Ao crescer, você provavelmente se lembra de adultos alertando você para "não julgar um livro pela capa". Embora essa expressão atemporal seja um excelente conselho para crianças e adultos, esse é possivelmente o pior conselho a seguir no design do site.
Um estudo recente realizado pela Universidade de Stanford apontou que
75% dos visitantes de um site julgam a credibilidade de uma empresa pela forma como seu site é projetado.
Portanto, como web designer,
é crucial manter-se atualizado sobre as últimas tendências em web design
para garantir que seus sites se destaquem da concorrência e causem a primeira impressão certa. Se você precisar de ajuda, pode utilizar ferramentas para
criar infográficos, vídeos, gráficos, ebooks e outros.
Para simplificar as coisas, reunimos as 10 principais tendências de design de sites em 2022. Vamos mergulhar em cada uma delas agora e trazer dicas profissionais do que fazer (e do que não fazer!).
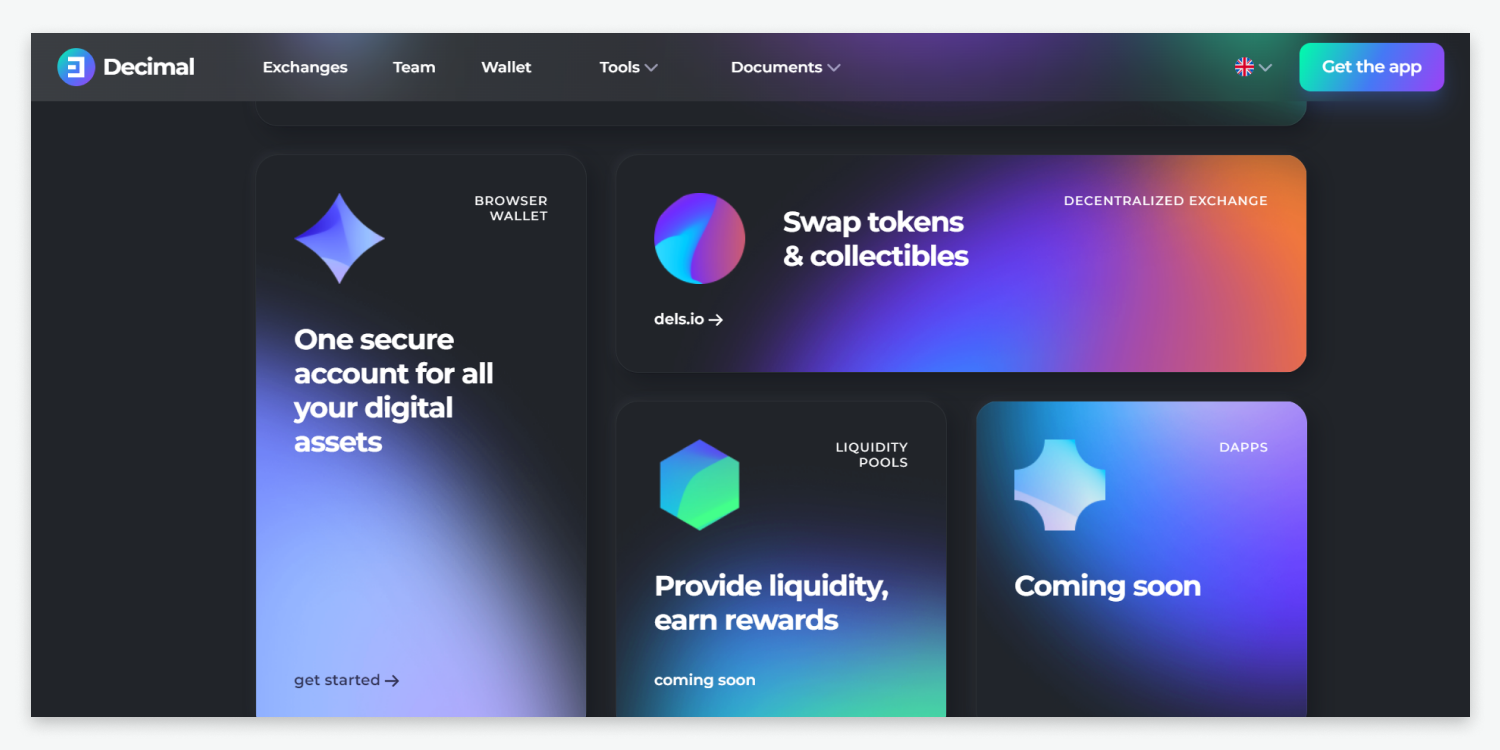
1. Dark Mode
Do mecanismo de busca do Google ao sistema iOS, o modo escuro está na moda no mundo da tecnologia e no web design. Já falamos um pouco sobre essa tendência em um artigo sobre
o que esperar para UX design em 2022.
Na verdade, o conceito de modo escuro já existe há algum tempo. Alguns dos primeiros computadores do mundo usaram o modo escuro para
evitar a fadiga dos programadores
que passavam muitas horas olhando para uma tela.
Agora, o modo escuro ganhou popularidade devido ao aumento do tempo gasto pelos usuários olhando para telas de dispositivos móveis e desktops.
Os principais benefícios do uso do modo escuro para o design de sites são:
- Tornar os sites altamente visuais e mais adequados para a visualização por longos períodos e em ambientes escuros
- Permitir que os usuários tenham mais facilidade para se concentrar em imagens ou CTAs específicos
O modo escuro é normalmente
associado a poder e elegância, tornando-se uma ótima tendência para usar em designs minimalistas.
Entretanto, é melhor evitar usar esse design para sites que contêm grandes quantidades de texto, pois é mais difícil de ler longos textos em modo escuro.
Dica profissional: ao projetar no modo escuro, use imagens de alto contraste com muito espaço para evitar que seu site pareça confuso. Use
cores suaves ou neutras para elementos de design, pois cores brilhantes podem parecer muito duras.
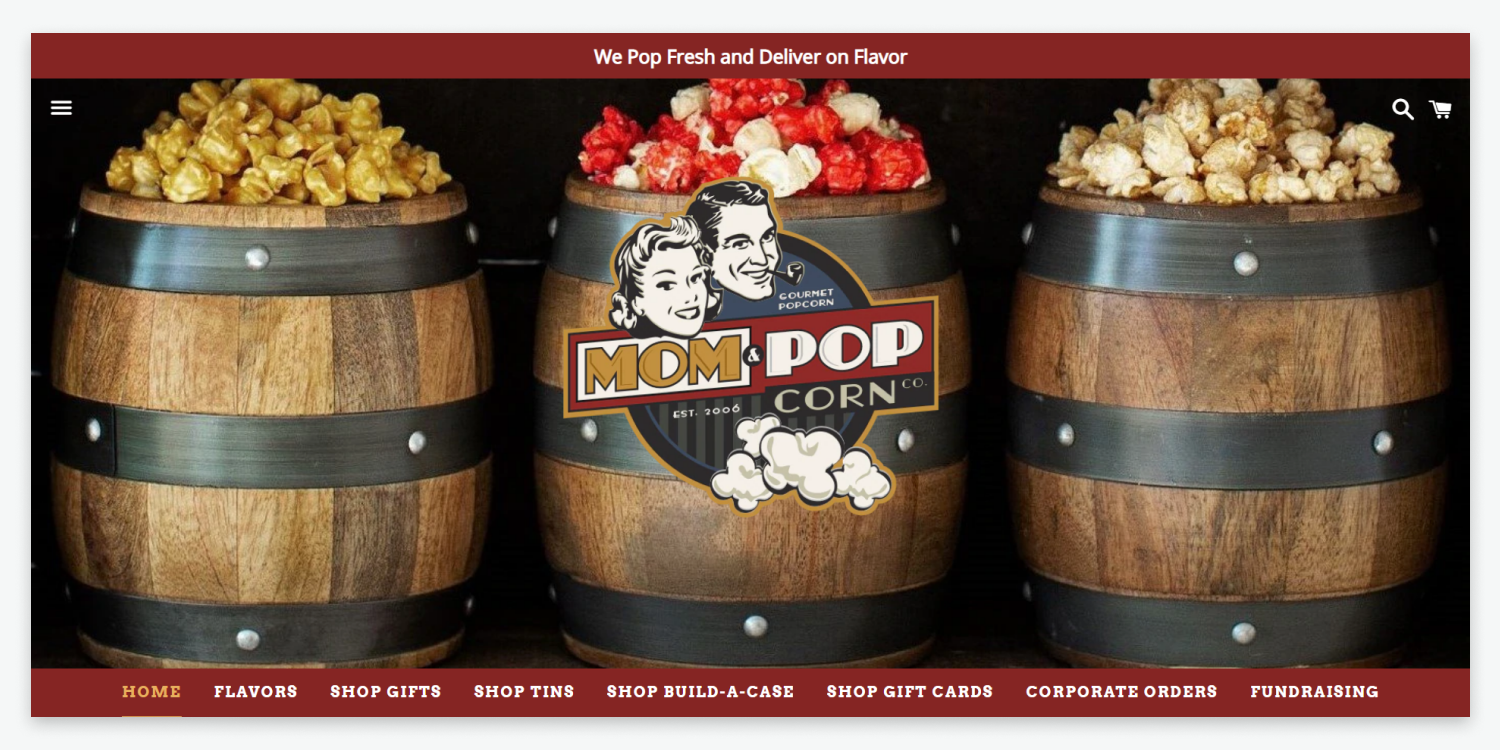
2. design Retrô
De roupas a sites, o design de inspiração retrô fez um grande retorno em 2022. Os designs de site de inspiração retrô usam imagens, fontes, cores e layouts de estilo antigo para
despertar nostalgia nos visitantes do site.
Dos designs temáticos dos anos 80 aos designs inspirados na Era Vitoriana, os designers conseguem transportar os visitantes para outro momento de suas vidas ou do mundo com essa tendência.
Como os designs de inspiração retrô
jogam com a conexão emocional que os visitantes terão com o período representado, o principal benefício de usar esse tipo de web design é
aumentar as conversões por meio da emoção.
Embora os designs de inspiração retrô possam ser ótimos para marcas com personalidades únicas ou peculiares, é melhor evitar usar esse tipo de web design para produtos técnicos, pois as fontes retrô podem ser difíceis de ler em grandes quantidades de conteúdo.
Dica profissional: ao criar um site com tema retrô, adicione gráficos vintage em camadas sobre imagens desbotadas para obter um efeito pop colorido. O uso de elementos de cores vivas e fotos pixeladas pode ajudar a destacar ainda mais seu design.
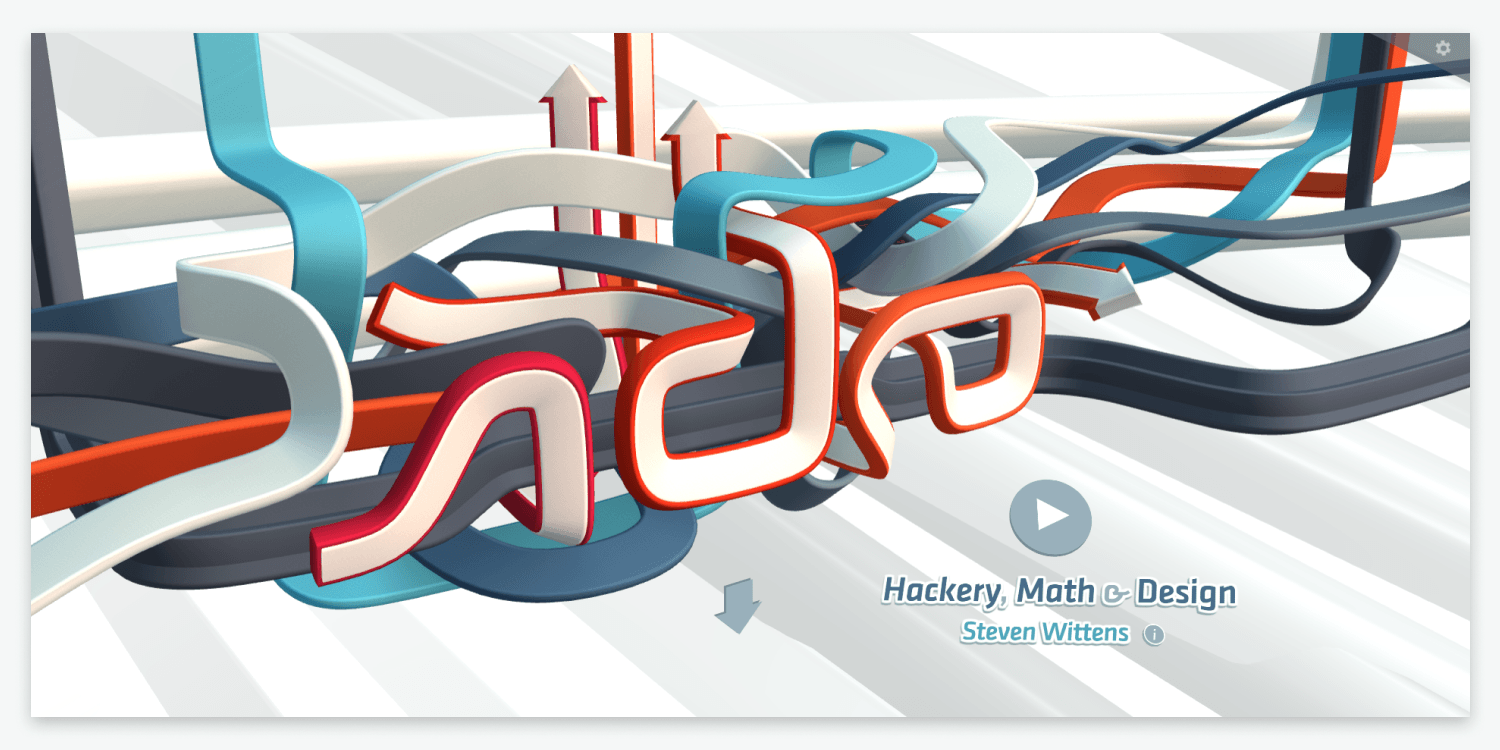
3. elementos 3d interativos
A incorporação de elementos 3D interativos no design do site garante que seu design se destaque da concorrência. Web designs 3D colocam objetos ao longo dos eixos x, y e z do site, dando a aparência de que esses elementos estão saindo da tela.
Em comparação com os designs tradicionais de sites em 2D, os designs interativos em 3D podem
criar mais envolvimento dos visitantes, proporcionando-lhes uma experiência verdadeiramente imersiva.
Os elementos interativos em 3D também permitem que os designers dêem vida a qualquer coisa, desde propriedades imobiliárias até produtos de comércio eletrônico com uma visão de 360 graus.
Isso pode levar a
melhores taxas de conversão, pois os visitantes entendem melhor os produtos ou serviços que o site está promovendo.
Embora a adição de elementos interativos em 3D possa fazer seu site se destacar, é importante ter outros conteúdos significativo para que o restante do site não fique vazio.
Dica profissional:
adicionar muitos elementos 3D interativos ao design do site pode ser perturbador para alguns dos seus visitantes. Tente se concentrar apenas em adicionar recursos 3D onde eles acrescentem algo à experiência do usuário que você deseja aprimorar.
Evite criar páginas inteiras em 3D.
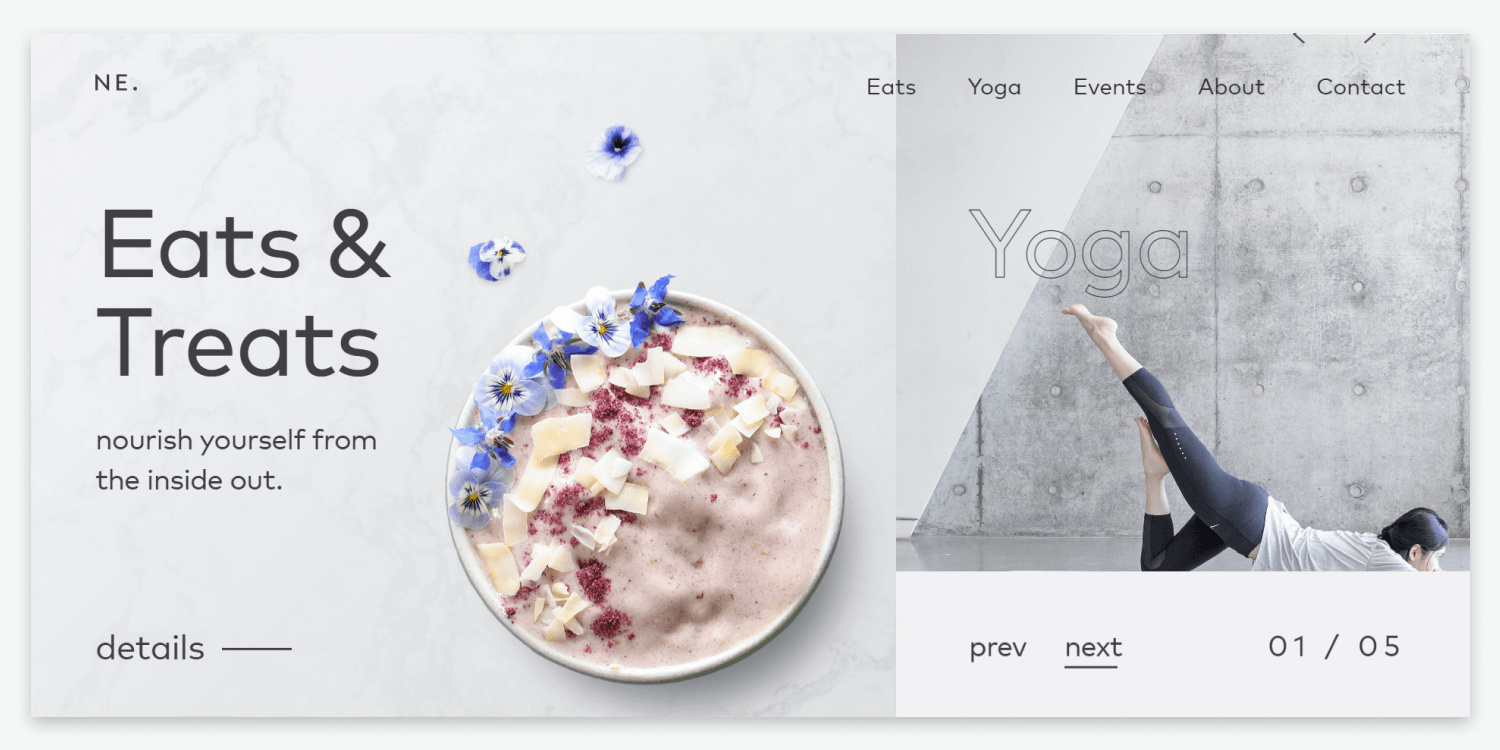
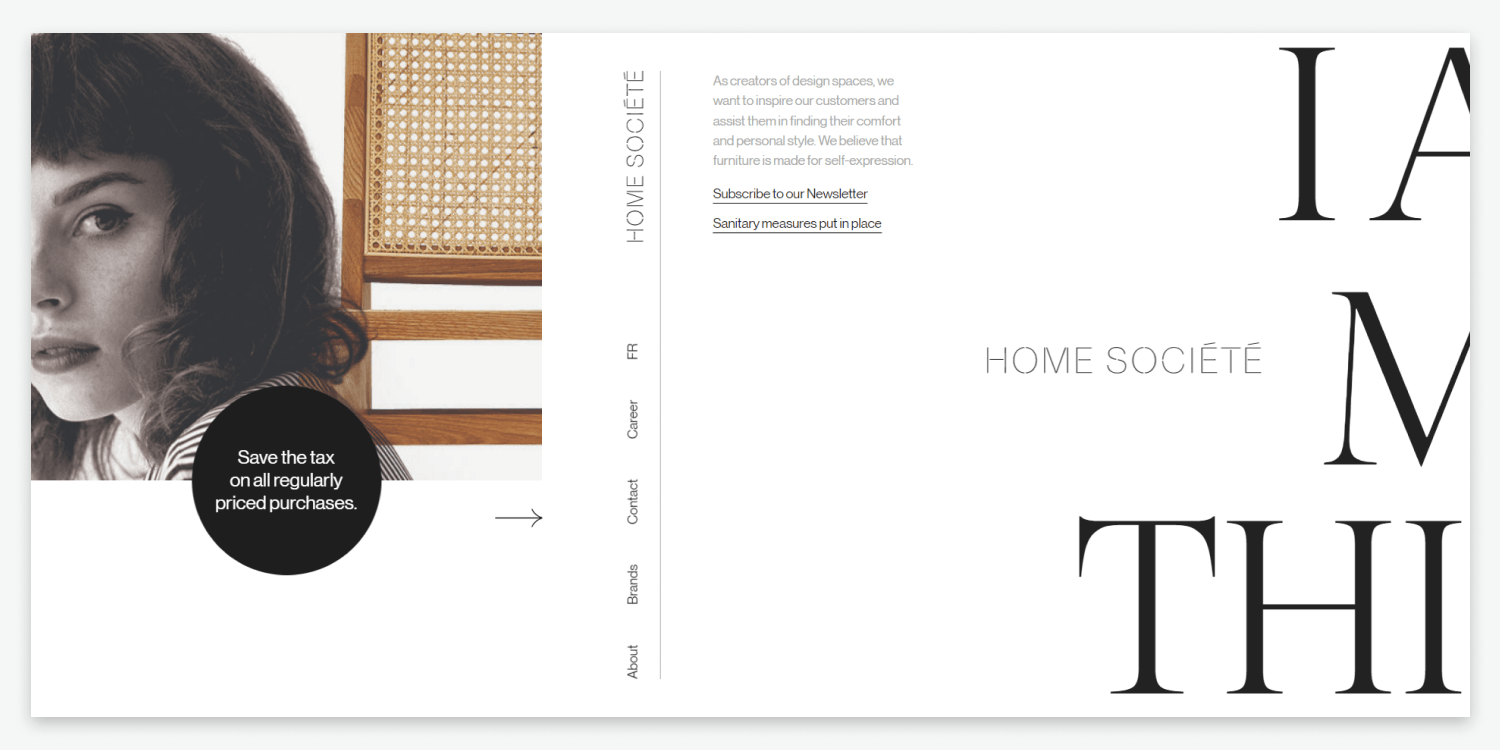
4. sites que dividem a tela
Para os profissionais da web que desejam aprimorar seus designs, os sites de tela dividida podem ser uma ótima maneira de inovar. Tela dividida é um layout de site que divide uma página inicial ou página de destino em duas ou mais partes verticais. Ele permite que diversos conteúdos ou mensagens separados convivam na mesma página.
Como o melhor design em testes A/B, os sites de tela dividida
ajudam a orientar os usuários a seguir a parte do design que mais lhes agrada. Um dos principais benefícios de usar essa tendência é chamar a atenção dos visitantes para o elemento desejado, como um CTA ou imagem do produto.
Como muitos sites ainda não usam essa abordagem exclusiva, é uma excelente maneira de se destacar em relação a outros designs minimalistas e
templates de sites.
Entretanto, usar o design de tela dividida é melhor para sites que não possuem conteúdo extenso, pois isso pode fazer com que o design pareça confuso.
Dica profissional: use um design de tela dividida para promover dois ou mais produtos ou mensagens. Use espaço em branco suficiente para atrair os olhos dos espectadores apenas para mensagens importantes para manter a estrutura do site fluindo de forma coesa.
5. Glassmorphism
Essa tentativa de simular uma película de vidro nos designs foi popularizada pela Apple. E está se tornando cada vez mais popular no web design para 2022.
Se você não estiver familiarizado com o termo, o Glassmorphism é usado para descrever o design de UI que
enfatiza objetos claros ou escuros colocados em fundos coloridos desfocados para dar essa impressão de vidro fosco.
Usado corretamente, o Glassmorphism dá a ilusão de painéis de vidro flutuando no espaço vertical, transformando sites tradicionais em obras-primas modernas. A maior parte do apelo do uso do morfismo de vidro é o
fator Uau que os visitantes recebem ao entrar pela primeira vez em um site que usa esse design.
O Glassmorphism é melhor para sites que têm mais conteúdo visual do que conteúdo com muito texto. Embora esse design seja bonito, ele pode fazer com que os elementos pareçam CTAs, portanto, use-os com moderação.
Dica profissional:
Ao usar o Glassmorphism, escolha um ou dois elementos para usar este design para destacá-los. Dê dimensão ao design com bordas e sombras delicadas com fundos de baixo contraste para tornar o site menos confuso.
6. Sites One Page
Semelhantes às Landing Pages, os sites de página única se tornaram cada vez mais populares devido à
navegação simples e à
experiência fluida do usuário.
Comparado aos sites tradicionais de várias páginas, os sites de uma página tendem a ter uma
taxa de conversão mais alta porque as mensagens são mais concisas e diretas do que em um site de várias páginas.
Os sites One Page são mais usados para:
- Portfólios de profissionais freelancers
- Pequenas empresas
- Sites com conteúdo orientado visualmente
É o tipo de web design que depende da simplicidade para transmitir apenas as informações e CTAs necessários. Sites de uma página podem ser altamente benéficos para aumentar o envolvimento do usuário e geralmente são ótimos para
melhorar a compatibilidade com dispositivos móveis.
Embora essa tendência de design não seja ideal para sites com muito conteúdo, é uma ótima opção para sites relativamente leves em conteúdo e informações.
Dica profissional:
Ao criar sites One Page, mantenha o esquema de cores em harmonia com a cor de fundo do site para manter os designs minimalistas. Atenha-se à navegação e rolagem simples em vez de menus para manter os visitantes envolvidos.
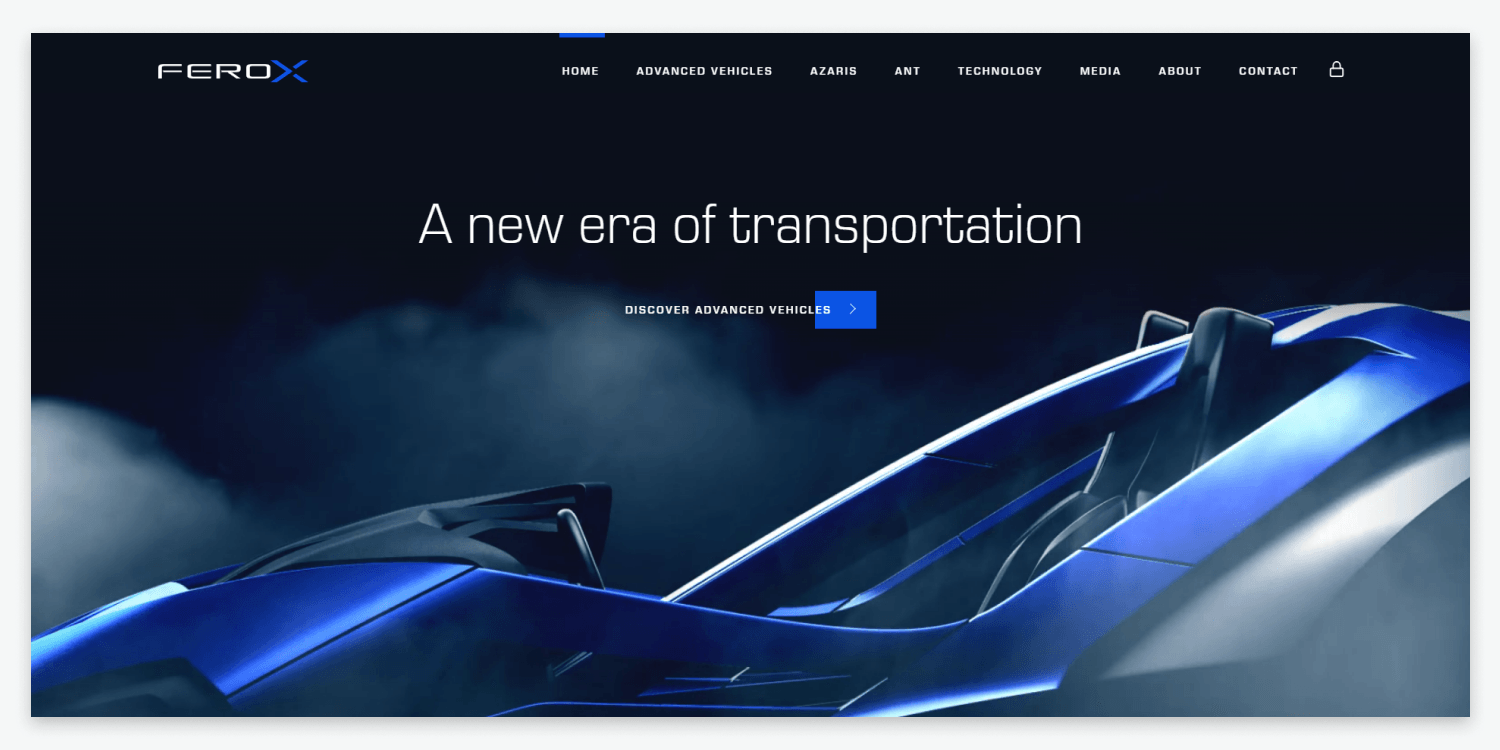
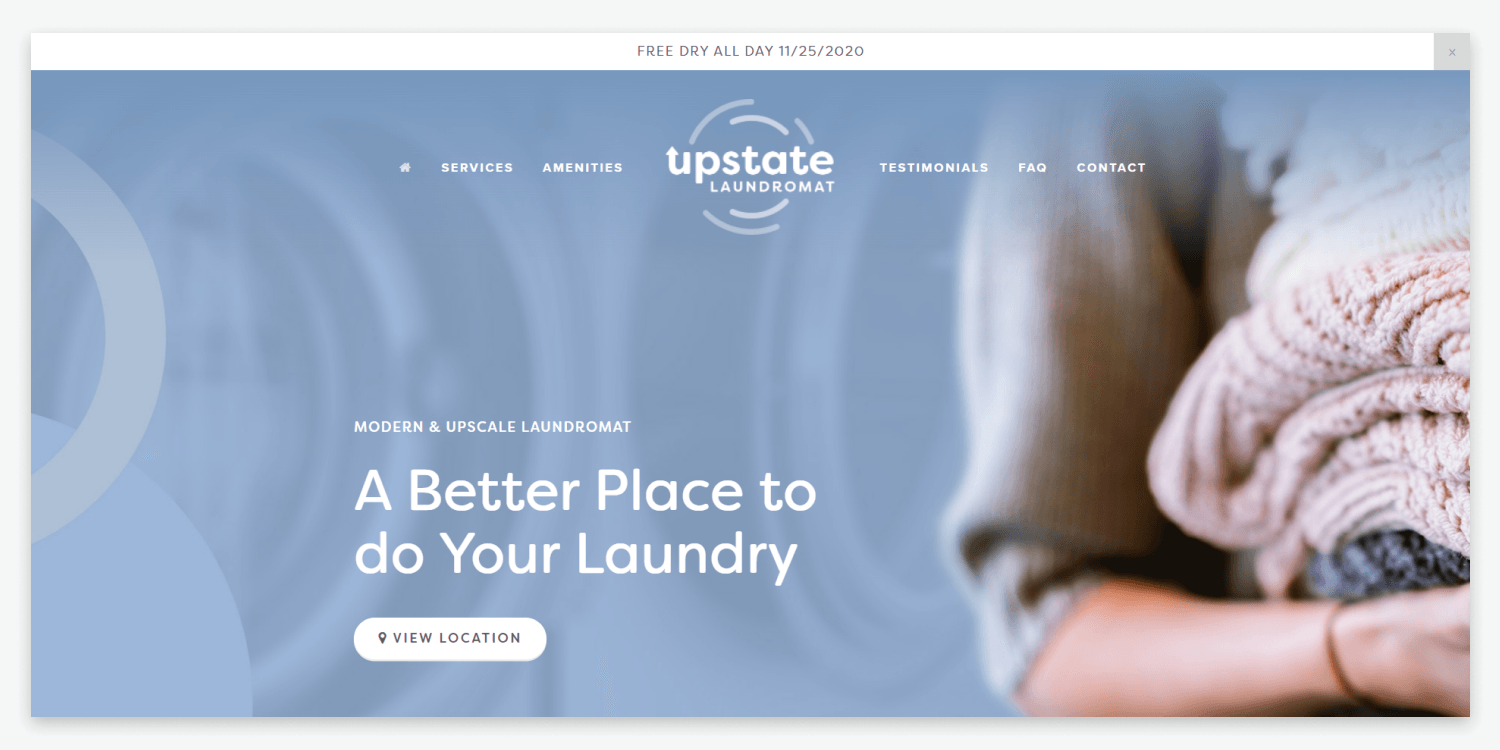
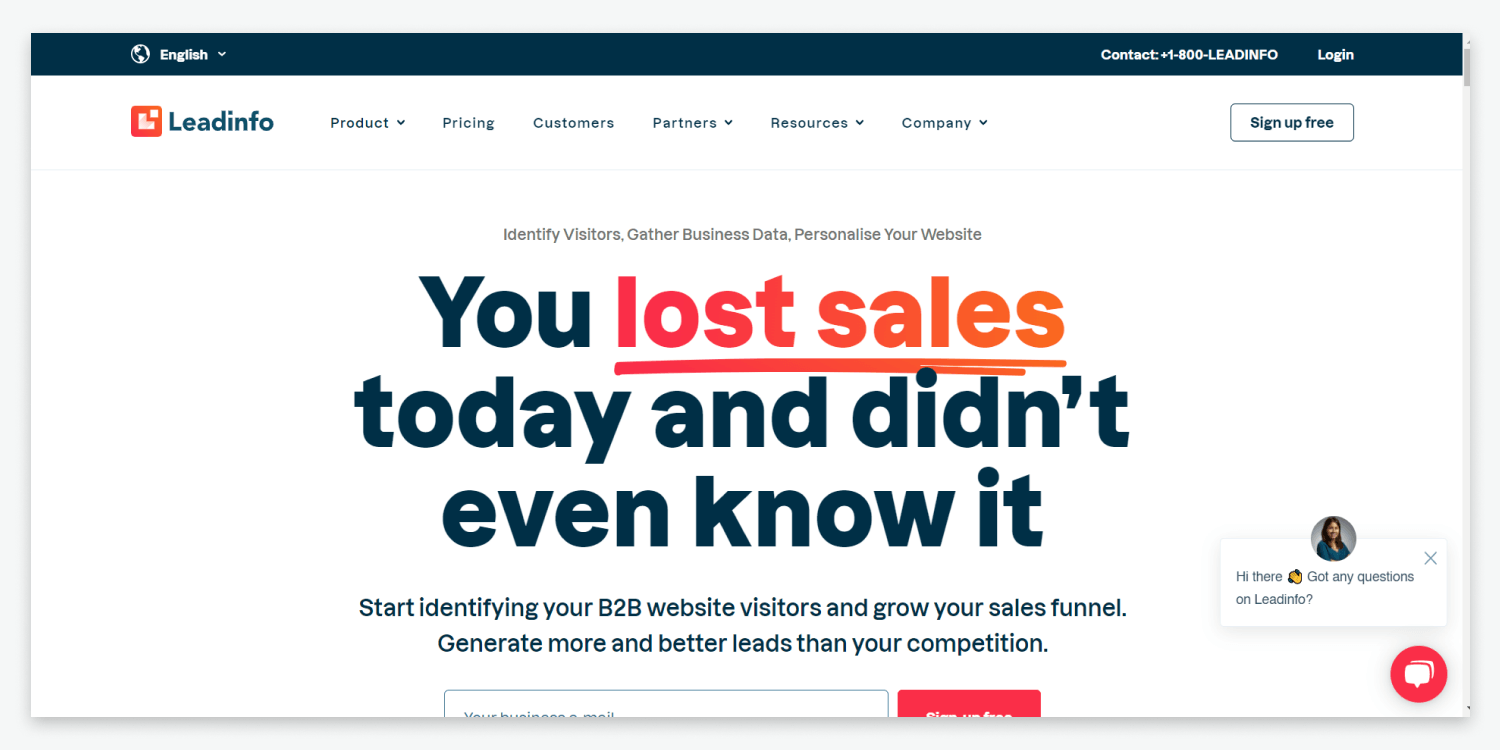
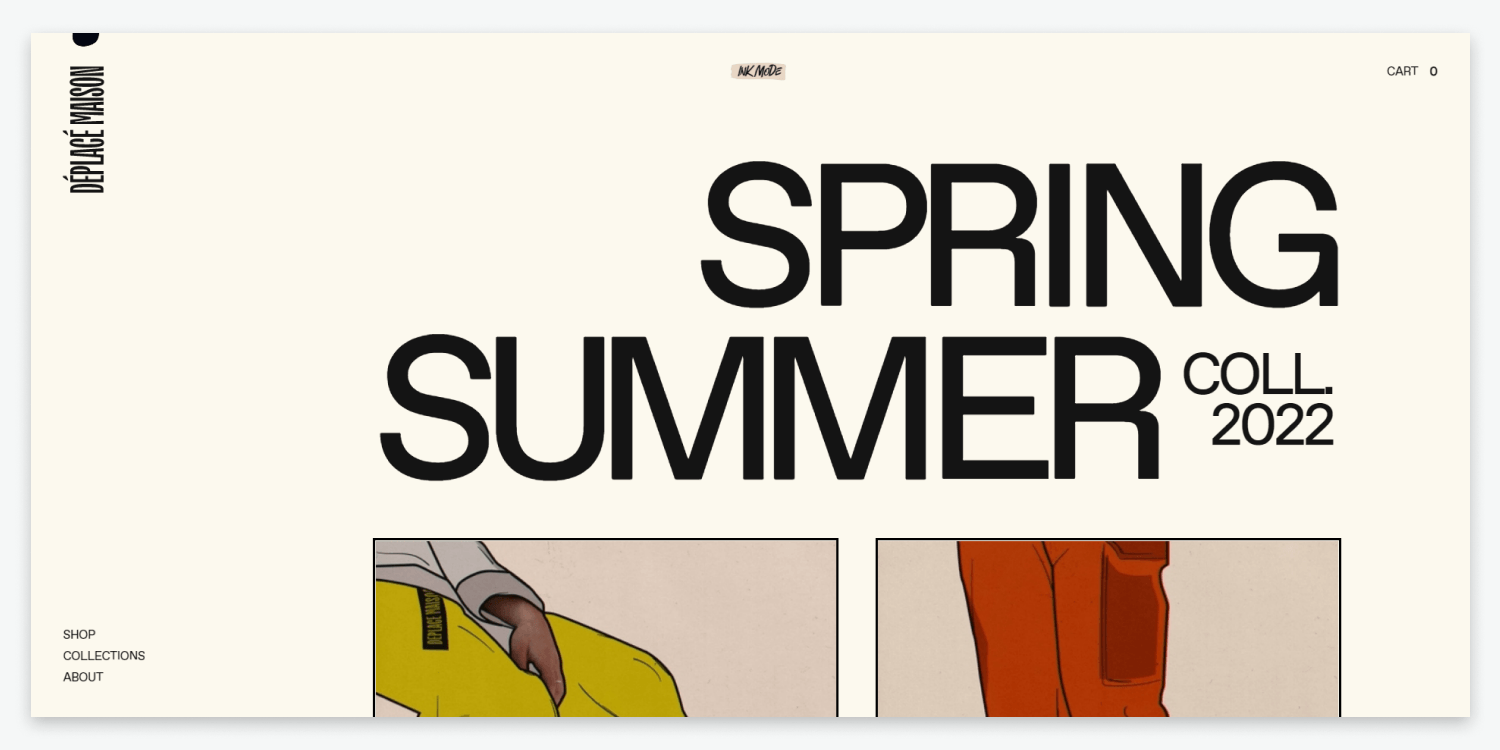
7. Hero Images só com texto
Historicamente, as hero images têm desempenhado um papel essencial na
capacidade de um site de atrair a atenção de um visitante, fortalecer a navegação do site e informá-lo sobre o foco do site.
Normalmente, a imagem principal contém uma foto, ilustração ou gráfico 3D. Com essa tendência, em vez de uma imagem,
os designers estão usando texto em negrito e grande para chamar a atenção do visitante.
Alguns dos principais benefícios de usar essa abordagem de design são:
- Fazer com que o visitante aja rapidamente com um texto vibrante
- Tornar o texto mais atraente por meio de uma exibição visual impressionante
Essa nova maneira popular de criar hero images permite que os web designers façam com que o próprio texto seja uma declaração em vez de imagens ou gráficos.
Novo na criação de hero images? Você pode
aprender tudo sobre as melhores práticas aqui (em inglês).
Dica profissional: use fontes em negrito e grandes com fundos coloridos marcantes para destacar as hero images. Certifique-se de que o texto faça uma declaração para chamar a atenção dos usuários.
8. Design inclusivo
Você já deve ter ouvido falar sobre inclusão de grupos minorizados nas empresas, mas e no web design? O design inclusivo, que se tornou cada vez mais popular em 2022, se concentra na criação de experiências de usuário igualmente atraentes, funcionais e práticas para todos os visitantes do site.
Embora o design inclusivo funcione para tornar os sites mais acessíveis a uma ampla gama de pessoas, falaremos especificamente sobre o
design neutro em termos de gênero.
O design neutro em termos de gênero vai além das identidades tradicionais associadas ao gênero e se concentra em técnicas que agradam a todos, independentemente da identidade de gênero à qual eles se associam.
Os designs neutros em termos de gênero geralmente
evitam o uso de cores associadas a personalidades masculinas e femininas, como azuis ou rosas. Em vez disso, esses designs usam cores primárias e monocromáticas para criar uma experiência de usuário que qualquer pessoa pode achar valiosa, independentemente do gênero.
Cores como marrom, branco, amarelo, cinza e verde são ótimos pontos de partida para criar sites neutros em termos de gênero.
Um dos principais benefícios de usar esse tipo de design é criar uma melhor experiência de usuário para os visitantes do site do seu cliente, principalmente aqueles que foram marginalizados devido às normas de gênero.
Dica profissional:
use
fontes nem fortes nem curvilíneas para evitar representar algo muito masculino ou feminino. Concentre-se em usar ícones minimalistas de fundo e branco, evitando bordas afiadas ou curvas.
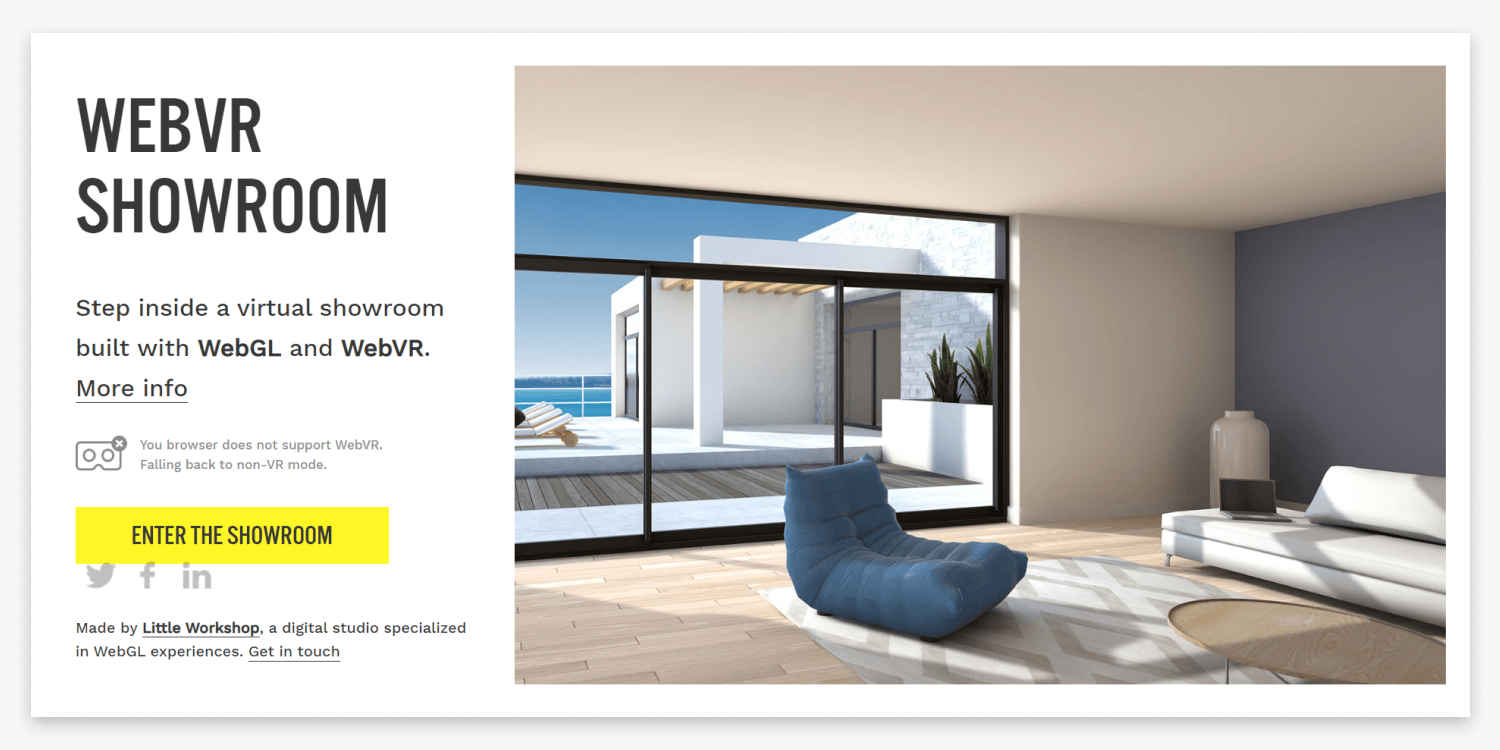
9. REALIDADE VIRTUAL
De videogames a sites, o uso da realidade virtual no design ganhou muita força em 2022. A realidade virtual dá aos visitantes do site a sensação de que estão experimentando ou explorando seus arredores na vida real.
Alguns dos benefícios do uso da realidade virtual no web design são
despertar o interesse dos visitantes e deixar uma impressão duradoura do produto ou serviço que está sendo exibido.
O uso da realidade virtual no design também permite que as empresas construam uma identidade de marca mais forte e transmitam uma mensagem mais poderosa do que apenas com texto.
Casos de uso comuns para o uso da realidade virtual no design de sites incluem:
- Mostrar como os produtos ficariam em sua casa
- Como roupas ou maquiagem ficariam em um cliente
- Visitar virtualmente um apartamento sem sair do conforto de casa
Embora a realidade virtual possa ser extremamente benéfica no design da web, é importante observar que o uso excessivo de VR pode levar a um desempenho e
carregamento insatisfatórios do site.
Dica profissional:
use elementos visuais familiares em conjunto com VR e mantenha o estilo consistente com outros aspectos do site, como fontes e cores. Os elementos de VR podem ser complicados de desenvolver, portanto, certifique-se de que sua equipe tenha a largura de banda para adicionar esses elementos ao design.
10. Scrolling HORIZONTAL
Nossa última tendência de design em 2022 adota uma nova abordagem em relação à rolagem vertical tradicional de sites e a faz horizontalmente. Assim como o nome sugere, os sites com esse design permitem que os visitantes rolem horizontalmente e verticalmente.
Os principais benefícios do uso da rolagem horizontal no design são
proporcionar uma experiência de usuário diferenciada e maximizar o espaço da tela para os visitantes que usam monitores de computador amplos. Esse design também é ótimo para sites com conteúdo mais visual, como portfólio, galeria online ou catálogo.
A desvantagem desse design é que é preciso mais planejamento do que nos sites de rolagem vertical, já que muitos visitantes ainda desconhecem esse tipo de design. Ele fornece uma quebra única em um design tradicional que pode ajudar na melhor narrativa quando usado corretamente.
Dica profissional: adicione indicadores claros, como setas, que informam aos visitantes do site que a rolagem pode acontecer horizontalmente. Use organização simples e inclua um menu visível para navegação no restante do site.
CONCLUSão
Essas são as principais tendências de web design que estão bombando em 2022. Manter-se atualizado com o que é tendência no setor pode
posicionar sua agência na vanguarda e diferenciá-la dos seus concorrentes.
Você vai manter seus clientes engajados e conquistar novos clientes com web designs modernos e exclusivos.
Interessado em usar alguma dessas tendências de design para a criação de sites? Comece hoje mesmo com a ajuda da Duda.
Faça um teste grátis agora ou agende uma conversa com um dos nossos especialistas.