Far too often, a website footer is merely an afterthought in the web design process. However, simply because a website footer is (by definition) relegated to the bottom of a web page does not mean it should rank low on your priority list. A well-designed website footer can vastly improve a site’s usability and provide visitors with direct access to some of its less-trafficked pages. And there’s good reason to think your footer will get engagement from users.
According to a
study by Chartbeat, 80% of site visitors view the content below the fold three times longer than the content above.
In light of this data, it’s important to consider adding more than just a privacy policy, copyright notice, general contact information, social media links and business logo. The website footer is also a great place to consider including elements like a newsletter signup box or contact form.
ESSENTIAL ELEMENTS OF A WELL-DESIGNED WEBSITE FOOTER
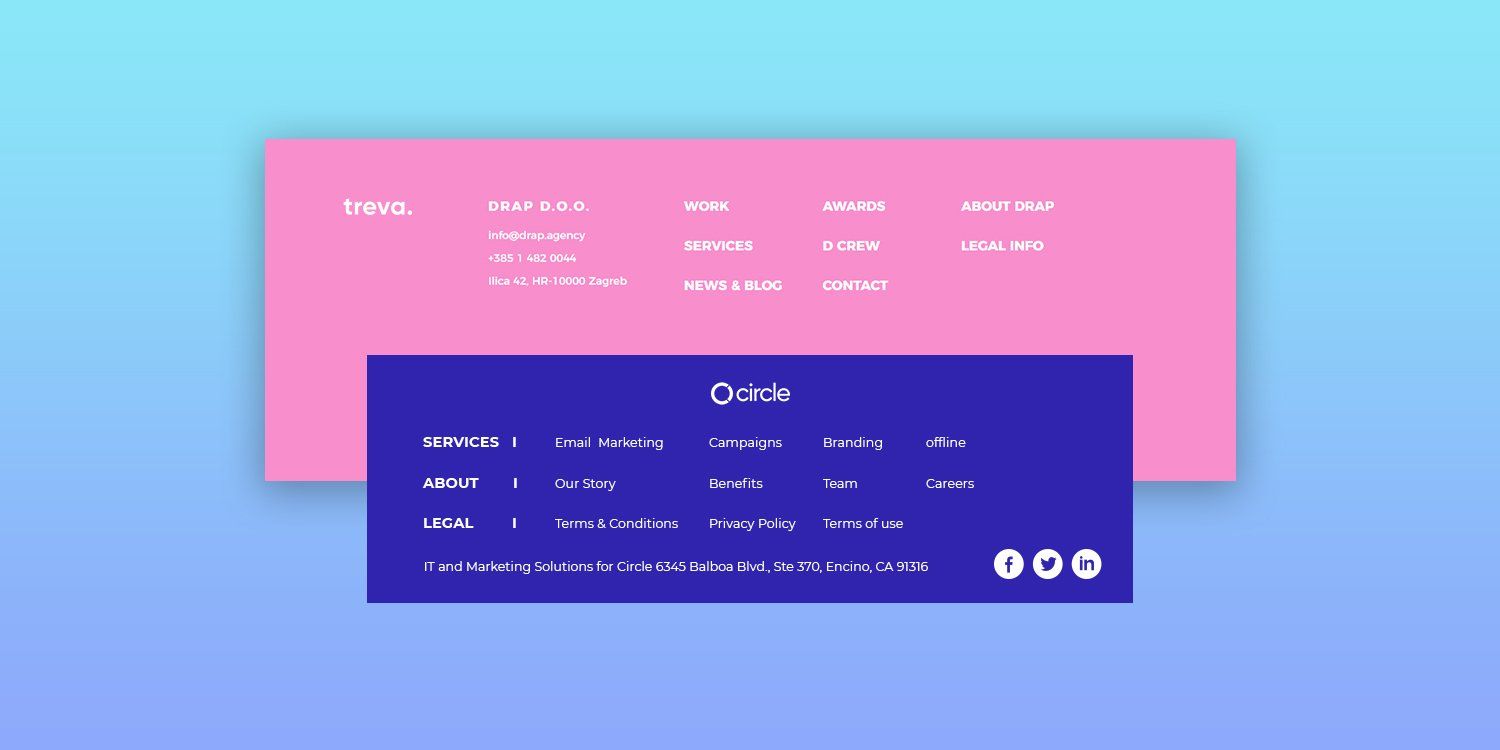
Now that we have some understanding of how important a website footer can be to an overall site experience, let’s take a look at the critical elements that belong in (almost) every one.
The essential elements of a website footer are:
- Privacy Policy
- Copyright Notice
- Sitemap
- Contact Information
- Logo
- Email Signup
- Social Media Links/Icons
Privacy Policy
If you include a sign-up form anywhere on your website or are collecting users’ personal information (e.g. email addresses, phone numbers, etc.) in any way, it's a good idea to include a privacy policy agreement somewhere on the website.
Most visitors probably won’t even go looking for your privacy page. But for those that wish to wade through the legalese, it’s a best practice to add a link to it in the website footer.
Copyright Notice
Protecting digital property that belongs to you and your small business customers from copyright infringement is an important part of maintaining a effective and successful online presence. A copyright notice helps protect your work by letting everyone who visits the website know there are legal consequences for using any of its content without permission.
Under U.S. law, your content is technically
copyrighted as soon as you publish it. Therefore, you'll want to just go ahead and add the copyright symbol (©) and year your site was published somewhere in its footer. By simply adding this small bit of information in your website footer, you will go a long way towards dissuading potential plagiarists. Moreover, there are additional steps you can take to further protect the copyright on your digital work.
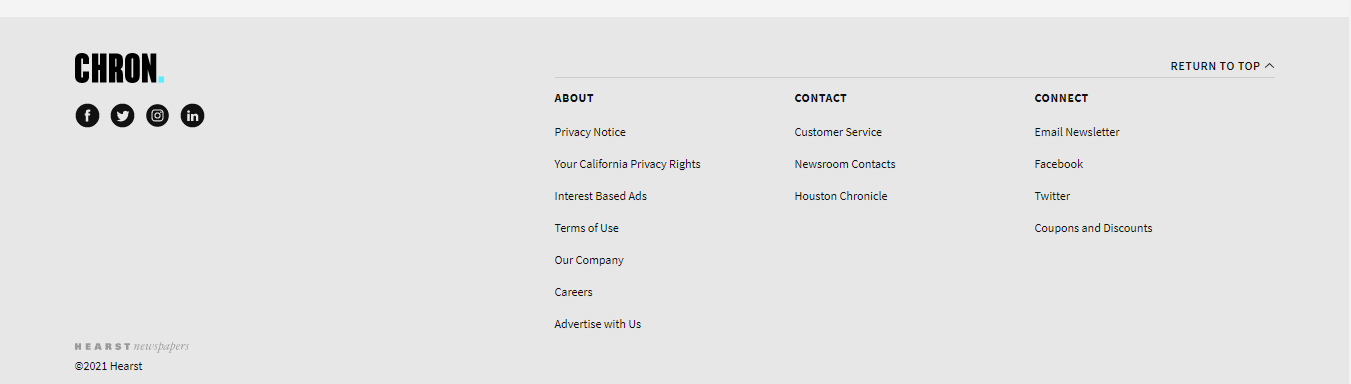
Sitemap
For both SEO and practical reasons, it’s a good idea to either create a sitemap in the website footer or provide a link directing users to the
XML sitemap. Sitemap footers should contain website pages that can’t fit in the site’s main navigation bar. This encourages users to explore pages that might not otherwise be easily discoverable on a site.
A sitemap footer should include links to the
about us page, contact us page, privacy policy, shipping and handling, shopping cart,
image gallery, services page, and all other relevant site pages.
Speaking of discoverability, the job of Google’s search engine bots is to look for your XML sitemap; including a link in your footer makes it easier for them to find it.
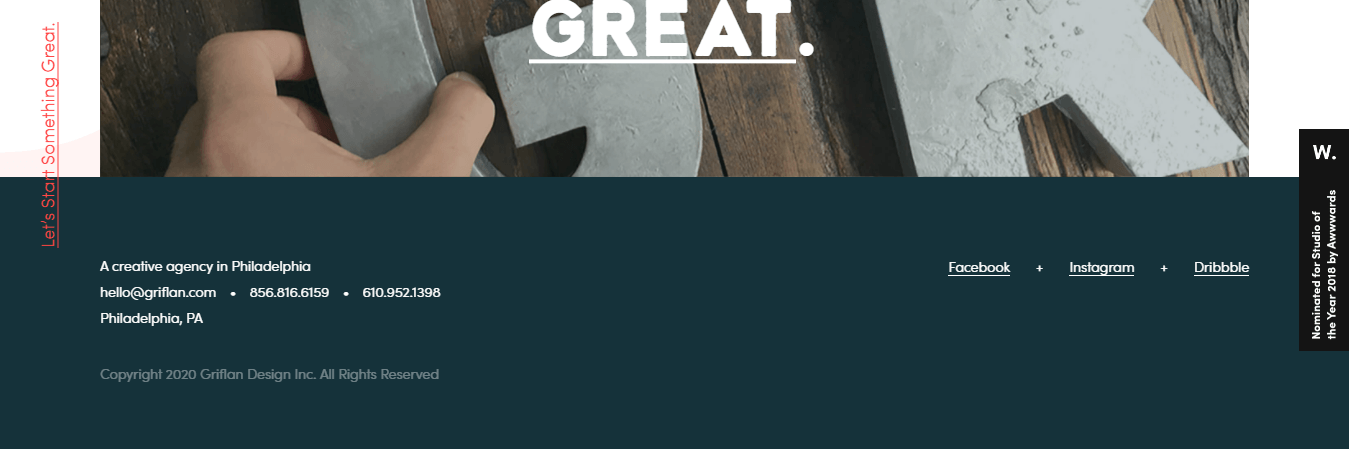
Contact Information
The two main purposes of a website are to provide value to visitors and generate contact information from quality leads. One way to address both of these needs is to make it as easy as possible to get in touch with the business.
It is absolutely critical for businesses to include contact details, such as email, phone number, address, etc., in their website’s footer. Many sites today also include a link that leads visitors to a contact form.
Logo
A logo is the ideal tool to represent a brand’s image and reinforce its identity in the marketplace. White it most definitely deserves a place in your website footer, the rules regarding how your logo looks may change slightly. For example, the background color of a site footer is oftentimes different from that of the main website. Therefore, you may want to display the business’s logo in a slightly different color than normal.
Furthermore, you may want to consider including your brand’s vision and mission statement side by side with the logo. This presents site visitors with a holistic view and general impression of what your brand is all about.
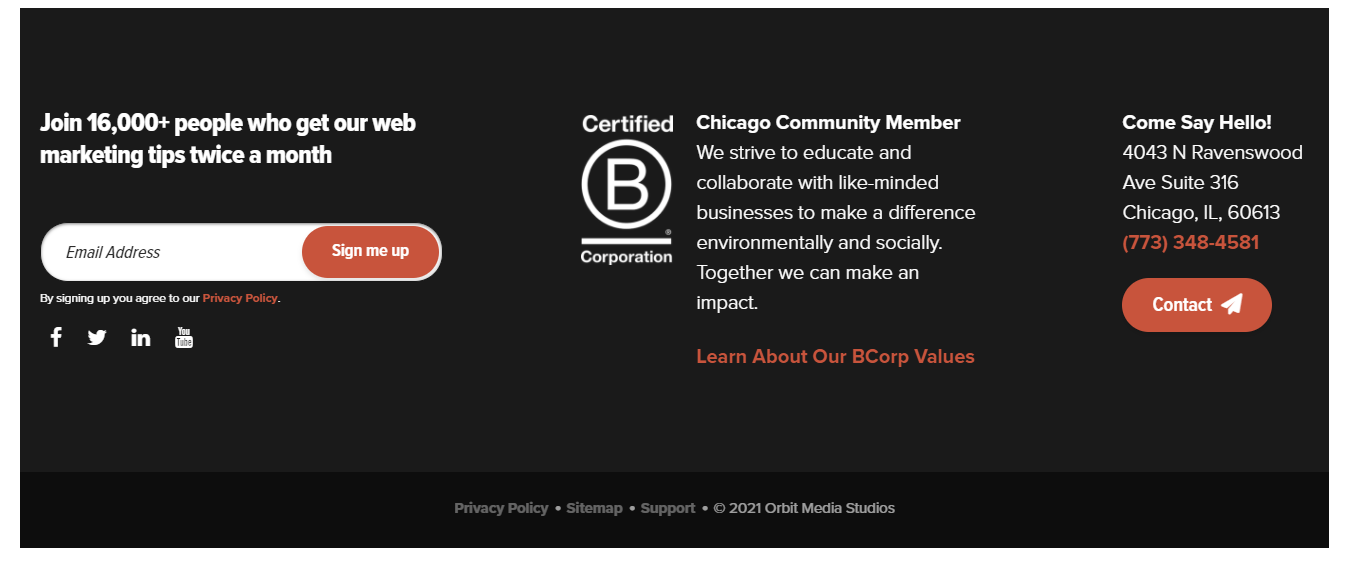
Email Sign-Up Form
Whether the goal is to offer people a way to keep up with promotional offers or subscribe to a newsletter, an email sign-up form is an excellent marketing tool to include in any website footer. After all, a visitor who has made it to the bottom of your web page is likely to be interested in further communicating with the business.
Social Media Links/Icons
A tried-and-true way to generate and interact with quality leads is by connecting with them on social media. By including social media profile links in the website footer, a business can generate more opportunities to grow its reach.