Typography plays a vital role in web design, as it helps to convey a message visually and make a website look more attractive. Fonts are critical visual design elements that create a sense of hierarchy and direction, allowing users to scan content for important information.
Using the right font is essential for
creating an effective user experience. While there are a variety of
fonts available for client websites, the challenge of finding the perfect one is real—clients are picky, every brand is different, and normal text just won’t cut it sometimes.
If you're an agency that has client websites with wildly varying needs, a font generator is your knight in shining armor—a way to add tremendous value to your service and make your clients’ websites infinitely more personal without hiring a typographer (hint: you almost certainly don't need one).
This article shows you
our favorite font generator tools for agencies and their specific use cases.
what is a font generator?
Font generators are computer programs that convert outline fonts of different formats into bitmaps, SVG, or web-safe fonts that follow the CSS3 standard (@font-face). They
create fonts that can be used in websites, presentations, social media posts, ad creative, and just about anything else you can think of.
Here are some of the parameters you can customize with font generators:
- Font type (serif, sans-serif, script)
- Weight and size
- Line height & kerning
- Color and transparency
- Letter spacing & word spacing
You can also
turn text into a custom logo with text generators
or create special effects like slanted letters—all with just a few clicks.
how to choose the right font for a website
Years ago, MIT researchers
confirmed the relationship between font choice and how we feel. Fonts
convey subliminal messages to your clients' site visitors that result in real-life action, be it conversion, bouncing off the site, sharing something, or doing nothing at all.
When selecting a font for your client’s website, remember the following:
- Font hierarchy (i.e., the weight of the font) establishes the hierarchy of importance across an entire page.
- Different text styles help readers distinguish between types of messages.
- Your typography should be consistent across your client's entire website.
- Mixing standard and stylish fonts can create a unique look and feel, but it can also create clutter.
Everything from font size to weight and line spacing matters when it comes to web typography. It can be a time-consuming process, and each brand is contextually different.
For example, wedding sites look great with cursive fonts and fancy letters, but websites created by agencies require a more sterile, professional look—serifs and sans-serifs work best. An
ecommerce homepage might work well with cool symbols and playful lettering that matches the brand attributes.
In general, typographic decisions should reflect sites’ design's purpose, whether utilitarian, artistic, or anything in between.
What to Keep in Mind When Using a Font Generator
The basics of using a font generator are straightforward—just enter your text, choose a font style, and customize it. But the actual process is far more nuanced.
Here are
a few critical things to keep in mind when working with font generators:
- Understand your client’s brand and message -
Having a clear idea of what you want to reflect with your font will help you make the right design choices.
- Know the technical requirements for your web fonts -
Fonts created with a generator must follow browser compatibility guidelines (i.e.,
the Unicode Standard) and be optimized for as many devices as possible, especially
mobile.
- Test multiple variations of the same font to find the ideal combination of size, weight, and color -
The "principle of least effort" plays
an integral role in UX design, and the more readable your fonts, the better. Figuring out exactly what that means for your clients requires testing.
- Test your fonts across multiple devices and browsers -
Fonts may look different on different screens, so make sure to test them thoroughly before settling for a final choice.
- Pay close attention to industry standards -
Agencies with a broad range of clients must be especially careful about how readers will receive their font choices. Different fonts may stand out more than others, but some font styles will appear too unfamiliar or out-of-place to your clients' audiences.
- Consider web accessibility and visual impairment -
Fonts should be designed with accessibility in mind and optimized for screen readers.
- Remember the natural expectations of web users -
Scannability is essential when designing a website, and users already have certain functionalities in mind. If they see an
underline, they'll think it's a link (avoid this). If they see a
bold font, they will recognize it as a key point. And if they see
italics, they will emphasize those words over others. Large fonts (i.e., headings) will be read the most and have the highest impact potential.
To get an idea of what your clients are looking for, it's best to
communicate with them beforehand and work with them to build a typographic plan.
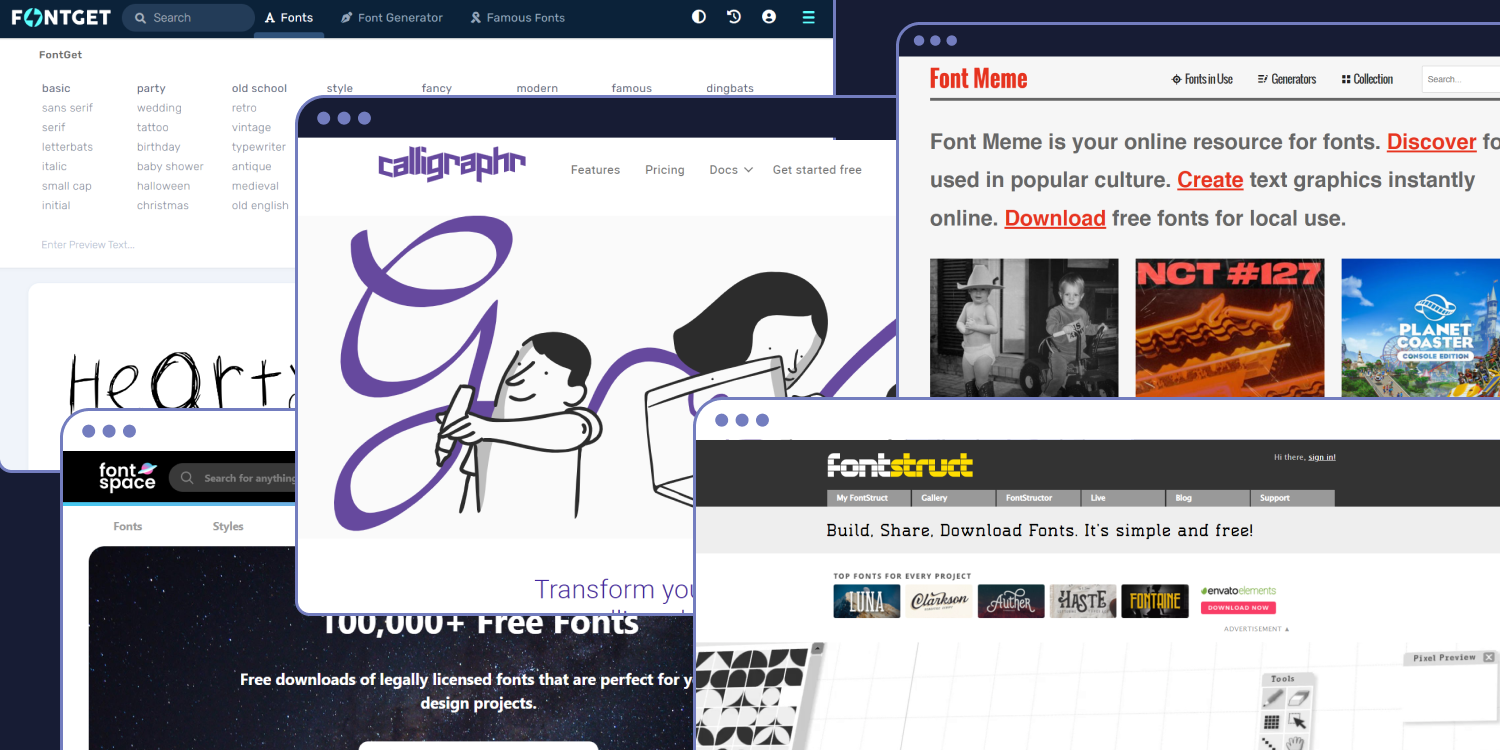
Without further adieu, let’s look at a list of font generators we’ve found most useful for agencies:
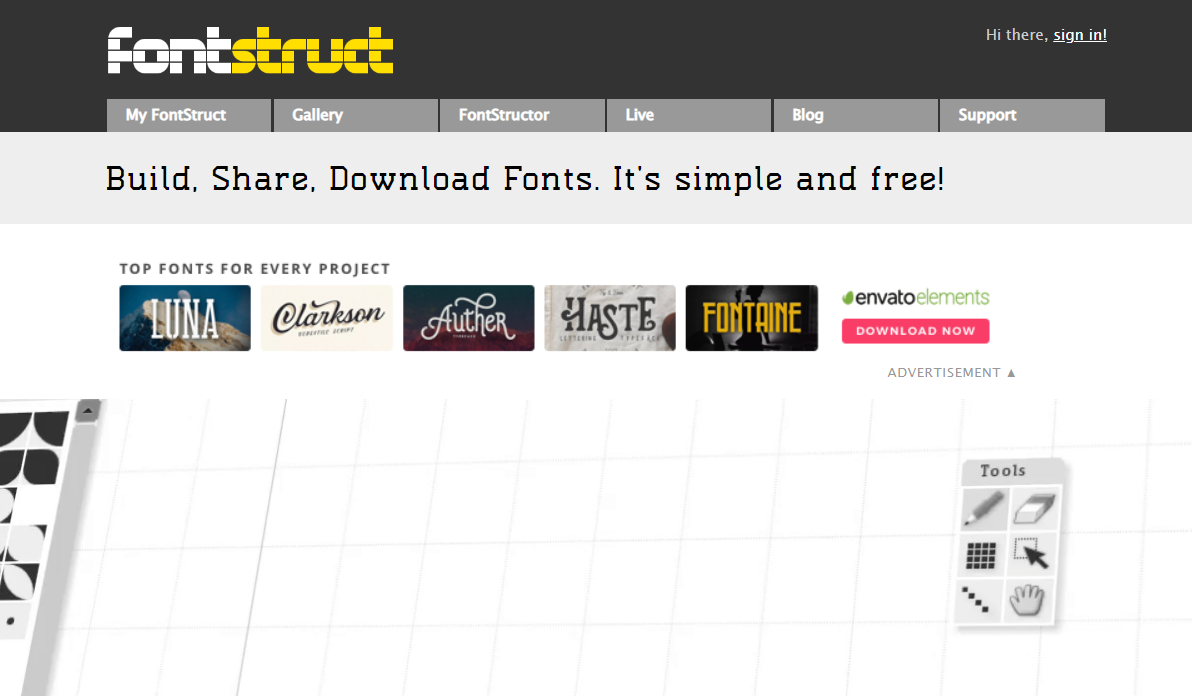
Fontstruct
is an online platform where people create, share, and download unique fonts. It's a free tool for agencies who need to generate different font variations without the hassle of downloading and paying for a tool.
There are plenty of free fonts available for download as well, making this site worth a check before spending the time creating your own. You can download anything from fancy text to standard text styles. Just pay attention to the specific type of licensing rights your chosen fonts come with.
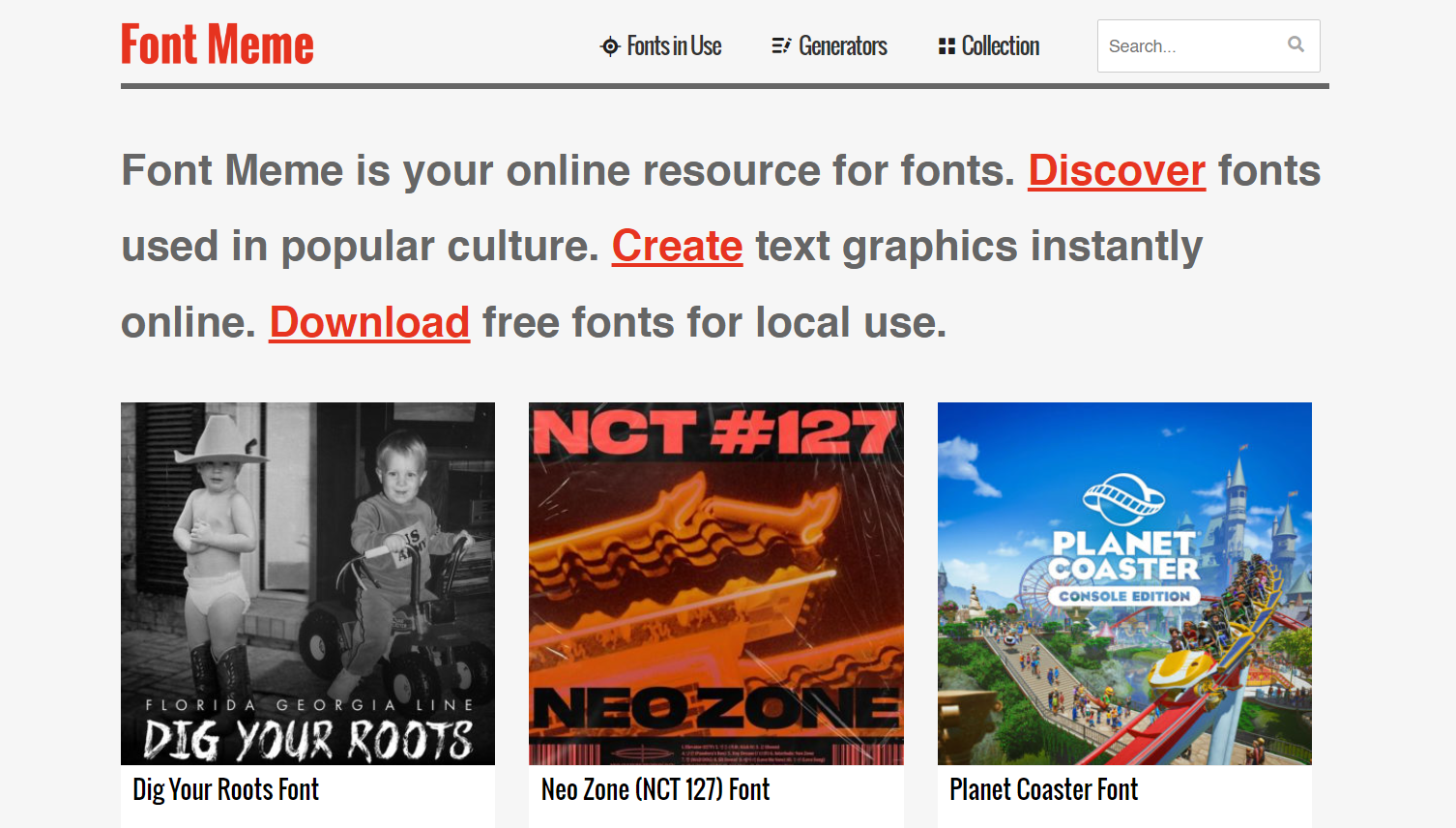
Font Meme helps you find popular fonts in pop culture for free. You can use these for inspiration when designing ad creative, parodies, and spin-offs for things like local events, RSVP flyers, and upcoming webinars.
On the Font Meme website, you can search for fonts based on brand or movie name, draw influence from popular culture, and create text graphics instantly.
Calligraphr
is a well-known calligraphy font generator that allows you to create custom fonts from your own handwriting, offering a wide range of options including different weights and styles.
It works great for clients whose profession involves a certain level of personal touch, such as top-rated restaurants that want their site to include hand-written notes from the chef.
For fonts that you or your client want to draw out, Calligraphr lets you get started for free. But if you want to manage multiple fonts at once, you'll have to upgrade to a paid plan at $4 or $8 per month.
FontGet
is primarily what its name implies: a marketplace for downloading free fonts. But it also has a free generator tool for Instagram fonts. Agencies can use FontGet to make their clients' Instagram bios stand out with cool fonts and emojis.
FontSpace
is similar to Fontstruct—it is an online font-building and downloading platform—but it is free to use. It has over 100,000 fonts available for download and has a copy-and-paste font generator that lets users try out fancy fonts for their Instagram bios, Facebook posts, and WhatsApp texts.
Agencies can use the text generator for social media updates and download the font for use on their clients' websites.
DaFont is a free font site that has truly stood the test of time. One of the oldest sites out there, its active user base still submits new fonts every day. The site also has an active forum, where members can share their work and discuss typography trends.
DaFont is a great resource for agencies looking for all types of fonts, and its diversity makes it easier to find the style you're looking for without sifting through thousands of similar ones.
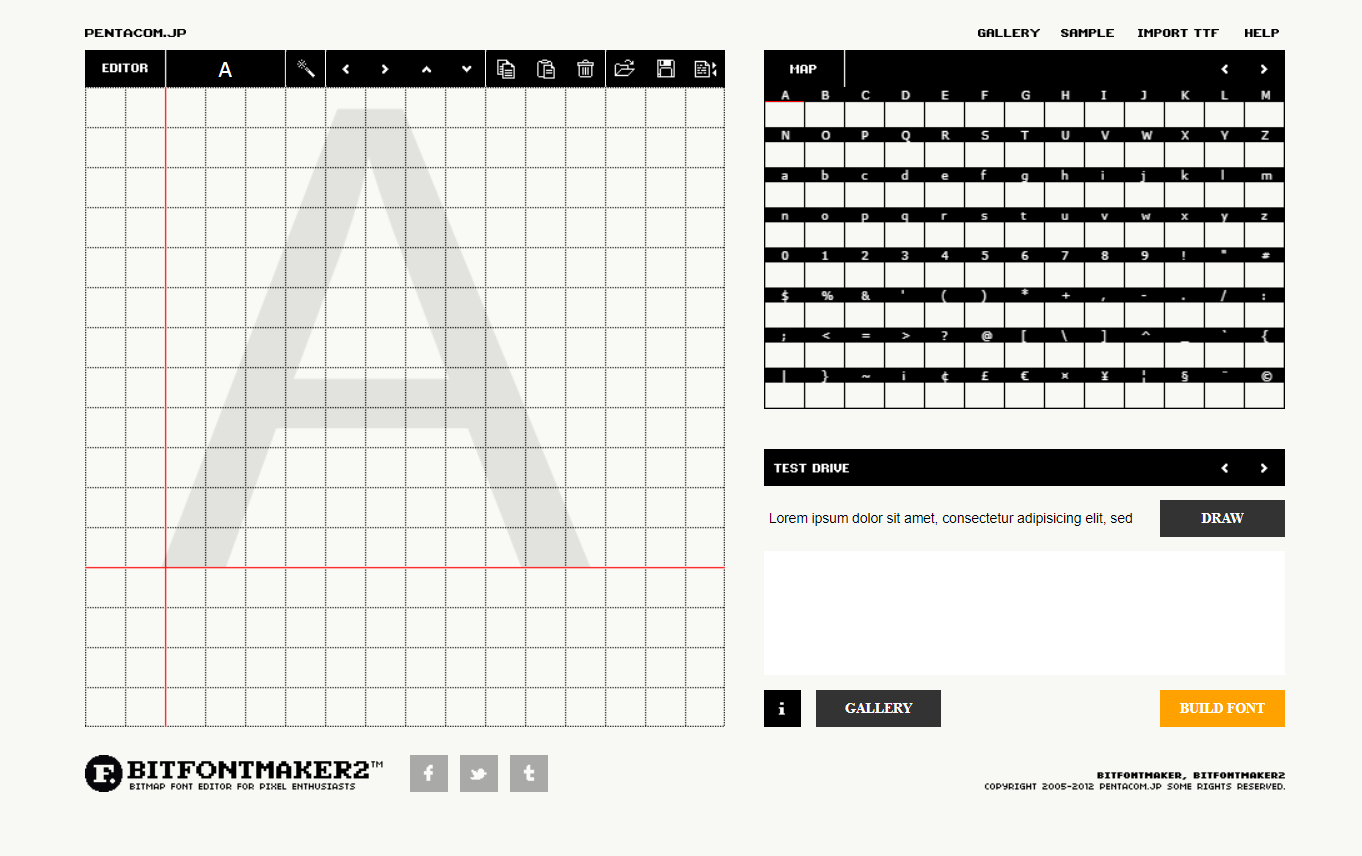
BitFontMaker allows users to draw their own Unicode characters and test them right inside its free web app interface. It enables users to go character by character to create custom lettering for use on landing pages, ads, and just about anything else.
For agencies and designers that need to create completely custom fonts, BitFontMaker gives users a chance to get creative with their font design without investing in any expensive software.
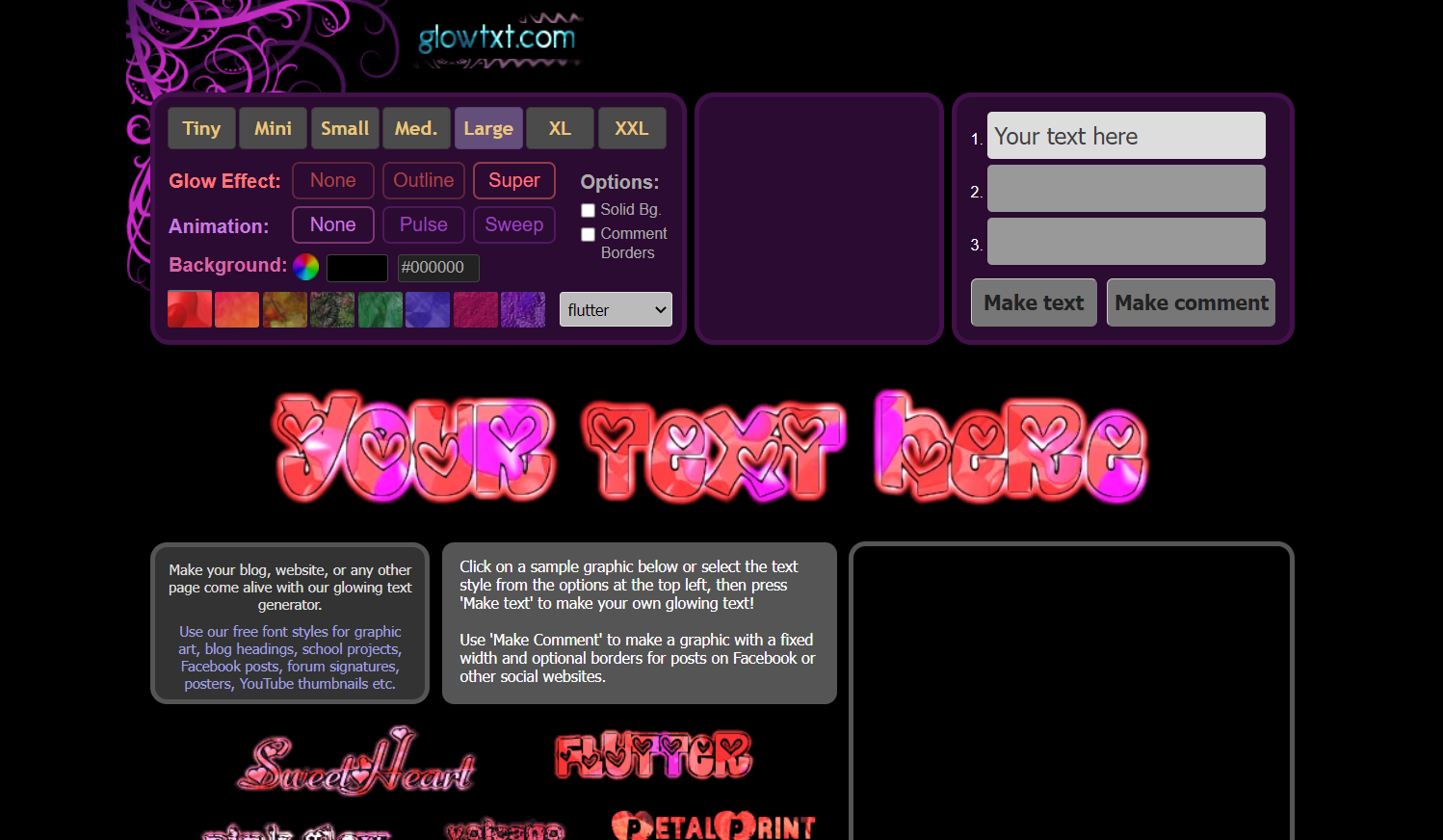
GlowTxt is a font generator agencies can use to give their clients' websites a pop of color and pizzazz. With Glowtxt, you can add neon colors and glitters to the text to make it stand out even further. It also has a host of other options like 3D fonts, gradients, custom backgrounds, glow effects, and animations.
The user interface is a little outdated, and the platform is ad-supported. But it's free to use, making it one of our favorite tools out there.
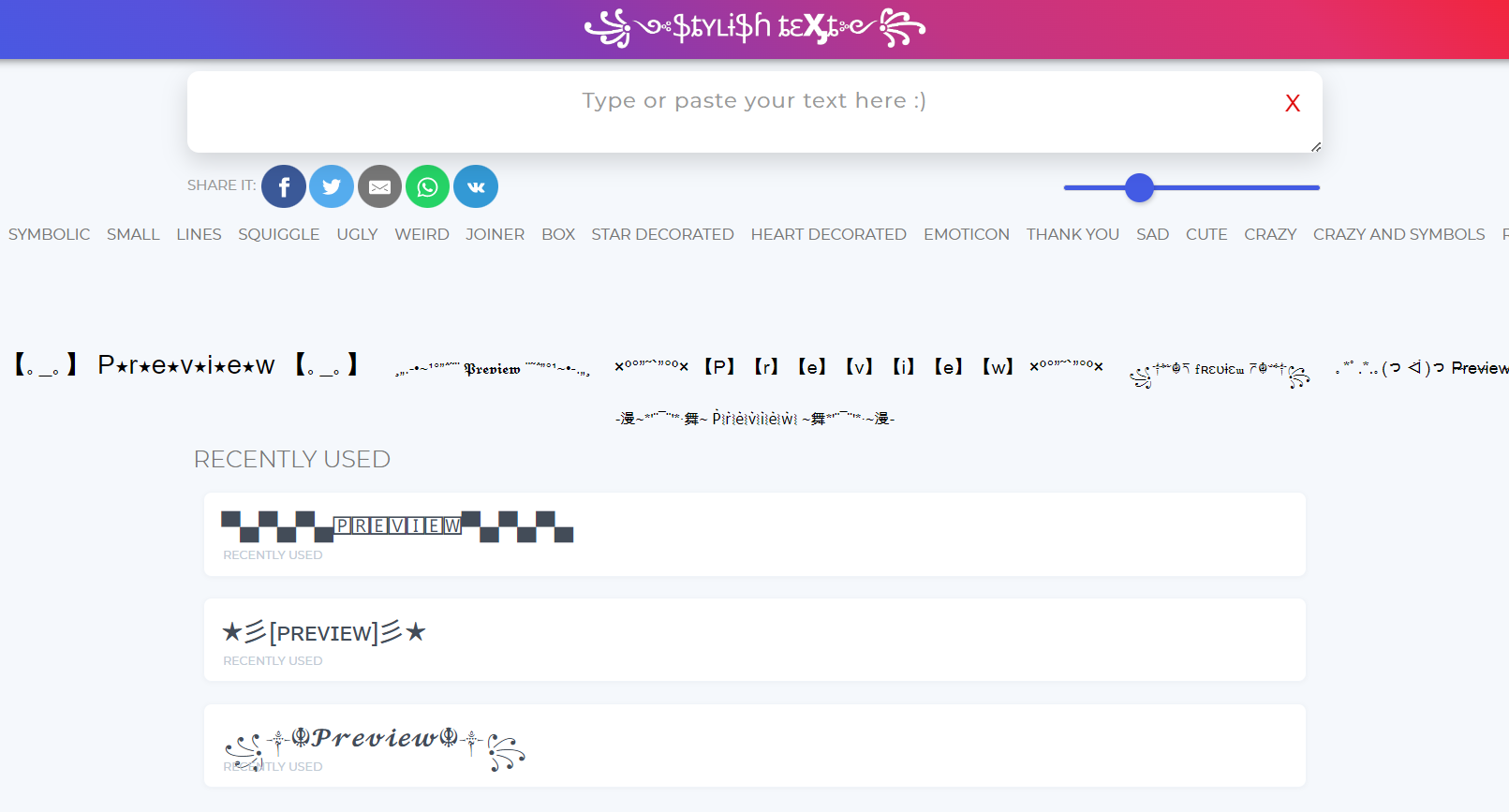
Stylish Text Generator is exactly what you think it is—a font generator that helps to stylize your text. With over a thousands of different fonts, you can use it to create unique messages, typography elements, and much more.
It also has the ability to generate HTML codes for special characters like arrows, stars, and hearts so you can quickly and easily add them to your website design. You can search for fonts based on categories, but we like to use the default (random) setting to play around with different looks.
Cool Text is a free logo generator that requires no design work from you. Simply select the style of image you'd like to create, fill out a form, and voila! Your custom image will be generated in mere moments.
We don't recommend using this free tool for your clients' logos or website text, as it doesn't have the creative nuance of paid platforms or actual logo designers. But it's helpful for creating banners and other basic visuals in a pinch.
Online text generator is a basic free font generator with 13 pre-built themes to try out. These include Old English, Graffiti, Typewriter, and 3D text.
Although the themes are limited compared to other free font generators, it is a great resource for adding a touch of charm and style to clients’ websites. If you decide you like one of these 13 styles, you can download the text for free and use it in any project.
Glyphyr is a free, web-based text studio that lets you design everything from monospaced typefaces to script fonts. It provides tools for editing text, spacing, kerning, and other lettering elements in a simple UI that's easy even for beginners to use.
Glyphyr is great for agencies looking for a no-fuss font generator that lets you customize each character without having to redraw each part of the letter. It isn't the most modern-looking interface, but it does have advanced features that most free generators don't, including a dual-screen mode and the ability to import SVG fonts and outlines.
Flaming Text is the perfect tool for creating professional logos for your clients quickly and easily. For instance, you can select from any of the pre-made styles like "Mardi Gras' ' featured on the top-left of this page and customize it with different hues, gradient effects, and background colors to make a truly unique design.
When you're happy with your creation, you can download it as an image file (PNG) or get the HTML code by creating an account.
If you need to create graffiti-style text,
GraffWriter
is the tool for the job. It's a free online graffiti generator that lets you quickly and easily make all kinds of fonts from script to block lettering—all with an edgy urban look.
You can use this tool to create custom logos, banners, flyers, and other visuals for your clients without signing up for an account or giving the site your personal info.
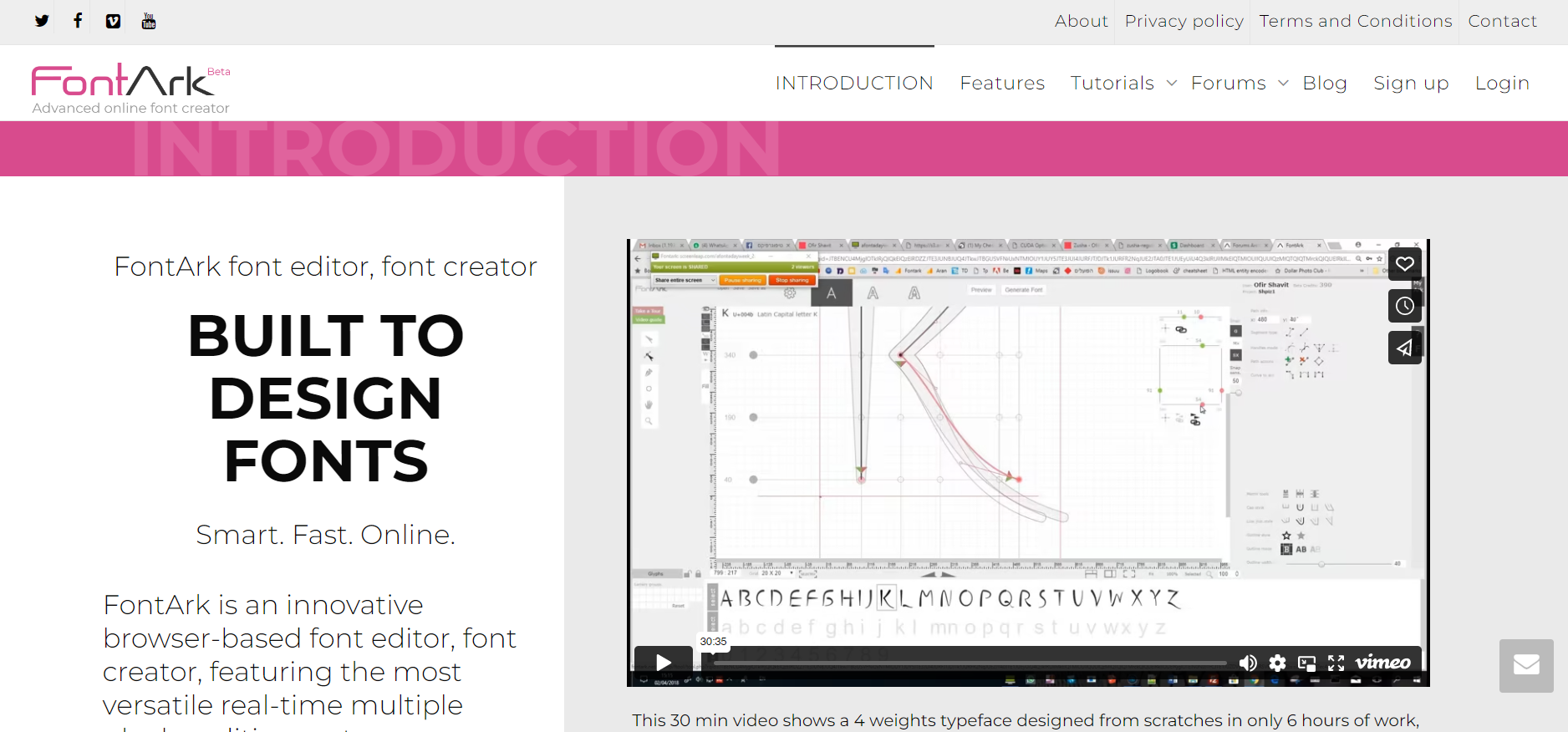
A browser-based font generator and editor,
FontArk is among the most advanced on our list. Vector path editing, matrix tools, multilingual support, and the
SmartX system are among the many advanced features and functionalities this platform offers.
You might be thinking, "why on earth is this robust tool available for free?" Well, the developers of FontArk haven't released a paid version yet. While it's in beta, they offer the full experience for free while they look to add further improvements.
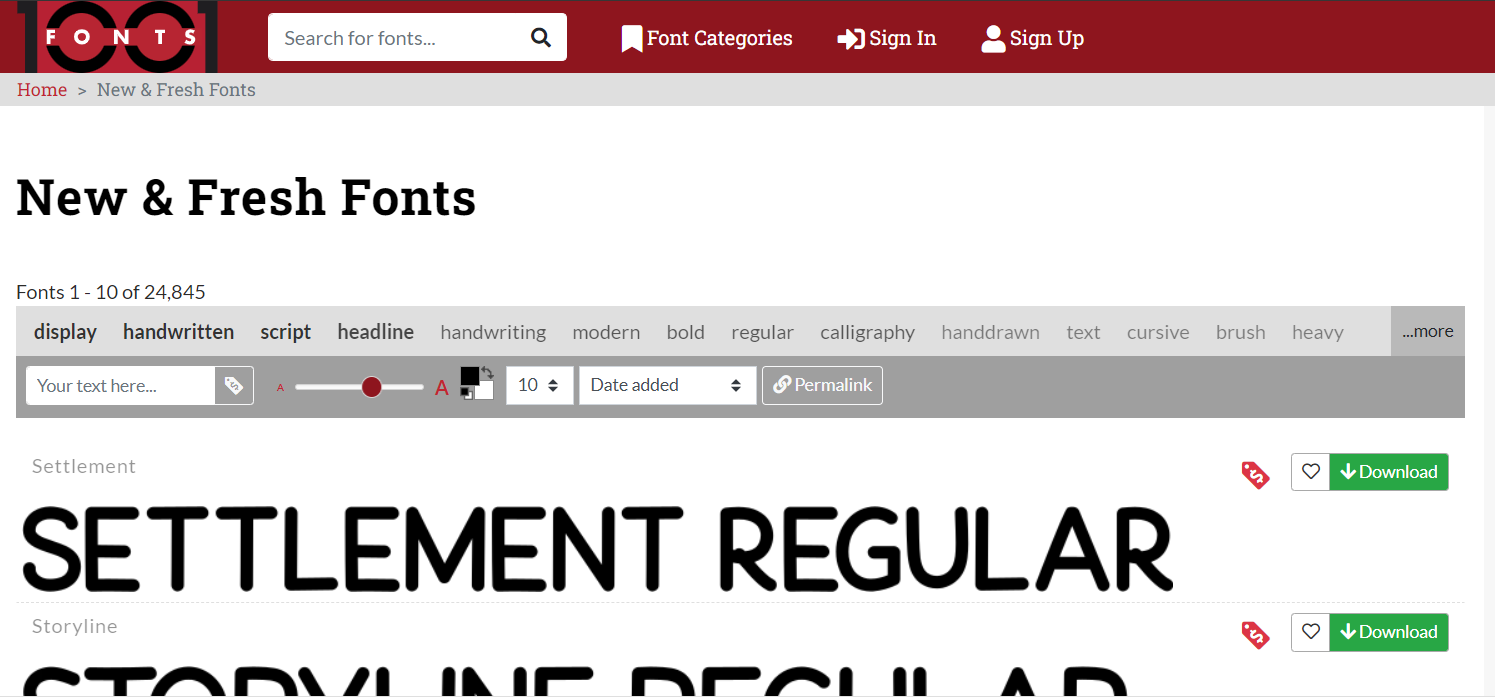
1001 Fonts is actually more like 25,000 fonts, since that's how many are available to download free for commercial use. This platform doesn't specifically have a generator, but it's one of the best-known font-sharing platforms out there.
Agency owners love the abundance of options they can look through on this site. Everything from upside-down, strikethrough, and script fonts to cool, fancy fonts—you name it, 1001 Fonts has it.
1001 Fonts also has plenty of regular fonts. So if you're looking for a professional way to publish a client's blog content or write a whitepaper, this site probably has the answer.
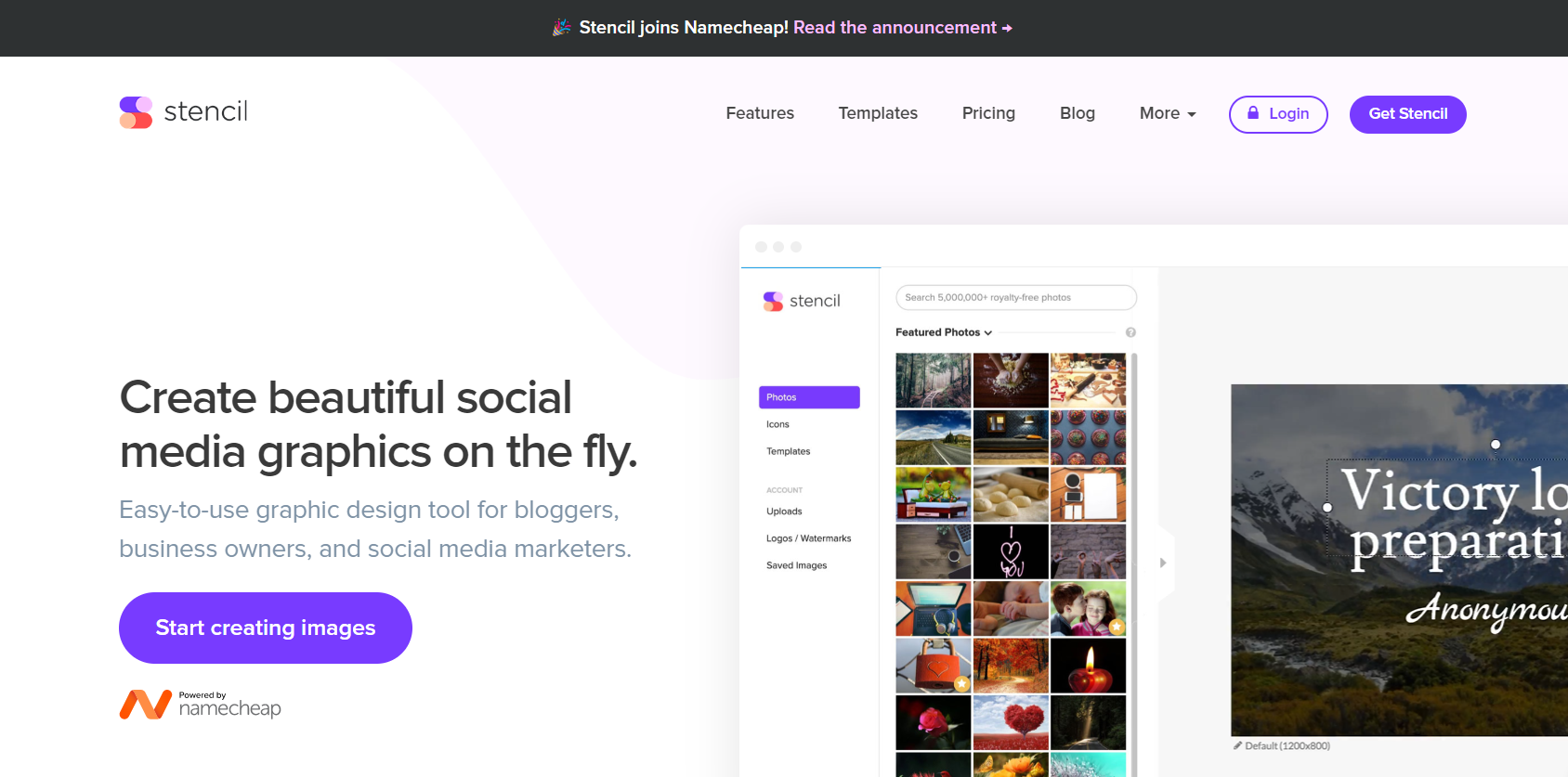
Stencil is an app for marketers, bloggers, and web designers. It is a font changer and web component compiler that allows you to create new and interesting fonts and designs off of existing web components.
It uses TypeScript and works with all Javascript frameworks (including Angular, React, and Vue), meaning you can create fast-loading text and design elements that make your clients stand out on the web without sacrificing their
website KPIs.
Stencil is free to use, but it requires UX development experience. Agencies that don't handle the development side of things might have a hard time implementing it.
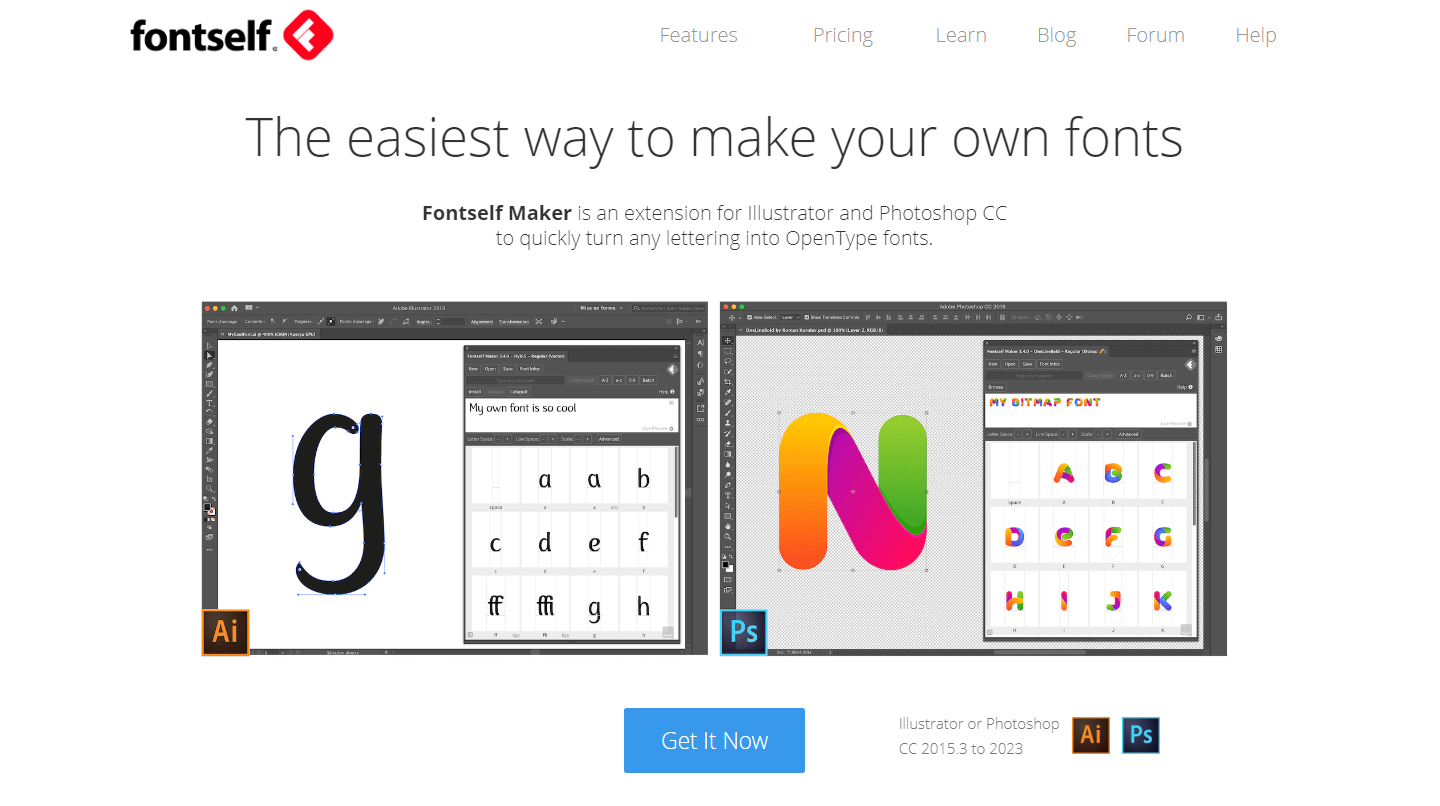
Fontself is a paid tool that works with Adobe Photoshop and Illustrator. It's perfect for everything from logo design to landing page text, and its drag-and-drop interface enables creatives to build and design fonts with ease.
Fontself costs a one-time fee of $39 (Illustrator only) or $59 (Photoshop plus Illustrator)—a small price to pay for delivering custom, professional, brand-specific fonts to all of your clients' websites.
If your agency works with SaaS companies and other agencies,
Fontspring is an absolute must. Its repository of professional fonts is vast, with tens of thousands of options to choose from.
Licensing is one of the biggest concerns with downloading fonts over the internet, and Fontspring takes care of that for you. All of its fonts come with commercial licensing, so you can rest assured every one of your clients will be able to use their font without breaking any rules.
Fontspring's fonts are free when you download a few styles. But if you want to download all of them (e.g., bold italic, bold, thin, etc.), you will have to pay. Still, $25 to $50 for a beautiful, worry-free font is a small price to pay.
FontForge is an open-source typeface editor with a wide range of tools and features. With it, you can create your own fonts by drawing each character as a vector object or by importing existing characters in SVG, OTF, TTF, or other font formats.
FontForge is free to use and includes access to many helpful resources like tutorials, guides, tips and tricks, and a substantial library of resources from its developers. It's perfect for creating your own unique fonts from scratch or editing existing ones. Plus, it's one of the few free, feature-rich tools available for non-professional designers who want to experiment with font design.
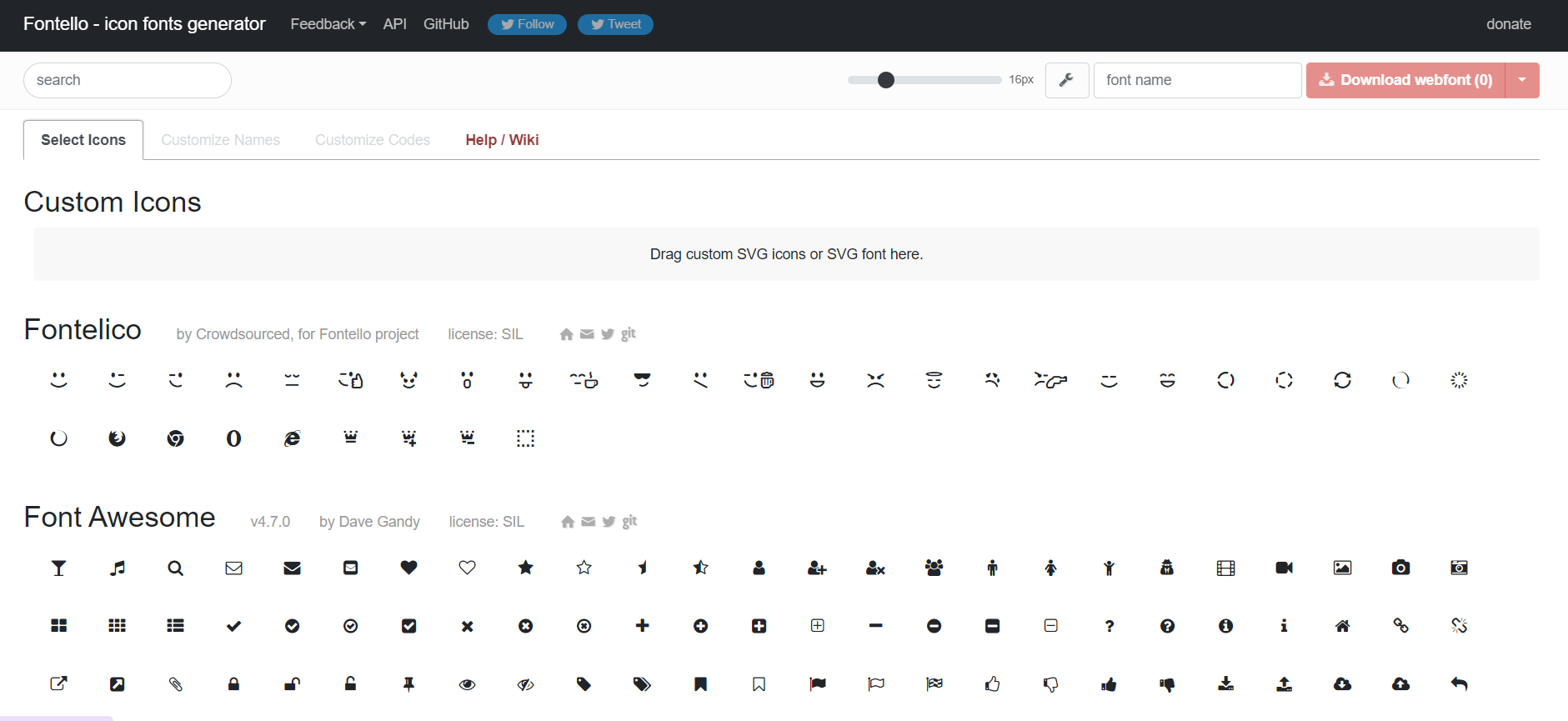
If you need custom symbols for your clients' websites,
Fontello is the perfect tool. It allows you to create a library of SVG symbols tailored to the needs of your clients’ sites. You can even combine them with other fonts, so you can make sure your clients get a unique look for their website or app.
Fontello is free and easy to use—all you have to do is upload the SVG files, select which symbols you want to include in your library, and then download the custom font package.
Mixfont is a modern font tester and generator that can be used for mobile apps, desktop sites, and print. It's a great tool if you need to quickly generate fonts that look great across different devices and platforms.
The Mixfont interface is intuitive, so you don't have to be a font expert to use it. All you have to do is click through mockups of different apps, sites, and layouts to automatically view the font in a variety of settings. This feature makes it perfect for agency owners, who might not like one font for a client’s site but could still save it for later after seeing it in multiple different contexts.
Brandmark is a tool that lets users fuse two or more Google fonts together to create a new, custom one. If your client shows you their competitor's website or some other kind of example, you can figure out what fonts they use to develop something similar, but unique.
Although pricing ranges from $25 to $175 for one-time use, this differentiator makes Brandmark one of the most interesting and useful font generation tools for agencies. And it's so fast and professional that it can be offered as a premium service to clients.
Instagram Fonts is a Unicode font generator that can be used to generate new fonts with just one click. It's perfect for agencies that need to quickly create fonts for their clients’ websites based off of popular Instagram styles and trends.
Plus, the tool is completely free. You don't have to pay any fees or sign up for anything—just start typing your bio or Facebook post and copy the one you like. You'll get seemingly endless results of unique fonts with different styles and weights.
Filled with font options to choose from,
Font Generator is a solid tool for creating custom fonts. Simply select a category like handwriting, gothic or elegant and browse through the available styles before selecting one that fits your needs.
You can then customize its size, color, and background in just a few clicks. Once you are done personalizing it, you can download it as an image file (PNG, JPG, or GIF).
The only drawback to using this service is that the company's logo is included on the corner of each font generated. This might make it hard for agency owners to white-label or pass off the fonts to their clients.
Cool Fancy Text Generator
is another type-and-click tool that can help you find unique fonts for your clients’ sites. It has a huge library of symbol-based text styles for a variety of client needs.
It won't give you the best fonts for a modern-looking website, but you can definitely add some extra flair. And, like many of the other tools on this list, it's completely free. So if your client needs something quick and easy to stand out from the crowd, Cool Fancy Text Generator is a great option.
TextFX is perfect for designing effects, 3D fonts, and other intricate typographical elements. You can use it to create logos, banners, posters, and more. You can also choose background patterns to make your text pop or add branded elements.
It's not the best option for basic font creation, but if your client’s website needs something a bit more customized or elaborate, TextFX might be the tool you need. You have to sign up for an account, but the tool is free to use once you do that.
If you ever need to write backward on a client’s site,
Textreverse.com is the perfect tool for you. It lets you type in your text and automatically reverse it, so that when looked at from left to right, it reads backward.
The reverse-text trend is popular in modern art and fashion, making it useful if your clients are in a contemporary creative space like design, clothing, restaurants, or music.
Plus, it's totally free to use and you don't need an account. You can start typing and it will return the text as soon as you tell it to do so.
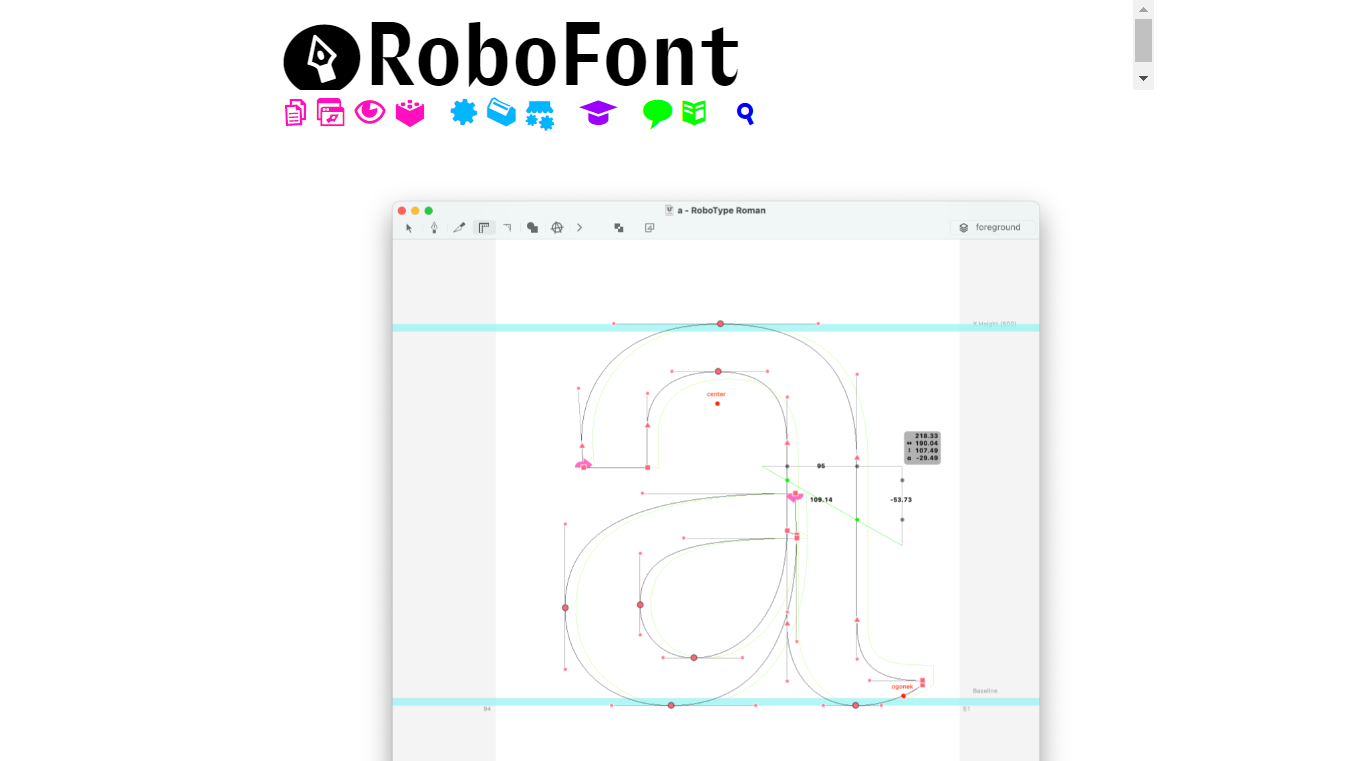
Robofont
is a MacOS application created by a group of type designers who wanted to make font creation easier. It's an all-in-one toolbox that allows users to design, edit, and organize fonts with ease.
Robofont is packed with features that make designing and managing fonts simple and straightforward. From variable font previewing to glyph editing utilities, this tool has it all.
The only downside is that Robofont requires development expertise to use. Although the tool provides users with full scripting access to objects they create and a plethora of tutorials that make it easy for developers, this may not fit into your workflow as an agency owner if it takes too much time to figure out.
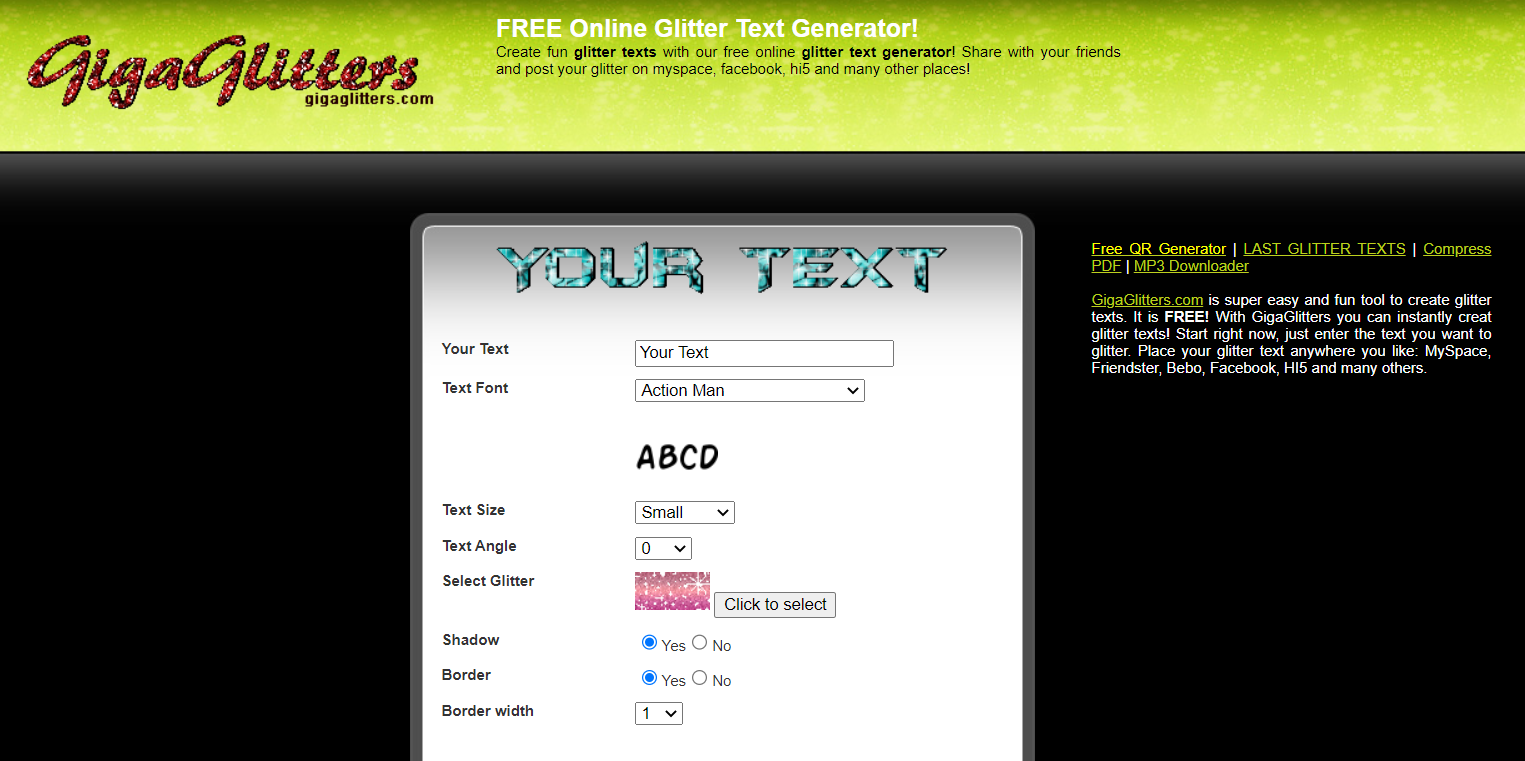
Some blogs and websites need glitter and animation, and that's what a text generator like
Gigaglitters
is for. If you have a client that needs to add a bit of sparkle to their website or other channels, this is the tool for you.
Gigaglitters includes dozens of unique styles and color options for text. You can also adjust the speed, size, and position of each font design. The best part? It's free to use and doesn't require a sign-up.
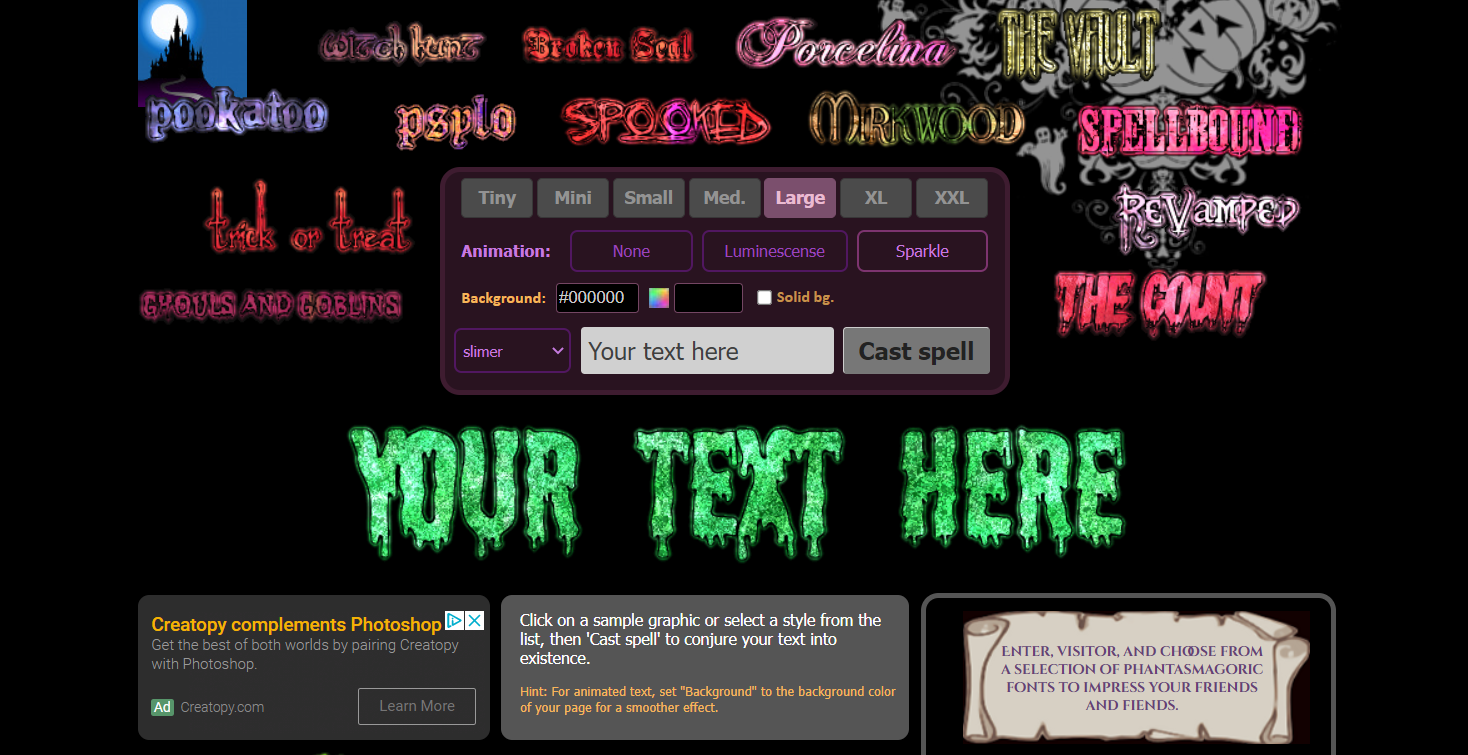
If you're looking to create animated glowing text with minimal fuss,
Pookatoo is the perfect website for you. It offers all of the necessary features—from customizing your animations and effects, to selecting a range of different text styles—without overwhelming users with too many options. You can also adjust the font size and background color to your exact specifications.
With its simplified design approach, Pookatoo offers a legitimate free option for gothic and fantasy-style text.
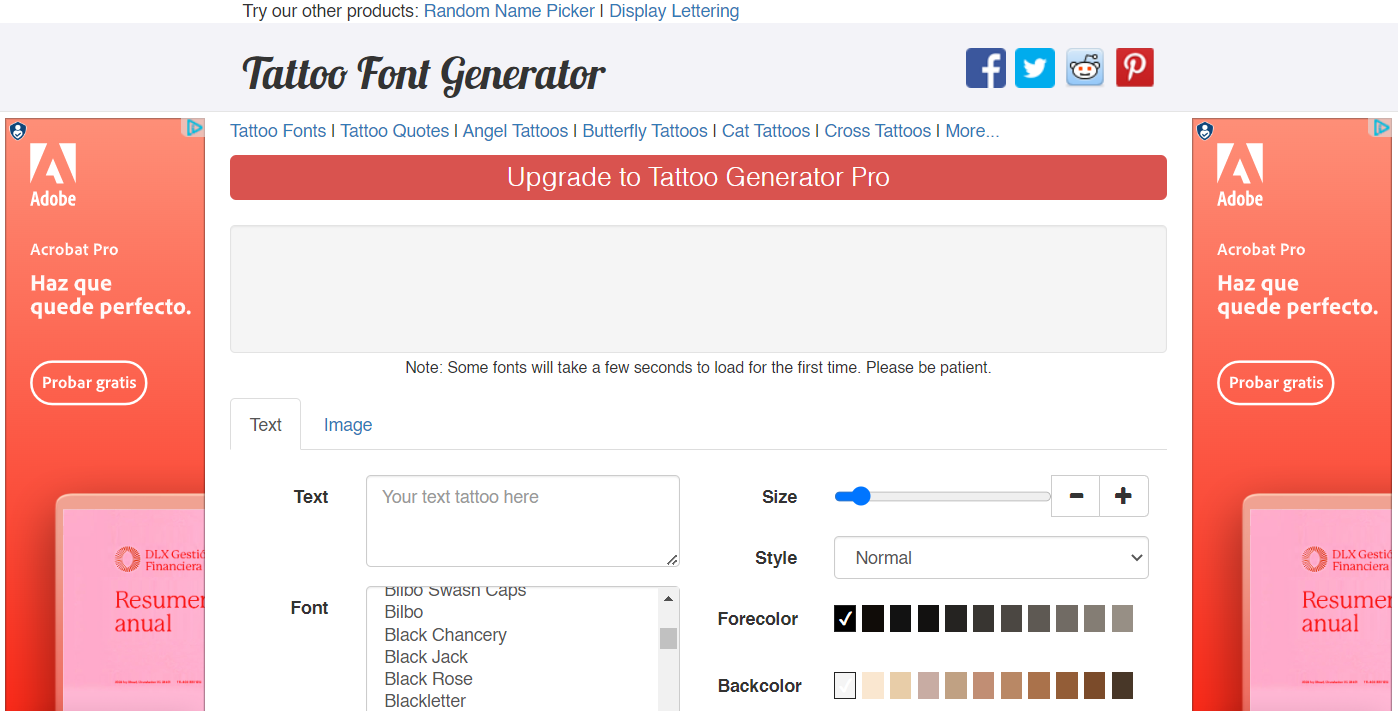
Tattoo Font Generator enables users to create lettering that looks and reads like a tattoo. With this tool, you can select from different font styles, sizes, and colors to get the exact look your client wants.
Crafting a vintage, tattoo-like script with Tattoo Font Generator is straightforward. First, select the color of your choice. Then, make use of the 'Fonts' option to decide which font you would like to go for—either normal or italic.
After that, you only need to adjust the size of your text using different values in the 'Size' tab and type out what message you intend on getting as a tattoo into its respective box.
Then, click "Generate," and your text will be ready for use on your client's website.
FontShop is a web-based font marketplace that allows users to browse and purchase fonts from various designers. It offers a wide selection of high-quality fonts, all organized by category, type, and designer.
This makes FontShop the perfect tool for agencies that are looking for more unique or specialized fonts for their clients' landing pages and websites. With its helpful search capability, it's easy to find fonts for landing pages, blog posts, website lead funnels, and product pages and visualize them before downloading them. Plus, you can select from both paid and free fonts, allowing you to stick to your client's budget without sacrificing on quality.
Glyphter's drag-and-drop SVG font configurator makes it easy to design custom fonts from scratch. All you need to do is upload your own SVG artwork or use Glyphter's tools to create symbols, punctuation marks, and special characters that fit the style of your web page. You can also use Glyphter's preset icons as design elements on webpages.
Once uploaded, you can mix and match different font styles to find the perfect one for your client’s site and export it to use on other websites. And if you need a bigger font grid, Glyphter's paid version offers additional features at a low cost.
The Meta Tags font generator is the best free social media font generator available. Its interface includes a live wireframe editor, so you can type out your client's would-be messaging before downloading the font. You can even see how different tweets or posts would look on the app of your choice.
Other than the free web app, Meta Tags's font generator doesn't do much. But what it does do, it does well.
There are plenty of options available for agency owners looking for the perfect font or logo design for a client's website. From simple text generators to advanced SVG font configurations, this list contains a multitude of tools that can be used to make your clients’ sites look professional and polished.
Whether you're looking for a low-cost solution or something more comprehensive, one of the tools on this list should be able to meet the needs of your clientele.