When users land on a 404 page, it might seem like a failure—a lost connection between the website and its visitor. For your clients, this can be a frustrating moment that risks damaging their brand's credibility. However, as a web design agency, you know every pixel counts, and even a 404 page can be transformed from a failure into an opportunity.
A well-designed 404 page can do more than just say, “Oops, something went wrong.” It can showcase your client’s brand personality, guide users back to the right path, or even turn a lost visitor into a loyal customer. By approaching these pages strategically, you can enhance your service offering and prove to clients that even their “error pages” are thoughtfully designed to delight and engage.
In this blog, we’ll explore how you, as a web design agency, can turn 404 pages into a secret weapon for your clients, offering both functionality and style while driving results.
What is a 404 page?
I just had to explain this industry term before diving in, however obvious it may be. As web professionals, we’re all familiar with 404 pages—but so that we’re all aligned - these are error pages that appear when a user tries to access a non-existent or broken link on a website, a standard part of the web experience (although I wish it weren’t).
The most common common scenarios are:
- Mistyped URLs: A simple typo in the URL can send users to a non-existent page.
- Broken links: Clicking on a link that points to a page that no longer exists or has been moved without a proper redirect.
- Outdated content: Following outdated links from search engines, social media, or external websites that no longer lead to valid pages.
- Moved or deleted pages: Pages that have been relocated or removed without proper redirects in place, causing users to hit a dead end.
Now that we’re all on the same page about what a 404 page is, let’s dive into the good part: how to turn it into a winner that actually converts.
404 pages: Make an impression
Before we get to the various tactics and components, let’s reflect for a second on user expectations. Once landing on a 404 page, the user’s default response is typically to hit the back button or leave the site altogether. It’s an instinctive move to retreat from a dead end. However, by designing an engaging 404 page, you can surprise them into doing something unexpected. Instead of just hitting "back," a well-crafted 404 page can encourage users to stay and explore other parts of the site, whether it's through a helpful call-to-action, search functionality, or links to relevant content. This shift from passive frustration to active engagement can help prevent bounce rates and keep users on the path to conversion.
Funny, and other types of 404 pages
If you can be funny and original, by all means, do that. A little humor goes a long way in turning a frustrating or indifferent moment into something memorable. A clever or witty 404 page can immediately lighten the mood and make the user feel like they’re interacting with a brand that doesn’t take itself too seriously. This approach works especially well for brands with a playful, casual tone. Puns, funny images, or quirky copy can help users remember the brand in a positive way and encourage them to stick around.
That said, humor isn’t the only route. Depending on the brand and its audience, you might opt for a different tone. The web is filled with examples of types of 404 pages, among which you might consider:
- Minimalist 404 pages: Clean, simple designs that focus on functionality over flair. These pages usually have a straightforward message like "Page not found" along with navigation links or a search bar.
- Interactive 404 pages: Some brands go the extra mile by making the 404 page interactive—offering users games, quizzes, or other playful elements that engage them rather than frustrate them.
- Helpful 404 pages: These pages provide a useful, supportive tone, offering clear paths back to relevant content. They may include search bars, suggested pages, or contact info to help users get back on track quickly.
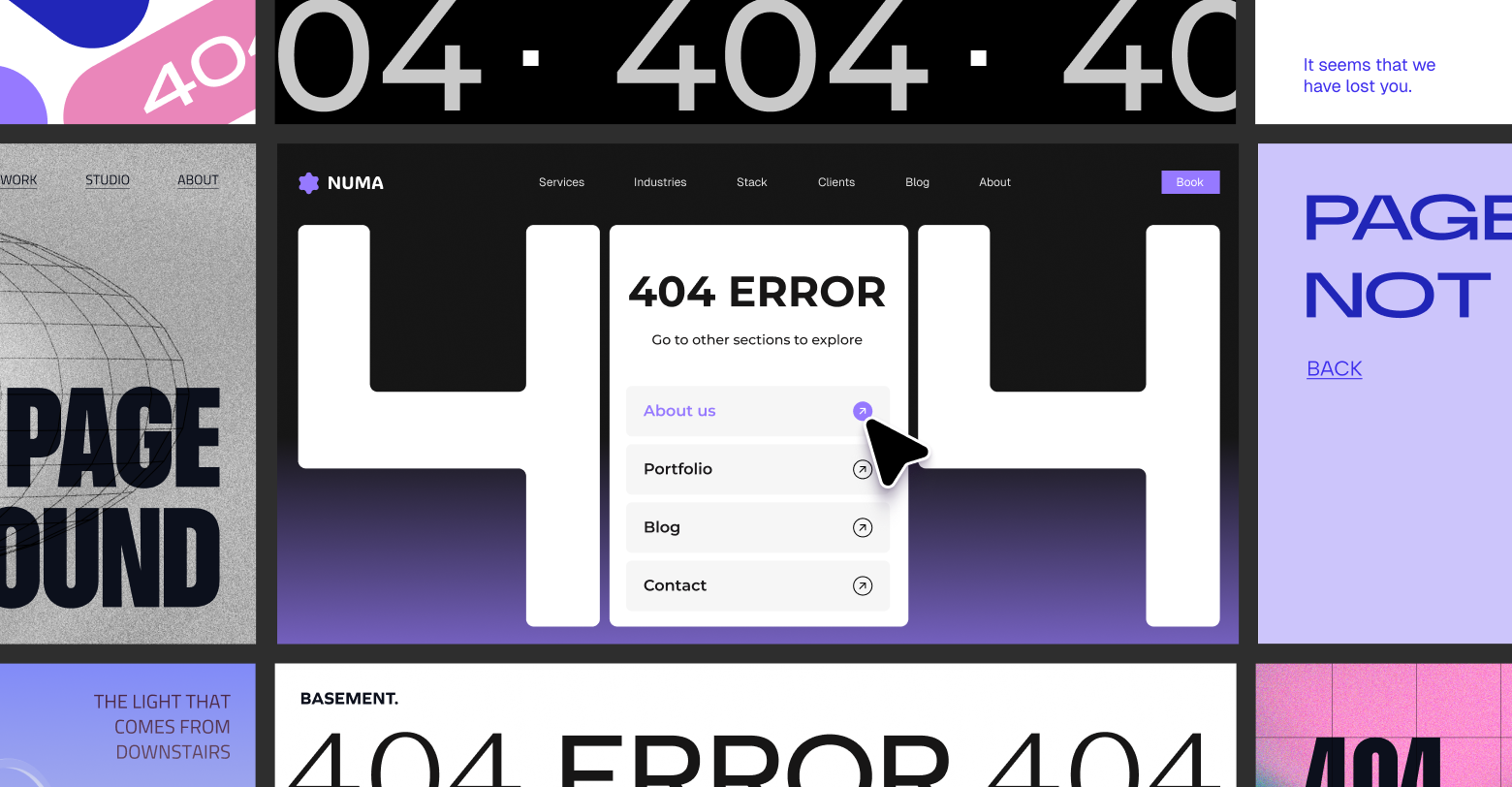
- Visually striking 404 pages: Sometimes, a bold design can speak volumes. These 404 pages use vibrant graphics, animations, or large visuals to catch attention while gently guiding users back to the correct content.
Whatever direction you choose, ensure the 404 page reflects the brand’s identity.
Turn your client’s 404 page into a lead capture machine
It’s easier than you think.
All it takes is a little thought and effort. Many of us overlook 404 pages, but if you put just half the effort you invest in your client's landing pages into their 404 pages, you'll be on the right track. The components we’ll discuss are quite intuitive, and you’ll likely have those “why didn’t I think of that?” moments along the way.
So here are some helpful ways to transform 404 pages:
- Include a clear CTA
Encourage visitors to take the next step with a strong CTA, like exploring popular products or scheduling a consultation. Many 404 pages miss this opportunity, but a well-placed CTA can drive engagement even from frustrated users. For service-based businesses, and only if it make sense capacity-wise, it might be a good idea to put their contact details - you’ll be amazed how many customers will want to pick up the phone at that stage.
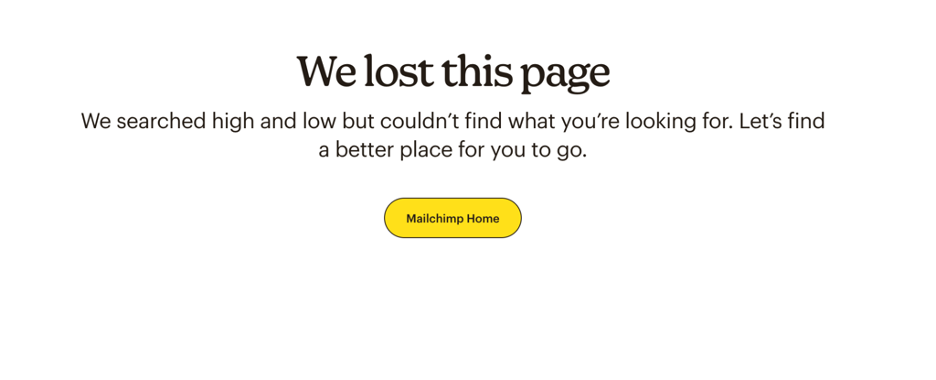
Mailchimp's 404 page is minimalistic and effective. It combines witty copy with a clear call-to-action button that encourages visitors to return to the homepage or explore its features.