A fun way to think about animations is to consider them the spice of the web. These key ingredients of engaging and beautiful websites have been essential to our digital lives ever since the advent of Flash in 1996.
Much like the cracked pepper in your spice rack, the right amount of animations can make or break an online experience. Too many animations on a web page can overload a user; too few, and it will lack excitement or any sense of vitality.
One of the most practical ways to achieve the happy medium of web animation density on a website is to deploy micro-animations.
In this post, we’ll describe what micro-animations are, how they can be elegantly worked into your designs, and how to easily create them using a professional
website builder platform like Duda.
What Are Micro-Animations?
Micro-animations are the subtle bits of movement that are triggered through interactions with a web page and help guide a user through their experience.
To understand how micro-animations became a mainstay of modern web design, it helps to understand a little history.
According to a 2018
article on the history of web animations by Co-Founder of
Fluently Milber Ferreira, “After Flash’s death, the internet became once again a static place, non-animated, or semi-animated with GIFs, until CSS, and specifically until CSS3 was introduced. So, if the GIF was the first version of web animation, this was followed by the second version called Flash, and this was followed by CSS3 as the third version, but JavaScript has increasingly become the technology of choice over the last few years, especially for achieving large and complex web animations called sequences. It’s worth mentioning that the introduction of HTML5 has also helped improve how web animation is done today.”
It is during the third wave of animations described by Ferreira above that micro-animations spread rapidly across the web. Today, they are a critical and expected (if under-appreciated) element of any professional website or app.
Micro-animations can manifest in a variety of forms, including:
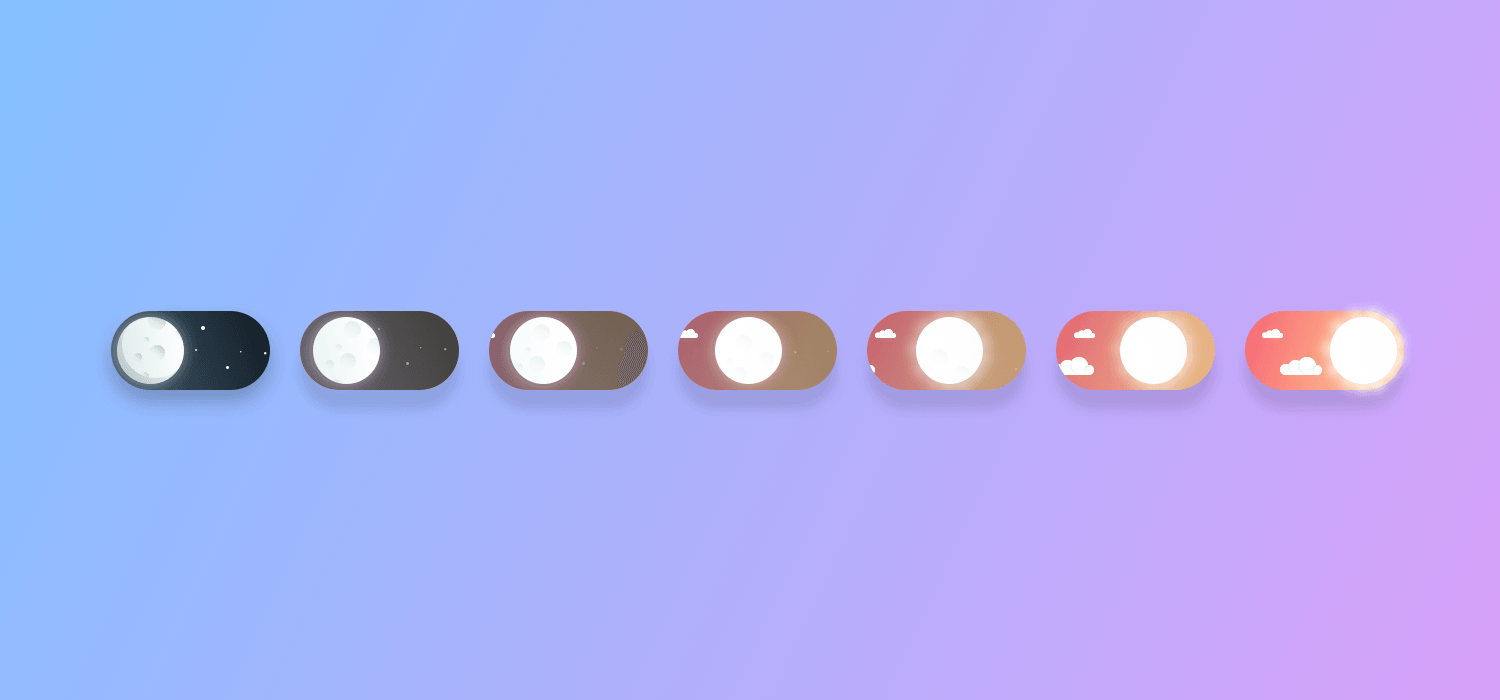
- Toggle switches
- Entrance & exit animations
- Progress bars or symbols
- Hover effects on buttons
- Fade in & out effects
- And many more
How to Use Micro-Animations in Your Web Designs
Micro-animations have a two-fold purpose on the websites you create.
Firstly, micro-animations add a spark of life to your design. The human eye is attracted to movement and this is what makes animation such a valuable web design tool. However, it’s easy to overload a user movement and send them fleeing from your web page. Subtle micro-animations are a great way of holding a user’s attention without over-stimulating them.
2. Help Users Navigate the Website
Secondly, micro-animations help guide a website visitor through their online experience as they navigate the site, engage with its content and interact with your calls-to-action. (CTAs)
Let’s look at an example of how this works in practice using Duda’s own homepage.
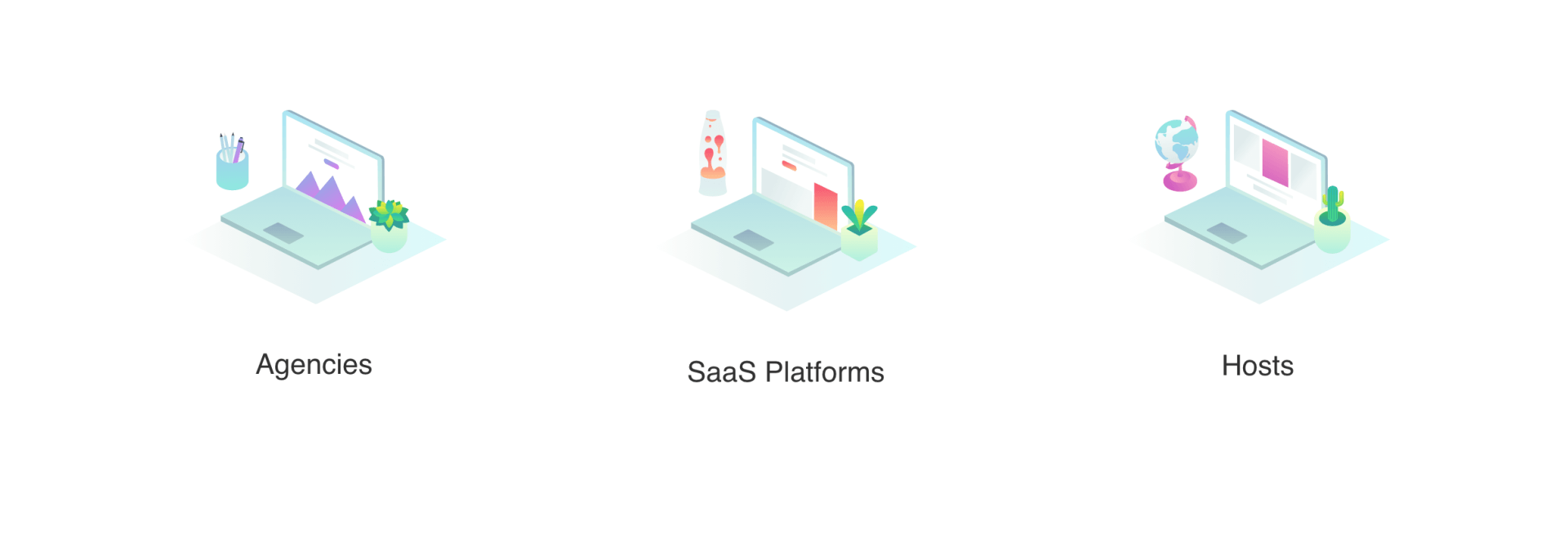
Duda primarily serves three types of digital professionals: agencies, SaaS platforms and hosts.
On our homepage, we allow these users to identify who they are and click through to sub-pages that contain more specific information about how Duda can help them provide beautiful websites to their customers.
When a user scrolls to the above portion of the homepage, they are presented with three flat images and a small amount of text. These are, in fact, clickable and can be used to navigate deeper into Duda’s website.
But how would a site visitor know this? Well, at first glance, they wouldn’t. However, when the user mouses over each image, a subtle movement indicates that they are most likely clickable.
It’s the application of various micro-animations like this across Duda’s homepage and website that helps us keep potential customers engaged and direct them toward the information they need.
It should be noted that despite the fact that the above reasons to use micro-animations are listed in sequential order, neither could be called their primary purpose. They are equally important.
How to Create Micro-Animations
Micro-animations for the web can be created in a variety of ways using the same technologies as other animations — namely, CSS, JavaScript, and HTML5. However, if you don’t feel like going through the hard work of hand-coding, you can easily create them using a professional website builder platform like
Duda.
For example, let’s look at how you can easily
add entrance and scroll animations to websites built in Duda.
Accessible directly from the widget design editor, entrance animations are triggered when the site loads. Scroll animations are triggered when the animated area enters a user’s viewport .
Duda’s animation customization controls allow you to set:
Duration: How long an animation lasts- Viewport top / bottom: Where the animation begins and ends
- Intensity: The power of the animation
- Delay: When the animation starts
These controls give you virtually limitless opportunities to add interesting micro-animations to your sites.
To get a feel for how these animation controls work in practice, here's an example of how to animate columns so they appear in a user’s viewport in a sequential order.
Click column 1 to open the design editor and click Animation.- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- Repeat for column 3, setting the viewport top to 20% and the viewport bottom to 60%.
Best Practices for Micro-Animations
According to Duda Product Manager and Designer Maayan Mor, there are a few key things you want to remember anytime you add animations of any kind to a website.
Best practices for micro-animations include:
Use animations wisely. Make sure the animations you choose fit well in your web design. - Set animations according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message or direct a user, but try not to be too aggressive with them. Make sure your animations feel natural and smooth and don’t cause any discomfort or significant delays for users.
- Be consistent. You don’t want to use too many different kinds of animations in one site.
Summing up
Micro-animations are, and will remain, a key part of any engaging online experience. The ways in which they can be deployed to liven up a website and aid users in navigation are almost limitless. And thanks to professional
web design
platforms like Duda, creating micro-animations is much easier today than it ever has been before.
Just be sure to use micro-animations judiciously in your designs. The last thing you want to do is turn off site visitors with a hurricane of movement on a single web page. Bear that in mind, and micro-animations just may be your new best friend.
Related Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More