No matter the creative project, collaboration is a fundamental aspect. And as an
agency, the more people you have working on one particular project, the more difficult it becomes to keep everyone aligned.
With the right design collaboration tools, you can help your team members sync up and stay on the same page throughout the entire creative process. From brainstorming to wireframing to final revisions, collaborative platforms change the way creative teams approach the web design process.
In today's guide, I'll show you the best design
collaboration
tools for different aspects of the web design process — planning, project management, wireframing and prototyping, graphic design, web design, giving feedback, managing approvals, and more.
What are design collaboration tools?
Design collaboration tools are software platforms designed to facilitate teamwork and communication between team members working on a creative project. They provide a central space for teams to collaborate, share ideas, give feedback, and make revisions in real-time.
Depending on the nature of your agency's projects, you might use these kinds of tools for:
- Graphic design
- Web design and development
- Video production
- Branding and marketing campaigns
- Social media management
Think back to all the random email chains and Slack discussions you've wasted time rifling through to find that one specific comment or attachment. With collaboration tools, that's no longer an issue. Everything's in one place.
Why do agencies need design collaboration tools?
In one word: efficiency.
The design process, from concept to final product, involves a lot of back-and-forth communication and revisions. The prospect of your "creative geniuses" working in isolation to create something spectacular seems romantic, but that isn't how things work in reality.
Clients want to see the work. Internally, tasks happen in stages and span multiple departments. Multiple team members handle different parts of the project. And, ultimately, you'll need a system to track where you are in the design process and who's responsible for what.
Collaboration tools streamline these processes, reduce confusion, save time, and keep everyone in the loop.
Using them, you can:
- Collaborate with other designers in real-time. No need for Zoom calls, emails, and Slack messages that get lost days after the fact.
- Create a virtual workspace, accessible from anywhere.
Whether you're in-office or work with designers around the world, everyone on the team can leave comments, make changes, and view the latest version of a project.
- Track progress and deadlines. With everything in one place, you can see who's responsible for what tasks and how far along they are in the design process.
- Centralize all project-related communication, files, and tasks.
You won't lose a design asset simply because it got buried in a thread or someone forgot to hit "Reply all.
- Manage versions, review history, and approvals.
There's no confusion over which design mockup is the latest version, or who needs to approve it before moving forward.
- Communicate with clients.
By granting them partial access to your collaboration tools, they can leave feedback and personally approve designs without the need for a lengthy process. Together, you can spark new ideas and avoid preventable mistakes.
You need these tools in addition to design software.
"I already use a design platform and a PM tool, so I should be good."
Not so fast...
The whole purpose of a design collaboration tool is to make the process accessible to everyone involved.
That's the problem:
not all collaborators can access design software. Your clients (and even some team members) won't be able to open a PSD file or understand a Figma concept without additional explanations. And if they have feedback, they have to re-export the file back when they send it. This creates a lot of extra work and opens doors to version control issues.
Furthermore,
project management platforms don't offer the design-focused features you need to conduct a proper review. They're mainly for task and deadline tracking. You can leave updates and feedback, but they only appear within a single task (or card). Designers need to see comments right inside their workspace, with the exact same context in which their work appears.
Perhaps most importantly,
you'll use multiple types of design assets for every project. You aren't just using Figma or just creating a wireframe. Stock images, video clips, vectors for logos and brand assets, copy/text files, and more are part of the process. You need a shared space to store, manage, and send these resources.
Long story short:
You specifically need to build design collaboration tools into
your agency toolkit.
What makes a good design collaboration tool?
Not all collaboration tools are created equal, and not every tool will fit your agency's specific needs. When considering a design collaboration tool, here are some key factors to keep in mind:
- Integrations with other tools you already use.
This minimizes disruptions to your current workflow and allows for seamless collaboration between different platforms. For instance, the Duda Site Builder
integrates with multiple tools, allowing agencies to easily add web design capabilities to their existing toolkit.
- Single sign-on (SSO). This enables your team members to access multiple tools with one set of login credentials, saving time and reducing the risk of forgotten passwords.
- File storage and sharing capabilities.
Look for a tool that allows you to easily upload, organize, and share design assets in various file formats.
- Collaboration features that solve multiple problems.
More specifically, real-time commenting, version control, and approval workflows.
- User-friendliness.
Maybe this goes without saying, but don't bother with a tool that's clunky or requires your team to learn something completely new.
It's important to remember not all design tools are designed for agencies. As an agency owner, you'll also need to look at user-based pricing (some "cost-effective" solutions become quite expensive once you add dozens of designers to the account). You'll also want to consider how many team members it can support, and the flexibility to add or remove users as needed.
Best design collaboration tools for agencies in 2024
Without further ado, let's dive into the best tools you can use to run a collaborative, aligned, and efficient agency in 2024:
1. InVision
Source
InVision offers a comprehensive suite of collaboration tools and educational resources that cover every stage of the design process, from ideation to development, making it an essential tool for over 7 million users globally, including every single Fortune 100 company.
Key features:
- Design sharing, presentation, and feedback. InVision enables users to instantly share designs and presentations with others. Anyone with access can leave comments. Whenever someone's tagged, they're notified.
- Design prototyping.
Your team can create interactive prototypes and deliver real-life simulations of how a design would work on various devices.
- Project management for designers.
Beyond design and prototyping, InVision includes project management features tailored for designers, facilitating a more organized workflow.
- Integrations. Users can quickly add images or designs from various sources, including direct uploads or integrations with cloud storage services like Google Drive, Dropbox, and Box.
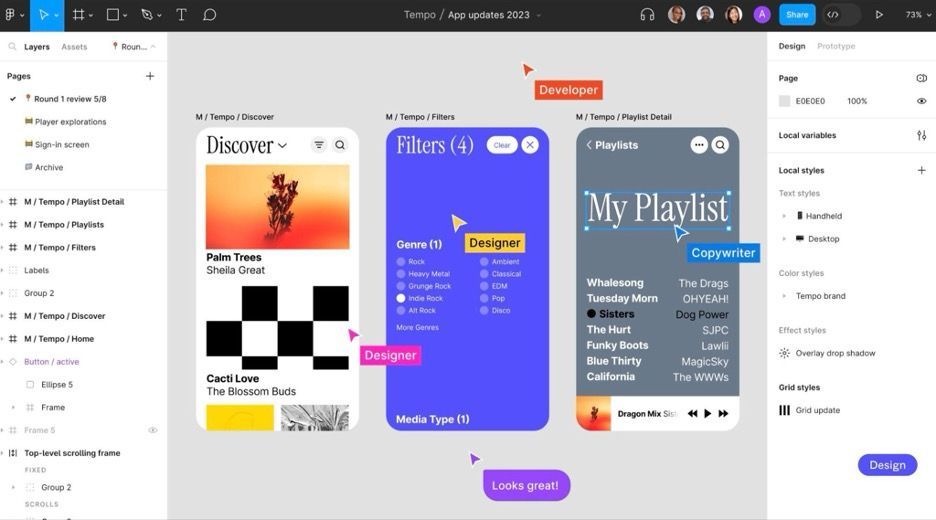
2. Figma
Source
Figma stands out as a top collaborative interface design tool. It's an intuitive platform for creating, designing, and testing user interfaces and prototypes across devices. With its real-time collaboration features, extensive libraries of templates, and ability to create interactive components, it supports a seamless web, app, and social media page design processes for agencies.
Key features:
- Real-time, asyc collaboration. Figma's most notable feature allows multiple team members and clients to work on (and comment in) the same file simultaneously, enhancing teamwork and productivity.
- Cross-platform accessibility.
Available online as a SaaS and through apps for Windows, macOS, iOS, and Android, Figma ensures that teams can work from anywhere, on any device.
- Design systems. Any changes made to components in a design system are automatically updated across all instances where they have been used, ensuring consistency across projects
- Plugins and integrations. Figma offers a wide range of plugins for stock imagery, flow diagrams, color accessibility, coding, MVP development, and more.
- Design-dev team alignment. Figma's API and the ability to generate CSS, Swift, or Android XML directly from designs streamline the transition from design to development.
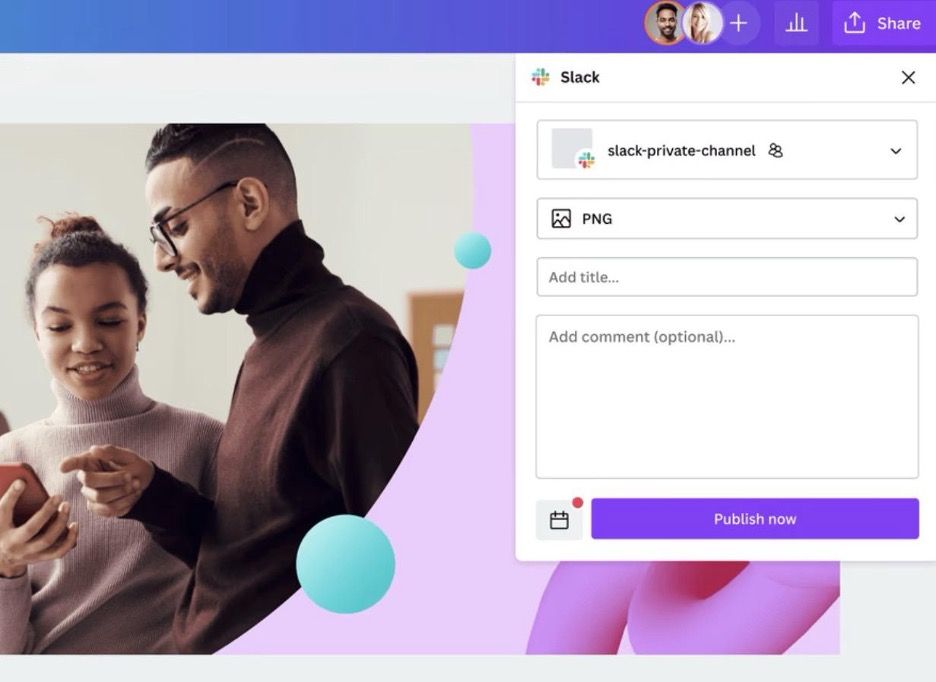
3. Canva
Source
Canva is a highly accessible and user-friendly graphic design tool, particularly suitable for agencies in marketing and advertising. Its drag-and-drop interface and focus on streamlining the design process make it ideal for creating social media graphics, presentation slides, and other visual content.
Key features:
- Shared template and asset library.
With over 610,000 professional templates and a massive library of graphic elements, images, and videos, Canva offers ample resources your team can share to create diverse and appealing designs.
- Task allocation and project management.
While Canva primarily focuses on design, it offers features that aid in project management, such as assigning tasks and tracking progress within the platform.
- Brand kits. Canva's brand kit feature allows teams to maintain consistency across all their designs by defining and sharing brand-specific elements like logos, colors, and fonts. This feature ensures that all team members use the correct assets in their designs.
- Role-based access controls.
Canva for Teams allows admins to set permissions for each team member, so only authorized users can make changes to specific parts of a project.
4. Adobe Creative Cloud Libraries
Source
Adobe Creative Cloud Libraries provides a centralized repository for design assets your team can access across various Adobe Creative Cloud applications. It enhances workflow efficiency by enabling users to collect, organize, share, and incorporate design elements like color palettes, character styles, logos, and imagery into their projects consistently across different Adobe apps.
If you're running your agency on Adobe tools, Libraries is the design collaboration tool that will unify everything.
Key features:
- Asset collection and organization. You can gather up to 10,000 assets per library, including color palettes, character styles, logos, and approved imagery, tailored for specific projects, clients, or teams.
- Integration across Creative Cloud apps.
Assets stored in Creative Cloud Libraries are accessible to any team member allowed to use them, no matter the Adobe app you're using (although specific assets are only relevant to certain apps).
- Mobile app access. Creative Cloud Libraries are accessible in all Adobe mobile apps like Adobe Capture, Creative Cloud mobile app, and Adobe Fresco, albeit with some limitations in functionality
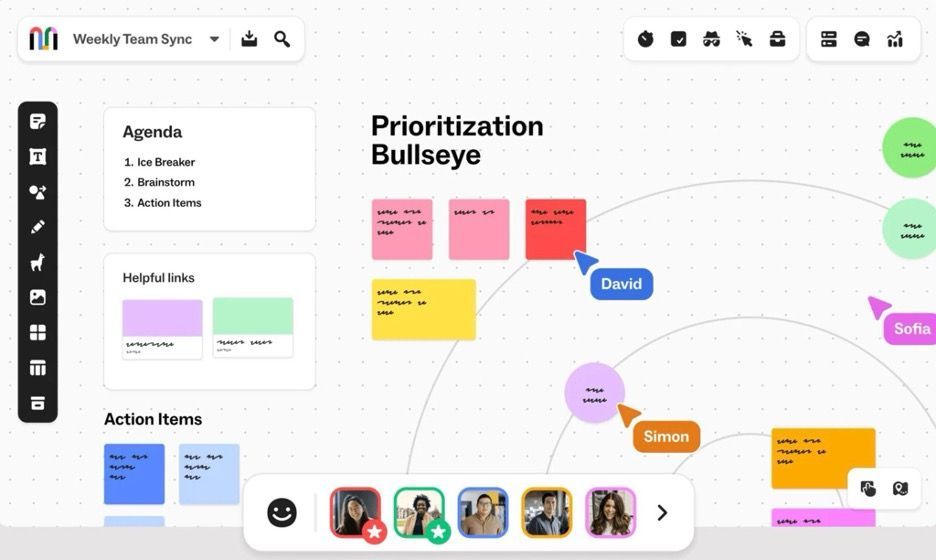
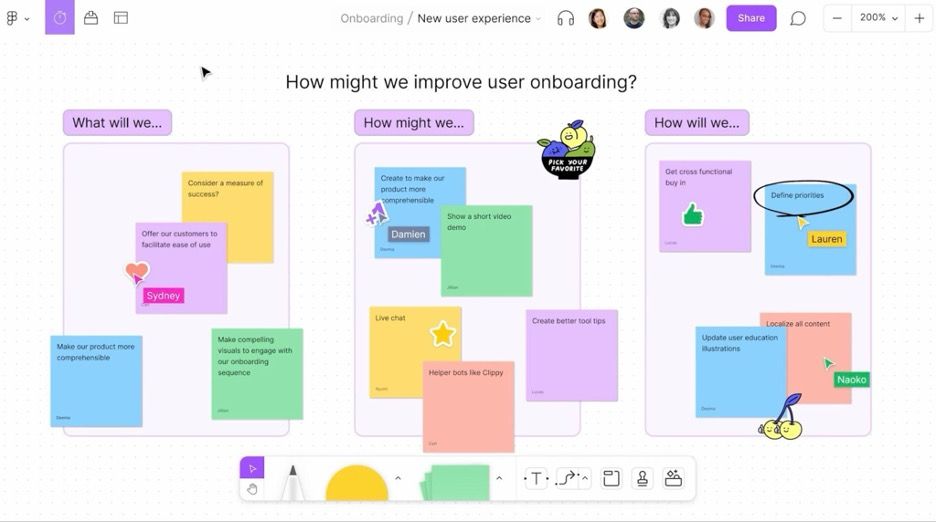
5. Miro
Source
Miro is an expansive online whiteboard platform designed to foster collaboration and innovation across various teams and disciplines. It provides a dynamic workspace where teams can brainstorm, plan, structure, and manage projects in real-time, regardless of their physical location.
Key features:
- Infinite canvas.
Miro's signature infinite canvas offers limitless space for mapping out projects, brainstorming, creating flowcharts, and more. This feature allows for detailed and expansive project planning without any spatial constraints.
- Visual brainstorming tools.
With interactive tools like mind maps and sticky notes, Miro facilitates a highly creative and engaging brainstorming process. These tools are designed to capture and organize thoughts in a visually intuitive manner, enhancing the ideation phase of projects.
- Same-board collaboration.
Miro stands out for its real-time collaboration capabilities, allowing team members to work simultaneously on the same board.
- Multi-use-case extensibility. Miro supports a wide range of use cases, from product development and project management to UX/UI design and agile workflows. Its extensive template library further streamlines setup for multiple types of design projects — email campaigns, social media strategies, user flows, you name it.
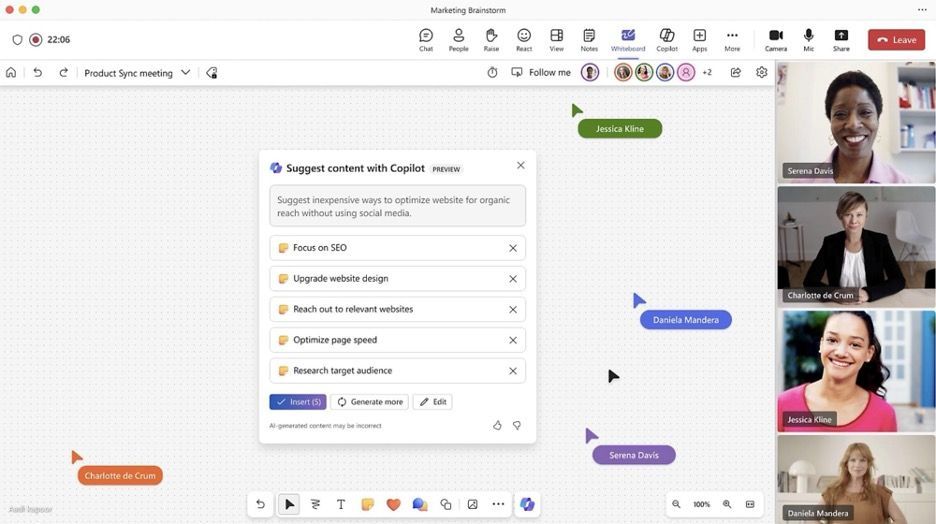
6. Microsoft Whiteboard
Source
Microsoft Whiteboard is a digital whiteboarding tool that offers real-time collaboration and note-taking features for teams. It's particularly useful for remote or hybrid teams working on creative projects or workshops. If you're using Microsoft 365, this will quickly become one of your favorite design collaboration tools — it's free with your account and works with Office 365.
Key features:
- Real-time co-authoring.
Designers and team leads can work together on the same board, in real-time, from any location. This feature enables more efficient collaboration and idea-sharing during brainstorming sessions.
- Intuitive drawing tools. Pens, highlighters, sticky notes, and other intuitive tools make it easy for employees to express ideas and collaborate with other team members.
- Works with MS Teams. When you need to hop on a call with everyone, you can all access (and add to) Microsoft Whiteboard within your group call.
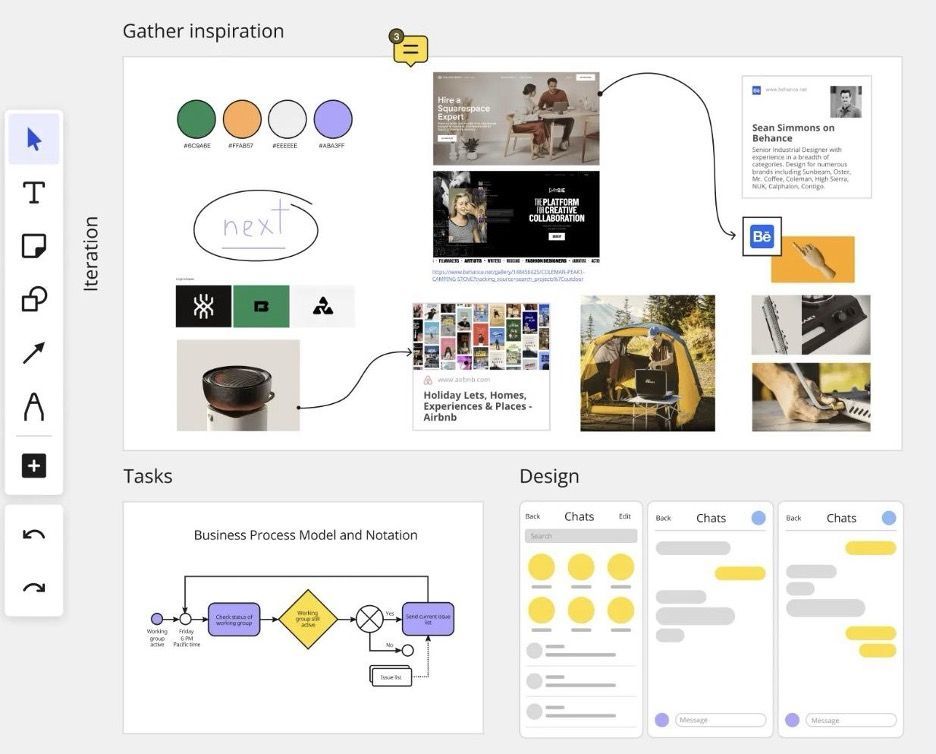
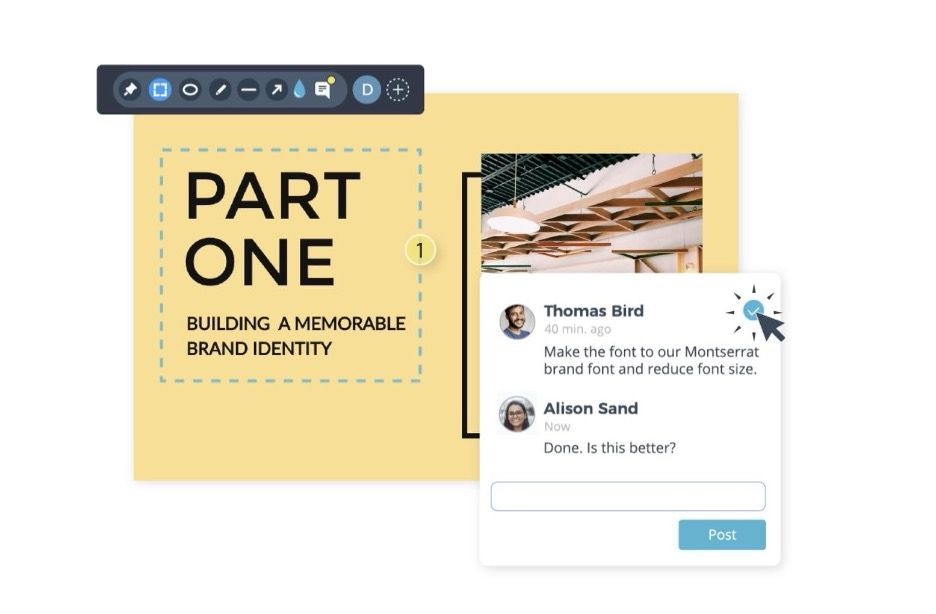
7. Mural
Source
Mural is a digital workspace for visual collaboration. It enables cross-functional agency teams to map, design, and brainstorm ideas in a visually engaging manner. It integrates features such as sticky notes, drawing tools, and pre-designed templates within an infinite canvas, making it suitable for everything from agile workflows to design thinking sessions and strategy mapping.
Key features:
- Templates and frameworks. Mural offers an extensive library of templates and frameworks for everything from user story mapping to project planning. This allows teams to quickly set up their workspace with structures that guide their collaborative efforts.
- Sync and async support.
Mural includes facilitation features like timers, voting, and session summaries. These tools help facilitators guide discussions, make collective decisions, and keep meetings productive and on track.
- Integration with other collaboration tools.
Mural seamlessly integrates with popular collaboration tools such as Microsoft Teams, Slack, and Zoom.
8. Moqups
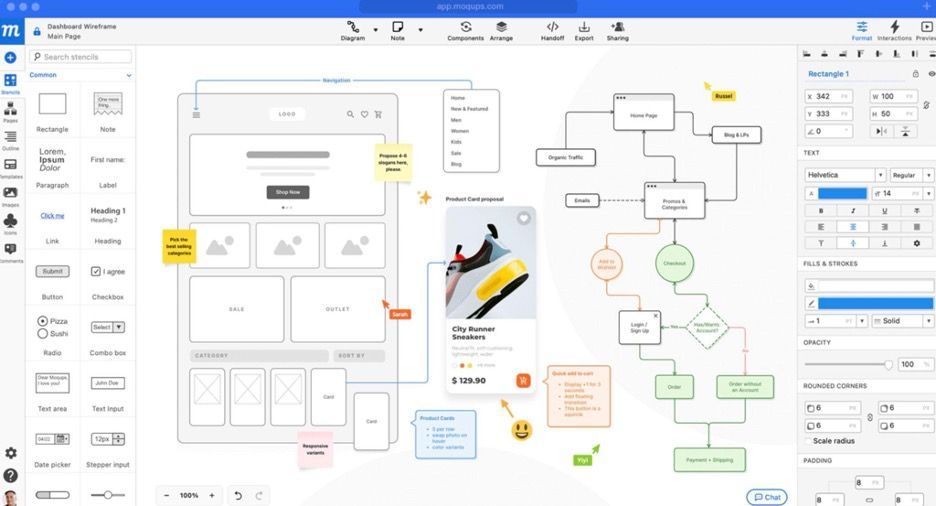
Source
Moqups is a cloud-based tool designed for creating and collaborating on wireframes, mockups, diagrams, and prototypes. It's tailored for UX/UI designers, project managers, and teams that need to visually conceptualize and refine their ideas and projects.
Key features:
- Whiteboarding.
With Moqups' whiteboarding feature, teams can sketch out ideas and designs freely on a blank canvas, making it ideal for early-stage ideation.
- Drag-and-drop interface. Moqups' user-friendly drag-and-drop interface makes creating wireframes and prototypes intuitive and efficient.
- Real-time collaboration.
Team members can create flowcharts, wireframes, and other visual elements in real-time, making it easy to bounce ideas off one another and refine design elements and processes within the same app.
9. Balsamiq
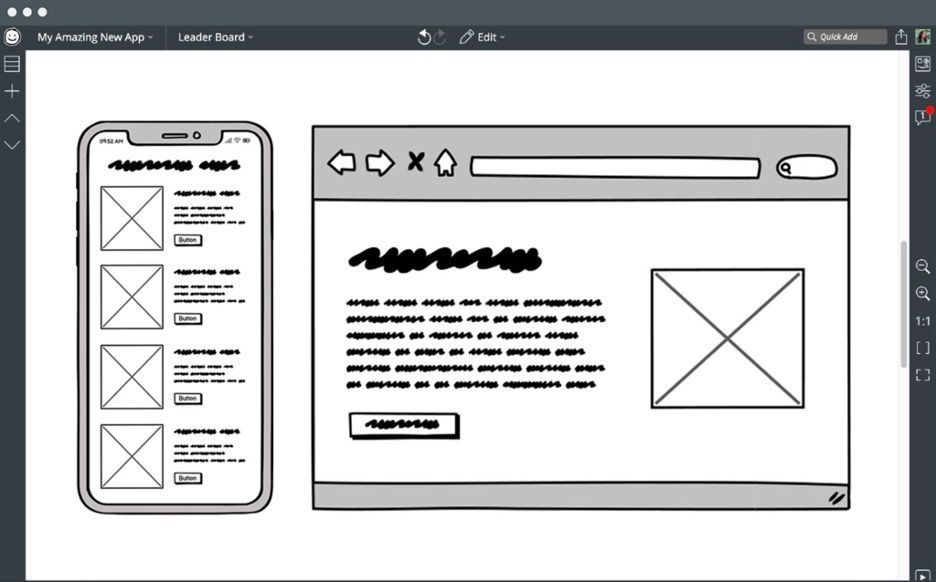
Source
Balsamiq is a wireframing and prototyping tool that simplifies the design process for teams by enabling them to quickly create and share low-fidelity wireframes. It offers a user-friendly interface and drag-and-drop functionality designed to make it easy for team members to contribute their ideas and collaborate on designs.
Key features:
- Effortless wireframing.
With Balsamiq's extensive library of pre-made UI elements, designers can quickly build wireframes and mockups without having to start from scratch.
- Real-time collaboration.
Balsamiq offers a real-time collaborative feature that allows multiple team members to work on the same project simultaneously.
- Annotate and give feedback.
With annotation tools and the ability to leave comments on specific elements, team members can give feedback and share ideas within the tool itself.
- Integrations.
Balsamiq integrates with popular project management tools such as Jira, Trello, and Confluence, making it easy to incorporate wireframes into your broader project workflow.
10. Podio
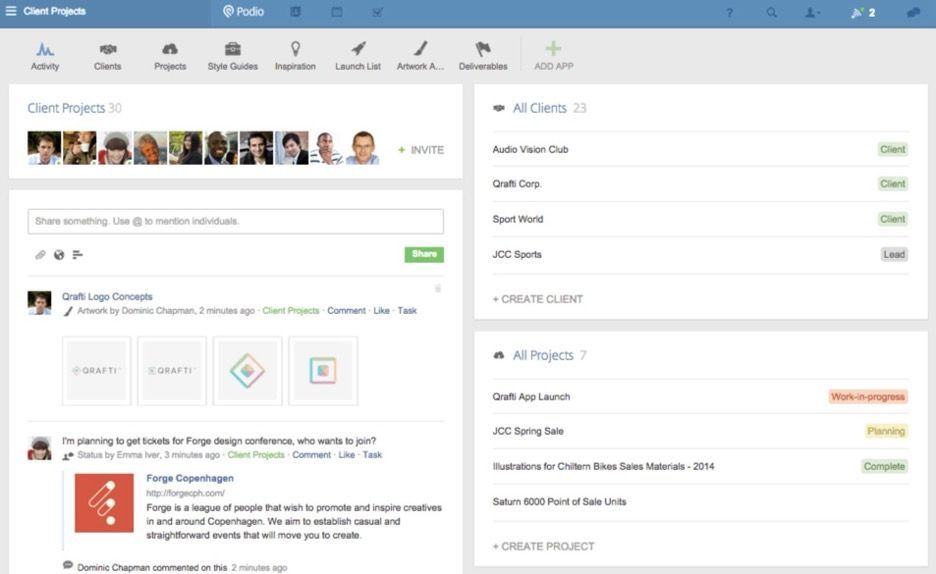
Source
Podio is a versatile platform you can use to create custom work apps for your agency without needing developer skills. It supports tasks like communication, task management, and client management with customizable features for specific team needs.
Key features:
- No-code app development.
You can build custom project management and collaboration tools and retrofit them to your team's specific needs.
- Project planning and development.
Web design and dev agencies can use Podio to run entire agile web projects, from initial concept to final launch.
- Client management.
You can even build a CRM for your agency in Podio, meaning you can keep all your client information, communications, and project details in one place.
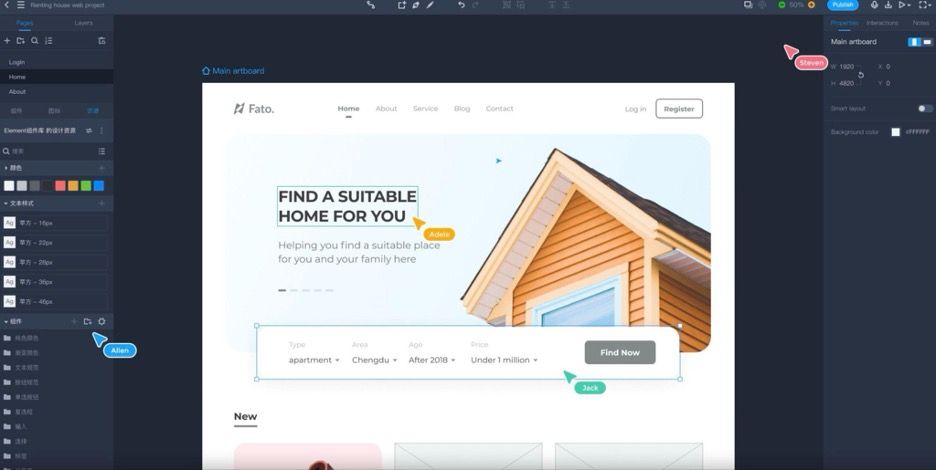
11. Marvel
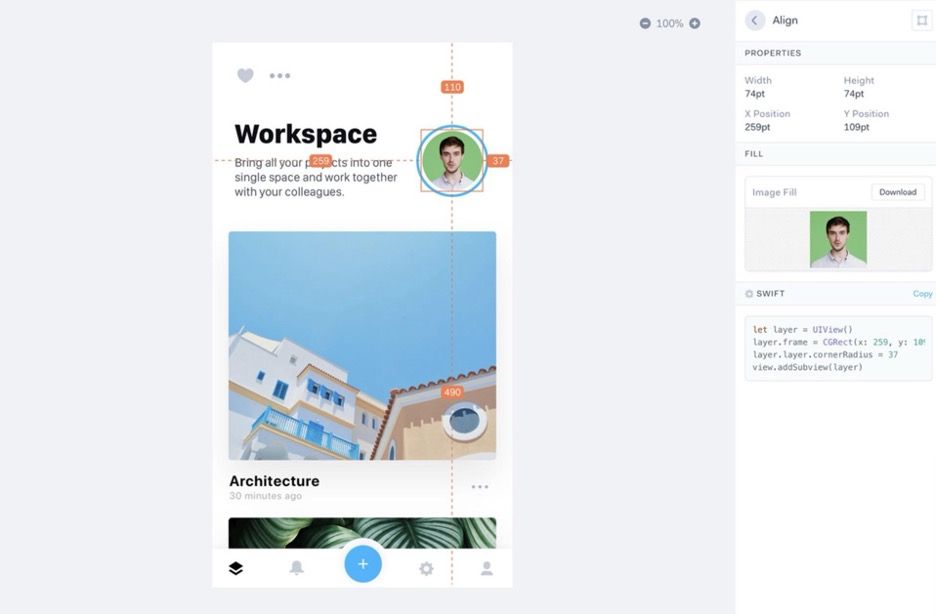
Source
Marvel is a web-based design platform that helps you create digital products like websites, apps, and landing pages. Its drag-and-drop tools make it easy to configure interactive prototypes for websites and mobile apps, then share them with clients and colleagues. It's an essential tool for a scalable design process.
Key features:
- Animations within prototypes.
If you're creating website animations, you can use Marvel to test them before implementing them on your page.
- Smooth developer handoff.
Marvel automatically creates design specs and instantly generates CSS, Swift and Android XML. Your design team can share these with developers in a single URL.
- User testing.
Your design team can watch live how users interact with your prototypes. That means you can identify problem areas quickly and improve them.
- Collaboration features.
With Marvel, team members can view and give feedback on designs within the app. On the side, they can comment and leave notes on specific design elements.
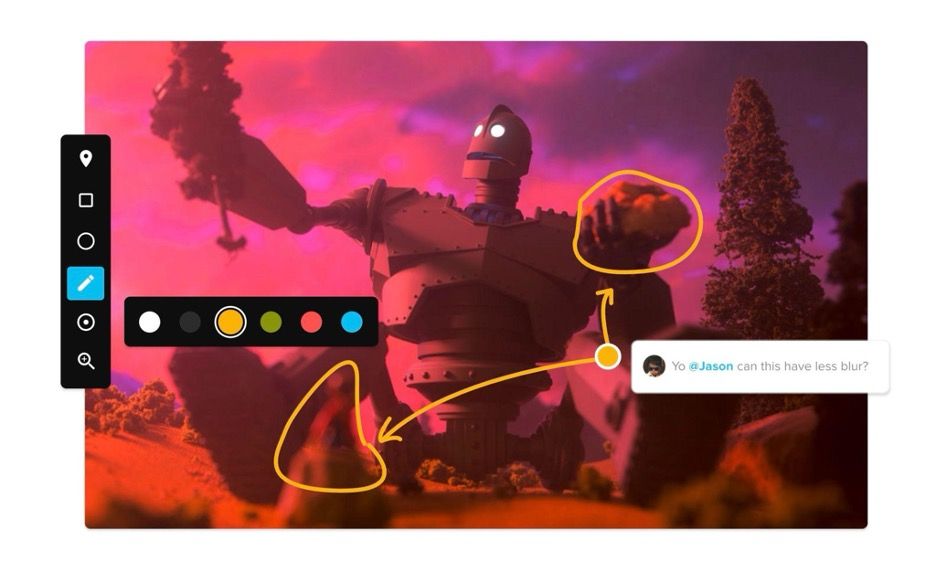
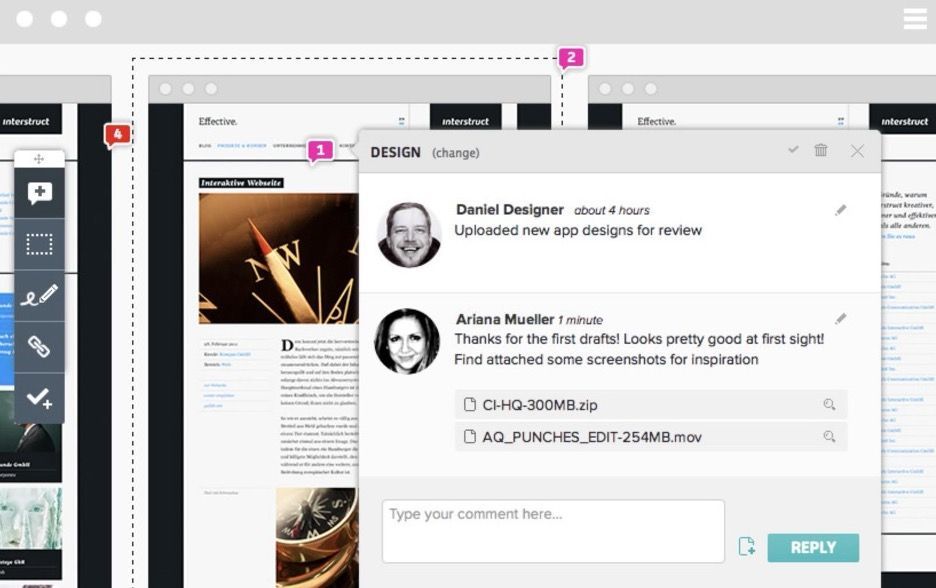
12. Cage
Source
Cage facilitates media collaboration and project management. Design and production teams use it to create, share, review, and approve media-rich content with their clients.
Key features:
- Collaborative media reviews.
Cage simplifies the review process by bringing all feedback and comments into a centralized workspace. It supports a variety of media types, including images, videos, and PDFs.
- Task management.
With Cage's task management tools, teams can assign tasks and action items, then track progress and completion within the platform.
- Version control.
Cage keeps track of multiple versions of a file, making it easy to roll back to a previous iteration or conversation if you have to.
- Approval routing.
Stakeholders get notified when their approval is needed for a design or asset. Within the app, it's timestamped and dated.
- Presentations. Cage helps you create custom design and brand presentations you can share with your team and clients.
- Digital asset management. Rather than using disconnected tools to manage your project's digital assets, Cage offers a built-in solution for managing and organizing all media files.
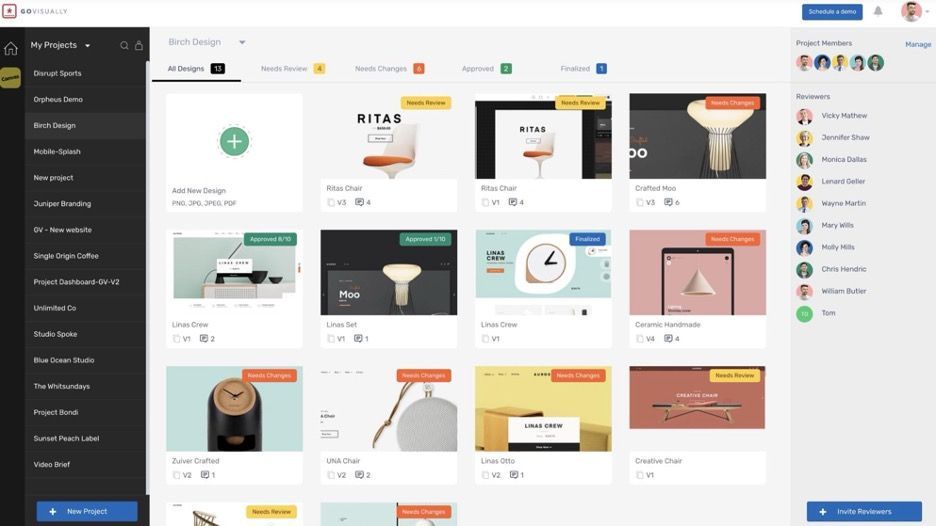
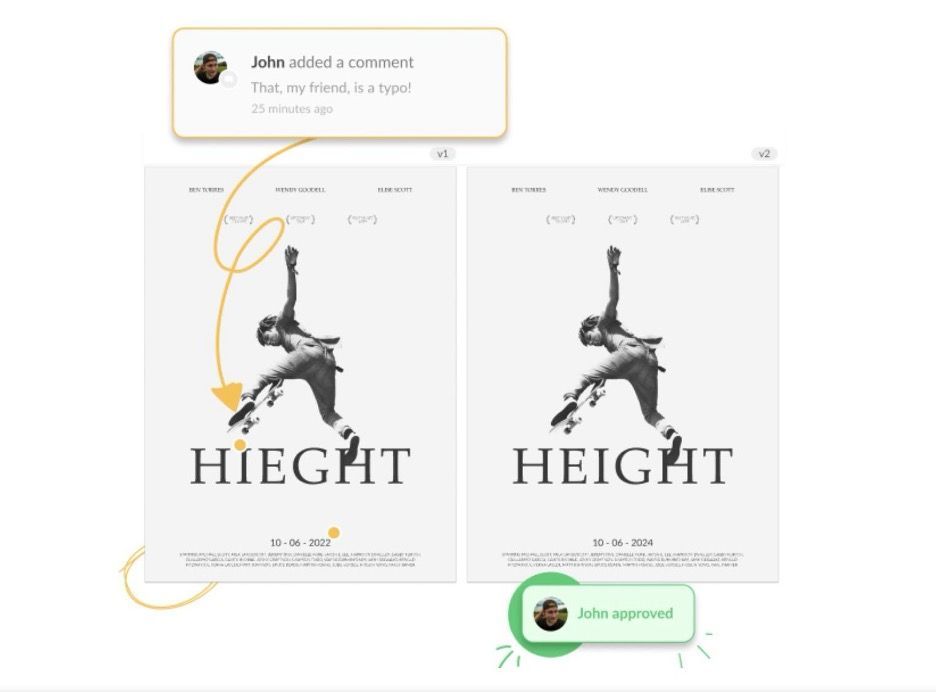
13. GoVisually
Source
GoVisually is designed for streamlined creative feedback and approvals. It's great for designing whitepapers, infographics, social media posts, CTAs, checkout funnels, and other types of marketing assets.
Key features:
- In-app annotations.
Marketing and design teams are always aligned because they can drag over any region of the design and either leave a comment or mark it for revision right within the app. The app offers support for PNG, JPG, PSD, PDF, GIF and MP4 files.
- Automated notifications.
Whenever someone tags another team member in a comment, they get an email notification. They can also reply via email.
- Native Adobe Creative Cloud integration.
GoVisually plugs right into Adobe Photoshop, Illustrator, and Indesign, so your team can work without switching apps.
14. Visme
Source
Visme is a browser-based app that brings design capabilities and brand controls into one platform. It's designed for designers and non-designers alike and is quite useful for turning content into visually appealing infographics, charts, presentations, and reports. It's the perfect tool to use if you deliver lots of client presentations with your team.
Key features:
- Collaborative whiteboards.
With Visme, teams can brainstorm and collaborate in real-time using its virtual whiteboard feature.
- Live commenting and annotations.
When your team members are creating data visualizations, design mockups, and other assets, they can leave comments and notes for each other in real-time, directly on the file.
- Multiple workspaces.
You can separate all your different projects by client and set roles and permissions for each workspace.
15. Mockplus
Source
Mockplus is an all-in-one UI/UX design platform that streamlines the collaboration between designers and developers. Mockplus lets you import designs from Adobe XD, Sketch, Photoshop, and Figma. So, no matter which design software you use, you can hold collaborative reviews and discussions and streamline handoff to developers.
Key features:
- Collaborative prototyping.
With Mockplus, you can work together with your whole team from the start and edit projects together instantly. Ensure that all team members and every update are immediately synchronized, regardless of your global location.
- Share and gather feedback. Just one link allows you to share your prototype and get comments directly on-screen, minimizing the need for direct messages and making collaboration smoother.
- Seamless developer handoff.
Hit "Publish" on your prototypes to receive automatic redlines, design specifications, and snippets of CSS code. Convert it all into a link for developers, streamlining and enhancing the handoff procedure.
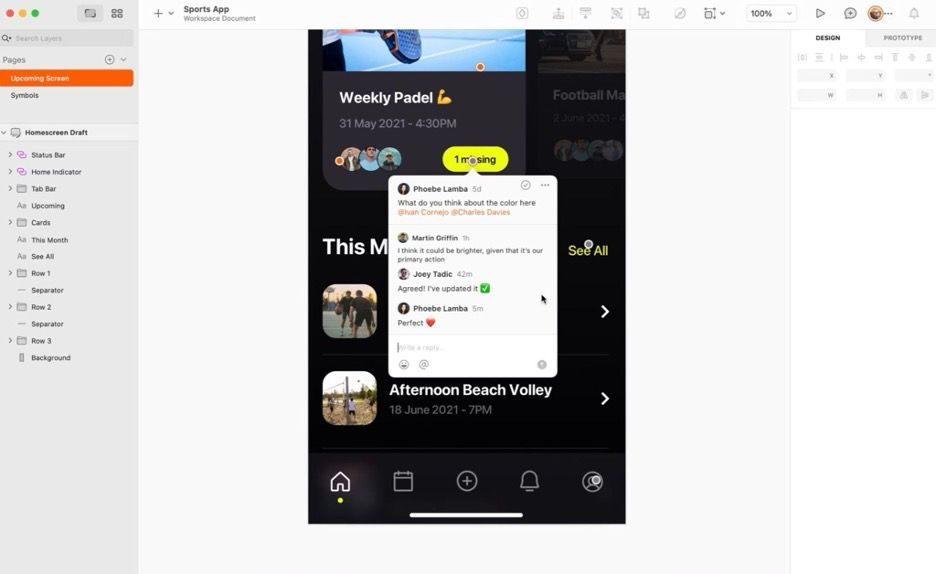
16. Sketch
Source
Sketch is a well-known design collaboration tool for creating user interfaces, icons, and web designs. It allows designers to create high-fidelity prototypes and collaborate with their team in real-time on Mac.
Key features:
- Shared libraries and workspaces.
With Sketch Libraries, you can share symbols and styles across all your documents. And you can separate each workspace by client/project and only add those who need to be included.
- Shared frameworks. Convert any static frame on your Canvas (called Artboards) into a template along with all its elements, prepared for repeated use. Make your Artboard Templates accessible in other documents by including them in a Library.
- Version control.
With Sketch's version history feature, you can easily see all the changes made to a file over time and revert back to previous versions if needed.
- Developer handoff.
Sketch's Inspector tool allows developers to easily access design specifications and assets, streamlining the handoff process.
17. FigJam
Source
FigJam is Figma's collaborative whiteboard for teams. It's the perfect add-on you can use to ideate, brainstorm, or design out an entire project. With FigJam, you can create mind maps, flowcharts, user journeys, wireframes, sticky notes, and more. And, of course, you can connect everything to your design files in Figma.
Key features:
- Brainstorming and idea exploration.
FigJam provides a flexible environment for teams to freely brainstorm and explore ideas, making it perfect for initial stages of project planning.
- Visual design planning tools. It supports the creation of decision trees, diagrams, and mind maps to visually organize thoughts and project paths.
- Interactive sessions.
The platform is designed for interactive sessions, such as critiques, feedback gatherings, and meeting facilitation, allowing for real-time collaboration and alignment with stakeholders.
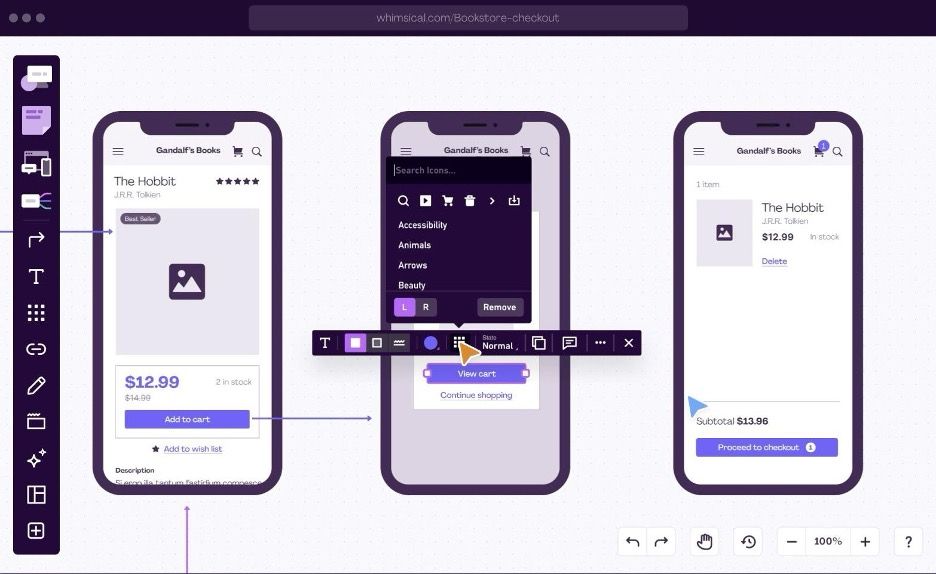
18. Whimsical
Source
Whimsical is an iterative workspace for design teams to create low-fidelity wireframes. Its rich library of buttons, checkboxes, and other functional elements make it a lot easier to collaborate on wireframes for websites and mobile apps. You can also use it for brainstorming and mind mapping, creating flowcharts and diagrams, and creating visual project plans.
Key features:
- Unlimited team members.
Whimsical takes "co-creation" to another level, allowing unlimited team members to work on the same document at any given time. No matter how large your agency is, everyone can pull up the same file and view/make changes in real-time (think: like Google Docs).
- Low-fidelity wireframing.
Whimsical's built-in component libraries, drag-and-drop editor, and keyboard shortcuts make it easy to build wireframes quickly and validate them as a team.
- Documents.
Users can add context and notes to their creations, embedding links, images, and videos. You can use these as internal or client briefs to help you get buy-in.
- Brainstorming tools. Its massive library of templates (like mind maps and flowcharts) and UI elements allows you to jump-start any project or meeting session.
- Whimsical AI.
If you don't want to create your own flowcharts or mind maps, Whimsical will do the heavy lifting for you with the power of AI.
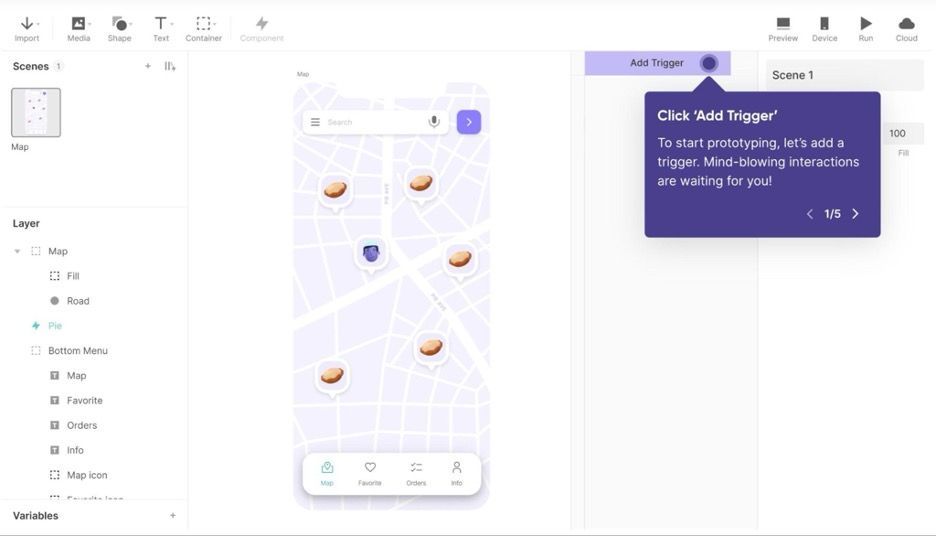
19. ProtoPie
Source
ProtoPie is what your team can use to collaborate on high-fidelity prototypes with advanced, multimodal interactions. Whenever you're creating a new transition or motion effect ProtoPie is the tool for the job. And you can import designs from Sketch or Figma, so you can easily create prototypes that look and feel like the real thing.
Key features:
- Instant feedback.
Design and product team members can quickly share and receive input on prototypes.
- Team space.
ProtoPie users have a personal space, where they can work on their design tasks independently. Then, they have a shared team environment where everyone can collaborate on projects and share assets/templates.
- Version history timeline.
Everyone can track changes and iterations over time for each prototype with version control and a timeline feature.
- Access control.
Admins can manage permissions, so only authorized users can make changes.
- Unlimited viewers. You can present prototypes to other departments, companywide, or to your clients' stakeholders with no limits on viewers.
20. Filestage
Source
Filestage is meant for design approvals and online proofing. It takes all the stress out of managing feedback and approvals by facilitating a collaborative design review process. You can invite as many people from your team or client's team as needed and collect feedback in one place. They have plenty of formats and options for leaving feedback, and they can see what everyone else said to avoid repeating.
Key features:
- Review steps and due dates.
You can invite different users to your project at different stages of design, depending on whether they need to see low-fidelity wireframes, high-fidelity prototypes, or everything.
- In-context comments and annotations.
Once you upload your media file, commenters can add attachments, highlight areas, leave comments, tag specific people for feedback, and comment on others' feedback.
- Live website review. Filestage's website review tool helps you audit the UX and performance of a website after you've published it for your client.
- Project status tracking.
Within the dashboard, you can keep track of everything — due dates, tasks, status updates — from a single view.
- To-do lists.
Once everyone comments, you can easily compile feedback into a list of action items for your design team. They can get straight to amending these changes and get them approved in no time.
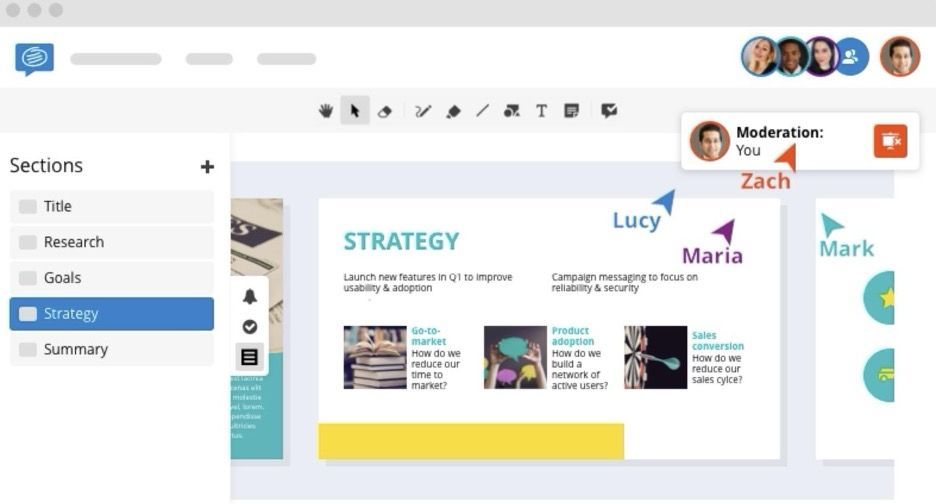
21. Conceptboard
Source
Conceptboard is a collaborative whiteboard platform designed for design teams, facilitating brainstorming on UX features, storing documents, and gathering feedback. It includes useful templates for creating various tools like empathy maps and standup meeting agendas. A significant advantage of Conceptboard is its emphasis on strong security measures (ISO 27001 certification).
Key features:
- Infinite canvas.
Users have an expansive workspace for unlimited brainstorming and project mapping, no matter how complex the user flow, campaign, or project is.
- Moderation. Guided participant interaction happens within the workspace, so all stakeholders can comment, collaborate and suggest changes in real-time.
- Live cursors.
It's easy to see the real-time actions of participants on a project, whether they're adding elements and comments, editing text or images, or moving things around.
- File import and export. In just a few clicks, you can import files from your hard drives or popular design and collaboration tools like Adobe Creative Cloud, Microsoft Office Suite, and Google Drive.
- Ready-made templates. Quick-start interactive templates for flowcharts, wireframes, prototyping, user experience maps — everything you need to get started quickly.
- Project management.
Conceptboard makes it easy to organize boards, manage tasks, and streamline communication through @mentions.
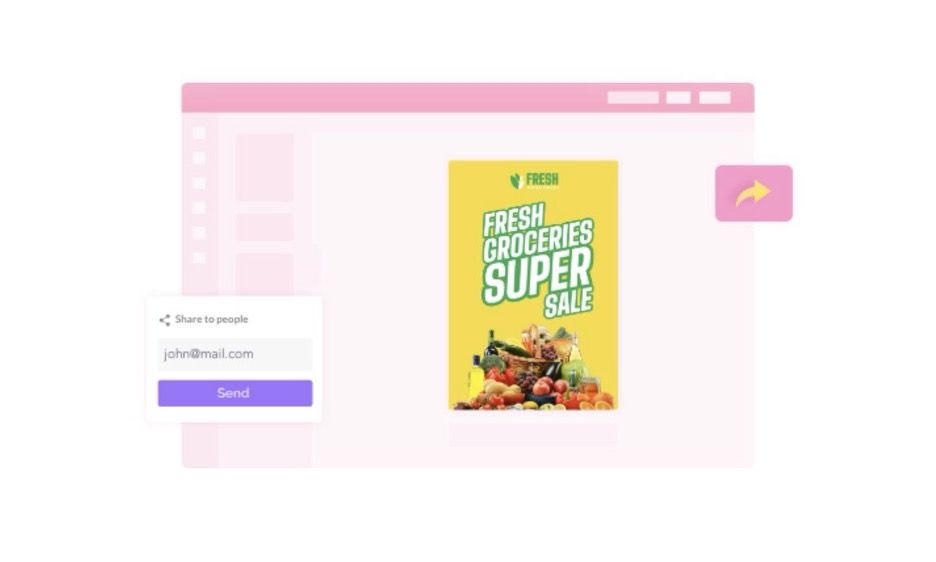
22. Picmaker
Source
Picmaker is one of the best collaborative design software for its AI-powered design assistance. It's a graphic design platform you can use to create eye-catching visuals for your clients' social media and branding campaigns. Plus, you can use it to manage your clients' social media with added features like post scheduling.
It's free to start using and comes with a drag-and-drop editor that enables you to create stunning YouTube thumbnails, Instagram posts, Facebook ads, and much more.
Key features:
- Share your design with anyone.
Leverage Picmaker's versatile sharing feature to distribute your designs and work together with others instantly. You can create and download your creation in PNG, JPEG, or PDF formats, then distribute it among your colleagues right from your own computer.
- Invite others to share.
Gain access to the designs of colleagues by inviting them to share with you. You can invite up to ten people simultaneously with their email addresses to join your workspace.
- One-click publishing.
Once you have the green light, you can publish your design on your client's social media with just one click.
- MAD button.
Use AI to effortlessly craft distinctive graphics, avoiding the generic appearance often associated with templates.
- MAD text.
Write prompts telling the AI to create engaging captions for your social media posts, and watch the magic happen.
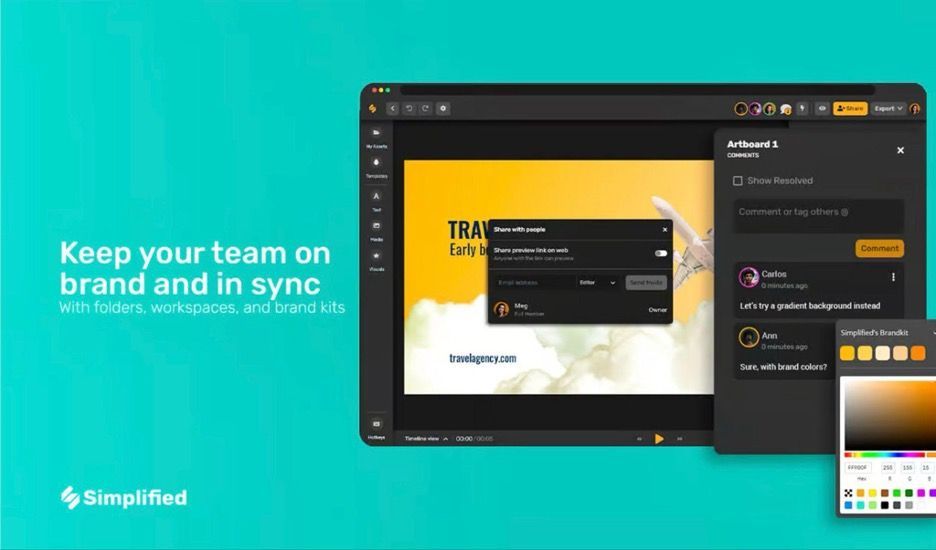
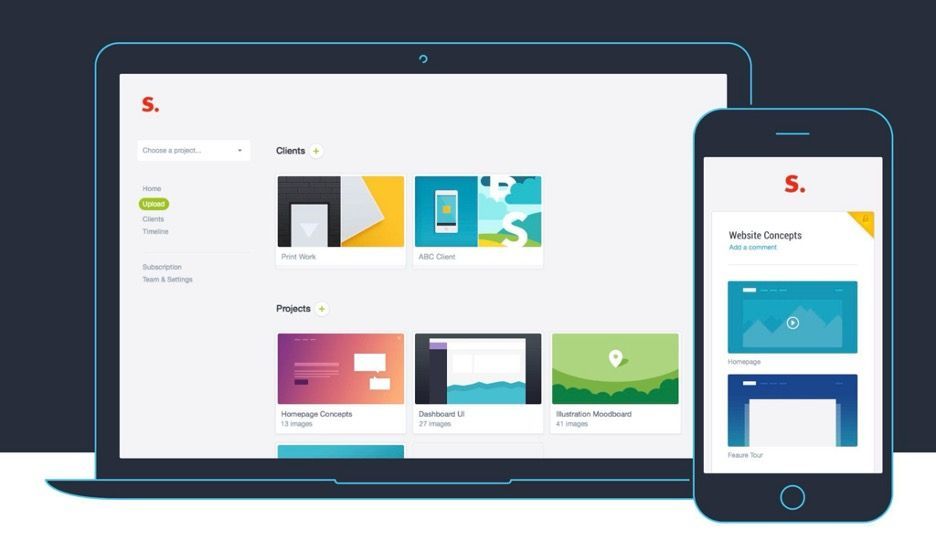
23. Simplified
Source
Simplified caters to agencies that sell branding, advertising, and content marketing packages. Its collaboration tools and AI-powered features enable in-app collaboration between designers, copywriters, marketers, and the client.
Key features:
- Unlimited workspaces.
This makes it perfect for agencies and design studios that work with dozens of clients (and multiple projects within each client relationship). You'll never have to worry about maxing out Simplified's capabilities when onboarding a new client, either.
- Real-time collaboration with AI.
Designers can create ads, thumbnails, images, and full-fledged presentations with the help of AI, or build and edit work together.
- Templates.
In addition to the AI-powered design editor, designers can pick from pre-made templates and modify them to fit their purpose.
- Marketing-design alignment.
Since they work in the same UI and workspace, copywriters and marketers can get involved in design projects from the start. This means you can test different words, placement, and colors all at once and create high-converting ads, social posts, and articles far faster.
24. Notism
Source
Notism is a design and video collaboration app for creative teams. Notism enables your team to collaboratively review content through sketches, live video collaboration, and mobile prototyping. Each viewer's cursor is tagged, letting you know who is viewing the project with you at any moment.
Key features:
- Live feedback. Get real-time feedback from teammates or stakeholders exactly where the creativity unfolds. Speed up iterations, approve design layouts for subsequent development phases, or conduct impromptu usability testing on creative projects.
- Comment with sketches.
At times, it's more practical to draw directly on the project instead of attaching notes. Notism provides a variety of tools for sketching on your uploaded material, including a pencil, and shapes like a rectangle and circle. You can even select a line style, adjust the thickness, or introduce a burst of color.
- Real-time video collaboration. Designers and video editors can review your motion design work together. They can add notes, sketches, and selections anywhere they need to in the video timeline without ruining the UI.
25. Prevue
Source
Prevue is a lesser-known freemium design platform for agencies. It's meant to facilitate design presentations and feedback between agency teams and their clients. You present your work in the browser, and clients leave feedback on the spot.
Key features:
- Conversational, real-time design critiques.
Clients have the ability to leave feedback on projects, respond to your observations, and engage in discussions regarding aspects of your design simply by highlighting and commenting on particular sections.
- Multi-device support within your browser.
Present your projects in stunning, branded visuals that appear fantastic across all devices, from MacBooks to mobiles and everything else. Your clients can view your work without needing an account or sharing the same browser.
- Custom branding for client presentations.
Everything from projects to notification emails displays your logo when the client sees it. They'll have no idea you're using an external service.
26. Approval Studio
Source
Approval Studio is a collaborative productivity tool your agency can use when proofing and approving items with clients. With unlimited external reviews and projects, you never have to worry about running out of bandwidth for client work.
Key features:
- Real-time annotations and markups.
When you find somewhere in a mockup you need to comment on, you can choose from 5 different annotation shapes when you want to highlight the area and leave your feedback.
- Comparison mode.
Designers can instantly switch between versions to see which changes look the best and whether all the required updates were completed.
- Chat-like discussions.
It's easy to invite clients and external users from your team to review the mockup via a short link (no email registration required). Anyone can communicate inside the review tool, and the screen will auto-refresh, like a live chat or text message conversation.
- Multi-language interface.
You can interact with contractors and customers worldwide using any of Approval Studio's seven supported languages. Every project participant selects their language separately, and the tool handles translation in real time.
- Task assignment and tracking.
Easily assign tasks to team members, set deadlines, and track their progress within Approval Studio's intuitive task management system.
The best choice: A web design tool that's ALSO a design collaboration tool!
Rather than work in a separate editor, the best way to collaborate with your team on design projects is by using a web design tool that has built-in collaboration capabilities. Although the above mentioned platforms remove the need for long email threads and Slack channels, this eliminates the need for constant back-and-forth between different tools.
Within Duda's website builder for agencies, you have a comprehensive suite for internal collaboration and client communication:
- Client management tools
like a smart review tool, custom roles/permissions, and a client dashboard that controls everything from one place.
- Duda’s Section Builder, which enables you to create, save, and distribute specific parts of websites across your entire team. Our website builder also features ready-made sections that can be incorporated effortlessly with just a few clicks!
- Templating features
that allow you to save any client's design as a website template for future clients with similar needs (and distribute it across your whole design team).
- Agency-specific access controls for different positions within your organization — Admin, Blogger, Designer, Sales, Store Manager, and The Man with Many Hats (custom roles).
- Site Comments, which allow you to add comment boxes anywhere on a site as it's being built. Every remark is linked to a particular site element, simplifying the process for your team and clients to provide and respond to feedback from a single accessible spot.
Duda's team tools let you create and share custom site assets for fast, amazing website builds. And everyone can collaborate directly within the site builder — not just in a separate tool. It's quite literally the most purpose-built platform for agencies out there.
Final thoughts
There are tons of design tools out there. Ultimately, the ones that work best for you will depend on your team's unique needs.
For instance, a team running on Microsoft Office and using Teams would probably pick Whiteboard over another planning and brainstorming platform. But it wouldn't make sense for you to uproot your whole tech stack just to make that tool work (even though it made our list of the "best" tools).
Carefully consider the software you already use, the type of design work you offer, and the extensibility you need in a system. That will help you narrow down your list of web design tools to the best few for your agency.
Remember, it's always better to have a few solid tools that work well together than multiple tools that don't integrate smoothly and cause more stress than they alleviate. That's why you should kill two birds with one stone — check out our website builder for agencies (it's got project management, client collaboration, and design collaboration tools!).