En los últimos años, Google ha utilizado la inigualable influencia de su algoritmo de búsqueda para hacer que el Internet avance en una dirección más humana.
Por eso, métricas como la optimización para celular y la velocidad de la página se incluyen ahora como factores de clasificación.
Actualmente, el gigante de las búsquedas está a punto de impulsar aún más estos cambios hacia una mejor usabilidad en todos los sitios web con su iniciativa Core Web Vitals.
Duda ha estado preparando la optimización de los Core Web Vitals de nuestros clientes durante meses, trabajando entre bastidores para asegurarse que los sitios web construidos en nuestra plataforma estén listos - y no tengas que hacer nada.
Hoy estamos encantados en anunciar que, en promedio, más sitios web de Duda reciben puntuaciones "Buenas" que los principales competidores en dos de estas métricas esenciales:
LCP (Largest Contentful Paint o Tiempo de Renderización del Mayor Elemento de Contenido Visible) y
FID (First Input Delay o Demora en la Primera Entrada). La comparación se ha realizado a partir de los datos proporcionados por
Google Chrome User Experience Report (CrUX).
Los sitios web de Duda también mostraron buenos resultados para el tercer Core Web Vital -
CLS (Cumulative Layout Shift o Desplazamiento Acumulativo de Diseño) con mejoras adicionales previstas para los próximos meses.
¿QUÉ SON LOS CORE WEB VITALS?
Ya hemos explicado los Core Web Vitals en este artículo, pero repasémoslas una vez más: son las nuevas métricas de Google utilizadas para evaluar el rendimiento de una página web.
Hay tres Core Web Vitals que miden la
velocidad de carga de la página, la capacidad de respuesta de la página y la estabilidad visual.
En los sitios web activos, los Core Web Vitals se miden durante un periodo de 28 días, basándose en las visitas reales al sitio.
Se pueden utilizar los datos del laboratorio Google Lighthouse y otras herramientas para estimar el rendimiento de los Core Web Vitals, pero el lanzamiento de Core Web Vitals determina la primera vez que Google utilizará datos del mundo real para evaluar la experiencia de la página.
Google añadirá oficialmente Core Web Vitals como factor de clasificación en el mecanismo de búsqueda en 2021.
Las tres métricas que componen actualmente Core Web Vitals son:
LCP (Largest Contentful Paint o Tiempo de Renderización del Mayor Elemento de Contenido Visible) es una métrica que mide el tiempo que tarda en mostrarse la principal imagen o bloque de texto en la ventana de visualización, en relación al momento en que la página comenzó a cargarse por primera vez.
FID (First Input Delay o Demora en la Primera Entrada) es una métrica que ayuda a medir la primera impresión de un visitante sobre la interactividad y la capacidad de respuesta de un sitio web. Por ejemplo, mide el tiempo que transcurre desde que un usuario interactúa por primera vez con una página (es decir, hace clic en un link o toca un botón) hasta que el navegador comienza a responder a esa interacción.
CLS (Cumulative Layout Shift o Desplazamiento Acumulativo de Diseño) es una métrica que cuantifica la frecuencia con la que los usuarios experimentan cambios inesperados en el diseño del sitio web. Estos cambios son molestos y pueden perjudicar la experiencia del usuario. Por ejemplo, si un usuario hace clic en un botón y la posición de ese botón se desplaza porque el diseño se mueve, los visitantes acaban por no hacer clic
¿POR QUÉ ES IMPORTANTE MEJORAR LOS CORE WEB VITALS?
Core Web Vitals se añadirá como factor de clasificación en el algoritmo de búsqueda de Google este año y se espera que estas puntuaciones tengan un impacto notable en las clasificaciones de búsqueda de los sitios web de todo el mundo a medida que la actualización del algoritmo es lanzada.
Los profesionales de la web que atienden a las pequeñas empresas están preocupados por esta actualización de Google.
Según un reciente estudio de Duda: "Aproximadamente el 92% de los profesionales de la web creen que estas actualizaciones tendrán un
impacto entre moderado y significativo en las clasificaciones de sus sitios web".
En el mismo estudio, más de la mitad de los encuestados indicaron que "la mayoría de sus sitios web aún no estaban preparados para los cambios del algoritmo de Google que enfatizan en la importancia de Core Web Vitals".
Las agencias de marketing digital, las empresas SaaS y otros profesionales de la web que gestionan sitios web se preparan para resistir el lanzamiento de la iniciativa de Google y mejorar potencialmente los Core Web Vitals para subir en las clasificaciones de búsqueda.
Aquellos que no se preparen adecuadamente corren el riesgo de ver cómo sus sitios bajan en las clasificaciones, lo que casi con toda seguridad conducirá a una disminución de la interacción en el sitio web, conversiones online y
transacciones monetizables.
Y, aquí entre nos: pocas cosas son tan angustiantes en los negocios como el dinero que se deja sobre la mesa, ¿no te parece?
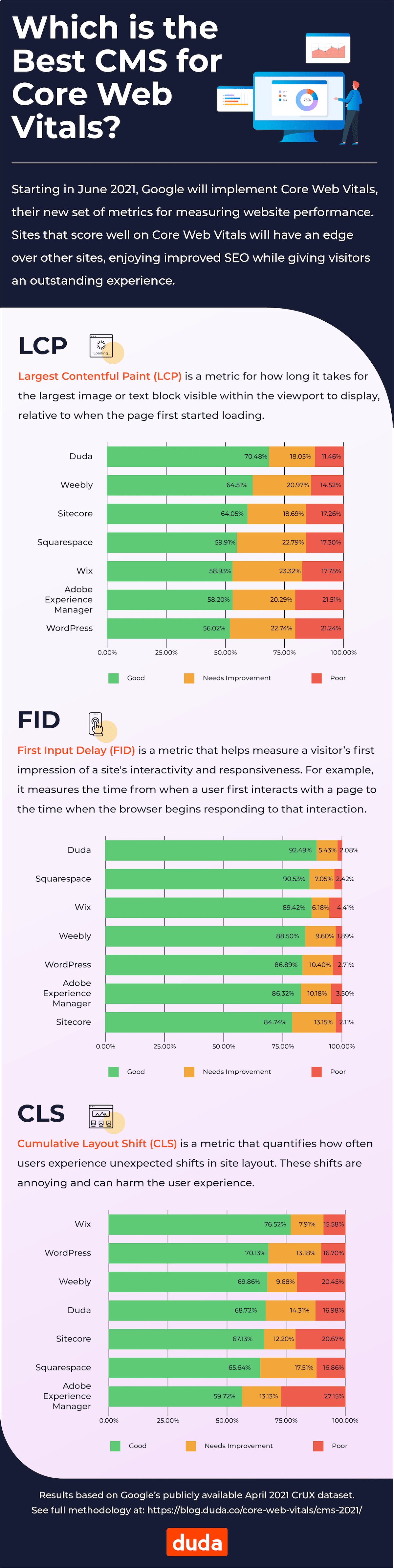
A continuación encontrarás una
infografía comparativa sobre el rendimiento de las herramientas de Duda
versus
sus principales competidores a nivel mundial:
DUDA FRENTE A LOS COMPETIDORES
La mayoría de los sitios de Duda reciben sistemáticamente "Buenas" puntuaciones en los tres aspectos fundamentales de la web.
Además, un mayor porcentaje de los sitios web de Duda reciben "Buenas" puntuaciones en ambas métricas de velocidad -LCP y FID- en relación a otros competidores del sector.
LCP - Largest Contentful Paint
Duda lidera
el grupo con porcentaje de sitios web construidos en su plataforma que reciben puntuaciones "buenas" de LCP.
Según el informe de Google CrUX, el
70,48% de los sitios de Duda reciben una puntuación "Buena" en LCP, superando con ventaja a Weebly, Wix y WordPress.
FID - First Input Delay
Más del 92% de los sitios de Duda reciben una puntuación "buena" de FID. Esta cifra es superior a la de cualquier otro competidor del sector.
CLS - Cumulative Layout Shift
Hasta el momento, el 68,72% de los sitios web de Duda han recibido una puntuación "Buena" en la métrica CLS.
Nuestro equipo se dedica a mejorar las puntuaciones de los sitios construidos en nuestra plataforma y esperamos aumentar aún más este porcentaje en un futuro próximo.
CÓMO ESTÁ PREPARANDO DUDA LOS SITIOS WEB PARA LOS CORE WEB VITALS
Para garantizar que los sitios construidos en nuestra plataforma estén preparados para las nuevas métricas de Google,
Duda ha reunido a un equipo dedicado a evaluar y mejorar los core web vitals y la infraestructura que impulsa las puntuaciones "buenas" de forma continua.
A continuación se resumen brevemente los pasos que hemos dado.
Optimizaciones de LCP
Bloqueo de renderización de CSS y JavaScript
Problema: CSS y JavaScript con bloqueo de renderización.
Anteriormente, cuando un visitante accedía a un sitio web de Duda, todos los activos del sitio se descargaban en la sección <head>.
Se trata de una operación de bloqueo que detiene el proceso de renderizado hasta que se hayan cargado todos los activos, un impedimento potencialmente importante para obtener una buena puntuación de LCP.
Solución: Implementar el CSS crítico.
Duda calcula automáticamente el CSS necesario para mostrar el contenido por encima del pliegue (above the fold).
Este código CSS está incluido en la sección principal y no requiere ningún llamado a la red.
Todos los demás scripts y estilos se trasladan al final del cuerpo. Esto elimina por completo todas las solicitudes de bloqueo de renderización y proporciona una mejoría impresionante en la LCP.
Optimización del tamaño de la imagen
Problema: tamaños no optimizados de imagen.
Los archivos de imagen que no están optimizados adecuadamente para el dispositivo en el que se muestran (por ejemplo, celular) tardarán mucho más en cargarse de lo que deberían y darán lugar a una puntuación LCP baja.
Solución: redimensionar y comprimir las imágenes.
Todas las imágenes que se suben a Duda pasan por un proceso automático de redimensionamiento de imágenes en los bastidores utilizando Imagemagick.
El tamaño de la imagen adecuado es dirigido para el tipo de dispositivo y tamaño de recipiente correspondiente.
También utilizamos la compactación con pérdidas para reducir el tamaño de los archivos de imagen.
La compactación con pérdidas elimina los datos redundantes y permite reducir el tamaño de los archivos hasta en un 80%.
Esta optimización también se aplica a las imágenes incluidas en los widgets personalizados.
Carga masiva de imágenes vs. Carga lenta
Problema: Cargar todas las imágenes a la vez.
Históricamente, todas las imágenes (excepto en las galerías de fotos) y los widgets de las páginas de Duda se cargaban completamente cuando un visitante accedía a una página.
Esto significaba que si un sitio tenía demasiadas imágenes o widgets, podía tardar unos instantes más en cargarse - obviamente un problema para LCP.
Solución: Carga lenta de imágenes y widgets.
Ahora, todas las imágenes y widgets de la parte superior de un sitio web (por encima del pliegue) se marcan como "importantes".
Todas las imágenes restantes (marcadas como "no importantes") se configuran para cargarse después de que la página haya terminado de cargarse o cuando aparezcan durante el desplazamiento.
Optimización del tipo de archivo de imagen
Problema: Los archivos de imagen son más grandes de lo necesario.
Los archivos JPG y PNG se utilizan en todos los tipos de navegadores, lo que los hace universalmente aplicables.
Sin embargo, ahora hay más tipos de archivos comprimidos que entregan las imágenes de manera más eficiente.
Solución: Publicar imágenes WebP cuando sea posible.
Duda ahora convierte las imágenes subidas al formato WebP.
WebP tiene una reducción de tamaño de alrededor del 35% en comparación con los JPG, y desde hace tiempo es compatible con Chrome y con otros navegadores añadiendo soporte a tiempo completo.
También nos aseguramos de que haya sustitutos para los navegadores que aún no admiten WebP.
Prioridades de carga de CSS
Problema: prioridades de carga de CSS.
Los navegadores tienen que tomar muchas decisiones sobre cuándo y qué tipo de contenidos y recursos cargar.
Duda genera automáticamente todos los estilos necesarios para cargar el contenido por encima del pliegue, por lo que ya sabemos qué recursos no necesitan cargarse primero.
Solución: Consejos de prioridad de carga de CSS.
Duda les indica a los navegadores qué recursos deben priorizarse al descargar el contenido de la página.
Esto ayuda a los navegadores a centrarse en el contenido y los recursos necesarios para una carga más rápida de la página.
Optimización del control deslizante de la imagen de fondo
Problema: Carga de la imagen del control deslizante del plano de fondo.
Los controles deslizantes de imágenes de fondo pueden ser grandes y pesados al cargar, especialmente cuando hay varias imágenes que ocupan el mismo espacio en una página web.
Anteriormente, Duda cargaba todas las imágenes de fondo de un control deslizante de imágenes al mismo tiempo.
Solución: Optimizar la carga del control deslizante de la imagen de fondo.
Duda da prioridad a la carga de la primera imagen en el Image Slider y luego carga lentamente las otras imágenes, mejorando la rapidez con que se carga la primera imagen.
Optimizaciones de CLS
Cambiar el diseño de la imagen
Problema: Cambio en el diseño de la imagen.
La carga de imágenes es la mayor causa de cambio de diseño en la web, porque los navegadores no tienen como conocer las dimensiones / tamaño de una imagen antes de su descarga completa.
De esa forma, una vez que se descarga una imagen, los navegadores cargan y desplazan todo el contenido a su alrededor.
Solución: añadir la anchura y la altura de la imagen.
Duda identifica automáticamente la anchura y la altura de una imagen (incluso dentro de las imágenes personalizadas) y establece estos atributos en la tag HTML de la imagen, lo que permite a los navegadores reservar el espacio adecuado durante la descarga de la imagen.
Es importante tener en cuenta que el ajuste de la altura y la anchura no hace que una imagen no responda.
Al contrario, los navegadores utilizan los atributos de anchura y altura de la imagen para calcular su proporción de aspecto, de modo que las imágenes ocupan automáticamente el espacio correcto.
Carga de fuentes por encima del pliegue
Problema: Carga de fuentes por encima del pliegue.
Hoy en día, casi todos los sitios web incluyen alguna forma de fuentes personalizadas, normalmente de la enorme Biblioteca de fuentes de Google.
Las fuentes suelen ser grandes y pesadas, y los navegadores suelen cargar primero una fuente del sistema, como Arial, Georgia, etc.
Una vez cargada la fuente del sistema, el navegador añade la fuente personalizada, algo que hace que la fuente rebote en el sitio y tenga un impacto negativo en la experiencia del visitante.
Solución: incorporar las fuentes.
Duda detecta automáticamente qué fuentes personalizadas se utilizan en el contenido de la parte superior de la página, luego descarga esa fuente y la incluye directamente en el HTML de la página (hasta un tamaño máximo de 50kb).
Esto significa que los navegadores no tienen que buscar la fuente personalizada y pueden mostrarla inmediatamente.
Posición de la Notificación de Cookies
Problema: Posición de la Notificación de Cookies.
Antes, las notificaciones de cookies se mostraban encima del encabezado con una animación, empujando todo el contenido hacia abajo. Esto dio lugar a CLS.
Solución: Colocar las notificaciones de cookies en la parte inferior de las páginas.
Hemos cambiado nuestra notificación de cookies para que se sitúe en la parte inferior de la ventana de vista previa y se muestre como una superposición.
La notificación utiliza animaciones CSS que no se consideran cambios de diseño.
Cambio en el diseño de la galería de fotos
Problema: Cambio en el diseño de la galería de fotos.
Las galerías de fotos con muchas imágenes pueden variar en altura debido a la lentitud de carga.
Muchas galerías cambian su altura durante el desplazamiento como comportamiento estándar. Además, los widgets de la galería de fotos se cargan dinámicamente con base en su configuración.
Solución: establecer la altura mínima.
Duda establece la propiedad CSS de altura mínima de la galería de fotos para reservar espacio en la página para cargar la galería de fotos.
Esto evita que el contenido debajo de la galería sea empujado hacia abajo a medida que las imágenes se cargan, lo que haría que el diseño cambie.
Optimizaciones para LCP y CLS
Widgets con imágenes
Problema: dimensión de la imagen del widget.
Muchos widgets, especialmente los construidos con el Widget Builder, presentan imágenes. Anteriormente, estas imágenes no se ajustaban al tamaño correcto de la pantalla y no se añadían automáticamente las dimensiones de anchura y altura.
Solución: Optimizar las imágenes en los widgets.
Las mejoras en la anchura/altura de las imágenes descritas anteriormente se han implementado también para las imágenes dentro de los widgets.
En este vídeo, el CTO de Duda, Amir Glatt, comenta los avances de Duda con los Core Web Vitals:
CÓMO SE HAN OBTENIDO ESTOS DATOS
Los datos anteriores se han extraído del informe sobre la experiencia de los usuarios de Google Chrome. Según Google:
"El informe sobre la experiencia de los usuarios de Chrome se basa en la medición real de los usuarios en las principales métricas de la experiencia de los usuarios en toda la web pública. Esta ha sido agregada a partir de los usuarios que han optado por sincronizar su historial de navegación, tampoco han configurado una larga contraseña de sincronización y han activado los informes de estadísticas de uso."
Este informe es actualizado regularmente por Google. Google continúa expresando:
"Las métricas proporcionadas por el informe público de experiencia de usuario de Chrome alojado en Google BigQuery se alimentan de las API de plataformas web estándar expuestas por los navegadores modernos y agregadas a la resolución de origen.
Los propietarios de sitios web que deseen análisis más detallados (resolución a nivel de URL) e insights sobre el rendimiento del sitio web pueden utilizar las mismas API para recopilar datos detallados de medición de usuarios reales (RUM) para sus propios orígenes."
Para determinar el CMS/constructor del sitio de origen de cada sitio, Duda cruzó los datos del informe CrUX con el archivo HTTP.
Según tu sitio web, "el archivo HTTP proporciona un registro de cómo el contenido digitalizado se construye y es servido.
Es un repositorio permanente de información sobre el rendimiento de la web, como el tamaño de las páginas, las solicitudes fallidas y las tecnologías utilizadas.
Esta información sobre el rendimiento nos permite ver las tendencias de cómo se construye la web y proporciona un conjunto de datos comunes a partir del cual podemos realizar investigaciones sobre el rendimiento de la web. "
CONCLUYENDO…
La incorporación de los Core Web Vitals a tu algoritmo será probablemente
una de las actualizaciones de búsqueda de Google más impactantes que el sector haya visto en los últimos años.
También podemos esperar que la empresa siga animando a los desarrolladores y diseñadores web a mejorar la experiencia del usuario en las páginas web con el tiempo.
Ahora es el momento de abordar estos imperativos de SEO de vital importancia para los sitios web que administras.
Lo último que quisieras es despertarte un día después de la actualización y darte cuenta de que todos los sitios web de tus clientes han perdido espacio en las páginas de resultados de búsqueda.
Sin embargo, si estás construyendo sitios web con Duda, no hay motivos para preocuparte. Duda te cuida y se encarga de muchas de las tareas de optimización necesarias para obtener una "buena" puntuación en Core Web Vitals.
Para ver lo fácil que es crear sitios web que se adhieran a los estándares de Google Core Web Vitals,
¡comienza tu prueba gratuita de Duda hoy mismo!