Para qualquer ação de publicidade ou marketing, existe um ponto central para o qual as empresas querem direcionar o público. No momento atual de protagonismo das ações digitais, muitas vezes esse ponto central é o site. Independente dos canais que forem utilizados para campanhas e divulgações, nas estratégias digitais é para ele que o CTA (call-to-action) deve apontar. Nesse caso,
fazer a reformulação do site é uma ação fundamental para 2021.
Por conta da pandemia, que acelerou o processo de transformação digital nas empresas - muitas tiveram que se adaptar para vender produtos e serviços virtualmente - o número de sites criados disparou em 2020. Na pesquisa
Perfil do E-commerce Brasileiro 2020, realizada pelo PayPal, o número de lojas online no Brasil cresceu 40%:
eram 930 mil sites de e-commerce em agosto de 2019- passou para 1,3 milhão de sites em agosto de 2020
Com base nesses dados e nas mudanças para 2021, a projeção é para um crescimento ainda maior. Quem não se adaptou ainda precisa correr para não ficar muito atrás da concorrência. Ah, e não basta simplesmente ter um site. É importante que ele seja claro, útil e direto na mensagem que precisa passar.
É por isso que vamos apresentar neste artigo os principais argumentos para você, que se posiciona como agência, vender mais projetos de sites para seus clientes ao longo do ano.
Este é o momento ideal e existem vários fatores para comprovar isso. Confira!
Você sabe como o web design está olhando para 2021?
Primeiro precisamos falar das tendências do ponto de vista visual. Afinal, ninguém quer ter a experiência de acessar um site e ficar com a impressão de que ele foi feito décadas atrás, não é mesmo? Todos nós queremos uma
experiência personalizada.
Hoje a prioridade não é só ter um site. Cotar com uma
identidade visual online se tornou uma prioridade para muitas empresas.
Para 2021, o olhar do web design está para um contexto de reformulação. Então além dos pontos tradicionais como fontes utilizadas ou a discussão entre fotos ou ilustrações, todos os elementos que compõem a identidade farão a diferença no aspecto visual. Vamos conferir alguns exemplos:
Templates de modo escuro
São ótimos modelos para serem utilizados por agências ou outras empresas que oferecem a venda de serviços. Funcionam muito bem em todas as plataformas e chamam ainda mais atenção nos dispositivos mobile.
Este é um modelo de
template pronto no site da Duda
Linha de produtos
Já vimos como a quantidade de lojas online aumentou em apenas um ano, e aqui o design do site faz toda a diferença para divulgar a linha de produtos oferecida. Nesse caso, o destaque deve estar nos produtos em si, contando com um conjunto mais clean no layout.
Este é um modelo de
template pronto no site da Duda
Seguir esses modelos e as principais tendências são ótimas indicações para os seus clientes, ajudando não só nas escolhas para a reformulação do site mas também para ter um
impacto mais positivo na percepção do público.
Google Page Experience: atualização que impacta na reformulação do site
Se existe um ponto de atenção para qualquer site podemos dizer que são os fatores de rankeamento do Google. Na prática, são centenas de fatores que interferem no posicionamento dos sites, e a cada ano eles passam por atualizações. As principais são conhecidas como Core Updates, mas em 2021 já existe uma programada para o mês de maio: o
Google Page Experience.
Essa atualização é focada nas
Core Web Vitals, requisitos básicos para a qualidade técnica de um site. O Google definiu esses requisitos em 2020 como um conjunto de métricas centradas no usuário, que quantificam os principais
aspectos de UX Design, a experiência do usuário.
Na prática, essas métricas medem as dimensões da usabilidade de um site, como o tempo de carregamento, as opções de interatividade e a estabilidade do conteúdo. Falando desse último ponto, o Google usou como exemplo
na página que fala sobre a nova atualização um exemplo bem claro de instabilidade, que gera uma péssima experiência para qualquer um.
Detalhando as novas métricas que impactam na construção dos sites
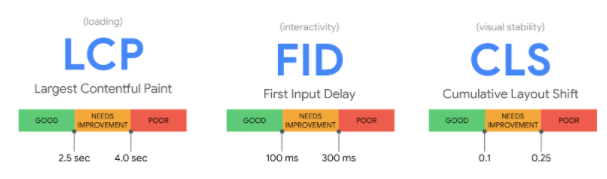
Trazendo agora um pouco mais de detalhes sobre as novas métricas:
Carregamento: mede a velocidade de carregamento e marca o ponto na linha do tempo no momento em que o conteúdo principal da página foi carregado;- Interatividade: mede a capacidade de resposta e quantifica a experiência que os usuários sentem ao tentar interagir pela primeira vez com a página;
- Estabilidade: mede a estabilidade visual e quantidade de mudanças inesperadas do layout do conteúdo visível da página.
→
Leia também:
Por Que Seu Cliente Precisa De Um Site Com Maior Velocidade De Carregamento
Na apresentação dessas métricas, também tivemos a divulgação das medidas de referência. No caso do carregamento, por exemplo, é preciso que seja feito em até 2,5 segundos.
Elas se juntam a outras anteriores que já eram levadas em consideração, como o HTTPS (sites devem ter o protocolo de segurança) e o Mobile Friendly (com layout adaptado para os dispositivos móveis).
Resumindo, o
Core Web Vitals mede quanto tempo leva para um usuário chegar à sua página, quão fácil é para ele interagir com ela e se ele pode ficar confuso com as inconsistências no design do site.
Isso significa que agora é o melhor momento para os seus clientes fazerem a reformulação do site, já atendendo aos novos requisitos. Quanto antes as páginas estiverem preparadas para atender as métricas,
maiores as chances de se posicionar bem e ter melhores resultados, aparecendo na frente da concorrência nas buscas orgânicas.
Não deixe a competitividade do seu site cair
Como vimos, existe uma necessidade urgente de atender a novas regras visuais e de experiência nos sites. Conforme a maturidade digital do público avança,
maior a exigência para entregar páginas completas e com total atenção aos detalhes.
Para você que atua como agência, precisa saber que a
necessidade dos clientes parte então de dois pontos:
Ficar atualizado: não ficar defasado no mercado é um dos pilares para indicar a reformulação do site. Ser visto como atual e inovador é um elemento chave e importante no processo de decisão dos clientes;- Se manter competitivo: ao analisar dois concorrentes, é através do site que um cliente vai tirar a conclusão final de quem vai escolher para comprar.
Gostou das dicas? Então que tal ter acesso a um editor poderoso para lançamento rápido de sites, flexível para sua equipe da agência e fácil de usar para seus clientes? É só fazer seu
teste grátis da solução Duda para agência!