One of the building blocks of responsive web design is the flexbox model. The flexbox is a CSS-based layout model that allows elements within a container to be automatically arranged based on the screen size of the device they are being viewed on.
The power of flexbox is incorporated into Duda’s editor via new
DudaFlex sections, which enable digital marketing agencies and their customers to create pixel-perfect designs at breakneck speed inside our intuitive drag-and-drop site editor. With DudaFlex, you get the power of flexbox-based designs in a fraction of the time it would take to develop them using traditional methods.
Important Note: As of the drafting of this post, DudaFlex is still in beta. The DudaFlex beta is available to all current Duda customers, and will be rolling out to new customers throughout June and July, 2021.
In this post, we've highlighted 18 fantastic flexbox examples to demonstrate some of the most popular ways this tool is used.
18 popular Flexbox LAyout EXamples
The flexbox examples covered in this post include:
#1 Article Card (i.e., Content Card) Flexbox Example
One of the most flexible visual representations of digital information is the “article card” or “content card.” Using this structure, multiple elements can be used to fully describe an item or concept. Content cards are frequently used to display items in eCommerce stores, and show images, descriptions, and other information such as pricing. In a publishing context, this same flexible structure can be used to highlight an article, and show an image, headline, content summary, and other information such as estimated reading time. This particular flexbox example is one of the most commonly used. Duda contains an example DudaFlex section for creating these types of layouts.
#2 Content Card Collection Flexbox Example
While a single content card can be created using flexbox, the usefulness doesn’t end there. Multiple content cards can be nested into a content card collection, which renders beautifully across different screen sizes.
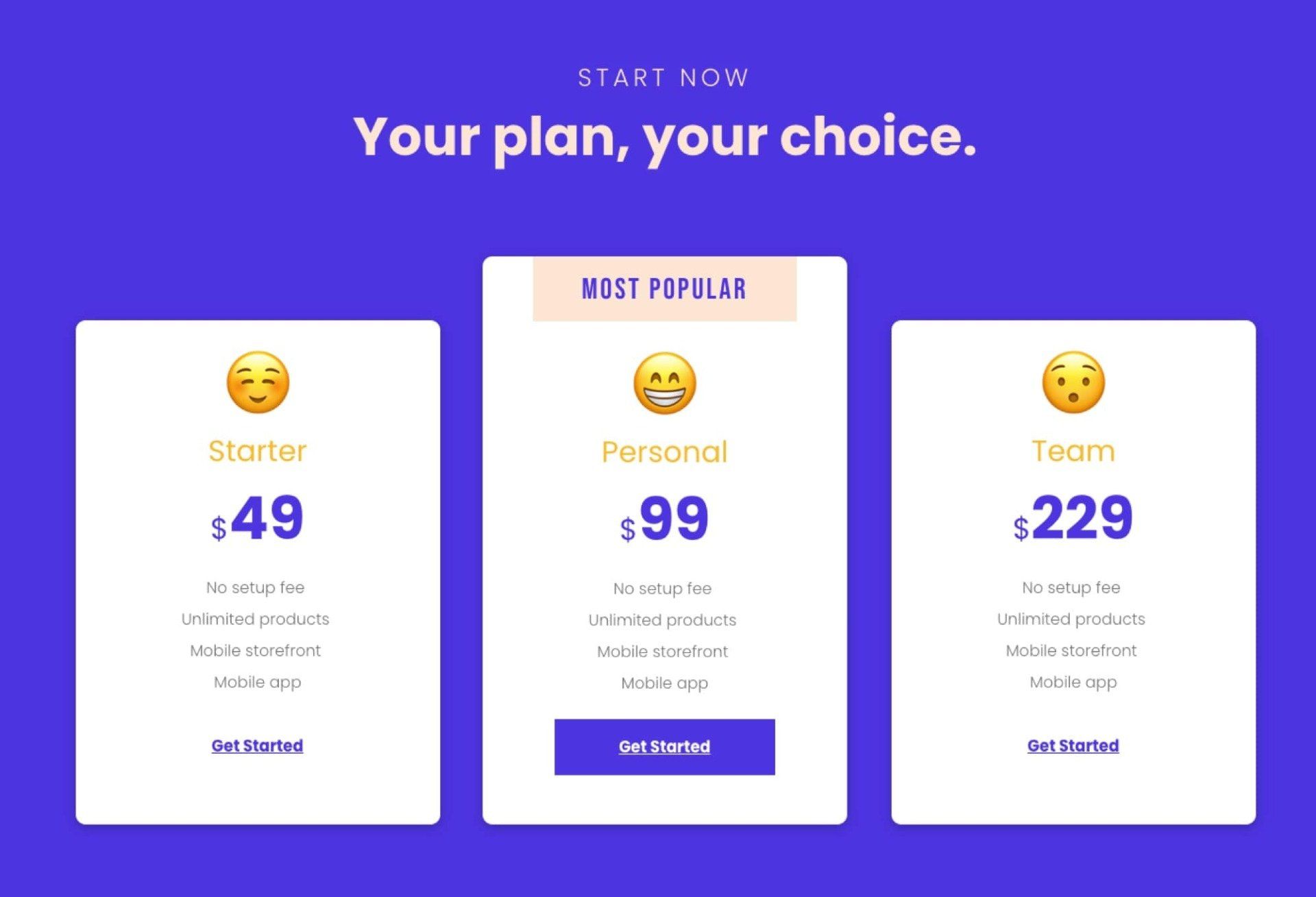
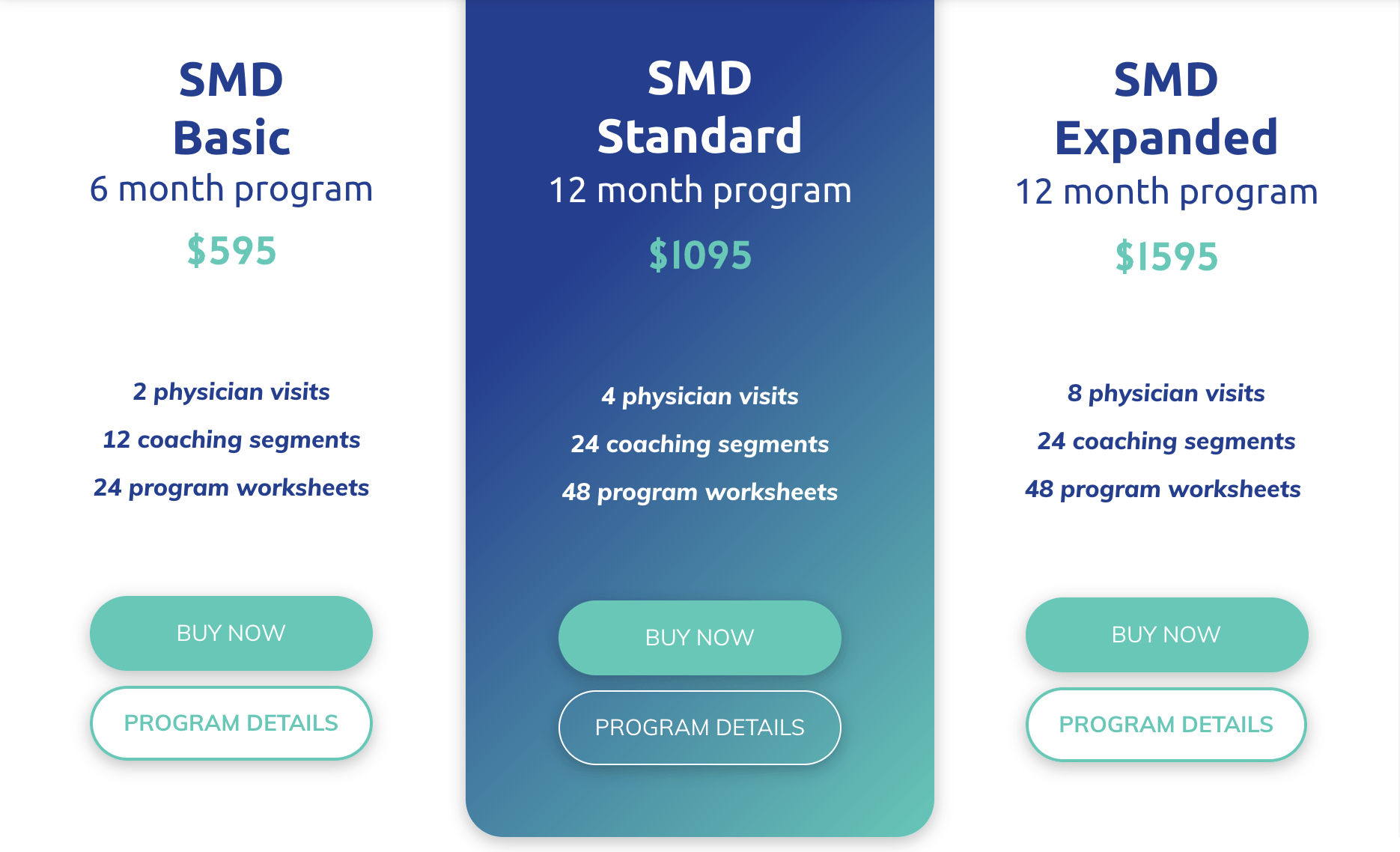
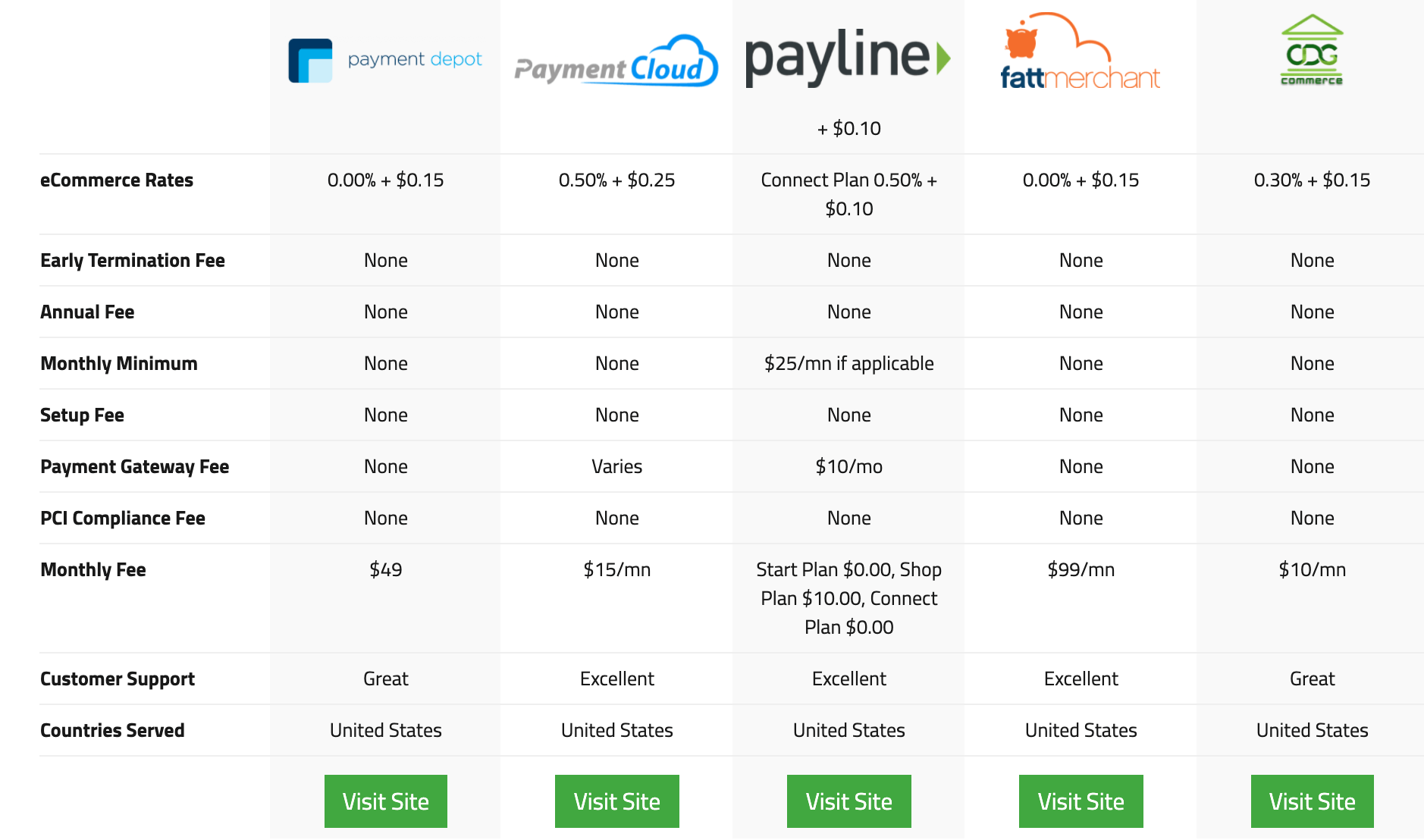
#3 Pricing Table Flexbox Example
Especially for businesses that have multiple levels of service delivered from the same platform (think service businesses with “bronze / silver / gold” tiers, or online businesses that use the Software as a Service (SaaS) business model), the pricing table is a common website element.
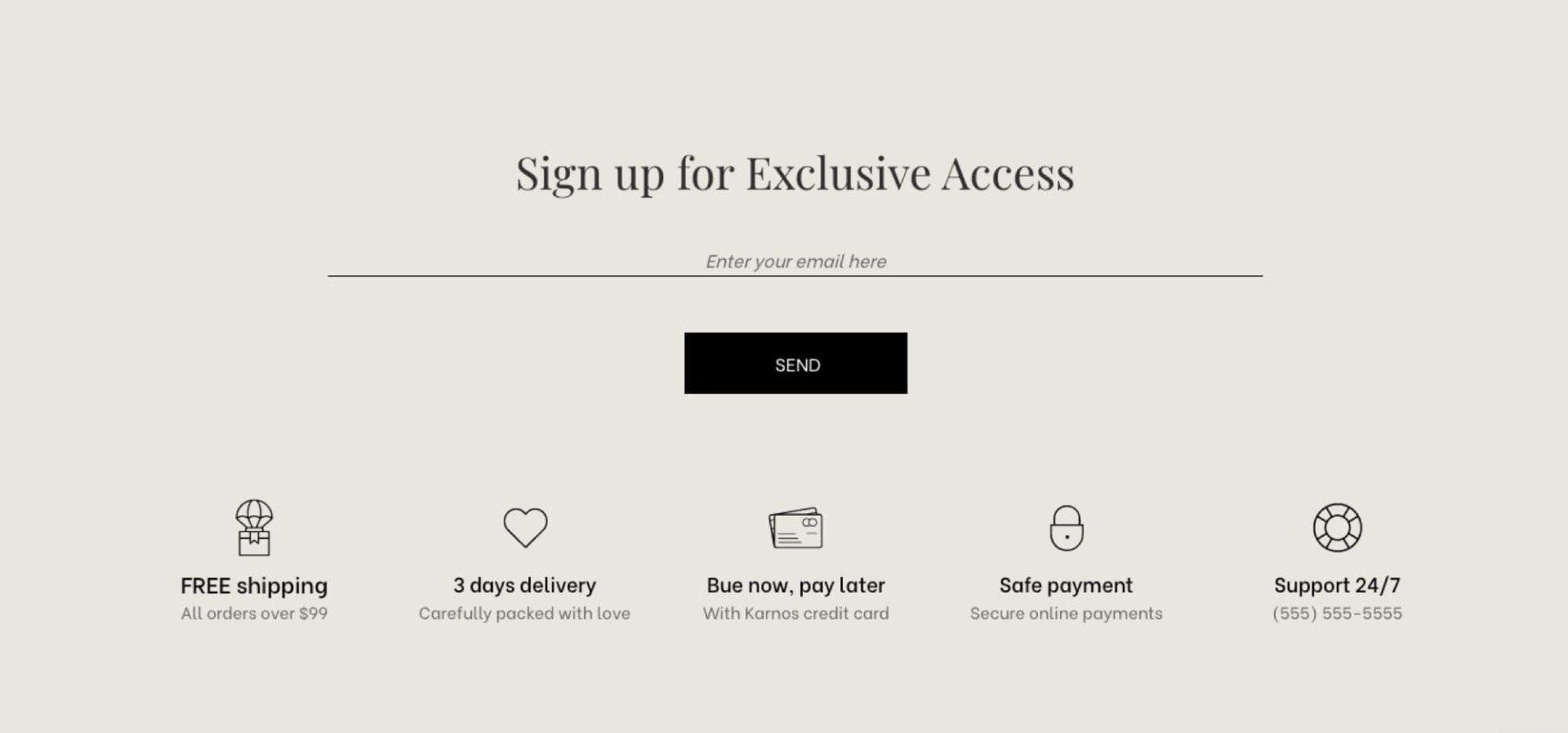
#4 Form Fields Flexbox Example
While it seems like a basic element of web design, forms and form fields can require significant thought in order to look great and, more importantly, deliver business results. In the past, creating forms and designing the form fields within them to work and respond across a variety of device types could be problematic.
#5 Grid Photo Gallery Flexbox Example
A grid photo gallery is a great way to show off multiple images to create a mood board, or to show a wide variety of visual content.
#6 Product Feature Comparison Table Flexbox Example
Product feature comparison tables are made up of long columns of product features that can be compared across different product versions, different product bundles, or across competing products. The extensive and fluid detail of this particular type of content representation makes it an ideal candidate for using flexbox or other similar responsive design techniques.
#7 Tag Lists Flexbox Example
Listing out tags, hashtags, and similar long lists of metadata as part of a piece of content is a difficult design problem, since a particular piece of content can sometimes be accompanied by dozens of tags (or more!). Furthermore, neighboring pieces of content may have vastly different numbers of tags associated with them, which makes it difficult to easily align them visually, and impossible to fit them into a predefined region.
#8 Table Layout Flexbox Example
While incredibly common, tables can be difficult to support across various device types due to the wide variety, shapes, and sizes of content that can be placed in the various cells in a particular table. Flexbox simplifies this task and greatly speeds the development of these types of content sections and, more importantly, improves the user experience across different device types.
#9 Employee Photo Gallery Flexbox Example
A flexible layout for an employee photo gallery, especially for rapidly-growing organizations, is a particularly noteworthy application of this design style. As the number of employees in an organization increases, showcasing them in a consistent and aesthetic manner is made much easier by the application of flexible design techniques.
One of the most common page layouts, especially for content-driven websites, is a layout that contains a main (or primary) content “well,” and a sidebar that provides navigation links or highlights related information. Especially when the main column has a large amount of content when compared to the individual content units in the sidebar, a flexbox-driven design can adapt gracefully to different sidebar units of differing sizes. This becomes especially important at different screen widths.
#11 Masonry Photo Gallery Flexbox Example
One stylish alternative to a strict grid for displaying photographs is the “masonry” design pattern, which intersperses blocks of various sizes to display different media items. (In aggregate, these blocks often end up looking like an artisanal arrangement of bricks, hence the “masonry” moniker.) Prior to flexbox and other related techniques like CSS grid, creating a masonry-style photo gallery was exceptionally challenging.
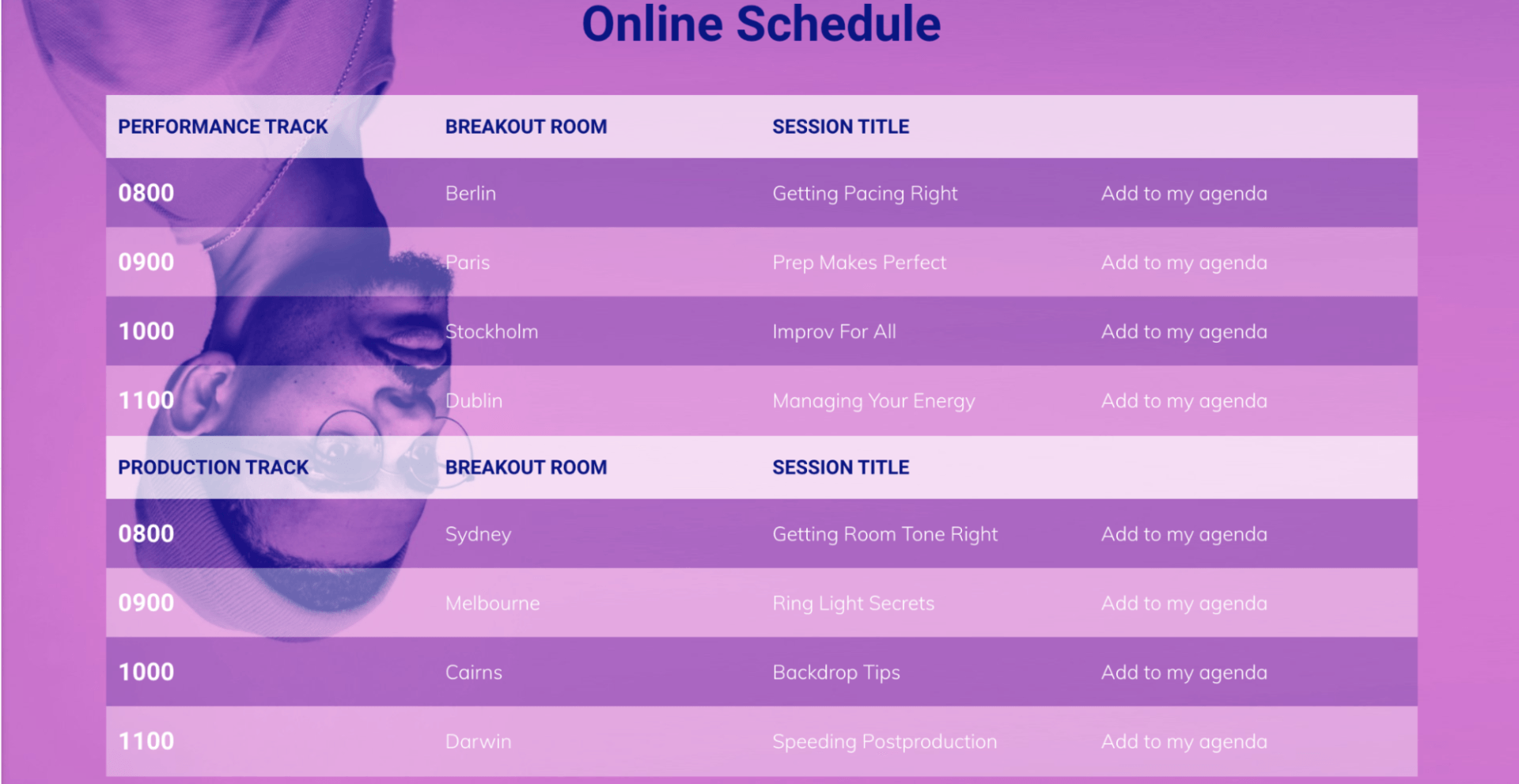
#12 Conference Event Agenda Flexbox Example
As virtual events continue and in-person events begin to ramp back up in 2021, digital conference agendas are a great candidate for this design approach. In particular, having a digital agenda that is responsive works across both desktop and mobile devices enables attendees to access the information they need with a click. This is especially true for multi-track events that have several activities or presentations taking place at the same time.
#13 Virtual Event Speakers Gallery Flexbox Example
While the example above addresses the application of flexbox for displaying conference and event schedules, there is a related opportunity in applying flexbox to displays of speaker information as well.
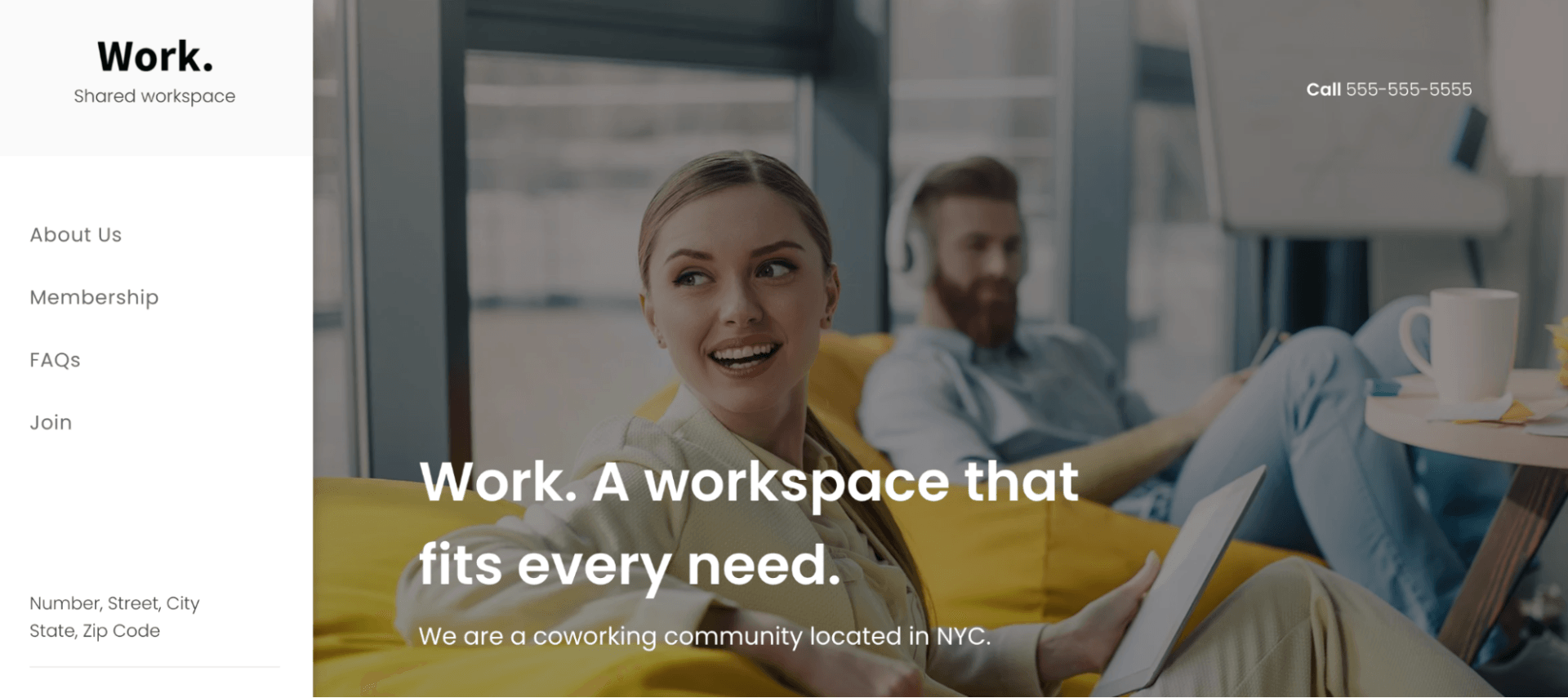
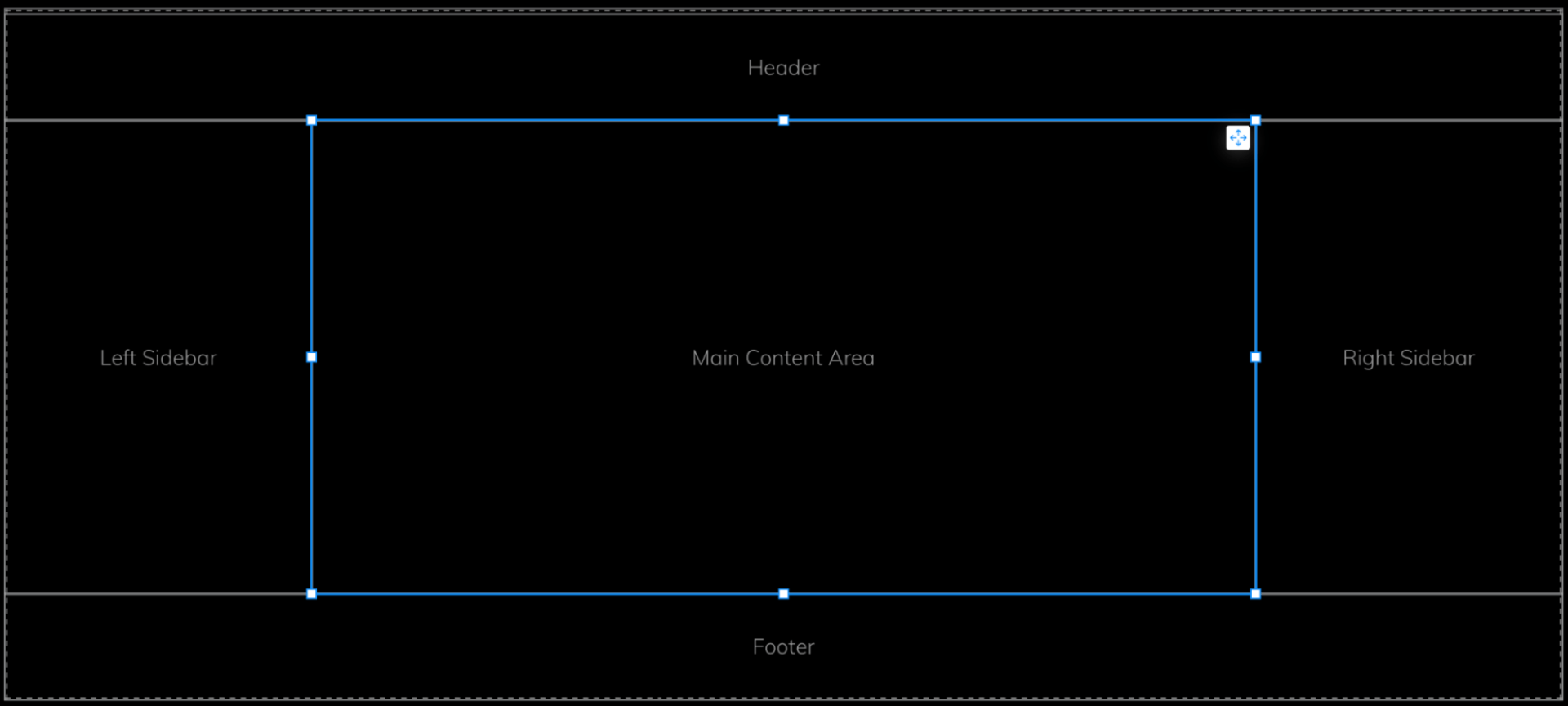
#14 Holy Grail Layout Flexbox Example
One of the most important full-page layouts is what is commonly referred to as the “holy grail” layout. (Here’s a great article on the
holy grail design layout — and why it’s called that — from Wikipedia.) This layout combines a header, a footer, two sidebars, and a central content well. Prior to flexbox, getting this style of page layout to behave properly across various device types was challenging, hence its name.
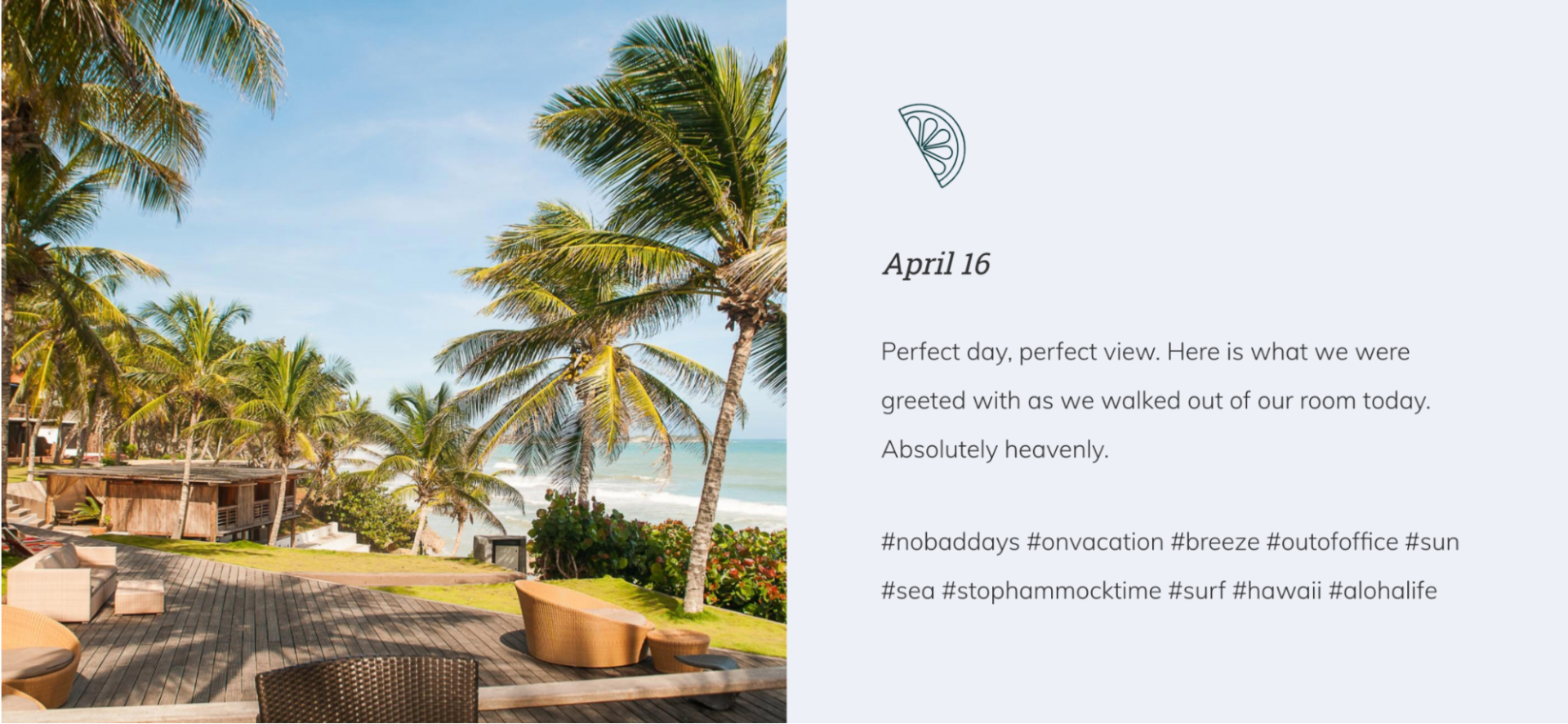
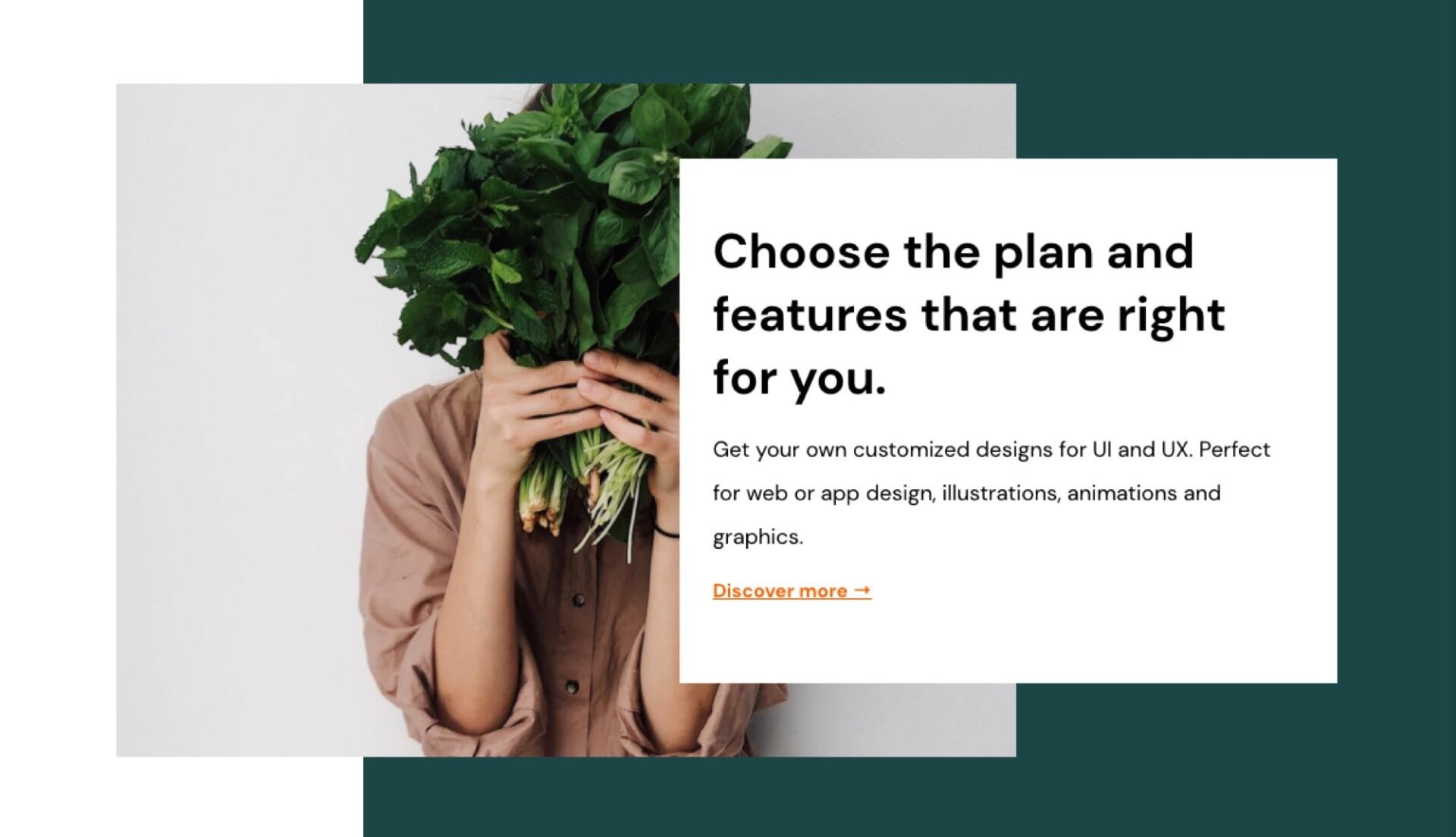
#15 Layered Content Flexbox Example
Thinking in three dimensions for a design can result in interesting compositions. In this example, a background, image, and text item all overlap each other, which provides a whole new dimension to the layout.
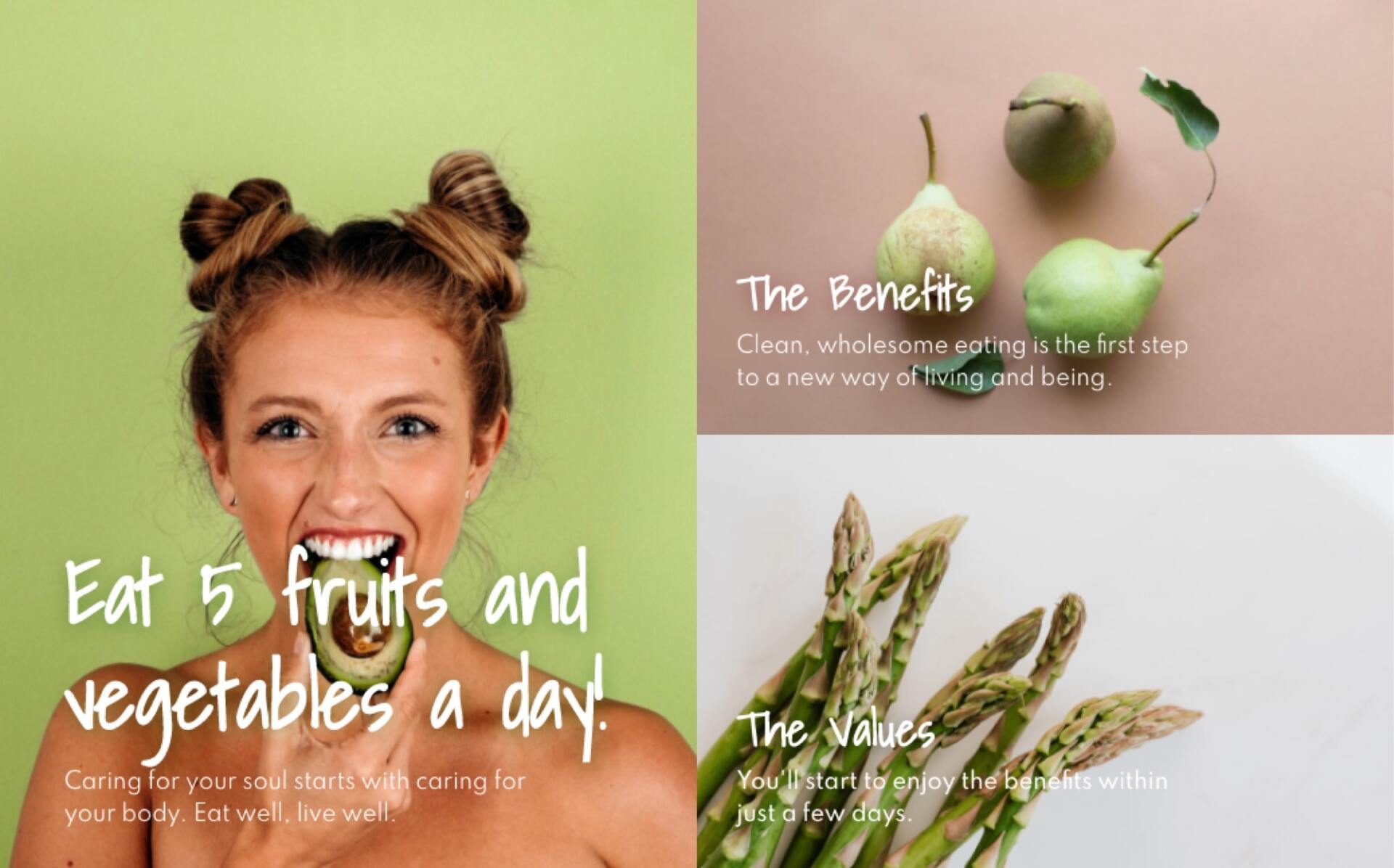
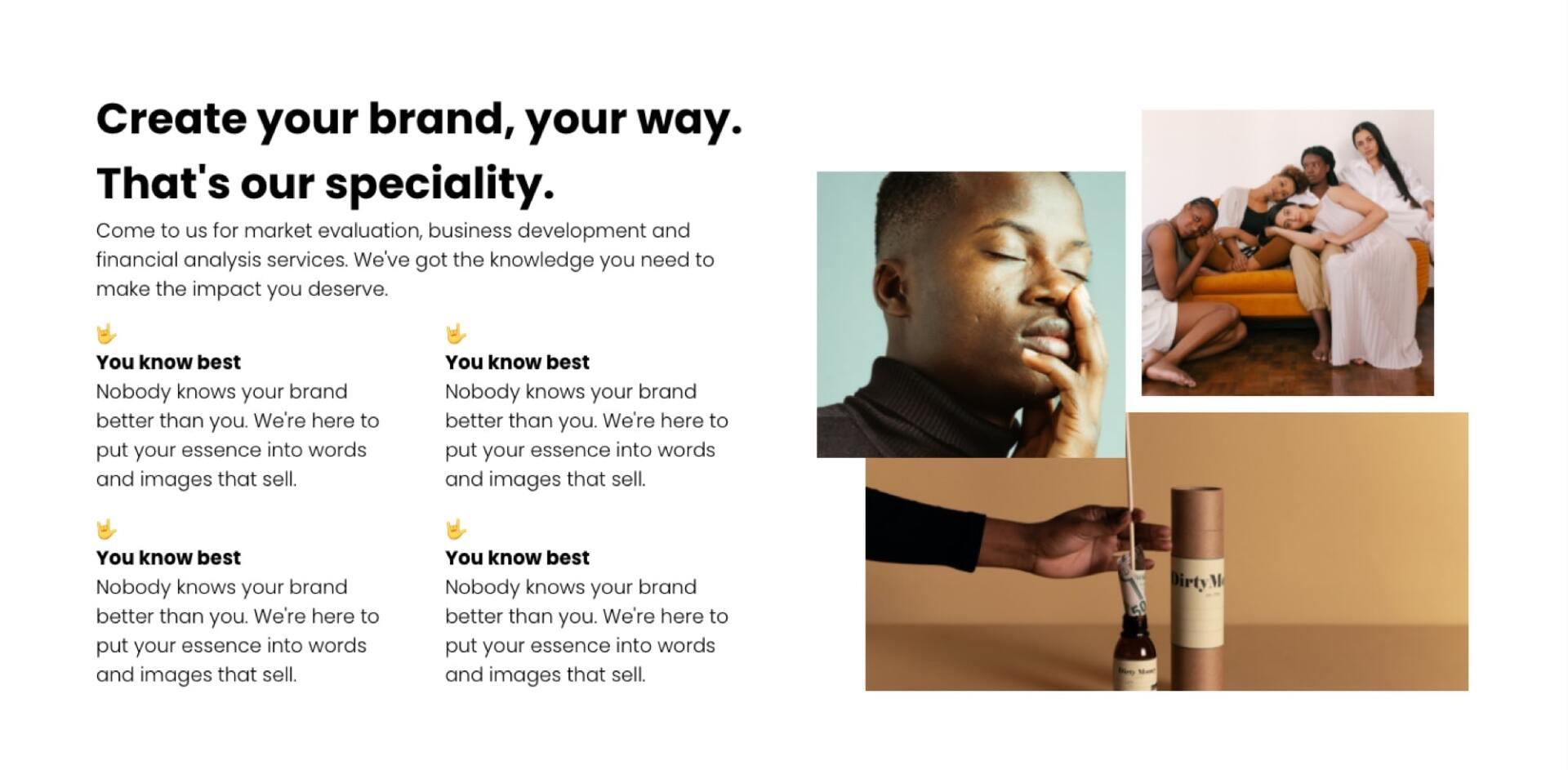
#16 Mixed Media Layout Flexbox Example
The creativity that can be conjured up using flexible layouts is almost endless. This example combines a variety of different text blocks of different sizes with multiple images that collectively tell a story. In particular, note the intentional use of layering in the image portion of the example, which adds an additional level of visual interest to the composition.
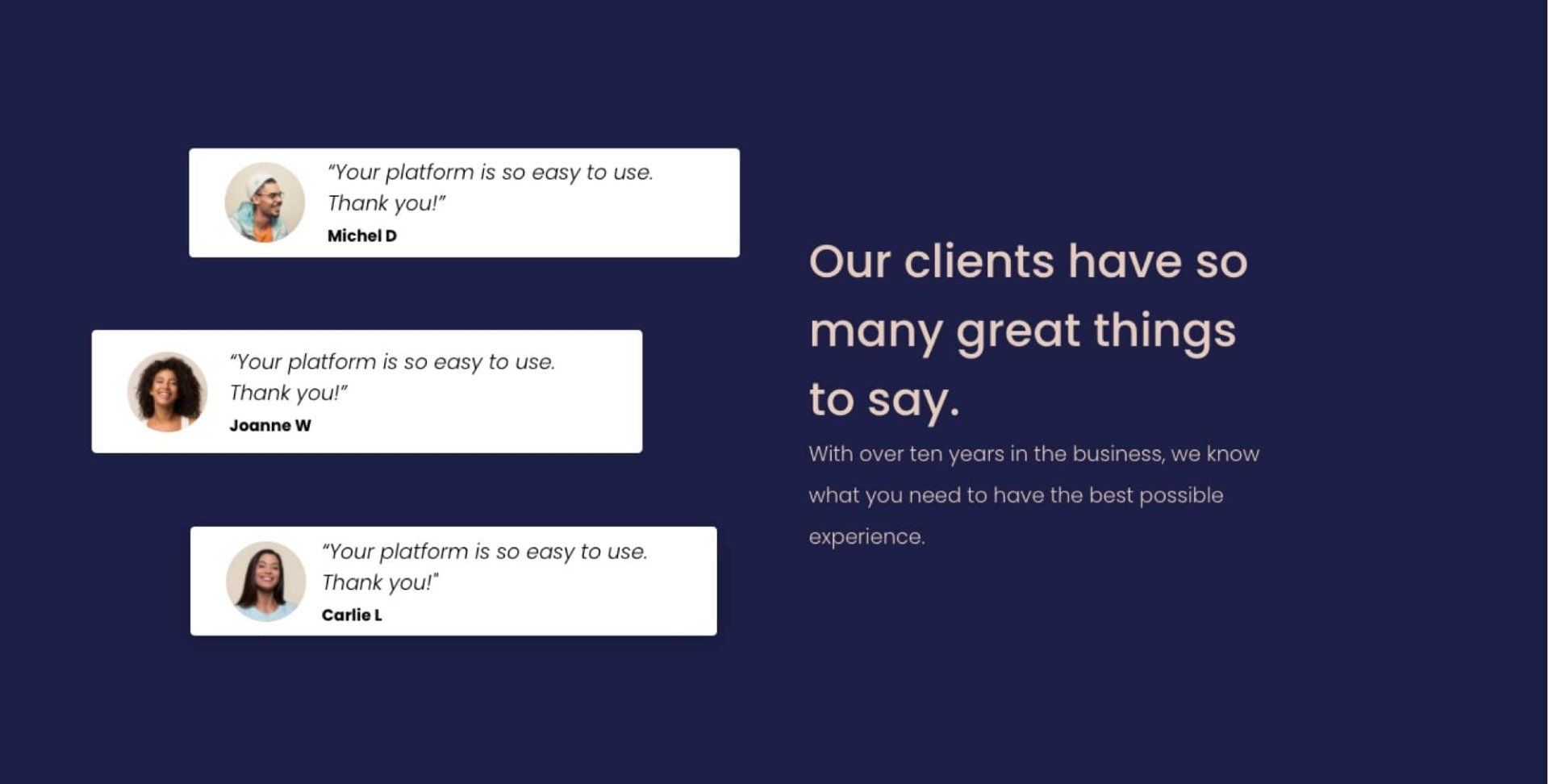
#17 Client Testimonial Flexbox Example
Client testimonials are some of the most powerful examples of social proof that a creator can include in a website design. While long scrolling lists of star ratings and reviews may get the job done, a more engaging layout can be achieved when you break out of the traditional grid model.
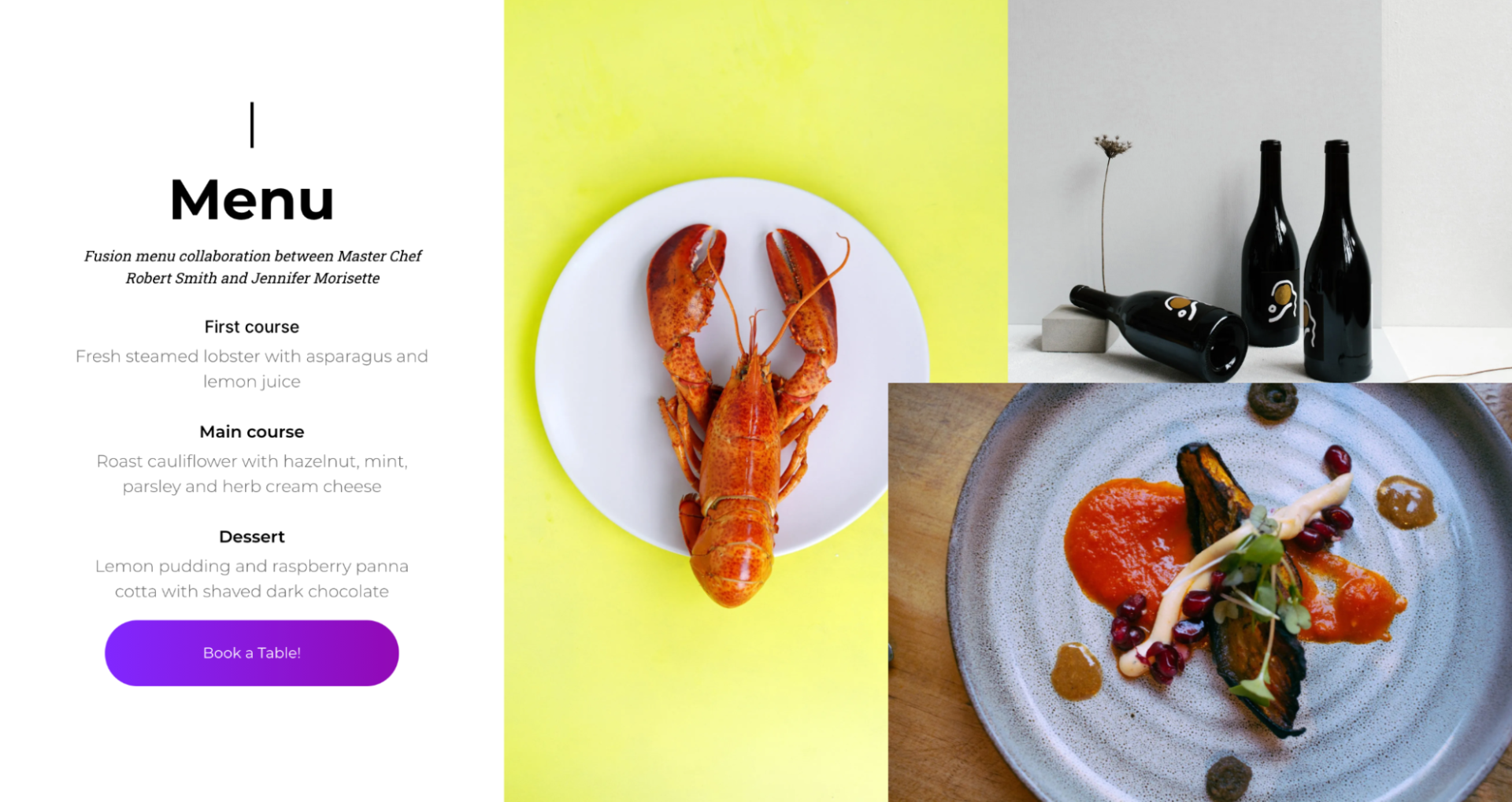
#18 Restaurant Menu Flexbox Example
Online restaurant menus are a great use case for flexbox-based designs. With more and more people ordering online and on the go, it’s critical that the restaurant websites convert well and display their offerings in a compelling way. The example here combines descriptions of the menu items along with delicious platings.
Conclusion
These examples only represent a small sample of the website section types that can be created using a flexbox.