Entre las muchas formas de medir el rendimiento y la experiencia del usuario en tu sitio web, Google Lighthouse y Core Web Vitals destacan como dos de las más conocidas.
Este artículo analiza en profundidad ambos enfoques para ayudarte a entender qué son, las diferencias y cuándo utilizar cada uno de ellos.
Descarga la infografía Lighthouse vs Core Web Vitals >>
Lighthouse y Core Web Vitals: ¿Qué son?
Lighthouse es una herramienta de Google que audita el rendimiento de tus sitios web, la accesibilidad, el SEO y otros indicadores de buenas prácticas en un entorno de pruebas.
A partir de las auditorías y comprobaciones que realiza, Lighthouse genera un informe que puede utilizarse para evaluar y mejorar el rendimiento de tus sitios.
Cuando se trata de conversión, un segundo puede marcar una gran diferencia y tener sitios web rápidos puede ser el punto de inflexión en tu negocio.
Amazon, por ejemplo, calcula que
un segundo de lentitud puede suponer hasta 1.600 millones de dólares menos de ventas.
El entorno de prueba de Lighthouse simula cómo sería visitar tu sitio web en una conexión de Internet 3G más lenta utilizando un dispositivo móvil.
A nivel mundial, más del 90% de la población tiene acceso a una red de banda ancha móvil, pero el 8,5% de esta cifra sigue utilizando redes 3G.
Esta limitación de la velocidad hace que se destaquen los problemas del sitio que hacen que las páginas sean lentas, a la vez que refleja las condiciones del mundo real para los numerosos usuarios que visitan tu sitio.
Lighthouse también utiliza una velocidad de CPU fija para simular la experiencia de visitar tu sitio.
El dispositivo que se utiliza actualmente es un
Moto G4, que no es tan potente como los actuales smartphones de gama alta.
El uso de una CPU ligeramente débil en el entorno de prueba refleja el hecho de que muchos visitantes de tu sitio utilizan dispositivos móviles más antiguos.
Las
Core Web Vitals son un conjunto de tres métricas que intentan medir y resumir la experiencia general del usuario cuando visita páginas web.
Estas métricas utilizan datos de campo, que se contrastan con el entorno de prueba controlado que simula la herramienta Lighthouse.
Estos datos de campo son datos del mundo real enviados anónimamente a Google por usuarios reales cuando visitan una página específica.
Es importante recordar que Core Web Vitals se convirtió en un factor de clasificación de Google en agosto de 2021.
La puntuación que obtengas en estas métricas puede marcar cuán prominente puedes aparecer en las páginas de resultados del propio motor de búsqueda de Google al momento de búsquedas específicas.
Los Core Web Vitals no se limitan a la velocidad bruta: fíjate en las tres áreas específicas de experiencia de usuario que cubren:
Tiempo de carga: ¿cuánto tarda la página en terminar de cargarse?
Interactividad: ¿con qué rapidez responde tu página tras la primera interacción del usuario con ella?
Estabilidad visual: ¿cuán estable es tu sitio en los navegadores de los usuarios?
Consejo profesional: confía primero en los datos de Core Web Vitals para evaluar el rendimiento y la experiencia del usuario, porque son datos del mundo real, no datos puntuales basados en un conjunto controlado de condiciones de laboratorio.
Descarga la infografía Lighthouse vs Core Web Vitals >>
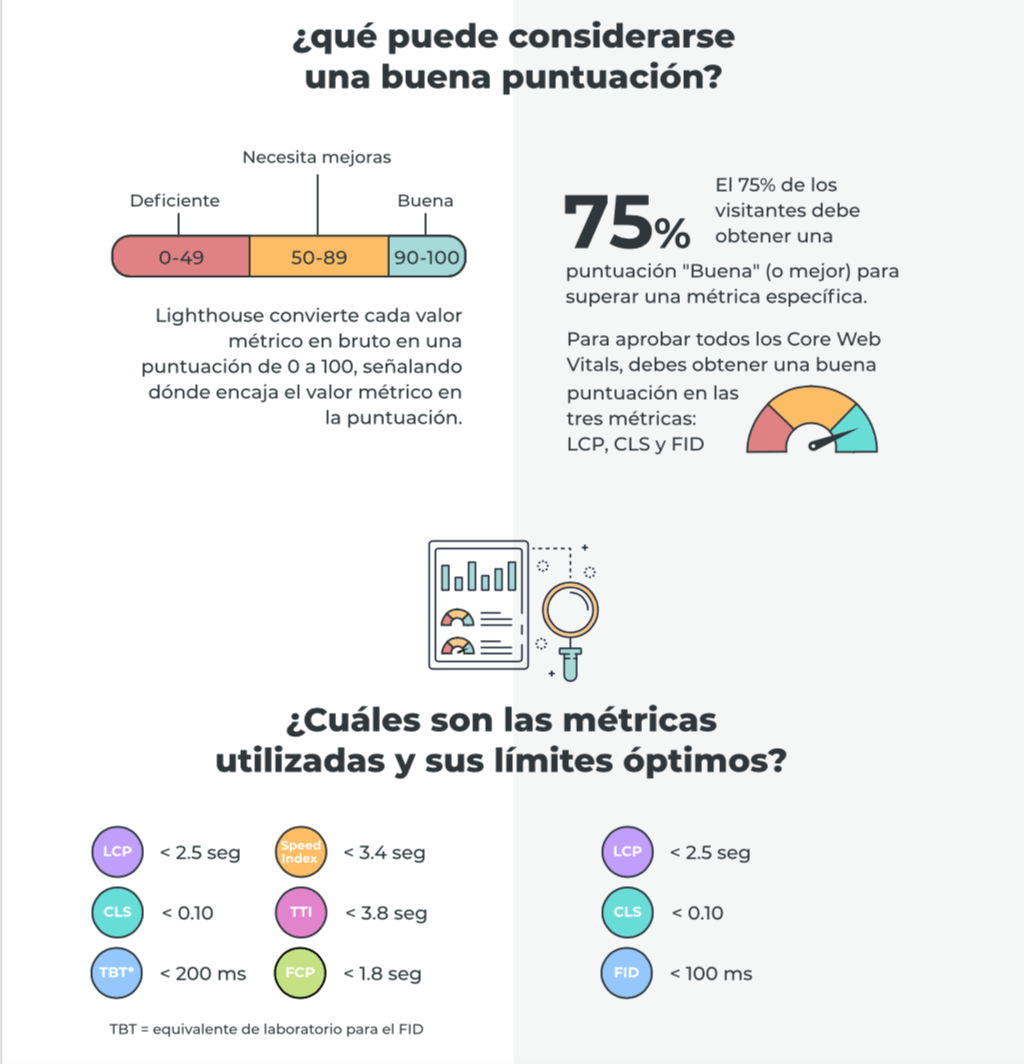
Lighthouse y Core Web Vitals: las Métricas y los límites ideales
Entonces, ¿cuáles son las métricas (con sus límites ideales) utilizadas en estos dos enfoques diferentes para medir el rendimiento y la experiencia del usuario?
Lighthouse
El informe de rendimiento de Lighthouse utiliza seis métricas diferentes:
1) Largest Contentful Paint o tiempo de renderizado del elemento de contenido visible más grande (LCP)
Esta medida de tiempo de carga de la página comprueba cuánto tarda en cargarse el elemento más grande por encima del pliegue (imagen, texto, etc.).
Encima del pliegue significa que la métrica tiene en cuenta solo lo que aparece en la página, sin desplazarse hacia abajo.
Límite ideal:
menos de 2,5 segundos
2) Cumulative Layout Shift o Desplazamiento acumulado de la disposición
Mide la estabilidad visual de la carga de una página centrándose en los cambios de diseño inesperados no causados por una interacción del usuario.
El cálculo real del CLS multiplica dos medidas de movimiento: la fracción de impacto y la fracción de distancia.
Cuanto menor sea la puntuación calculada, mejor será la estabilidad visual de su página.
A veces, cuando se carga una página, los elementos cambian inesperadamente y frustran a los usuarios.
Por ejemplo, puedes cargar una página y empezar a leer un párrafo, solo para cargar una imagen que empuja el párrafo hacia abajo en la página.
La especificación de las dimensiones de la imagen es una forma de
mejorar las puntuaciones de CLS (entre otras muchas formas).
Límite ideal: menos de 0,1
3) Tiempo total de bloqueo (TBT)
Mide la cantidad total de tiempo que una página se mantiene bloqueada para responder a la entrada del usuario.
Estas entradas incluyen clics o pulsaciones de teclas.
Límite ideal: menos de 200 milisegundos
4) First Contentful Paint o Primera exhibición de contenido
Es el tiempo que transcurre hasta que se carga el primer contenido en la página. El contenido debe provenir del DOM (Document Object Model) de la página.
El DOM incluye el contenido estándar de la página, como las imágenes y el texto.
Límite ideal: menos de 1,8 segundos
5) Índice de velocidad
Mide todo el proceso de carga de las partes visuales de una página, analizando algún video de la carga de la página y comprobando la diferencia entre los frames.
La duración total mide esencialmente el tiempo que se tarda en pasar de la pantalla en blanco a la página completa.
Límite ideal: menos de 3,4 segundos
6) Tiempo para la interacción
Mide el tiempo que tarda la página en ser totalmente interactiva, para que responda de forma confiable y rápida a las entradas del usuario.
Límite ideal: menos de 0,1
Core Web Vitals
Dos de las tres métricas que componen Core Web Vitals son las mismas LCP y CLS que utiliza Lighthouse (y tienen los mismos límites ideales).
La tercera métrica del Core Web Vitals es First Input Delay (FID), que mide la interacción y la capacidad de respuesta de una página.
El cálculo toma el tiempo que transcurre desde la primera interacción del usuario, al hacer clic en un botón, hasta que el navegador puede empezar a responder a esa interacción.
Recuerde que Lighthouse utiliza datos de laboratorio simulados para generar informes, mientras que las puntuaciones de Core Web Vitals se basan en datos reales de los usuarios.
El FID solo se puede medir con datos del mundo real porque depende de la acción real de un usuario. Lighthouse utiliza la métrica del Tiempo Total de Bloqueo como un proxy del valor FID.
Descarga la infografía Lighthouse vs Core Web Vitals >>
Lighthouse e Core Web Vitals: Entenda o score
Lighthouse
Como se puede ver en la calculadora de puntuación de Lighthouse, el informe utiliza un cálculo de media ponderada para proporcionar una puntuación de rendimiento global. Las métricas LCP y TBT son especialmente ponderadas en este cálculo.
Al observar la distribución de todas las puntuaciones de las métricas en cada prueba, Lighthouse mide dónde encaja tu página específica en esa distribución.
Esto le permite a Lighthouse convertir las puntuaciones métricas brutas en un valor estándar de 0 a 100.
Una buena puntuación Lighthouse para cualquier métrica de rendimiento individual o para la puntuación media ponderada de rendimiento total es cualquier cosa por encima de 90.
Core Web Vitals
El enfoque del mundo real de Core Web Vitals hace que la puntuación del rendimiento sea más sencilla que la de Lighthouse.
Para obtener una buena puntuación en cualquiera de las tres métricas, debes obtener un resultado de "Bueno" para el 75 por ciento de los visitantes de tu página.
Si tu resultado es de "Bueno" en las tres métricas, aprobarás la evaluación de Core Web Vitals.
La definición de "bueno" es que la puntuación de una métrica se encuentra dentro del umbral ideal señalado anteriormente.
Las puntuaciones se calculan utilizando datos de campo agregados de muchos usuarios durante un periodo de 28 días.
Es importante tener en cuenta ese periodo de 28 días porque si obtienes una mala puntuación y realizas algunas mejoras, tendrás que esperar un tiempo para que Google empiece a realizarlas.
Descarga la infografía Lighthouse x Core Web Vitals >>
Score Lighthouse Score y Core Web Vitals: cómo obtener
Lighthouse
Si quieres obtener un informe de Lighthouse, las formas más sencillas son utilizar la extensión de Lighthouse para tu navegador Chrome o simplemente visitar el
Web Dev Portal de Google e introducir tu URL.
Otras opciones son Chrome Dev Tools, Page Speed Insights y el uso de la línea de comandos.
Core Web Vitals
Una serie de herramientas miden los aspectos vitales de la web, como la experiencia del usuario de Chrome.
Report (cRUX), Google Search Console y PageSpeed Insights. La forma más rápida y sencilla de comprobar el Core Web Vitals de cualquier URL es a través de PageSpeed Insights.
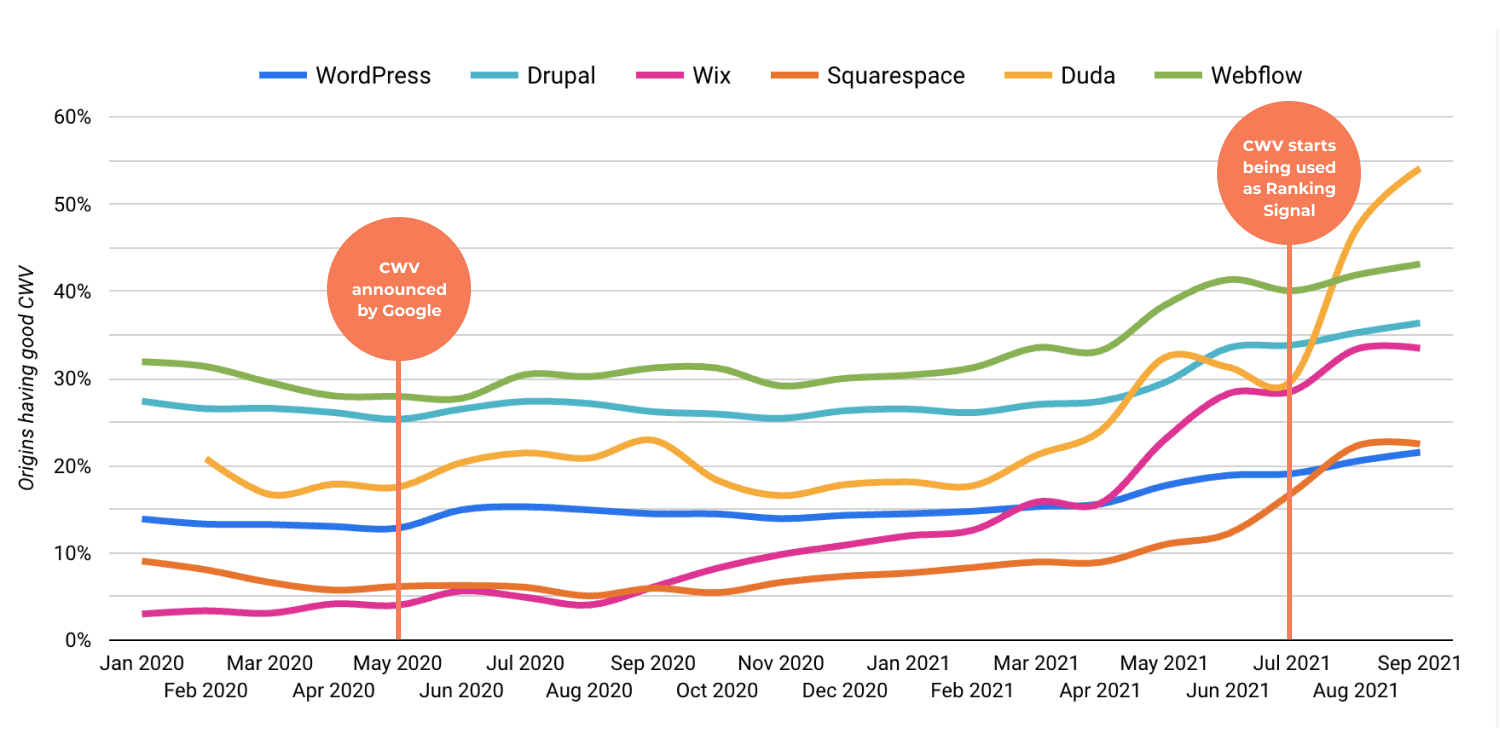
Duda por delante de la competencia en los Core Web Vitals
Entre todas las plataformas de creación de sitios web, Duda es líder en garantizar que los sitios de nuestros usuarios obtengan una buena puntuación en Core Web Vitals.
Dado que las Core Web Vitals son un factor de clasificación en los resultados de búsqueda de Google, es importante que tu sitio o los sitios de tus clientes obtengan una buena puntuación en estas métricas.
Las buenas puntuaciones de Core Web Vitals también son vitales desde el punto de vista de la
conversión: los clientes prefieren hacer negocios con sitios que ofrezcan un rendimiento sólido y una gran experiencia de usuario.
Desde que Core Web Vitals se convirtió en un factor de calificación, Duda lidera con la mayor proporción de sitios en nuestra plataforma con calificación de "Bueno" en comparación con competidores como WordPress, Drupal, Wix y Squarespace.
Algunos competidores (sin mencionar nombres) omiten a Duda en sus tablas comparativas de Data Studio en un intento de hacer ver que son líderes del sector.
Descarga la infografía Lighthouse vs Core Web Vitals >