Warning: The following contains actual technical content. Side effects may include faster websites, happier users, and a sudden urge to explain bfcache at dinner parties.
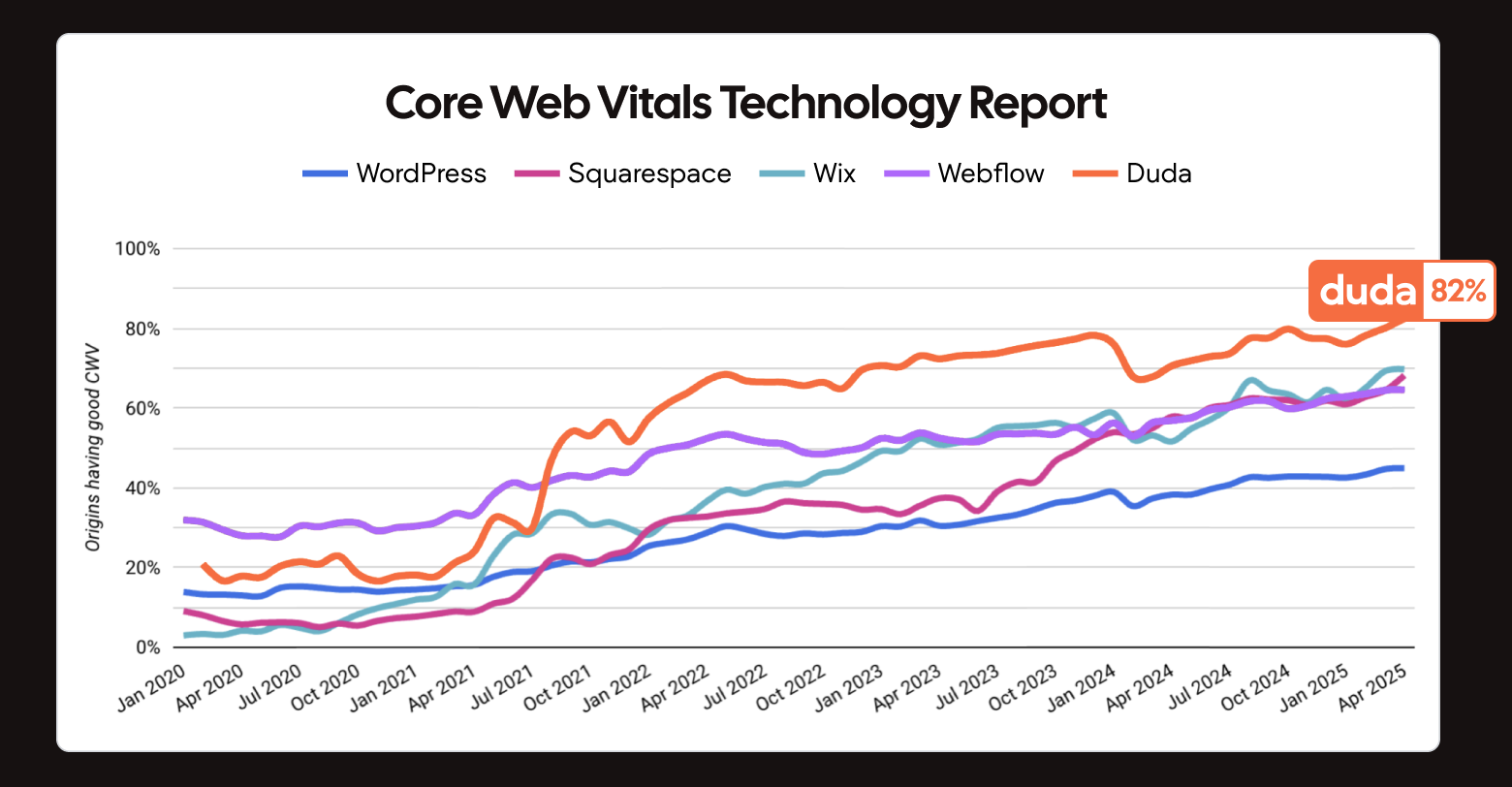
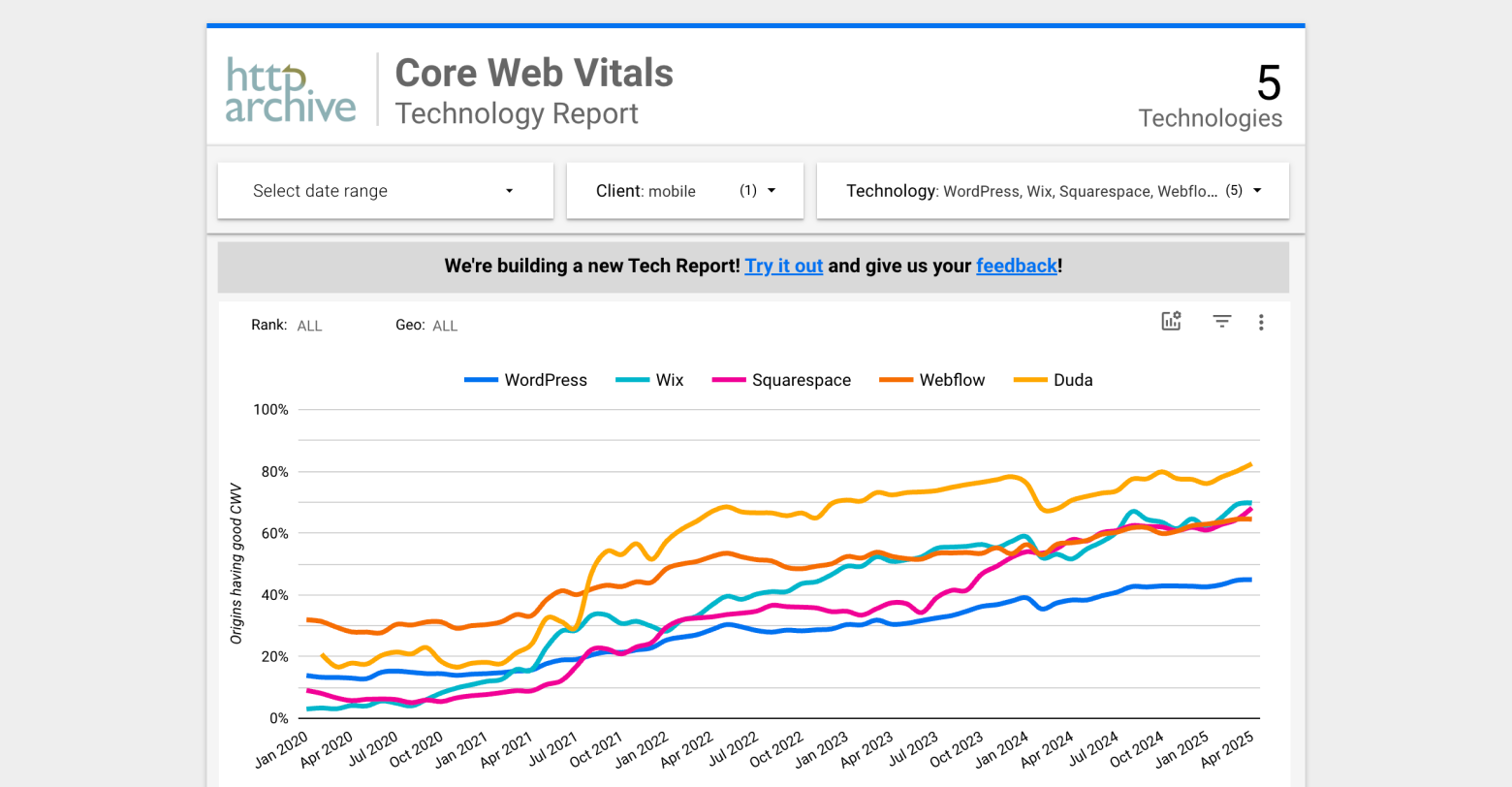
Our latest round of optimizations helped nudge Core Web Vitals scores past the 80% mark across Duda sites, helping us maintain our position as the leading website building platform for CWV performance. This achievement was highlighted in the
latest Core Web Vitals Technology Report (cwvtech.report).
To be clear, this milestone isn’t the result of one or two tweaks, it reflects years of foundational work focused on performance, from smart lazy loading and optimized JavaScript to recent, strategic enhancements under the hood. These latest changes, focused on how browsers cache and restore pages have helped us push past our previous benchmarks of 80% and move the needle even further toward 82%!
Why do Core Web Vitals still matter?
As a refresher, Core Web Vitals are a set of key metrics Google uses to measure real-world user experience:
- LCP (Largest Contentful Paint): How fast the main content loads
- INP (Interaction to Next Paint): How quickly the site responds to user input
- CLS (Cumulative Layout Shift): How visually stable the page is during loading
High CWV scores don’t just create smoother, faster experiences, they also contribute to stronger SEO performance and happier visitors who are more likely to stick around and convert.
Our latest Improvements that made a difference
Duda has recently implemented ETag headers and optimized its caching strategy by dropping the CCNS (Cache-Control: no-store) value, enabling the use of bfcache (back/forward cache). These changes have already proved to enhance website performance and user experience by reducing load times and improving page navigation.
What is CCNS and BFcache
Browsers use a helpful optimization called bfcache (back/forward cache). Bfcache stores a snapshot of a web page when you navigate away from it. This allows for instant navigation when you click the back or forward buttons in your browser, making browsing much faster.
In the past, Duda employed the `Cache-Control: no-store` directive (CCNS). This directive instructs the browser not to cache any version of the page to ensure sensitive or personalized information is not stored in browser caches. As a result, using `Cache-Control: no-store` also disabled the bfcache functionality.
Why the change?
Using BFCache (back/forward cache) is significantly better than a regular reload cache because with bfcache, the browser can restore the page from a stored snapshot. With BFCache the page doesn't need to be processed or have JavaScript executed again before rendering. In contrast, a regular reload cache (from http cache), while saving some bandwidth, still requires the browser to process the page and execute scripts. This processing takes time. Therefore, bfcache results in near-instantaneous page loads for back/forward navigation, while a regular cache still involves a loading delay, even if the resources are fetched from the cache.
Dropping CCNS now fully enables bfcache and users can expect significant improvements to navigation speed when navigating back or forward.
Protecting your data
`Cache-Control: no-store` was previously used to prevent caching of sensitive content, ensuring that browsers did not store copies. Simply dropping this header value can expose sensitive data if not handled carefully because the information may now be stored in caches, potentially leading to security vulnerabilities if those caches are compromised or accessed by unauthorized users. Duda now optimizes the use of the `no-store` value which will be retained for pages that require log-in or require on demand server computation like pages with personalization rules.
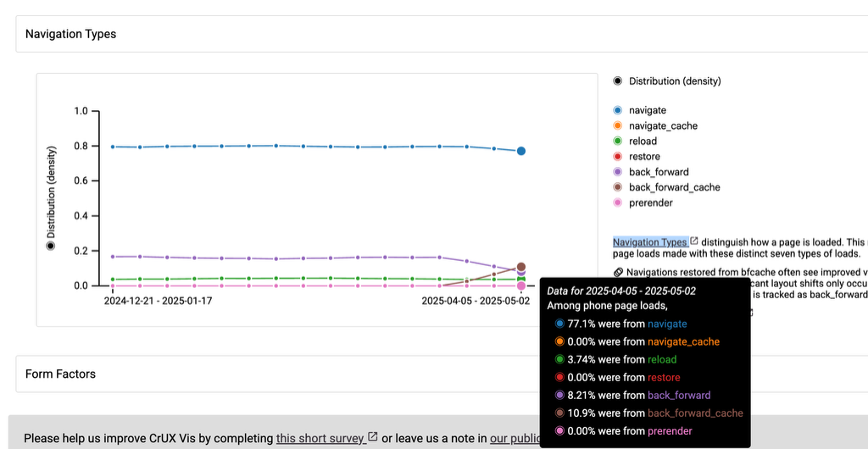
A Duda site getting more “back_forward_cache” navigation types once the header is removed:
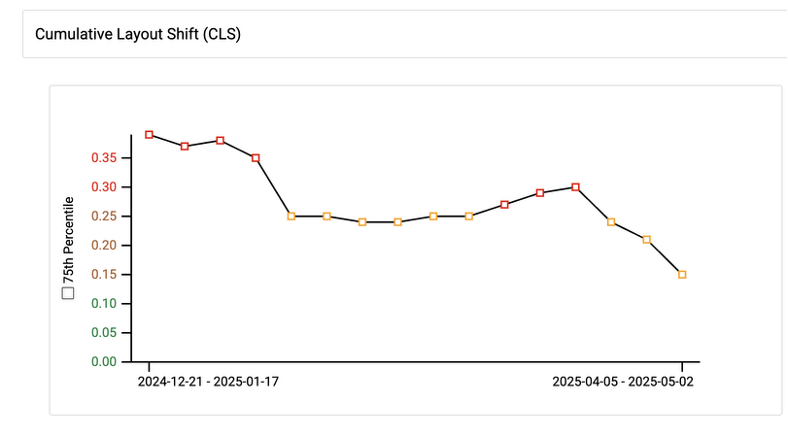
Using BFCache correlates with improvements in all CWV metrics as pages do not need to be processed and javascript do not need to execute before rendering:
What are ETag Headers?
ETag (Entity Tag) headers are HTTP response headers that act as a unique identifier for a specific version of a resource. When a browser requests a resource, the server can include an ETag header. If the browser requests the same resource again, it can send the stored ETag value in an If-None-Match request header. If the ETag matches, the server can respond with a 304 Not Modified status, indicating that the cached version is still valid, and saving bandwidth and time.
The benefits of ETag Headers
ETag headers offer several benefits:
- Efficient caching: They help browsers determine if a cached resource is still up-to-date, reducing the need to download the same resource repeatedly.
- Reduced bandwidth usage: By returning 304 responses, servers send less data, saving bandwidth.
- Faster load times: Utilizing cached resources leads to quicker page load times, improving the user experience.
Impact on Core Web Vitals
Duda's recent implementation of ETag headers and the strategic removal of CCNS (where possible) are expected to significantly improve Core Web Vitals (CWV), especially for returning users and those navigating via back/forward. By enabling bfcache, pages can be restored from a snapshot, eliminating the need for processing and script execution, leading to faster navigation and improved metrics across the board. Additionally, ETags enhance caching efficiency, reducing bandwidth usage and further accelerating load times. These optimizations directly translate to better LCP, INP, and CLS scores.
Since implementing these changes, we’ve seen significant improvements in all metrics, leading to Duda smashing our previous record and now having
82% sites passing all 3 CWV metrics:
Our recent changes to implement ETag headers and enable bfcache demonstrate a commitment to enhancing website performance and user experience. By optimizing caching mechanisms and browser behavior, users will benefit from faster page loads and smoother navigation, ultimately leading to increased user satisfaction.
It’s all part of the bigger picture
These aren’t standalone fixes. They’re part of a long-standing, performance-first strategy, including:
- Improving and streamlining JavaScript performance
- Optimizing font loading for faster render
- Identifying and preloading LCP images
- Lazy loading images and iframes only when they enter the viewport
- Reducing CSS size and optimizing load order
- Automatically compressing and converting webp images site-wide
- Resizes images based on the device size for optimized loading
- Working with app partners to optimize third-party tools for speed
All of this comes together in a platform that helps agencies, SaaS companies, and web professionals deliver better user experiences and stay ahead of the game when it comes to search performance.
What does it mean for you?
By building on Duda, your sites aren’t just meeting performance standards, they’re exceeding them. And as Google continues to evolve how it evaluates site experience, you can trust that we’re continuously pushing forward, so you don’t have to chase the next update.
With 82% of Duda sites passing CWV and even more improvements on the horizon, there’s never been a better time to build fast.
Want to experience the SEO benefits of high Core Web Vitals, for your clients?
Start your Duda free trial today
and build faster, smoother websites that help clients climb the search rankings and keep visitors engaged.