Tables have been around a long time — probably as long as humanity has displayed data graphically. Tables are also an essential element of modern web design. They can be used for innumerable purposes from showing off pricing options to displaying nutrition facts and organizing schedules or any other kind of data. When
building a website, this is a design element you'll likely want to include.
There are many ways to create a website table. Here are 9 tips that will help you understand your options and build tables that are beautiful and easy to read.
1. USE HTML
Almost everything on the web starts with HTML code, including tables. You can use the basic table commands in HTML to display a basic table.
W3 Schools explains:
- Use <table> tag to start an HTML table and </table> to end the table.
- Each table row is defined with a <tr> tag.
- Each table header is defined with a <th> tag.
- Each table data/cell is defined with a <td> tag.
- The text in table headers is by default bold and centered.
- Table rows are regular and left-aligned by default.
Somewhat obviously, creating tables with basic HTML is fairly simple. However, the design is also quite rudimentary, and you’ll need to do a bit more work to create something that looks great for site visitors.
2. ADD BASIC STYLING WITH HTML
You can add borders, fonts, colors, and background colors with HTML code to create an easy-to-read table with alternating background colors for the lines of data.
Here’s an example from
W3Schools that includes this styling (with the styling commands appearing first, and the content in the next group of HTML):
3. Add CSS Code
To further improve the styling and make your table responsive, many web designers use HTML code for the table content and add CSS code for a more polished, beautiful look.
Smashing Magazine points out that adding some CSS code, particularly a max-width command, works well for basic responsive tables like the one above. This is what the CSS code would look like if you were to add it to the HTML (HTML
not included in the below code).
4. USE HTML LIST + CSS3
Another way to make a table with beautiful styling that displays simple data (e.g., a pricing table) is to use the HTML list code instead of the table code. From there, add CSS styling, including the max-width command, along with media queries for other screen sizes, plus the container and grid commands in place of the HTML table command.
Here’s an example from
codepen.io by Mike Torosian, which shows the HTML code followed by the CSS3 code.
5. USE ICONS IN HTML
You can add icons or images to a chart in HTML using just two lines of code. First, add the <link> element that contains your iconography.
Then, add the icons. It's common to represent iconography using the
<i> element, like in this example from
W3 Schools.
6. ADD STANDOUT COLORS
You can use bold colors to make your table stand out. One way to do that is to use the wrapper and list commands in HTML coupled with styling commands in CSS.
To get an idea of what this can look like, check out the below gym pricing table example from
codepen.io by Maverick.
7. USE TABLE TEMPLATES
Website tables are popular, and because of this, there are lots of templates on the web, including the fitness and pricing tables above. Search for a table similar to what you need, copy the code, and then add your content in place of the example content for a quick way to create something that looks great.
8. USE THE DUDA TABLE WIDGET
The simplest way to make beautiful tables is to use
pre-existing templates or
widgets in a website builder platform like Duda.
Duda’s table widget allows you to add content by copying and pasting an existing table, using the editor, or uploading a CSV. Then you style the table, using the design widget. Some options include customizing the table border, title bar, first column, background color, and text style.
Then you select how you want the table to appear on a mobile device.
This method is faster than coding provides various options for creating beautiful tables, fast.
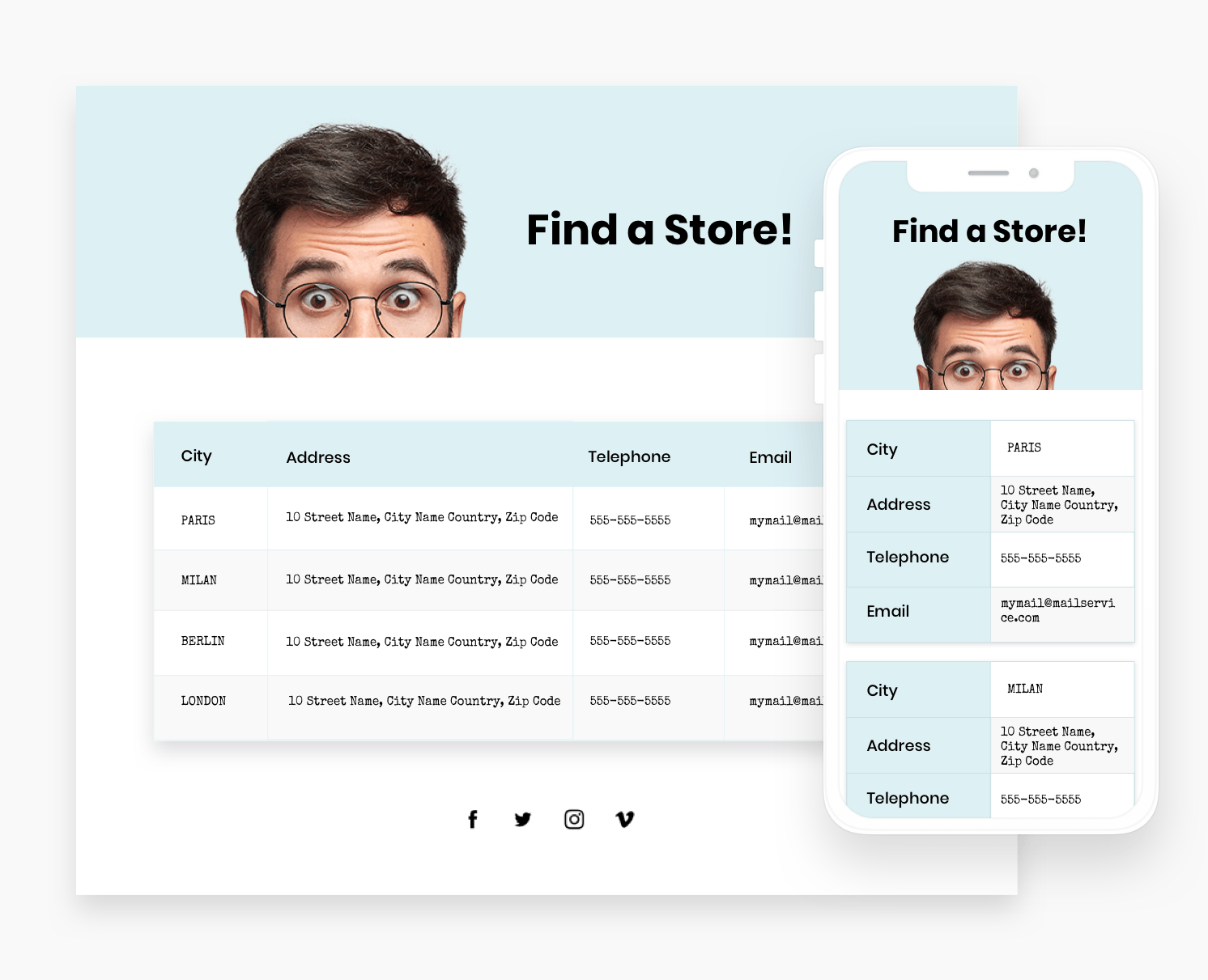
To see what a website table can look like when using the Duda table widget, check out the examples below:
9. USE SECTIONS IN DUDA
Duda offers many prebuilt Sections, including for pricing tables, calendars and numerous other types of tables. Using Sections is a very fast way to design a website in Duda. And using this unique tool, you can quickly choose from numerous prebuilt tables and pull them into your design. Check out this
tutorial on Sections to learn more.
WHEN TO USE A WEBSITE TABLE
Of course, knowing when to display information in a table is another matter. There are many different reasons as to why you would consider using the above methods to implement a table when
building your website and you may even look for widgets and templates with tables in them straight off the bat. However, don’t just use a table for a table’s sake, consider the information you have and why a table is the best way to display it.
The beauty of them is that they can showcase content clearly and in a manner in which you can skim quite easily. They are especially useful for mobile website design, with users typically scanning through content a lot more frequently. But at the same time if you can sum-up what a table says in a sentence, then it’s probably not worth adding one in.
Among the most common reasons for implementing tables into your website include:
- Price Plans
- Making comparisons (see
Duda vs Squarespace for a good example)
- Pros & Cons
- Organizing Data
- Creating rankings
There are few other major reasons as to why you would use a table, with the likes of bullet points, pop outs and other website features offering better alternatives. A good method to see whether a table is necessary and whether your audience would interact and engage with it is by looking at what high-ranking pages are doing.
This will allow you to understand what Google is looking for on the page you’re creating. If a table is a regular feature in the top ranking pages for a particular keyword you are targeting, then it makes complete sense to think about implementing one yourself.
If that’s not the case, think about what a table may add, and whether you really need one to display the information you wish to.
PUTTING IT INTO PLAY
However you go about creating website tables, you’ll surely continue to use them in your designs. Try out the various methods presented above for creating beautiful tables to see which ones save you the most time and produce the best results.
Related Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More