In earlier portions of this series, we laid out a roadmap for
programmatically generating simple websites and enabling your SaaS platform's users to edit those sites in a
completely white-labeled environment. We also touched on the ability to push information stored in your application to a website as content.
This overview of Duda’s capabilities centered around simple bits of data like phone numbers, email addresses, business hours, etc. While that business-level information is obviously important for any website, SaaS products often contain more complex data structures that need to be exposed to the public. This is the subject we’ll cover now in this third and final blog post of our series.
Collections
In Duda, complex data structures can be integrated via
collections. A collection consists of a list of similar objects (e.g. staff members, products, events, news items, etc.). Each object in the list consists of a group of the same properties. For staff members, this might be something like a name, bio, profile picture. For events it could be a date, time, description and a URL to buy tickets.
In contrast to the business-level data we talked about in
previous posts, collection data can be pulled into Duda from a public data source rather than pushed via a Duda API endpoint. Duda can check for changes in collections automatically and update the live website to ensure the content remains in sync.
Collection data can be connected to widgets in the same way we connected our business-level data. However, because collection data is a list of items instead of a single piece of discrete data, only certain widgets are capable of displaying that data on a page. These types of widgets include the list widget, the photo gallery widget and the accordion widget, among others.
Once a collection has been connected, you'll be able to connect the individual properties of the items to display within the widget's layout.
Dynamic pages
Along with widgets, collections can also be connected to dynamic pages. With dynamic pages, Duda can generate an entire page per item in a collection. Examples may include a staff directory or a product catalog. Dynamic pages can make creating dozens or even hundreds of pages a snap. These pages will stay synced with the collection data, so updating or deleting an item in the collection will update or delete its respective page.
Working with collections in a template
If you recall, in the
first part of this series we connected the widgets in a template to placeholder data stored in the content library. By providing placeholder data, we were able to see some content to aid in making design decisions. When a new site based on the template was created, we were able to easily update the data stored in the content library. Any connected widgets would then display the new information via the connections.
When planning a SaaS integration, we want to do something similar with collections. Within the template, we will specify a URL to placeholder data. We can use this placeholder to hook up our widgets and design dynamic pages. At the time of site creation, we will update the collection endpoint to point to real user data. As long as the collection consists of the same property names as the placeholder collection, all the widgets and dynamic pages connected to the collection will update as well.
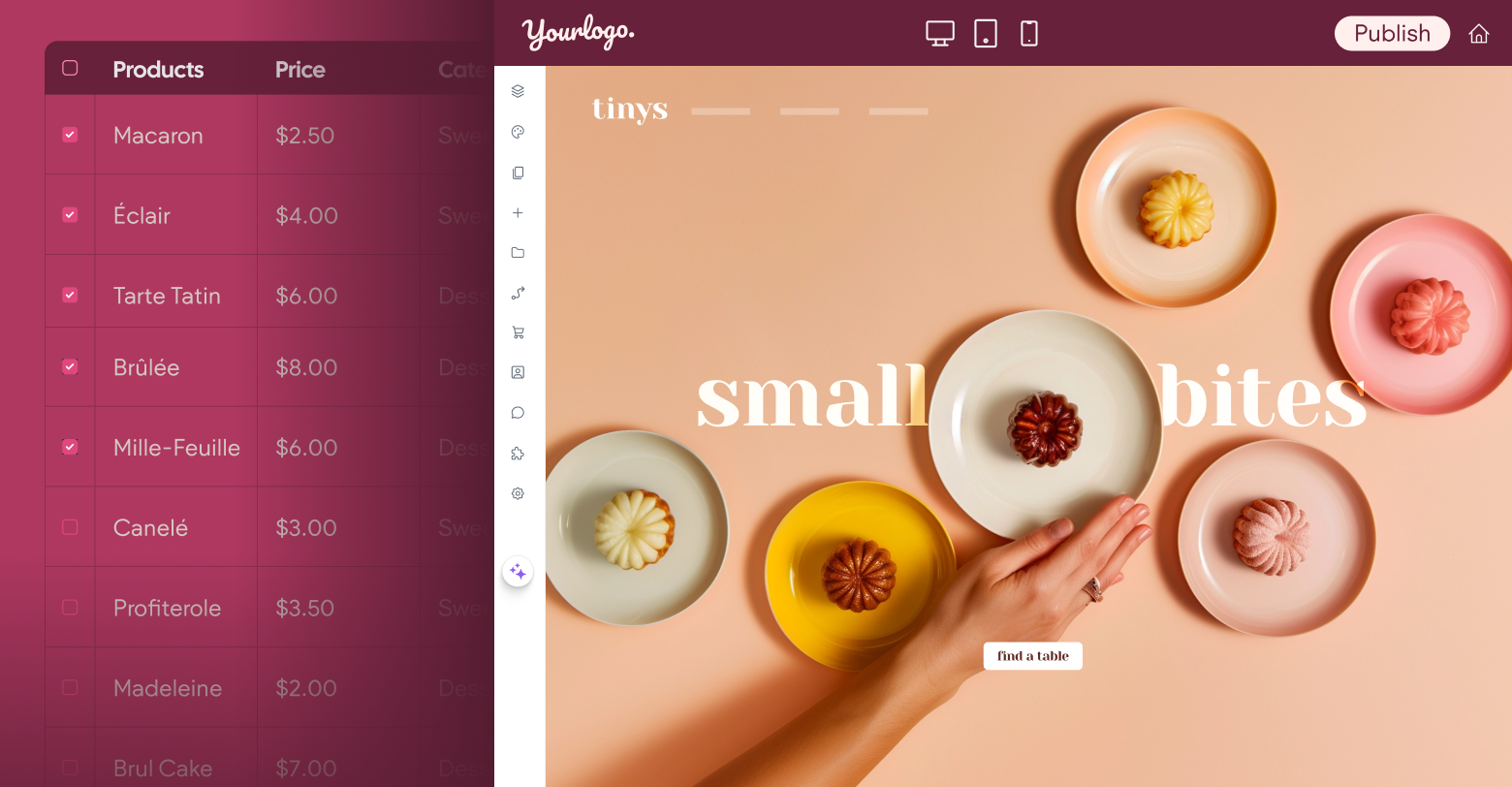
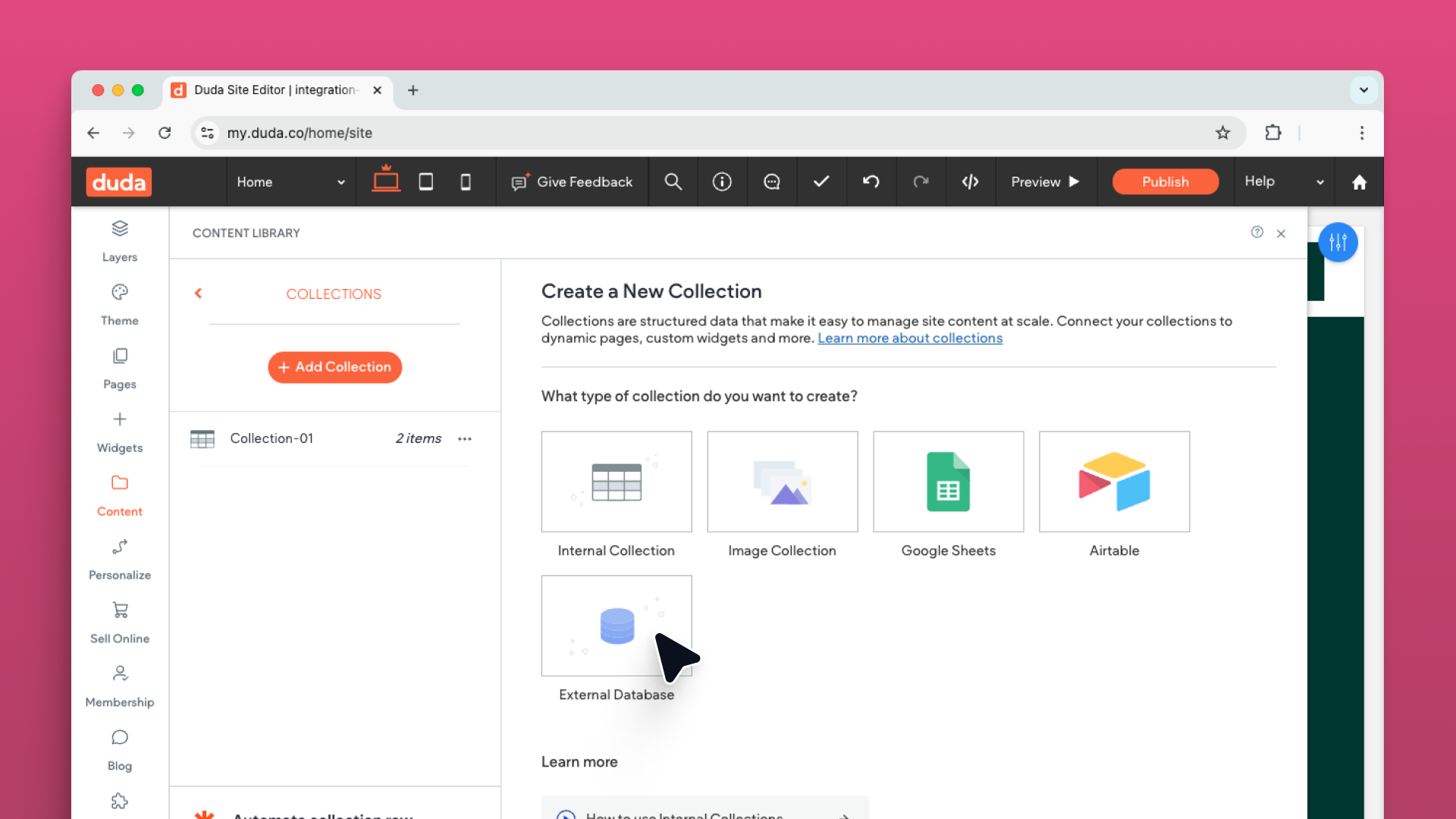
To create a new collection in a template, select content in the left menu. Select collections, then click the New Collection button. You'll be presented with the option to select the type of collection you want created. Duda has the option to create an internal collection, where the data is managed right within the editor, or an external collection, where data is managed from an outside source.
For our purposes, we want to connect straight to data from a SaaS platform. So our collection should be connected to an “External Database”. Remember, we are connecting to a database only in concept. Duda will not make calls directly through a database connection. The actual data needs to be made available through a public URL.
Before we can proceed with creating the collection, we need to talk about the data format. We're going to need a URL of data to which we will connect. The template design phase is a good time to get a designer and developer together to talk about what information in the SaaS product should be made available on the website. The output of this meeting should be a static JSON file the developer can reference and the designer can use as placeholder data within the template. The important thing is that the eventual real customer data will match the schema of the placeholder JSON.
For illustration purposes, let's use a fictional SaaS platform for musicians. One of the data types collected in our product is upcoming tour information for artists. Let’s say our hypothetical SaaS company gets a designer and developer together for a meeting to begin planning the Duda integration and they come up with the following JSON structure.
With an agreed upon data structure, we can return to our template and finish creating our collection. Back in the editor we've navigated to the new collection screen. Here we are going to choose the “External Database” option to hook a collection up to the JSON file we've agreed upon. The file should be uploaded to a web server, or you can use something like
Amazon's S3 service. Anywhere you can grab a URL and see the JSON output should work. (Note: This URL must return data with a Content-Type header value of “application/json”, other content types will result in an error when creating the collection.)
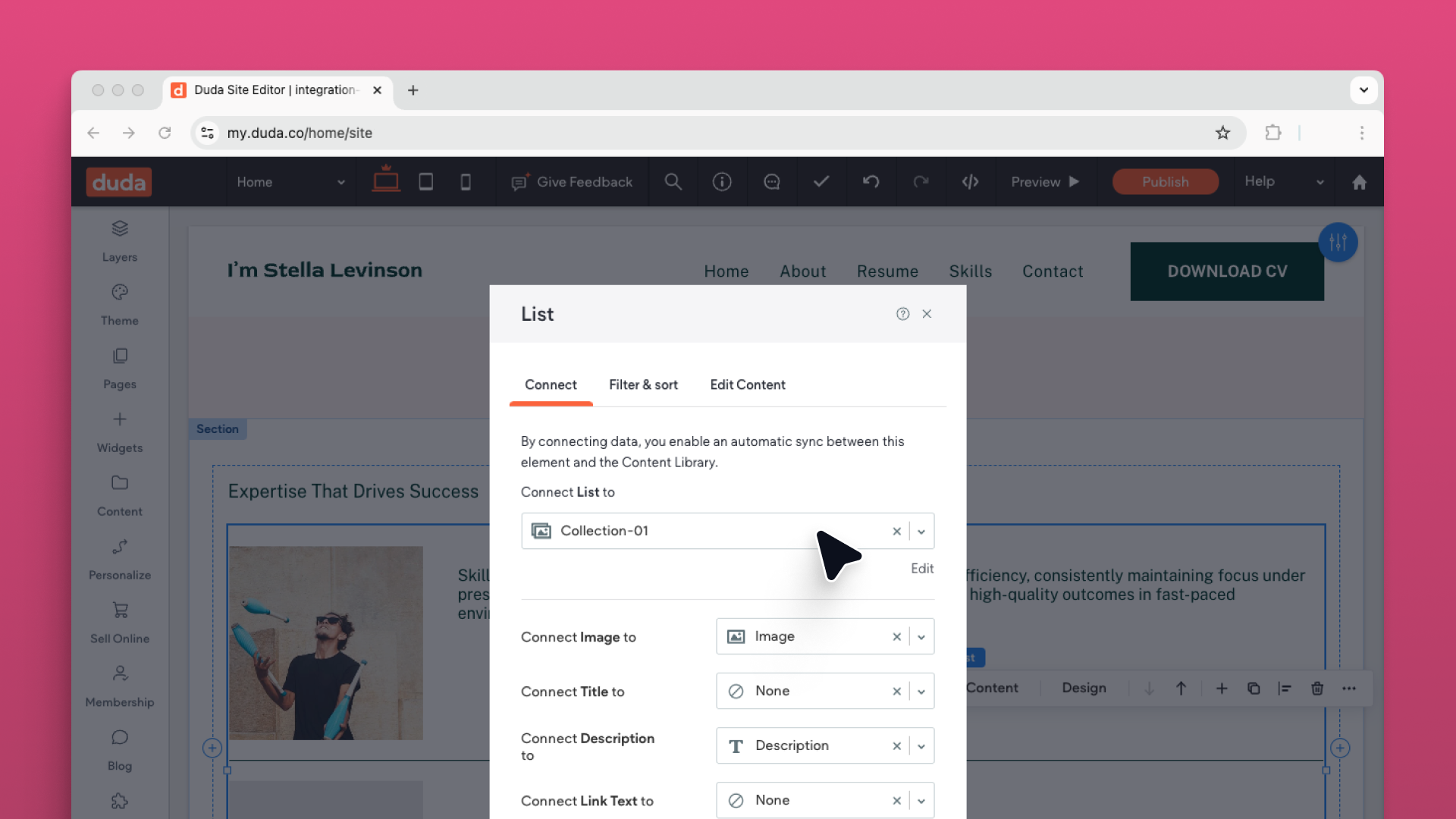
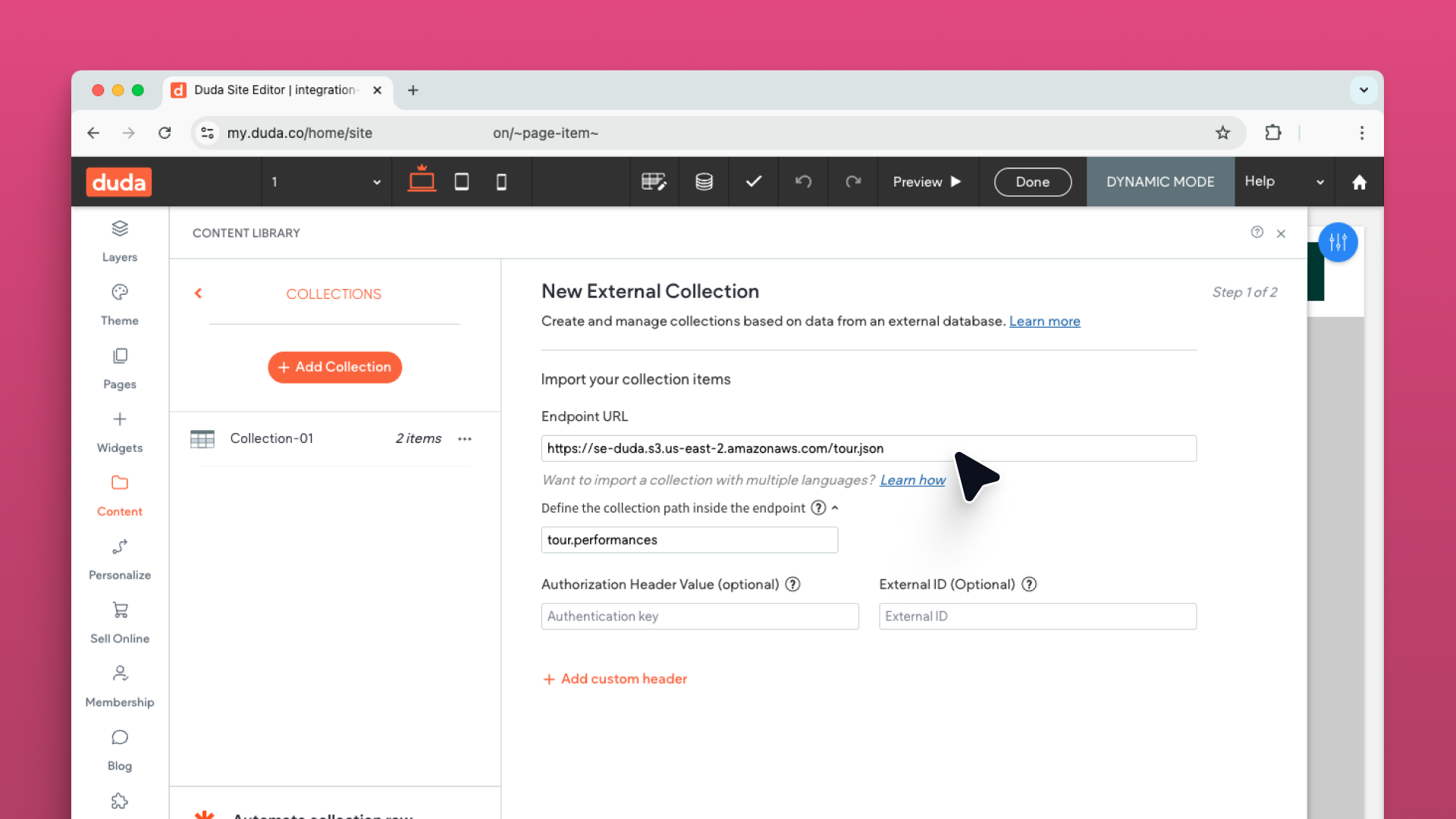
On the new collection screen, enter the URL of your JSON file in the “Endpoint URL” field. You'll also be able to expand an option to define the actual path to the data inside the endpoint. If we go back and reference our JSON, we'll see the list of performances is actually inside a “performances” property, which is in turn inside a “tour” property. In this case, we would enter “tour.performances”, as the path to our items.
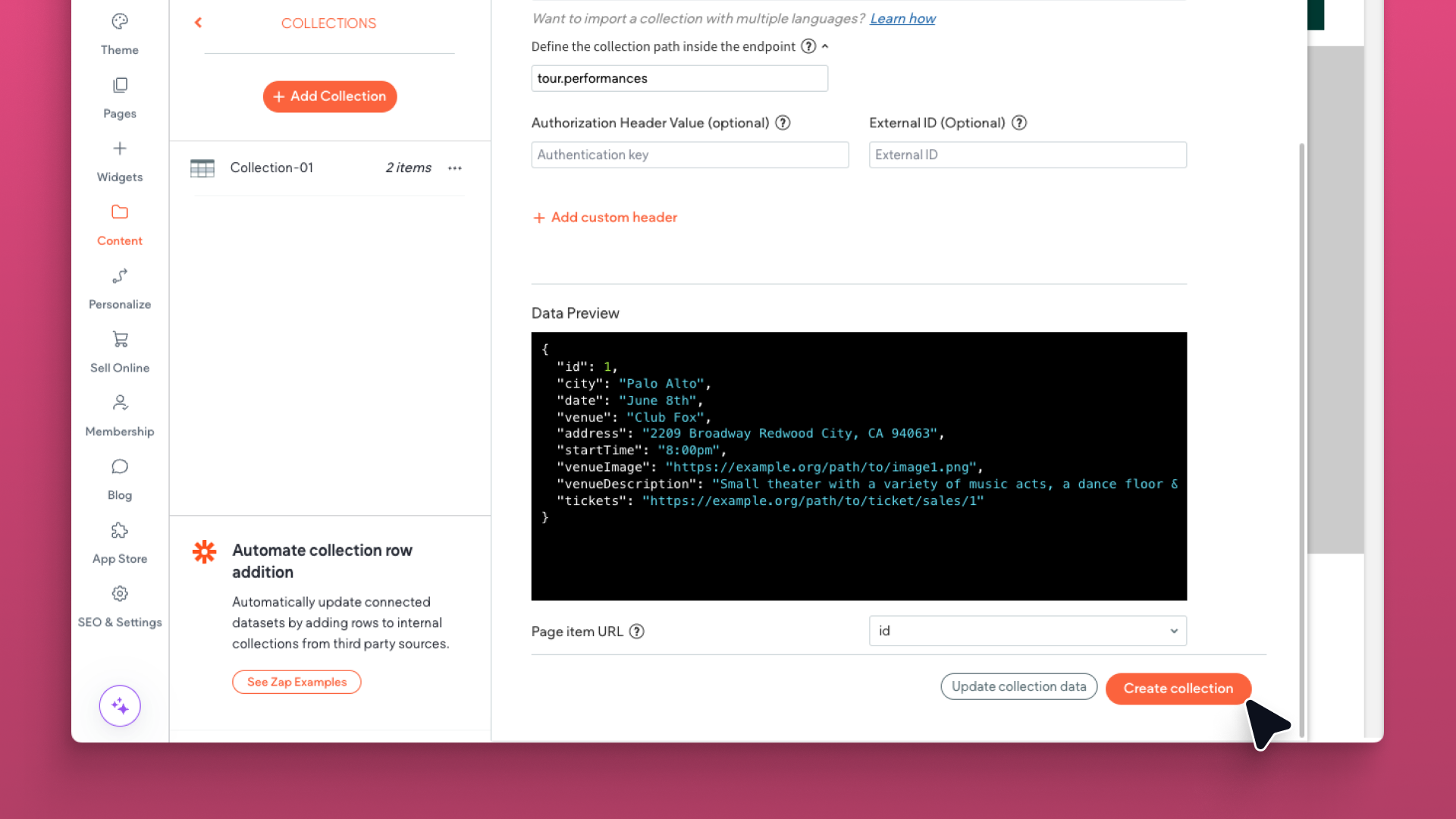
Once we've configured our endpoint, we can click the “Fetch Collection” button to confirm everything is working properly. If Duda is able to find a collection, the first item in the list will be displayed as a preview. Be sure to confirm the data looks correct before continuing.
Below the preview, you'll see an option to choose which property in your collection you'd like to use as a page item URL. Whatever property you choose will be used in the URL of dynamic pages. In our tour example, we could choose the “id” property to generate paths similar to “/tour/1”, “tour/2”, etc. (we'll cover how we configure the “tour” part of the URL a bit later).
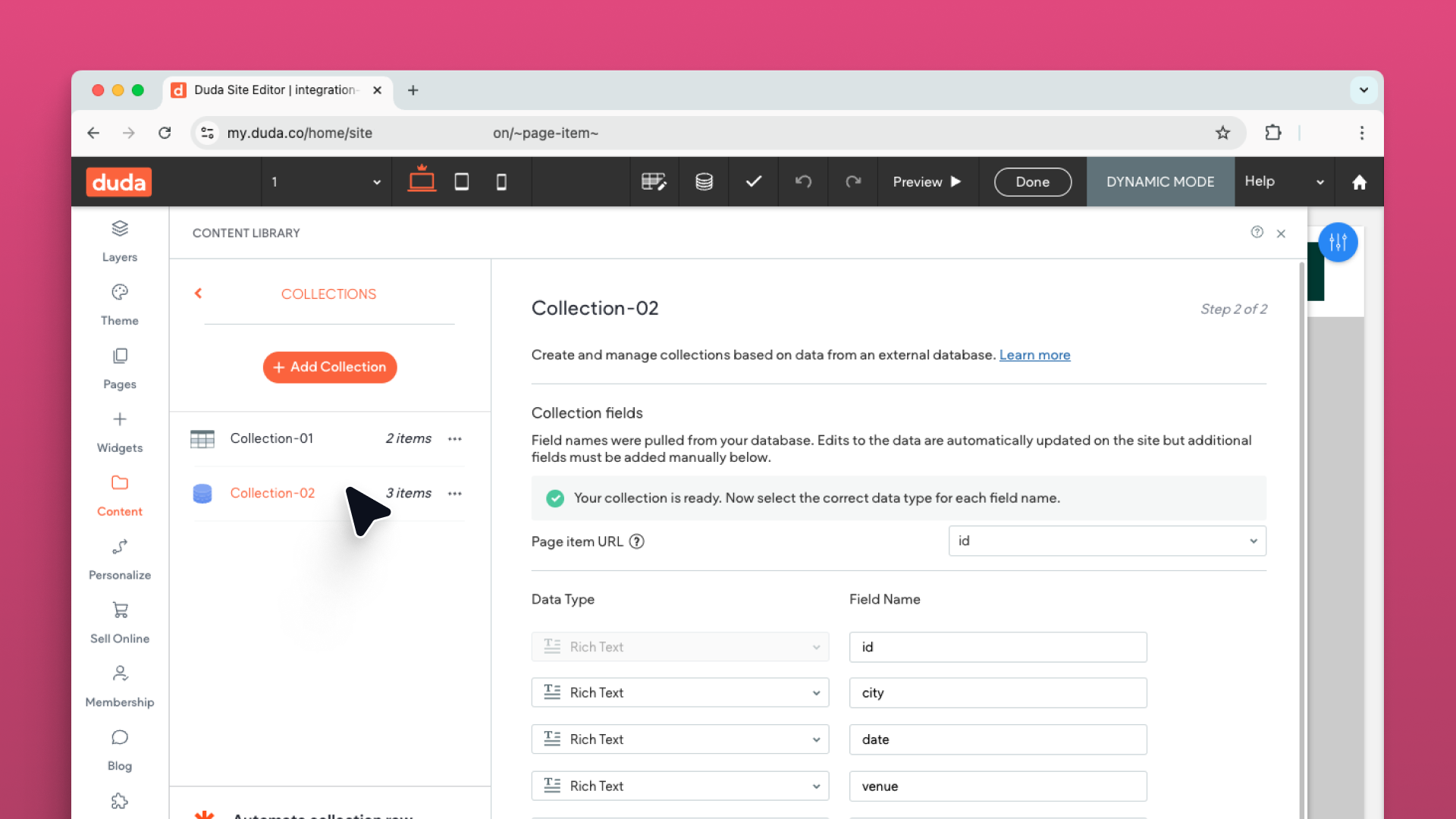
The next screen allows us to choose the data type for each property in our collection. This configuration step tells the Duda editor which properties are able to connect to which widgets. For instance, configuring the “address” property in the collection to be a data type of “location”, will make this property available when connecting a performance to a map widget. Update each property in the collection to the correct data type, and click “done”.
Congratulations! We've just configured our first collection.
Working with dynamic pages in a template
Now that we've imported some data, let's look at how we can create some new pages based on the information. By tying our collection to dynamic pages, we’ll ensure the information on the website is always in sync with the information in the SaaS platform. We won't have to ever worry about website visitors receiving out-of-date details.
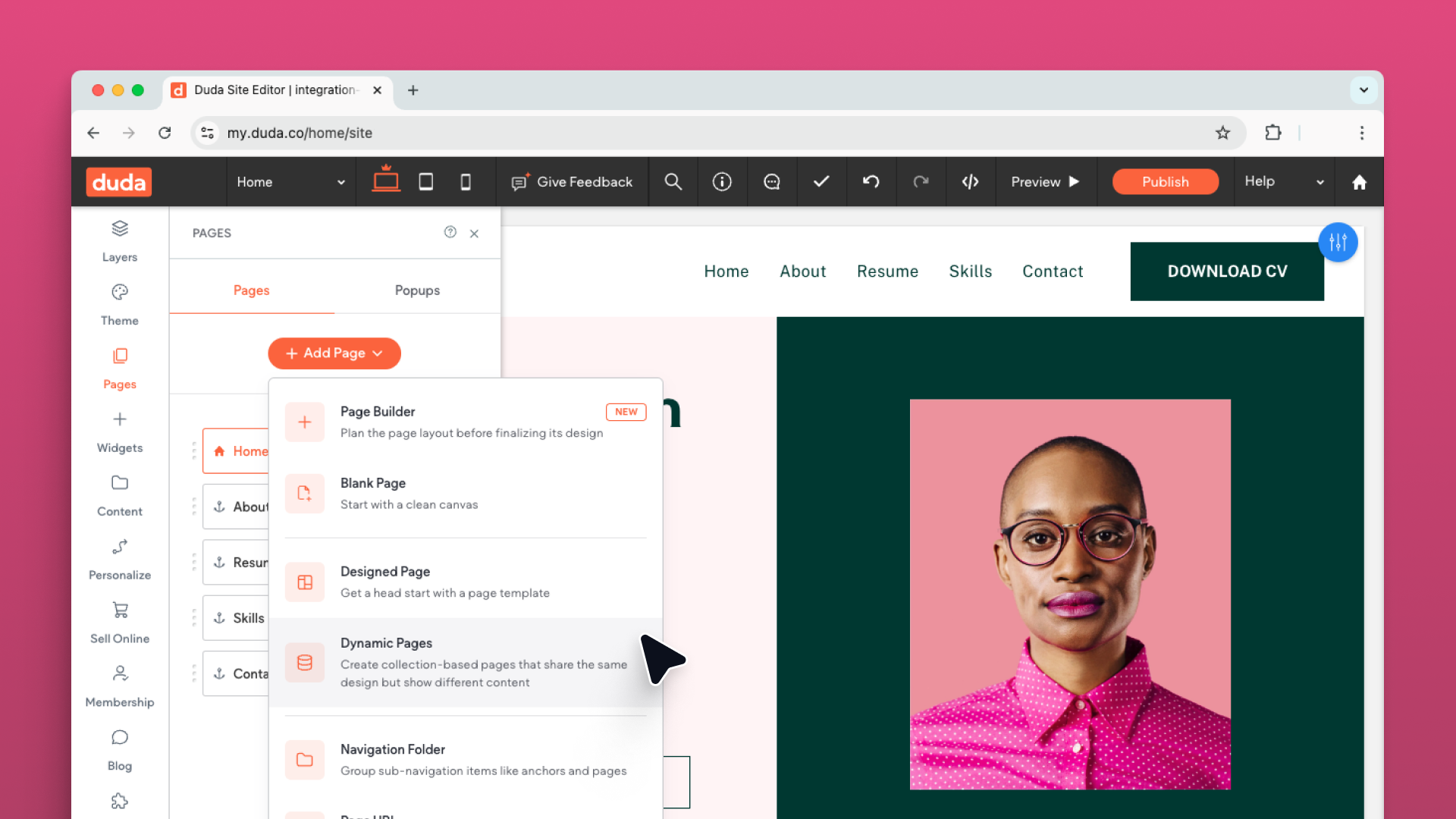
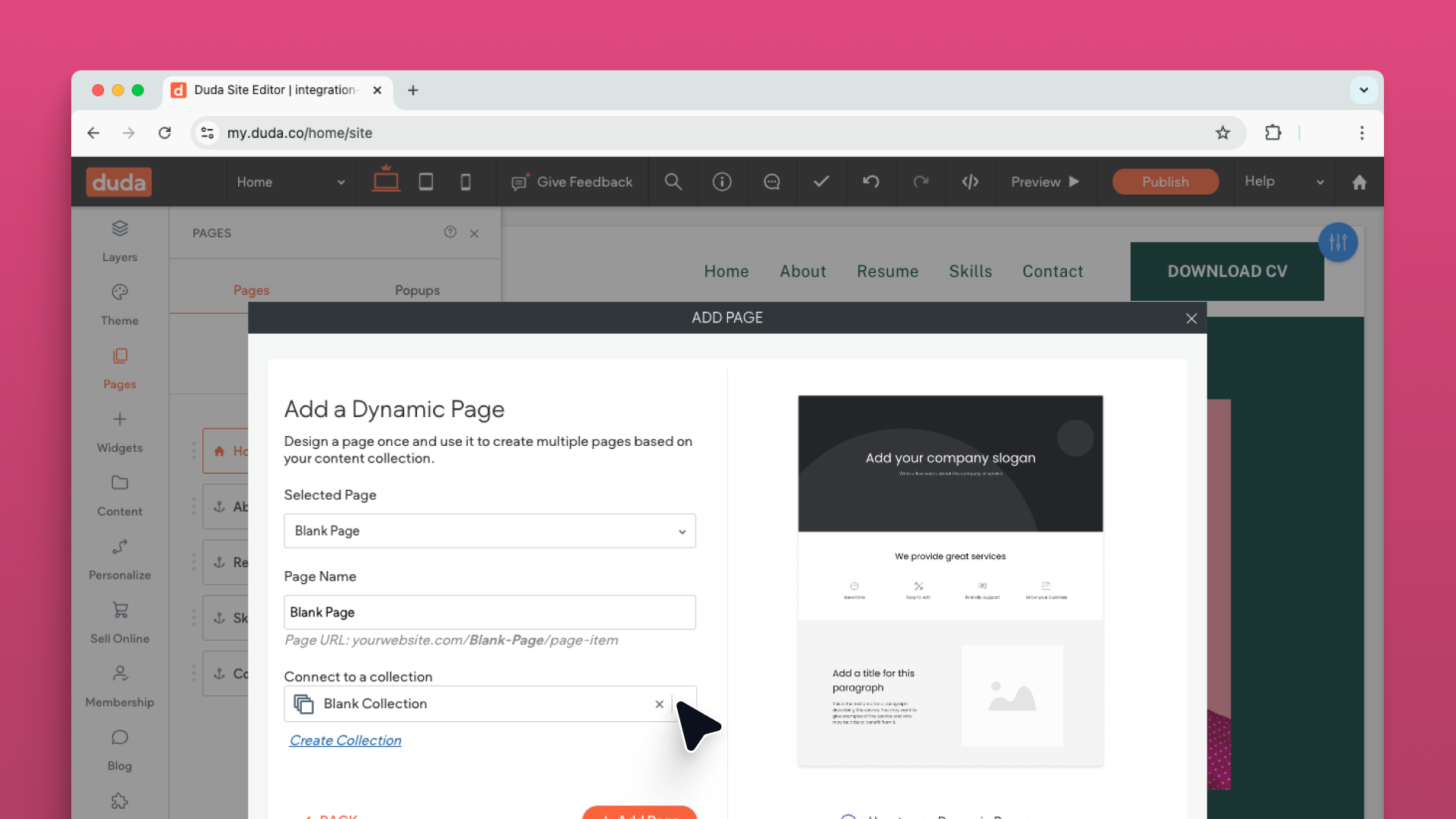
Creating a dynamic page is similar to creating a static page on a Duda website. Select “pages” and then click “new page” to see the new page modal. This modal presents some commonly used layouts ready to be populated by data.
After adding a dynamic page, the editor will place you in “dynamic mode”. This means that any changes you make to this page will be reflected across all the other dynamic pages. You are free to make design adjustments just like on any other Duda page. You can also connect data to any of the widgets on the page using the same steps we used to connect business data. If you select a property from a collection, however, the value will change for each page generated by the collection. This allows us to create multiple pages with the same design, but different content.
Providing navigation to dynamic pages
Linking to your new pages can be done either by connecting to a collection-compatible widget, such as the list widget, or by providing links right in your navigation. Simply navigate back to the “pages” tab and click on the gear icon next to your dynamic page. The flyout menu has an option to hide or show the pages in the navigation. We'll give you the option to add the dynamic pages as a sub-navigation to an existing page. By default, the page will be hidden from your navigation on all devices—but you can change that at any time.
Updating the collection with live data
Now that the template is updated to include dynamic pages. We can turn our attention back to the website creation flow. As a review here's the list of steps from the previous articles.
- Create a website from a template
- Update the content library with business data
- Create a user account
- Grant access to the website
While the designer was hard at work on creating the template, our developer has hopefully had time to surface the data at a public URL. Assuming everything is ready to go, we're going to add one additional call to the list to
update the collection endpoint to point to live data. Each website will have a URL that provides data on a single account in your product. The format is up to you. It could be via path parameters such as /client/1/collection_name. You could also use a query parameter to filter the items as in /collection_name?client=1. It just has to be available over a standard GET request.
Note: Updating a collection with a new endpoint. You should always provide values for any existing property, even if the new value is equal to the existing value. Failure to send values for properties such as
page_item_url_field,
collection_data_json_path, etc. will result in the erasure of the existing value.
Putting it all together
We now have all the pieces to instantly create a beautiful and useful website. While it's a lot of steps to write out, in practice, you only need to implement a handful of API calls. It's also easy for different tracks of your implementation to be worked on simultaneously. Your designer can work on templates while a developer gets to work surfacing the data for your collections. Another designer or developer could be working on your white-labeling. And finally, someone could be assigned to implement the UI and API calls within the SaaS application itself. By parallelizing the work, an implementation can come together very quickly.
Here's a full list of the steps, broken into separate work tracks:
This series provides a standard roadmap to creating fully functional websites programmatically through your SaaS application, but there is room for customization. Do you want sites published immediately or do you want your users to customize them first? Are you going to charge users before they access the editor, or do you want a try-before-you-buy experience where the transaction doesn't take place until the user tries to publish the site? Do you have interactive features you'd like to come pre-configured on the new sites via a
custom widget? There is a lot to think about, but luckily, Duda can provide you with dedicated account management to help you through each step and decision.
Need a little help? Duda also has a
number of experts available to help design and build your templates. And there are several software development agencies like
RapidDev that can help you
integrate Duda.
If you are interested in providing websites through your SaaS platform,
contact our team today!