Many factors contribute to a website’s conversion rate. The process of
optimizing websites for conversions is a multidisciplinary approach combining art and science. Among all the focus on writing effective copy and A/B testing different buttons and color schemes, professionals sometimes neglect the importance of speed and performance in getting people to take action.
As an agency, you can deliver the most optimized content and strategically placed CTAs in the world, but slow loading or unavailable pages prevent a website from converting.
Do We Have Stats to Back This Up? Yes We Do!
Before getting to the statistics, it’s worth defining speed, performance, and conversion rates:
- Site speed measures how fast pages load for users
- Site performance is a broader measure that includes how fast website pages load and display key elements
- A
conversion rate measures the percentage of website visitors taking specific action on the site aligned with a specific business goal
The statistics continually show that speed and performance make a big difference to conversion rates. Here is a run-through of some compelling numbers demonstrating this impact:
- Website conversion rates drop by an average of
4.42% with each additional second of load time (between seconds 0-5).
- The probability of a user bouncing (leaving your site after a single page visit) increases
32% as page load time goes from 1 second to 3 seconds.
- Nearly
70% of consumers admit that page speed impacts their willingness to buy from an online retailer.
WHY DOES SPEED AFFECT A WEBSITE’S CONVERSION RATE?
The case is clear that speed and performance are critical parts of conversion rate optimization. But why exactly do these factors matter so much? The most obvious explanation is due to shrinking attention spans. People don’t have the patience or time to wait around for slow loading pages to fully render in their browsers. The same is true for sites that are unavailable temporarily due to server errors; there’s always another website to visit if yours isn’t loading.
There is solid science behind poor website performance and the emotions it surfaces in people. It’s not just that attention spans are shorter — slow sites make people feel frustrated and agitated. These emotions aren’t what you want people to feel when making a purchase, signing up for a free trial, or downloading a content asset.
Google’s search teams understand the value of fast websites for users, which is why they’ve tweaked the algorithm to factor in speed and performance metrics when ranking websites.
Core Web Vitals are three metrics Google uses to gauge loading speed, page interactivity, and visual stability.
How to Optimize Site Speed and Performance?
Here are some actionable speed and performance optimizations to improve a website’s conversion rate.
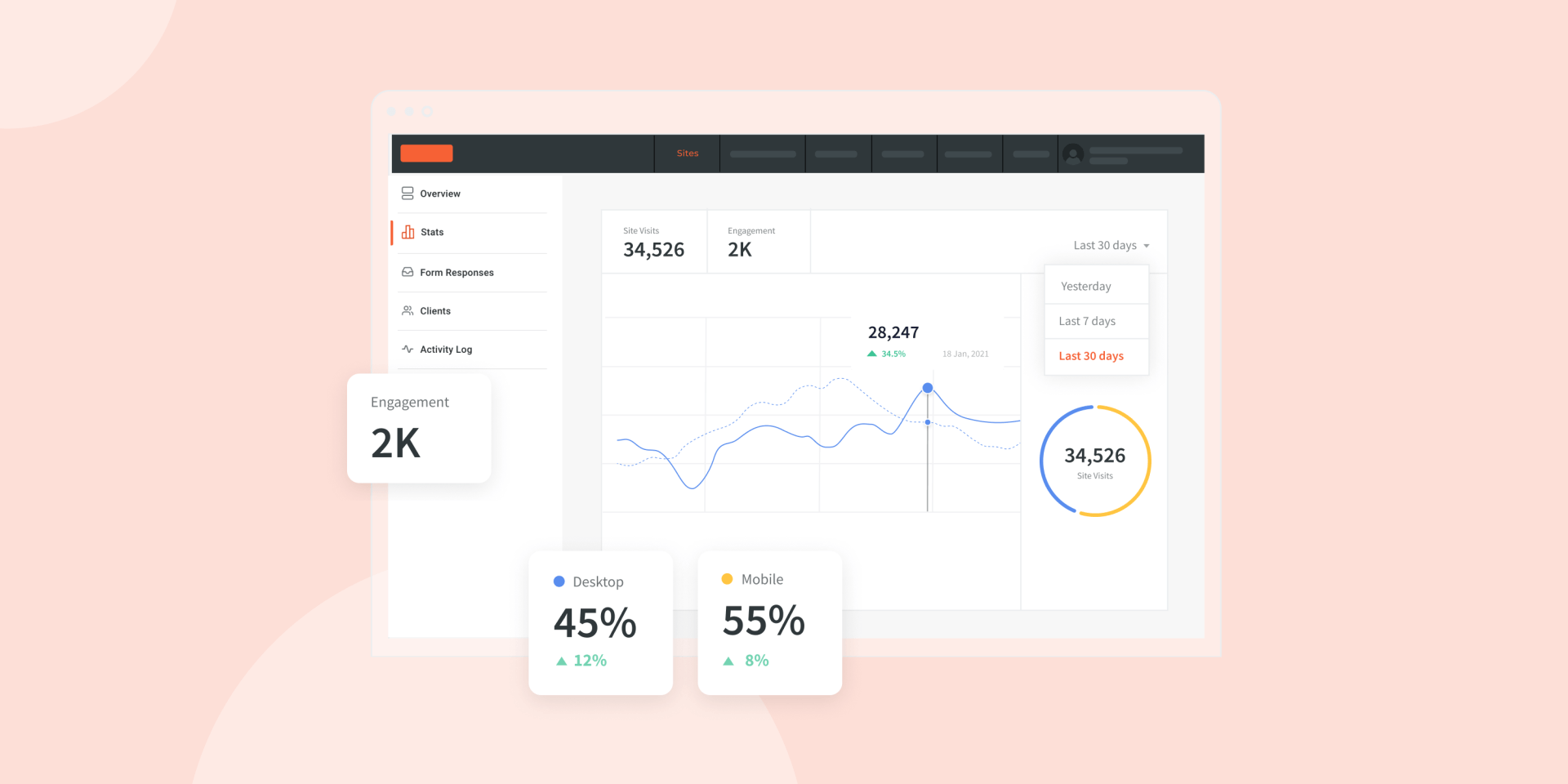
Use Online Testing Tools
Before getting to the specific improvements you need to make, it’s important to have a solid baseline measurement of site speed, performance and conversion rate.
Ideally, you want to use at least 2 different testing tools when evaluating current speed and performance. Examples include Pingdom, GTMetrix, and PageSpeed Insights.
Compress Media
Many modern websites use visually engaging media, including infographics, product images, and videos to demonstrate products, break up walls of text, or inform about a topic. The problem with high-quality media files is that they are large. Even if your clients’ websites have the most well-optimized code and other page elements, their site will load slower the larger the on-page files are.
File compression is a useful method for reducing the size of bulky media files.
Image compression tools easily reduce the size of image files without noticeable degradations in quality. It’s also possible to compress videos and reduce their size without quality loss, but the biggest wins come from compressing images before uploading them to the site.
Leverage Browser Caching
Each time a user visits a website, their browser (known as the client) needs to fetch the required resources to load the page properly. This fetching of resources takes time, which negatively impacts loading speeds.
Caching saves time by storing web page resources in a user’s web browser.
A caching policy specifies the length of time to store those resources. Considering that many assets used for loading website pages are static and don’t change all that often,
Once can really shorten loading speed by specifying a lengthy caching policy for static assets (meaning that users only need to load those assets once, and they’ll already be stored in the browser for any future visits).
Optimize Mobile Loading
Speed and performance issues become particularly noticeable on mobile devices. There are some factors in mobile site performance that are beyond your control, such as the connection speed. However, what is under your control is ensuring a lightweight, responsive, mobile-first design for your website.
There are many technical aspects involved in optimizing websites for viewing on specific devices. While you or your team could learn this stuff on your own, Duda provides several useful
mobile-first design features, including automatically optimizing how content appears on each device and the ability to edit a site’s layout independently for desktop, tablet, and mobile.
Clean Up The Website Code
JavaScript, HTML, CSS—every web page uses some combination of code to define how it’s presented to users and how those users can interact with it. Code bloat is a real problem for many websites. Unnecessary plugins, redundant scripts, and code-heavy design themes all add up to slow a website down.
If you have your own web development team, you can ask them to clean up your code, but clearly not every business or agency has this option. If you use a
website builder, look for one that takes care of your code for you. The future of web design lies in no code or low code approaches that allow you to build web pages with a drag-and-drop interface. With these approaches, the website builder takes care of efficiently coding your site for you.
Use a Content Delivery Network
A content delivery network (CDN) is a globally distributed network of servers that provide high availability and performance for websites. All sites are just digital information, and the farther that information needs to travel from your hosting server, the slower the page loads for a user. This distance-impacted duration of loading times is also known as latency.
A CDN reduces latency by serving your client’s web pages from a server that’s closest to the location of the user. By reducing the distance that information needs to travel, speed and performance noticeably improve for end users, which hopefully translates to an improvement in your clients website’s conversion rate.
Optimize JavaScript Delivery
JavaScript is a coding language that provides interactivity to modern web pages. This interactivity comes in the form of various scripts. Among the top 10,000 websites by popularity,
JavaScript accounted for 35% of the average page’s total size in 2021. It’s clear that an effort to optimize JavaScript delivery and reduce its size will cause considerable improvements in speed and performance.
Some tweaks for optimizing JavaScript delivery include:
Compress and minify JavaScript files- Reduce dependency on JavaScript by using the latest HTML and CSS features, such as responsive images
- Use asynchronous or deferred loading for non-critical JavaScript files
Choose a High-Performance Website Building Platform
Make sure you choose the website building platform that performs well in Google’s Core Web Vitals and site speed, as well as provides good hosting.
Duda is the top in Core Web Vital scores. In addition, all Duda websites are hosted on Amazon Web Services (AWS), which provides great availability, speed, and security.
Make Your Infrastructure Work for You
When it comes to conversion rate and page speed, there’s a lot you can tweak to increase your website’s conversion rate. While these optimizations are worth doing, it’s also important that your infrastructure is optimized.
Don’t be held back by your website-building platform. Choose a platform like Duda that reduces your work by providing out-of-the-box optimizations for site speed and Google's Core Web Vitals, so you’ll have a good start.
Related Posts
By Stephen Alemar
•
October 23, 2025
Discover why Duda is a top-rated website builder on G2, recognized for usability, easy setup, strong relationships, and excellent results, all backed by real reviews.
By Ilana Brudo
•
October 16, 2025
Discover why digital marketing agencies are choosing Duda over Wix Studio and WordPress for speed, reliability, and client experience, and how it helps them scale without operational overhead.
By Stephen Alemar
•
October 14, 2025
Duda vs. Brizy: Compare these website builders for agencies focused on scaling, client management, AI, eCommerce, and team collaboration.
Show More