Nos últimos anos, o Google usou a influência incomparável de seu algoritmo de pesquisa para mover a internet em uma direção mais amigável e focada no elemento humano.
Esse é o motivo pelo qual métricas como otimização para celular e velocidade de página agora são incluídas como fatores de classificação.
Agora, o gigante das buscas está prestes a empurrar ainda mais essa roda para uma melhor usabilidade em todos os sites com sua iniciativa
Core Web Vitals.
A Duda está se preparando para melhorar os Core Web Vitals dos seus clientes há meses, trabalhando nos bastidores para garantir que os sites construídos em nossa plataforma estejam prontos -
e você não precise fazer nada.
Hoje, estamos muito felizes em anunciar que em média, mais sites Duda recebem pontuações “Boas” do que os principais concorrentes para duas dessas métricas principais:
LCP (Largest Contentful Paint ou tempo de renderização do maior elemento de conteúdo visível) e
FID (First Input Delay ou demora na primeira entrada). O comparativo foi feito com base em dados fornecidos pelo
Google Chrome User Experience Report (CrUX).
Os sites da Duda também mostraram bons resultados para o terceiro Core Web Vital -
CLS (Cumulative Layout Shift ou deslocamento Cumulativo de Layout) com melhorias adicionais programadas para os próximos meses.
O QUE SÃO OS CORE WEB VITALS?
Já explicamos os Core Web Vitals
nesse artigo, mas vamos retomar: são as novas métricas do Google usadas para avaliar o desempenho de uma página da web.
São três Core Web Vitals que medem a
velocidade de carregamento da página, a capacidade de resposta da página e a estabilidade visual.
Em sites ativos, os Core Web Vitals são medidos ao longo de um período de 28 dias, com base nas visitas reais ao site.
Os dados de laboratório do
Google Lighthouse e outras ferramentas podem ser usados para estimar o desempenho do Core Web Vitals, mas o lançamento do Core Web Vitals marca a primeira vez que o Google usará dados do mundo real para avaliar a experiência da página dessa forma.
O Google irá adicionar oficialmente os Core Web Vitals como um fator de classificação do mecanismo de busca em 2021.
As três métricas que atualmente compõem os Core Web Vitals são:
- LCP (Largest Contentful Paint ou tempo de renderização do maior elemento de conteúdo visível) é uma métrica que mede quanto tempo leva para a maior imagem ou bloco de texto visível na janela de visualização ser exibido, em relação a quando a página começou a carregar pela primeira vez.
- FID (First Input Delay ou demora na primeira entrada) é uma métrica que ajuda a medir a primeira impressão de um visitante sobre a interatividade e capacidade de resposta de um site. Por exemplo, ele mede o tempo desde quando um usuário interage pela primeira vez com uma página (ou seja, clica em um link ou toca em um botão) até o momento em que o navegador começa a responder a essa interação.
- CLS (Cumulative Layout Shift ou deslocamento Cumulativo de Layout) é uma métrica que quantifica a frequência com que os usuários experimentam mudanças inesperadas no layout do site. Essas mudanças são irritantes e podem prejudicar a experiência do usuário. Por exemplo, se um usuário clica em um botão e a posição desse botão se move porque o layout se move, os visitantes acabam não clicando em nada.
POR QUE É IMPORTANTE MELHORAR OS CORE WEB VITALS?
Os Core Web Vitals serão adicionados como um fator de classificação no algoritmo de pesquisa do Google em 2021 e se espera que essas pontuações tenham um
impacto perceptível nas classificações de pesquisa de sites em todo o mundo à medida que a atualização do algoritmo é lançada.
Os profissionais da Web que atendem a pequenas empresas estão particularmente preocupados com esta atualização do Google.
“Aproximadamente 92% dos profissionais da web acreditam que essas atualizações terão um
impacto de moderado a significativo no rankeamento dos seus sites”, de acordo com um
estudo recente da Duda.
No mesmo estudo, mais da metade dos entrevistados indicou que “a maioria de seus sites ainda não estava pronta para qualquer alteração de algoritmo do Google que enfatizasse a importância de Core Web Vitals”.
Agências de marketing digital, empresas de SaaS e outros profissionais da web que gerenciam sites agora se preparam para resistir bem ao lançamento da iniciativa do Google e, potencialmente, melhorar os Core Web Vitals para subir na classificação de pesquisa.
Aqueles que não se prepararem adequadamente correm o risco de ver seus sites caírem na classificação, o que quase certamente levará a uma diminuição no engajamento do site, conversões online e
transações monetizáveis.
E, cá entre nós: poucas coisas são tão angustiantes nos negócios como dinheiro deixado na mesa, concorda?
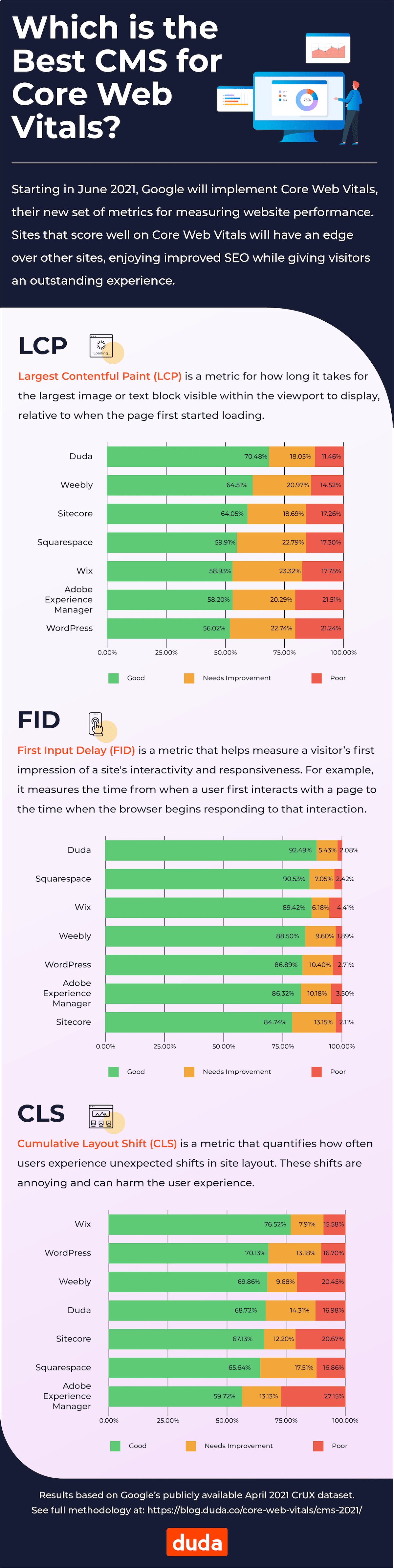
Veja abaixo um
infográfico comparativo do desempenho da ferramenta Duda
versus seus principais concorrentes em nível global:
DUDA X CONCORRENTES
A maioria dos sites Duda recebe consistentemente pontuações “Boas” para todos os três Core Web Vitals.
Além disso, uma porcentagem maior de sites Duda recebe pontuações “Boas” para as duas métricas de velocidade - LCP e FID - do que outros concorrentes do setor.
LCP - Largest Contentful Paint
A
Duda lidera o grupo na porcentagem de sites construídos em sua plataforma que recebem pontuações “Boas” do LCP.
De acordo com o relatório do Google CrUX,
70,48% dos sites Duda recebem uma pontuação "Boa" no LCP, superando com vantagem Weebly, Wix e WordPress.
FID - First Input Delay
Mais de 92% dos sites do Duda recebem uma pontuação de FID “Bom”. Isso é maior do que qualquer outro concorrente do setor.
CLS - Cumulative Layout Shift
Até agora, 68,72% dos sites Duda receberam uma pontuação “Bom” para a métrica CLS.
Nossa equipe se dedica a melhorar as pontuações dos sites construídos em nossa plataforma e esperamos aumentar essa porcentagem ainda mais em um futuro próximo.
COMO A DUDA PREPARA OS SITES PARA OS CORE WEB VITALS
Para garantir que os sites construídos em nossa plataforma estejam prontos para as novas métricas do Google,
a Duda montou um time dedicado para avaliar e melhorar os core web vitals e a infraestrutura que impulsiona as pontuações “Boas” de forma contínua.
Abaixo estão breves resumos das etapas que tomamos.
Otimizações para LCP
CSS e JavaScript de bloqueio de renderização
Problema: CSS e JavaScript de bloqueio de renderização.
Antes, quando um visitante acessava um site Duda, todos os ativos do site eram baixados na seção <head>.
Esta é uma operação de bloqueio que interrompe o processo de renderização até que todos os recursos tenham sido carregados - um impedimento potencialmente significativo para uma boa pontuação LCP.
Solução: Implementar CSS crítico.
A Duda calcula automaticamente o CSS necessário para renderizar o conteúdo acima da dobra (above the fold).
Este código CSS está incluído na seção principal e não requer nenhuma chamada de rede.
Todos os outros scripts e estilos são movidos para a extremidade do corpo. Isso remove completamente todas as solicitações de bloqueio de renderização e fornece uma melhoria dramática para o LCP.
Otimização do tamanho da imagem
Problema: tamanhos de imagem não otimizados.
Os arquivos de imagem que não são otimizados adequadamente para o dispositivo em que estão sendo exibidos (por exemplo, móvel) levarão muito mais tempo para carregar do que deveriam e resultarão em uma pontuação LCP baixa.
Solução: redimensionar e comprimir imagens.
Todas as imagens carregadas na Duda passam por um processo automático de redimensionamento de imagem nos bastidores usando
Imagemagick.
O tamanho adequado da imagem é então veiculado para o tipo de dispositivo e tamanho do recipiente adequados.
Também usamos compactação com perdas para reduzir o tamanho dos arquivos de imagem.
A compactação com perdas elimina dados redundantes e pode permitir a redução do tamanho do arquivo em até 80%.
Essa otimização também se aplica a imagens incluídas em widgets personalizados.
Carregamento de imagem em massa vs. carregamento lento
Problema: Carregando todas as imagens de uma vez.
Historicamente, todas as imagens (exceto em galerias de fotos) e widgets nas páginas Duda eram totalmente carregados quando um visitante acessava uma página.
Isso significava que, se um site tivesse muitas imagens ou widgets, poderia levar alguns momentos extras para carregar - obviamente, um problema para o LCP.
Solução: Imagens e widgets de carregamento lento.
Agora, todas as imagens e widgets na parte superior de um site (acima da dobra) são marcados como "importantes".
Todas as imagens restantes (marcadas como “sem importância”) são configuradas para carregar após o término do carregamento da página ou quando aparecem durante a rolagem.
Otimização do tipo de arquivo de imagem
Problema: os tipos de arquivo de imagem são maiores do que o necessário.
Os arquivos JPG e PNG são usados em todos os tipos de navegador, o que os torna universalmente aplicáveis.
No entanto, agora existem mais tipos de arquivos compactados que fornecem imagens com mais eficiência.
Solução: Publicar imagens WebP quando possível.
A Duda agora converte as imagens carregadas no formato WebP.
O WebP tem cerca de 35% de redução no tamanho em comparação aos JPGs, e há muito tempo é compatível com o Chrome com outros navegadores adicionando suporte o tempo todo.
Também garantimos que haja substitutos em vigor para navegadores que ainda não suportam WebP.
Prioridades de carregamento de CSS
Problema: prioridades de carregamento de CSS.
Os navegadores precisam tomar muitas decisões sobre que tipo de conteúdo e recursos carregar e quando.
A Duda gera automaticamente todos os estilos necessários para carregar o conteúdo acima da dobra, então já sabemos quais recursos não precisam ser carregados primeiro.
Solução: dicas de prioridades de carregamento de CSS.
A Duda dá dicas aos navegadores sobre quais recursos eles devem priorizar ao baixar o conteúdo da página.
Isso ajuda os navegadores a se concentrarem no conteúdo e nos recursos necessários para um carregamento mais rápido da página.
Otimização do controle deslizante da imagem de fundo
Problema: carregamento da imagem do controle deslizante de plano de fundo.
Os controles deslizantes da imagem de plano de fundo podem ser grandes e pesados para carregar, especialmente quando há várias imagens que ocupam o mesmo espaço em uma página da web.
Anteriormente, a Duda carregava todas as imagens de fundo de um controle deslizante de imagem de fundo ao mesmo tempo.
Solução: otimize o carregamento do controle deslizante da imagem de plano de fundo.
A Duda prioriza o carregamento da primeira imagem no Image Slider e, em seguida, o carregamento lento das outras imagens, melhorando a rapidez com que a primeira imagem é carregada.
Otimizações para CLS
Mudança de layout de imagem
Problema: mudança no layout da imagem.
O carregamento de imagens é a maior causa de mudança de layout na web, porque os navegadores não têm como saber as dimensões / tamanho de uma imagem antes de seu download completo.
Assim, uma vez que uma imagem é realmente baixada, os navegadores carregam e deslocam todo o conteúdo ao redor dela.
Solução: adicione largura e altura da imagem.
A Duda identifica automaticamente a largura e a altura de uma imagem (mesmo dentro de imagens personalizadas) e define esses atributos na tag HTML da imagem, o que permite que os navegadores reservem a quantidade certa de espaço durante o download da imagem.
É importante observar que definir a altura e a largura não torna uma imagem sem resposta.
Em vez disso, os navegadores usam os atributos de largura / altura da imagem para calcular sua proporção de aspecto para que as imagens ocupem automaticamente o espaço correto.
Carregando fontes acima da dobra
Problema: Carregando fontes acima da dobra.
Quase todos os sites hoje incluem alguma forma de fontes personalizadas, geralmente da enorme
Biblioteca de Fontes do Google.
As fontes geralmente são grandes e pesadas, e os navegadores geralmente carregam primeiro uma fonte do sistema, como Arial, Georgia etc.
Assim que a fonte do sistema é carregada, o navegador adiciona a fonte personalizada, algo que faz com que a fonte salte no site e tem um impacto negativo na experiência do visitante.
Solução: incorpore fontes.
A Duda detecta automaticamente quais fontes personalizadas são usadas no conteúdo acima da dobra em cada página, baixa essa fonte e a incorpora diretamente no HTML da página (até um tamanho máximo de 50kb).
Isso significa que os navegadores não precisam buscar a fonte personalizada e podem exibi-la imediatamente.
Posicionamento de Notificação de Cookie
Problema: colocação de notificação de cookies.
No passado, as notificações de cookies eram exibidas acima do cabeçalho com uma animação, empurrando todo o conteúdo para baixo. Isso resultou no CLS.
Solução: coloque notificações de cookies na parte inferior das páginas.
Alteramos nossa notificação de cookies para ser posicionada na parte inferior da janela de visualização e exibida como uma sobreposição.
A notificação usa animações CSS que não são consideradas mudanças de layout.
Mudança de layout da galeria de fotos
Problema: mudança no layout da galeria de fotos.
Galerias de fotos com muitas imagens podem variar em altura devido ao carregamento lento.
Muitas galerias mudam sua altura durante a rolagem como o comportamento padrão. Além disso, os widgets da galeria de fotos são carregados dinamicamente com base em suas configurações.
Solução: defina a altura mínima.
A Duda define a propriedade CSS de altura mínima da galeria de fotos para reservar espaço na página para carregar a galeria de fotos.
Isso evita que o conteúdo abaixo da galeria seja empurrado para baixo conforme as imagens carregam, o que faria com que o layout mudasse.
Otimizações para LCP & CLS
Widgets com Imagens
Problema: dimensionamento da imagem do widget.
Muitos widgets, especialmente aqueles construídos usando o Widget Builder, apresentam imagens. Anteriormente, essas imagens não eram dimensionadas para o tamanho de tela correto e não tinham dimensões de largura / altura adicionadas automaticamente.
Solução: Otimize imagens em widgets.
As melhorias de largura / altura de imagem descritas acima agora são implementadas para imagens dentro de widgets também.
Nesse vídeo o CTO da Duda, Amir Glatt, comenta os avanços da Duda com os Core Web Vitals:
COMO ESSES DADOS FORAM OBTIDOS
Os dados acima foram extraídos do
Relatório de experiência do usuário do Google Chrome. De acordo com o Google:
“O Relatório de experiência do usuário do Chrome é alimentado pela medição real do usuário das principais métricas de experiência do usuário em toda a web pública, agregada a partir de usuários que optaram por sincronizar seu histórico de navegação, não configuraram uma senha longa de sincronização e relatório de estatísticas de uso habilitado. ”
Este relatório é atualizado regularmente pelo Google. O Google continua dizendo:
"As métricas fornecidas pelo relatório público de experiência do usuário do Chrome hospedado no Google BigQuery são alimentadas por APIs de plataforma da web padrão expostas por navegadores modernos e agregadas à resolução de origem.
Proprietários de sites que desejam análises mais detalhadas (resolução de nível de URL) e insights sobre o desempenho do site e podem usar as mesmas APIs para reunir dados detalhados de medição real do usuário (RUM) para suas próprias origens."
Para determinar o CMS / construtor de sites de origem para cada site, a Duda cruzou os dados de referência do relatório CrUX com o
Arquivo HTTP.
De acordo com seu site, “O Arquivo HTTP fornece um registro de como o conteúdo digitalizado é construído e servido.
É um repositório permanente de informações de desempenho da web, como tamanho das páginas, solicitações com falha e tecnologias utilizadas.
Essas informações de desempenho nos permitem ver as tendências de como a web é construída e fornece um conjunto de dados comum a partir do qual podemos realizar pesquisas de desempenho na web. ”
CONCLUINDO...
A adição do Core Web Vitals ao seu algoritmo provavelmente será
uma das atualizações de pesquisa do Google de maior impacto que a indústria viu nos últimos anos.
Também podemos esperar que a empresa continue incentivando os desenvolvedores e designers da web a melhorar as experiências do usuário nas páginas da web com o passar do tempo.
Agora é a hora de abordar esses imperativos de SEO de vital importância nos sites que você gerencia.
A última coisa que você quer é acordar um dia após a atualização e perceber que todos os sites de seus clientes perderam espaço nas páginas de resultados de pesquisas.
No entanto, se você está construindo sites com a Duda, não há motivo para se preocupar! A Duda cuida de você e lida com muitas das tarefas de otimização necessárias para pontuações “boas” do Core Web Vitals.
Para ver como é fácil criar sites que aderem aos padrões Core Web Vitals do Google,
comece sua avaliação gratuita da Duda hoje mesmo!