Mientras crecías, probablemente recuerdes a los adultos advirtiéndote que “no juzgues un libro por su portada". Si bien esta expresión permanece como un gran consejo para niños y adultos por igual, es posiblemente el peor consejo a seguir en el diseño de sitios web.
Un estudio reciente realizado por la Universidad de Stanford señaló que el
75% de los visitantes de un sitio web juzgan la credibilidad de una empresa por la forma en que está diseñado su sitio web.
Por lo tanto, como diseñador web,
es crucial mantenerse al día con las últimas tendencias en diseño web para garantizar que tus sitios web se destaquen de la competencia y causen la primera impresión correcta. Si necesitas ayuda, puedes utilizar herramientas para crear
infografías creativas, vídeos, gráficos, ebooks y más.
Para simplificar las cosas, hemos reunido las 10 principales tendencias de diseño de sitios web en 2022. Vamos a profundizar ahora en cada una de ellas y a ofrecerte consejos profesionales sobre qué hacer (¡y qué no debes hacer!).
1. Dark Mode
Desde el motor de búsqueda de Google hasta el sistema iOS, el modo oscuro está de moda en el mundo de la tecnología y en el diseño web. Ya hablamos un poco de esta tendencia en un artículo sobre
qué esperar del diseño UX en 2022 (en inglés).
En realidad, el concepto de modo oscuro existe desde hace tiempo. Algunos de los primeros computadores del mundo utilizaban el modo oscuro para
evitar la fatiga de los programadores que pasaban muchas horas mirando una pantalla.
Ahora, el modo oscuro ha ganado popularidad debido al aumento del tiempo que los usuarios pasan mirando las pantallas de los dispositivos móviles y desktops.
Las principales ventajas de emplear el modo oscuro para el diseño de sitios web son:
- Hacer que los sitios web sean muy visuales y más adecuados para su visualización durante largos periodos y en entornos oscuros
- Permitir que los usuarios se centren más fácilmente en imágenes específicas o CTAs
El modo oscuro suele
asociarse con el poder y la elegancia, por lo que es una gran tendencia para usar en diseños minimalistas.
Sin embargo, es mejor evitar el uso de este diseño para los sitios web que contienen grandes cantidades de texto, ya que es más difícil leer un texto largo en el modo oscuro.
Tip profesional:
Cuando diseñes en modo oscuro, utiliza imágenes de alto contraste con mucho espacio para evitar que tu sitio web parezca desordenado. Usa
colores suaves o neutros para los elementos de diseño, ya que los colores brillantes pueden parecer demasiado fuertes.
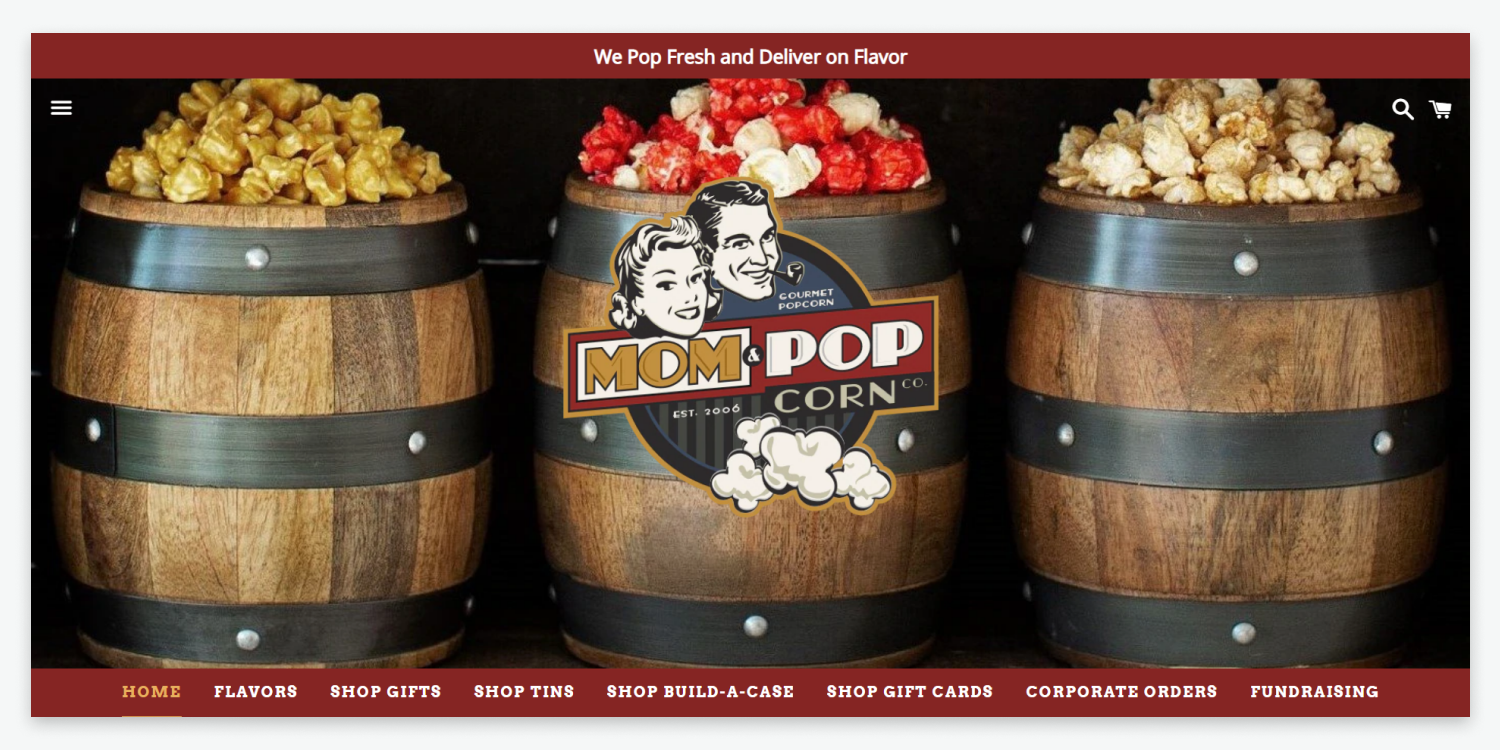
2. design RetrO
Desde la ropa hasta los sitios web, el diseño de inspiración retro regresó con fuerza en 2022. Los diseños de sitios web de inspiración retro utilizan imágenes, fuentes, colores y layouts de estilo antiguo para
despertar la nostalgia en los visitantes del sitio web.
Desde diseños temáticos de los años 80 hasta los inspirados en la época Victoriana, los diseñadores son capaces de transportar a los visitantes a otra época de su vida o del mundo con esta tendencia.
Como los diseños de inspiración retro
juegan con la conexión emocional que los visitantes tendrán con el período representado, el principal beneficio de aplicar este tipo de diseño web es
aumentar las conversiones a través de la emoción.
Aunque los diseños de inspiración retro pueden ser estupendos para marcas con personalidades únicas o peculiares, es mejor evitar el uso de este tipo de diseño web para productos técnicos, ya que las fuentes retro pueden ser difíciles de leer en grandes cantidades de contenido.
Tip profesional:
cuando crees un sitio web de temática retro, añade gráficos vintage en capas sobre imágenes difuminadas para conseguir un efecto pop de color. Utilizar elementos de colores vivos y fotos pixeladas puede ayudar a que tu diseño destaque aún más.
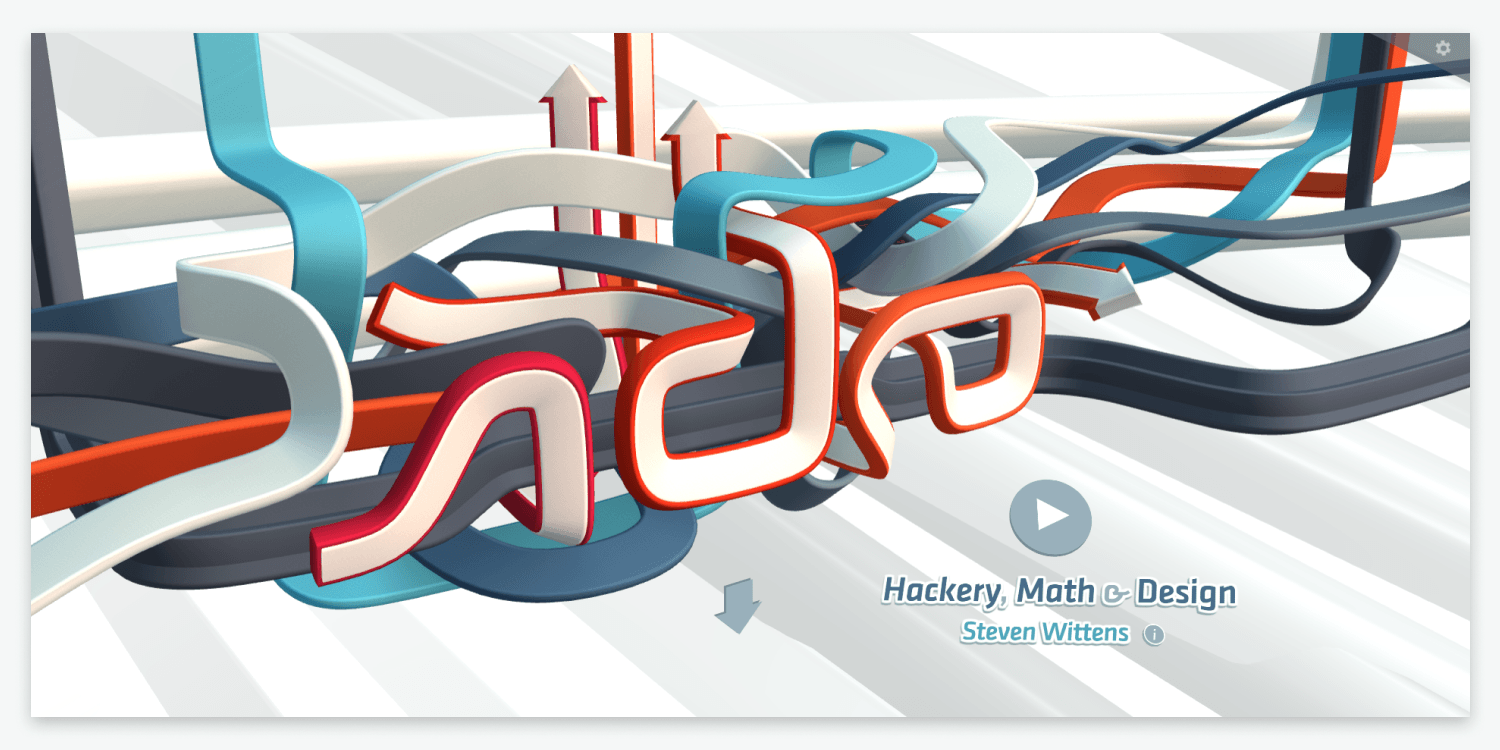
3. elementos 3d interactivos
La incorporación de elementos interactivos en 3D en el diseño de tu sitio web garantiza que tu diseño se distinga de la competencia. Los diseños web en 3D colocan los objetos a lo largo de los ejes x, y & z del sitio web, dando la apariencia de que estos elementos salen de la pantalla.
En comparación con los diseños tradicionales de sitios web en 2D, los diseños interactivos en 3D pueden
crear una mayor motivación para los visitantes, ofreciéndoles una experiencia realmente envolvente.
Los elementos 3D interactivos también permiten a los diseñadores dar vida a cualquier cosa, desde propiedades inmobiliarias hasta productos de e-commerce, con una visión de 360 grados.
Esto puede conducir a
mejores tasas de conversión, ya que los visitantes entienden mejor los productos o servicios que el sitio web promueve.
Aunque añadir elementos interactivos en 3D puede hacer que tu sitio web se destaque, es importante tener otros contenidos significativos para que el resto del sitio no parezca vacío.
Tip profesional:
añadir demasiados elementos 3D interactivos al diseño de tu sitio web puede distraer a algunos de tus visitantes. Intenta enfocarte solo en añadir recursos 3D cuando estos aporten algo a la experiencia del usuario que deseas mejorar.
Evita crear páginas enteras en 3D.
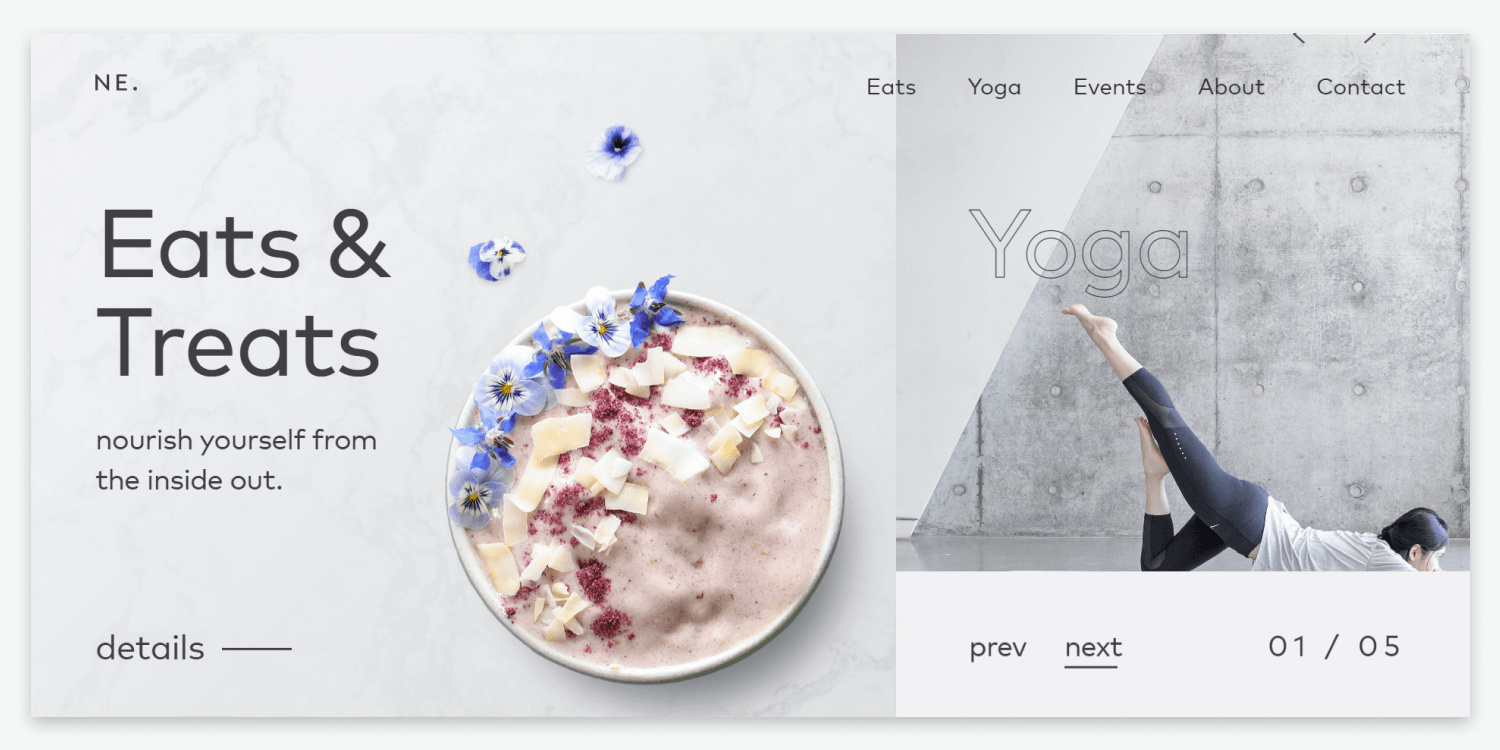
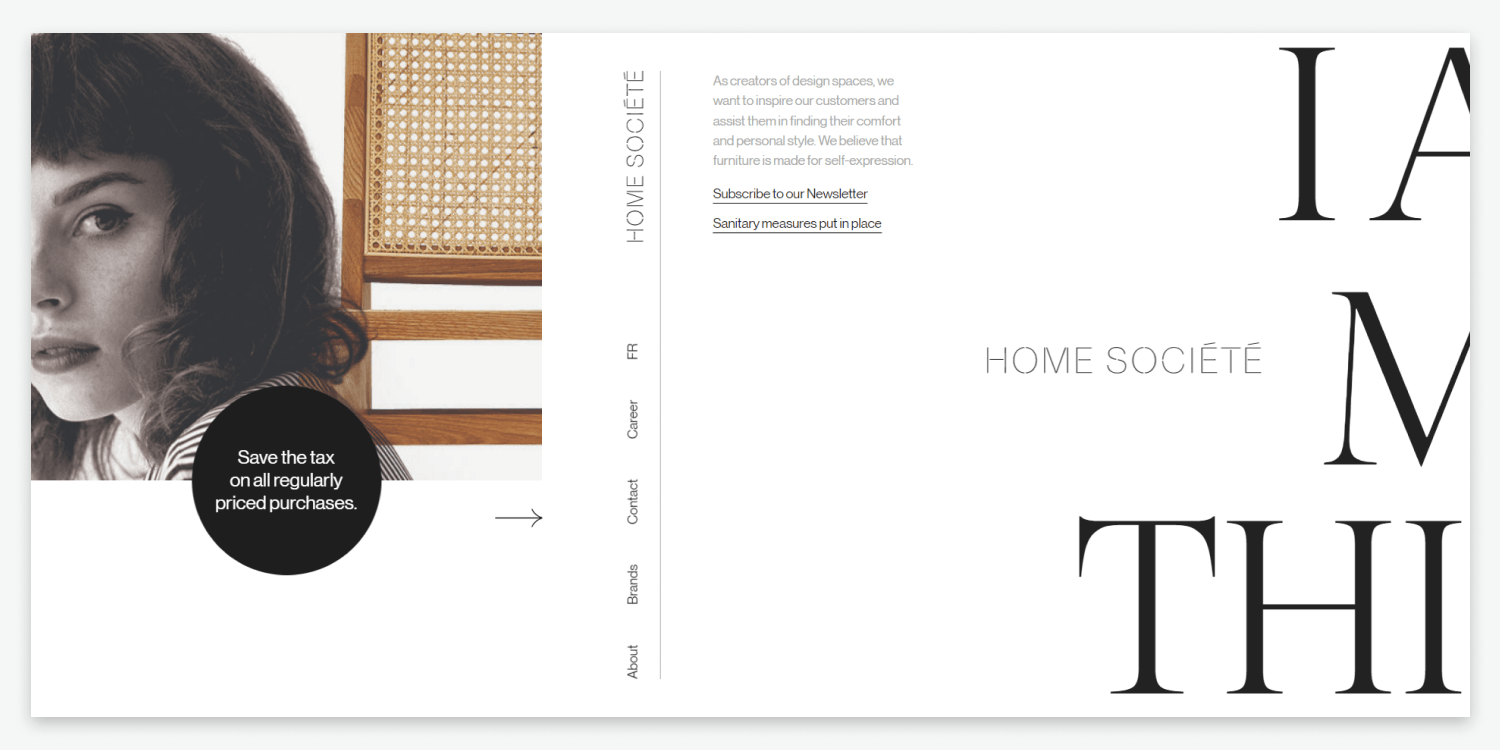
4. SITIOS WEB QUE DIVIDEN LA PANTALLA
Para los profesionales de la web que buscan mejorar sus diseños, los sitios web de pantalla dividida pueden ser una gran manera de innovar. La pantalla dividida es un layout de sitio web que divide una página de inicio o de destino en dos o más partes verticales. Permite que coexistan en la misma página varios contenidos o mensajes separados.
Como el mejor diseño en las pruebas A/B, los sitios web de pantalla dividida
ayudan a guiar a los usuarios a seguir la parte del diseño que más les gusta. Una de las principales ventajas de utilizar esta tendencia es atraer la atención de los visitantes hacia el elemento deseado, como una CTA o una imagen del producto.
Como muchos sitios web aún no usan este enfoque único, es una gran manera de destacarse entre otros diseños minimalistas y
plantillas de sitios web.
Sin embargo, el uso del diseño de pantalla dividida es mejor para los sitios web que no tienen mucho contenido, por riesgo a que el diseño se vea desordenado.
Tip profesional:
utiliza un diseño de pantalla dividida para promocionar dos o más productos o mensajes. Es importante colocar suficiente espacio en blanco para que los ojos de los espectadores se dirijan solo a los mensajes importantes y para que la estructura del sitio web fluya de forma coherente.
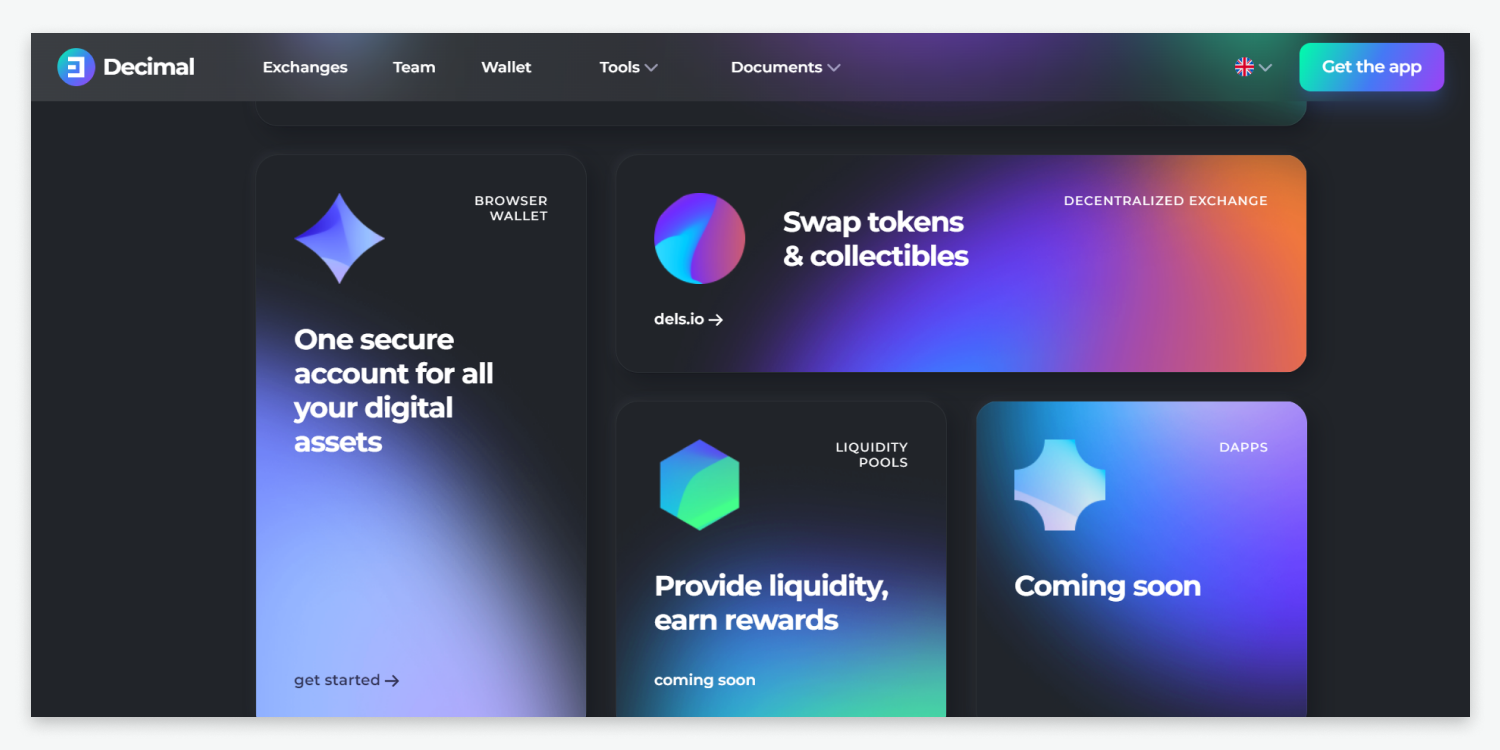
5. Glassmorphism
Este intento de simular una capa de vidrio en los diseños fue popularizado por Apple. Y cada vez es más popular en el diseño web para 2022.
Si no estás familiarizado con el término, Glassmorphism se emplea para describir el diseño de la UI que
enfatiza los objetos claros u oscuros colocados sobre fondos de colores borrosos para dar esa impresión de vidrio oscuro.
Al ser aplicado correctamente, el Glassmorphism da la ilusión de que paneles de vidrio flotan en el espacio vertical, transformando los sitios web tradicionales en obras maestras modernas. La mayor parte del atractivo de emplear el Glassmorphism es el
factor sorpresa que reciben los visitantes cuando entran por primera vez en un sitio web que aplica este diseño.
El Glassmorphism es mejor para los sitios que tienen más contenido visual que contenido con mucho texto. Aunque este diseño es bonito, puede hacer que los elementos se vean como CTAs, así que utilízalo con moderación.
Tip profesional: Cuando uses el Glassmorphism, elige uno o dos elementos para utilizar este diseño y haz que destaquen. Dale dimensión al diseño con bordes delicados y sombras con fondos de bajo contraste para que el sitio web sea menos confuso.
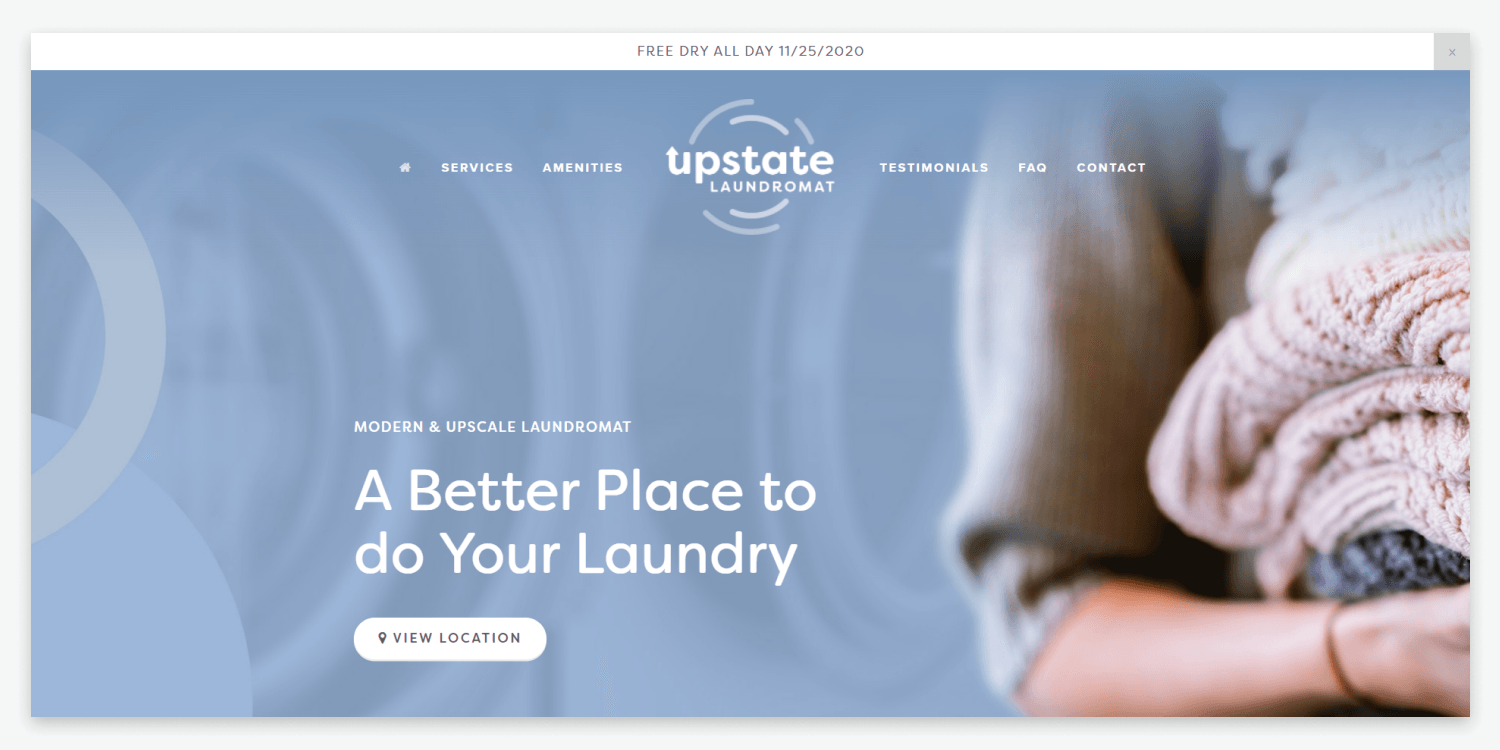
6. Sitios web One Page
Al igual que las Landing Pages, los sitios web de una sola página se han hecho cada vez más populares debido a la
sencillez de la navegación y a la
fluidez en la experiencia del usuario.
En comparación con los sitios web tradicionales de varias páginas, los sitios web de una página tienden a tener una
mayor tasa de conversión porque los mensajes son más concisos y directos que en un sitio web de varias páginas.
Los sitios One Page son más utilizados para:
- Carteras de profesionales freelancers
- Pequeñas empresas
- Sitios web con contenido visualmente orientado
Este es el tipo de diseño web que se basa en la simplicidad para transmitir solo la información necesaria y los CTAs. Los sitios web de una sola página pueden ser muy beneficiosos para aumentar la participación de los usuarios y, en general, son excelentes para
mejorar la compatibilidad con los dispositivos móviles.
Si bien esta tendencia de diseño no es ideal para los sitios web con mucho contenido, es una gran opción para los sitios web que tienen relativamente poco contenido e información.
Tip profesional:
Al crear sitios web de una sola página, mantén la combinación de colores en armonía con el color de fondo del sitio web para que los diseños sean minimalistas. Para mantener la atención de los visitantes, usa una navegación y un desplazamiento sencillos en lugar de menús.
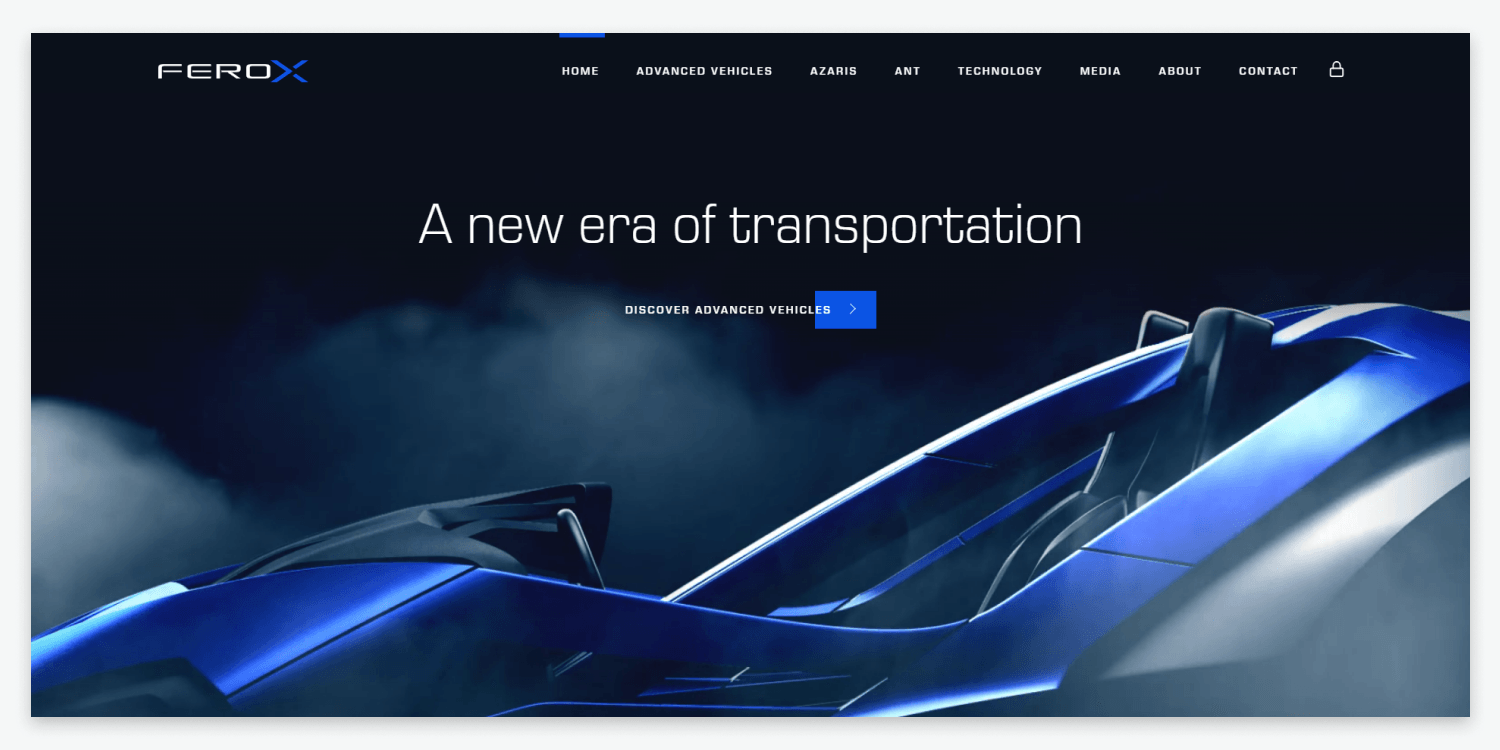
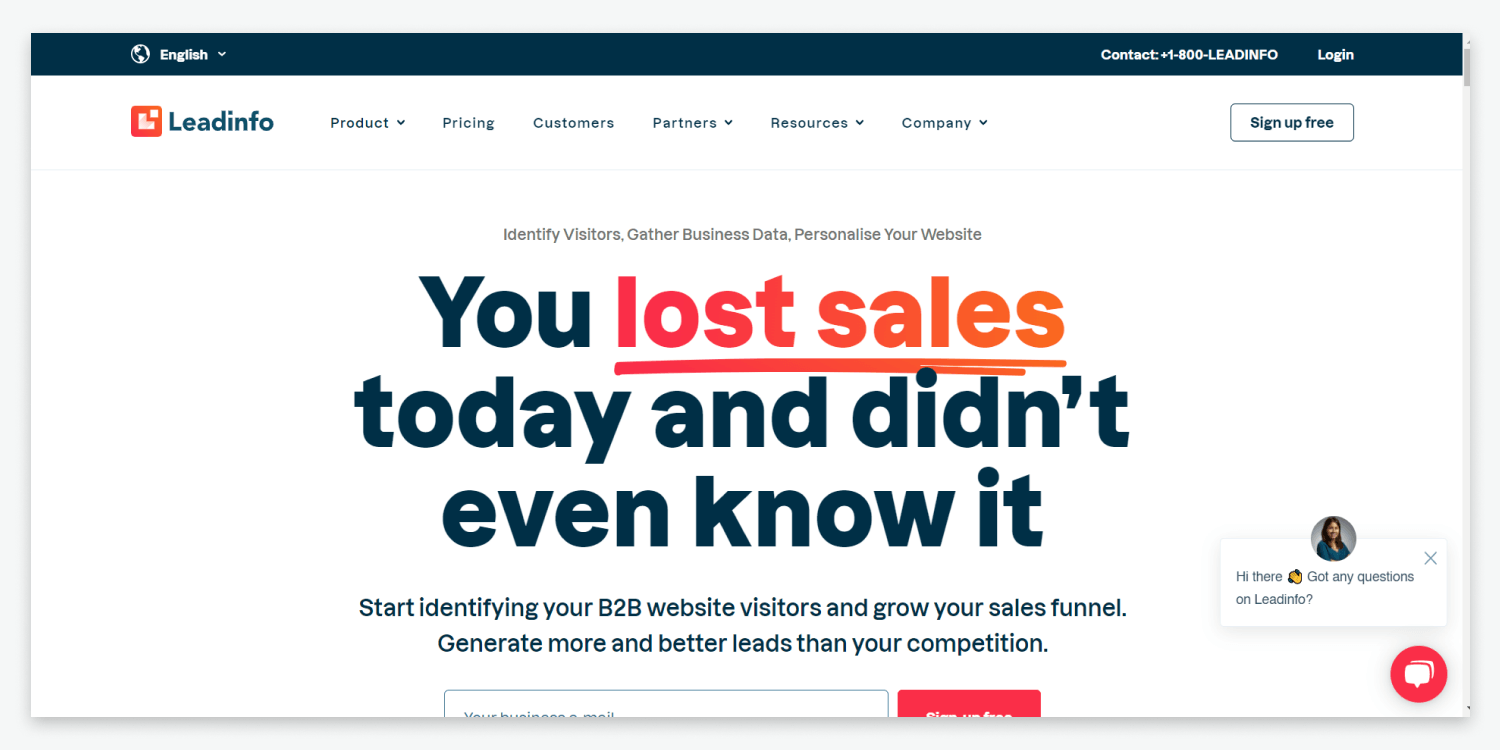
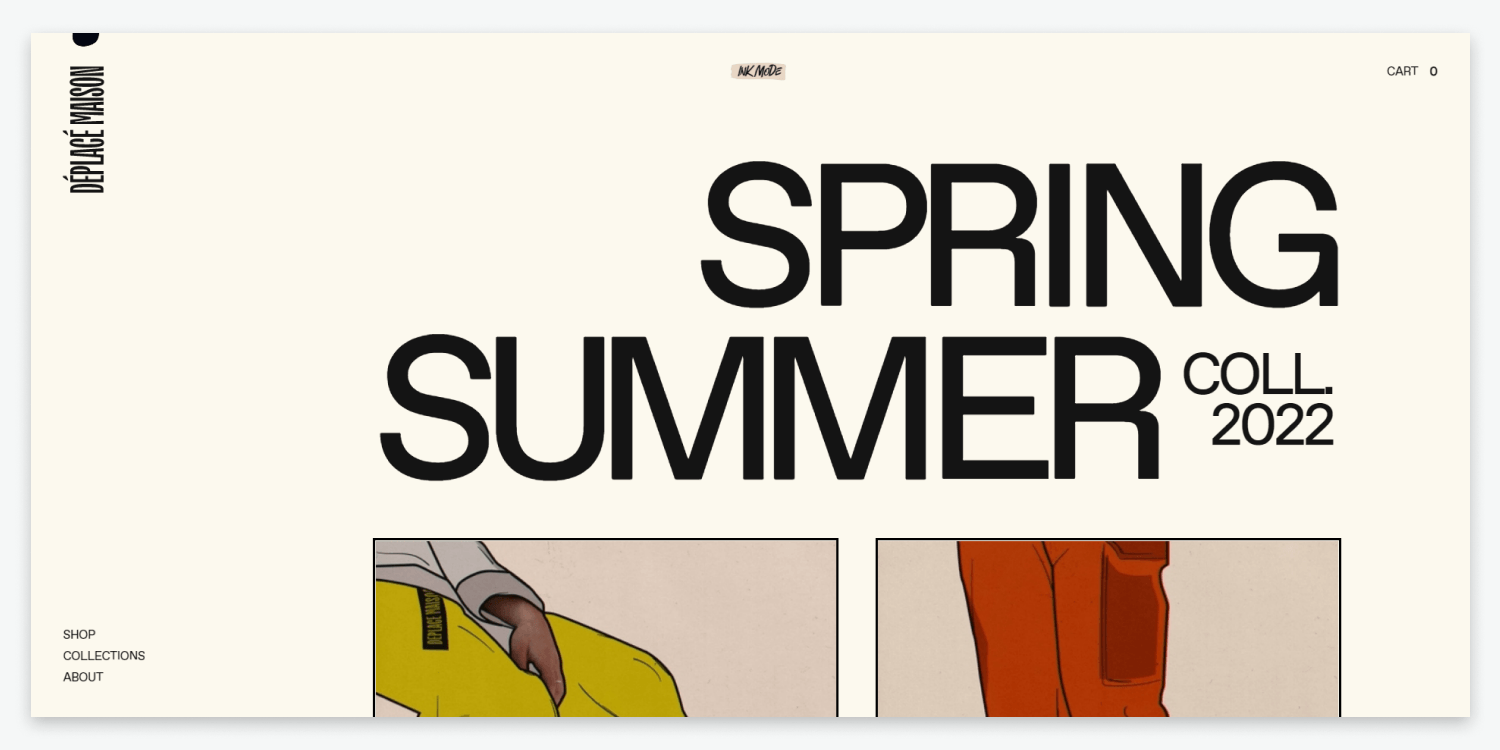
7. HERO IMAGES SOLO CON TEXTO
Históricamente, las hero images han desempeñado un papel fundamental en
la capacidad de un sitio web para captar la atención del visitante, reforzar la navegación por el sitio web e informarle sobre el enfoque del mismo.
Normalmente, la imagen principal contiene una foto, una ilustración o un gráfico en 3D. Con esta tendencia, en lugar de una imagen,
los diseñadores utilizan texto grande y en negrita para captar la atención del visitante.
Algunas de las principales ventajas de aplicar este enfoque de diseño son:
- Conseguir que el visitante actúe rápidamente con un texto vibrante
- Hacer más atractivo el texto mediante una impresionante presentación visual
Esta nueva y popular forma de crear hero images permite a los diseñadores web hacer que el propio texto sea una declaración en lugar de imágenes o gráficos.
¿Eres nuevo en la creación de hero images?
Puedes aprender todo sobre las mejores prácticas aquí (en inglés).
Tip profesional:
aplica fuentes grandes y en negrita con fondos de color para que las hero images se destaquen. Asegúrate de que el texto sea una declaración para captar la atención de los usuarios.
8. DISEÑO INCLUSIVO
Puede que hayas oído hablar de la inclusión de grupos minoritarios en las empresas, pero ¿qué pasa con el diseño web? El diseño inclusivo, que se ha vuelto cada vez más popular en 2022, se centra en crear experiencias de usuario igualmente atractivas, funcionales y prácticas para todos los visitantes del sitio web.
Mientras que el diseño inclusivo trabaja para hacer que los sitios web sean más accesibles para una amplia gama de personas, hablaremos específicamente del
diseño neutro en cuanto al género.
El diseño de género neutro va más allá de las identidades tradicionales asociadas al género y se centra en técnicas que atraen a todos, independientemente de la identidad de género con la que se asocien.
Los diseños de género neutro suelen
evitar el uso de colores asociados a la personalidad masculina y femenina, como los azules o los rosas. En su lugar, estos diseños utilizan colores primarios y monocromáticos para crear una experiencia de usuario que cualquier persona puede encontrar valiosa, independientemente del género.
Colores como el marrón, el blanco, el amarillo, el gris y el verde son excelentes puntos de partida para crear sitios web de género neutro.
Uno de los principales beneficios de utilizar este tipo de diseño es crear una mejor experiencia de usuario para los visitantes del sitio web de tu cliente, especialmente para aquellos que han sido marginados debido a las normas de género.
Tip profesional: no utilices
fuentes fuertes ni curvas para evitar representar algo demasiado masculino o femenino. Céntrate en el uso de fondos minimalistas e íconos blancos, evitando los bordes afilados o curvos.
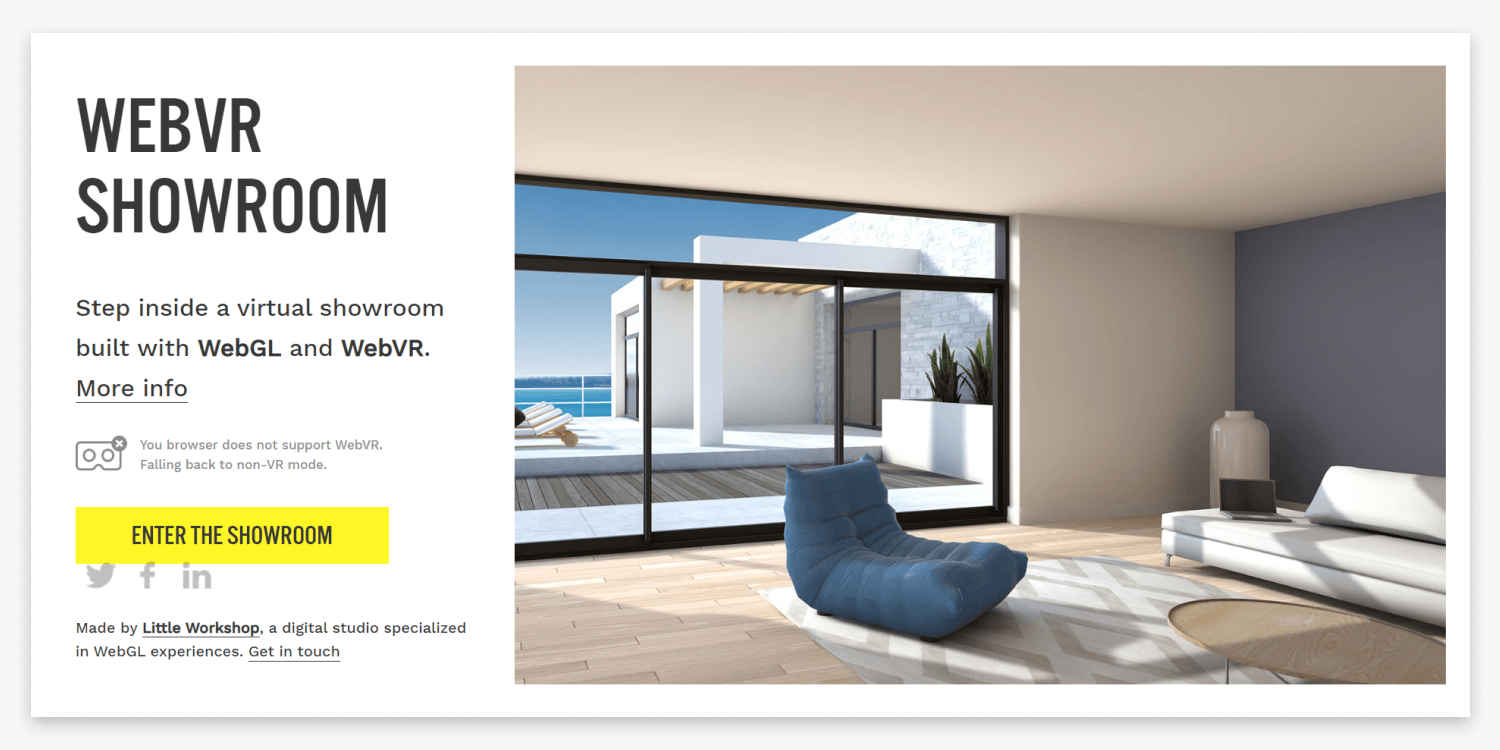
9. REALIDAD VIRTUAL
Desde los videojuegos hasta los sitios web, el uso de la realidad virtual en el diseño ha ganado mucha fuerza en 2022. La realidad virtual les da a los visitantes del sitio web la sensación de estar experimentando o explorando su entorno en la vida real.
Algunas de las ventajas de utilizar la realidad virtual en el diseño web son
despertar el interés de los visitantes y dejar una impresión duradera del producto o servicio que se muestra.
El uso de la realidad virtual en el diseño también les permite a las empresas construir una identidad de marca más fuerte y transmitir un mensaje más poderoso que con el texto solamente.
Los casos de uso más comunes para implementar la realidad virtual en el diseño de sitios web incluyen:
- Mostrar cómo quedarían los productos en tu casa
- Cómo quedaría la ropa o el maquillaje en un cliente
- Visitar un apartamento virtualmente sin salir de la comodidad del hogar
Aunque la realidad virtual puede ser extremadamente beneficiosa en el diseño web, es importante tener en cuenta que el uso excesivo de la RV puede provocar un mal rendimiento y carga del sitio web.
Tip profesional: utiliza elementos visuales conocidos junto con la RV y mánten un estilo coherente con otros aspectos del sitio web, como las fuentes y los colores. Los elementos de RV pueden ser difíciles de desarrollar, así que, asegúrate de que tu equipo tiene el ancho de banda para añadir estos elementos al diseño.
10. Scrolling HORIZONTAL
Nuestra última tendencia de diseño en 2022 adopta un nuevo enfoque del tradicional desplazamiento vertical del sitio web y lo convierte a horizontal. Como su nombre indica, los sitios web con este diseño permiten a los visitantes desplazarse horizontal y verticalmente.
Las principales ventajas de utilizar el desplazamiento horizontal en el diseño son
proporcionar una experiencia de usuario diferente y maximizar el espacio de la pantalla para los visitantes que usan monitores de computadora grandes. Este diseño también es ideal para sitios web con contenido más visual, como un portafolio, una galería online o un catálogo.
La desventaja de este diseño es que requiere más planificación que los sitios web de desplazamiento vertical, ya que muchos visitantes aún desconocen este tipo de diseño. Hay que destacar que proporciona una ruptura única con un diseño tradiciona, lo cual puede ayudar a contar una mejor historia cuando se utiliza correctamente.
Tip profesional: coloca indicadores claros, como flechas, que les informen a los visitantes del sitio web que el desplazamiento puede ocurrir horizontalmente. Usa una organización sencilla e incluye un menú visible para navegar por el resto del sitio web.
CONCLUSão
Estas son las principales tendencias de diseño web que están en auge en 2022. Estar al día de las tendencias del sector puede
colocar a tu agencia a la vanguardia y diferenciarla de los competidores.
Mantendrás a tus clientes comprometidos y ganarás otros nuevos con diseños web modernos y únicos.
¿Estás interesado en utilizar alguna de estas tendencias de diseño para la creación de sitios web? Empieza hoy mismo con la ayuda de Duda. Haz una
prueba gratuita ahora o
programa una conversación con uno de nuestros expertos.