Agências digitais que criam sites para pequenas e médias empresas (PMEs) devem avaliar cuidadosamente quais são as melhores fontes para os sites dos seus clientes.
A escolha da fonte pode parecer trivial em comparação com outras preocupações, como layout da página e
desempenho do site.
Mas se você já esteve em um site com uma fonte ruim, provavelmente se lembrará dele. E não terá a menor vontade de voltar a visitá-lo.
Entretanto, com tantas opções de fontes por aí, como saber quais são as melhores fontes para sites?
Continue lendo para saber tudo sobre a importância das fontes no web design e confira uma lista útil das 10 melhores fontes para sites.
Porque a escolha da MELHOR fonte é importante para OS sites
Existem centenas de milhares de estilos de fonte on-line. As fontes específicas que você escolhe para o site de qualquer empresa fazem parte da subdisciplina de web design conhecida como tipografia.
Essa disciplina se concentra em organizar os elementos do texto de modo que atraiam a atenção, sejam claros e comuniquem adequadamente uma mensagem. Parte disso, é claro, é definido pelo estilo de fonte que você escolhe.
Vamos analisar 3 pontos importantes que devem influenciar a sua escolha das melhores fontes para sites:
- Confiança
- Legibilidade
- Alinhamento com a marca
O primeiro ponto a ser observado é que
as pessoas percebem certas fontes como mais confiáveis do que outras, o que é fundamental para as empresas que desejam ganhar a confiança de clientes em potencial.
Onde a indústria de um cliente é particularmente dependente da confiança (por exemplo, um corretor de seguros) ou os benefícios atribuídos a um produto ou serviço precisam de um embasamento sólido, a escolha da melhor fonte pode fazer toda a diferença para a confiança percebida entre os visitantes do site.
A
legibilidade também desempenha um papel importante
porque algumas fontes são mais legíveis do que outras.
Em seções específicas de um site, como um blog, a legibilidade deve ser a principal preocupação do
UX design e do web design como um todo. Se as pessoas se sentirem irritadas ou frustradas ao ler uma postagem no blog, elas pensarão duas vezes antes de voltar.
Os visitantes do site usam elementos visuais para analisar e fazer julgamentos sobre a aparência de um site muito mais rapidamente do que julgam o conteúdo real nas páginas.
Isso é importante porque a forma como uma empresa quer ser percebida precisa estar refletida na escolha das melhores fontes para para o seu site.
Em outras palavras,
as fontes precisam estar alinhadas à marca para que funcionem como parte do
web design geral. Uma escolha de fonte ruim inibe a capacidade de ressoar com pessoas específicas e transmitir uma mensagem sobre uma empresa.
4 PRINCIPAIS TIPOS DE FONTES
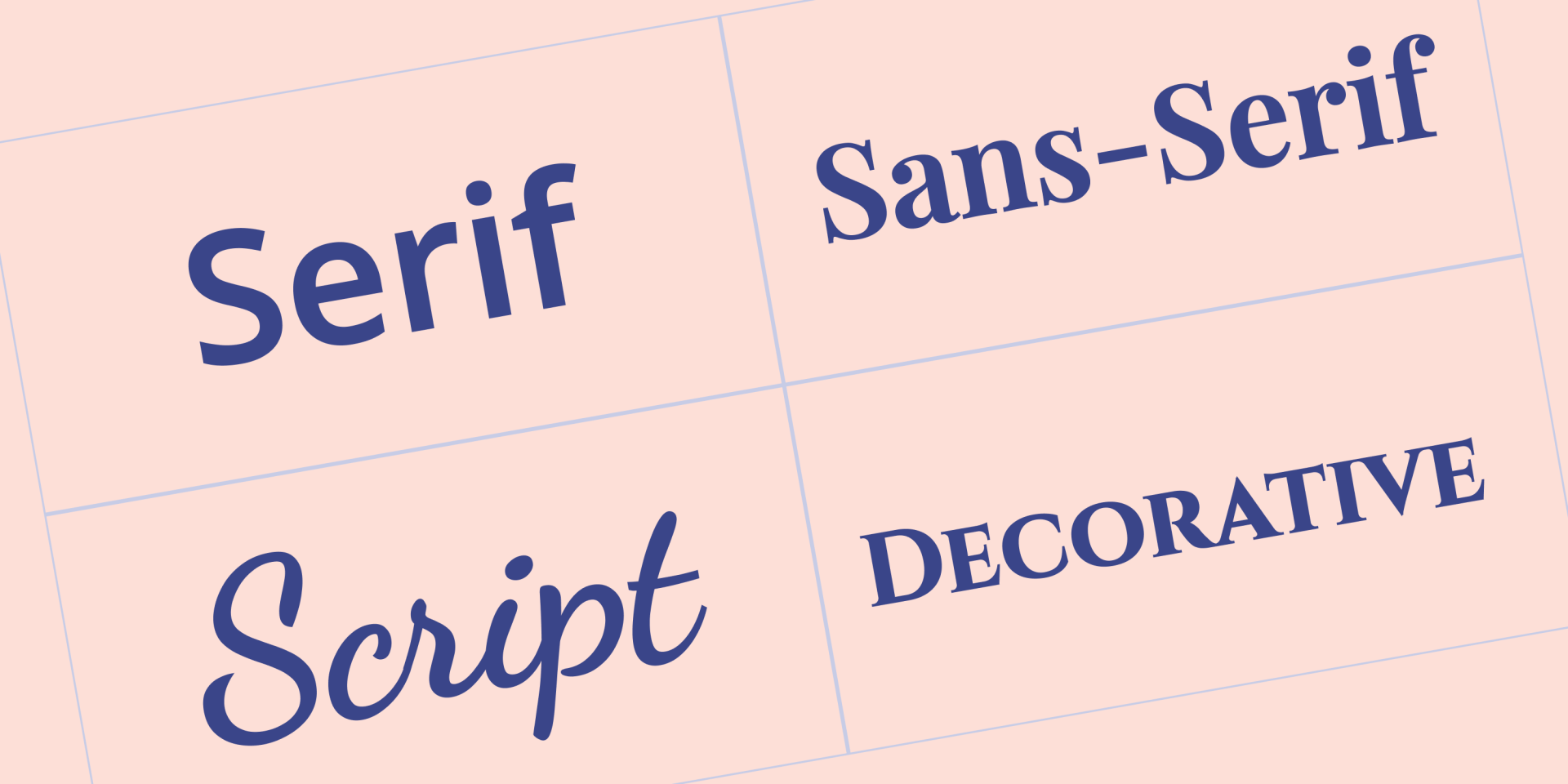
Antes de poder escolher as melhores fontes para sites, é útil entender os quatro principais tipos de fontes:
- Serif — essas fontes incluem pequenas linhas ou traços (conhecidos como serifas) anexados a letras, símbolos e números maiores
- Sans serif — essas fontes têm um design mais minimalista porque não possuem linhas/traços adicionados em símbolos, números e letras
- Script
— fontes que têm uma ênfase particular em se assemelhar a caligrafia
- Display — fontes artísticas e atraentes, geralmente usadas para fins decorativos
o que ter em mente na hora de escolher as melhores fontes para sites
Você deve considerar diversos elementos na hora de escolher as melhores fontes para os sites dos seus clientes, incluindo alguns detalhes sobre o setor em que uma empresa opera e a mensagem que deseja transmitir.
Mas há alguns trechos gerais de conselhos que vale a pena ter em mente.
Combine a fonte com o negócio
Esteja você projetando um site para uma pequena empresa de viagens local ou uma empresa de TI, o estilo de fonte escolhido deve ser consistente com essa empresa. Na prática, isso significa que a fonte deve corresponder ao tipo de negócio e aos demais elementos visuais do design do site.
Atenha-se à regra das três fontes
Uma regra clássica da tipografia é usar no máximo três fontes diferentes em qualquer design. Para sites, use uma fonte primária para os títulos, uma fonte secundária que cubra a maior parte do conteúdo escrito e, em seguida, uma terceira fonte para adicionar destaques a diferentes páginas.
Vale ressaltar que a fonte primária é assim chamada não porque seja a mais prevalente em todo o site, mas é a que os visitantes mais notarão por causa de sua proeminência nos títulos das páginas, cabeçalhos, etc.
Selecione fontes seguras para a web
É fundamental usar fontes que qualquer navegador ou dispositivo possa exibir corretamente. Em outras palavras, fontes que a grande maioria dos navegadores e dispositivos já instalou. Qualquer fonte que se encaixe nessa definição é chamada de fonte segura para a web.
Pesquise bem a fonte
Pesquisar uma fonte significa filtrar a maioria das letras, números e símbolos comuns e garantir que tudo pareça ótimo. Os pequenos detalhes podem ser importantes para seus clientes; por exemplo, a última coisa que você quer é um site de comércio eletrônico com uma fonte que pareça boa, mas tenha cifrões estranhos.
Priorize os usuários móveis
Geralmente, problemas com fontes tendem a se tornar mais óbvios em dispositivos móveis. Além disso, como
os dispositivos móveis respondem por mais da metade do tráfego na Internet, seria negligente escolher uma fonte que não pareça ótima nesse tipo de dispositivo.
DICA: Depois de terminar de ler este post, dê uma olhada na
nossa lista de melhores fontes para mobile.
ERROS COMUNS NA ESCOLHA DA FONTE QUE VOCÊ DEVE EVITAR
Antes de chegar à lista das melhores fontes para sites, aqui está um breve resumo de erros comuns na seleção de fontes que você deve tentar evitar se quiser clientes felizes:
- Nunca use fontes de script ou display para o corpo do texto; essas fontes devem ser usadas com moderação no design de um site
- Lembre-se de que, mesmo que uma fonte pareça boa, você pode atrapalhar sua implementação com
espaçamento entre linhas muito estreito, cores estranhas ou tamanhos de fonte muito pequenos
- Como você provavelmente usará duas ou três fontes em qualquer site, certifique-se de
optar por fontes que se complementam
- Para a grande maioria dos clientes,
evite fontes que pareçam infantis. Mesmo que uma empresa venda camisetas casuais, o design do site ainda deve parecer profissional
10 MELHORES FONTES PARA SITES
Você chegou ao coração desse blog post: nossa seleção das 10 melhores fontes para sites. Reduzir esta lista para apenas 10 fontes foi um desafio, considerando as toneladas de fontes disponíveis. Mas conseguimos compilar a nata das fontes aqui para você escolher.
Open Sans é uma fonte sem serifa criada por Steve Matteson e lançada pela primeira vez em 2011. A ênfase da fonte na
legibilidade, aparência amigável e excelente suporte para muitos idiomas diferentes fazem com que ela se destaque facilmente como uma das dez melhores fontes para sites.
Roboto é uma fonte pertencente a uma classe de fontes sem serifa conhecidas como neo-grotesco. A história do grotesco remonta a 1800, e Roboto é uma interpretação moderna dessa classe pelo designer Christian Robertson.
Roboto está nesta lista de melhores fontes para sites por seu
uso inteligente de espaço em branco para dar-lhe um design distinto e nítido. Roboto é uma fonte gratuita.
A Playfair Display é outra das melhores fontes gratuitas para sites. Desenhada pelo dinamarquês Claus Eggers Sørensen em 2011, esta fonte com serifa usa influências do século XVIII para obter uma aparência
muito adequada para manchetes e títulos.
Merriweather é uma fonte com serifa que se concentra em ser muito fácil de ler em telas, mesmo em tamanhos pequenos, o que a torna uma
excelente candidata para o corpo do texto usado nas postagens do blog dos clientes, sobre páginas e outras páginas com muito texto.
Essa fonte é gratuita e foi projetada por uma empresa chamada Sorkin Type.
Definitivamente a fonte mais famosa desta lista, a Helvetica é uma fonte sem serifa com uma história que remonta a 1957. Projetada pela Haas Type Foundry na Suíça, a adaptação perfeita da Helvetica do uso offline para o online fala muito sobre sua versatilidade.
A Helvetica é recomendada para coisas nada extravagantes. Sua neutralidade a torna uma opção segura que permite que outros elementos de design se destaquem sem interferir.
Helvetica é uma fonte premium e
você precisa pagar uma licença para usá-la.
Arvo é uma fonte com serifa gratuita que é bem conhecida por suas distintas serifas em forma de bloco. Anton Koovit projetou essa fonte em 2010 com a missão de produzir uma fonte extremamente legível adequada para tela.
Na verdade, o próprio Anton diz que criou a fonte para “todos os tipos de sistemas operacionais e telas”. Essa fonte fica
ótima em títulos e subtítulos.
Alegreya é uma fonte de código aberto que ganhou vários elogios por seu ritmo dinâmico e variado, que ajuda a quebrar a mundanidade visual da leitura de longos trechos. De fato, seu designer original Juan Pablo del Peral a criou originalmente para uso na literatura.
Alegreya vem em variações com serifa e sem serifa. Considere a Alegreya para
sites com muito texto, como empresas que comercializam por meio de longas postagens em blogs.
Lato é uma fonte de código aberto criada pelo designer polonês Łukasz Dziedzic em 2010. A fonte é sem serifa;
calor e legibilidade são características-chave.
As empresas podem se beneficiar da vibração profissional e acolhedora que Lato pode adicionar aos títulos ou ao corpo do texto quando você deseja ser sério em suas mensagens sem desanimar os usuários.
Montserrat é uma fonte sem serifa gratuita criada por Julieta Ulanovsky. Sua simplicidade elegante a torna uma fonte extremamente versátil para todos os tipos de sites.
Montserrat tem uma aparência moderna e confiável
que funciona muito bem para títulos e cabeçalhos de sites.
Por último, mas não menos importante, a Libre Baskerville foi criada pelo argentino Pablo Impallari. Curiosamente, essa fonte foi projetada especificamente para otimizar a estética do texto do corpo, o que a torna
uma escolha natural para parágrafos e postagens de blog.
Libre Baskerville é uma fonte com serifa, é de código aberto e é baseada em uma família de fontes mais antiga da década de 1940.
conclusão