Agency productivity runs in our veins.
As an agency-first website builder, we always think long and hard about what would make agencies' lives easier, or simply better, if there’s any difference between the two.
It comes down to productivity.
In the agency game, productivity isn't just a nice-to-have; it's the fuel that keeps the engine running. Unlike regular businesses, agencies operate in a relentless storm of client demands, deadlines, and creative endeavors. Every minute wasted on inefficiency could mean missing out on a big opportunity, letting down a client, or letting a competitor sneak ahead. Sure, it’s also about making more money, but it’s also about merely surviving.
That’s why, for us, boosting agency productivity is not just a commitment; it’s a way of life; it’s the reason we do what we do each day - it’s what validates our existence.
That's why so many of Duda's features are focused on making agencies more efficient. We’re not just talking the talk - we’re walking the walk.
So let’s take you on that walk down Duda’s productivity features lane.
We just had to start with Duda’s AI assistant
Yes, AI is the answer to all things productivity these days - and many website builders are incorporating AI capabilities - we realize there’s no novelty here.
But, do these website builders introduce AI tailored for
agencies, designed to boost
agencies' productivity?
That’s where Duda’s AI Assistant really shines.
"What’s the difference," you ask?
Well… agencies serve many clients, and thus manage or build many websites. It’s not just that single website they need to create and manage; it's dozens, or even hundreds and thousands.
Now, if you have your usual small business website, generating alt text for each image with the help of AI is helpful enough; you don’t necessarily need to generate alt text in bulk for all website’s images. I mean, it’s nice to have, but it’s not a must. As an agency, however, you’d be wondering how you ever did it before because, with a few clicks, you can generate alt text for all your clients' images, elevating their SEO in a snap. The same goes for generating metadata for site pages. Think about doing it for each page at a time. Even with the help of AI, that’s a lot of work for an agency. Again, if you could generate metadata across all pages of a website with a single click, wouldn’t that be mind-blowing?
Enter
Duda’s AI Assistant.
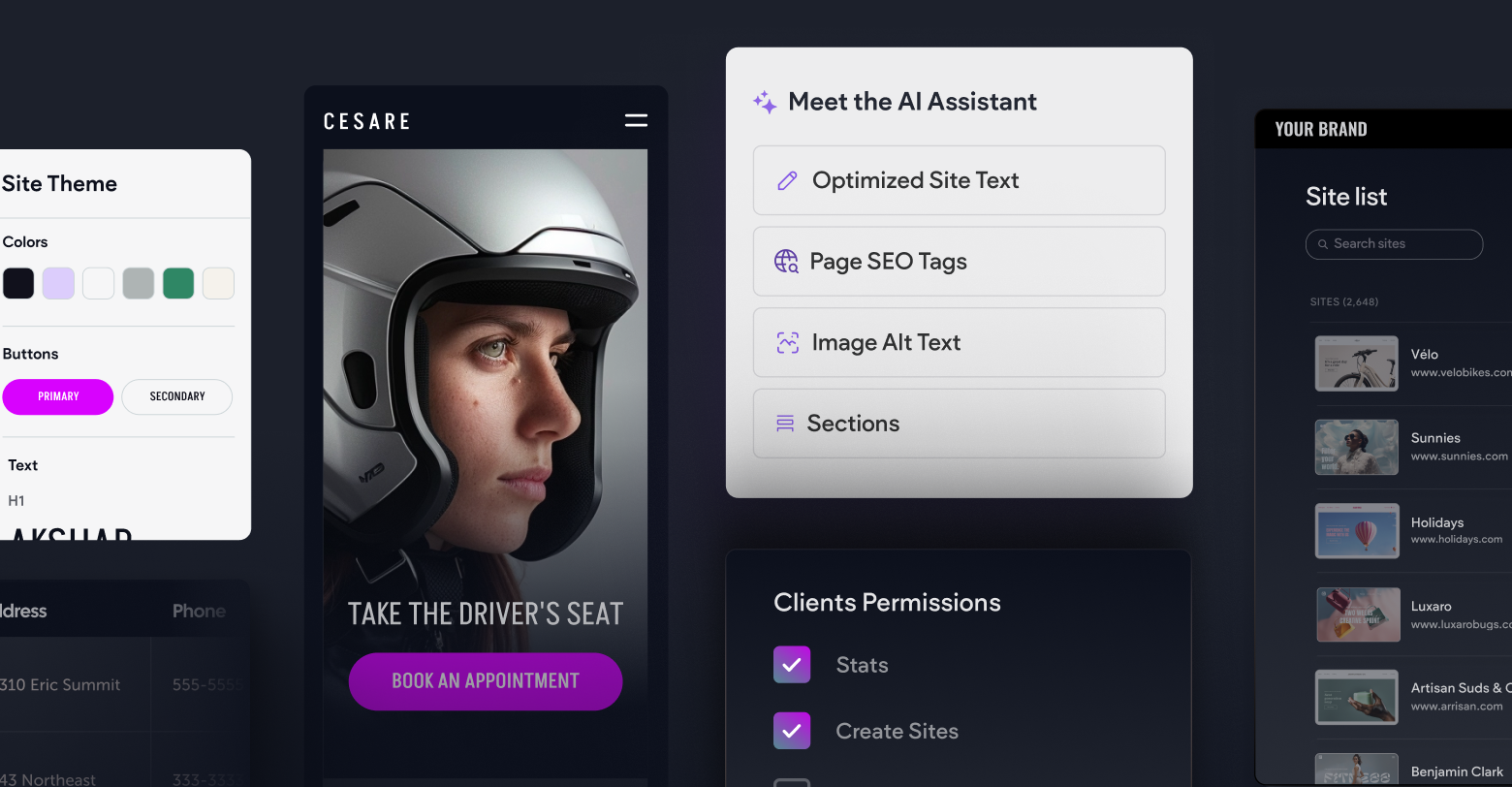
Duda’s AI Assistant currently includes the following magics:
- AI-powered content generation and editing - use in editor AI to create content or improve existing copy, and adjust text to fit the design or match the right tone of voice
- AI-powered site sections - generate new site sections in seconds by simply asking the AI Assistant
- AI SEO - create SEO metadata, such as titles and descriptions, for all pages of your client's website, within seconds.
- Alt text for images, in bulk - instantly generate alt text for all site images, based on image context, characteristics, and configurations—at once.
Yes, Duda’s AI Assistant is a great starting point for reviewing Duda’s productivity tools, but it's certainly not the only tool on our list, so let’s keep going.
Site Theme - Apply visual changes to the entire site simultaneously
Through the Theme panel, agencies can effortlessly customize various elements such as text, buttons, images, backgrounds, and navigation widgets—all within one centralized location. This functionality simplifies the process of making sweeping visual changes, significantly reducing design time and ensuring consistency in the site's style across all pages.
For agencies, this feature streamlines the design workflow and allows them to maintain brand consistency across all pages of a website, reinforcing their clients' brand identity and enhancing user experience. Additionally, the time saved on design iterations can be allocated to other critical tasks, ultimately boosting overall productivity and client satisfaction.
Moreover, the Site Theme tool empowers agencies to respond rapidly to client feedback or market trends. Whether updating the color scheme, refining typography, or tweaking button styles, agencies can implement changes smoothly, ensuring their clients' websites remain fresh and engaging. This agility in design adaptation is important in positioning agencies at the forefront of innovation, further strengthening client relationships.
In essence, Duda’s Site Theme tool is more than just a visual customization feature; it's a strategic asset for agencies seeking to streamline their design processes, enhance brand consistency, and deliver exceptional websites.
Now that we’ve got the design covered, let’s move on to content.
Connected Data - Automate content updates
Eliminate the hassle of manually updating identical information across numerous pages. Ensure that website content remains current effortlessly by linking site widgets to data stored in your Content Library or external sources, leveraging Duda's API.
Rather than tediously updating business hours, social media links, multi-location information, or image galleries on each page individually, agencies can establish connections to centralized data repositories. This ensures that any changes made to the source data are automatically reflected across all relevant pages of the website. Not only does this save time and effort, but it also minimizes the risk of inconsistencies or errors in content presentation.
This functionality enhances scalability and flexibility for agencies. As client needs evolve or new content is added, agencies can easily update the source data, confident that these changes will propagate throughout the website.
Dynamic Pages - Build multiple pages from a single design
With Duda’s Dynamic Pages tool you can accelerate the creation and maintenance of multi-page websites by integrating with internal or external collections managed on platforms like Google Sheets or Airtable.
Here’s how it works:
With this functionality, agencies can effortlessly synchronize data between their clients' databases and Duda's platform, enabling rapid updates and additions across multiple pages simultaneously. Additionally, leveraging Duda's robust API allows agencies to establish connections with external client databases, further streamlining their workflow and enhancing efficiency.
This feature offers immense value for agencies. Whether it's managing real estate listings, team directories, product catalogs, recipe collections, or crafting compelling landing pages, agencies can leverage this capability to deliver dynamic and up-to-date websites with ease.
Reusable Assets - Create a library of assets
Leverage Custom Templates, Custom Sections, and Custom Widgets across multiple websites, saving precious time and maximizing efficiency.
Instead of reinventing the wheel each time and recreating components from scratch for each project, agencies can create custom templates, sections, and widgets that encapsulate their unique design elements and functionalities. These assets can then be shared across teammates and easily applied to multiple websites, significantly reducing development time.
Site Comments - Communicate with clients and team efficiently
Endless email revision threads? No, thank you!
Duda is to website building what Figma is to design, collaboration-wise – Duda’s Site Comments tool ensures collaboration is done in the most efficient way possible, in context, on the spot, and directly on the site you’re building.
This real-time feedback feature empowers teams to communicate without friction or interruption. By providing a centralized platform for feedback within the editor, Site Comments simplifies the collaboration process, allowing agency employees, designers, developers, and clients to exchange comments, suggestions, and revisions directly within the website's context. This not only speeds up the feedback loop but also ensures that all stakeholders are on the same page (literally), resulting in faster iterations and smoother workflows, not to mention superior website outcomes.
A centralized dashboard - Manage client sites from a single location
No more hopping between different dashboards or dealing with multiple logins. Our unified dashboard provides a comprehensive view of all your client sites, simplifying the management process and saving you valuable time.
Instead of managing each client site separately or resorting to third-party solutions, enhance your agency's productivity with our centralized dashboard. Control team and client access, duplicate sites, create reusable templates, and more—all from one intuitive interface.
Zapier integration - Automate pretty much everything, including site creation
With thousands of available integrations between Duda and various third-party apps via
Zapier, the automation possibilities are endless. From automatically creating and updating sites using data from sources like Paperform and Jotform to pushing form submission data to popular apps such as Airtable, Salesforce, and more, Zapier empowers your agency to streamline processes and maximize efficiency.
For instance, you can design a form that utilizes APIs to automatically refresh business details, generate pages, or, at the most advanced level, produce complete websites. To learn more about it read our blog post about
Turning form submissions into eye-catching websites with Zapier.
Let’s get productive!
Duda offers a comprehensive suite of tools and features designed to maximize your agency's productivity. With every tool and integration, our focus remains on supercharging agencies to work smarter, faster, and simply better.
Want to experience that boost in your agency’s productivity?
Start Duda free trial (no credit card required).
In the meantime, we’ll keep our productivity in full swing and release new tools that are primed to boost your agency's efficiency.