Criar belas paletas de cores para sites pode ser um desafio para muitos designers. Felizmente, já existem muitas ferramentas e sites que ajudam na criação de paletas de cores incríveis. O objetivo deste artigo é apresentar algumas dessas opções.
Além disso, vamos trazer algumas dicas valiosas para que as paletas de cores para sites da sua agência sejam belas e contribuam para que os websites entreguem cada vez mais resultados.
A importância da paleta de cores para um site
Em todos os ramos do design e das artes, a cor é um dos elementos-chave para que o resultado final seja consistente e agradável aos olhos.
Por isso, a harmonia das cores usadas e a psicologia aplicada por meio delas pode interferir diretamente no sucesso dos projetos de website.
Os dois principais componentes que devem ser levados em consideração na hora de criar paletas de cores para sites são o contraste e a harmonia. São eles que farão com que todas as cores se integrem nas suas propostas cromáticas para os sites dos seus clientes.
Nossa seleção de ferramentas e sites para ajudar a criar paletas de cores
1. Adobe Color
O
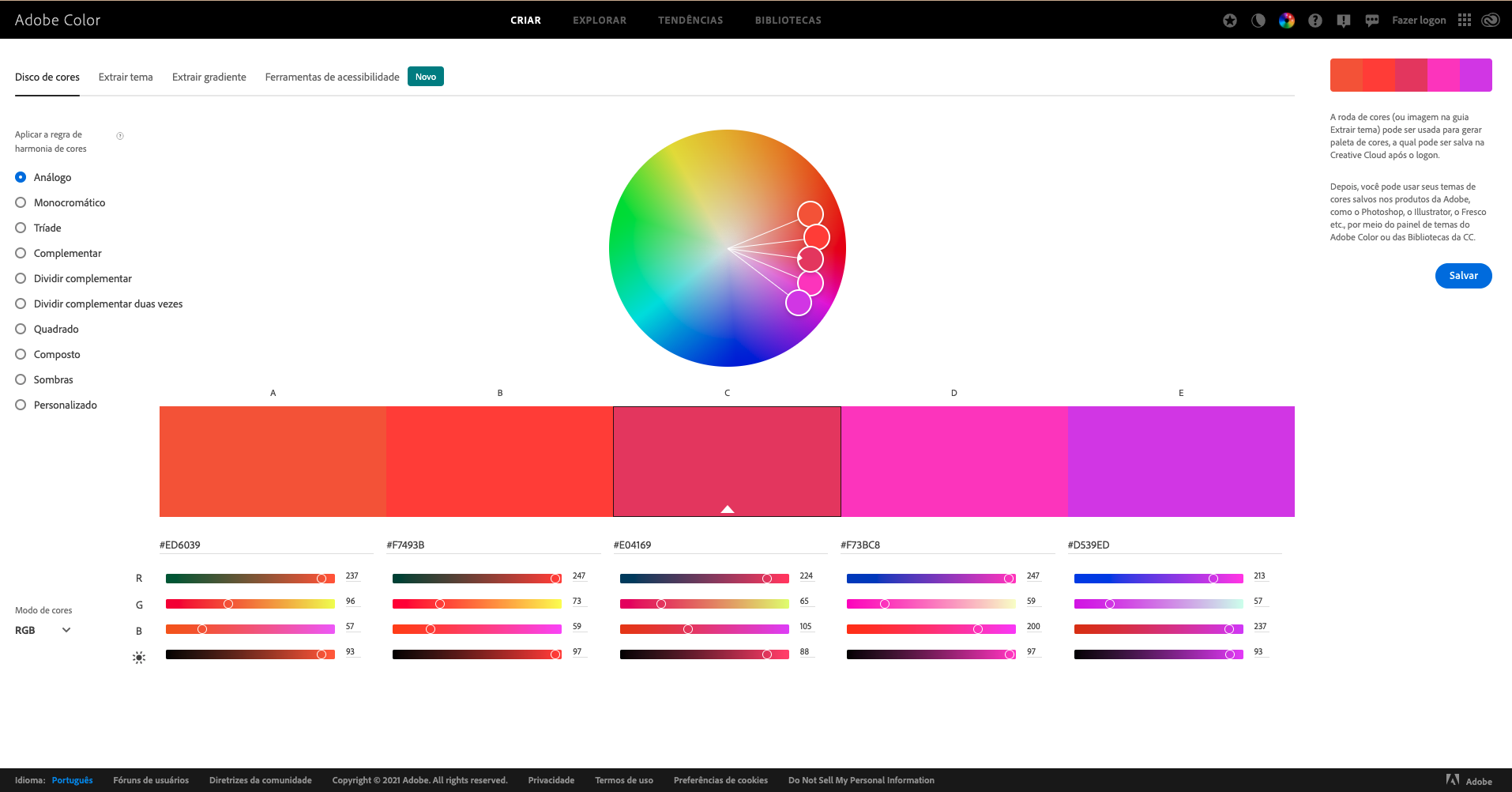
Adobe Color talvez seja a ferramenta mais conhecida entre designers.
O antigo Adobe Kuler é o site da Adobe que permite criar paletas de cores, oferecendo a possibilidade de integração com os softwares da Adobe Suite, seja por meio de Libraries ou do próprio painel Adobe Color Themes.
A ferramenta gratuita trabalha a partir dos princípios básicos da teoria das cores. Ela apresenta um disco de cores (color wheel ou círculo cromático) onde é possível aplicar regras de harmonia para criar sua própria paleta.
O disco de cores pode ser ajustado de diversas maneiras para atingir a harmonia de cores. É possível pesquisar complementos, compostos, tríades e muito mais.
Você também tem a liberdade de modificar os pontos para escolher a cor de sua preferência, além de poder explorar temas criados por outros usuários. Dá pra salvar paletas favoritas para uso posterior ou verificar as bibliotecas de paletas populares.
Por fim, você também pode extrair temas de uma imagem, criando assim uma paleta de cores e até mesmo um gradiente a partir de qualquer fotografia ou ilustração.
2. Coolors
O
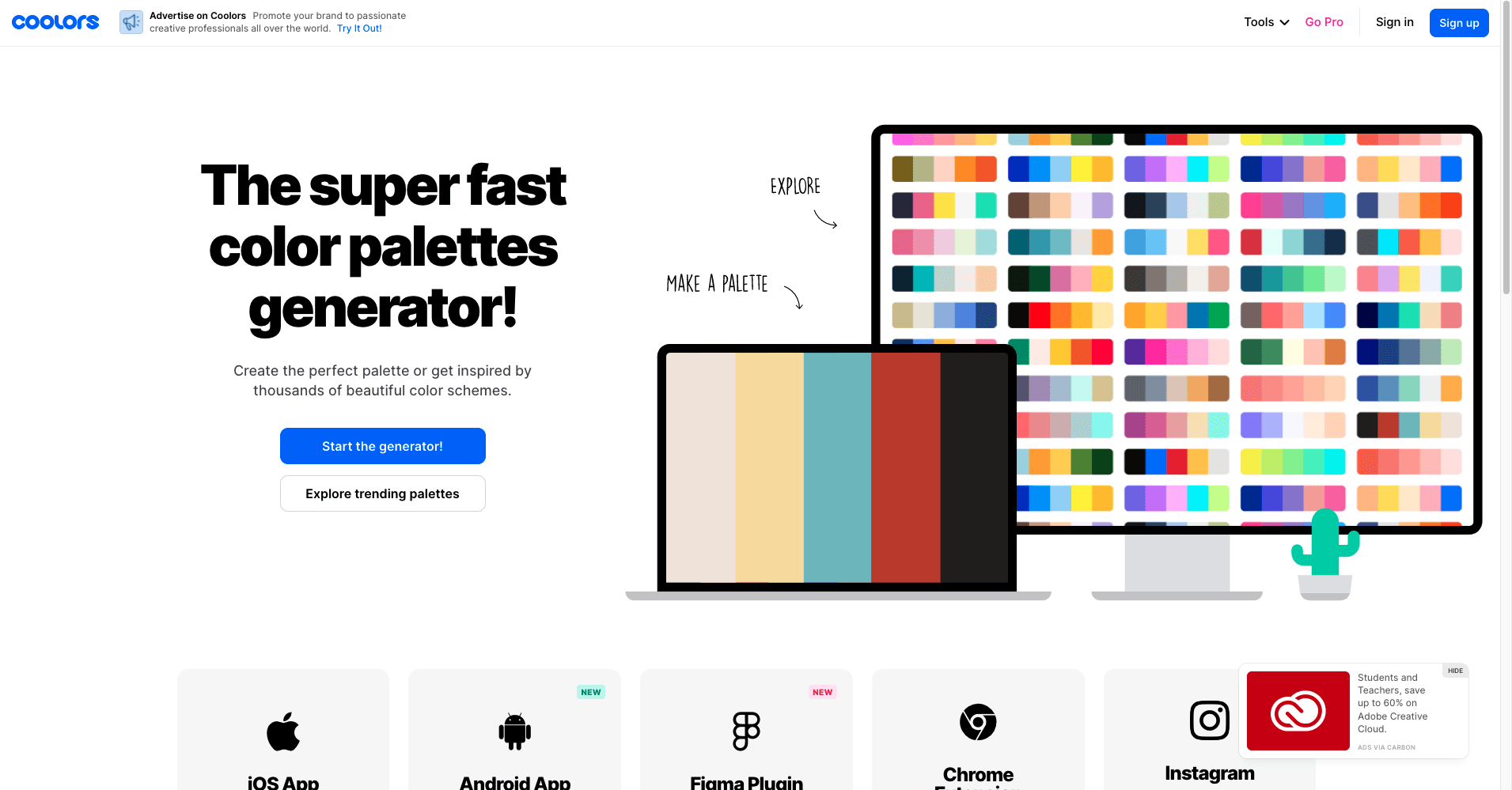
Coolors oferece ferramentas bem completas para criação de paletas de cores para sites. Ele é adotado por um grande número de profissionais de UI Design.
A interface do site é bastante simples e intuitiva, permitindo que qualquer usuário encontre combinações incríveis. Basta usar a barra de espaço do teclado para criar infinitas combinações.
Caso queira trabalhar com apenas uma opção de cor para a paleta de cores do site, existe a opção “travar”. A partir do momento em que você clica nela, pode continuar gerando outras combinações levando em consideração a cor que você selecionou.
A coisa vai ficando ainda mais interessante ao explorar as opções da barra superior, que permitem alterar o método de geração da paleta, fazer o upload de qualquer imagem e também criar colagens com a paleta gerada.
Além disso, existe a opção chamada “explore trending palettes”, na qual você visualiza diversas paletas que são tendência no momento.
O destaque da Coolors vai para as opções de acessibilidade que simulam algumas deficiências visuais como o daltonismo. Dessa forma, é possível criar uma paleta de cores para site mais acessível.
3. Color Hunt
Criado para ajudar artistas e designers, o
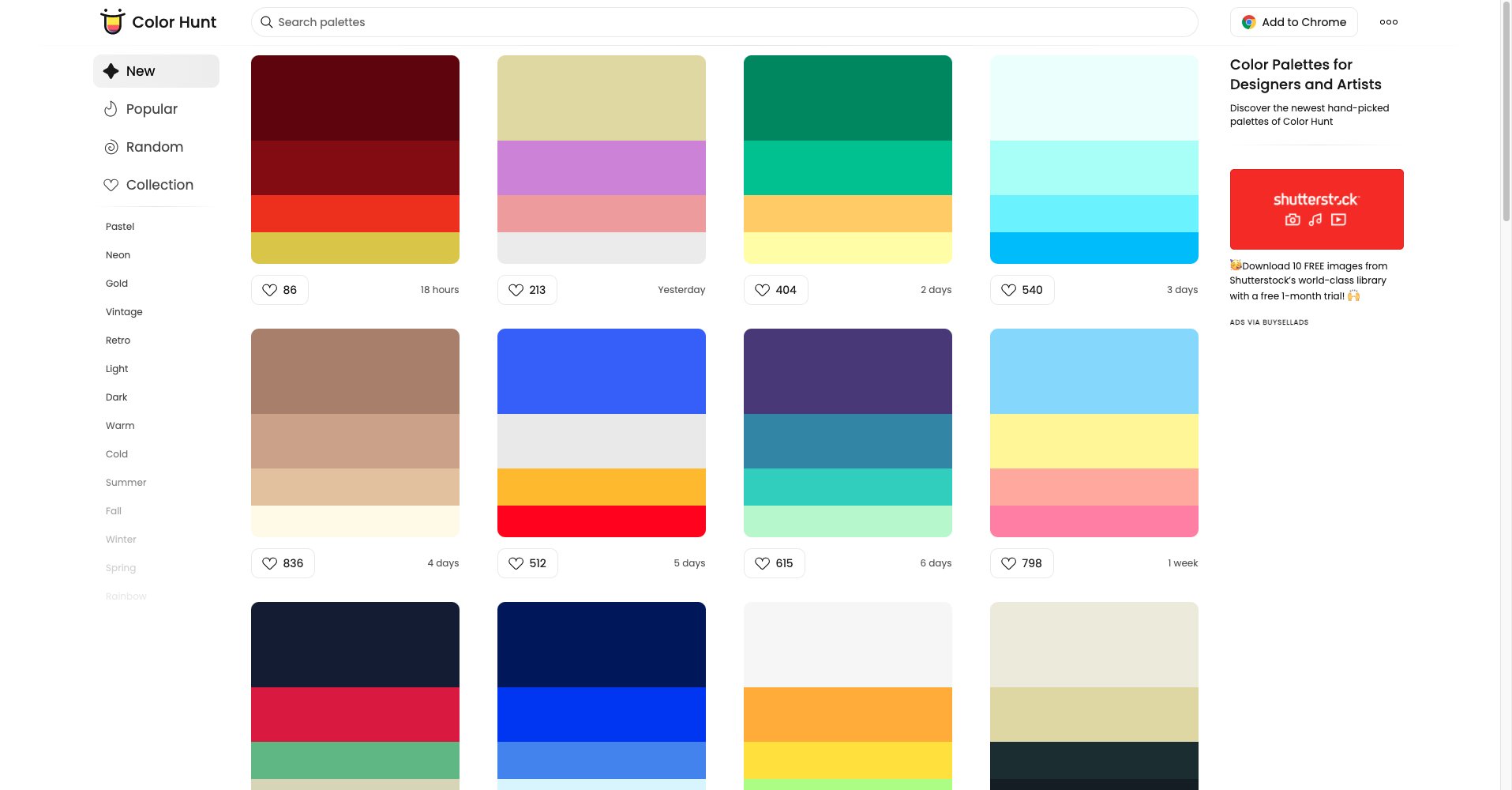
Color Hunt é uma verdadeira vitrine com milhares de paletas de cores. Elas podem (e com certeza irão!) servir de inspiração para que você e a equipe da sua agência criem muitas paletas de cores incríveis para os sites.
As diversas paletas já criadas e disponíveis no Color Hunt são acompanhadas do número de likes que cada uma já recebeu na plataforma, que é aberta e gratuita. Os likes que você dá ficam salvos e podem ser acessados futuramente.
Você pode utilizar os filtros para buscar as paletas mais populares e criar sua própria coleção. Caso não encontre uma paleta de cores para site que seja ideal, pode criar a sua própria paleta clicando nos 3 pontinhos do canto superior direito da página web.
A ferramenta de criação de paletas de cores do Color Hunt é bem mais simples que as anteriores, porém permite uma liberdade maior ao criar paletas que “quebram regras” de cores. Outra vantagem é que você pode baixar uma extensão para o Google Chrome.
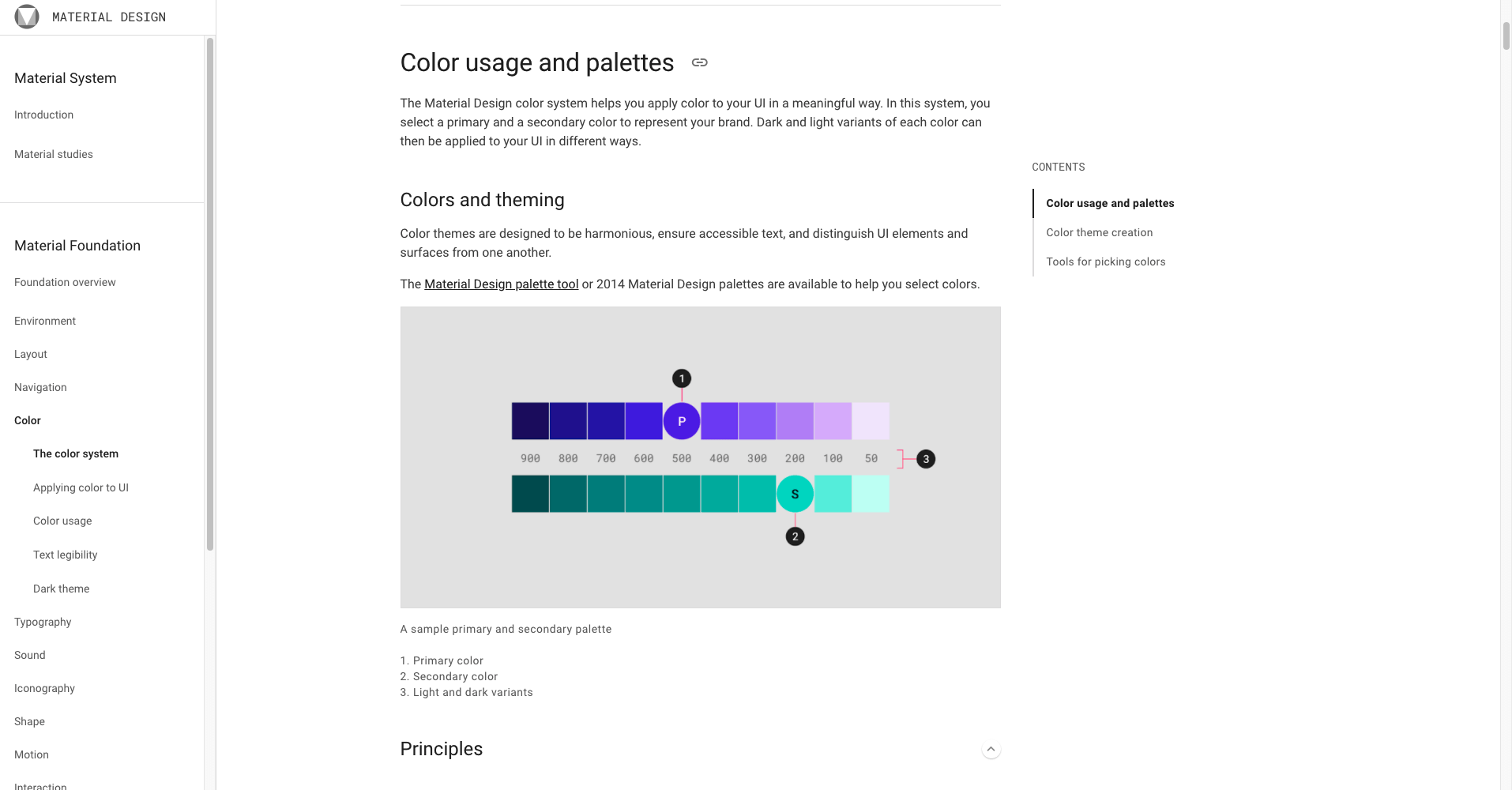
4. Material.io
Criado pelo Google, o
Material.io é uma plataforma que estimula a colaboração entre designers e desenvolvedores. Apoiada por código-fonte aberto, traz diretrizes, componentes e ferramentas que suportam as melhores práticas de design e UI.
O site traz uma infinidade de materiais que vão ajudá-lo a acompanhar as últimas tendências e conhecer as melhores ferramentas em design.
Se o seu objetivo é escolher paletas para projetos de design de interface mobile, o
Color System do Material.io será de grande ajuda. Basta escolher uma cor principal para que o site gera as cores secundárias e os esquemas de cores.
Com uma visualização ampla de grupos de cores, é uma ótima opção para profissionais da área de web design e front-end. A ferramenta conta com diversas combinações e tons de cores que estão sendo usados em sites e aplicativos.
Você ainda pode medir a acessibilidade do tema na aba “Accessibility”. Muito útil para UI designers.
5. ShutterStock Colors Galore
Você já deve ter ouvido falar do ShutterStock, esse banco de imagens muito utilizado por fotógrafos e designers profissionais.
Além de oferecer esse serviço, a plataforma também conta com uma ferramenta, a
Shutterstock Palette, que pode ajudá-lo a criar belas paletas de cores para sites.
Para os amantes da manipulação e composição de imagem, é a opção perfeita. Você pode pesquisar a imagem que deseja e, automaticamente, ver qual paleta de cores a compõe.
Ou seja, é possível criar a paleta de cores para o site a partir de uma única imagem-referência.
O Shutterstock Palette possui uma “colors galore” com diversas cores. Quando você clica na cor desejada, o site mostra não só uma paleta de cores de acordo com a regra escolhida, mas também descreve a cor e mostra imagens que a utilizam. Você ainda pode pesquisar por imagens com a cor que você escolheu.
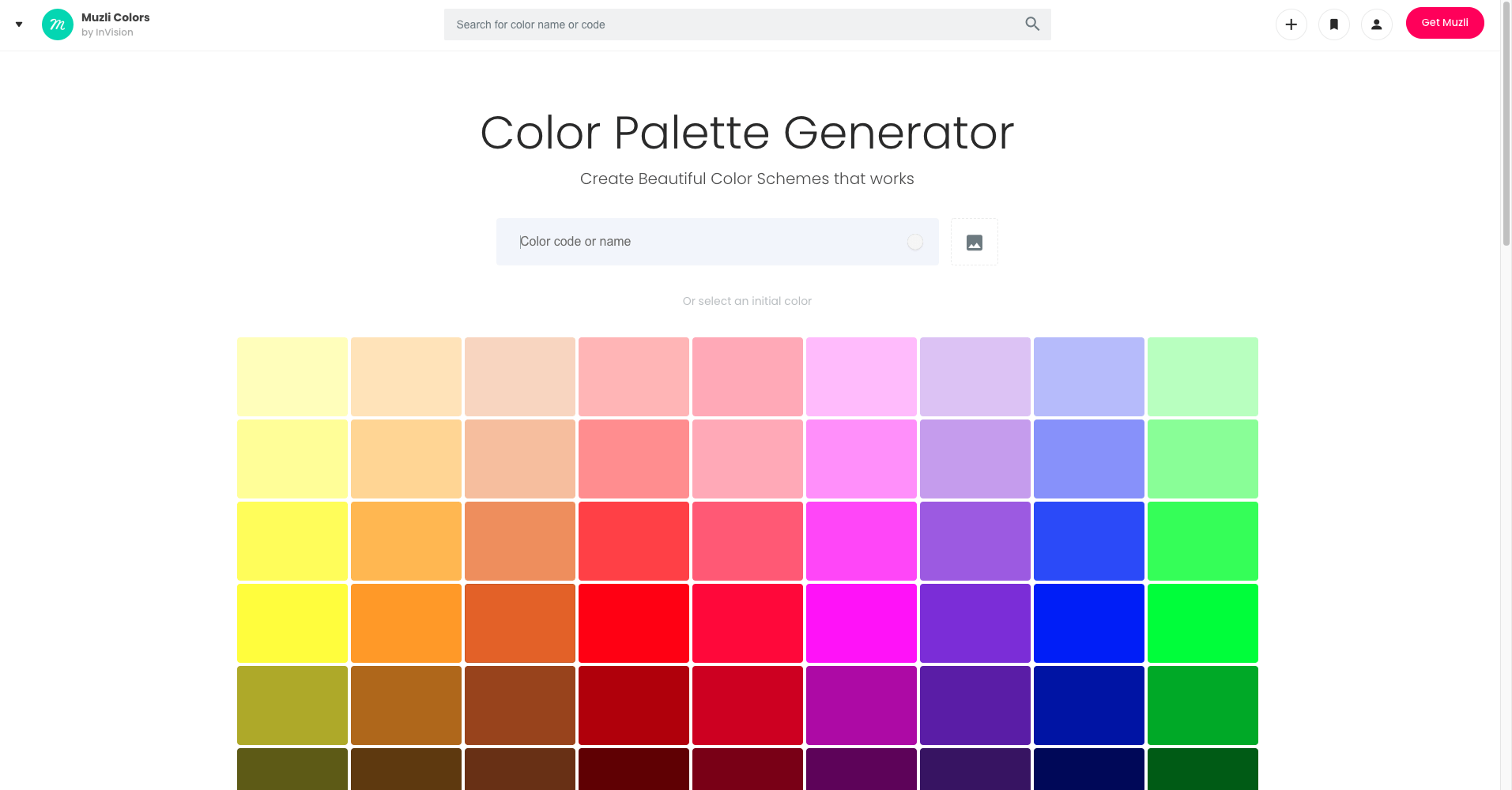
6. Muzli Colors
O site
Muzli quer ser a fonte secreta de inspiração e informação para designers. Oferece projetos de design e notícias cada vez que uma nova guia é aberta no seu navegador.
Inclui inspiração para web design, melhores sites, melhores logotipos, tendências da web, melhores sites e aplicativos para celulares, sites minimalistas, sites brutalistas, ilustrações inovadoras, recursos de design e muito mais.
Dentro da plataforma, o
Muzli Colors permite, com poucos cliques, gerar temas a partir de uma única cor (ou escolhendo uma paleta pronta) e visualizar em tempo real a combinação de cores em uma aplicação fictícia.
É uma ótima ferramenta para quem deseja criar esquemas de cores para projetos de UI Design. Ótimo também para testar rapidamente se a paleta funciona em componentes de interface, como botões, títulos e textos.
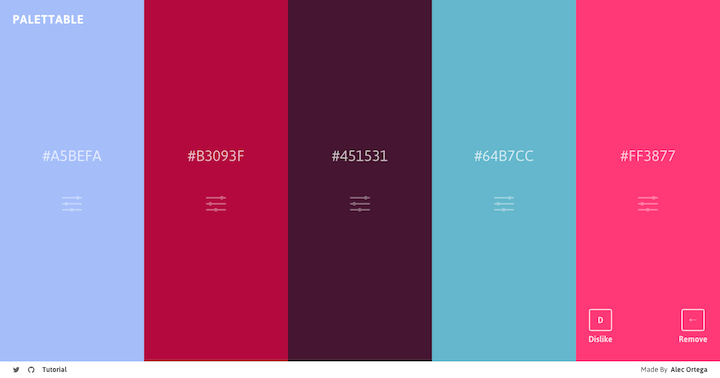
7. Palettable
Extremamente simples de usar e sem exigir conhecimentos específicos. Assim é o
Palettable, que possui uma dinâmica bastante parecida com a do Coolors.
As combinações são geradas a partir do seu gosto. A ferramenta vai perguntando se você gosta ou não de determinada cor, até completar 5 cores, que é o número máximo permitido. De forma intuitiva, o site vai mostrando novas cores à medida que você vai definindo o que gosta.
Você também pode ajustar a cor que aparece, o que torna a experiência ainda mais simples. Fácil de usar, pode ser uma mão na roda pra quem é iniciante e precisa construir uma paleta de cores para site sem perder muito tempo.
8. Color Lisa
Com seu nome inspirado no famoso quadro Monalisa, o
Color Lisa examina as paletas de cores de algumas das obras de arte mais conhecidas da história da pintura mundial. Você pode pesquisar por autor e se inspirar diretamente nos mestres.
Isso mesmo, o Color Lisa permite que você visualize as paletas de cores a partir de obras de arte de diferentes pintores. Basta pesquisar o nome de um pintor e navegar pelas cores de suas obras.
Cada paleta foi cuidadosamente criada por designers obcecados por cores, artistas, curadores de museus e mestres da teoria das cores. Novas paletas são constantemente adicionadas.
Não é um gerador de paletas, mas sua proposta é bastante inspiradora e pode ser muito útil na hora de criar paletas de cores para sites. O interessante é não apenas se inspirar nas paletas, mas também conhecer obras de arte a partir de suas cores dominantes.
9. Movies in Color
Sim, você adivinhou. A proposta do site
Movies in Color é bastante parecida com a do Color Lisa. Só que dessa vez vamos examinar cenas de filmes e séries.
Você pode usá-lo para se inspirar em alguma cena famosa, como em Breaking Bad, True Detective e Kill Bill.
A proposta é mostrar a relação entre cor, cinematografia, cenografia e design. Um dos objetivos é dar aos artistas e designers paletas de cores que podem ser usadas em pinturas, filmes, vídeos, design gráfico, web design e outras atividades.
O autor recebe pedidos de filmes para serem analisados e promete incluir novas paletas de cores a cada semana.
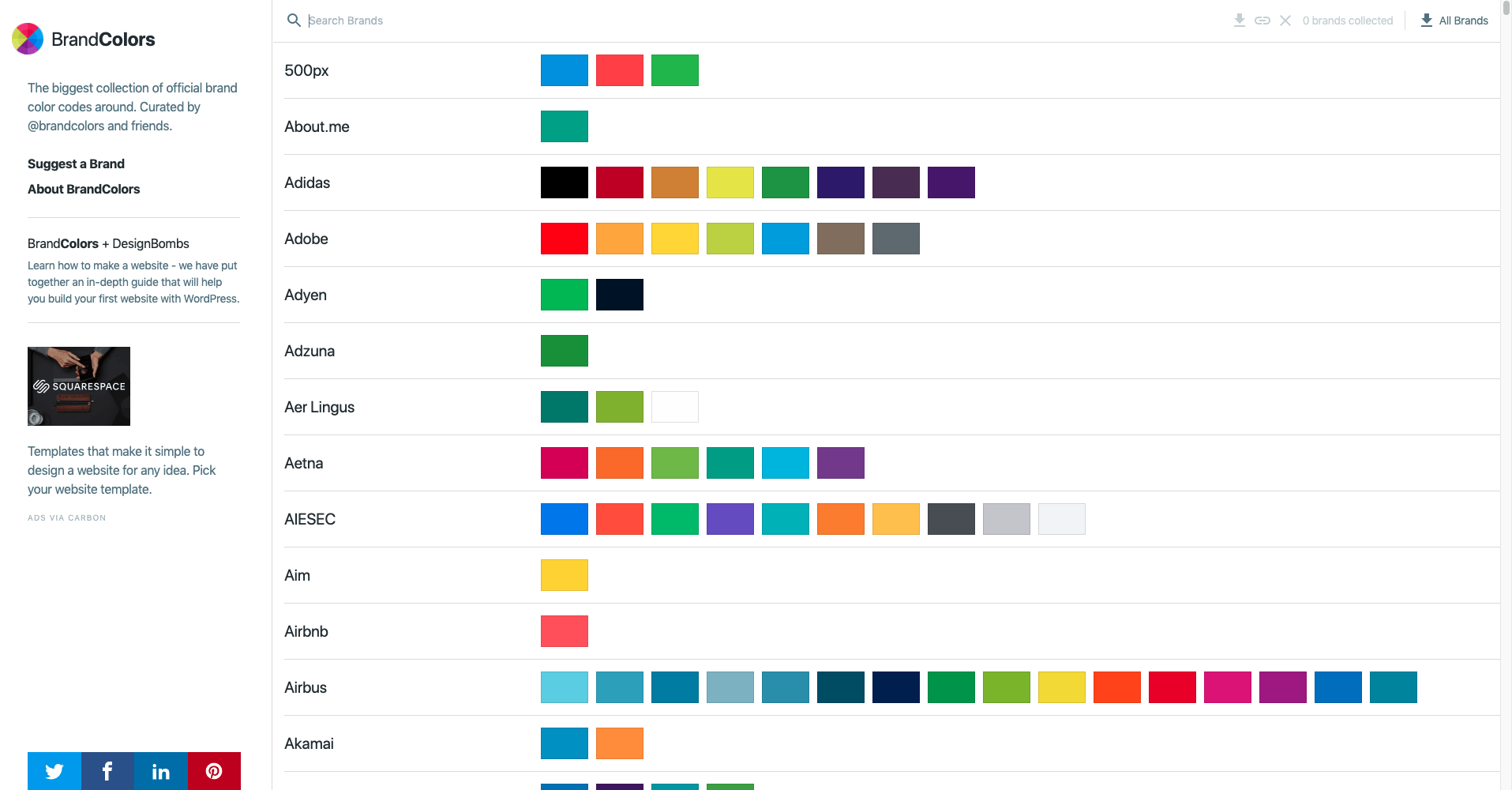
10. Brand Colors
Por fim, o
BrandColors também traz uma proposta bem interessante: que tal se inspirar em paletas de cores de marcas famosas?
O site conta com um acervo de mais de 600 marcas e mais de 1600 cores que podem servir de inspiração para seus próximos projetos.
Você pode usar a busca para encontrar a paleta de marcas famosas. Cada uma tem uma página separada onde você poderá baixar o tema em CSS e em outros formatos.
Na Duda, ferramentas ajudam a dar vida a sua paleta de cores
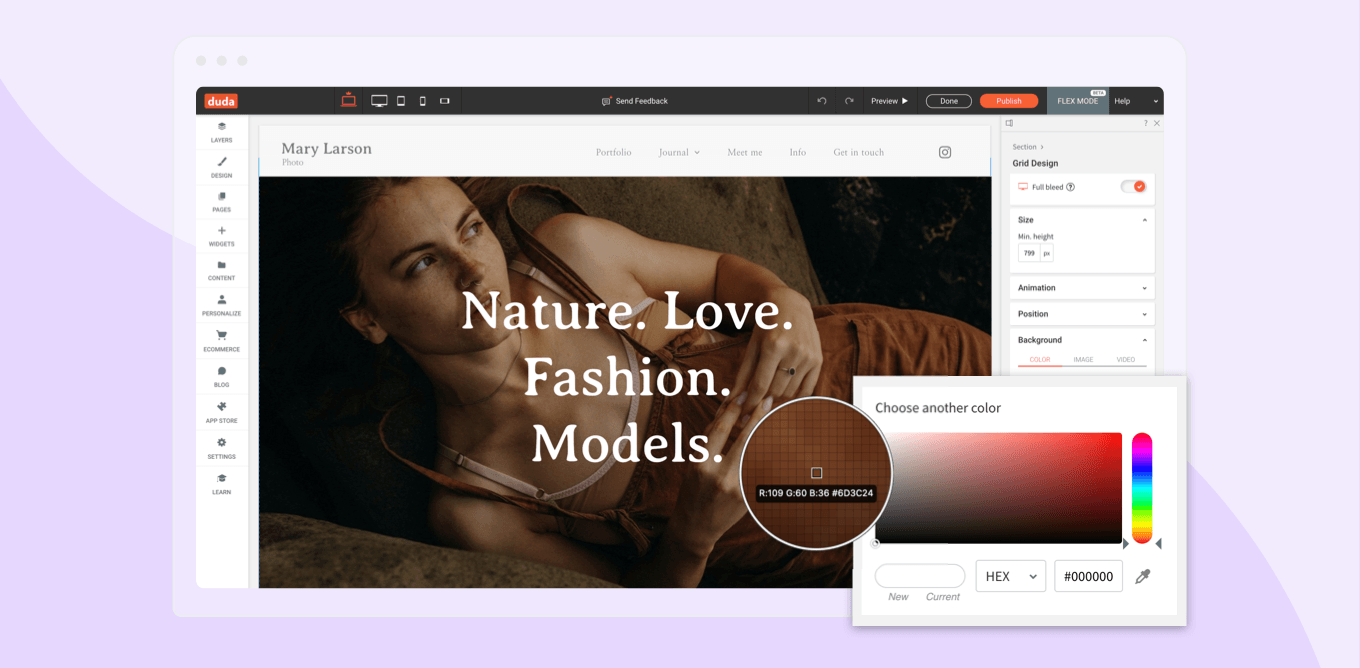
No editor de sites da Duda, é possível combinar cores perfeitamente nos seus sites usando a
ferramenta conta-gotas, agora disponível no seletor de cores.
Ela permite que você extraia uma cor de qualquer lugar em seu site - imagens, textos, o nome dela - e combine-a perfeitamente em outro lugar. Não há necessidade de perder tempo tentando descobrir o nome ou valor exato de uma cor.
O conta-gotas facilita a criação de sites com ótima aparência e cores consistentes, de maneira rápida e fácil. Você pode usá-lo para:
Extrair uma cor de uma imagem e usá-la para um título ou botão- Puxar uma cor de qualquer lugar na tela e soltá-la no editor
Ainda não conhece a Duda? Faça um
teste grátis agora e descubra como podemos ajudar a sua agência a escalar.