Después de sacudir el mundo de los profesionales de la web en 2020 y 2021, me pregunto qué nos tiene preparado Google Core Web Vitals para el 2022.
Se espera que estas métricas que evalúan la experiencia del usuario y repercuten en la clasificación de los sitios web en Google sufran algunas actualizaciones a lo largo de este año.
Los principales cambios previstos son:
- Inclusión de métricas de experiencia de
usuario en desktops (y ya no solo en dispositivos móviles)
- Evaluación adicional de la
fluidez de las animaciones y los contenidos que se mueven en los sitios web
- Inclusión de una métrica complementaria para medir la
capacidad de respuesta, que debería evaluar el rendimiento de los sitios más allá del primer retraso de entrada (FID)
En el siguiente artículo, trataremos lo que ya se sabe sobre estos tres puntos.
Además, hablaremos en detalle de lo que es la iniciativa Google Core Web Vitals (CWV) y de las formas de mejorar el posicionamiento del sitio en estas métricas.
Resumen
- Las actualizaciones previstas de Google Core Web Vitals para 2022
- Google Core Web Vitals en desktops
- Nueva métrica para la fluidez de las animaciones en Core Web Vitals
- Nueva métrica para la capacidad de respuesta en Core Web Vitals
- Qué más se puede esperar de Core Web Vitals para 2022
- Google Core Web Vitals: Cómo empezó todo
- Pero, ¿qué son las Web Vitals?
- El precursor de Core Web Vitals: First Contentful Paint (FCP)
- ¿Y qué son las Core Web Vitals?
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Cómo mejorar la posición de tus sitios en el ranking de Google con Core Web Vitals
ACTUALIZACIONES DE GOOGLE CORE WEB VITALS PREVISTAS PARA 2022
1. Google Core Web Vitals en desktops
A finales de marzo de 2022, Core Web Vitals incluirá también a los usuarios de desktop. Anteriormente, el objetivo principal de las métricas era evaluar la experiencia del usuario en los dispositivos móviles.
Esto llevó a una situación en la que los profesionales del SEO, los diseñadores y otros profesionales de la web solo se preocupaban de optimizar el diseño y la funcionalidad de los sitios web en el celular para mejorar sus resultados.
Con el lanzamiento de la actualización de la experiencia de la página de escritorio, será vital optimizar las puntuaciones de CWV tanto en las versiones móviles como de escritorio de los sitios web.
En otras palabras, el mensaje para 2022 es:
apuntar a la excelencia con sitios web responsivos que tengan un buen rendimiento en las CWV en todos los tamaños de pantalla.
Para seguir el despliegue de esta actualización, visita
este post en el blog de Google Search Central.
2. Nueva métrica para la fluidez de las animaciones en Core Web Vitals
¿Cuán fluido es el contenido animado de una página cuando se desplaza o se cargan las animaciones?
Seguramente has experimentado páginas que "tartamudean" o se "congelan" durante el desplazamiento o en las animaciones. Google considera que esto puede perjudicar la buena experiencia del usuario.
Es importante que sepas que hay planes para incluir una métrica para esto en Google Core Web Vitals. Desde el principio, Google ha dejado claro que las métricas deben evolucionar cada año para medir mejor la experiencia del usuario.
En la fluidez de las animaciones,
la idea es evaluar el contenido que se mueve a partir de una orden del usuario (voluntariamente), mientras que el Cumulative Layout Shift (CLS) actualmente solo mide la experiencia con el contenido que se mueve sin una orden del usuario (involuntariamente).
Hay un
extenso artículo sobre este tema en el sitio web.dev de Google.
3. Nueva métrica para la capacidad de respuesta en Core Web Vitals
Por último, puede que te preguntes: ¿por qué quiere Google incluir otra métrica para la capacidad de respuesta si ya existe el First Input Delay (FID)?
Resulta que el FID solo mide la primera entrada, es decir, lo rápido que el usuario puede COMENZAR a interactuar con la página. Así que el objetivo de la nueva métrica no es sustituir a la FID, sino complementarla.
La idea es
medir la capacidad de respuesta de la página a lo largo de su "vida útil".
Aquí también tenemos un
artículo completo sobre el tema en Google Search Central. Califica la nueva métrica como experimental.
Qué más se puede esperar de Google Core Web Vitals para 2022
Para saber más sobre lo que se puede esperar de las métricas de Google este año, ve el webinar (en inglés) que se celebró en febrero.
¿Necesitas una plataforma optimizada para superar a la competencia en Google con el potente Core Web Vitals?
Empieza a probar Duda gratis hoy mismo.
GOOGLE CORE WEB VITALS: CÓMO EMPEZÓ TODO
En mayo de 2020, Google anunció un nuevo conjunto de métricas llamado "Core Web Vitals". Estas métricas están diseñadas para ayudar a los profesionales de la web y a los propietarios de sitios web a optimizar sus páginas para que los usuarios obtengan una experiencia de alta calidad.
Además, Google ha anunciado que a partir de mayo de 2021 incluirá la
experiencia de la página como factor de clasificación en el ranking de visualización de las páginas, en su motor de búsqueda.
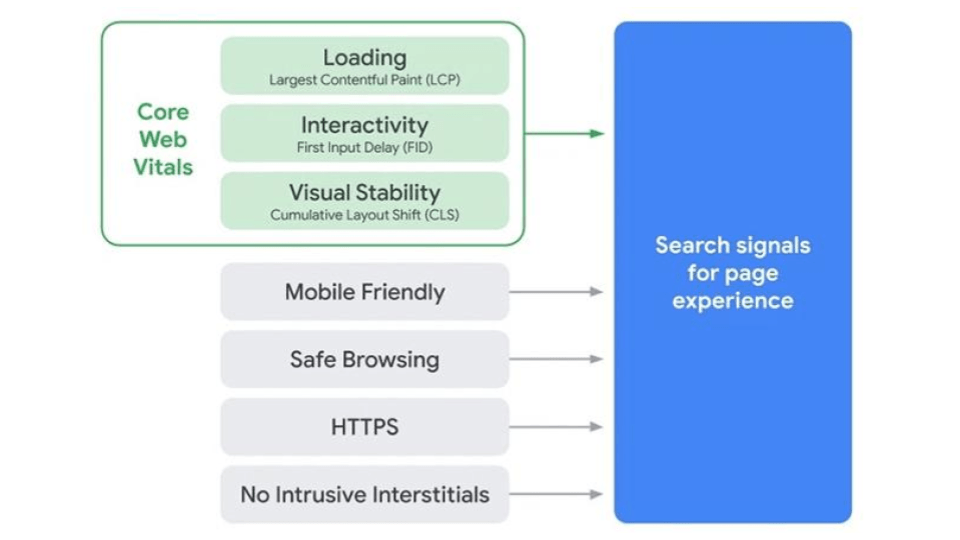
La experiencia de la página combina Core Web Vitals con las señales de búsqueda existentes, incluyendo la compatibilidad con dispositivos móviles, la navegación segura, la seguridad HTTPS y las directrices de los intersticiales intrusivos.
Si gestionas una cartera de sitios web, un único sitio empresarial, un blog personal, un sitio de comercio electrónico o un portal de información, el entender esta nueva iniciativa puede darte acceso a
nuevas oportunidades para mejorar tu sitio e impulsar tus esfuerzos de SEO.
¿Qué hace que un sitio web parezca rápido para el usuario?¿Qué significa tener una buena experiencia de navegación?
Por regla general, las personas pierden el interés después de unos segundos de espera. Las mejores prácticas para la experiencia del usuario siguen estas directrices:
~ 0,1 segundos: es el límite para que el usuario sienta que el sistema reacciona de forma instantánea, lo que significa que no es necesario ningún tipo de retroalimentación especial, salvo la visualización del resultado.
~ 1,0 segundos: es casi el límite para que el flujo de pensamiento del usuario permanezca ininterrumpido, aunque el usuario perciba el retraso. Normalmente, no se necesita una retroalimentación especial durante los retrasos de más de 0,1, siempre que sea menor a 1,0 segundo, sin embargo, el usuario pierde la sensación de operar directamente sobre los datos.
~ 10 segundos: es casi el límite para mantener la atención del usuario en la interacción. En el caso de retrasos más largos, los usuarios querrán realizar otras tareas mientras esperan a que el dispositivo termine, por lo que deben recibir una respuesta que les indique cuándo se espera que el computador termine.
Dura realidad: la mayor parte de la web es más lenta de lo que las personas están dispuestas a esperar.
¿Qué son Web Vitals?
Web Vitals son métricas que ayudan a Google a proporcionar una dirección unificada sobre lo que considera la base de una
excelente experiencia de sitio web.
La experiencia del sitio web debe ser considerada como algo a tener en cuenta constantemente por los desarrolladores, las agencias de marketing digital y las empresas de SaaS que quieran ofrecer la
mejor experiencia posible a los visitantes del sitio web.
Aunque Google proporciona varias herramientas para medir el rendimiento (y hay muchas herramientas que no son de Google en la web), puede ser difícil hacer un seguimiento de los estándares del día a día para cada una.
Para resolver esta confusión, la iniciativa Core Web Vitals pretende simplificar este amplio panorama y ofrecer una
lista de las métricas más importantes con puntuaciones cuantificadas y estandarizadas.
El precursor de Core Web Vitals: First Contentful Paint (FCP)
Antes de profundizar en estas tres métricas, echemos un rápido vistazo a
First Contentful Pain
(FCP o Primera Visualización de Contenidos), que puede considerarse como un precursor de las actuales Web Vitals.
Google anunció por primera vez a First Contentful Paint (FCP) a principios de 2019 como una de las dos métricas de rendimiento para evaluar la calificación de la velocidad de carga de un sitio.
First Contentful Paint marcó el primer punto de entrada en la línea de tiempo de carga de cualquier página específica donde el usuario final puede empezar a ver cualquier elemento en su pantalla.
Se trataba de una métrica imperfecta, ya que no ofrecía ninguna indicación sobre cuándo se pondría a disposición del usuario el contenido más significativo de un sitio; sin embargo, Google se dio cuenta de que los desarrolladores, los propietarios de sitios y los profesionales del marketing digital necesitaban
más métricas si querían realizar mejoras significativas en las experiencias de sus sitios.
¿Qué son Core Web Vitals?
Core Web Vitals básicas son un subconjunto de Web Vitals que se aplican a cada sitio y a cada página del sitio.
Cada Core Web Vital representa un factor específico en la experiencia general del sitio y proporciona un
punto de referencia deseado que simula la experiencia real de un visitante típico del sitio.
Esto es lo que dice el
director de tecnología de Duda, Amir Glatt, en un
artículo para Techcrunch sobre la importancia de Core Web Vitals para los sitios que quieren posicionarse bien en Google:
Si bien las métricas que ayudan a definir a Core Web Vitals seguirán evolucionando en los próximos meses y años, Google ha presentado un conjunto de
tres áreas principales a las que todo webmaster y propietario de un sitio debería prestar atención.
Estas tres áreas significativas de la experiencia del usuario son:
- Estabilidad visual
- Tiempo de carga
- Interactividad
Y ahora te presentaremos las correspondientes Web Vitals que Google ha identificado como importantes actualmente para
cuantificar y calificar estas áreas de la experiencia del usuario.
Aunque puedan parecer términos demasiado técnicos, no hay que fijarse demasiado en los términos específicos, sino en lo que cada uno mide realmente.
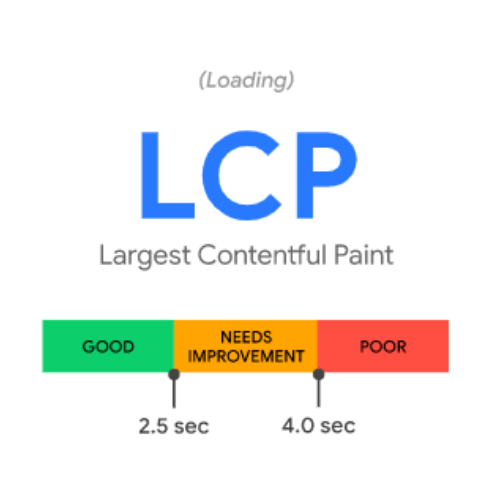
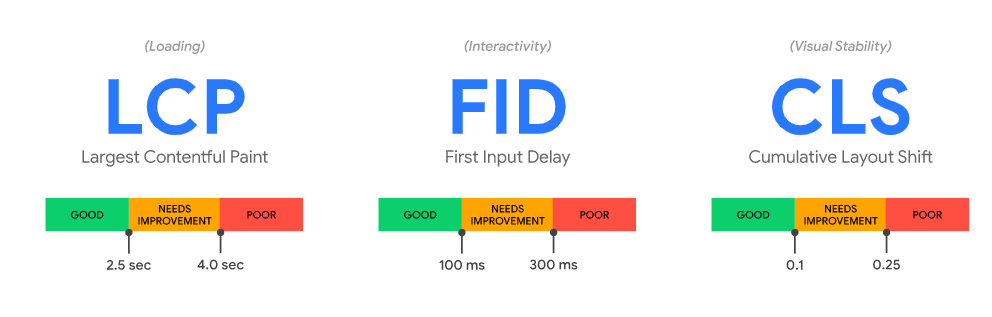
Largest Contentful Paint (LCP)
LCP (Largest Contentful Paint o tiempo de renderización del mayor elemento de contenido visible) se refiere a la velocidad con la que tu sitio web aparece en pantalla, midiendo el punto en el que el mayor elemento del contenido aparece en pantalla cuando se está cargando una página.
Por ejemplo, si tienes una página web con texto sin formato, algunos títulos, subtítulos y una imagen grande, los elementos más grandes de tu página web (que probablemente es la imagen) se considerarían como Largest Contentful Paint (LCP).
Al ser el contenido más extenso de tu sitio, tiende a causar una impresión significativa en los visitantes del sitio.
Hacer que las imágenes y los vídeos se carguen cada vez más rápido, puede hacer que tu sitio aparezca optimizado para Google. A veces, la optimización puede ser tan sencilla como disminuir el tiempo de carga de las imágenes comprimiéndolas o utilizando diferentes formatos de archivo.
El LCP es relativamente fácil de entender e interpretar, pero es importante tener en cuenta que él no mide el tiempo que se tarda en cargar completamente la página web. Solo mide en cuánto tiempo aparece para los usuarios el elemento de contenido más grande.
Hay cuatro factores en los que pueden centrarse los propietarios de sitios para garantizar las mejores prácticas de LCP:
- Tiempos de respuesta lentos del servidor
- Tiempos de carga de múltiples recursos
- Renderización del lado del usuario final
- Bloqueo de JavaScript y CSS
Para que se considere buena, el LCP debe producirse en hasta 2,5 segundos siguientes al inicio de la carga de la página.
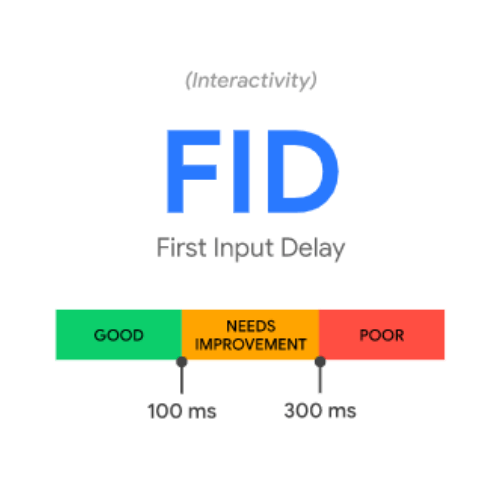
FIRST INPUT DELAY (FID)
Se refiere a la interactividad o rapidez con la que tu sitio reacciona ante la entrada de un usuario.
La métrica
FID (First Input Delay) mide el tiempo que tarda el sitio en responder cuando un usuario interactúa.
Se trata de un indicador de rendimiento clave, ya que cuanto más rápido se cargue un sitio y sea funcional, más probable será que el usuario permanezca en la página.
Si quieres ofrecer una experiencia de usuario excepcional a los visitantes de tu sitio web, el FID del sitio web es algo en lo que definitivamente debes centrarte.
Los retrasos suelen producirse cuando el navegador sigue funcionando en segundo plano. Un navegador no debe hacer todo a la vez. A veces este retiene ciertas peticiones hasta que se procesa la petición actual. Para muchos sitios web con mucho código JavaScript, por ejemplo, es difícil que algunos navegadores muestren los elementos y el contenido rápidamente.
Para mejorar el FID de un sitio, Google dice que hay que centrarse en lo siguiente:
- Reducir el impacto del código de terceros
- Reducir el tiempo de ejecución de JavaScript
- Minimizar el trabajo del thread principal
- Mantener el número de solicitudes bajo y el tamaño de las transferencias pequeño
Para ser considerados buenos, los sitios deben tener un FID inferior a 100 milisegundos.
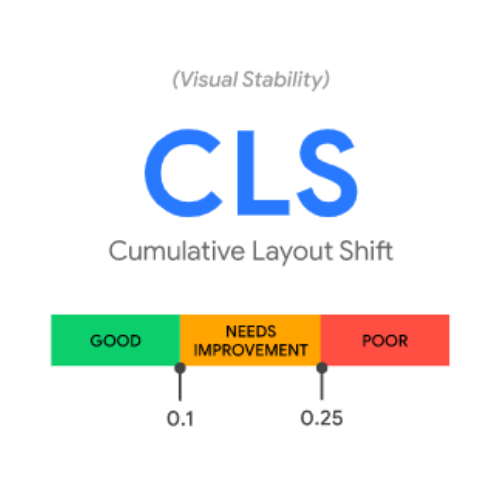
Cumulative Layout Shift (CLS)
Se refiere a la
estabilidad visual, o a la cantidad de cosas que se mueven en la pantalla mientras se carga el sitio.
Web Vital CLS (Cumulative Layout Shift) es una nueva combinación de métricas y determina la estabilidad visual de tu sitio midiendo cuántas veces aparecen los elementos (texto, imágenes, archivos de audio, vídeo, etc.) durante la carga.
Por ejemplo, digamos que hay un botón cargado en la página que invita a los usuarios a hacer clic en él. Sin embargo, en el fondo, una gran imagen impide a los usuarios realizar esa misma acción.
¿Cuál es el resultado final probable? En el momento en que intentas hacer clic en el botón, la pantalla se desplaza un poco hacia abajo y esta imagen se abre en su lugar.
Los cambios de diseño se producen sobre todo cuando hay anuncios insertados o que se cargan en el sitio.
Y aunque los anuncios contribuyen a los resultados financieros de algunos sitios, si no se adaptan correctamente a las páginas, pueden afectar al diseño general del sitio.
Para calcular y asignar las puntuaciones de desplazamiento del diseño, el navegador analiza el tamaño de la ventana de visualización y el movimiento de los elementos inestables en la ventana de visualización entre dos marcos renderizados.
Según Google, la puntuación del cambio de diseño es un producto de dos medidas de este movimiento. Estas son la fracción de impacto y la fracción de distancia.
Para que se considere buena, la puntuación del CLS debe ser inferior a 0,1. Todo lo que esté por encima de eso se puede mejorar.
De las métricas de experiencia enumeradas, estas son las que Google ha priorizado y las que puede medir.
Las métricas estarán en constante evolución y se perfeccionarán cada año (normalmente en mayo).
Ver a
Russell Jeffery, Director de Integraciones Estratégicas de Duda, hacer una presentación para el evento
CloudFest 2021:
Cómo mejorar la posición de tus sitios en las clasificaciones de Google con Core Web Vitals
Estos tres Core Web Vitals (LCP - Largest Contentful Paint, FID - First Input Delay y CLS - Cumulative Layout Shift) se convertirán en 2021 en
métricas básicas para medir la carga, la interactividad y la estabilidad visual de tus sitios.
Con estos cambios, los responsables del mantenimiento de los sitios deberían empezar a profundizar en el back-end de los mismos y realizar las mejoras oportunas lo antes posible. Cuanto antes mejore la puntuación de tu sitio en cada una de estas nuevas métricas, mejor.
La experiencia del usuario debería ser una competencia básica de cualquier servicio de creación de sitios web.
Esta responsabilidad no debería recaer en las pequeñas y medianas empresas para que la optimicen por sí solas, sobre todo teniendo en cuenta los constantes cambios y desafíos técnicos.
Google quiere garantizar una buena experiencia para los usuarios que llegan a través de su motor de búsqueda, por lo que las métricas de Core Web Vitals son una forma de incentivar la innovación y la profesionalización en los sitios web.
Por supuesto, un buen rendimiento en el Core Web Vitals no garantiza por sí solo una buena posición en Google: el mayor impacto está en la relevancia del contenido en relación con lo que el usuario estaba buscando en la búsqueda y cientos de otros factores.
Sin embargo,
en el panorama cada vez más competitivo y profesionalizado de los negocios digitales, un buen rendimiento en las métricas de Google Core Web Vitals puede ser el factor de desempate entre tus competidores y tú.
Si gestionas un gran volumen de sitios web y quieres asegurar el tráfico orgánico hacia ellos a través del buscador de Google, tienes dos caminos:
1)
Medir, controlar y promover mejoras para cada uno de tus sitios por separado o
2)
Aliarte con Duda, una plataforma de desarrollo constantemente optimizada por un equipo dedicado de profesionales para Google Core Web Vitals.