Entre as várias maneiras de medir o desempenho do seu site e a experiência do usuário, o Google Lighthouse e o Core Web Vitals se destacam como dois dos mais conhecidos.
Este artigo analisa a fundo as duas abordagens para ajudar você a entender o que são, as diferenças e quando usar cada uma delas.
Baixe o infográfico Lighthouse x Core Web Vitals >>
Lighthouse e Core Web Vitals: O que são?
O
Lighthouse é uma ferramenta do Google que audita o desempenho, acessibilidade, SEO e outros indicadores boas práticas recomendadas dos seus sites em um ambiente de testes.
Com base nas auditorias e verificações que realiza, o Lighthouse gera um relatório que pode ser usado para avaliar e melhorar o desempenho dos seus sites.
Quando o assunto é conversão, um segundo pode fazer muita diferença e ter sites rápidos pode ser o pulo do gato no seu negócio.
A Amazon, por exemplo, estima que
1 segundo de lentidão possa representar até USD 1.6 bilhões a menos nas vendas.
O ambiente de teste do Lighthouse simula como seria visitar seu site em uma conexão de Internet 3G mais lenta usando um dispositivo móvel.
Globalmente, mais de 90% da população mundial tem acesso a uma rede de banda larga móvel, no entanto, 8,5% desse número ainda usa redes 3G.
Essa restrição de velocidade faz com que quaisquer problemas no site que deixem as páginas lentas se destaquem, enquanto também refletem as condições do mundo real para muitos usuários que visitam seu site.
O Lighthouse também usa uma velocidade fixa da CPU para simular a experiência de visita ao seu site.
O dispositivo usado atualmente é um
Moto G4, que não é tão poderoso quanto os smartphones de primeira linha da atualidade.
O uso de uma CPU ligeiramente fraca no ambiente de teste reflete o fato de que muitos visitantes do seu site usam dispositivos móveis mais antigos.
Os Core Web Vitals são um conjunto de três métricas que tentam medir e resumir a experiência geral do usuário ao visitar suas páginas da web.
Essas métricas usam dados de campo, que contrastam com o ambiente de teste controlado simulado pela ferramenta Lighthouse.
Esses dados de campo são dados do mundo real anonimamente enviados ao Google por usuários reais quando eles visitam uma página específica.
É importante lembrar que os
Core Web Vitals se tornaram um fator de classificação do Google em agosto de 2021.
A pontuação que você obtém nessas métricas pode fazer a diferença em quão proeminente você aparece nas próprias páginas de resultados do mecanismo de pesquisa do Google para suas consultas de pesquisa direcionadas.
Os Core Web Vitals não se limitam à velocidade bruta - Veja as três áreas específicas de experiência do usuário que cobrem:
Tempo de carregamento: quanto tempo leva para a página terminar de carregar?
Interatividade: com que rapidez sua página responde após a primeira interação do usuário com ela?
Estabilidade visual: quão estável é o seu site nos navegadores dos usuários?
Dica de Pro: confie primeiramente nos dados do
Core Web Vitals para avaliar o desempenho e a experiência do usuário, porque se tratam de dados agregados do mundo real, e não de dados pontuais baseados em um conjunto controlado de condições de laboratório.
Baixe o infográfico Lighthouse x Core Web Vitals >>
Lighthouse e Core Web Vitals: Métricas e os limites ideais
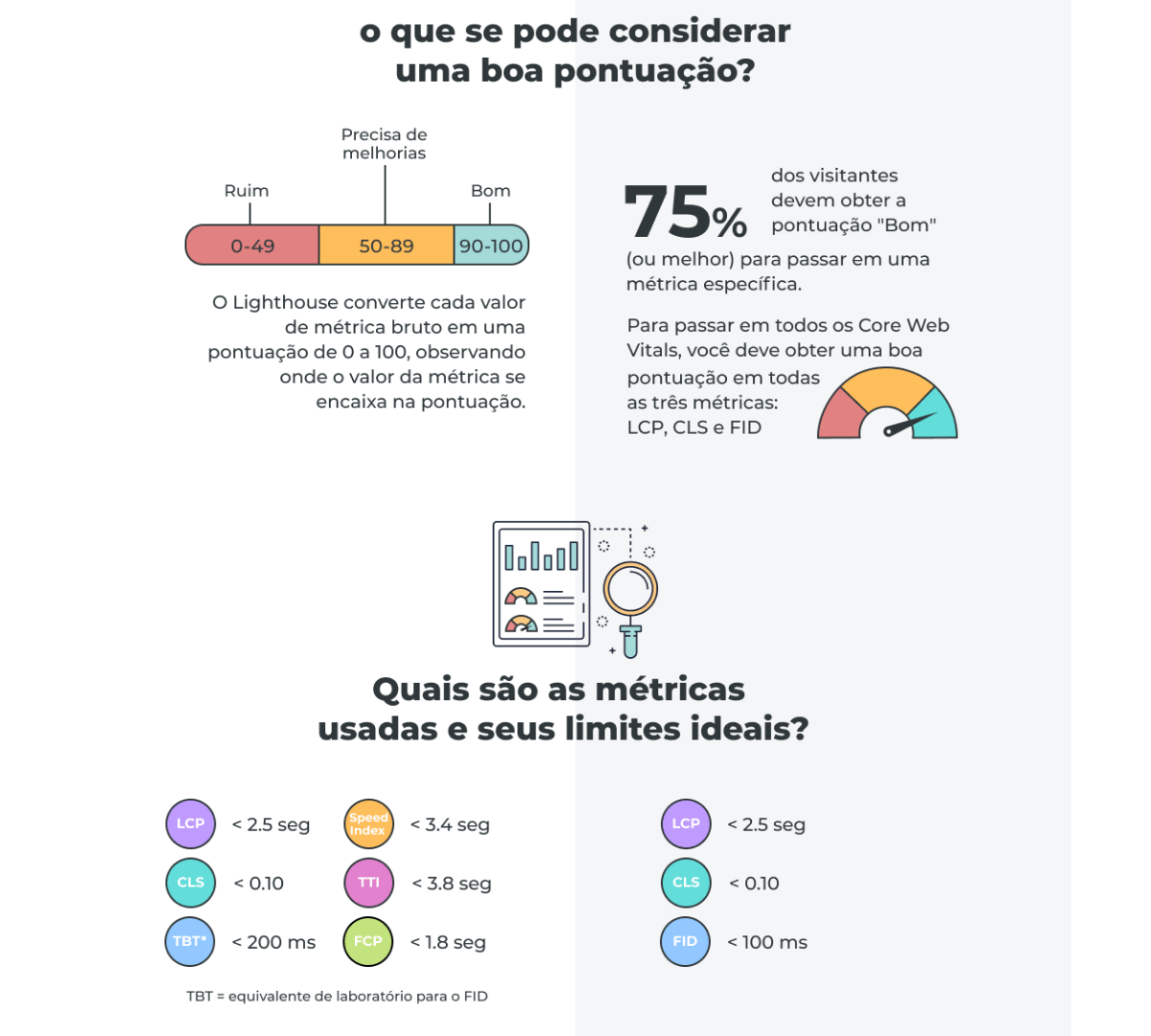
Então, quais são as métricas (e seus limites ideais) usadas nessas duas diferentes abordagens para medir o desempenho e a experiência do usuário?
Lighthouse
O relatório de performance do Lighthouse usa seis diferentes métricas:
1) Largest Contentful Paint ou tempo de renderização do maior elemento de conteúdo visível (LCP)
Uma medida do tempo de carregamento de sua página que verifica quanto tempo leva para o maior elemento acima da dobra (imagem, texto etc.) carregar.
Acima da dobra significa que a métrica considera apenas o que aparece na página, sem rolar para baixo.
Limite ideal: menos de 2,5 segundos
2) Cumulative Layout Shift ou deslocamento Cumulativo de Layout (CLS)
Mede a estabilidade visual de um carregamento de página focando em mudanças inesperadas de layout não causadas por uma interação do usuário.
O cálculo real do CLS multiplica duas medidas de movimento: fração de impacto e fração de distância.
Quanto mais baixa for a pontuação calculada, melhor será a estabilidade visual da sua página.
Às vezes, quando uma página é carregada, os elementos mudam inesperadamente e frustram os usuários.
Por exemplo, você pode carregar uma página e começar a ler um parágrafo, apenas para carregar uma imagem que empurra o parágrafo para baixo na página.
Especificar as dimensões da imagem é uma maneira de
melhorar suas pontuações CLS (entre várias outras maneiras).
Limite ideal: menor que 0,1
3) Tempo total de bloqueio (TBT)
Mede a quantidade total de tempo que uma página está bloqueada para responder à entrada do usuário.
Essas entradas incluem cliques do mouse ou toques no teclado.
Limite ideal: menos de 200 milissegundos
4) First Contentful Paint ou Primeira Exibição de Conteúdo (FCP)
É o tempo que leva até que a primeira parte do conteúdo seja carregada na página. O conteúdo deve vir do DOM (Document Object Model) da página.
O DOM inclui conteúdo de página padrão, como imagens e texto.
Limite ideal: menos de 1,8 segundos
5) Índice de velocidade
Mede todo o processo de carregamento das partes visuais de uma página, capturando um vídeo do carregamento da página e verificando a diferença entre os frames.
A duração total mede essencialmente quanto tempo leva para ir da tela em branco à página completa.
Limite ideal: menos de 3,4 segundos
6) Tempo para interativo
Mede quanto tempo a página leva para se tornar totalmente interativa, de forma que responda de forma confiável e rápida às entradas do usuário.
Limite ideal: menos de 0,1
Core Web Vitals
Duas das três métricas que compõem os Core Web Vitals são as mesmas LCP e CLS que o Lighthouse usa (e têm os mesmos limites ideais).
A terceira métrica nos Core Web Vitals é o First Input Delay (FID), que mede a interatividade e a capacidade de resposta de uma página.
O cálculo leva o tempo desde a primeira interação do usuário, como clicar em um botão, até que o navegador possa começar a responder a essa interação.
Lembre-se de que o Lighthouse usa dados de laboratório simulados para gerar relatórios, enquanto as pontuações do Core Web Vitals são baseadas em dados reais do usuário.
O FID só é mensurável usando dados do mundo real porque depende da ação real de um usuário. O Lighthouse usa a métrica de Tempo Total de Bloqueio como proxy para o valor do FID.
Baixe o infográfico Lighthouse x Core Web Vitals >>
Lighthouse e Core Web Vitals: Entenda o score
Lighthouse
Como você pode ver na calculadora de pontuação do Lighthouse, o relatório usa um cálculo de média ponderada para fornecer uma pontuação de desempenho total. As métricas LCP e TBT são particularmente ponderadas neste cálculo.
Observando a distribuição de todas as pontuações métricas em cada teste executado, o Lighthouse mede onde sua página específica se enquadra nessa distribuição.
Isso permite que o Lighthouse converta pontuações métricas brutas em um valor padrão de 0-100.
Uma boa pontuação do Lighthouse para qualquer métrica de desempenho individual ou para a pontuação de desempenho média ponderada total é qualquer coisa acima de 90.
Core Web Vitals
O foco do mundo real do Core Web Vitals torna a pontuação de desempenho um pouco mais simples do que o Lighthouse.
Para obter uma boa pontuação em qualquer uma das três métricas, você deve obter uma pontuação “Bom” nessa métrica para 75 por cento dos visitantes de sua página.
Se sua pontuação for “Bom” em todas as três métricas, você será aprovado na avaliação do Core Web Vitals.
A definição de "Bom" é que a pontuação de uma métrica cai dentro do limite ideal previamente delineado.
As pontuações são calculadas usando dados de campo agregados de muitos usuários em um período de 28 dias.
É importante ter em mente esse período de 28 dias porque, se você obtiver uma pontuação ruim e fizer algumas melhorias, precisará esperar um pouco para que o Google comece a fazer essas melhorias.
Baixe o infográfico Lighthouse x Core Web Vitals >>
Score do Lighthouse e Core Web Vitals: Como obter
Lighthouse
Se você deseja obter um relatório do Lighthouse, as maneiras mais fáceis de usar são usar a extensão do Lighthouse para o seu navegador Chrome ou simplesmente visitar o
Web Dev Portal do Google e inserir seu URL.
Outras opções incluem Chrome Dev Tools, Page Speed Insights e uso da linha de comando.
Core Web Vitals
Uma série de ferramentas medem Core Web Vitals, incluindo Chrome User Experience
Relatório (cRUX), Google Search Console e PageSpeed Insights. A maneira mais rápida e simples de verificar o Core Web Vitals de qualquer URL é por meio do PageSpeed Insights.
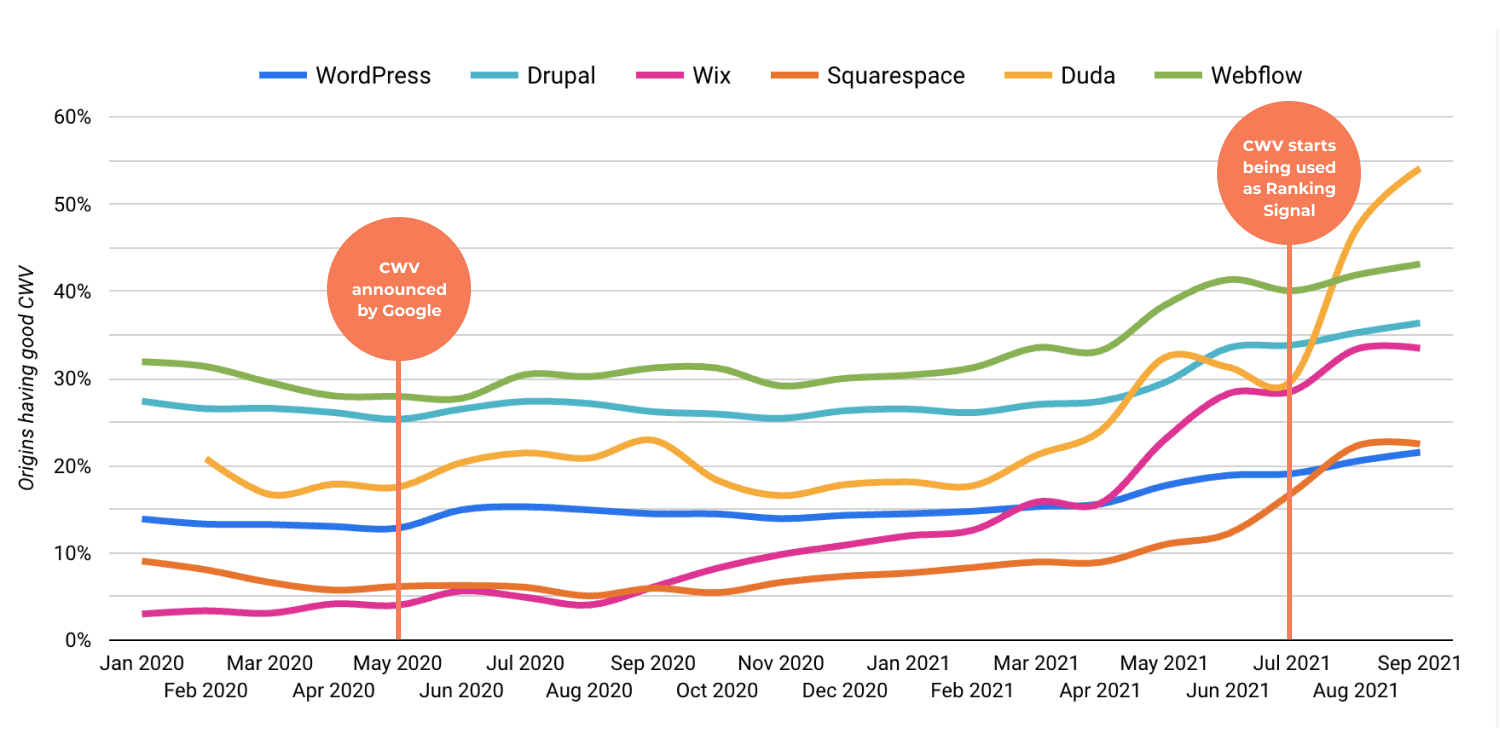
Duda à frente da concorrência nos Core Web Vitals
Entre todas as plataformas de criação de sites, a Duda lidera o caminho para garantir que os sites de nossos usuários tenham uma pontuação consistentemente boa nos Core Web Vitals.
Dado que os Core Web Vitals são um fator de classificação nos resultados de pesquisa do Google, é importante que seu site ou os sites de seus clientes obtenham uma boa pontuação nessas métricas.
Boas pontuações do Core Web Vitals também são vitais do ponto de vista de
conversão - os clientes preferem fazer negócios com sites que fornecem um desempenho sólido e uma forte experiência do usuário.
Desde que Core Web Vitals se tornou um fator de classificação, a Duda lidera com a maior proporção de sites em nossa plataforma com pontuação “Bom” em comparação com concorrentes como WordPress, Drupal, Wix e Squarespace.
Alguns concorrentes (sem mencionar nomes) omitem a Duda de seus gráficos de comparação do Data Studio na tentativa de fazer parecer que são líderes do setor.
Baixe o infográfico Lighthouse x Core Web Vitals >>