El header o encabezado de un sitio web, además de aparecer en todas tus páginas, es lo primero que ven los visitantes cuando acceden a un sitio web.
Por lo tanto, para presentar un buen encabezado, es esencial equilibrar un diseño clean y una navegación clara para las páginas más profundas de un sitio web.
Para ello, es importante enfocarse en las mejores prácticas de diseño de encabezado para el sitio web de tus clientes, y así, ellos podrán ayudar a sus clientes a obtener más rápidamente la información que necesitan.
Para ayudarte a crear
los mejores encabezados para sitios web, te traemos estos 11 Tips.
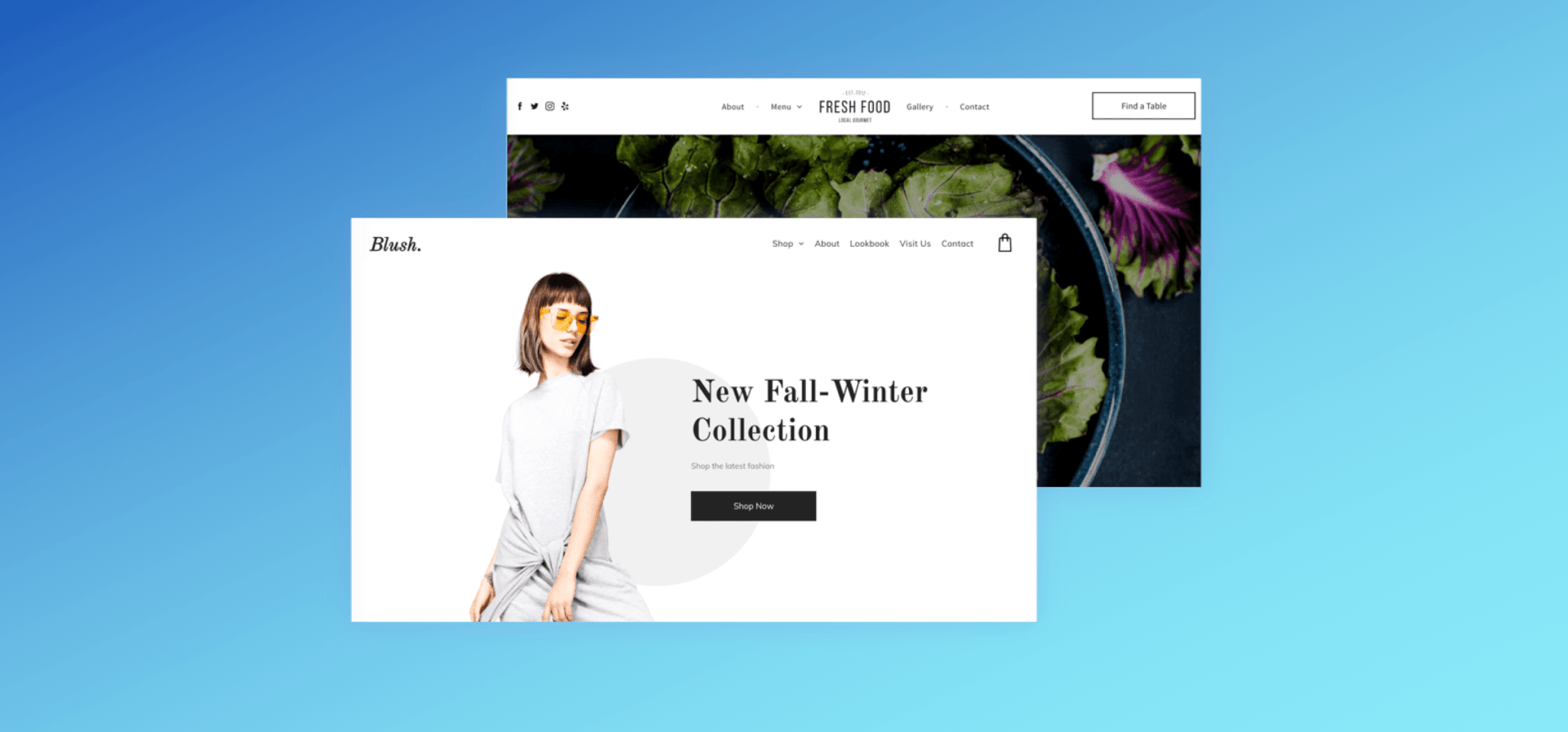
#1 Resalta los elementos más importantes
Piensa en la acción principal que quieres que realicen los visitantes en un sitio y asegúrate de que este elemento esté claramente visible en el encabezado.
Por ejemplo, para los sitios sin ánimo de lucro, puedes recomendar un icono de Donar Ahora, y para los sitios de restaurantes, un icono de Reservar Ahora.
En general, los encabezados contienen
información que facilita a los visitantes la interacción con el sitio, como por ejemplo:
- Links de navegación
- Logotipo de la empresa
- Llamada a la acción - CTA (Reservar ahora, Donar, Contactar)
- Información de contacto
- Iconos de las redes sociales
- Eslogan
- Conmutador de idiomas
- Carrito de compras
Evalúa cuáles son los elementos más importantes para cada sitio y resáltalos.
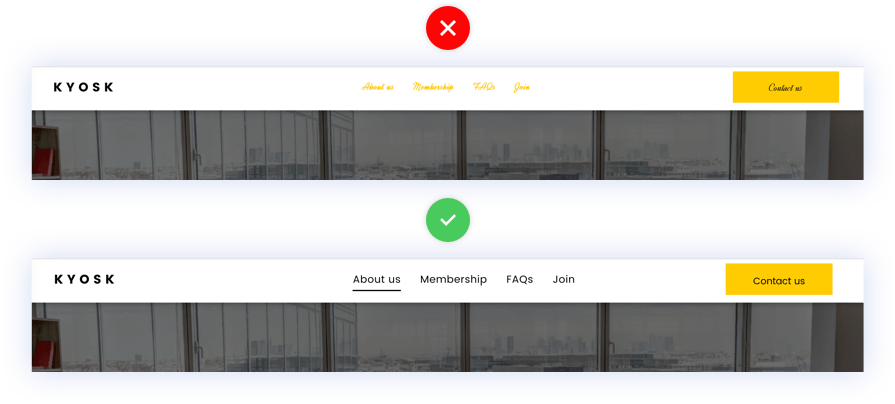
#2 Utiliza fuentes claras y legibles
El texto de un encabezado debe ser legible y también fácil de leer.
Utiliza palabras cortas, siempre que sea posible, y elige fuentes claras y con un tamaño de letra relativamente grande.
El encabezado o header del sitio no suelen ser el lugar adecuado para las fuentes estilizadas, ya que pueden ser más difíciles de leer.
Los encabezados deben ser legibles y fáciles de leer, por lo que hay que utilizar fuentes claras y legibles.
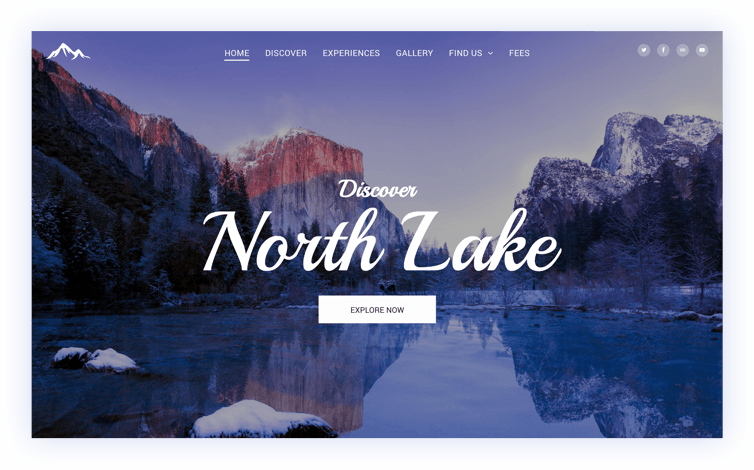
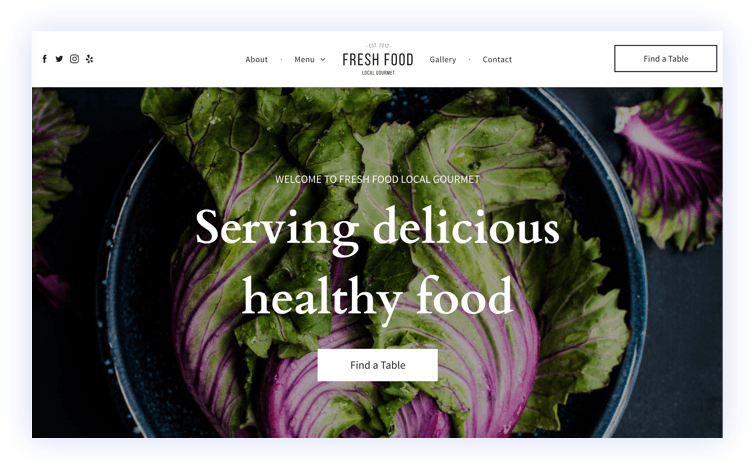
#3 Utiliza títulos transparentes para los sitios con imágenes de impacto
Para los sitios que tienen
imágenes impactantes, prueba utilizar un encabezado transparente. De este modo, las imágenes adquieren una mayor exposición, a la vez que se muestran los enlaces importantes.
Si has utilizado un encabezado fijo, tenerlo transparente al desplazarse puede distraer al usuario porque al moverse las imágenes, el fondo del encabezado también se moverá.
Para solucionar esto, añade un color al fondo del encabezado para que, al hacer scroll, los usuarios no se distraigan con las imágenes y no pierdan el foco en los links.
Para los sitios que tienen imágenes de impacto, prueba utilizar un encabezado transparente.
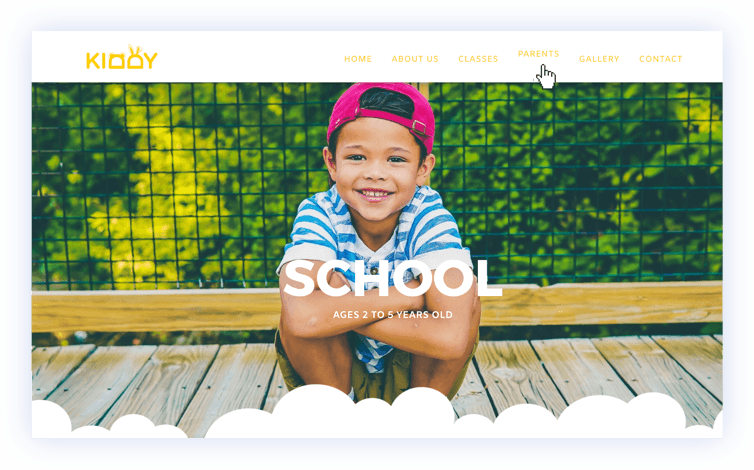
#4 Ajusta el encabezado al desplazarte para que se mantengan visibles las informaciones principales
Un encabezado reducido es una buena manera de
disminuir el espacio que ocupa el encabezado cuando los usuarios se desplazan por la página, además de mantener visible la información clave del sitio.
Los encabezados son especialmente útiles si fueron diseñados para ser realmente grandes e impactantes.
El encabezado o header de sitio reducido puede mostrar los elementos principales de navegación y el logotipo de la empresa, además de cambiar de color a medida que los usuarios se desplazan en la página.
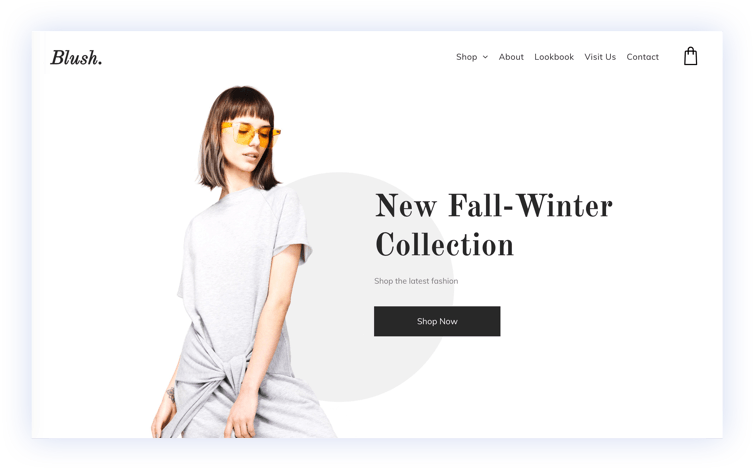
#5 ¿Tienes una tienda online? Muéstrala en la parte superior
En los sitios de comercio electrónico, muestra un ícono de carrito de compras en el encabezado.
Esto permite a los visitantes del sitio web realizar sus compras con mayor facilidad y a un solo clic, independientemente del lugar del sitio en el que se encuentren.
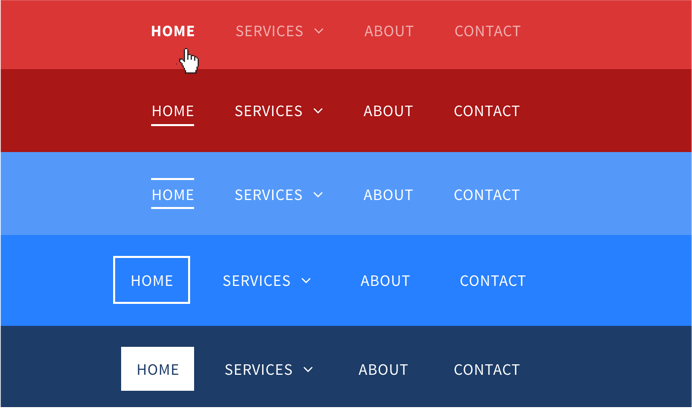
#6 Utiliza efectos para mostrarles a los visitantes en dónde están y hacia dónde van
Los efectos hover/seleccionar son elementos importantes para guiar a los usuarios durante la navegación.
Elige efectos lo suficientemente visibles para llamar la atención de los usuarios, pero
no tan visibles para distraerlos.
Ten en cuenta que algunos efectos solo son visibles si el usuario está utilizando el dashboard, así que asegúrate de elegir efectos (como el cambio de color o el subrayado) que también sean visibles en los dispositivos móviles.
Hover/seleccionar les muestra a los usuarios en qué lugar del sitio se encuentran.
#7 Elige un diseño que realce el logotipo de una empresa
Normalmente, los encabezados son lo primero que ven los visitantes en un sitio web. Por lo tanto,
incluir el logotipo de la empresa en el encabezado es muy importante.
Elige el diseño del encabezado que mejor se adapte a la forma y estilo del logotipo de tu cliente.
En general, los logotipos redondos y cuadrados se ven mejor centrados en la pantalla, mientras que los rectangulares se ven mejor a los costados, ya sea a la derecha o a la izquierda.
Los logotipos redondos y cuadrados se ven mejores cuando están centrados en la página.
#8 Utiliza elementos de diseño que expresen la personalidad de una empresa
Puedes utilizar colores y efectos para expresar la personalidad de una empresa.
Por ejemplo, si tu cliente tiene una marca más sencilla, tener un efecto de flote cuando los visitantes pasan el mouse por encima de los links en la navegación puede apoyar esta sensación.
En cambio, un efecto de flote puede ser menos apropiado para los clientes que ofrecen algunos tipos de servicios profesionales, como los abogados y los agentes inmobiliarios.
Utiliza efectos de diseño que muestren la personalidad de una empresa.
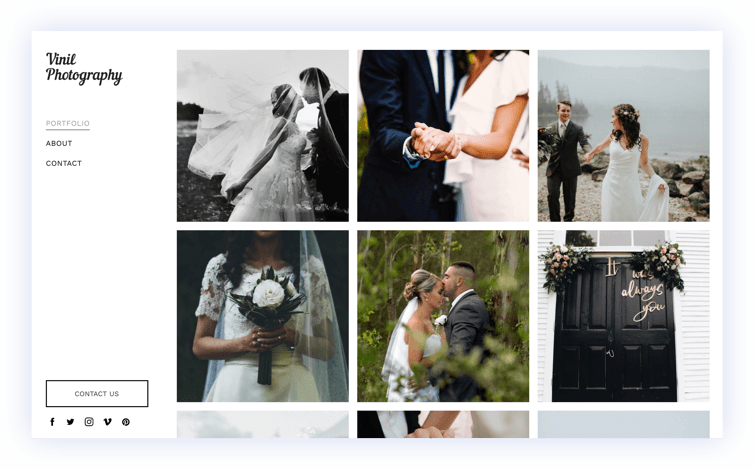
#9 Utiliza los menús ampliables para resaltar las imágenes
Los menús ampliables son
ideales para los sitios web con muchas imágenes, como los portafolios, porque dejan mucho espacio para dar protagonismo a las imágenes.
Llevan bastante tiempo apareciendo en los sitios para dispositivos móviles y cada vez más en el escritorio.
En el caso de encabezados con íconos y links importantes (por ejemplo, sitios de e-commerce), el uso de un encabezado ampliable permite mostrar un ícono de carrito de compras que realmente esté resaltado en la página y, al mismo tiempo, indicar a los visitantes que se puede mostrar información adicional (por ejemplo, la navegación del sitio) con tan un solo clic.
Para conseguir un aspecto moderno que haga destacar las imágenes y los botones, prueba utilizar un encabezado ampliable.
#10 Analiza la barra lateral: ¿es adecuada para el sitio?
Los títulos de las barras laterales permiten mantener la información clave en el sitio mientras los usuarios se desplazan por la página con una distracción mínima.
Pueden ser útiles para sitios con enlaces de anclaje importantes, ya que estos enlaces aparecerán todo el tiempo.
Los encabezados de las barras laterales son una buena forma de mostrar links de anclaje a los visitantes en cualquier parte del sitio.
#11 Cambia el encabezado para mantener el diseño del sitio constantemente actualizado
Los encabezados son increíblemente flexibles y tienen un gran impacto en la visualización de un sitio web.
Por eso, cambiar el diseño de los encabezados de un sitio es una forma estupenda de mantener su aspecto fresco y sin mucho trabajo.
No tienes que elegir una nueva plantilla ni cambiar todo el diseño. Solo tienes que cambiar el diseño del encabezado, asegurarte de que se ve bien en todos los dispositivos y, con eso, habrás logrado un nuevo estilo al sitio web de tu cliente con muy poco esfuerzo.