A website menu is one of the most critical parts of any website. A well-designed navigation menu will welcome and engage all customers. One link should intuitively lead to another and most users will expect a hierarchy that implicitly makes sense for everyday users.
When creating a website menu, you should give some thought to all of the elements of each page as you assign them a name and place in the navigation hierarchy. This seemingly mundane task can have a great impact on the usability (and success) of a website.
As a professional
website builder platform for digital marketing agencies, Duda has compiled this list of the do's and dont's of website menus to help you deliver the best results to your clients.
What is a Website Menu?
A website menu is an essential tool that helps users navigate through different web pages or sections on your site. It is basically a series of nicely designed text links that provide visitors with a quick way to know what page they’re on and understand the architecture of the site.
Types of Website Menus
Website menus can be created in all kinds of ways; however, there are a few main types of menus you’ll find all over the web. Let’s look at a few examples.
Sticky Menu
Also referred to as the floating menu, sticky website menus are good for long-scrolling pages. They stay put even if the user is scrolling down the website.
Classic Navigation Website Menu
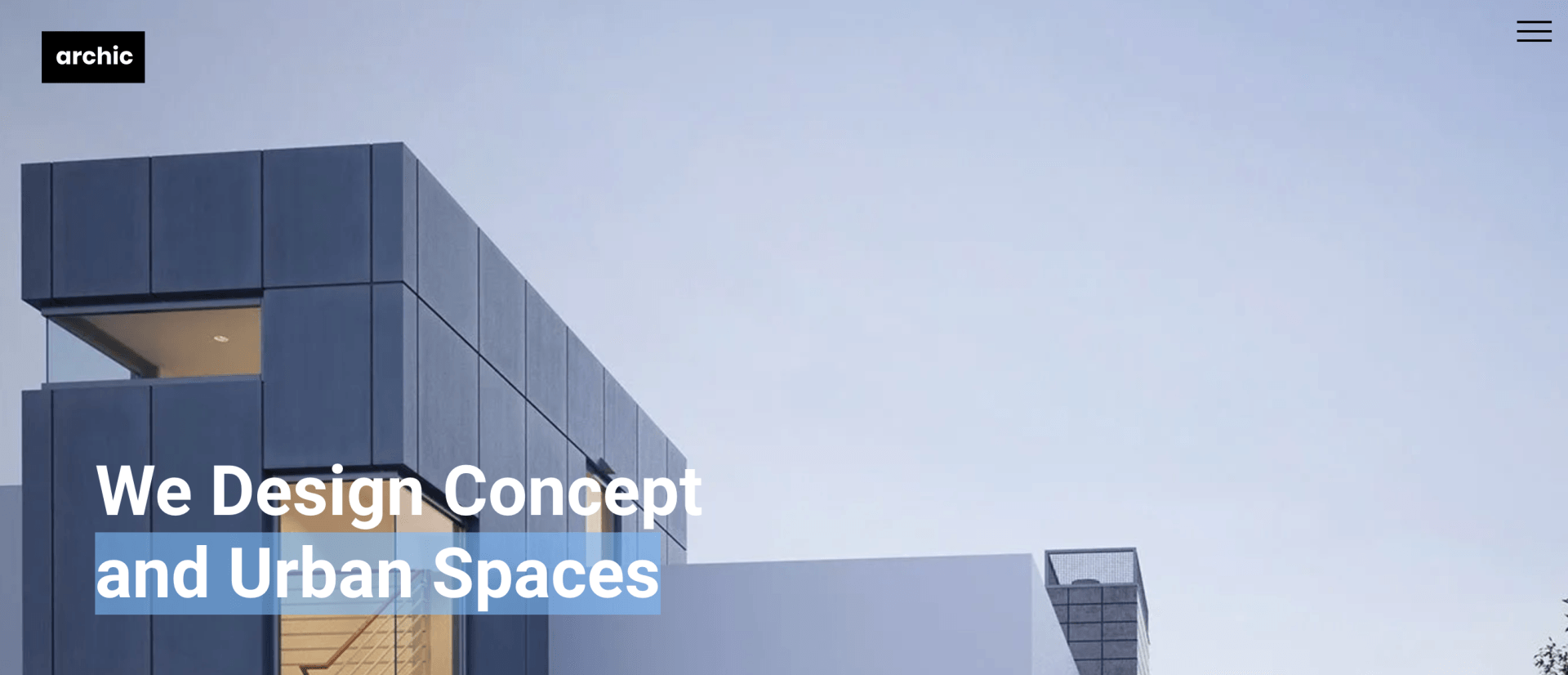
This is the most common type of menu format, found on millions of sites across the web. The classic navigation menu is placed in the header of the website, typically as a general horizontal list.
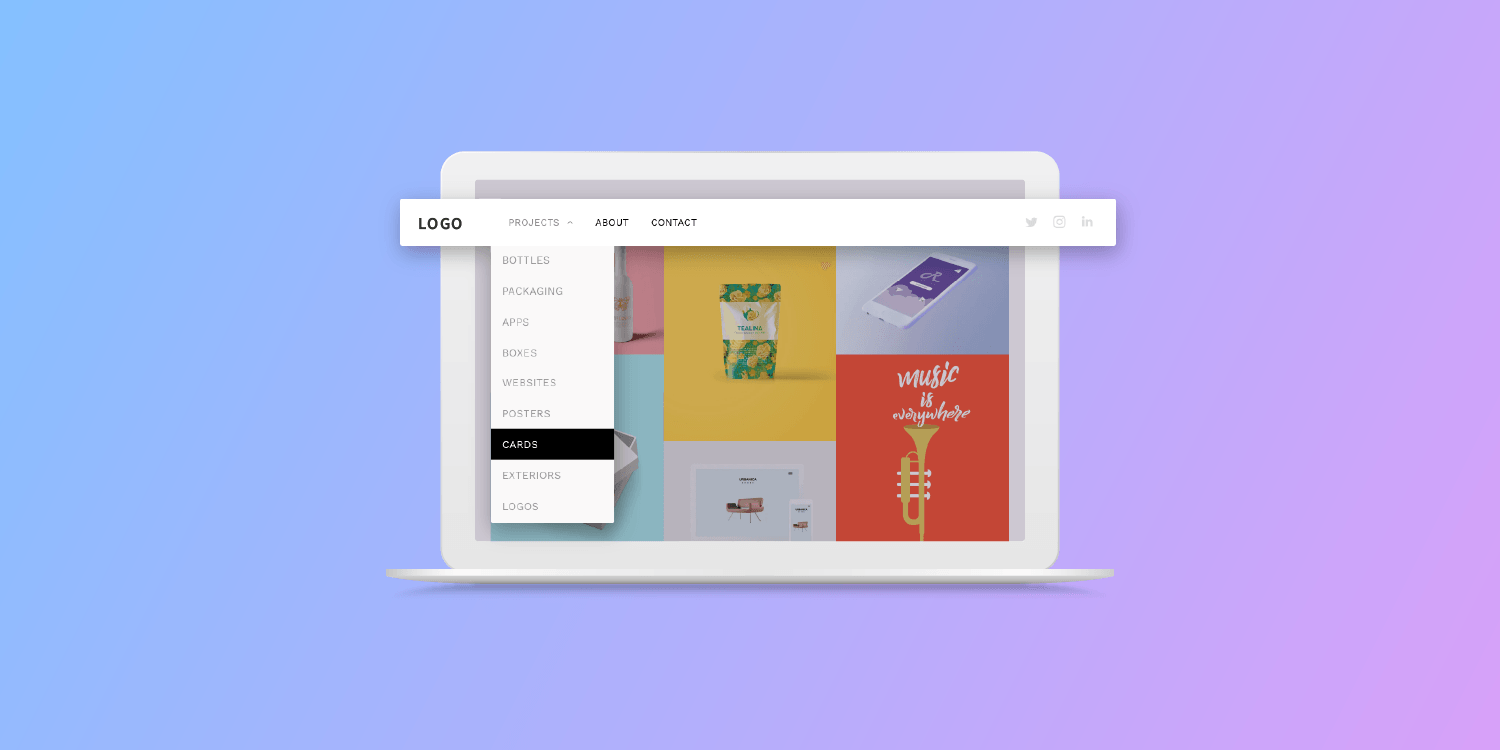
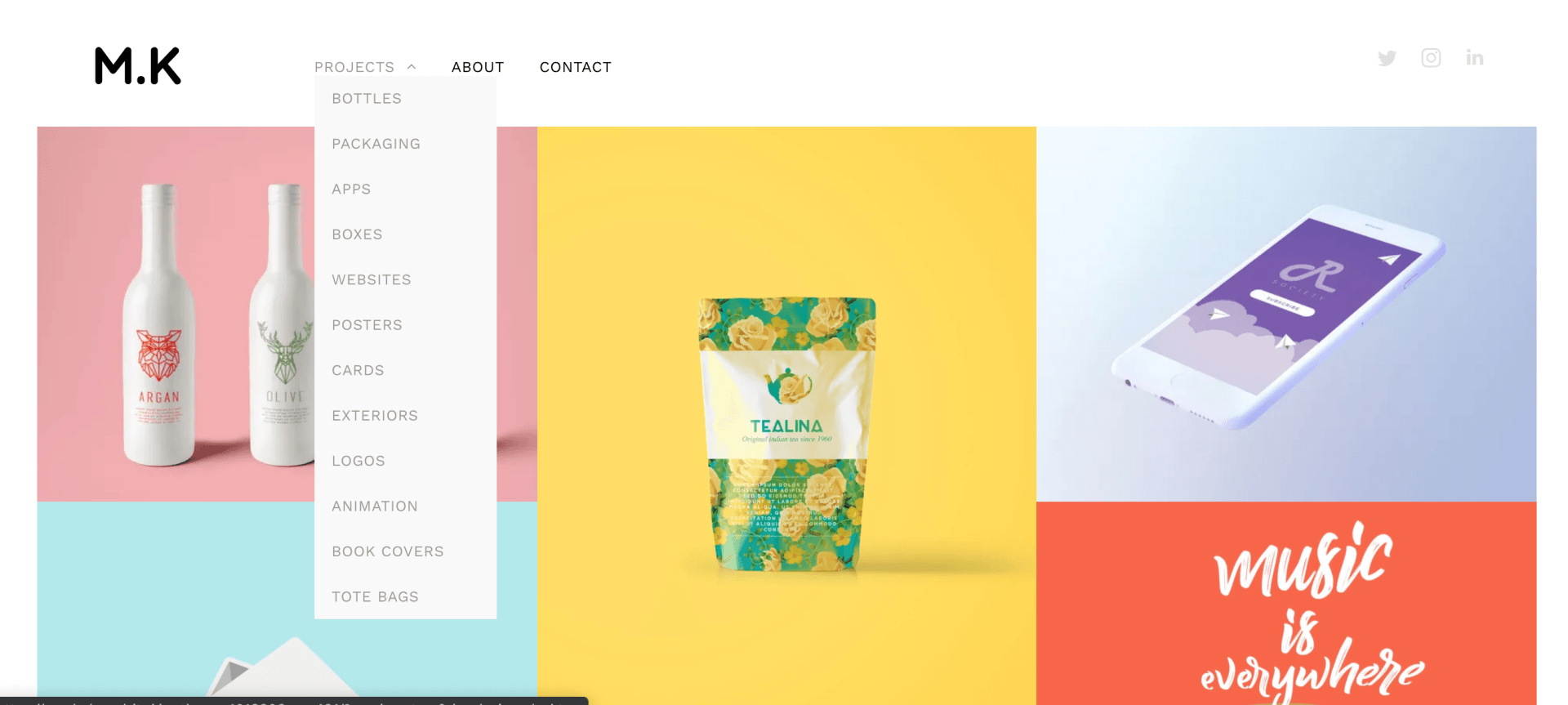
Drop-down Menu
The drop-down menu offers the user additional navigation links via a popup once the user clicks on or hovers over any main menu option. This menu is suitable if your website has a lot of content to offer.
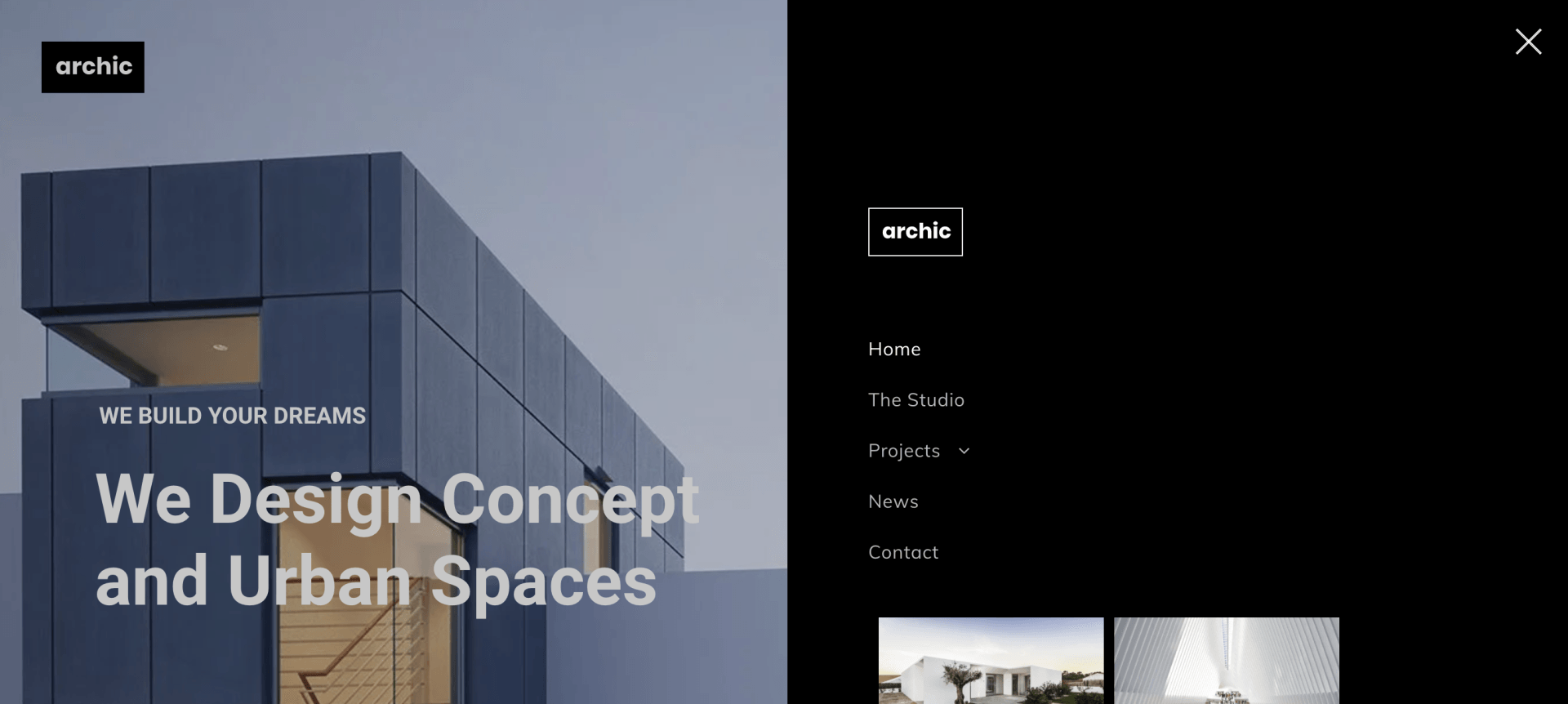
Hamburger Menu
This website menu design is good for mobile-friendly websites. It is an icon made of 3 horizontal stripes. Upon clicking the icon, you get a list of options to choose from.
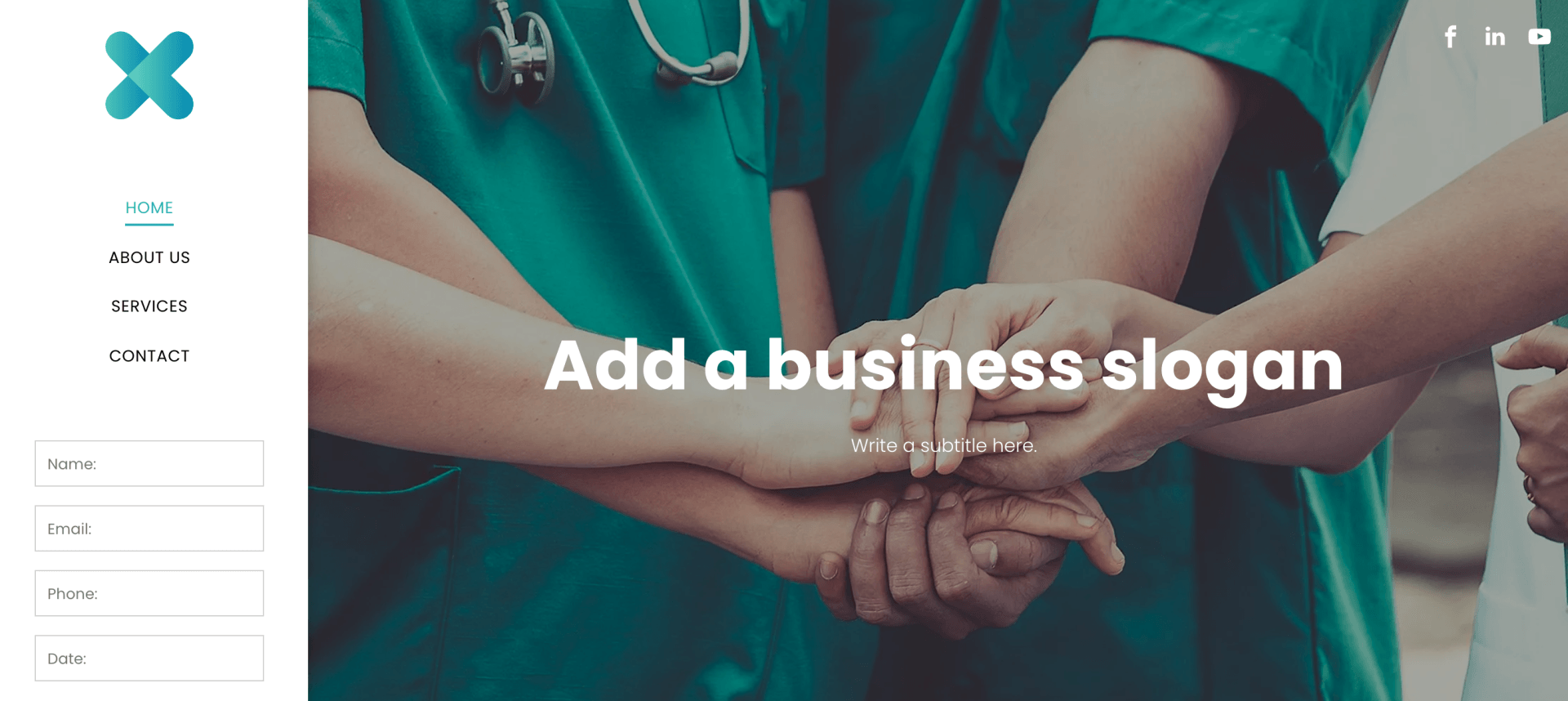
Sidebar Menu
As the name suggests, the menus located on the extreme right or left of the website page are known as sidebar website menus.
Which Website Menu Type is Best for My Site?
There’s really no perfect answer to this question. Every website is different. Each website owner will have their own preference. But there are some ways you can know if your website menu is on the right track.
Most visitors expect to find a horizontal menu at the top of a website or a vertical menu on its left-hand side when browsing on a desktop. Hamburger and dropdown menus offer more space for content on a smartphone and have generally become expected on the mobile web. Putting your website menu in these standardized places helps visitors navigate easily through the website.
How Many Items Should Be Included in a Website Menu?
A crowded menu is a bad menu. The website menu should be concise and must have a limited number of elements in it. For instance, if there are 30 items in the navigation menu, it is hard and boring to scan through all of them when all you’re looking for is an
About Us page.
Streamlining the website menu and only including important options will drive more engagement with your website and improve the general design of your site. As a general rule, try to keep your number of navigation items to under 10.
Characteristics of a Great Website Menu Design
A website menu design or structure can only be considered good if it is easy to use. Your navigation menu can either build up your brand or frustrate newcomers.
The following characteristics are hallmarks of an effective website menu design.
Website Menus Should be Intuitive
Consumers form their first impression of your website almost instantly. According to
some reports, an average user spends about less than 15 seconds on a site. If the user cannot get their desired information within this timeframe, they will almost certainly abandon the site. An intuitive website menu will go a long way towards ensuring that you’re keeping as much of the traffic engaged with a site as possible.
Website Menus Should Be Deep, Not Wide
If there’s just too much content and you cannot cram all of it into your primary menu, you may want to consider creating some deep sub-menus to ensure your navigational hierarchy is easy to understand.
Clearly Label the Items in Your Menu
When it comes to naming the elements in your menu, opt for clarity and simplicity. When the word is not clear, it creates a negative impact on a visitor’s experience.
Real-world Examples of Amazing Website Menu Designs
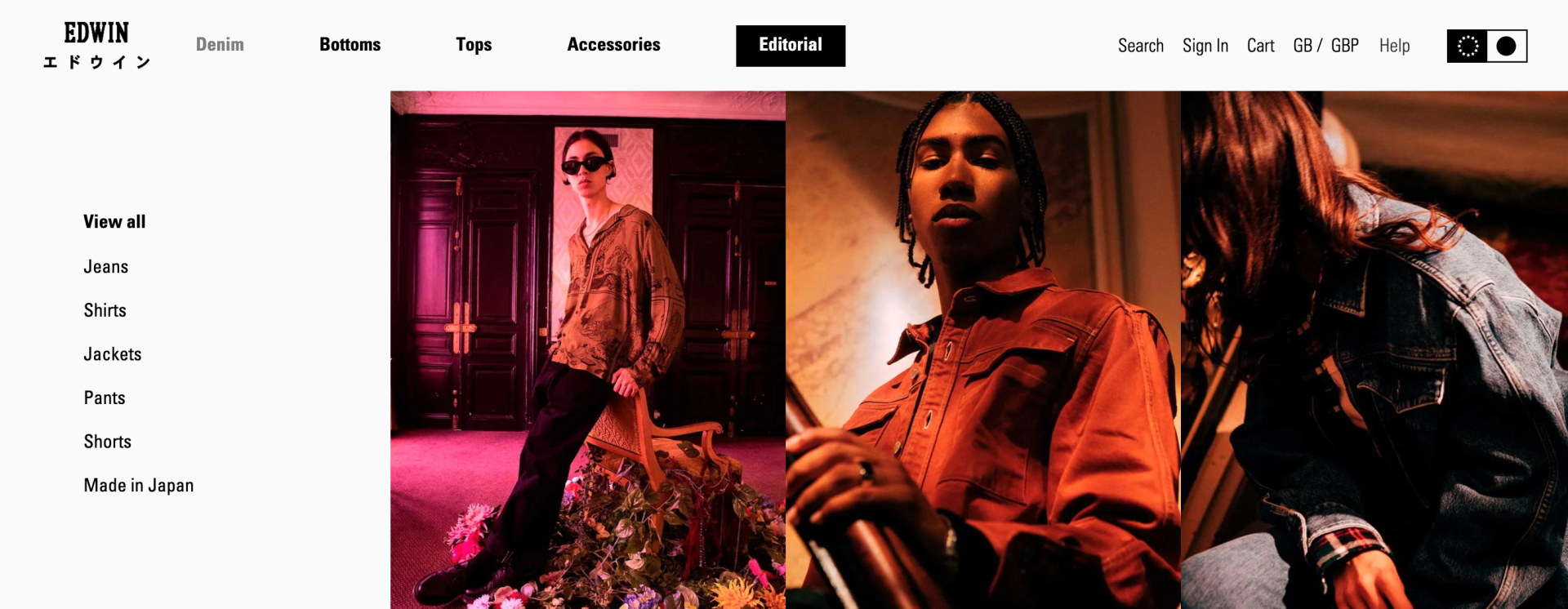
Edwin Europe is a denim brand. Its website features a combination of a classic navigation and sidebar menu that enables users to easily control their experience on the site.
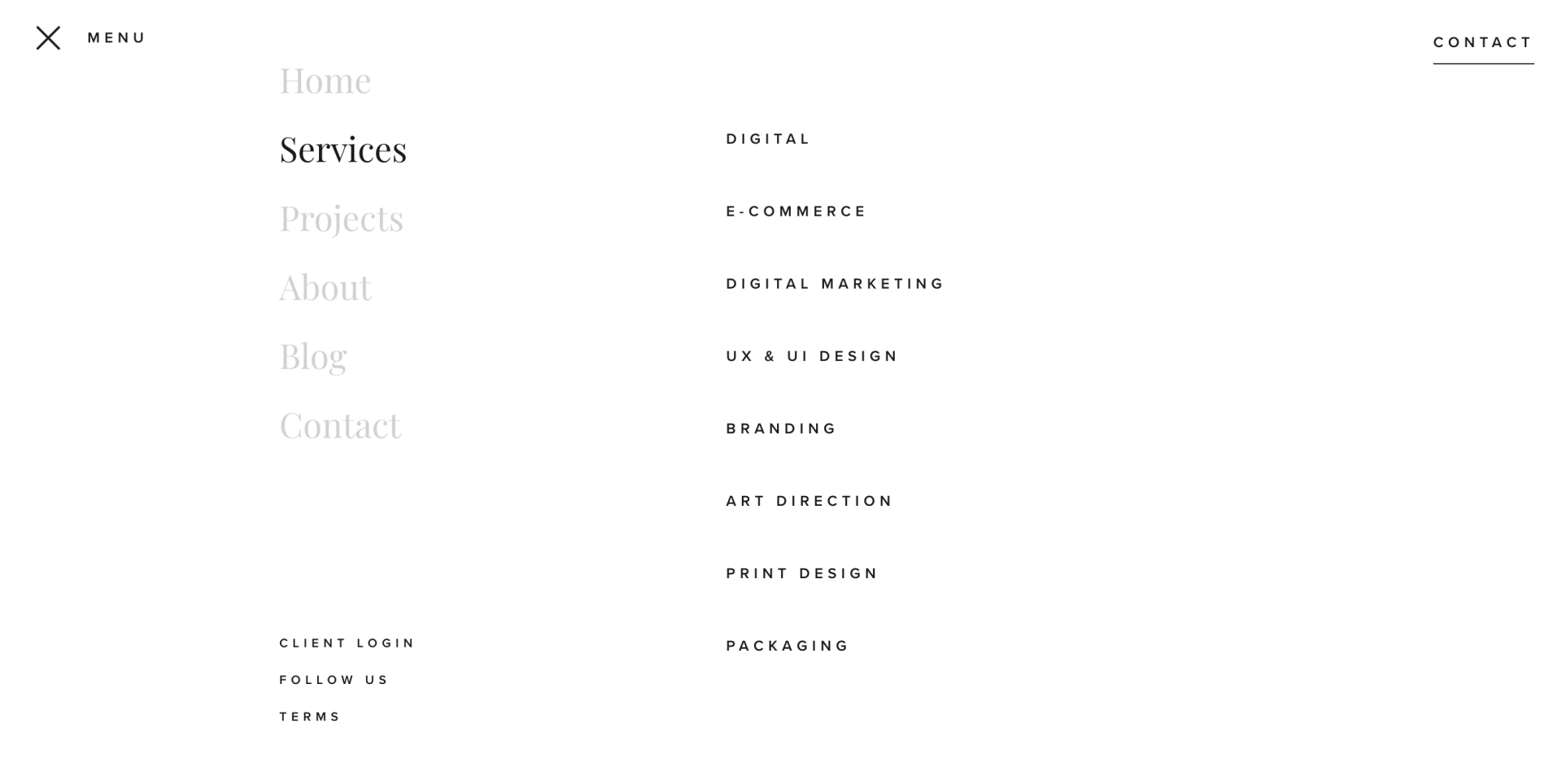
If your website has a lot of visual content, then you should take a look at the site menu of Long Short Story. They have managed to build an elaborate menu in an eye-catching and intuitive way using hamburgers, sub-menus and sidebars.
Just two menu items? Sounds great! Bad Assembly combines brevity with an infinite scroll to create a fantastic website menu experience.
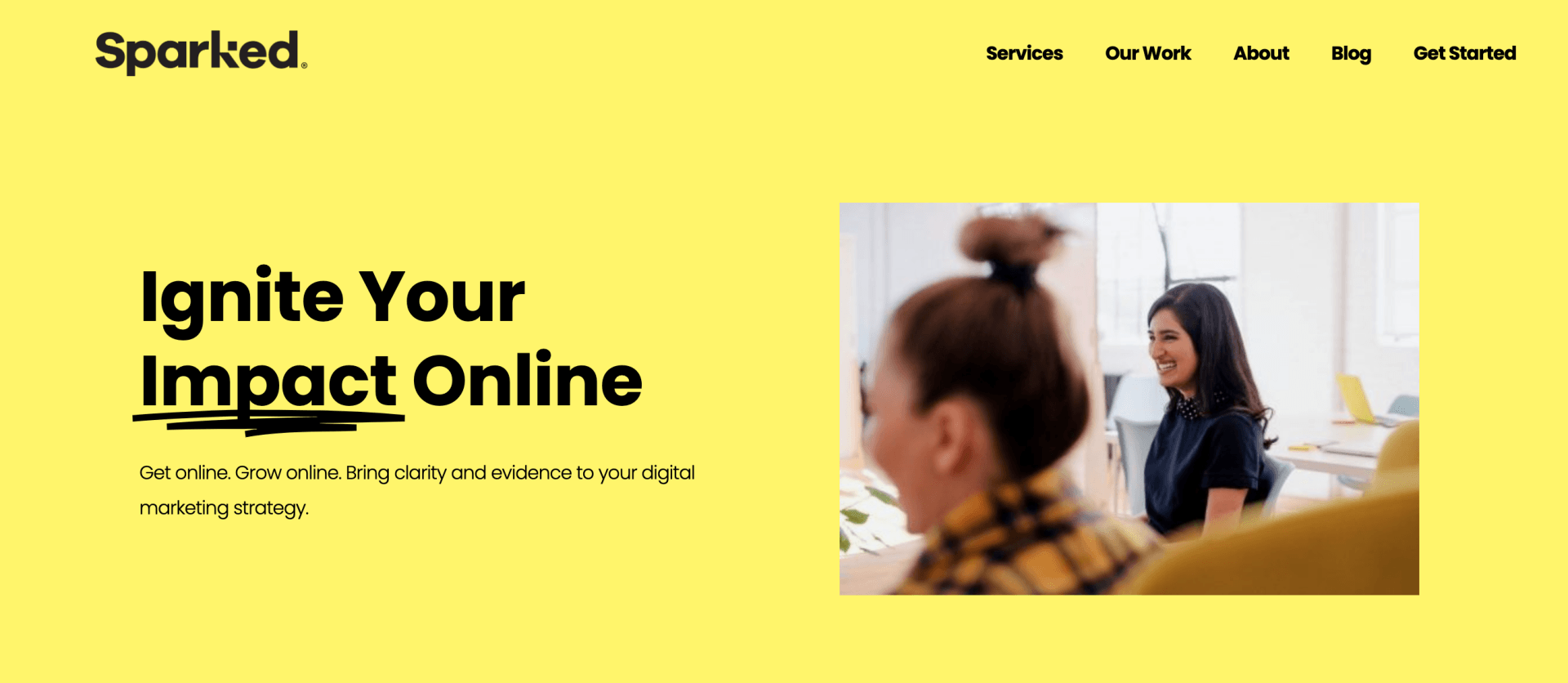
Sparked, a Toronto-based digital agency, uses a classical navigation menu design with a slight twist. It’s featured in the far upper right corner of the site.
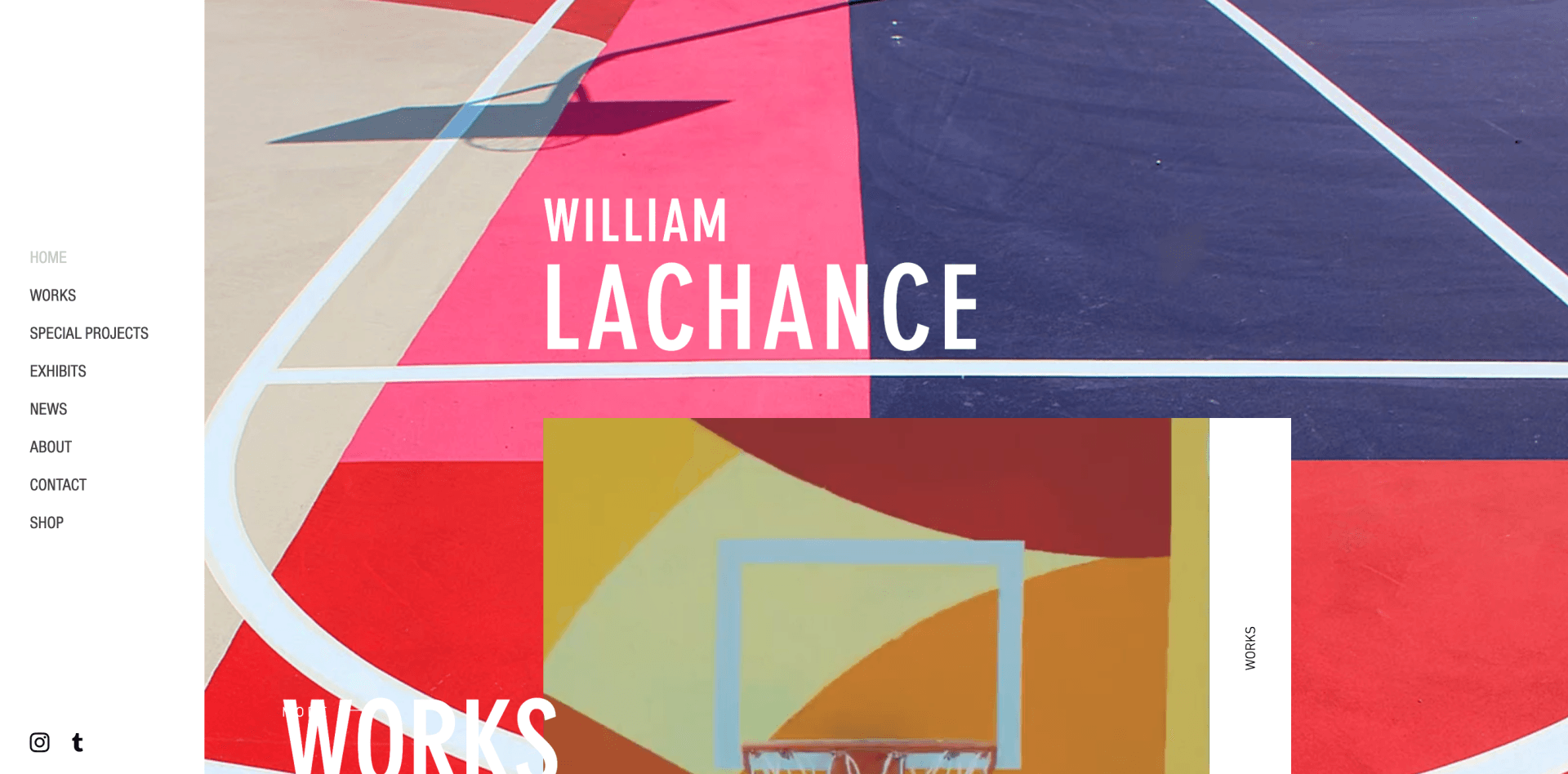
William LaChance is an artist that features a fantastic sidebar menu on his site. It’s so prominent, you can imagine this menu never fails to grab a visitor’s attention as they look through the site for the artist’s work.
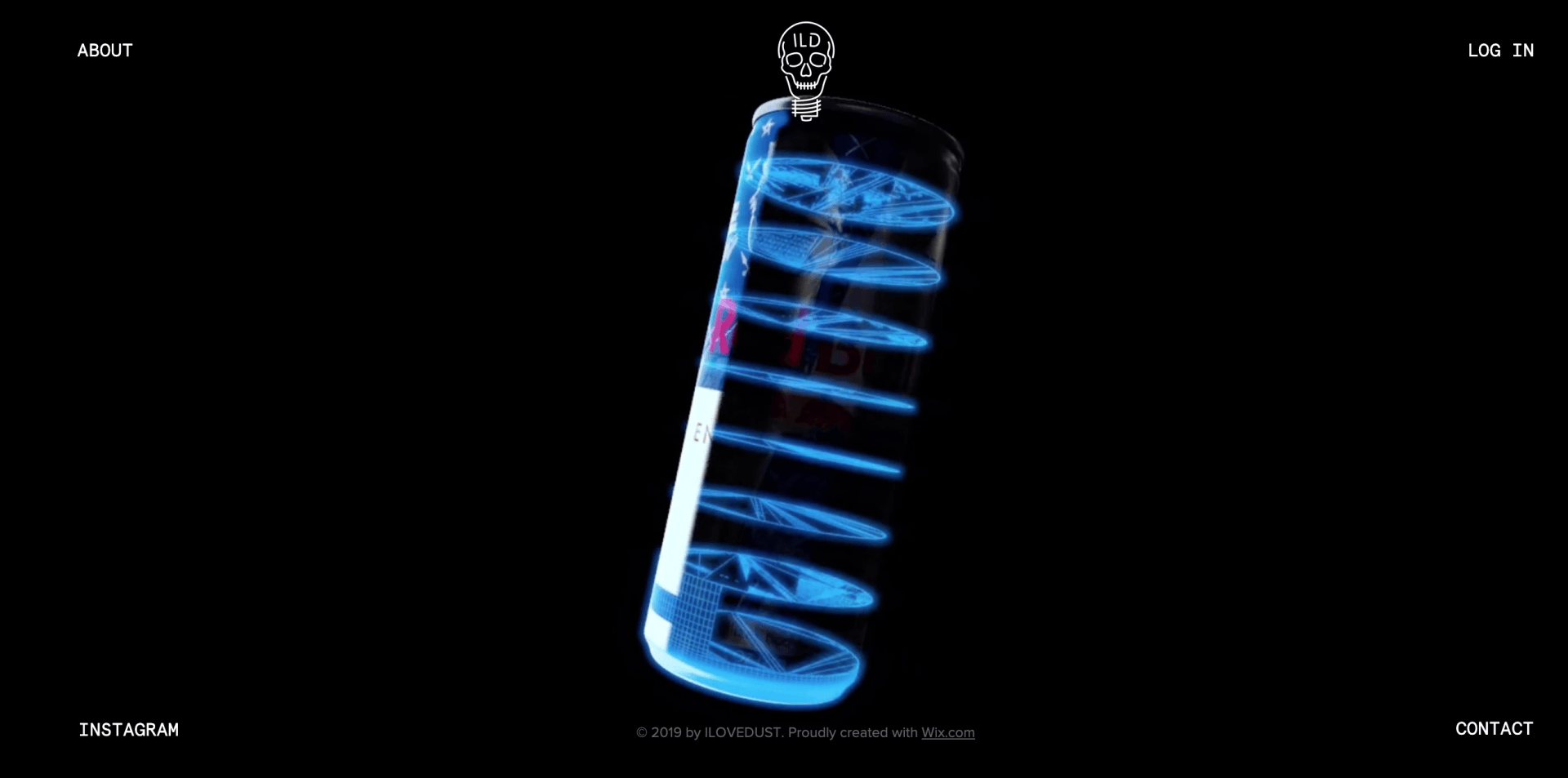
I Love Dust is a graphic design agency that amazes visitors by placing their work square in the middle of the page. This may be one of the only 4-corner menus I’ve ever seen on a site...
Closing Thoughts
The website menu is an integral part of the design of your website and a valuable navigation tool for the visitor. Hence, it is necessary to create an easy-to-use and well-thought-out menu design to please your clients. Give it the attention it deserves, and your website menu will pay dividends down the line.
Recent Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More