One of the major objectives we have at Duda is to provide our customers with easy-to-use design tools and resources, while at the same time enabling them to create their own resources and customizations. As a company catering to digital agencies and web professionals, this is an important concept since our users are looking for both productivity and flexibility.
Our vision is to build the best framework and tools for building websites, to use those tools in-house, and then open up them up to our entire community.
That is the reason we build beautiful templates, but also allow our users to create their own templates with ease. It’s also the reason we’ve built dozens of widgets, such as the Photo Gallery and Contact Form, but also invested in a
widget builder
that allows our customers to easily build their own widgets that work seamlessly in the Duda platform.
Today, we are applying this concept in a whole new way with Team Sections.
But before I explain what “
Team Sections” are, let’s first define the term “sections” and briefly discuss why they are so popular in web design.
Why Website Templates Are Not Enough Anymore
Typically, the website building process starts with the selection of a template. Templates are similar to complete websites, only with placeholder text and images. The problem with templates is their granularity — they are not flexible enough.
Since a template is essentially an example of a “complete website,” you need to customize it a lot in order to get something unique; otherwise, you end up with a site that has an unoriginal, cookie-cutter design. And on top of that, the template selection process can be quite difficult since you need to take a lot of factors into consideration quite early, which makes it very easy to get something wrong.
For example, would you choose a template based on its navigation design? Colors? Based on the homepage? Based on the type of pages the template includes? These are the criteria you have to evaluate before selecting a template; and if you’re halfway through building a website and realize you made a wrong choice, changing your template often means rebuilding the whole thing. Clearly, this is not the most efficient way to do things.
We see web professionals struggle with this challenge all the time. Some pros resolve the issue by limiting the customization of templates quite aggressively in order to hit operational budgets, but this can create a perception of not providing unique enough designs for clients. Others take the time to start with a blank canvas and build an entire website from scratch, but this makes it hard to hit profitability or be competitive.
There had to be a better way — and Duda found one.
Enter Reusable Sections
So what are “sections?" Sections are basically areas or rows of a website, and every website can be seen as a list of sections. Think of the hero image of a site as a section, or the features area as a section. When you analyze sections of a website, you can think of them as a combination of design and functionality together that are contributing to a page on a website. When responsive web design started to dominate the industry, sections as design elements became very popular as people started to design for a responsive grid, which made for a much easier design adaptation.
However, the power of sections is revealed when they are used as
reusable building blocks
for websites, and not just one-off custom builds.
In the last couple of years, many web design platforms and website builders started to offer sections as reusable objects you can add to a website. In the past, platforms offered only the basic building blocks such as images, text, buttons, photo galleries, etc.; now, platforms also offer sections such as “Contact Us”, “Our Features”, “Pricing”, and “Intro,” which are a combination of multiple elements with a predefined design and functionality.
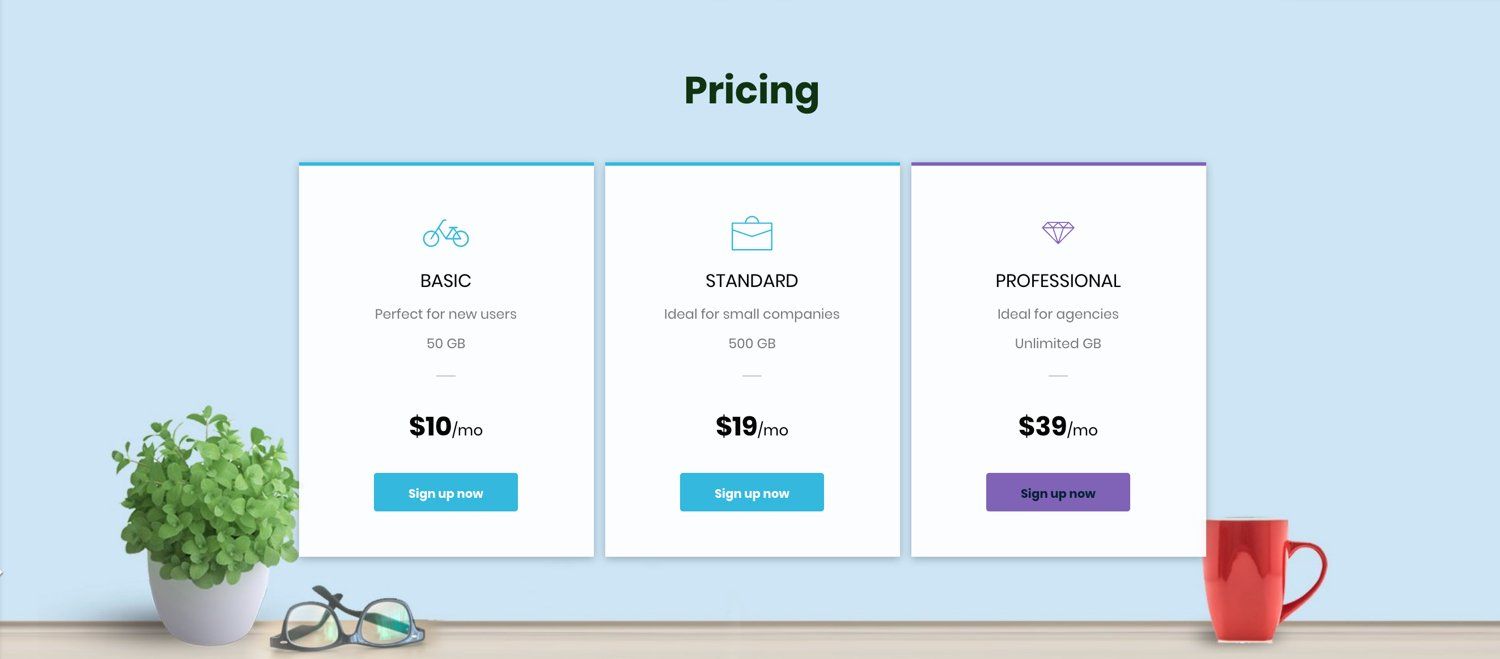
For example, let’s take a closer look at the section below:
As we can see, this section is a combination of a background image, a title, three columns with corresponding icons, text in different sizes, and buttons.
There’s a good reason why reusable sections have become so popular. The granularity of sections makes them the ideal building blocks for creating websites. They are not too big, and not too small. And when done right, sections can really help to build beautiful and unique websites at a very rapid pace.
It is much faster to add different sections to a site and customize them as needed, rather than starting with one template and then making all the changes on the single component level.
Think of the pricing section I showed above — now, let’s go through a small exercise.
How much faster is it to adapt a reusable section to a business need rather than building it from scratch if it is not part of the initial template? I would assume 15 minutes — half an hour easy.
Now multiply this by the number of different areas you need when building a typical 10-15 page website and you end up with a huge time difference.
Reusable sections have several advantages over templates:
- You can add sections anywhere on any page of a website. It doesn’t matter which template you started building the site with.
- You can easily move sections inside the site you’re building.
- It is easy to mix and match multiple sections on one site.
- You can easily add or change a section of your site after it is built; changing a site template typically requires a lot of effort.
Don’t get me wrong, templates are still very important and we don’t think they are going anywhere. Templates provide inspiration and help users imagine what a site can look like in the end. They are also good for defining a site’s global design in terms of fonts and colors, for example.
It’s just that they are not enough to solve every problem. The combination of templates and sections is a winning formula.
Duda’s Take on Sections for Web Professionals — Team Sections
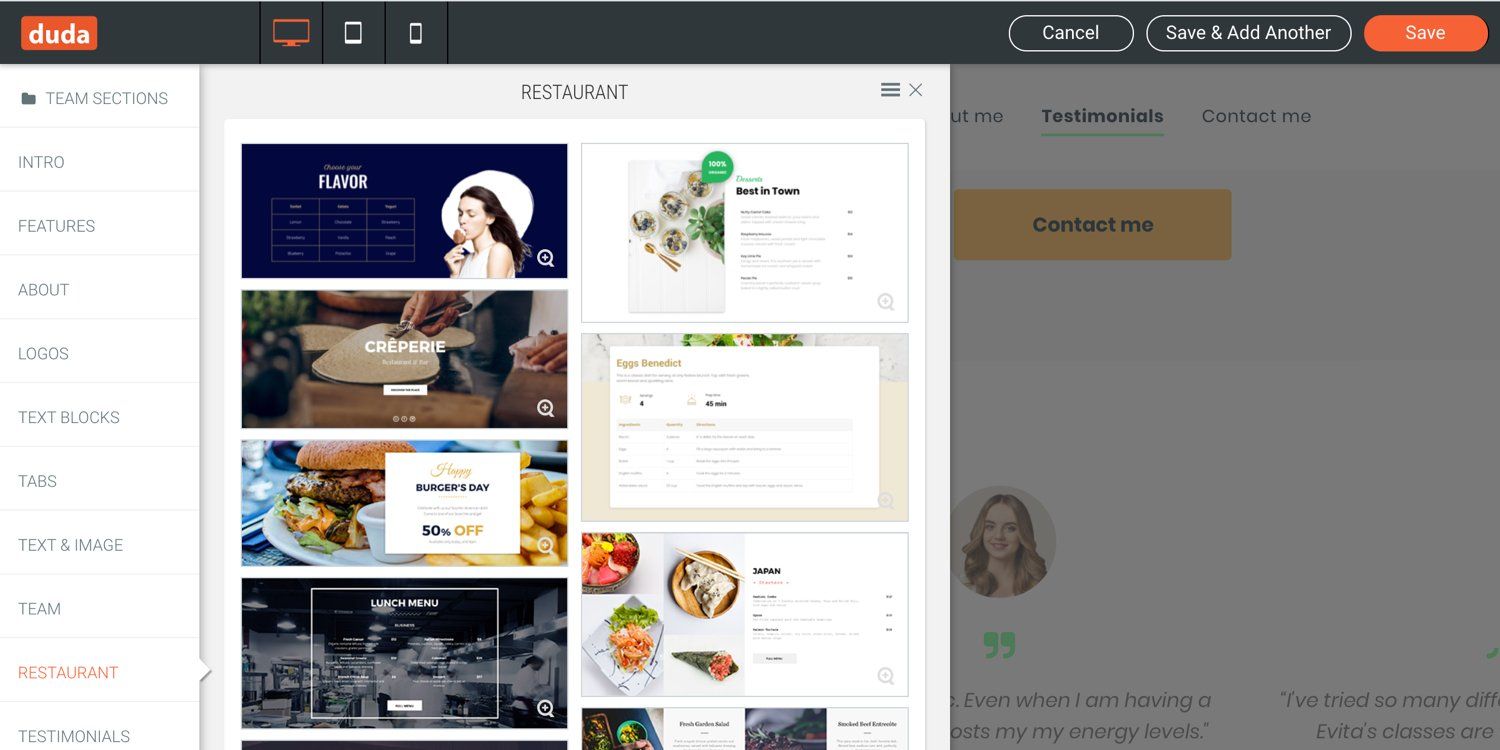
As I mentioned at the beginning of this post, Duda has started offering our customers hundreds of reusable sections built by our in-house designers. Soon after we released this feature, we noticed it became one of the most used features on our platform.
In just a few months, more than 100,000 sections were added to websites by our customers.
We received a lot of positive feedback about this feature, and now we want to open this capability to our customers so they can build their own sections, just as they can build templates, widgets and other assets in Duda.
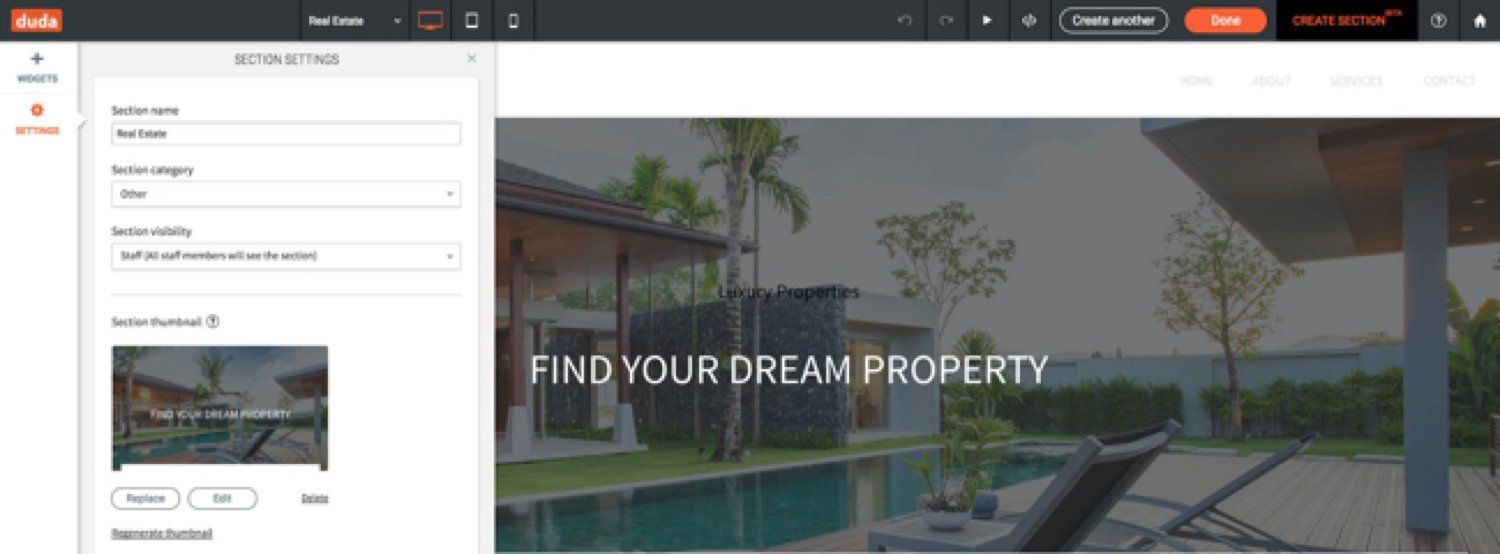
We listened, and recently released a new feature we call “Team Sections” — the ability to create sections and share them across the team.
This is a game changer for agencies and web professionals, as it completely shifts the paradigm from building templates to building sections and we see this already happening in many of our accounts. The flexibility and reusability of sections make their return on investment incredible.
These are some of the ways Duda’s customers are using Team Sections:a
- Design once, reuse everywhere — Some of our largest customers who build hundreds or thousands of sites a month are building libraries of reusable sections according to their style guide, customer needs, and best practices. These sections are built by a few experienced designers and used by the entire website building team.
- Copy and paste between sites — This is the most immediate use case and one of the most popular ones, too. Our customers often want to copy an area they built for one customer to another. They can easily do this by saving the area as a section and adding it to a new site later.
- Library of industry-specific sections — Many of our clients serve a specific vertical, such as auto dealerships, for example. They create multiple sections for getting a car quote and then use those sections when building sites. Since they create multiple sections for the same use case, it helps them to ensure that every site looks unique and they don’t repeat the same design too often.
- Using sections as page templates — Some of our customers believe the most effective building block for websites is a page object. They build a library of long pages constructed from multiple sections and reuse them later when adding new pages to their sites.
- Many of our widgets work very nicely together with the Team Sections approach, as you can add widgets to sections, mix them with other elements, and configure them.
We are very excited about the possibilities that Team Sections open up and look forward to seeing the creative sections built by our customers.