Hay
al menos 800.000 fuentes disponibles para cualquiera que desee crear un sitio web que se verá principalmente en dispositivos móviles. En un universo de opciones tan grande, elegir puede llevar mucho tiempo.
En primer lugar, ¿por qué tantas opciones? Tal vez porque la tipografía es un componente vital para el diseño.
La tipografía es más que fuentes, es,
como dice Neil Patel, donde "... el arte se encuentra con el texto. Se refiere a la disposición del tipo".
Además de la elección de la fuente, también hay que elegir la longitud de línea, el kerning (espacio en blanco entre letras) y más.
Patel también argumenta, "la fuente es un estilo específico de tipo de letra con un ancho, tamaño y peso establecidos ... Georgia es un tipo de letra; 9pt Georgia Bold es una fuente."
Sin embargo, muchos diseñadores, por motivos de simplicidad, usan "fuente" y "tipo de letra" indistintamente, y lo haremos en esta publicación.
La fuente que elijas importa. Influye en la percepción de un usuario del mensaje y la marca de una empresa, y tiene un impacto masivo en la legibilidad del texto del sitio web.
Entonces, con tantas opciones, ¿qué fuentes (y tipos de letra) deberías usar?
En esta publicación, hemos descrito las ocho mejores fuentes para usar en diseños web móviles.
Vamos a sumergirnos...
Serif vs. SANS-SERIF
Un serif es una línea decorativa o cono que aparece al final de un tallo de letras. Por lo tanto, una fuente "serif" es cualquier fuente que tenga letras que incluyan esta adición decorativa.
Por el contrario, una fuente sans ("sans" en francés para "sin") no incluirá estos elementos sutiles de diseño.
En un artículo de 2014 para
Marketing Land, el empresario Jeremy Smith proporcionó la siguiente guía a los diseñadores que están tratando de averiguar qué fuente usar en una página web:
- Para mejorar la comprensión y la legibilidad, elija una fuente serif.
- Para aumentar la legitimidad, elija una fuente serif.
Una encuesta realizada por Errol Morris del New York Times encontró que los serifs aumentan la credibilidad; la fuente serif Baskerville influyó especialmente en los lectores para que confiaran en el contenido web.
- Para llamar la atención, considere una fuente sans-serif.
Es aconsejable tener en cuenta estas recomendaciones básicas al seleccionar una fuente web que funcione bien para los visitantes del sitio móvil.
EMPAREJANDO FUENTES
Como probablemente sepas por tu propia experiencia de diseño, ciertas fuentes / tipos de letra juegan bien juntas, y otras no.
Una escuela de pensamiento es usar una fuente sans-serif para los encabezados y una fuente serif para el cuerpo.
Sin embargo, los opuestos no siempre se atraen y aun así debes asegurarte de elegir dos fuentes que se complementen entre sí.
Otra opción de diseño común es emparejar fuentes similares entre sí. La idea en este caso es que las fuentes similares suavizan las diferencias y mantienen a los visitantes del sitio web enfocados en el contenido.
Protip: Duda te permite
agregar fuentes personalizadas y de Google de forma rápida y sencilla, ¡pero no te excedas! Mantén tu sitio web con dos o tres fuentes/tipos de letra.
lAs 8 mejores Fuentes para diseño móvil web
Ahora, echemos un vistazo a las ocho fuentes principales para usar en el diseño web móvil. Para mayor claridad, hemos dividido la lista en cuatro fuentes serif y cuatro fuentes sans-serif.
Las 4 melhores fuentes Serif para diseño móvil web
Las fuentes Serif tienen lo que parecen pies (a menudo llamados "trazo") unidos a los extremos de las letras. Estos tipos de fuentes a menudo aparecen más tradicionales y formales.
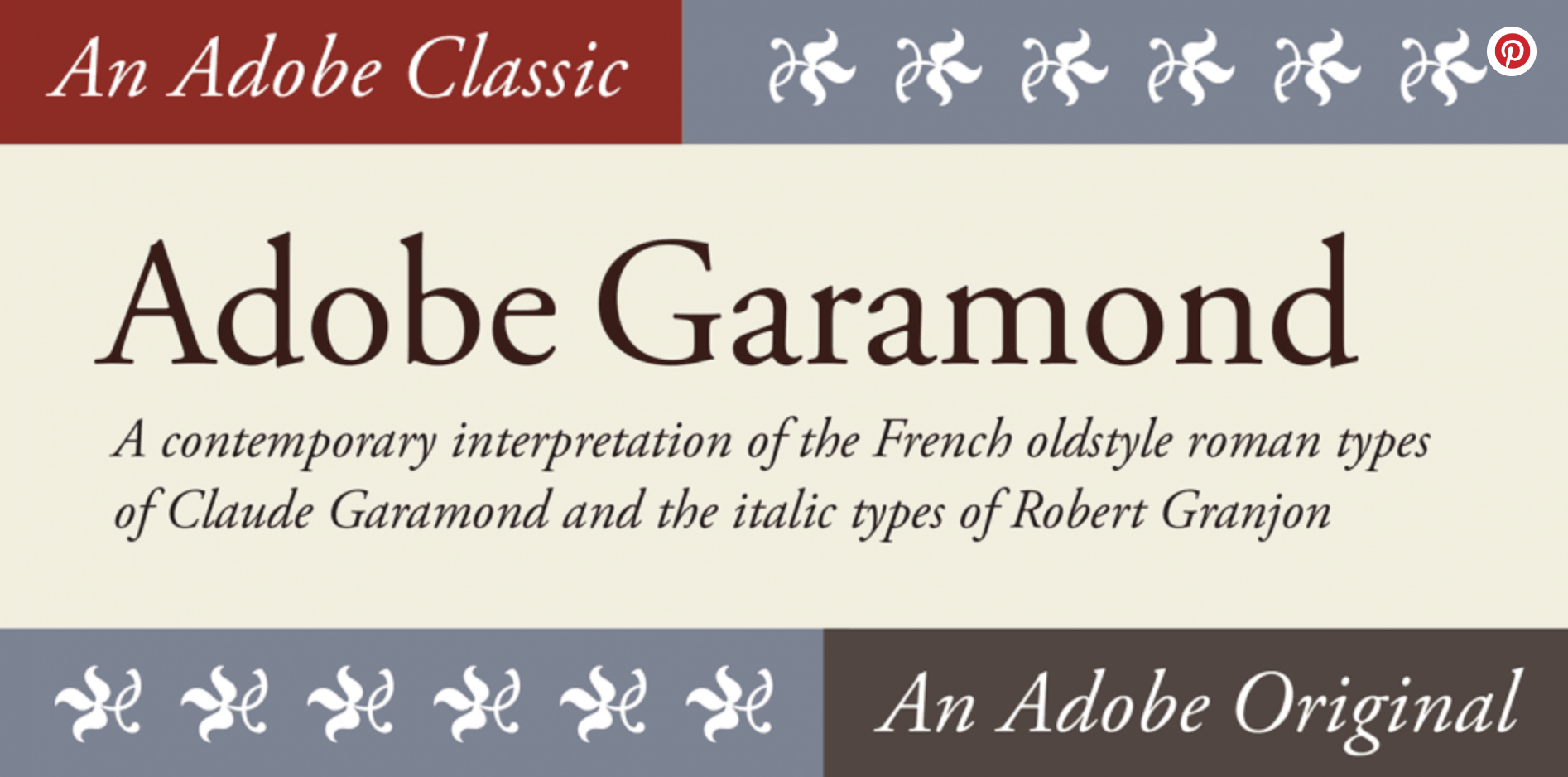
Garamond
Diseñada en 1989 por Robert Slimbach, esta fuente se basa en las
tipografías originales de Garamond que llevan el nombre del grabador del siglo 16 Claude Garamond.
Esta familia de fuentes se utiliza a menudo en la impresión de libros. Las diversas versiones de Garamond, incluido Adobe Garamond, usan letras con una estructura relativamente orgánica que se asemeja a la caligrafía anticuada, pero con un diseño más estructurado y vertical.
Puedes verla a continuación, cortesía de
Font Spring.
Esta fuente combina bien con Orpheus, Franklin Gothic y Prenton.
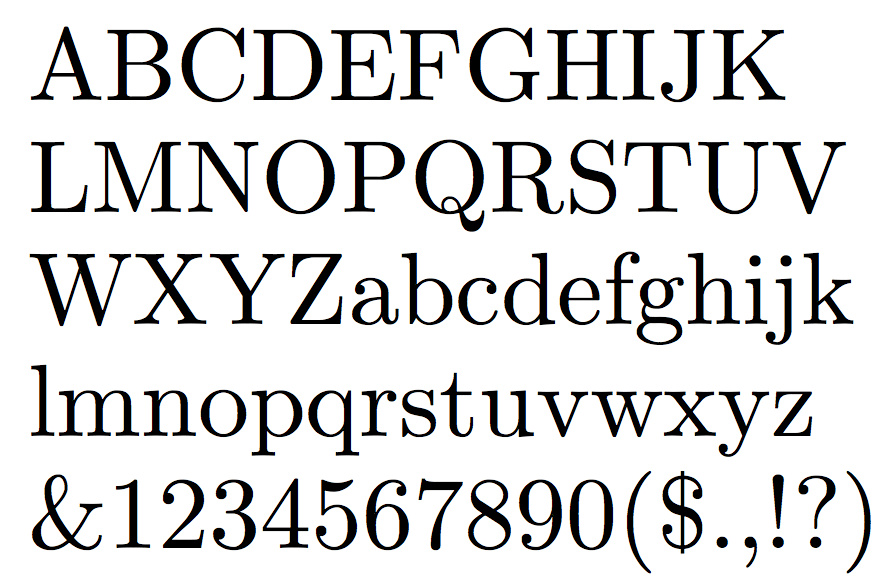
Baskerville
Esta fuente muy clásica fue diseñada en la década de 1750 por John Baskerville. Todavía se usa comúnmente hoy en día porque se lee bien y, como se demostró en el experimento de Morris, le da autoridad a tu contenido y diseño.
Échale un vistazo a una muestra de esta fuente a continuación, cortesía de
Font Magazine.
Esta fuente se combina bien con Lucida Grande, Helvetica Neue, Open Sans, Georgia y Proxima Nova.
Computer Modern
Aunque hecha para computadoras, fue inspirada en Modern Extended 8A de la tradicional Lanston Monotype American Company, parte de una familia Monotype originalmente lanzada en 1896,
según Wikipedia.
Creada por
Donald Knuth, esta fuente se encuentra comúnmente para el diseño web móvil, pero también aparece con frecuencia en artículos científicos.
Observa un ejemplo a continuación, cortesía de
Identifont.
Computer Modern combina bien con Luxi Mono.
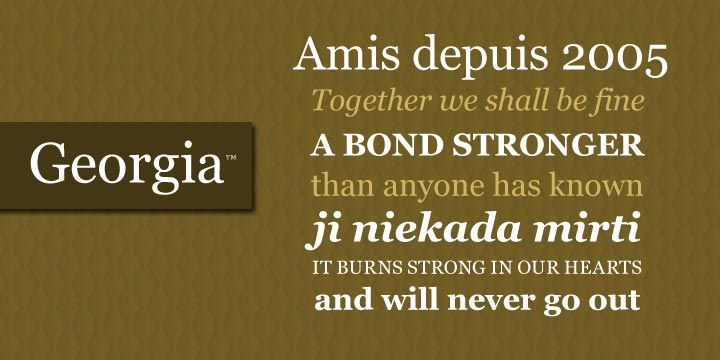
Georgia
La fuente Georgia se combina bien con Helvetica Neue, Arial, Freight Sans, Open Sans y Lato.
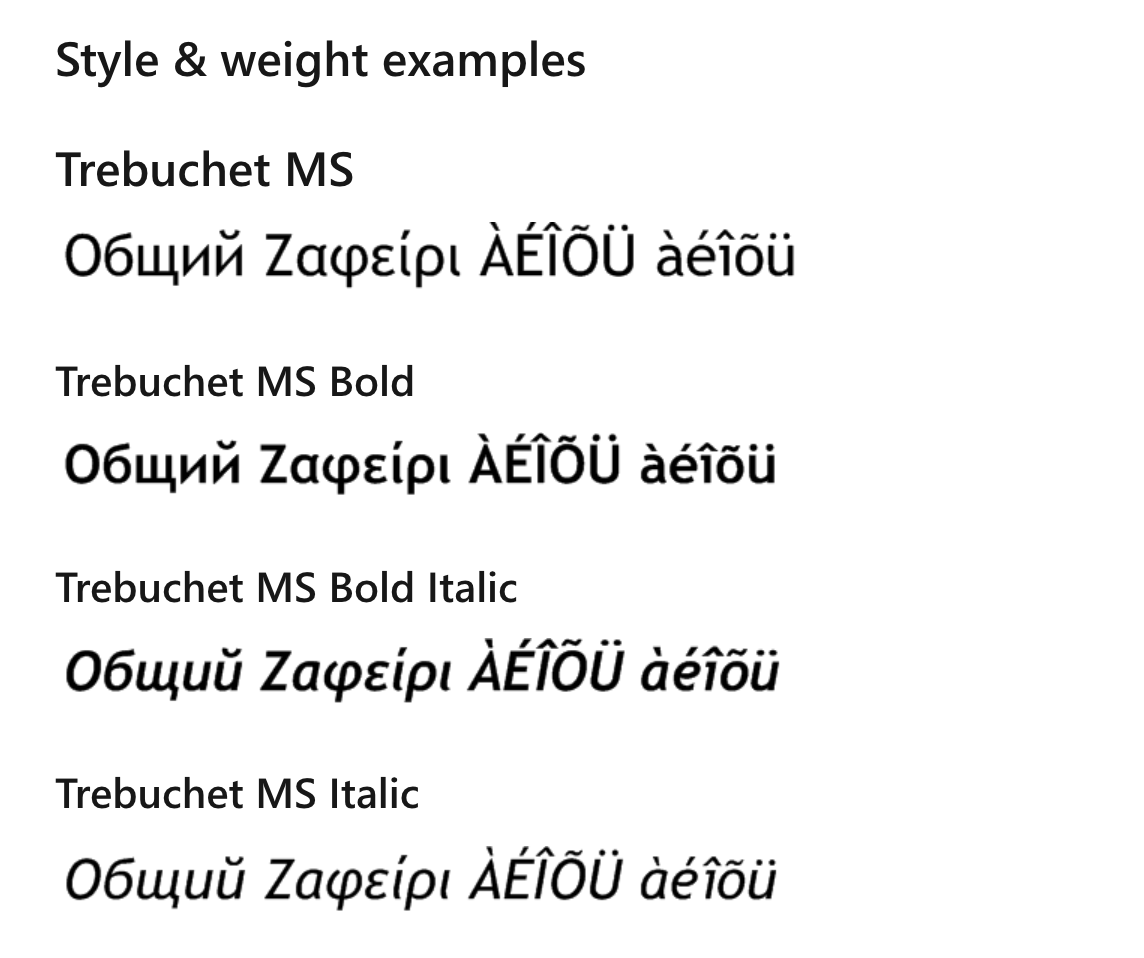
*BÔNUS* Trebuchet
Desarrollada y registrada por Microsoft, Trebuchet es una fuente muy popular en los dispositivos móviles.
Como señala Microsoft, el tipo de letra, diseñado por Vincent Connare en 1996, es una sans-serif humanista hecha para facilitar la lectura en una pantalla.
La leyenda dice que las fuentes Trebuchet se llamaron así porque están pensadas para ser el vehículo que dispara los mensajes a través de Internet.
Connare quería que el type tuviera personalidad, incluso en tamaños pequeños, pero manteniendo la claridad y la legibilidad. También quería algo que se distinguiera significativamente de Verdana y MS Sans.
Puedes ver un ejemplo de este tipo de letra de Microsoft en la siguiente imagen.
Esta fuente combina bien con Fjord, Verdana y Georgia.
¿Necesitas un constructor de sitios web que te permita construir fácilmente sitios con cualquier tipo de letra que desees?
Empieza una
prueba gratuita de Duda hoy mismo.
Las 4 melhores fuentes Sans-Serif para diseño móvil web
Las fuentes Sans-serif carecen de las extensiones estéticas en los extremos de las letras que tienen las fuentes serif.
Las sans-serif tienden a tener un aspecto más moderno y estas fuentes son más fáciles de leer en títulos, botones y textos cortos.
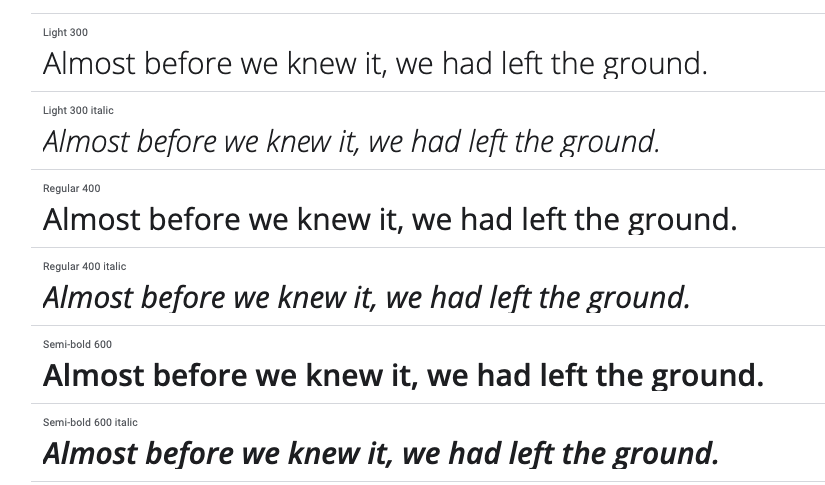
Open Sans
Open Sans es una fuente sans-serif humanista diseñada por Steve Matteson.
Diseñada específicamente para la web y los celulares, utiliza una presión vertical, formas abiertas y un aspecto neutro pero amigable para facilitar la lectura.
Observa un ejemplo de esta fuente a continuación, por cortesía de
Google.
Open Sans combina bien con Montserrat, Lato, Brandon Grotesk y Roboto.
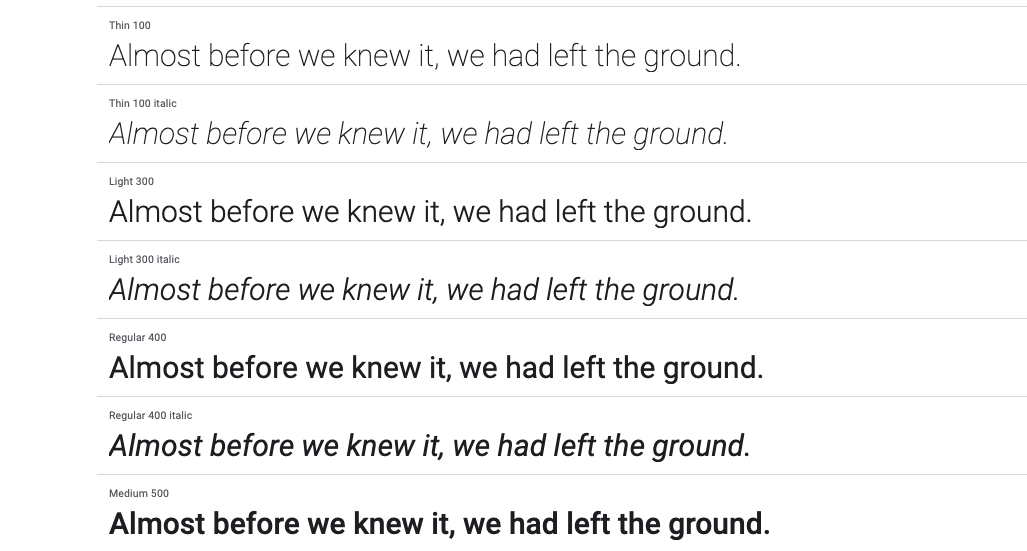
Roboto
Roboto fue desarrollada por Google para celulares, y es la fuente principal del sistema operativo móvil Android.
Google la describe como de doble naturaleza, con un esqueleto mecánico y formas mayormente geométricas, a la vez que presenta curvas amistosas y abiertas.
Puedes ver una muestra de esta fuente de
Google a continuación.
Roboto combina bien con Roboto Slab, Open Sans, Lato y Playfair Display.
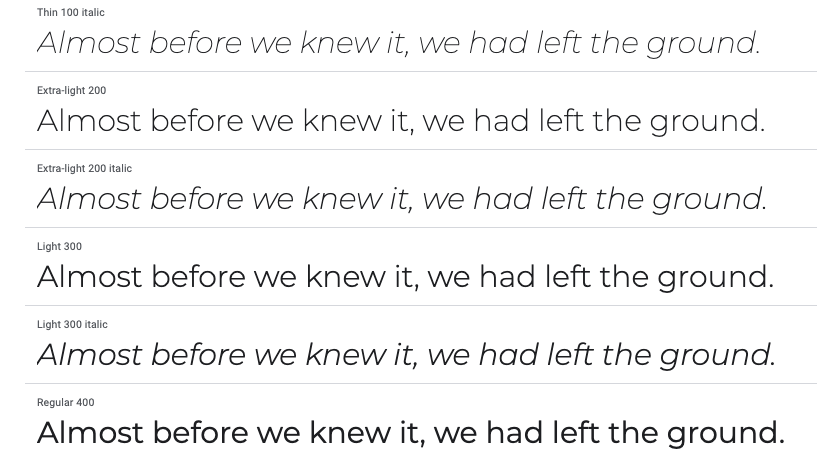
Montserrat
Basada en las señales del antiguo barrio de Montserrat de Buenos Aires, esta familia tipográfica fue diseñada por Julieta Ulanovskym. Utiliza un tipo geométrico optimizado para el uso digital.
Por curiosidad, Montserrat también es la fuente utilizada en todas las piezas de comunicación de Duda.
A continuación te mostramos una muestra de esta fuente en
Google.
Esta fuente combina bien con Open Sans, Roboto Slab y Lora.
Lato
Diseñada por Warsawukasz Dziedzic en el verano de 2010, el nombre de esta fuente significa "verano" en polaco.
Tiene una sensación abierta, brillante y veraniega, lo que la hace popular para aplicaciones y sitios web para celulares.
Puedes ver una muestra de esta fuente en la imagen de Google que aparece a continuación.
Esta fuente combina bien con Superior Title, Mate, Futura, Caslon y Clarendon.
LAS MÁS POPULARES FUENTES PARA DISEÑO MÓVIL WEB
En la lista anterior, hemos cubierto las que consideramos las mejores fuentes para diseño web móvil.
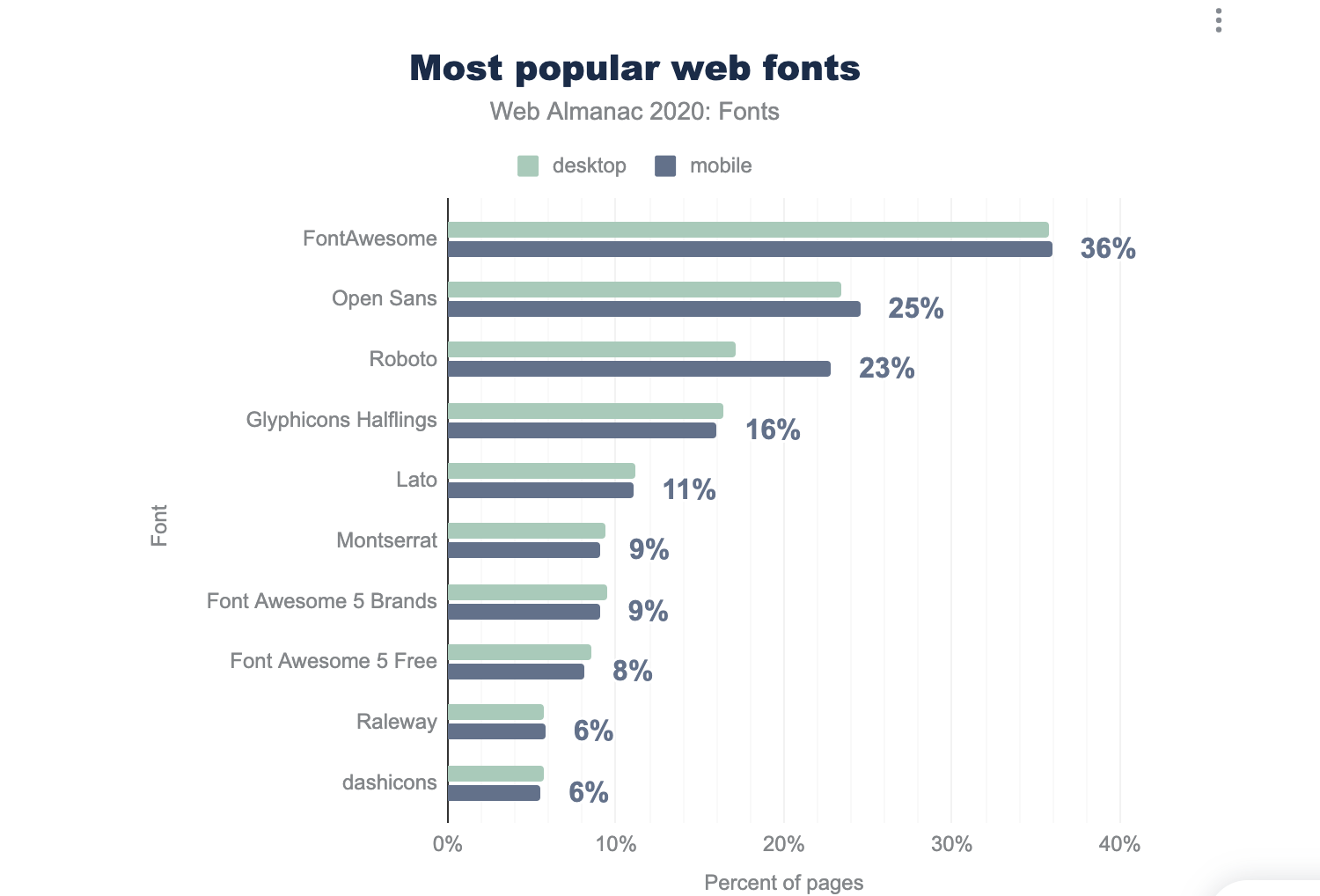
Sin embargo, están lejos de ser las únicas. A continuación se muestran
las fuentes móviles más utilizadas, según Web Almanac.
REFLEXIONES FINALES SOBRE Las mejores fuentes para diseño móvil web
La próxima vez que diseñes un sitio web, elige una de las mejores fuentes para celulares de las que hemos hablado para garantizar que los visitantes puedan leer fácilmente el contenido del sitio en dispositivos móviles.
A la hora de elegir, piensa en la personalidad que quieres transmitir con tu fuente.
Asegúrate de mantener el número de fuentes en cualquier sitio web a un máximo de dos o tres.
Por último, al igual que con todo lo relacionado con el diseño de sitios web, haz pruebas A/B con tus fuentes siempre que sea posible y ajústalas si es necesario.