Oferecer sites pode ser um grande diferencial para as empresas de SaaS em termos de redução do churn, aumento da receita e melhora da satisfação do cliente. Imagine os benefícios de fornecer a seus usuários uma solução de presença digital eficiente e sem atrito, já preenchida com seu conteúdo personalizado, tudo de dentro da interface do usuário do seu software.
Quanto tempo seus clientes economizariam se a cada mudança no uso diário do seu produto seu site fosse automaticamente atualizado? Os benefícios para você e seus usuários seriam imensos. Além disso, isso impactaria positivamente seu negócio pelo potencial de Upsell e crescimento do seu Lifetime Value (LTV), enquanto clientes ficarão mais satisfeitos pela economia de tempo adicional e conveniência que sua plataforma agora oferece.
Vamos supor que você tenha feito sua pesquisa e decidido que a
parceria com um construtor de sites é a escolha certa para o seu negócio. Neste caso, a Duda seria a melhor opção por ser o único editor que você pode aplicar a sua própria marca e identidade visual, do seu jeito. Com recursos white label, APIs para criação e gestão automatizada de sites e capacidade de enviar dados diretamente da sua plataforma para os sites de seus usuários, a Duda é o construtor de sites mais versátil e escalável do mercado.
Imagine não ter que lidar com o pesadelo de manutenção de sites WordPress e não precisar desviar seus valiosos recursos de desenvolvimento para criar um editor de sites interno.
A Duda fornece tudo que você precisa para aumentar a proposta de valor do seu SaaS, por meio de recursos de presença digital que irão encantar seus clientes.
Tudo isso parece ótimo, mas se você é como a maioria das empresas de SaaS, vai querer saber como fazer essa parceria white label na prática, certo? Com este post, estamos lançando uma série de textos que orientará você nas etapas necessárias para permitir que seus usuários criem sites com um design incrível apenas em um clique de botão. Na Duda, esse processo começa com a criação de templates que seus usuários escolherão ao construir um novo site. E é justamente esse o tema que iremos abordar neste primeiro post...
Templates conectados
Com os templates da Duda, você pode separar o conteúdo do design. Se você já usou o WordPress, este é provavelmente um conceito familiar. Você cria um tema (design) e, posteriormente, publica uma página ou post (conteúdo). Quando um usuário visita o site, o WordPress insere o conteúdo no design e exibe a página em questão.
A Duda trabalha de forma similar - os templates não apenas armazenam o design, mas também as conexões de dados que permitem que o conteúdo seja injetado no layout do template. Você pode pensar nesses templates conectados como uma promessa. Você está dizendo ao template: “Vou enviar alguns dados em algum momento no futuro. Ao recebê-lo, você precisa exibi-lo aqui.”
O conteúdo atual do site é armazenado na
Biblioteca de Conteúdo do template. A Biblioteca de Conteúdo é um repositório com várias combinações de rótulos / valores que contêm conteúdo. Alguns rótulos são fornecidos por padrão, mas rótulos adicionais podem ser adicionados para atender às suas necessidades. Você pode adicionar os valores para os devidos rótulos manualmente na UI (Interface do Usuário) do editor da Duda, ou por meio de nossa API.
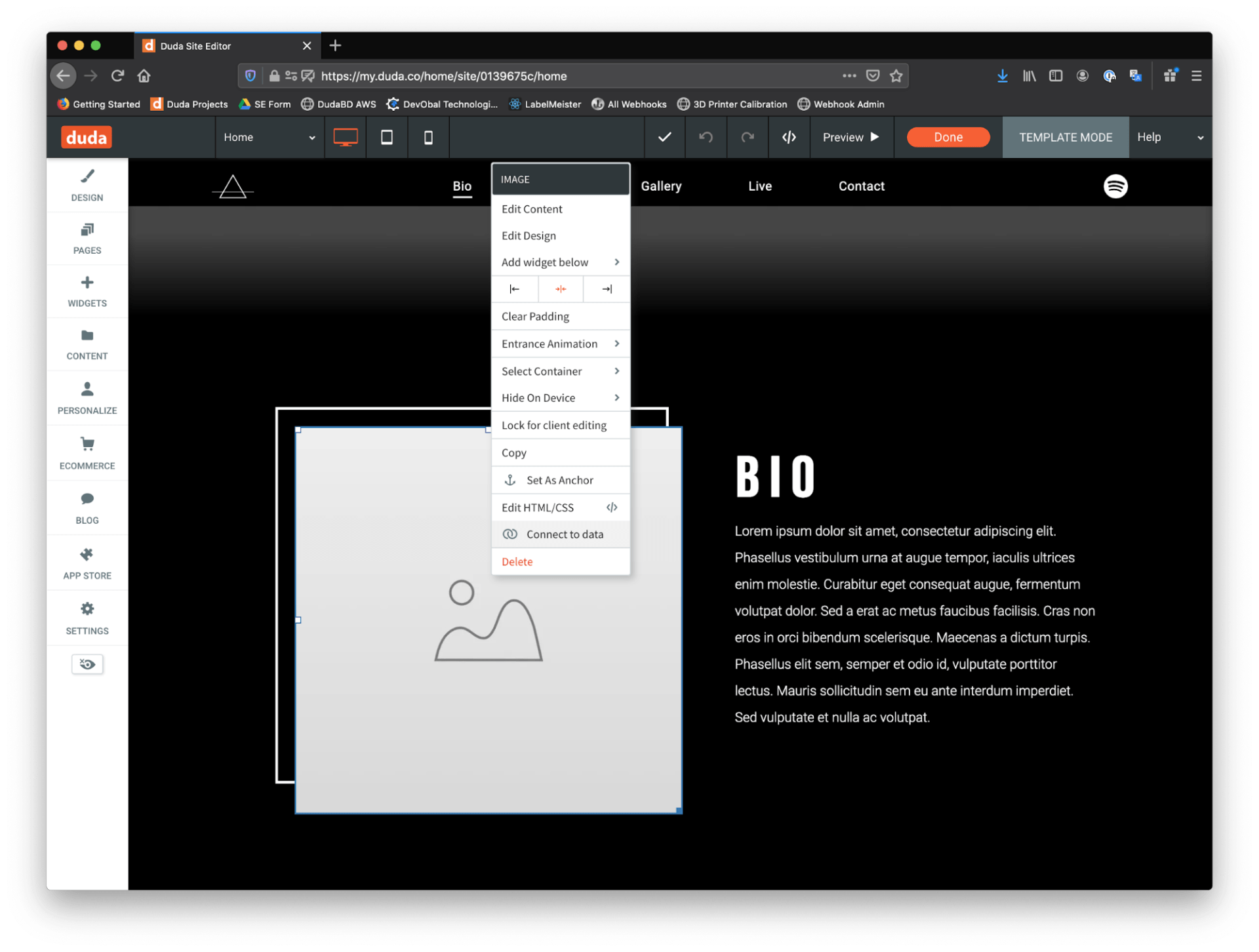
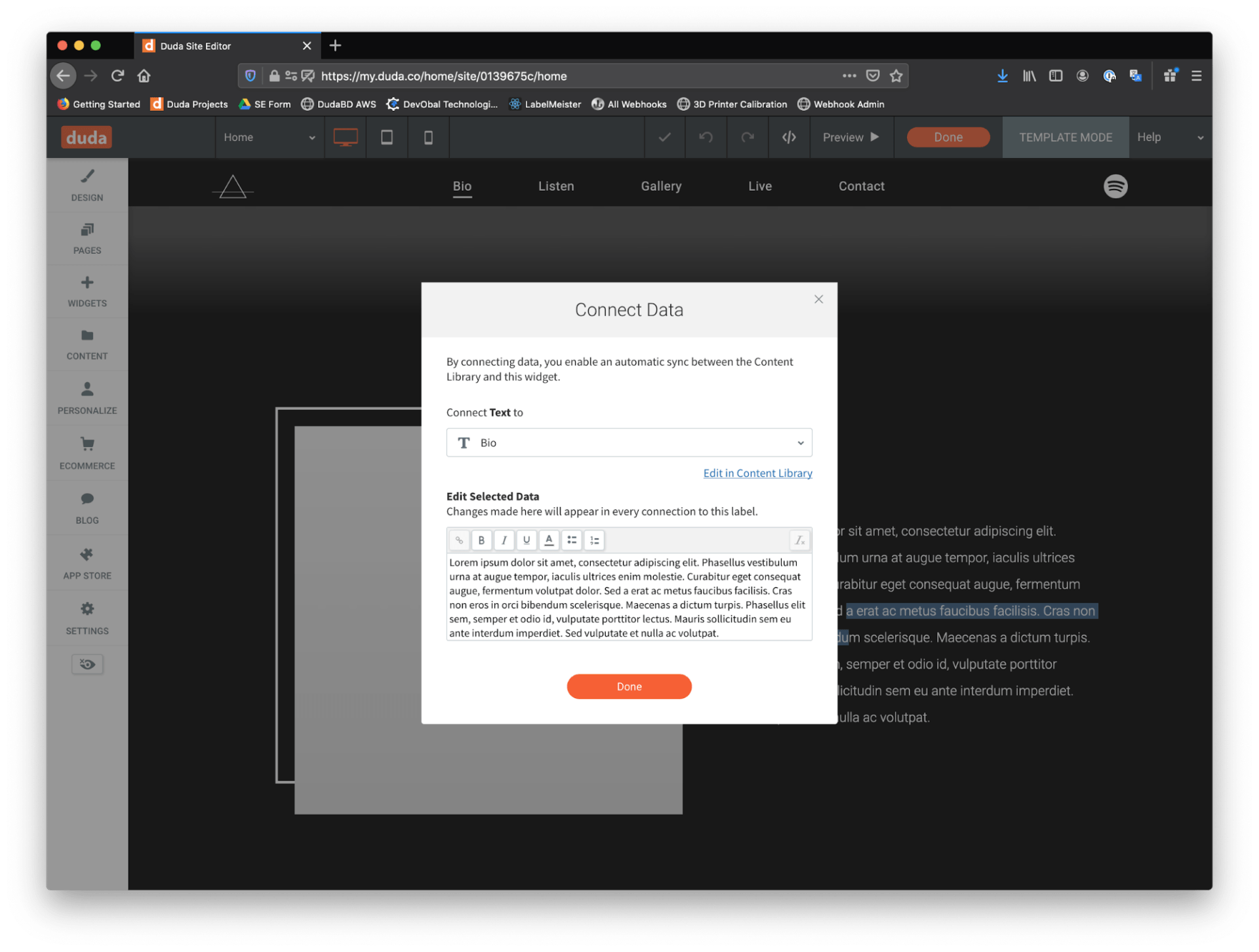
Ao conectar um widget do seu template aos dados da biblioteca, você pode escolher uma lista de rótulos disponíveis. Esta é a “promessa” que mencionei anteriormente. Esta ação informa ao template que o valor na Biblioteca de Conteúdo identificado por este rótulo é o que deve ser exibido neste local.
Seus usuários provavelmente estão entrando em um “cofre” de conteúdo simplesmente por meio do uso diário de sua plataforma SaaS. Seu produto também pode estar computando dados adicionais usando esse conteúdo. Ao pensar na criação de seu template, observe todas essas entradas e saídas do seu produto, e decida quais valores seriam pertinentes para exibir em um site/página. Para cada dado escolhido, adicione um rótulo correspondente na Biblioteca de Conteúdo. Alguns exemplos de dados poderiam ser:
Nome da empresa- Logo da empresa
- Endereços
- E-mail
- Telefone
- Visão geral da empresa / Sobre nós
- Horário comercial
- Contas de redes sociais
- Etc...
Você pode acabar não usando todos os valores identificados imediatamente, mas ter esses dados na Biblioteca de Conteúdo te dará mais flexibilidade no futuro para atualizar o site de um usuário com mais recursos. Depois de preencher a Biblioteca de Conteúdo com todos os seus rótulos, você poderá adicionar valores de placeholders para ajudá-lo a criar seu template. Ao criar um site real, você substituirá os valores dos placeholders com dados reais. A etapa final é conectar os elementos do seu template aos rótulos na Biblioteca de Conteúdo, quando estiver satisfeito com o design e layout.
Sites INSTANTÂNEOS
Com suas conexões de template concluídas, é hora de implementar as chamadas de API para permitir que seus usuários criem instantaneamente seus sites. Idealmente, um usuário deve ser capaz de simplesmente clicar no botão “Criar site” de dentro de seu produto SaaS. Um site será provisionado com base em um de seus templates, e os dados armazenados em sua plataforma serão enviados para a Biblioteca de Conteúdo do site. Essas “promessas” feitas no nível do template agora são cumpridas, pois o novo conteúdo é depositado em seu devido lugar. Simplificando, o fluxo instantâneo de criação de sites requer apenas duas chamadas para a API da Duda.
chamada api de "criar website"
A chamada de API de criação de site requer apenas um valor template_id para ser realizada. O ID do template identifica qual será a base do site. Tudo que você precisa fazer é fornecer o ID de um template com um design concluído e conexões de dados configuradas. Você pode recuperar manualmente o ID do template em questão por meio da API durante o desenvolvimento, e armazenar o valor em seu código ou banco de dados.
Observação:
chamadas API precisam de um nome de usuário e senha para sua
autenticação.
Se sua chamada for bem-sucedida, você receberá um site_name de volta na resposta. Você deve salvar esse valor e associá-lo a uma conta ou entidade em sua plataforma, pois você precisará dele posteriormente para algumas outras chamadas de API.
cHAMADA API DE "ATUALIZAR BIBLIOTECA DE CONTEÚDO"
A criação de um site a partir de um template, seja por API ou de dentro da UI (interface do usuário) na Duda, copia o
design e as conexões de dados
do mesmo. Também são copiados os valores da Biblioteca de Conteúdo, que, se você acompanhou acima, são atualmente placeholders neste ponto do processo. Agora é hora de atualizar esses valores com dados reais do cliente.
A chamada de API para atualizar a Biblioteca de Conteúdo requer um “schema” específico para o objeto do conteúdo. No entanto, você só tem permissão para incluir as propriedades que está atualizando. Preste atenção especial à propriedade site_texts e em como formatar valores pertencentes a rótulos personalizados.
Seus novos valores serão preenchidos na Biblioteca de Conteúdo e as conexões de dados configuradas anteriormente garantirão que o novo conteúdo seja classificado nos pontos corretos do design no seu template.
Se você seguiu todas essas etapas, parabéns! Você acaba de criar um site instantâneo!
RESUMINDO
Espero que este post seja útil para você ao planejar a integração da Duda com sua plataforma SaaS e que abra sua mente sobre os tipos de conteúdo que você pode sincronizar com um site Duda. No próximo post desta série, falaremos sobre como dar permissão aos seus usuários para editar um novo site, por meio de um fluxo de trabalho de login único (single sign on).
Também discutiremos a personalização da experiência do usuário por meio de
permissões de conta. Concluiremos a série falando sobre a
integração de estruturas de dados mais complexas, e como criar/remover automaticamente páginas inteiras de conteúdo de um site quando um usuário altera os dados no seu SaaS. Enquanto isso, explore nossa
documentação API e
guias para desenvolvedores para aprofundar sua compreensão do que é possível fazer com a Duda incorporada em sua plataforma.