Muitos fatores contribuem para melhorar o desempenho de um site. Na verdade, o processo de otimização de sites para conversão é uma abordagem multidisciplinar que combina arte e ciência.
O fato é que alguns profissionais de marketing focam tanto na produção de ótimos conteúdos e na realização de testes A/B que acabam negligenciando essa arte.
Como agência, você pode fornecer o conteúdo mais otimizado e os CTAs mais estrategicamente posicionados do mundo. Entretanto, se o carregamento do site for lento ou páginas estiverem indisponíveis, o site dificilmente vai converter e gerar mais vendas para o seu cliente.
Quer saber como melhorar o desempenho dos sites dos seus clientes para otimizar as conversões? Então vem com a gente.
mas antes, vamos aos números
Pra começar, vamos relembrar algumas definições importantes:
- Velocidade do site mede a velocidade de carregamento das páginas para os usuários
- Desempenho do site é uma medida mais ampla, que inclui a rapidez com que as páginas do site carregam e exibem os principais elementos
- Taxa de conversão mede a porcentagem de visitantes do site que realizam ações específicas no site alinhadas a uma meta de negócios específica
Agora que estamos na mesma página sobre os conceitos, vamos olhar as estatísticas que mostram que a velocidade e o desempenho fazem uma grande diferença nas taxas de conversão.
Aqui está um resumo de alguns números impressionantes que demonstram esse impacto:
Por que a velocidade afeta tanto a taxa de conversão de um site?
Está claro de que a velocidade e o melhor desempenho do site são partes críticas para a otimização da sua taxa de conversão. Mas por que exatamente esses fatores importam tanto?
A explicação mais óbvia é devido ao encolhimento dos períodos de atenção. As pessoas não têm paciência ou tempo para esperar que as páginas de carregamento lento sejam totalmente renderizadas em seus navegadores.
O mesmo vale para sites que estão temporariamente indisponíveis devido a erros do servidor; sempre há outro site para visitar se o seu não estiver carregando.
Existe uma ciência sólida por trás do desempenho ruim do site e das emoções que ele traz à tona nas pessoas. Não é apenas que os períodos de atenção são mais curtos – sites lentos fazem as pessoas se sentirem frustradas e agitadas. Essas emoções não são o que você quer que as pessoas sintam ao fazer uma compra, inscrever-se para uma avaliação gratuita ou baixar um ativo de conteúdo.
As equipes de pesquisa do Google entendem o valor de sites rápidos para os usuários, e é por isso que ajustaram o algoritmo para levar em consideração as métricas de velocidade e desempenho ao classificar sites.
Core Web Vitals são três métricas que o Google usa para medir a velocidade de carregamento, interatividade da página e estabilidade visual.
então Como melhorar o desempenho do site e sua velocidade
Aqui estão algumas otimizações de velocidade e desempenho para melhorar a taxa de conversão de um site.
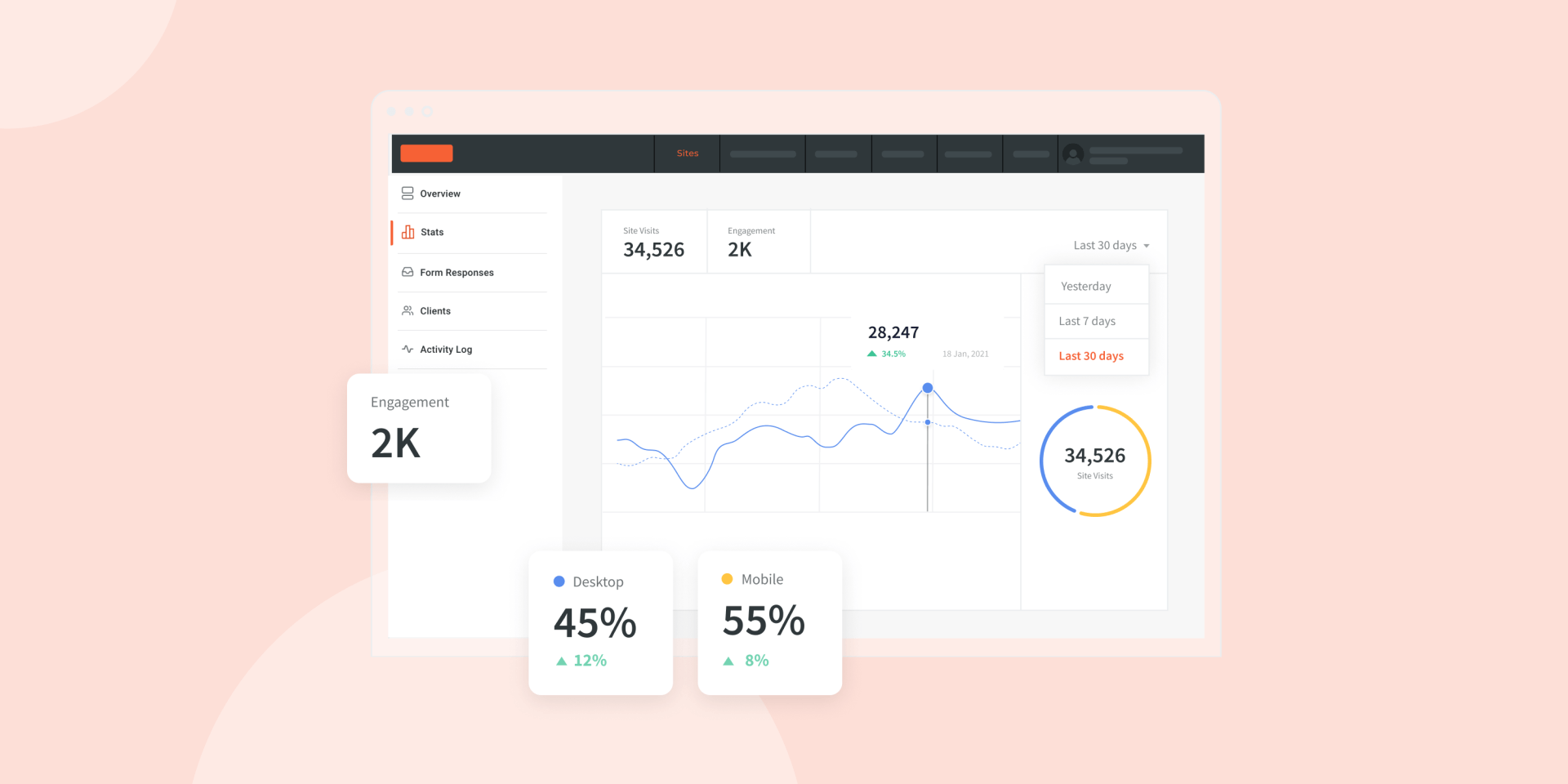
Use ferramentas de teste on-line
Antes de chegar às melhorias específicas que você precisa fazer, é importante ter uma base sólida de medição da velocidade do site, desempenho e taxa de conversão.
Idealmente, você deseja usar pelo menos duas ferramentas de teste diferentes ao avaliar a velocidade e o desempenho atuais. Exemplos incluem Pingdom, GTMetrix e PageSpeed Insights.
Compactação de imagens e vídeos
Muitos sites modernos usam mídia visualmente atraente, incluindo infográficos, imagens de produtos e vídeos para demonstrar produtos, quebrar blocos de texto ou informar sobre um tema. O problema com arquivos de mídia de alta qualidade é que eles são grandes.
Mesmo que os sites de seus clientes tenham o código mais otimizado e outros elementos de página, o site deles carregará mais lentamente quanto maiores forem os arquivos na página.
A compactação de arquivos é um método útil para reduzir o tamanho de arquivos de mídia volumosos. As
ferramentas de compactação de imagem reduzem facilmente o tamanho dos arquivos de imagem sem degradações perceptíveis na qualidade.
Também é possível compactar vídeos e reduzir seu tamanho sem perda de qualidade, mas os maiores ganhos vêm da compactação de imagens antes de carregá-las no site.
Aproveite o cache do navegador
Cada vez que um usuário visita um site, seu navegador precisa buscar os recursos necessários para carregar a página corretamente. Essa busca de recursos leva tempo, o que afeta negativamente a velocidade de carregamento.
O armazenamento em cache economiza tempo armazenando recursos de página no navegador de um usuário.
Uma política de armazenamento em cache especifica o período de tempo para armazenar esses recursos. Considerando que muitos ativos usados para carregar as páginas são estáticos e não mudam com tanta frequência, você pode realmente reduzir a velocidade de carregamento especificando uma política de cache longa para ativos estáticos (o que significa que os usuários só precisam carregar esses ativos uma vez e eles já estarão armazenados no navegador para futuras visitas).
Otimize o carregamento no celular
Os problemas de velocidade e desempenho tornam-se particularmente visíveis em dispositivos móveis. Existem alguns fatores no desempenho do site para dispositivos móveis que estão além do seu controle, como a velocidade da conexão.
No entanto, o que está sob seu controle é garantir um design leve, responsivo e mobile-first para o seu site.
Existem muitos aspectos técnicos envolvidos na otimização de sites para visualização em dispositivos específicos. Embora você ou sua equipe possam aprender essas coisas por conta própria, a Duda fornece vários recursos úteis de design para dispositivos móveis, incluindo a otimização automática de como o conteúdo aparece em cada dispositivo e a capacidade de editar o layout de um site de forma independente para desktop, tablet e celular.
Limpe o código do site
JavaScript, HTML, CSS — cada página da Web usa alguma combinação de código para definir como é apresentada aos usuários e como esses usuários podem interagir com ela. O excesso de código é um problema real para muitos sites. Plugins desnecessários, scripts redundantes e
templates com código pesado se somam para deixar um site lento.
Se você tem sua própria equipe de desenvolvimento web, pode pedir que limpem seu código, mas claramente nem todas as empresas ou agências têm essa opção. Se você usa um
construtor de sites, procure um que cuide do seu código para você.
O futuro do web design está em
nenhum código ou abordagens de baixo código que permitem construir páginas da web com uma interface de arrastar e soltar. Com essas abordagens, o construtor de sites cuida da codificação eficiente do seu site para você.
Use uma CDN
Uma Content Delivery Network (CDN) é uma rede globalmente distribuída de servidores que fornecem alta disponibilidade e desempenho para sites. Todos os sites são apenas informações digitais e, quanto mais longe essas informações precisarem viajar do servidor de hospedagem, mais lento será o carregamento da página para um usuário.
Essa duração dos tempos de carregamento impactada pela distância também é conhecida como latência.
Uma CDN reduz a latência ao servir as páginas do site do seu cliente a partir de um servidor mais próximo da localização do usuário. Ao reduzir a distância que as informações precisam percorrer, a velocidade e o desempenho melhoram visivelmente para os usuários finais, o que se traduz em uma melhoria na taxa de conversão dos sites de seus clientes.
Otimize a entrega de JavaScript
JavaScript é uma linguagem de codificação que fornece interatividade para páginas da web modernas. Essa interatividade vem na forma de vários scripts.
Entre os 10 mil principais sites por popularidade, o
JavaScript representou 35% do tamanho total médio da página em 2021. É claro que um esforço para otimizar a entrega do JavaScript e reduzir seu tamanho causará melhorias consideráveis na velocidade e no desempenho.
Alguns ajustes para otimizar a entrega de JavaScript e melhorar o desempenho do site incluem:
- Compacte e minifique arquivos JavaScript
- Reduza a dependência de JavaScript usando os recursos HTML e CSS mais recentes, como imagens responsivas
- Use carregamento assíncrono ou adiado para arquivos JavaScript não críticos
Escolha um construtor que seja seu aliado para melhorar o desempenho dos sites
Certifique-se de escolher a plataforma de criação de sites que tenha um bom desempenho no Core Web Vitals do Google e na velocidade do site, além de fornecer uma boa hospedagem.
A Duda é a melhor plataforma nas pontuações do
Core Web Vitals. Além disso, todos os sites da Duda são hospedados na Amazon Web Services (AWS), o que oferece grande disponibilidade, velocidade e segurança.
Faça sua infraestrutura trabalhar para você
Quando se trata de taxa de conversão e velocidade da página, há muito que você pode ajustar para aumentar a taxa de conversão dos sites dos seus clientes.
Além disso, é importante que a sua estrutura seja otimizada para melhorar o desempenho dos sites. Escolhendo uma plataforma como a Duda, você reduz o seu trabalho por meio de otimizações prontas e liderança nos Core Web Vitals.
Comece a construir sites de alta conversão hoje!