When
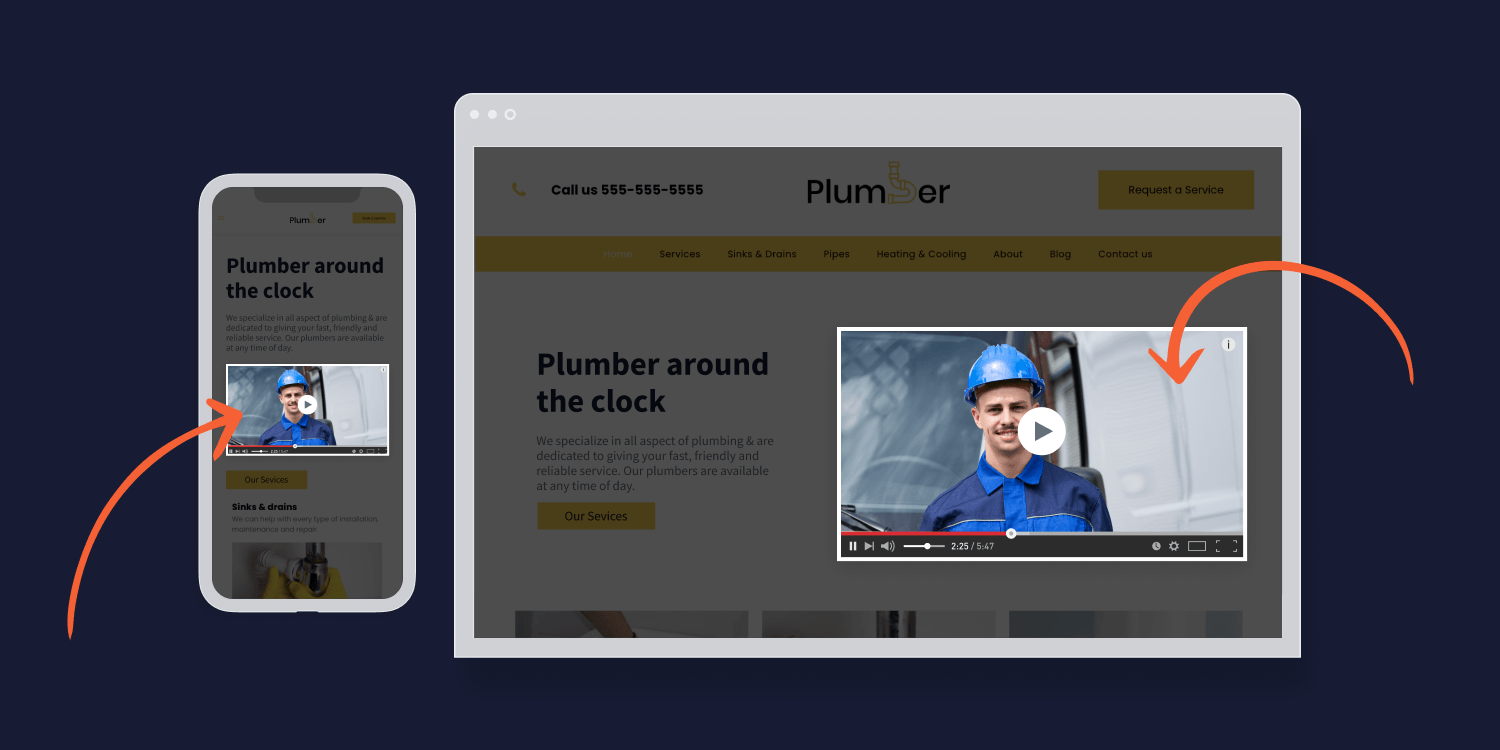
designing and building websites for clients, every agency wants to figure out how to best engage visitors to a client’s site, capture their attention, and drive conversions. In today’s attention-driven economy, one of the most practical and effective ways to power results for clients is by adding video to their websites.
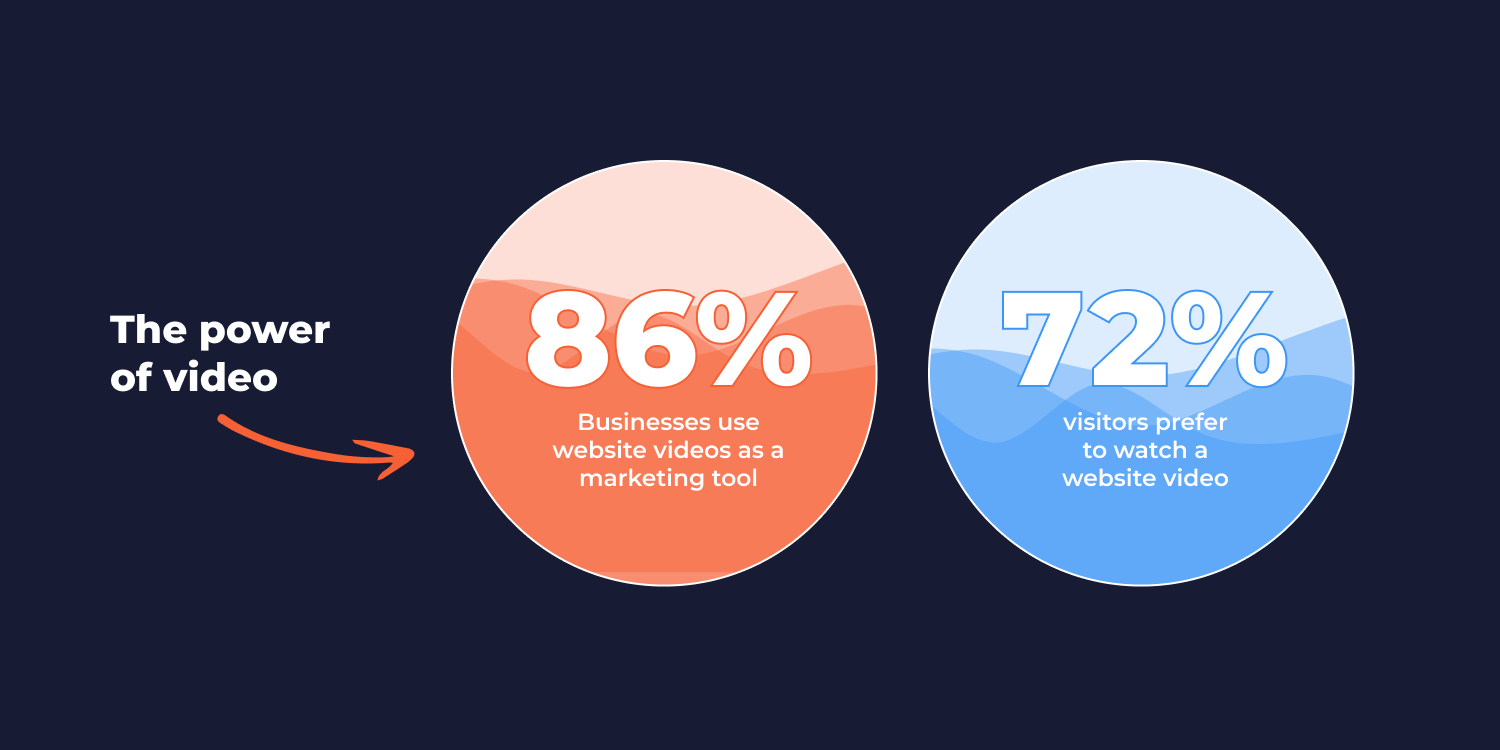
If any statistic demonstrates the power of video it’s the fact that
86% of businesses use website videos as a marketing tool. From the perspective of people visiting client sites, 72% of visitors prefer to watch a website video to learn about a product or service.
But what are the benefits of website videos and what are some of the best ways you can start using video for your clients? Read on to get actionable answers to these questions and more.
Website Video Benefits
How exactly do clients actually benefit from having video on their sites? As a web design agency, it’s a good idea to really understand these benefits so that you can communicate to clients the value of video content.
Grab Attention
In
2021, the average person spent 100 minutes per day watching videos online. No other content medium captures attention in the way a high-quality video does. With research about dwindling attention spans coming out all the time, clients are best served incorporating content that packs the most attention-gravving punch.
Convey A Message
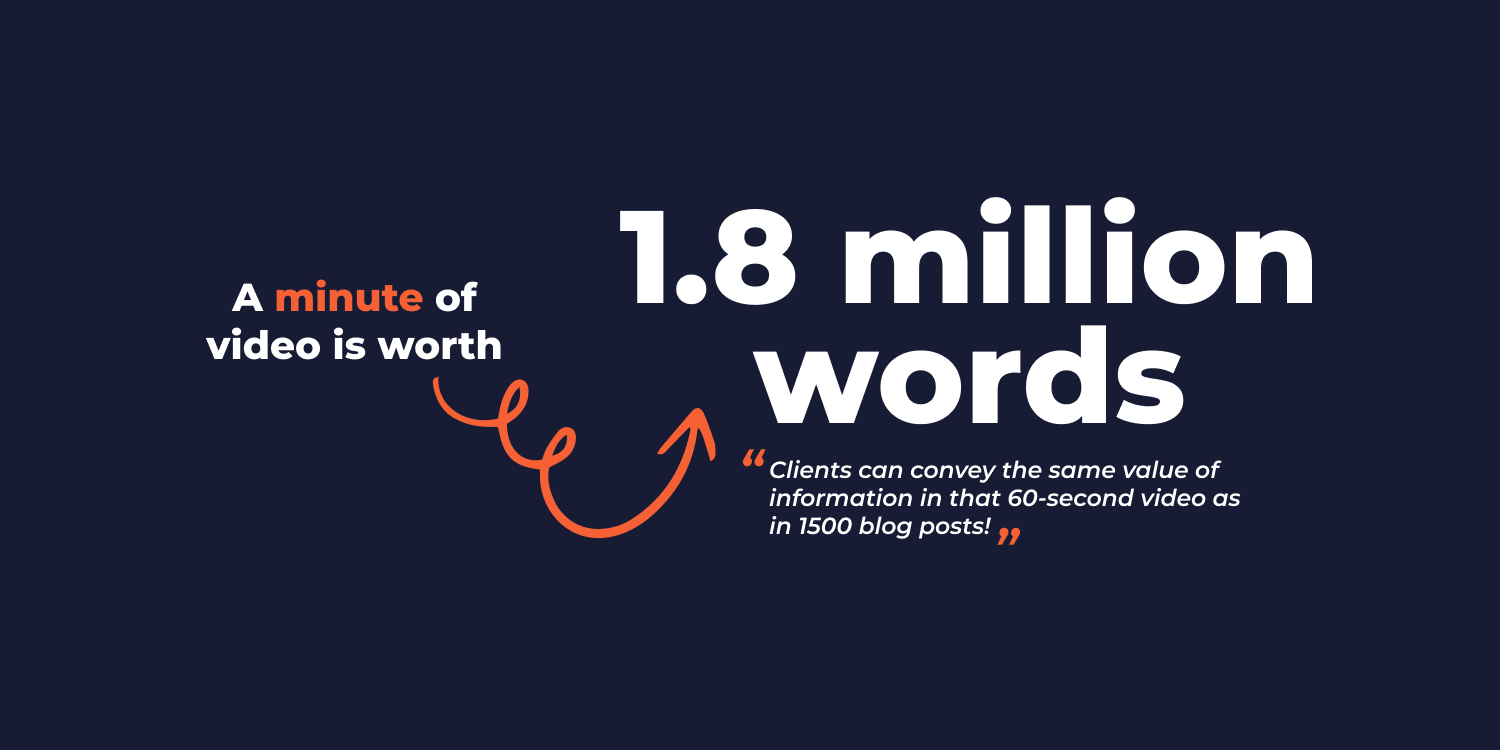
Videos effortlessly achieve what most content ultimately sets out to do, which is to convey a message to a particular audience. In fact,
Forrester analysts found that a minute of video is worth 1.8 million words. In other words, clients can convey the same value of information in that 60-second video as in 1500 blog posts!
Display Personality
Instead of a faceless website with only written content on it, video adds personality to clients’ websites. Even if a blog post or page includes a byline with the author’s image, video resonates far more deeply on an emotional level with an audience. By humanizing a brand or business, video helps develop the all-important customer trust that drives conversions.
Show Off Products or Services
Visitors to websites nowadays often perform due diligence before buying a product or service from businesses. As a design agency, you want to help clients build a site that persuades people to sign up for a demo or make a purchase. Website video is an excellent way to show off the key features of products or services and entice people to make that purchase.
Improve User Experience
Agencies at the forefront of user experience design understand that static text or image content alone is not enough for modern websites. Videos are dynamic, catchy, and memorable, and they complement other website content excellently. Whether to set a particular atmosphere, tell a story, or provide information, optimized video content enhances user experience across clients’ sites.
Better Search Rankings
Video has both direct and indirect impacts on search rankings, and every agency’s clients care about how their site is built from an SEO standpoint. Videos on certain topics can rank in search results and bring more visitors to a client’s website. Furthermore, well-made videos attract backlinks to web pages, which potentially improves search rankings for those pages. In the SEO marketplace, edging ahead of a competitor by one or two positions can make a big difference to results.
Related:
Your 2022 SEO Checklist
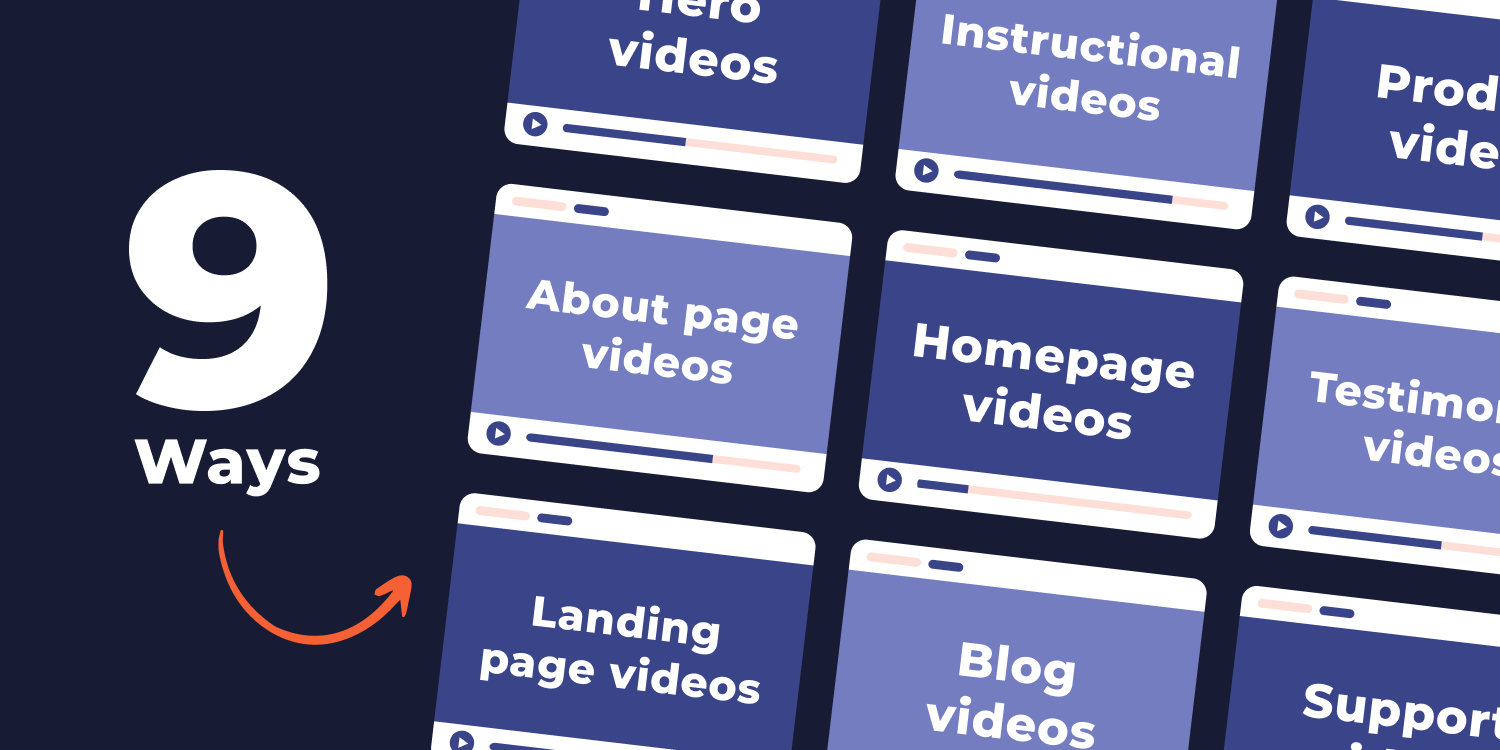
9 WAYS TO USE VIDEOS ON THE WEBSITES YOU BUILD
A well-thought-out strategy doesn’t end at merely recommending clients upload videos to their website. Here are nine actionable ways to bake video into the design of your clients’ websites and get better results.
- Hero videos—creative, snappy videos, often soundless that often autoplay on a site to introduce that site to visitors.
- Instructional videos—videos that teach people how to use products or services or demonstrate particular features that may resonate with prospective buyers.
- Product videos—instead of relying on images and descriptions to tell visitors about products, videos can show off products or services much more effectively.
- About page videos—videos that provide behind-the-scenes insight into a company’s story, mission, and values, often featuring the owner or other business leaders.
- Homepage videos—a video on a client’s home page that can be used to introduce what a business does or to advertise a promotion.
- Testimonial videos—videos that feature paying, satisfied customers and act as social proof to build more trust with prospective customers that buying from your client’s site is the right decision.
- Landing page videos—videos that assist with getting a user to take action on a landing page often with the use of mini-trailers or personalization.
- Blog videos—videos that educate people about a particular topic while being entertaining.
- Support videos—videos that provide thorough answers to common support questions without needing to wait around for a human support agent to be available.
Instead of trying to use all of these website video methods at once, it’s best to focus on producing one or two exceptionally high-quality videos per client in the areas that will likely make the most sense for that particular business.
BEST PRACTICES FOR USING VIDEOS ON A WEBSITE
You could fill a book (and countless have been written) on getting video marketing right. When building clients’ websites, here are some best practices to use videos the right way.
Get the basics right
Producing high-quality videos doesn’t mean getting the client to go out and buy a $5000 camera and microphone. However, the basics of clear sound, steady footage, and good lighting are crucial to get right in any video.
Keep videos short
While videos are the most engaging type of content, clients still need to publish them in the confines of shortened attention spans online. While different site pages may require varying video lengths, it’s a good rule of thumb to keep the majority of videos on a site at 30-90 seconds. The only reason to go over 90 seconds is a thought leadership video such as a webinar or a demonstration.
Optimize loading times
Building a website with videos included can go wrong if those videos aren’t optimized with a minimal loading time footprint. Not only will users probably avoid watching videos that take too long to load, but slow page loading times decrease search engine rankings since the introduction of
Core Web Vitals as a ranking factor. Tips include serving videos from a CDN, using compression, and converting for HTML5. Or, you can just use
Duda website builder for an automatically optimized experience.
Be careful with contrast
As a web design agency, it’s essential to pay attention to the contrast between videos and other page elements and the contrast within videos. Videos should stand out on the page yet still look professionally integrated as part of a coherent site design. When playing videos or using thumbnails, any text should contrast well against the background and be easily readable.
Design for mobile
All kinds of issues can emerge on a web page when videos aren’t optimized for mobile devices. Videos can push other elements out of the viewing portal or make text unreadable. Responsive design practices are critical to ensure a website video adapts to the user’s specific device and screen size. By failing to consider mobile design for videos, you run the risk of providing a poor user experience for visitors to a client’s website.
EMBEDDING AND UPLOADING VIDEOS ON WEBSITES
The main consideration is whether to opt for self-hosted videos, to serve videos from a content delivery network, or to embed videos on a client’s site from an external platform, such as YouTube or Vimeo. Not every client will have dedicated web hosting servers, so self-hosted videos may have a considerable resource and loading time footprint.
YouTube provides an opportunity to build an engaged audience and drive more traffic, so it might be worth starting with a CDN and re-posting some video content on YouTube. If embedding the video from an external platform, alter the code to optimize how the video displays. For example, many people find loud autoplaying videos off-putting, so perhaps consider turning autoplay off for videos with sound.
How to embed videos on websites with Duda?
It’s so easy to embed videos on websites using Duda. All you have to do is utilize our
video widget and you are good to go!
Closing Thoughts
Now that you understand all the powerful ways to use video and some best practices, it’s clearly worth adopting a video strategy as part of the value your agency delivers. A well-executed video design strategy will help clients and ultimately help grow your agency.
Related Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More