Depois de agitar o mundo dos profissionais da web em 2020 e 2021, o que será que o Google Core Web Vitals nos reserva para 2022?
Essas métricas que avaliam a experiência dos usuários e impactam o rankeamento dos sites no Google devem sofrer algumas atualizações ao longo deste ano.
As principais mudanças esperadas são:
- Inclusão de métricas da experiência dos
usuários em desktops (e não mais apenas em dispositivos móveis)
- Avaliação mais aprofundada da
suavidade das animações e dos conteúdos que se movem nos sites
- Inclusão de uma métrica complementar para medir a
capacidade de resposta, que deve avaliar o desempenho dos sites além do First Input Delay (FID)
No artigo abaixo, vamos abordar o que já se sabe sobre esses três pontos.
Além disso, falaremos em detalhe sobre o que o que é a iniciativa Google Core Web Vitals (CWV) e quais as maneiras de melhorar a colocação de sites nessas métricas.
atualizações do Google Core Web Vitals previstas para 2022
1. Google Core Web Vitals nos desktops
Até o final de março de 2022, o Core Web Vitals passa a incluir também os usuários de desktop. Anteriormente, o foco principal das métricas era avaliar a experiência dos usuários em dispositivos móveis.
Isso levou a uma situação em que profissionais de SEO, designers e outros profissionais da web se preocupavam apenas em otimizar o design e a funcionalidade dos sites no celular para melhorar suas pontuações.
Com o lançamento da atualização da experiência da página para desktop, será vital otimizar as pontuações do CWV tanto na versão mobile quanto na versão desktop dos sites.
Ou seja, o recado para 2022 é:
busque a excelência com sites responsivos que tenham uma boa performance nos CWV em todos os tamanhos de tela.
Para acompanhar o rollout dessa atualização, visite
esse post no blog Google Search Central.
2. Nova métrica para suavidade das animações no Core Web Vitals
Quão suave é o conteúdo animado de uma página ao rolar ou carregar animações?
Você provavelmente já experimentou páginas que "gaguejam" ou "congelam" durante a rolagem ou nas animações. O Google considera que isso pode prejudicar uma boa experiência do usuário.
É importante que você saiba que existem planos de incluir uma métrica para isso no Google Core Web Vitals. Desde o início, o Google deixou claro que as métricas devem evoluir a cada ano para medir cada vez melhor a experiência do usuário.
No quesito suavidade das animações,
a ideia é avaliar os conteúdos que se movem a partir de um comando do usuário (voluntariamente), enquanto o Cumulative Layout Shift (CLS) atualmente mede apenas a experiência com os conteúdos que se movem sem um comando do usuário (involuntariamente).
Há um
extenso artigo sobre este tópico no site web.dev do Google.
3. Nova métrica para capacidade de resposta no Core Web Vitals
Por fim, você deve estar se perguntando: por que o Google quer incluir mais uma métrica de capacidade de resposta se já existe o First Input Delay (FID)?
Acontece que o FID mede apenas o primeiro input, ou seja, quão rápido o usuário pode COMEÇAR a interagir com a página. Por isso, o objetivo da nova métrica não é substituir o FID, mas complementá-lo.
A ideia é
medir a capacidade de resposta da página ao longo de todo o seu "período de vida".
Aqui também existe um
artigo completo sobre o tema no Google Search Central. Ele classifica a nova métrica de experimental.
O que mais esperar do Google Core Web Vitals para 2022
Para saber mais sobre o que esperar para as métricas do Google este ano, confira o webinar da Duda (em inglês) abaixo realizado em fevereiro.
Google Core Web Vitals: Como tudo começou
Em maio de 2020, o Google anunciou um conjunto de métricas chamado Core Web Vitals, projetadas para ajudar os profissionais da web e proprietários de sites a otimizar suas páginas para que os usuários tenham experiências de alta qualidade.
Além disso, anunciou que iria incluir a experiência de página como fator de classificação no ranking de exibição das páginas em seu buscador a partir de maio de 2021.
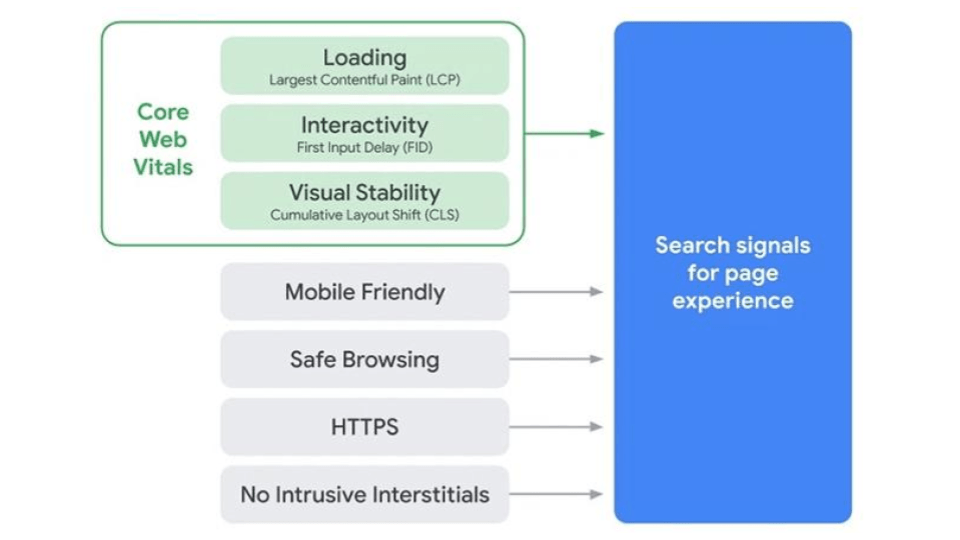
A experiência de página combina Core Web Vitals com sinais de busca existentes, incluindo compatibilidade com dispositivos móveis, navegação segura, segurança HTTPS e diretrizes intersticiais intrusivas.
Mas o que são as Web Vitals?
Tudo começou com as Web Vitals. Elas são métricas que ajudam o Google a fornecer uma direção unificada sobre o que considera a base de uma
excelente experiência de site.
A experiência de site deve ser vista como algo a ser constantemente considerada por desenvolvedores, agências de marketing digital e empresas SaaS que queiram fornecer
a melhor experiência possível aos visitantes do site.
Mesmo que o Google forneça várias ferramentas para medir o desempenho (também existem muitas ferramentas que não são do Google por aí), pode ser difícil acompanhar cada uma das métricas em constante mudança, especialmente se você gerencia muitos sites.
A iniciativa Core Web Vitals visa simplificar esse cenário amplo e fornecer uma
lista das métricas mais importantes com pontuações quantificadas e padronizadas.
O precursor do Core Web Vitals: First Contentful Paint (FCP)
Antes de nos aprofundarmos nessas três métricas, vamos dar uma olhada rápida no
FCP (First Contentful Paint ou Primeira Exibição de Conteúdo), que pode ser considerado um precursor dos principais Web Vitals de hoje.
O Google anunciou pela primeira vez o FCP no início de 2019 como uma das métricas de desempenho para avaliar a classificação de velocidade de carregamento um site.
O First Contentful Paint marcou o primeiro ponto de entrada na linha do tempo de carregamento para qualquer página específica onde o usuário final pode começar a ver qualquer coisa em sua tela.
Essa era uma métrica imperfeita, pois não dava qualquer indicação sobre quando o conteúdo mais significativo de um site seria disponibilizado para o usuário.
Como oportunidade, o Google percebeu que os desenvolvedores, proprietários de sites e profissionais de marketing digital precisavam de mais
métricas se quisessem fazer melhorias significativas nas experiências em seus sites.
E o que são as Core Web Vitals?
Core Web Vitals são um subconjunto de Web Vitals que se aplicam a cada site e a cada página do site.
Cada Core Web Vital representa um fator específico em uma experiência geral do site e fornece uma
referência desejada simulando a experiência real de um visitante típico do site.
Veja o que diz o
CTO da Duda, Amir Glatt, em
matéria para a Techcrunch sobre a importância do Core Web Vitals para sites que queiram rankear bem no Google:
Enquanto as métricas que ajudam a definir o Core Web Vitals continuarão a evoluir nos próximos meses e anos, o Google apresentou um conjunto de
três áreas principais que todo webmaster e proprietário de site deve prestar atenção.
Essas três áreas significativas da experiência do usuário (UX) são:
- Estabilidade visual
- Tempo de carregamento
- Interatividade
E agora os principais Web Vitals correspondentes que o Google identificou como importantes no momento para
quantificar e qualificar essas áreas da experiência do usuário.
Embora possam parecer termos excessivamente técnicos para alguns, não se concentre muito nos termos específicos, mas sim no que cada um está realmente medindo.
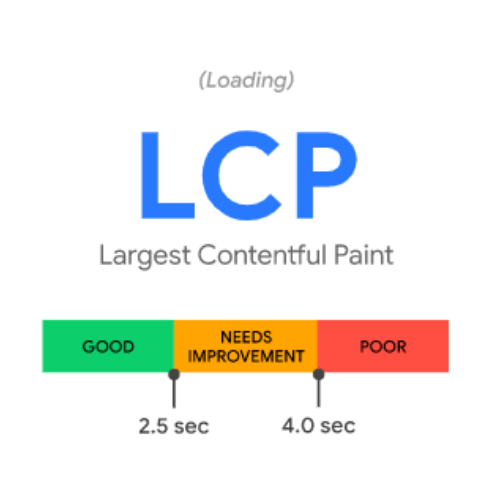
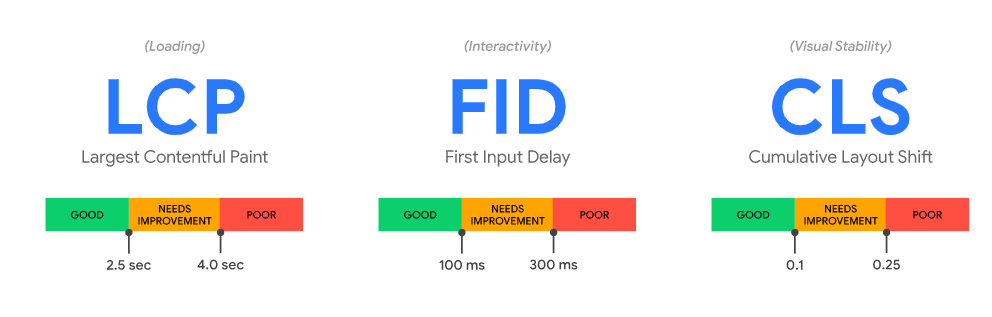
Largest Contentful Paint (LCP)
O
LCP (Largest Contentful Paint ou tempo de renderização do maior elemento de conteúdo visível) refere-se à velocidade com que seu site aparece na tela, medindo o ponto em que o maior elemento de conteúdo aparece na tela quando uma página está sendo carregada.
Por exemplo, se você tiver uma página da web com texto simples, alguns títulos, subtítulos e uma imagem grande, os maiores elementos de sua página da web (que provavelmente seriam a imagem) seriam considerados como o Largest Contentful Paint (LCP).
Por ser o maior conteúdo do seu site, a tendência é causar uma impressão significativa nos visitantes do site.
Ao fazer com que as imagens e vídeos carreguem cada vez mais rápido, você pode fazer seu site parecer otimizado para o Google. Às vezes, a otimização pode ser tão simples quanto diminuir o tempo de carregamento das imagens compactando-as ou usando diferentes formatos de arquivo.
O LCP é relativamente fácil de entender e interpretar, mas é importante observar que ele não mede o tempo que leva para carregar totalmente a página da web. Ele mede apenas quando o maior elemento de conteúdo aparece para os usuários.
Quatro fatores nos quais os proprietários de sites podem se concentrar para garantir as melhores práticas de LCP são:
- Tempos de resposta lentos do servidor
- Tempos de carregamento para vários recursos
- Renderização no lado do usuário final
- Bloqueio de JavaScript e CSS
Para ser considerado bom, o LCP deve acontecer em até 2,5 segundos após o início do carregamento da página.
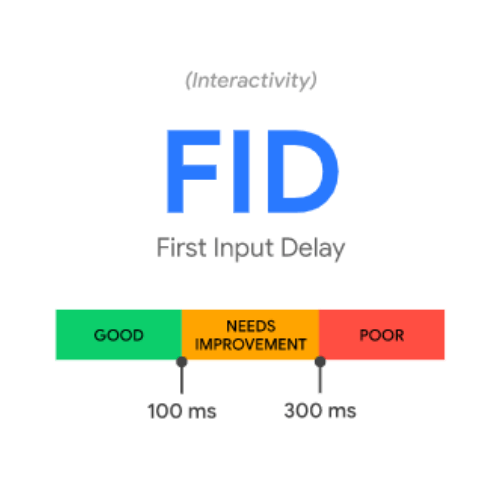
First Input Delay (FID)
Refere-se à interatividade ou à rapidez com que seu site reage à entrada de um usuário.
A métrica
FID (First Input Delay ou demora na primeira entrada) mede o tempo que leva para o site responder sempre que o usuário interage.
Este é um
indicador chave de desempenho porque quanto mais rápido um site carrega e é funcional, maiores são as chances de um usuário permanecer na página.
Se você deseja oferecer uma experiência de usuário excepcional aos visitantes de seus sites, o FID do site é algo em que você certamente vai se concentrar.
Atrasos tendem a acontecer quando o navegador ainda está funcionando em segundo plano. Um navegador não deve fazer tudo de uma vez.
Às vezes, ele retém certas solicitações até que a solicitação atual seja processada. Para muitos sites com muito código JavaScript, por exemplo, é difícil para alguns navegadores exibir os elementos e o conteúdo rapidamente.
Para melhorar o FID de um site, o Google diz para se concentrar no seguinte:
- Reduza o impacto do código de terceiros
- Reduza o tempo de execução do JavaScript
- Minimize o trabalho do thread principal
- Mantenha as contagens de solicitações baixas e os tamanhos de transferência pequenos
Para ser considerado bom, sites devem ter um FID inferior a 100 milissegundos.
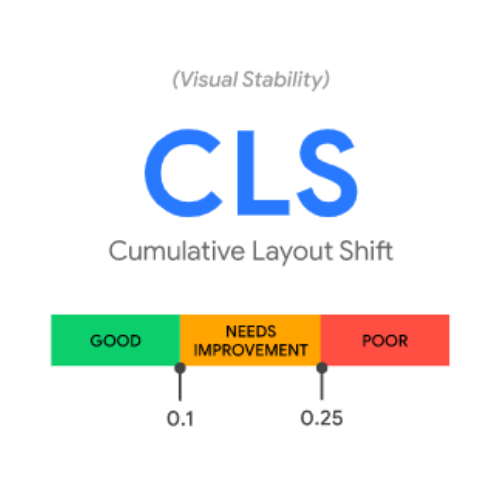
Cumulative Layout Shift (CLS)
Refere-se à
estabilidade visual, ou à quantidade de coisas que se movem na tela enquanto o site está carregando.
O Web Vital
CLS (Cumulative Layout Shift ou deslocamento Cumulativo de Layout) é uma combinação totalmente nova de métricas e determina a estabilidade visual do seu site medindo quantas vezes os elementos (texto, imagens, arquivos de áudio, vídeo, etc.) saltam enquanto carregam.
Por exemplo, digamos que haja um botão carregado na tela que convida os usuários a clicar nele. No entanto, em segundo plano, uma grande imagem está impedindo os usuários de realizar essa mesma ação.
Qual é o resultado final provável? No momento em que você tenta clicar no botão, a tela rola um pouco para baixo e, em vez disso, a imagem se abre.
As mudanças de layout acontecem principalmente quando há anúncios incorporados ou sendo carregados no site.
Mesmo que os anúncios contribuam para os resultados financeiros de alguns sites, se eles não corresponderem adequadamente às páginas, isso pode afetar o layout geral do site.
Para calcular e atribuir pontuações de deslocamento de layout, o navegador observa o tamanho da janela de visualização e o movimento dos elementos instáveis na janela de visualização entre dois quadros renderizados.
De acordo com o Google, a pontuação de mudança de layout é um produto de duas medidas desse movimento. Estas são a fração de impacto e a fração de distância.
Para ser considerado bom, a pontuação do CLS deve ficar abaixo de 0,1. Qualquer coisa acima disso pode ser melhorada.
Como melhorar a posição dos seus sites no ranking Google com o Core Web Vitals
Esses três Core Web Vitals (LCP - Largest Contentful Paint, FID - First Input Delay e CLS - Cumulative Layout Shift) são
métricas básicas para medir o carregamento, a interatividade e a estabilidade visual dos seus sites.
Com essas mudanças, os responsáveis por sites devem mergulhar fundo no back-end de seus sites e fazer as melhorias adequadas o mais rápido possível.
Quanto mais cedo você melhorar a pontuação do seu site em cada uma dessas novas métricas, mais competitivo seus sites vão estar.
A experiência do usuário deve ser uma competência central de qualquer serviço de construção de sites.
Essa responsabilidade não deve ser passada para pequenas e médias empresas para otimizar por conta própria, especialmente pelas constantes mudanças e desafios técnicos.
O Google quer garantir uma experiência boa para os usuários que chegam por meio do seu buscador e as métricas do Core Web Vitals são uma forma de incentivar a inovação e profissionalização nos sites na internet.
É claro que só o bom desempenho no Core Web Vitals não vai garantir uma boa posição no Google: o impacto maior está na relevância do conteúdo em relação ao que o usuário buscava na pesquisa e em outras centenas de fatores.
Só que
no cenário cada vez mais competitivo e profissionalizado dos negócios digitais, um bom desempenho nas métricas do Google Core Web Vitals pode ser o fator de desempate entre você e seus concorrentes.
Se você gerencia um volume alto de sites e quer garantir tráfego orgânico para eles por meio da máquina de buscas do Google, tem dois caminhos:
1)
Medir, controlar e promover melhorias para cada um dos seus sites separadamente ou
2) Aderir à Duda,
plataforma de desenvolvimento líder em Google Core Web Vitals e constantemente otimizada por um time de profissionais dedicado.