
BENEFICIOS DE TENER VIDEOS EN LOS SITIOS WEB
¿Cómo se benefician exactamente los clientes de tener videos en sus sitios web? Si trabajas en una agencia digital, es una buena idea entender realmente cuáles son estos beneficios para poder comunicar a los clientes el valor del contenido de video.
Captar la atención
En 2021,
la gente pasó, en promedio, 100 minutos al día viendo videos online. Ningún otro formato de contenido capta tanto la atención como lo hace un video de alta calidad. Dado que las investigaciones sobre la disminución de la capacidad de atención no dejan de aparecer, los clientes obtienen un mejor servicio al incorporar contenidos que atraigan más la atención.
Transmitir un mensaje
Los videos logran sin esfuerzo lo que la mayoría de los contenidos se proponen, que es transmitir un mensaje a un público específico. De hecho, los analistas de Forrester han descubierto que
un minuto de video vale 1,8 millones de palabras. Es decir, ¡los clientes pueden transmitir el mismo valor de información en este video de 60 segundos que en 1.500 publicaciones de blog!
Muestra de personalidad
En lugar de un sitio web sin rostro y con solo contenido escrito, el video añade personalidad a los sitios web de los clientes. Incluso si una publicación del blog o de una página incluye una firma con la imagen del autor, el video resuena mucho más profundamente a nivel emocional con el público. Al humanizar una marca o empresa, el video ayuda a desarrollar la confianza del cliente, lo que impulsa las
conversiones.
Presentación de productos y servicios
Hoy en día, los visitantes de los sitios web suelen investigar antes de comprar un producto o servicio de las empresas. Al ser una agencia digital, tu interés es ayudar a tus clientes a crear un sitio web que convenza a la gente para que se solicite una demostración o haga una compra. El video en el sitio web es una forma excelente de mostrar las características principales de los productos o servicios y hacer que el público realice la compra.
Mejorar la experiencia del usuario
Las agencias que están a la vanguardia del diseño de la
experiencia del usuario entienden que el texto estático o las imágenes por sí solas no son suficientes para los sitios web modernos. Los videos son dinámicos, atractivos y memorables, y complementan de forma excelente el resto de contenidos del sitio web. Ya sea al crear un ambiente específico, contar una historia o proporcionar información, el contenido de un video optimizado mejora la experiencia del usuario en los sitios web de los clientes.
Mejor SEO
El video tiene un impacto directo e indirecto en las clasificaciones de los motores de búsqueda, y los clientes de todas las agencias se preocupan por cómo se construye su sitio web desde la perspectiva del SEO. Los videos sobre determinados temas pueden clasificarse en los resultados de búsqueda y atraer más visitantes al sitio web de un cliente. Además, los videos bien hechos son atractivos para el uso de backlinks entre las páginas web, lo que mejora potencialmente la clasificación de esas páginas. En el mercado del SEO, adelantarse a un competidor por una o dos posiciones puede marcar una gran diferencia en los resultados.
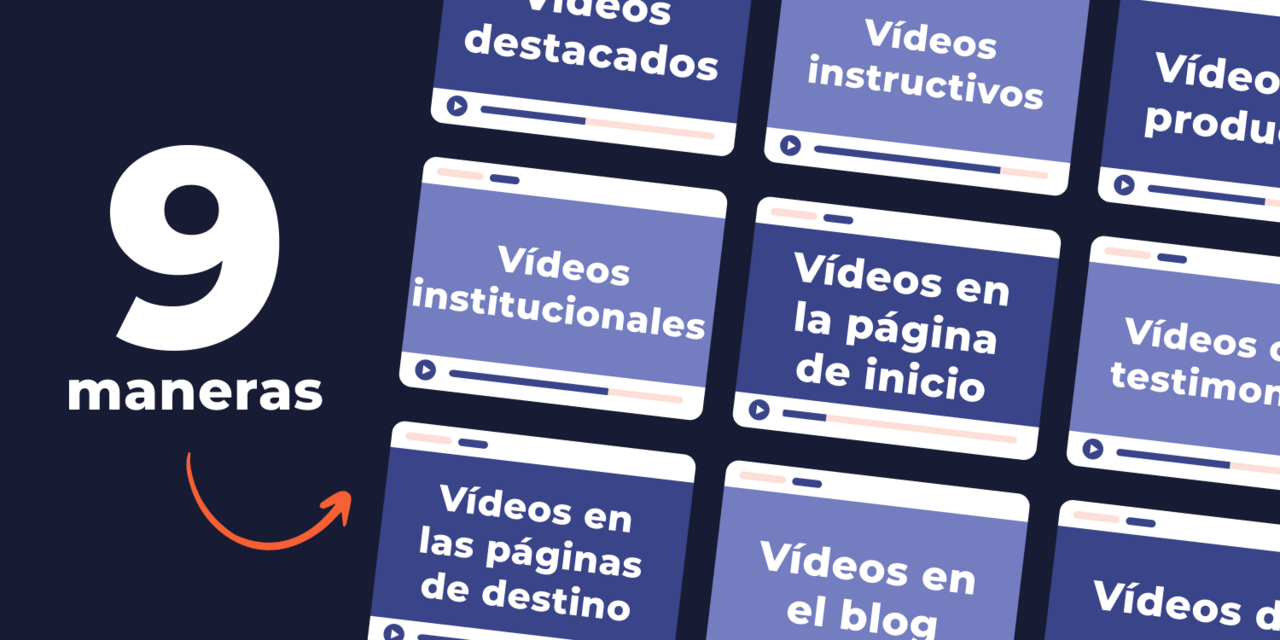
9 FORMAS DE UTILIZAR VÍDEOS EN LOS SITIOS WEB
Una estrategia bien pensada no se limita a recomendar a los clientes que publiquen videos en sus sitios web. Aquí tienes 9 formas prácticas de insertar videos en el diseño de los sitios web de tus clientes y obtener mejores resultados.
- Hero videos
— videos creativos y rápidos, a menudo sin sonido, que suelen reproducirse automáticamente en un sitio web para presentarte ante los visitantes.
- Videos instructivos
— videos que enseñan a las personas a utilizar los productos o servicios, o que demuestran características específicas que pueden convencer a compradores potenciales.
- Videos de productos
— en lugar de depender de imágenes y descripciones para informar a los visitantes sobre los productos, los videos muestran los productos o servicios con mucha más eficacia.
- Videos institucionales
— videos que ofrecen información tras bastidores sobre la historia, la misión y los valores de una empresa, generalmente presentando al propietario u otros líderes de negocios.
- Videos en la página de inicio
— un video en la página de inicio de un cliente puede servir para presentar lo que hace la empresa o para anunciar una promoción.
- Videos con testimonios: videos que presentan clientes satisfechos, actúan como prueba social para generar confianza en los clientes potenciales y pueden demostrar que comprar en el sitio web de tu cliente es la decisión correcta.
- Videos en landing pages: videos que ayudan a un usuario a realizar una acción en una landing page, a menudo con el uso de mini trailers o
personalización.
- Videos en blogs: videos que educan a las personas sobre un tema específico a la vez que son entretenidos.
- Videos de soporte técnico: videos que ofrecen respuestas completas a las preguntas de asistencia más comunes sin tener que esperar a que un agente de soporte técnico esté disponible.
En lugar de tratar de utilizar todos estos métodos de video en sitios web a la vez, es mejor centrarse en producir uno o dos videos de calidad excepcional en las áreas que probablemente tengan más sentido para ese negocio en particular.
MEJORES PRÁCTICAS PARA EL USO DE VÍDEOS EN SITIOS WEB
Podrías llenar un cuaderno entero con todo lo que se ha escrito sobre cómo hacer marketing utilizando videos correctamente. Al crear sitios web para clientes, estas son algunas de las mejores prácticas para utilizar los videos de forma correcta.
Haz bien lo básico
Producir videos de alta calidad no significa hacer que el cliente salga a comprar una cámara y un micrófono de US$ 5.000. Sin embargo, los aspectos básicos de un sonido claro, una grabación estable y una buena iluminación son cruciales para obtener un buen video.
Mantén los videos cortos
Aunque los videos son el tipo de contenido más atractivo, los clientes aún tienen que publicarlos dentro de los límites de los períodos de atención online reducida. Aunque las distintas páginas del sitio web pueden requerir diferentes duraciones de video, es una buena regla general mantener la mayoría de los videos de un sitio web entre 30 y 90 segundos. La única razón para superar los 90 segundos es un video de
thought leadership, como un webinar o una demostración.
Optimiza los tiempos de carga
Construir un sitio web con videos incluidos puede salir mal si esos videos no están optimizados con un tiempo de carga mínimo. No solo es probable que los usuarios eviten ver videos que tarden demasiado en cargarse, sino que los tiempos de carga lentos de las páginas disminuirán la clasificación en los motores de búsqueda, especialmente desde la introducción de
Core Web Vitals como factor de clasificación. Los consejos incluyen transmitir los videos desde un CDN, utilizar la compresión o convertirlos a HTML5. O simplemente puedes utilizar el
constructor de sites de Duda para obtener una experiencia optimizada automáticamente.
Cuidado con el contraste
Como agencia digital, es esencial prestar atención al contraste entre los videos y otros elementos de la página y al contraste en los videos. Los videos deben destacarse en la página y aun así verse integrados profesionalmente como parte de un diseño de sitio web coherente. Cuando reproduzcas videos o utilices miniaturas, el texto debe contrastar bien con el plano de fondo y ser fácilmente legible.
Piensa en el usuario móvil
Pueden surgir todo tipo de problemas en una página web cuando los videos no están optimizados para dispositivos móviles. Los videos pueden desplazar otros elementos fuera del portal de visualización o hacer ilegible el texto. Las prácticas de diseño responsivo son esenciales para garantizar que el video se adapte al dispositivo específico del usuario y al tamaño de la pantalla. Si no tomas en cuenta el diseño móvil para videos, te arriesgas a proporcionar una mala experiencia de usuario a los visitantes del sitio web de un cliente.
INCORPORAR Y SUBIR VIDEOS EN SITIOS WEB
La principal consideración es optar por videos autoalojados, transmitir videos desde una red de distribución de contenidos (CDN) o incorporar videos en el sitio web de un cliente desde una plataforma externa como YouTube o Vimeo. No todos los clientes tendrán servidores de alojamiento web dedicados, por lo que los videos autoalojados pueden ser un recurso considerable y afectar los tiempos de carga.
YouTube ofrece la oportunidad de crear una audiencia comprometida y generar más tráfico, por lo que puede valer la pena comenzar con un CDN y volver a publicar algunos contenidos de video en YouTube. Al incorporar un video desde una plataforma externa, tienes que modificar el código para optimizar la visualización del video. Por ejemplo, a muchas personas les resulta desagradable los videos de reproducción automáticamente ruidosos, así que considera la posibilidad de desactivar la reproducción automática de los videos con sonido.
¿Cómo incorporar videos en sitios web con Duda?
Es muy fácil incorporar videos en sitios web utilizando Duda. Todo lo que tienes que hacer es utilizar nuestro
widget de video y ¡listo!
CONCLUSIÓN
Ahora que entiendes todas las formas poderosas de utilizar el video y algunas prácticas recomendadas, vale la pena adoptar una estrategia de video como parte del valor que ofrece tu agencia. Una estrategia de diseño de video bien ejecutada ayudará a los clientes y, finalmente, ayudará al crecimiento de tu agencia.
¿Estás interesado en utilizar una plataforma de creación de sitios web para avanzar en la creación de sitios de tu agencia? Empieza hoy mismo con la ayuda de Duda. Haz una prueba gratuita ahora o programa una conversación con uno de nuestros expertos.