Offering websites can be a big win for SaaS companies in terms of reducing churn, increasing revenue and raising customer satisfaction. Imagine the benefits of providing your users with a zero-friction, instant website solution, pre-populated with their personalized content all from within your platform’s UI.
How much time would your customers save if their website content always stayed up-to-date with the changes they made during their day-to-day usage of your product? The benefits to you and your users would be immense. You’d be happy because you can charge for managing a larger portion of your customer’s business, and your customers would be grateful for the additional time savings and convenience your platform now provides.
Let’s assume you’ve done your research and
decided partnering with a website builder is the right move for your business. Naturally, you’ve chosen Duda, as it’s the only editor you can truly make your own. With features like a white-labeled UI, API for programmatic site generation, and the ability to push data directly from your platform to your users’ websites, Duda is the most malleable website builder on the market.
No more dealing with the maintenance nightmare of one-off WordPress sites, and no need to divert your valuable development resources to create an in-house website editor. Duda will provide you with everything you need to augment your core feature set with website building capabilities that will delight your customers.
All of this sounds great, but if you are like most SaaS companies, you want to know exactly what integration entails. This post is one part of a series that will walk you through the steps needed to enable your customers to create truly beautiful sites with the click of a button. The first step of that process is creating the templates your users will choose from when they build a new site.
Connected templates
With Duda templates, you have the ability to separate content from design. If you previously used WordPress, this is probably a familiar concept. You create a theme (design), and then later you publish a page or post (content). When a user visits the website, WordPress inserts the content into the design and displays the webpage.
Duda works along similar lines — the templates not only store the design, but also the data connections that allow content to be injected into the template’s layout. You can think of these connected templates as a promise. You’re telling the template, “I’m going to send you some data at some point in the future. When you receive it, you need to display it here.”
The actual content of the site is stored in the template’s
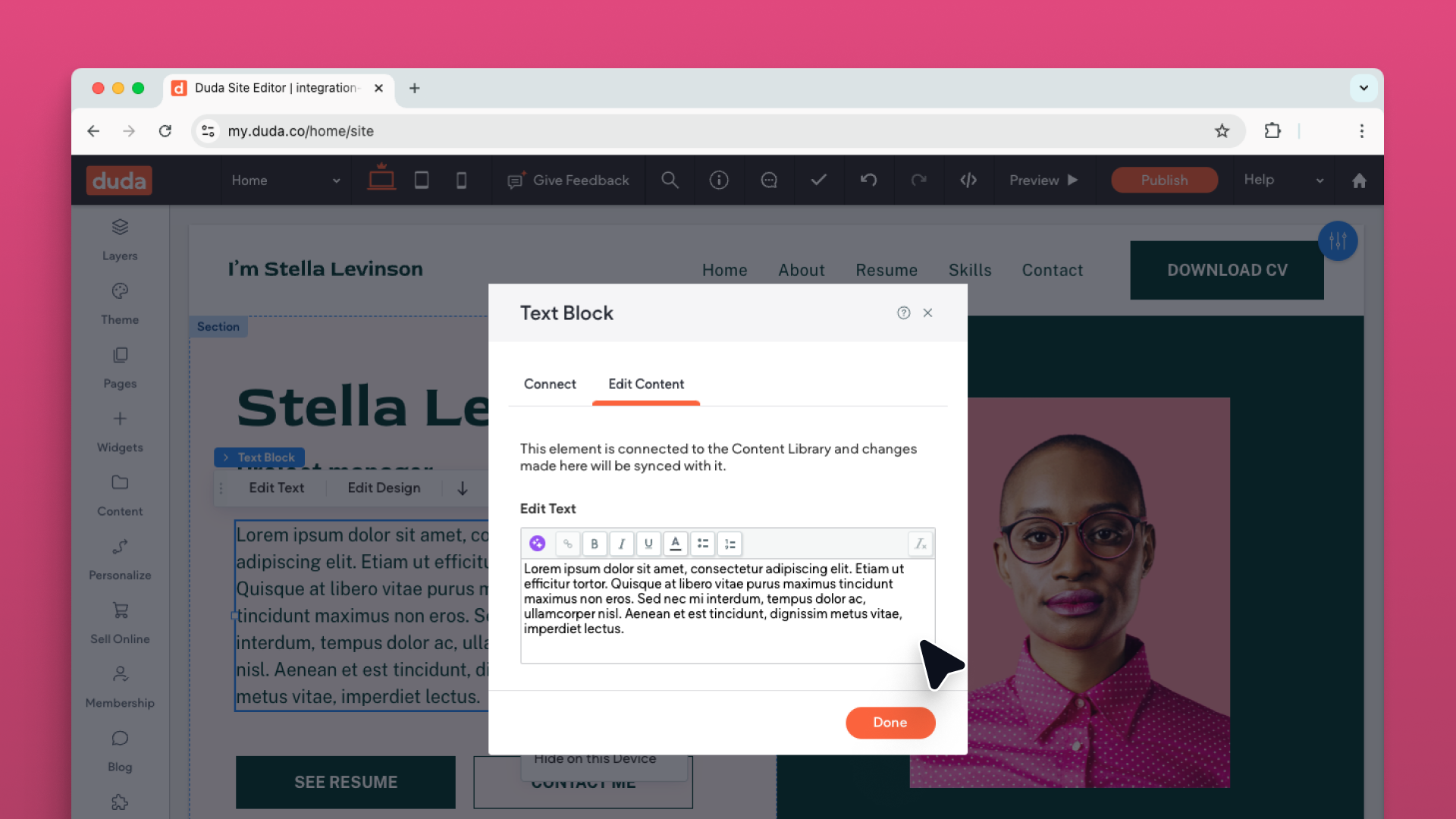
Content Library. The Content Library is a series of label/value pairs that hold content. Some labels we provide by default, but additional labels can be added to suit your needs. You can add the values for these labels manually within the editor, or programmatically via our API.
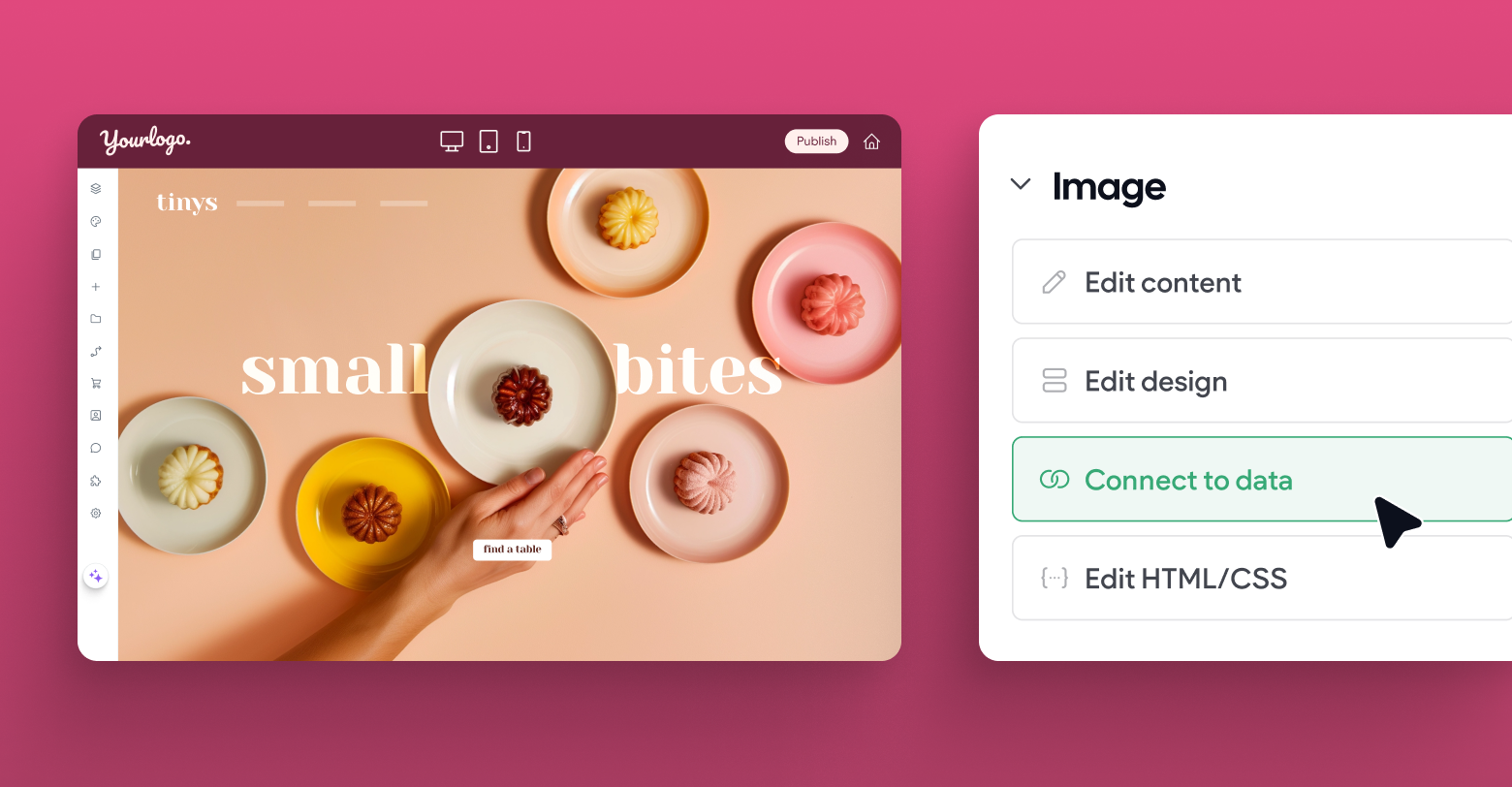
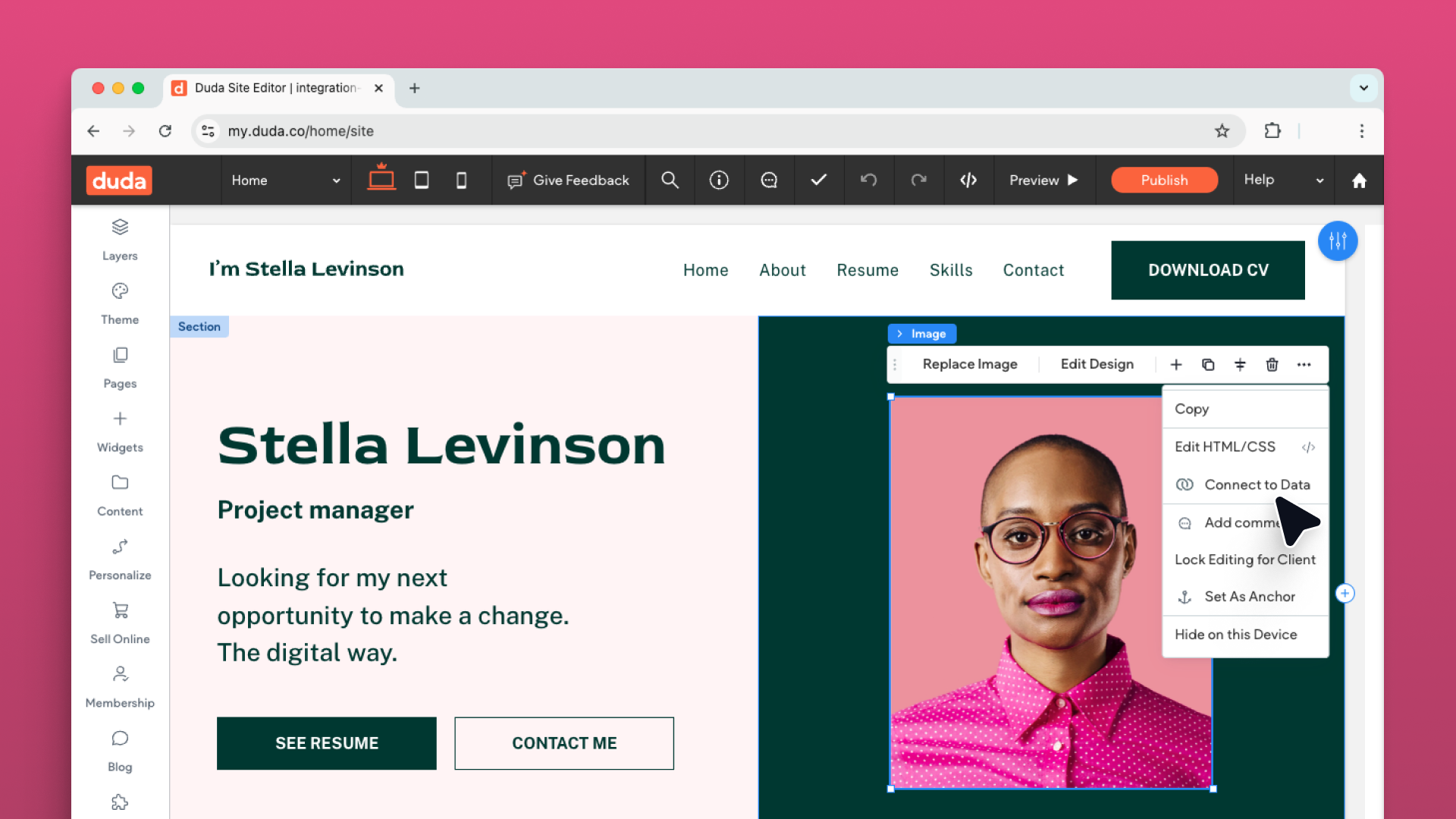
When you connect a widget in your template to data in the library, you’re able to pick from a list of available labels. That’s the promise I mentioned above. This action tells the template that the value in the Content Library identified by this label is what should display in this spot.
Your users are probably uploading a treasure trove of content simply through their day-to-day usage of your SaaS platform. Your product might also be computing additional data using that content. When thinking through your template creation, take note of all these inputs and outputs within your product, and decide which values would be pertinent to display on a website. For each piece of data you pick, add a corresponding label in the Content Library. Some examples of useful data might include:
- Business Name
- Business Logo
- Physical Addresses
- Email Addresses
- Telephone Numbers
- Business Overview/About Us
- Business Hours
- Social Media Accounts
- Etc
You might not end up using all the values you identified immediately, but having the values in the Content Library will give you flexibility in the future to update a user’s site with more functionality and information.
After populating the Content Library with all of your labels, you can add placeholder values to aid you while designing the template. When you create an actual site, you will overwrite the placeholder values with real data. The final step is to connect the elements on your template to labels in the Content Library once you’re satisfied with the design and layout.
Instant sites
With your template connections complete, it’s time to implement the API calls necessary to allow your users to instantly create their websites.
Ideally, your customers should be able to click a “Create Website” button within your SaaS product. Doing so would provision a site based on one of your templates, then push the stored data in your platform to the site’s Content Library. Those promises you made at the template level are now fulfilled, as the new content is deposited into their proper places within the template. At its simplest, this instant website flow only requires two calls to the Duda API.
“Create Site” API call
The create site API call only requires a
template_id value to succeed. The template ID identifies which template you want to be the basis for the site. All you need to do is provide the ID of a template with a completed design and configured data connections. You can manually retrieve the template ID via API during development and store the value within your code or database.
You can retrieve template IDs from the
list templates API endpoint. Template IDs do not change, so you can safely cache these IDs in your own code or database.
Note: API calls require an API username and password to authenticate.
If your call is successful you will receive a site_name back in the response. You should save this value and associate it with an account or entity within your platform as you’ll need it later for some other API calls.
“Update Content Library” API call
Creating a website from a template, whether by API or from within the editor, copies over the design and data connections of that template. It also copies over the values within the Content Library, which if you were following along above, are currently placeholder values at this point in the process. Now it’s time to update those values with real data from this customer.
The API call to update the Content Library requires a
specific content object schema. However, you only need to include the properties you are updating. Pay particular attention to the
site_texts property and how to format values belonging to custom labels.
Your new values will populate in the Content Library, and the data connections you set up previously will make sure the new content is sorted into the correct spots of the design.
If you’ve followed all of these steps then congratulations, you’ve just created an instant site!
Summing up
Hopefully, this post has sparked some conversation about what types of content you could sync to a Duda website and has, overall, been a useful tool for planning your own integration strategy.
The
next post in this series will dive a little deeper by first exploring how to programmatically manage user permissions, allowing them to edit their new site through a single sign-on workflow. We’ll also discuss the many ways you can customize your users’ experience using permissions, then we’ll finish up by discussing advanced features like complex data structures and automatic page generation triggered by data changes within your platform.
Until then, take the opportunity to explore our
API documentation and
developer guides. These can further your understanding of what’s possible with Duda’s powerful platform.