Um dos blocos de construção do design responsivo é o modelo flexbox. O flexbox é um modelo de layout baseado em CSS que permite que os elementos dentro de um contêiner sejam dispostos automaticamente de acordo com o tamanho da tela do dispositivo em que estão sendo visualizados.
O poder do flexbox é incorporado ao editor de sites da Duda através das novas seções
DudaFlex, que permitem que as agências de marketing digital e seus clientes criem a uma velocidade incrível dentro de nosso intuitivo editor de sites drag-and-drop.
Com DudaFlex, você obtém o poder do design flexbox em uma fração de tempo muito menor, considerando o tempo que levaria para desenvolvê-los seguindo métodos tradicionais.
Neste post, destacamos 18 extraordinários exemplos de flexbox para demonstrar algumas das formas mais populares de utilização desta ferramenta.
18 EXEMPLOS DE LAYOUT FLEXBOX
Veja alguns exemplos que mostram do que o novo DudaFlex é capaz:
#1 Exemplo Flexbox: Cards de Conteúdo
Uma das representações visuais mais flexíveis das informações digitais é o “article card” or “content card” (card de conteúdo). Usando esta estrutura, é possível utilizar diversos elementos para descrever completamente um item ou conceito.
Os cartões de conteúdo são freqüentemente usados para exibir itens em lojas de eCommerce e mostrar imagens, descrições e outras informações, assim como preços.
Em um contexto de publicação, esta mesma estrutura flexível pode ser usada para destacar um artigo e mostrar uma imagem, manchete, resumo do conteúdo e outras informações, tais como tempo estimado de leitura.
Este exemplo particular de flexbox é um dos mais comumente utilizados. A Duda oferece um exemplo de seção DudaFlex para a criação destes tipos de layouts.
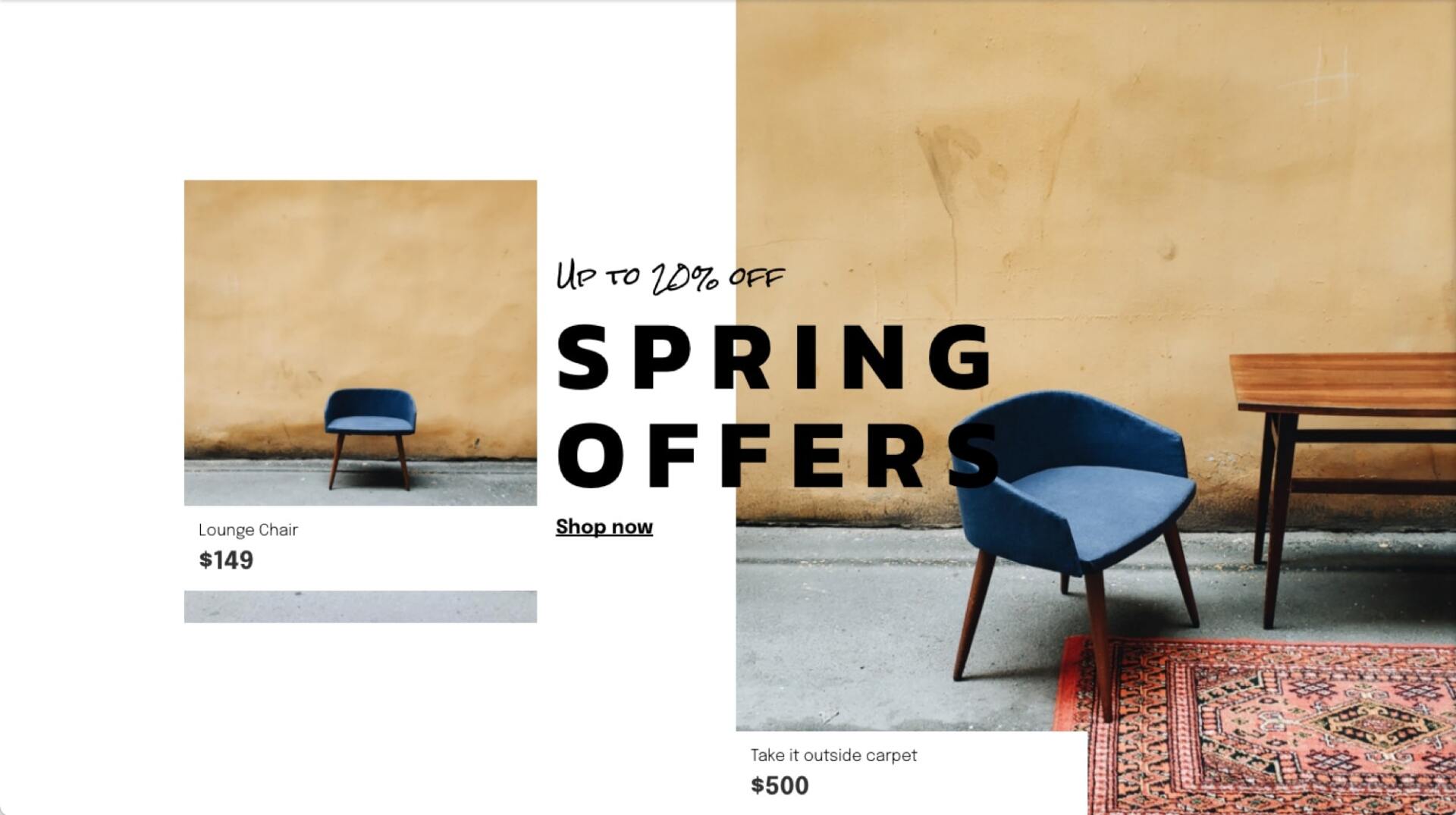
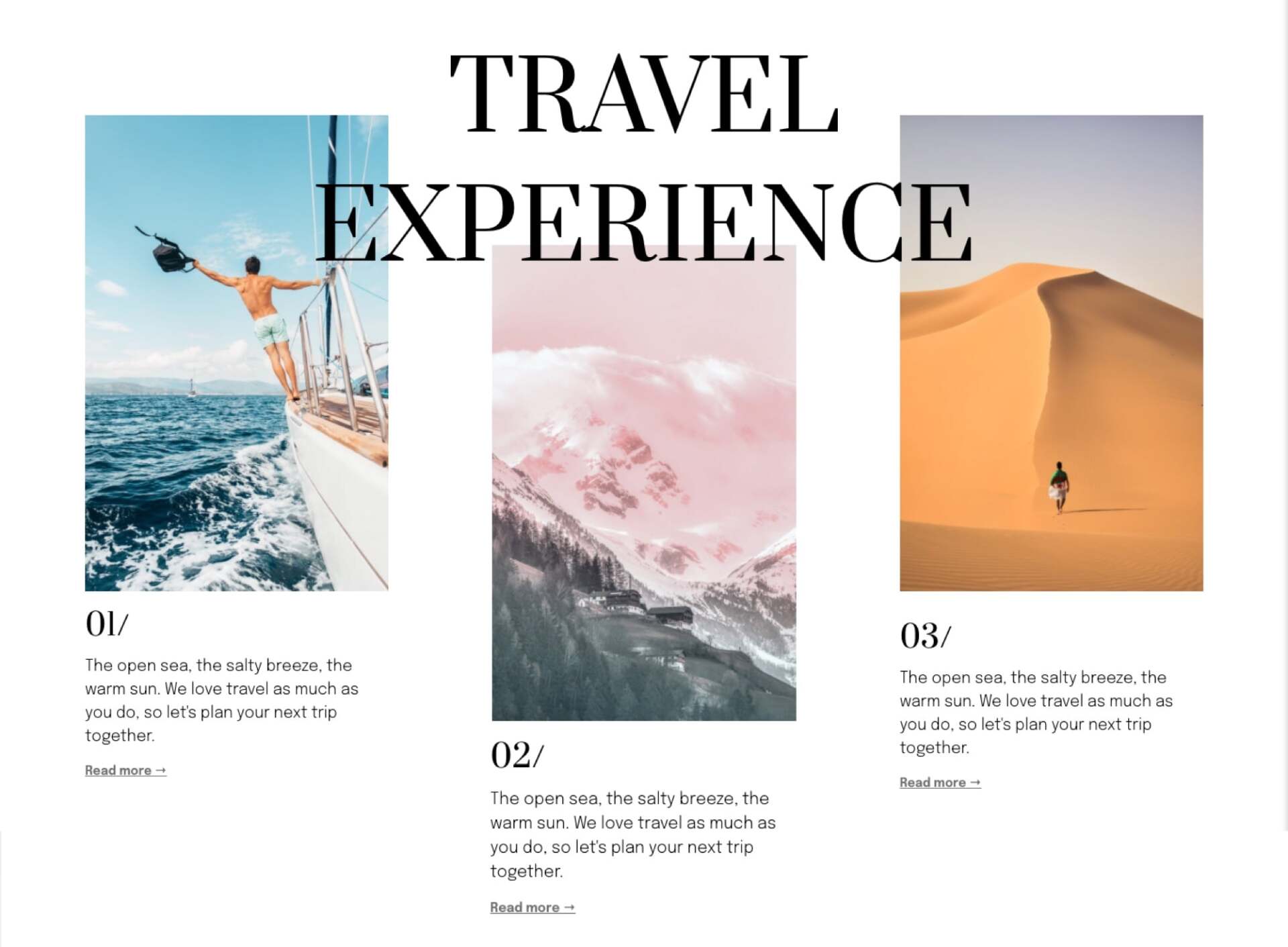
#2 Exemplo Flexbox: Coleção de Cards de Conteúdo
Enquanto um único cartão de conteúdo pode ser criado usando flexbox, a utilidade não termina aí. Cartões de conteúdo múltiplo podem ser aninhados em uma coleção de cartões de conteúdo, o que fica lindo em diferentes tamanhos de tela.
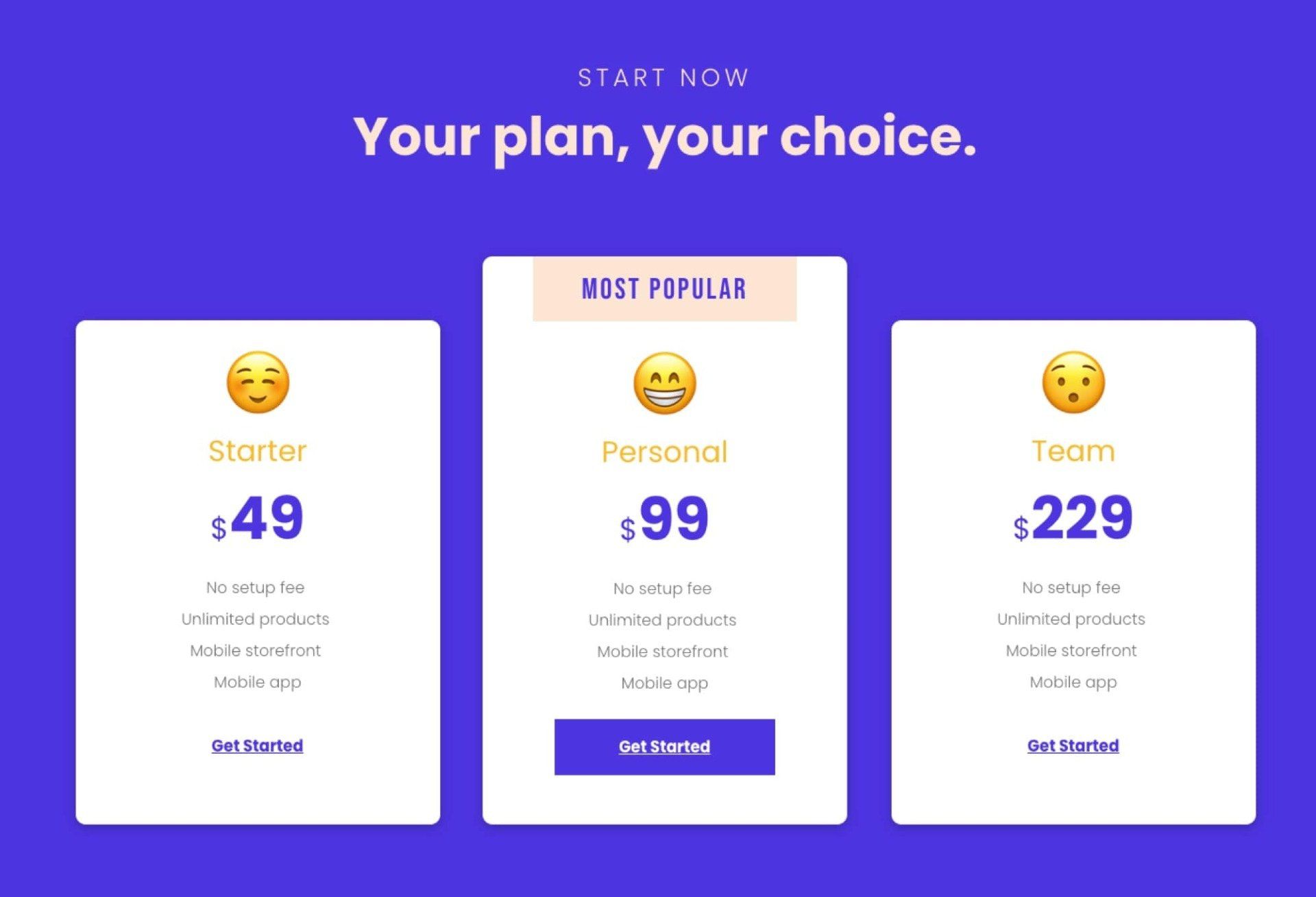
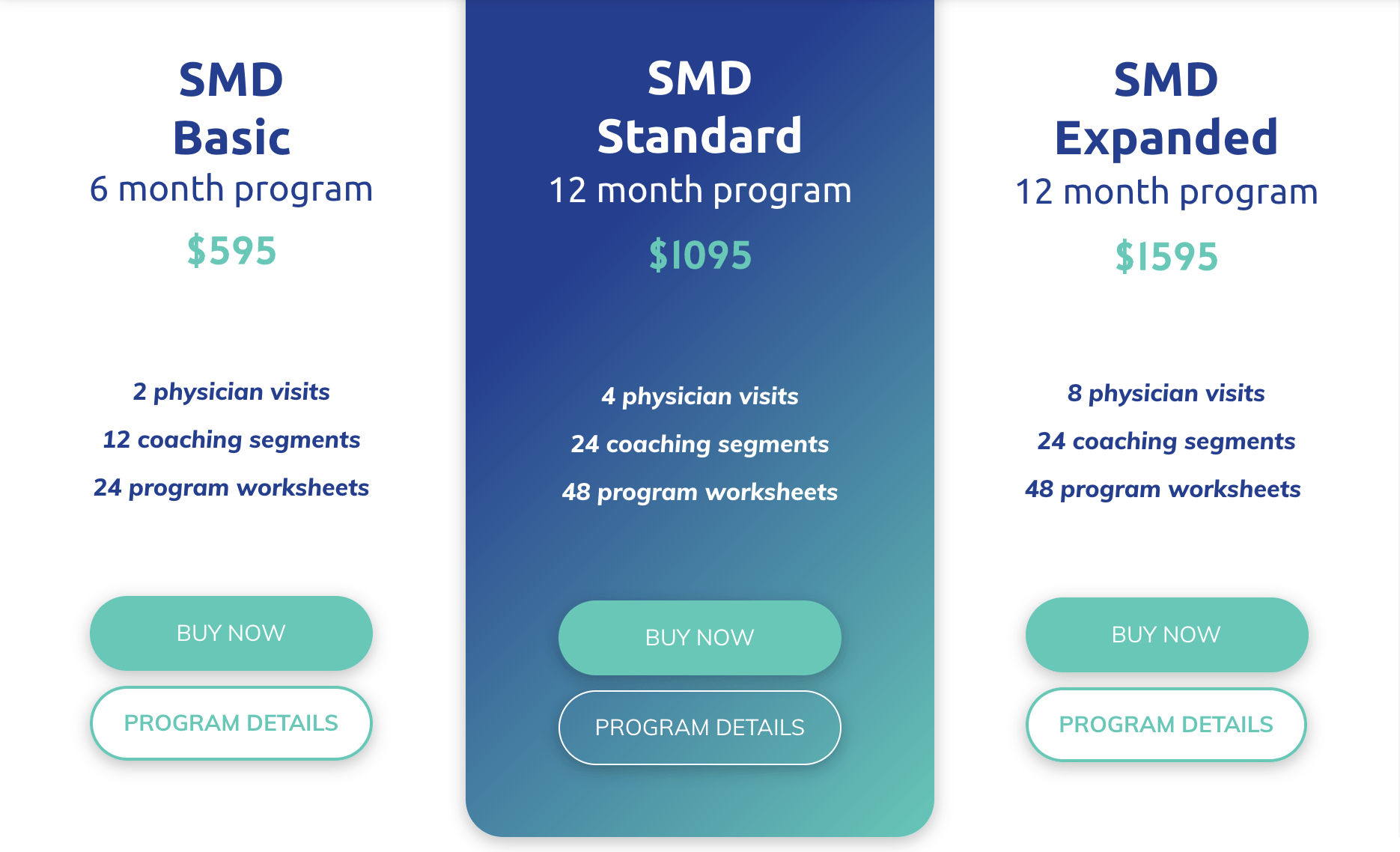
#3 Exemplo Flexbox: Tabela de preços
Especialmente para empresas que têm vários níveis de prestação de serviços a partir da mesma plataforma (pense em empresas de serviços com camadas "bronze / prata / ouro", ou empresas online que usam o Software como Serviço - SaaS como modelo de negócios) a tabela de preços é um elemento comum no site.
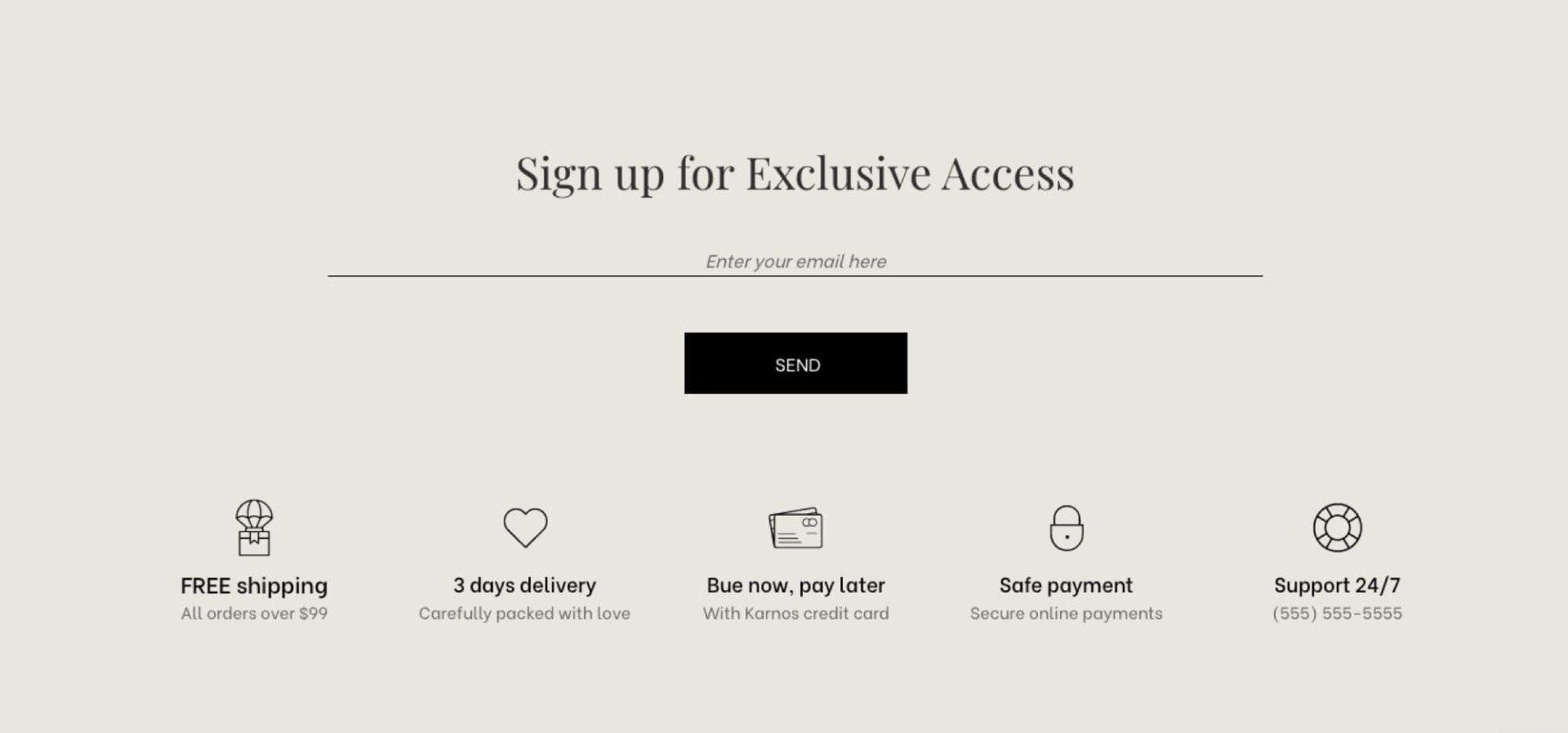
#4 Exemplo Flexbox: Formulários
Embora pareça um elemento básico do web design, os formulários e seus campos podem exigir uma significativa reflexão no sentido de terem uma boa aparência e, mais importante ainda, entregarem resultados de negócio.
No passado, criar formulários e projetar seus campos para funcionar e responder através a uma variedade de tipos de dispositivos poderia ser problemático.
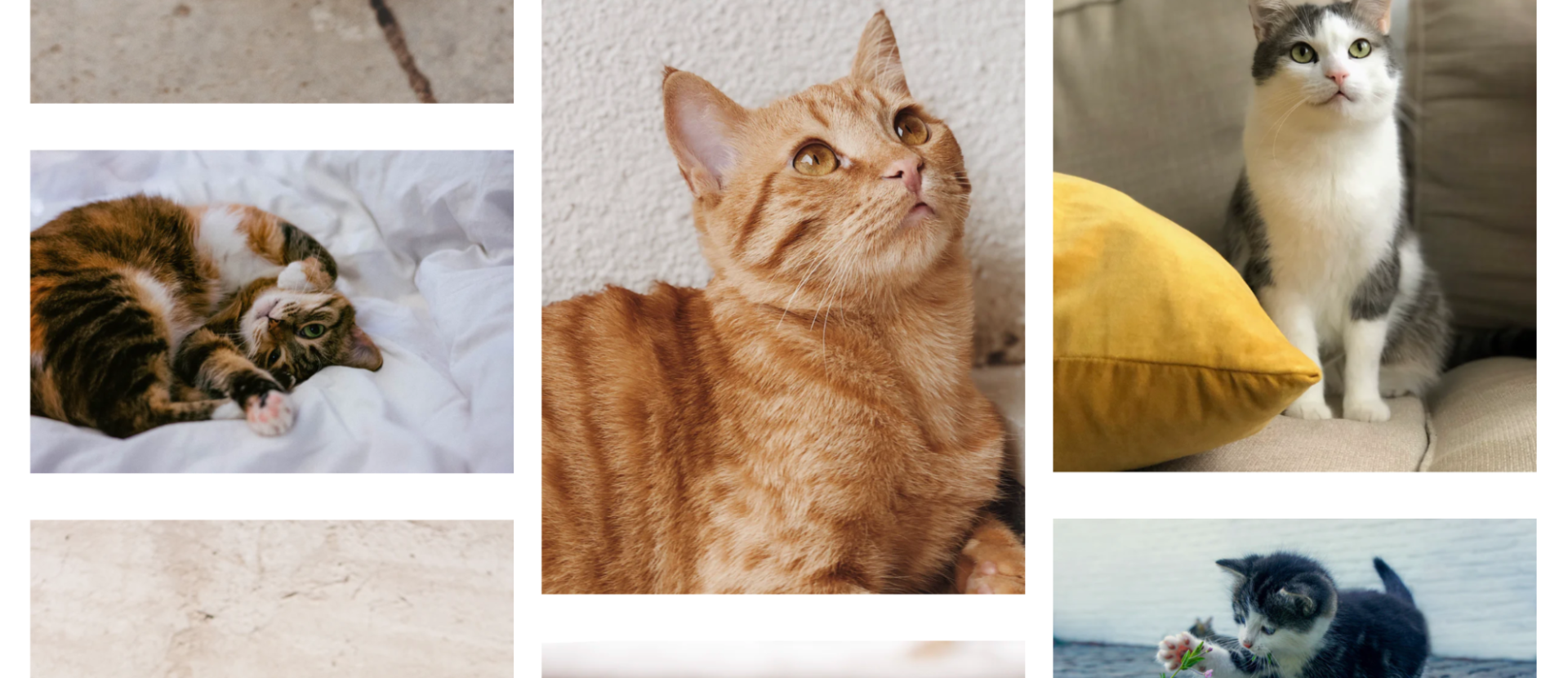
#5 Exemplo Flexbox: Grid de fotos
Uma galeria de fotos em grade é uma ótima maneira de mostrar várias imagens para criar um quadro de humor ou para mostrar uma grande variedade de conteúdos visuais.
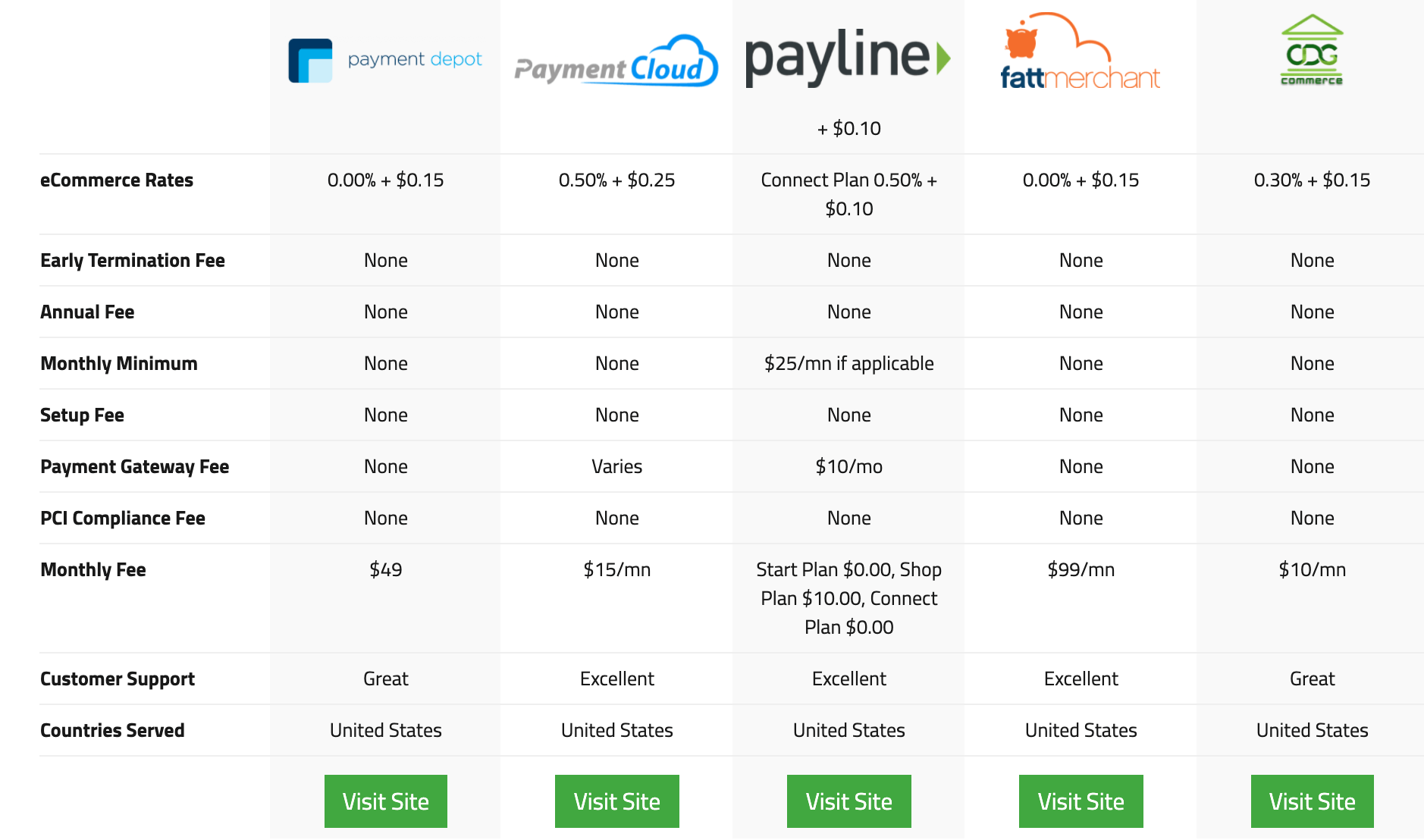
#6 Exemplo Flexbox: Comparativo de features de produtos
As tabelas de comparação de features de produtos são compostas de longas colunas de features de produtos que podem ser comparadas entre diferentes versões, diferentes pacotes ou entre produtos concorrentes.
O extenso e fluido detalhe deste tipo particular de representação de conteúdo faz com que você seja um candidato ideal para o uso de flexbox ou outras técnicas similares de design responsivo.
#7 Exemplo Flexbox: Listas de tags
Listar tags, hashtags e longas listas de metadados como parte de um conteúdo é um problema difícil do design, uma vez que um determinado conteúdo pode, às vezes, ser acompanhado por dezenas de tags (ou mais!).
Além disso, as partes de conteúdo vizinhas podem ter números muito diferentes de tags associadas, o que torna difícil alinhá-las visualmente e impossível encaixá-las em uma região pré-definida.
#8 Exemplo Flexbox: Layout de tabela
Embora incrivelmente comuns, tabelas podem ser difíceis de suportar em vários tipos de dispositivos devido à grande variedade, formas e tamanhos de conteúdo que podem ser colocados nas suas diversas células.
O Flexbox simplifica esta tarefa e acelera muito o desenvolvimento destes tipos de seções de conteúdo e, mais importante ainda, melhora a experiência do usuário nos diferentes tipos de dispositivos.
#9 Exemplo Flexbox: Galeria de fotos de funcionários
Uma aplicação particularmente notável deste estilo de design é permitir um layout flexível para uma galeria de fotos de funcionários, especialmente para organizações de crescimento exponencial.
Como o número de funcionários em uma organização aumenta, mostrá-los de maneira consistente e estética é muito mais fácil pela aplicação de técnicas de design flexível.
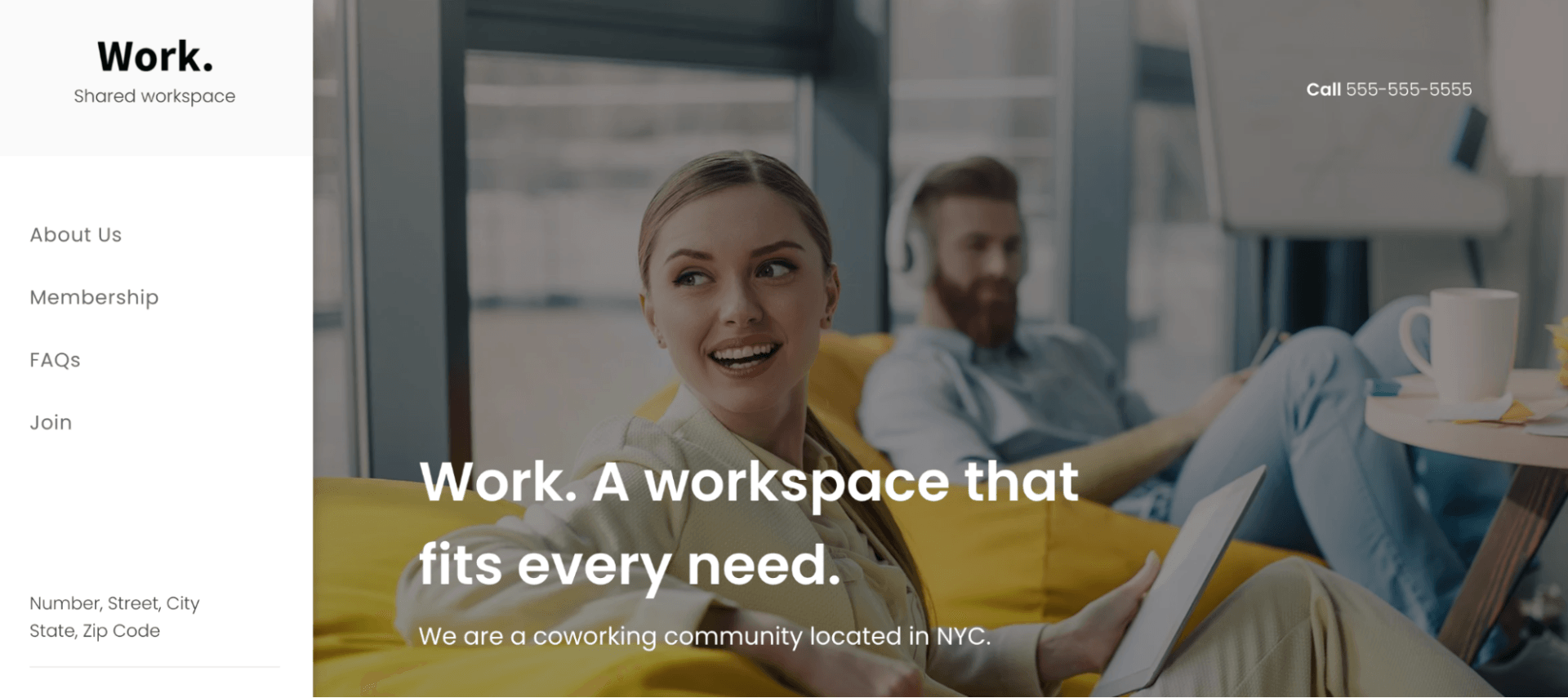
Um dos layouts de página mais comuns, especialmente para sites orientados por conteúdo, é um layout que contém um "bem" de conteúdo principal (ou primário) e uma barra lateral que fornece links de navegação ou informações relacionadas aos destaques.
Especialmente quando a coluna principal tem uma grande quantidade de conteúdo, em comparação com as unidades individuais na barra lateral, um design acionado por flexbox pode se adaptar sutilmente a diferentes unidades de barra lateral de diferentes tamanhos.
Isto se torna especialmente importante em diferentes larguras de tela.
#11 Exemplo Flexbox: Galeria de fotos em blocos
Uma alternativa elegante a uma grade rígida para exibição de fotografias é o padrão de design "alvenaria", que entrelaça blocos de vários tamanhos para exibir diferentes itens de mídia (no conjunto, esses blocos muitas vezes acabam parecendo um arranjo artesanal de tijolos, daí o moniker "alvenaria").
Antes do flexbox e de outras técnicas relacionadas, como a grade CSS, criar uma galeria de fotos em estilo alvenaria era um desafio excepcional.
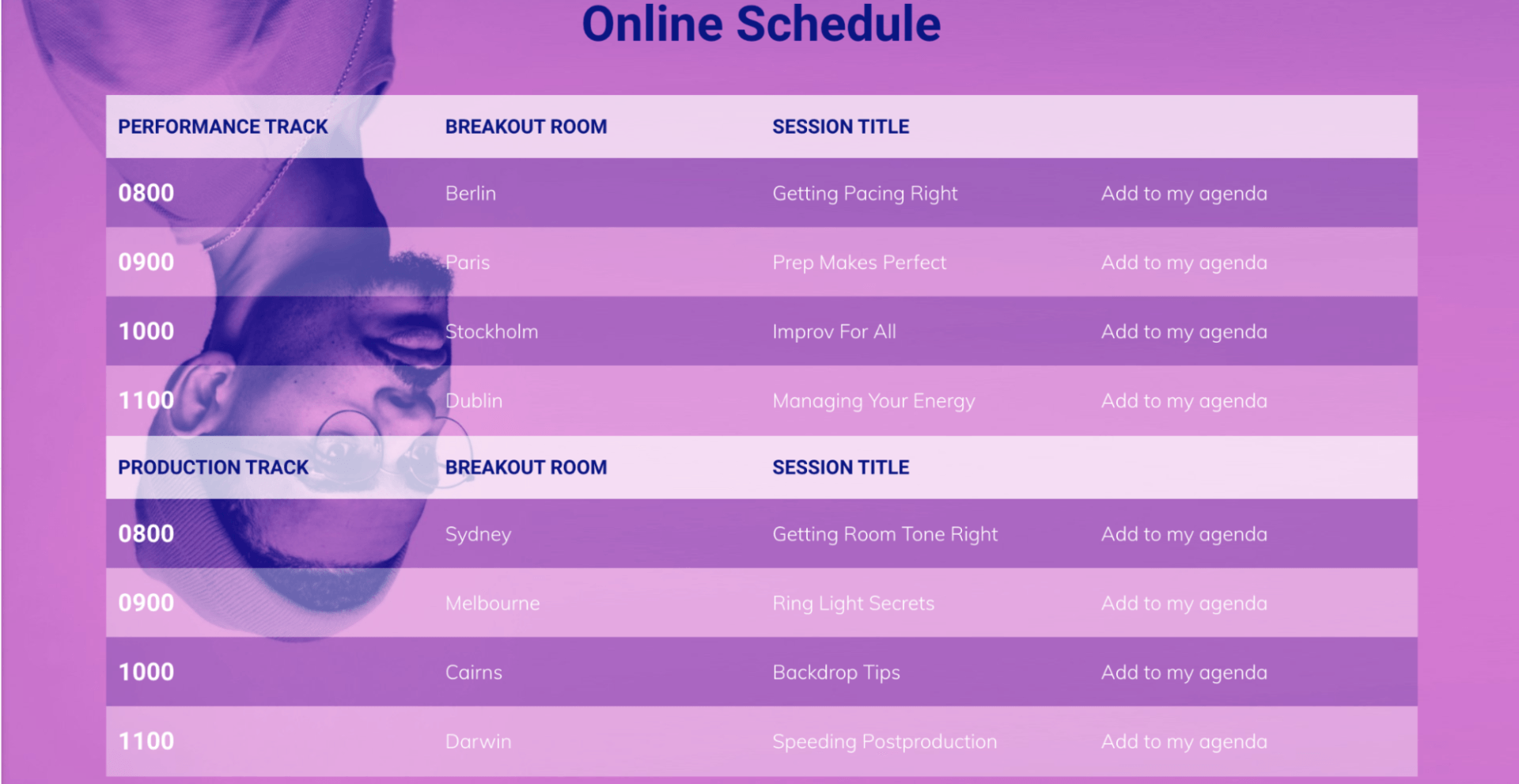
#12 Exemplo Flexbox: Agenda de eventos
Com a continuidade dos eventos virtuais e os presenciais começando a aumentar, as agendas das conferências digitais são um grande candidato para esta abordagem de design.
Em particular, ter uma agenda digital que seja responsiva funciona tanto no desktop quanto nos dispositivos móveis permite que os participantes acessem as informações que precisam com apenas um clique.
Isto é especialmente verdadeiro para eventos multi-track, que têm várias atividades ou apresentações acontecendo ao mesmo tempo.
#13 Exemplo Flexbox: Galeria de palestrantes
Enquanto o exemplo acima aborda a aplicação do flexbox para a exibição de horários de conferências e eventos, há oportunidades relacionadas à aplicação do flexbox para a exibição de informações dos palestrantes também.
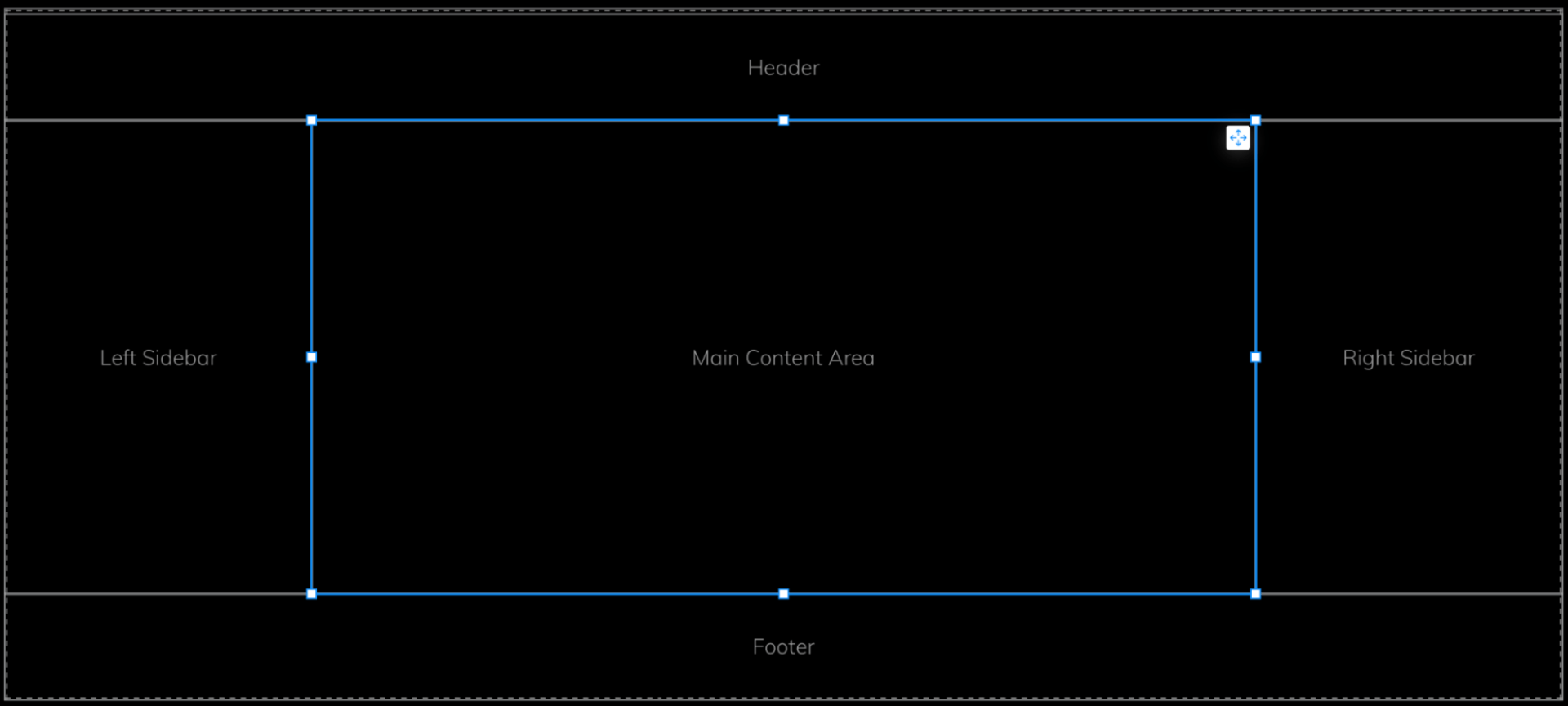
#14 Exemplo Flexbox: Layout "Holy grail"
Um dos layouts de one-page mais importantes é o que é comumente chamado de layout do "holy grail". (Aqui está um grande artigo sobre o layout do holy grail - e por que é chamado assim - da Wikipedia).
Este layout combina um cabeçalho, um rodapé, duas barras laterais e um conteúdo central.
Antes do flexbox, fazer com que este estilo de layout de página se comportasse corretamente em vários tipos de dispositivos era um desafio, daí seu nome.
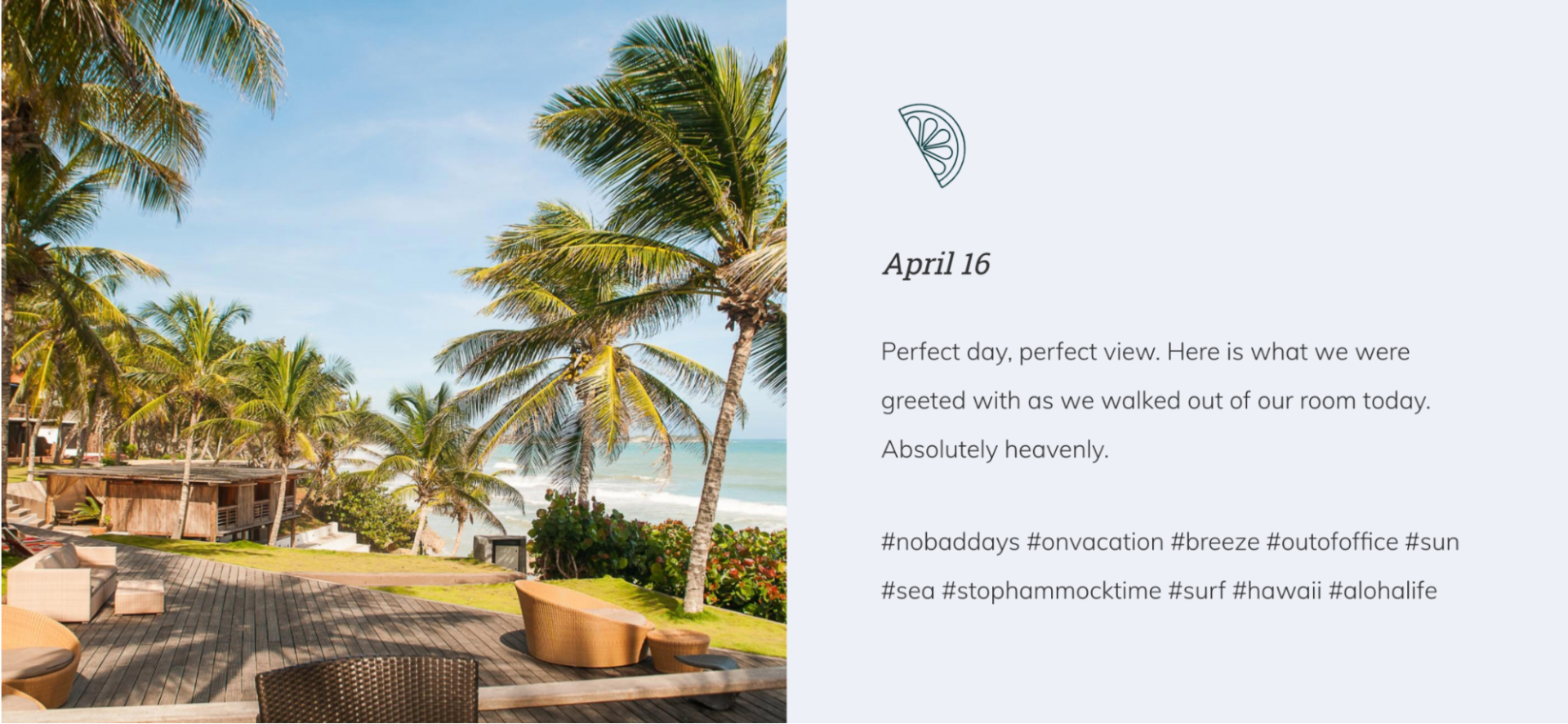
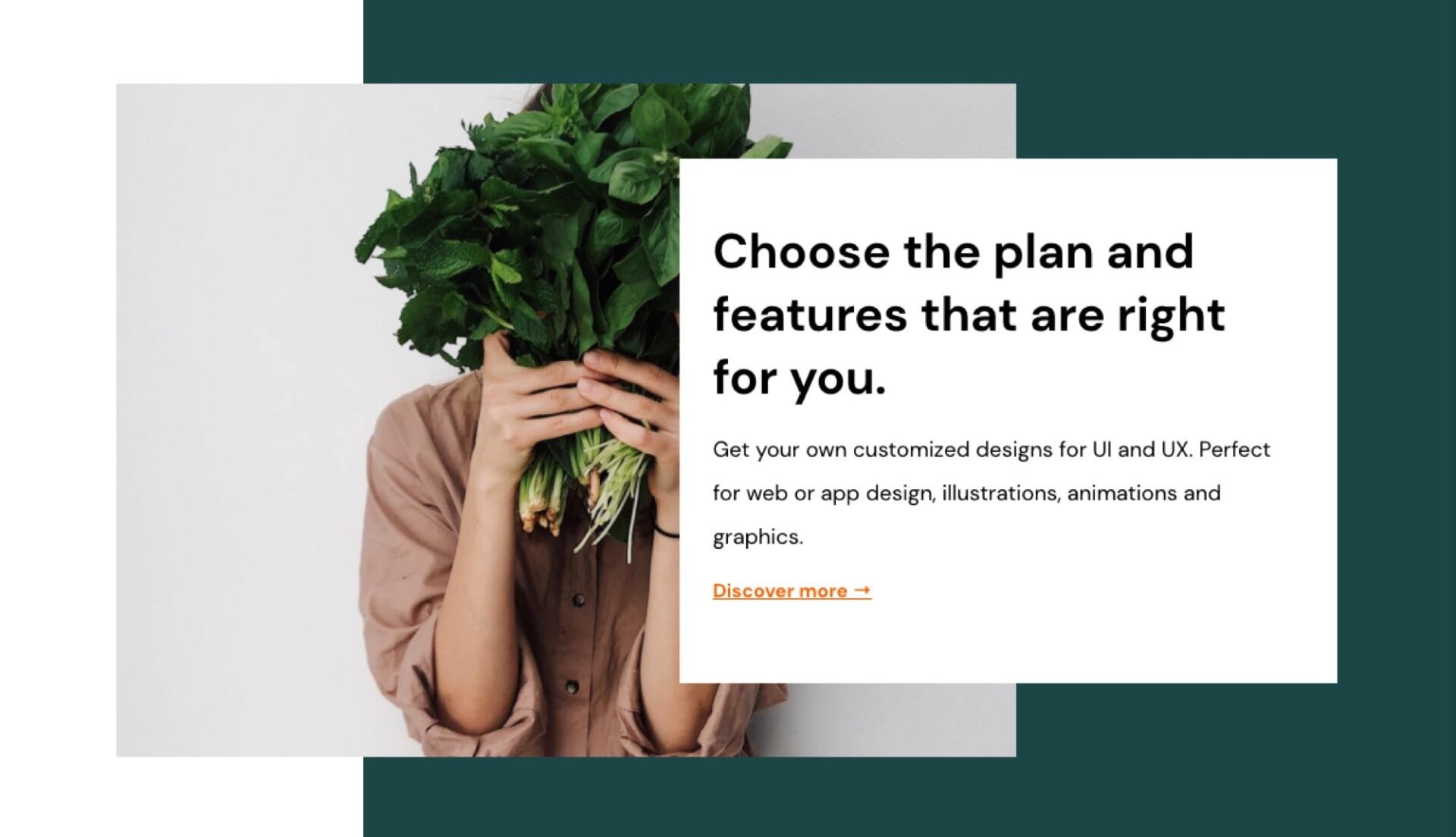
#15 Exemplo Flexbox: Conteúdo em camadas
Pensar em três dimensões para um projeto pode resultar em interessantes composições. Neste exemplo, um fundo, uma imagem e um item de texto se sobrepõem, o que proporciona uma dimensão totalmente nova ao layout.
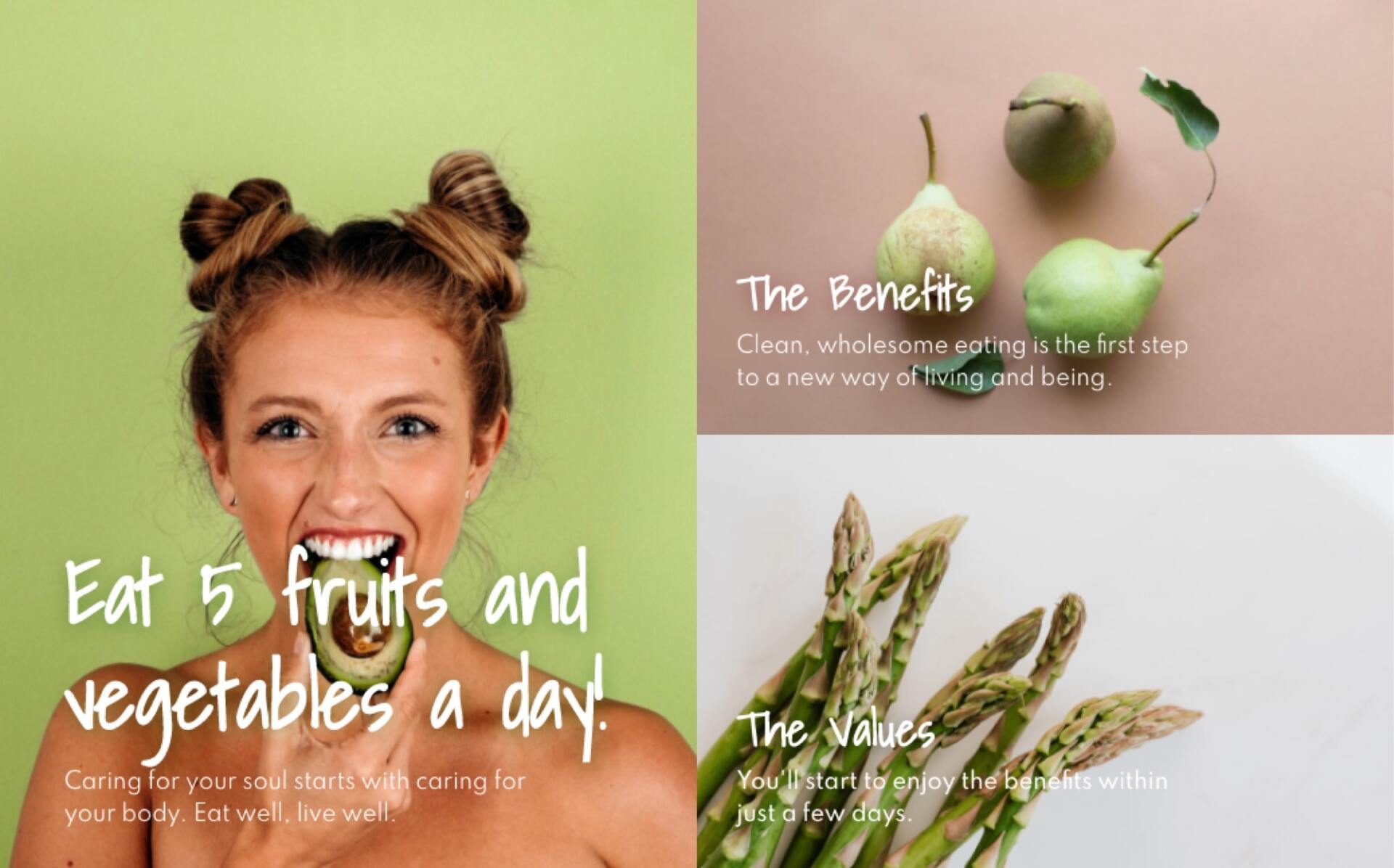
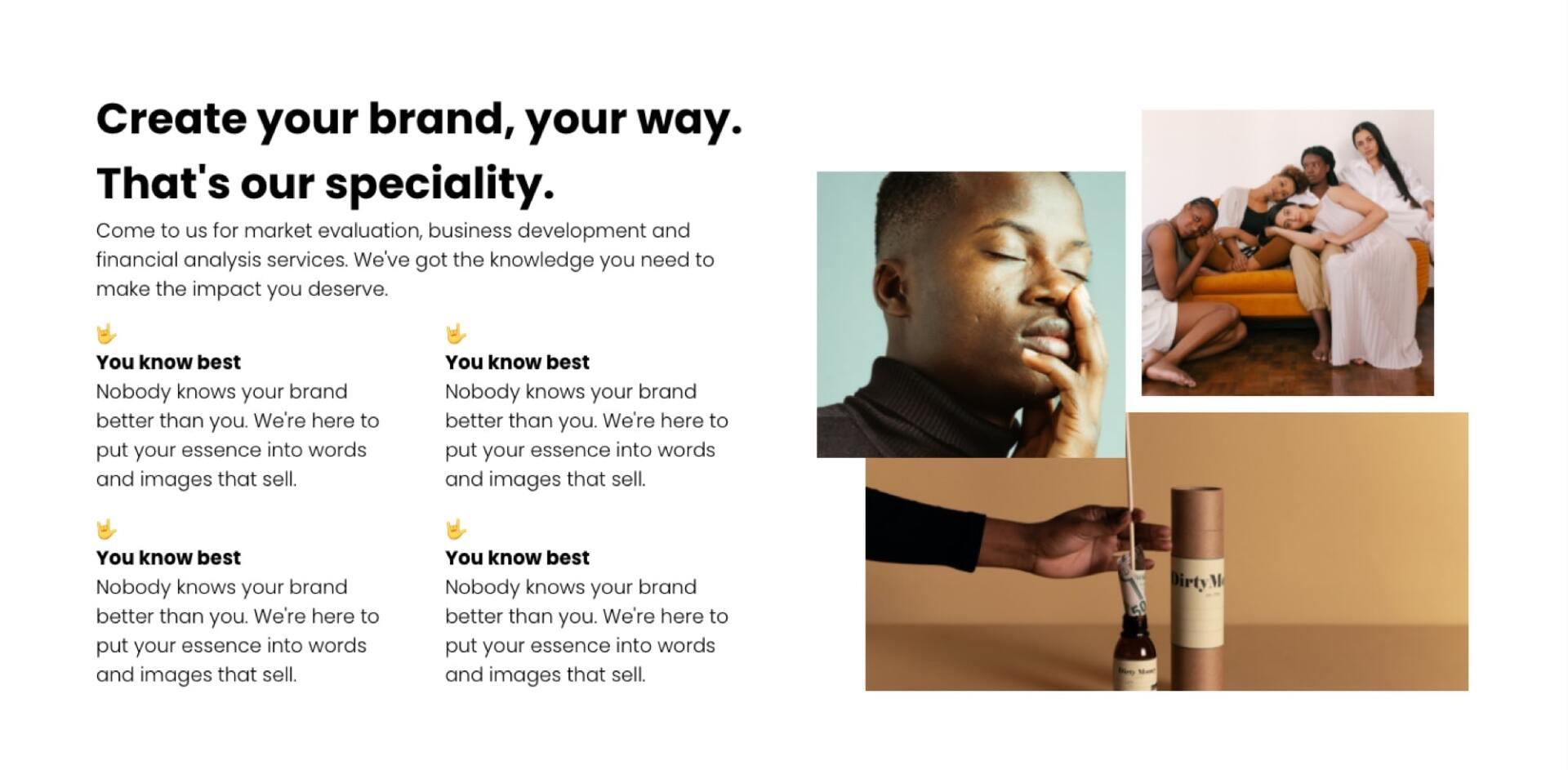
#16 Exemplo Flexbox: Múltiplas mídias
A criatividade que pode ser evocada utilizando layouts flexíveis é quase infinita. Este exemplo combina uma variedade de diferentes blocos de texto de diferentes tamanhos com diversas imagens que, coletivamente, contam uma história.
Em particular, observe o uso intencional de layouts na imagem do exemplo, o que acrescenta um nível adicional de interesse visual à composição.
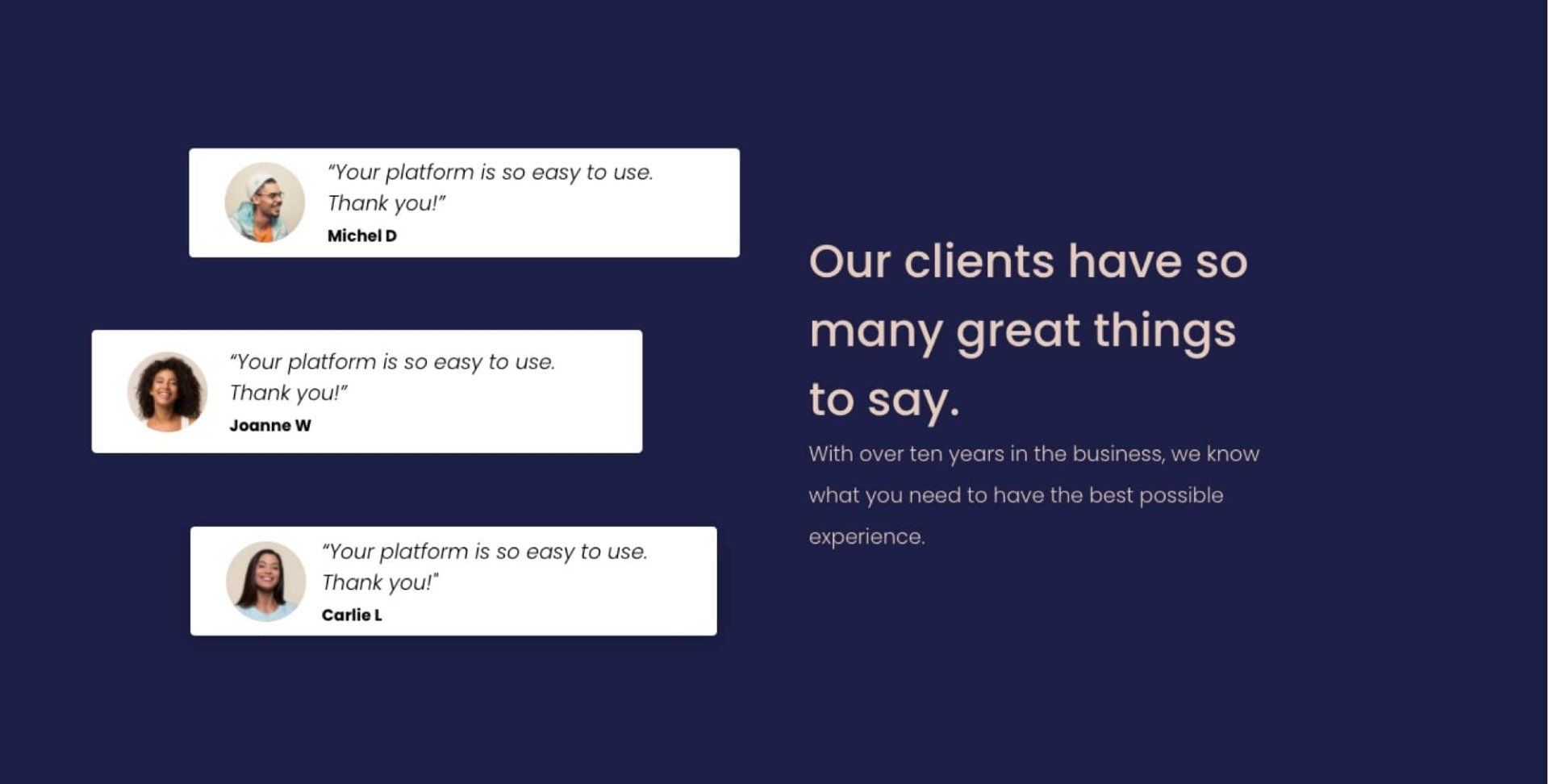
#17 Exemplo Flexbox: Testemunhos de clientes
Os depoimentos de clientes são alguns dos mais poderosos exemplos de provas sociais que um criador pode incluir no design de um website.
Enquanto longas listas de classificações e revisões por estrelas podem fazer o trabalho, um layout mais envolvente pode ser alcançado quando se rompe com o modelo tradicional de grade.
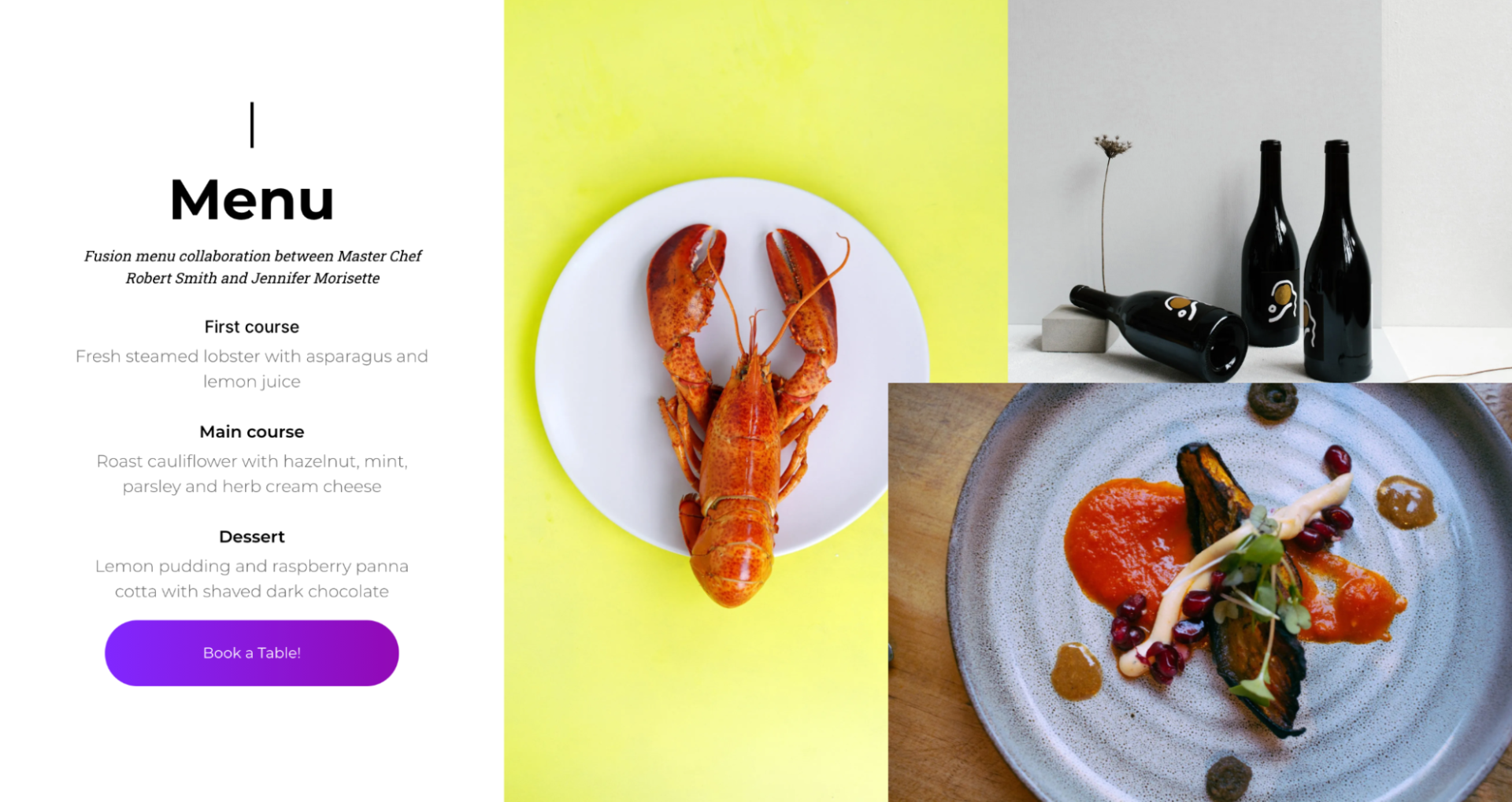
#18 Exemplo Flexbox: Menu de restaurante
Os cardápios de restaurantes online são um excelente caso de uso para flexbox-based designs.
Com cada vez mais pessoas fazendo pedidos on-line e em trânsito, é fundamental que os sites de restaurantes convertam bem e exibam suas ofertas de uma forma convincente.
O exemplo aqui combina a descrição dos itens do cardápio com fotos de pratos deliciosos.
CONCLUSÃO
Estes exemplos representam apenas uma pequena amostra dos tipos de seção do site que podem ser criados usando flexbox.