Great things can happen in an instant. Brilliant ideas can be hatched, championships can be won, and, shockingly, websites can be created. We’ve written before about how agencies can use
Zapier to spin-up sites in seconds, but what about Duda’s unique REST API? Unsurprisingly, it’s even more powerful.
When professionals interact with Duda programmatically, they have the ability to use the platform as a form of “headless content management system (CMS).” What is a headless CMS? In essence, it’s a form of CMS that separates the design from the content.
This is fundamentally different from what most agencies are used to. When you build a site today from within the platform, you’re likely adding content to it directly via widgets. You may separate some of it using
Connected Data and the Content Library, but the vast majority is typically very much part of the design.
When Duda is used as a headless CMS, Connected Data manages virtually all content on the website—or at the very least all of the important parts. Creating this degree of separation sounds like more work, and at first it certainly is, but there’s an undeniable reward for putting in that work; scalability.
Separating content from design
On the most basic level, an Instant Site is a new Duda website created from a template via the API. On its own, that isn’t very interesting. Surely you could do that from within the platform, right? That’s why we recommend taking advantage of two technologies somewhat unique to Duda to elevate this process; Connected Data and Connected Templates.
Connected Data, if you’re unfamiliar, is a “variable” or placeholder for future content. When you use Connected Data, you’re telling Duda that a certain piece of content that exists somewhere else, like business hours or the logo, will go in this location.
Dynamic Pages, the Blog, and even eCommerce Stores are all powered by Connected Data to some degree.
Connected Templates embed multiple instances of Connected Data throughout a template of your choosing. This is a significantly more interesting way to use Instant Sites because it makes it possible to customize the website immediately upon creation.
You can transmit information to your website via the API to be used as Connected Data, or you can create a connection between your website and a third-party database—say, your Customer Relationship Management (CRM) software, for instance—for a more robust solution.
In fact, let’s explore that example. Suppose your agency has a CRM filled with client information. Each database entry may house some data like their business name, logo, hours of operation, and addresses. All of this can be transmitted to Duda at the same time you create the website, using the parameters available to you within the Instant Sites API. Are you starting to see what I meant by “scalability” now?
More enterprising agencies may develop multiple Connected Templates, then leverage additional APIs to modify the theme colors, add additional pages, or even publish them to domains. This exact workflow is one we’ve seen many agencies (and SaaS companies!) from around the world employ to great success. So, how do they do it?
Posting to the API
Developers who have worked with APIs before will feel right at home with Duda’s Instant Sites API. That’s because Duda uses an intuitive “REST” structure, commonplace these days amongst most APIs.
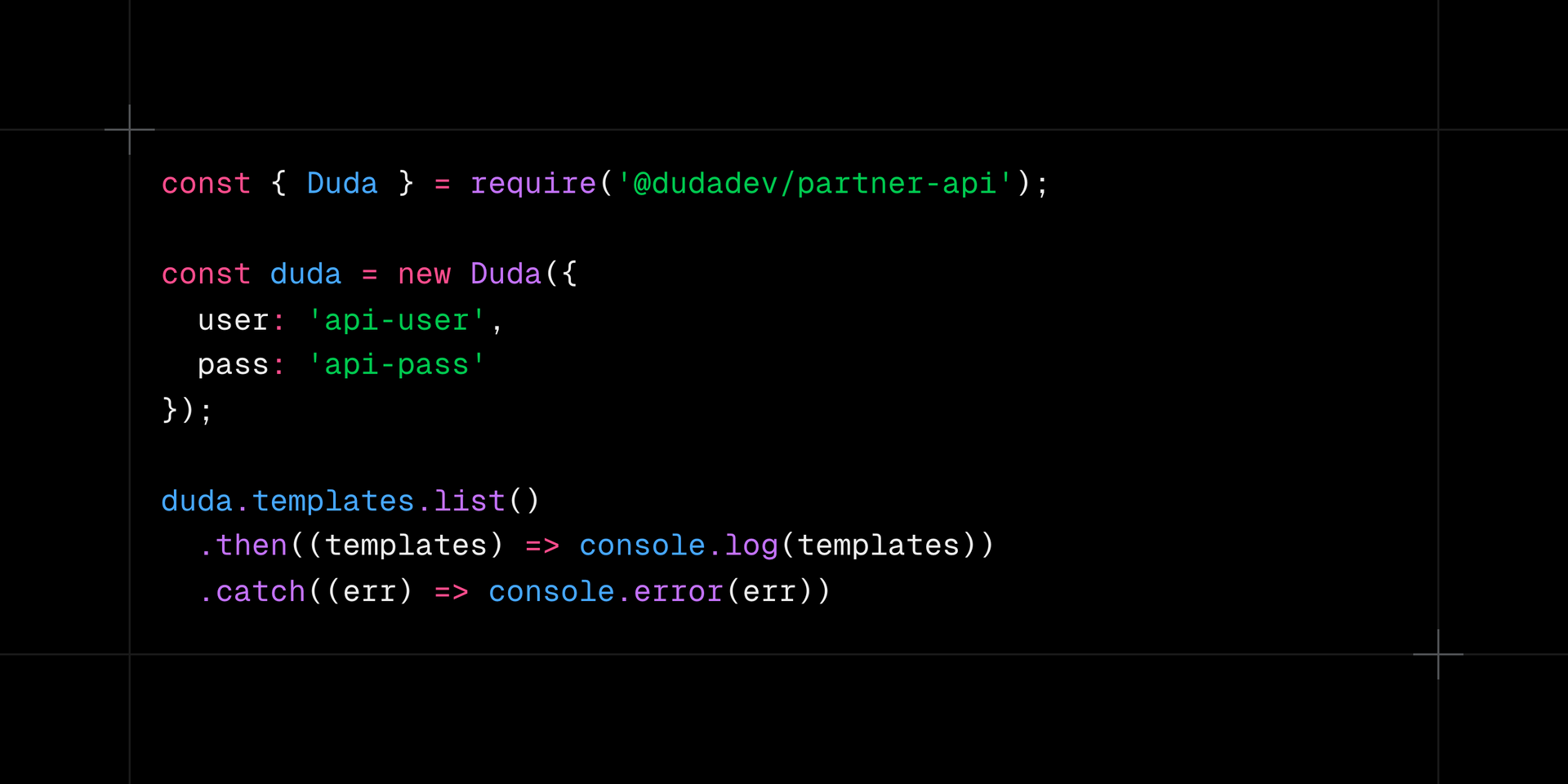
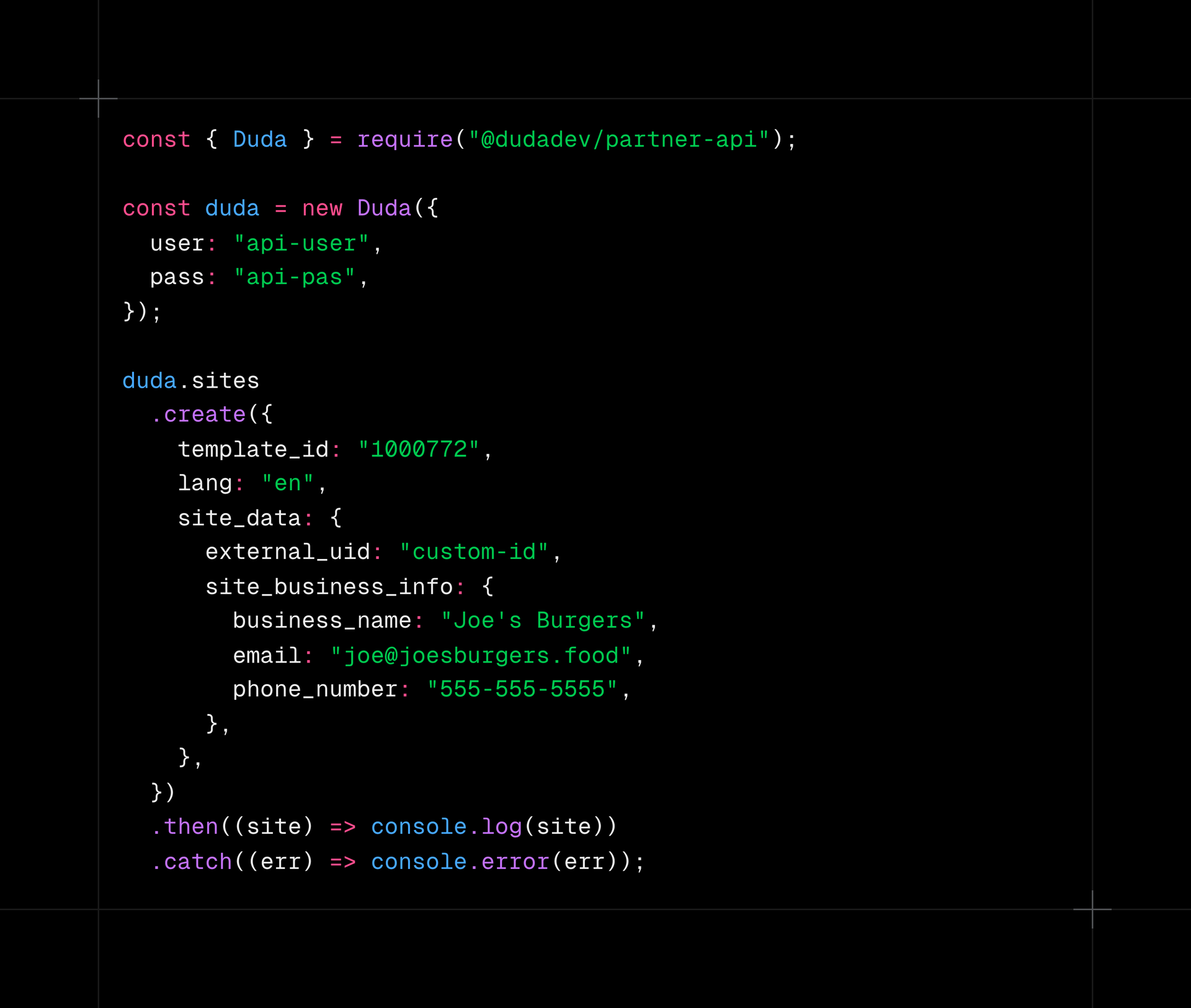
Agencies should prepare their Connected Templates in advance before asking their developers to write any API code. That’s because they’re going to need the “template ID,” one of the necessary parameters to use the Instant Sites API. The following code can be used to list all available templates alongside essential information about each one, such as their name and ID.
If you have additional client information in your database, like logo images or custom text, you can use the “Update Content Library” API immediately after creating the site. This also allows you to initialize the AI Assistant with business data, making future in-platform changes even easier.
There are frankly dozens of unique APIs that you can chain together to create super custom Instant Site automations. You can:
That’s just to name a few. We’ve seen some really complex workflows designed to automate 80% of site creation, while other agencies prefer to kickstart the process with a simple, yet automated onboarding form.
Unfortunately, not every agency is ready for a solution like this. Some smaller shops may not have a developer on-hand, or the time and resources necessary to develop a scalable solution like this. If you feel like your business is straddling the line between Instant Sites being beneficial or overkill,
a member of our sales team would be happy to discuss it further. Otherwise, for those confident that they need to bring on a few more clients first, there are ways to leverage this technology without code.
No code? No problem
Connected Templates are a powerful technology in their own right and, unlike the API, are available
on every plan at or above the “Team” level. While the Instant Sites API is an elegant way to leverage the power of Connected Templates, there are other ways; namely, the
Content Collection Form.
Duda’s Content Collection Form provides a professional and streamlined solution for agencies looking to gather client content. Their responses automatically populate the Content Library of a given website upon submission, making it a fantastic companion for Connected Templates.
If you choose to pair a Connected Template with the Content Collection Form, responses will automatically appear within the website in their predetermined locations. This is a great way to further streamline an already quick process. Although, if you’d prefer something more hands-off, there’s
always AI.
How other agencies are using Instant Sites
Agencies who have chosen to leverage Duda’s APIs have developed some pretty unique solutions. From custom onboarding forms to programmatic landing page creation and everything in between, there’s no limit to what you can do.
Website upsells
Instant Websites make it easier than ever to bundle websites with other products and services you offer as well as upsell sites to current customers. With our flexible API, you can connect any structured data set of existing customer information to the Content Library and create sites for those accounts in just a few clicks. Your customers will love their new websites, and you’ll love your new source of revenue.
Simplified data management
Depending on your CRM of choice, it may be possible to spin-up a new website inside your Duda account the moment you create a contact. Developing that persistent connection between your CRM and your Duda account means you can rely on a single “source of truth” for all information. Client’s phone number changes? Update it in your CRM and watch it change automatically on their website—everywhere it’s listed.
Reduced customer churn
Connectable data and instant website creation can improve churn rates for both do-it-yourself (DIY, your clients build the websites) and do-it-for-me (DIFM, you build the websites for your clients) Duda partners.
For DIY partners, Instant Websites ensure your customers have a fully functional, published site – the moment they sign up for your service. Your team simply needs to add Duda’s content collection form to your customer conversion funnel, which will push their information into a brand new website. The created site can then be edited by your customer using the full capabilities of Duda’s site builder.
For DIFM Duda partners, the ability to create websites instantly means you’ll be able to offer regular redesigns without putting any additional strain on your team’s resources. All your designers need to do is quickly switch out site templates and/or sections and all of a customer’s existing data that is connected to the Content Library will be transferred over to the new design. This kills two birds with one stone — your team can say goodbye to manually re-creating content, and customers with updated sleek websites are much less likely to churn.
New customer acquisition
Instant Websites can improve client acquisition for your business in a number of different ways, but it’s particularly helpful for creating basic, completed websites your customers will want to buy right away. All it takes is a member of your sales team to plug a few pieces of key business information (business name, phone number, address, and logo) into a content collection form, create a site and send it to the potential customer with a quote. If your team already has a structured dataset with this information, you can skip the manual data entry and create large batches of potential customer websites in just a few clicks.
The list goes on
Agencies are using Duda in unbelievably creative ways. If you’re one of them, let us know how you’re using Instant Sites to scale your business by posting in our
Duda Community on Facebook. If that doesn’t quite describe you yet, let us know!
Our sales team would be more than happy to help you operationalize site creation in a way that makes sense for your business.