Video backgrounds have become increasingly popular for websites in recent years, and many
website builders now make it easy to add video backgrounds to your site. They can be a great way to capture visitors' attention, convey a brand's mood and feel, and make a website stand out from the competition.
However, it's important to use video backgrounds correctly. If done wrong, they can be distracting and slow down a website's loading speed.
In this blog post, we'll share some tips on how to effectively use video backgrounds on your website. We'll also cover some common mistakes to avoid.
The Growing Importance of Video Backgrounds
Video for website backgrounds has become a commonplace need among web designers everywhere. Over the past decade, the use of moving images on sites has exploded.
According to Google Trends, interest in website video backgrounds started to grow steadily around 2011 and piqued in 2017. Though the amount of searches has dropped slightly, Google’s data also tells us that website video backgrounds remain an in-demand design trend to this day.
There are two reasons designers have started using video for website backgrounds. Firstly, improvements in the technologies that power sites have made creating video backgrounds much easier. Secondly, our eyes evolutionarily are drawn to movement, according to the book
Brain Rules.
Using movement to draw attention pays big dividends in marketing and advertising efforts. For example, moving signage attracts
400% more views than traditional signage in a case study from Intel.
Here are some other compelling stats about the use of video in marketing:
- 85% of marketers say that video is an effective way to get attention online, according to
Animoto
- 81% of marketers say video has increased dwell time on their website, according to
Wyzowl
- 45.86% of people would like to see more video from brands, according to that same report
Your Website Background Video Checklist
Below is a short checklist to help you figure out how to create the right video background for the websites.
Let’s break down this checklist.
To be effective, the website video background you choose must be bold without being distracting. Otherwise, chances are good it will hurt conversion much more than it helps.
So the first thing you need to consider is whether or not background video belongs on your website (and especially the homepage) at all? Can it capture visitor attention while conveying a brand’s mood/feel/tone/ethos more quickly than copy and images? If so, consider using video as background. If not, opt for a more static option — maybe some
micro-animations.
Once you’ve decided whether or not to use a video background, plan to make it stand out by using a lot of contrast so that the headline/intro text overlaid on the video looks sharp against the video. Maybe you need to darken or lighten to video to create more contrast with the headline and intro copy. You’ll also want to consider the layout of the video. For example, maybe the main movement of the video needs to be to the side of the main text elements instead of behind them.
Bottom line: For the video to work, it must not distract from the main content.
Protip: Use the background video to establish mood, but don’t try to inform or explain the company’s products or services. Save explainer videos for a deeper product or services pages.
Need a website builder that enables you to easily create websites with video backgrounds for small business customers?
Try Duda for free!
Video Source
When looking to source the video, you have some options. You can use a video that belongs to the site owner if they have something that is high quality, which they might. Many businesses are investing in creating videos for their marketing efforts. Indeed, 85% of businesses now use video as a marketing tool, according to
Wyzowl. Additionally, nearly 46% of marketers plan to increase their spending on video in 2021, according to
Postclick.
If your client doesn’t have video readily available, you may want to recommend they have some created.
Protip:
If you’re going to the trouble of creating video content from scratch, create as much as you can. Setting up a shoot is costly and a lot of work. An investment like this should be about more than just getting some video for a website background.
Another option is to rely on stock footage. Services like
Shutterstock offer access to a huge repository of stock video.
Autoplay & Sound
Plan to have the video autoplay on repeat. Autoplay is the ideal setting for most background videos so that you can use as small a video size as possible, while giving it repeated life. With that in mind, choose a background video that will work great on a loop.
Protip: The background video should not have a video player with controls. Unlike an explainer video or testimonial video deeper on the website, this background video should truly act like background and not require the website visitor to do anything with it. The video is simply there, setting the tone.
While you’re thinking about the right video for autoplay on repeat, you’ll need to decide if it makes more sense for the sound to automatically be on, or off. Consider the video itself. You don’t want it to be distracting, so, in almost all cases, it’s best to keep the sound off. If sound can truly add something to the website page, then allow the website visitor to choose sound or no sound.
Protip: Autosound on background video is a good way to lose visitors. In fact,
Chrome version 66 includes autoplay video changes that stop Chrome from automatically playing videos if the sound is on
by default.
Opt for Embeds When Possible
Hosting a video file with your website can slow down the user experience significantly if it isn’t configured correctly. Whenever possible, it’s a better idea to embed a video that is hosted on a third-party platform like YouTube or Vimeo.
Protip:
Website builders like Duda enable you to easily embed video backgrounds that display beautifully on
desktop, tablet and mobile.
Most successful sites use 3-7 seconds of repeating video in an attempt to keep the video from dragging down site speed. Once you build the site, you’ll want to test its speed and page experience with
Google’s speed test tools and adjust accordingly.
Protip: Removing embedded audio from the muted file makes the video size smaller, which helps with speed. You can find more tips for reducing file size in this great
blog post from KeyCDN.
Many web designers and digital agencies can upsell clients with additional services beyond the website build. These can include
website maintenance plans — and these plans can also include A/B testing. Testing different content and analyzing how it performs informs your website video background strategy and helps you increase conversions, leads, and other important metrics for the site owner.
Here are a couple of data points you can use to convince a web design client they should invest in A/B testing:
- Better UX design as a result of user testing can increase a company’s conversion rate by 400% according to
Entrepreneur.
- A change to an ad increased Microsoft Bing’s revenue by 12 percent according to a
Harvard Business Review study.
REal-world examples of websites with video backgrounds
While background video isn’t always a smart move for every website. But when it works, it makes a website stand out, increases time on site, and conveys a company’s brand in tone and mood quickly.
Let’s look at some examples of sites that have used website video backgrounds strategically and effectively.
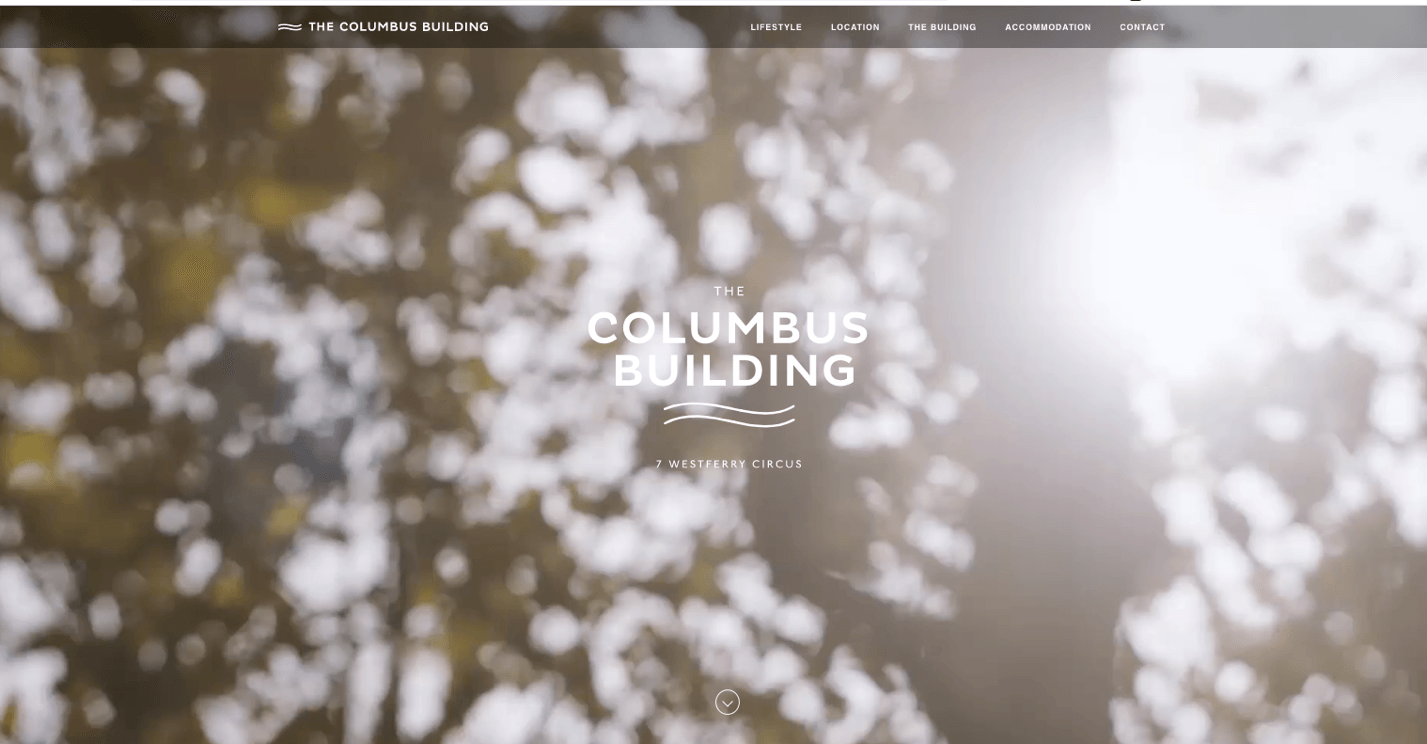
The Columbus Building in London offers 160,000 square feet of remarkable river views in central London. The website uses background video to quickly convey the culture and mood of the building and area through rich and interesting footage.
This website for Forum Insurance was built by Hilton Web Design using the REAL ESTATE template on Duda.
This video works because it displays a calming environment of people going about their lives without any hassle, which is exactly the sentiment you want people to feel when selling insurance.
New ParagraNow let’s have a look at an example of when a website video background didn’t work and the site owner makes a strategic decision to change it.
Wistia used to have background video on its homepage. When the company removed it, they saw an 53% increase in organic traffic to the homepage, a 7% increase in sign-ups, and a 4% improvement in exit rate.
To be fair, the video Wistia chose looked more like outtakes from explainer videos (it was) than
a video crafted to function as an effective background video. Plus, the contrast was poor, making the headline difficult to read. You can see a screenshot of the old video background on the homepage below.
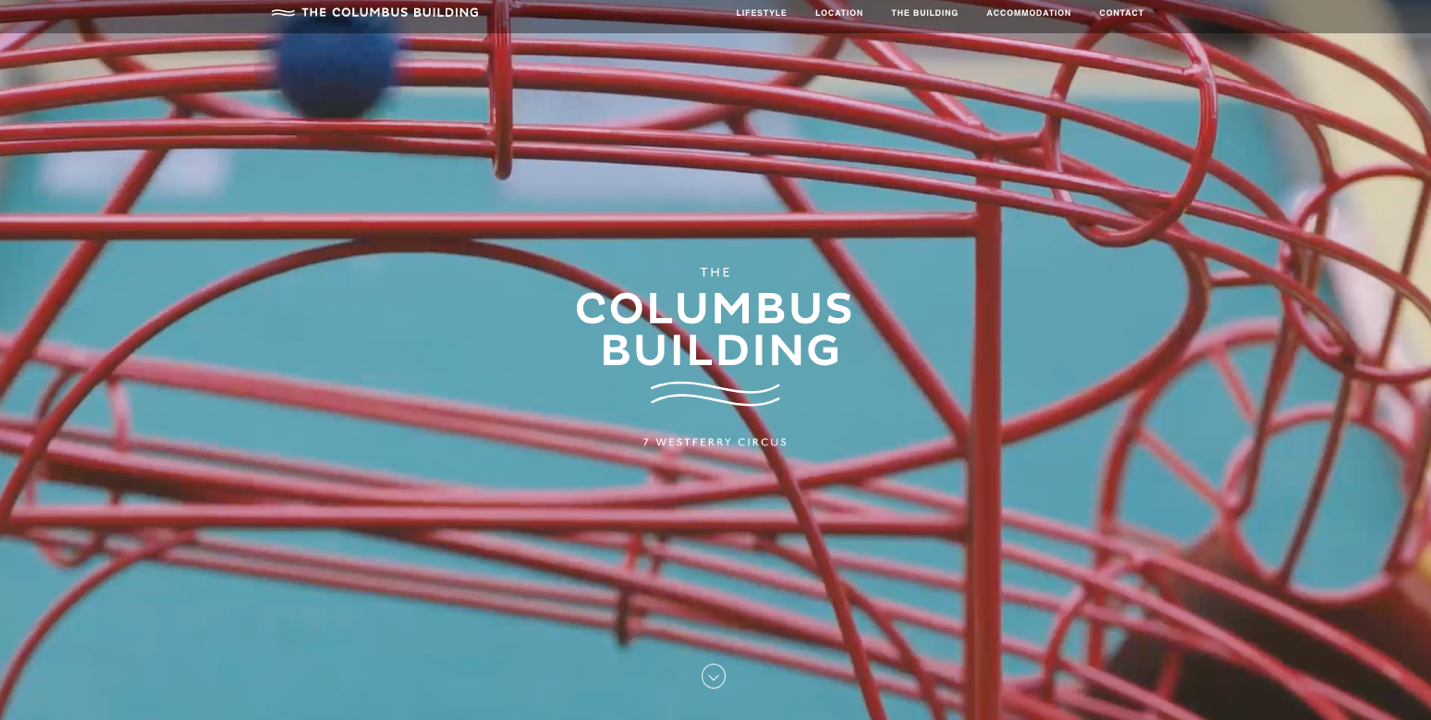
This law firm follows our checklist perfectly. The background is a slow-moving soundless video that plays a supporting role to the main messaging on the page. It’s movement that attracts and taps into the way our brains work — and doesn’t distract.
The Smith’s background video contrast is sharp. The video is dimmed down to almost shadows with red hues (and is easier to watch than the screenshot below conveys), while the headline takes prominence and is easy to read. The looping video is also relatively short, and doesn’t slow down site speed.
Putting Best Practices Into Play
Website video backgrounds can help a business stand out and increase time on site when used correctly. Just make sure it doesn’t become a distraction. Set it to autoplay. Turn the sound off. Keep the video short and the video size small. And be sure to test and adjust.
Follow these steps and you can’t go wrong.
Related Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More