An efficient website design and management process is vital for both a web designer and their customer. A streamlined workflow keeps prices affordable and makes it easy to maintain sites with fresh and relevant content.
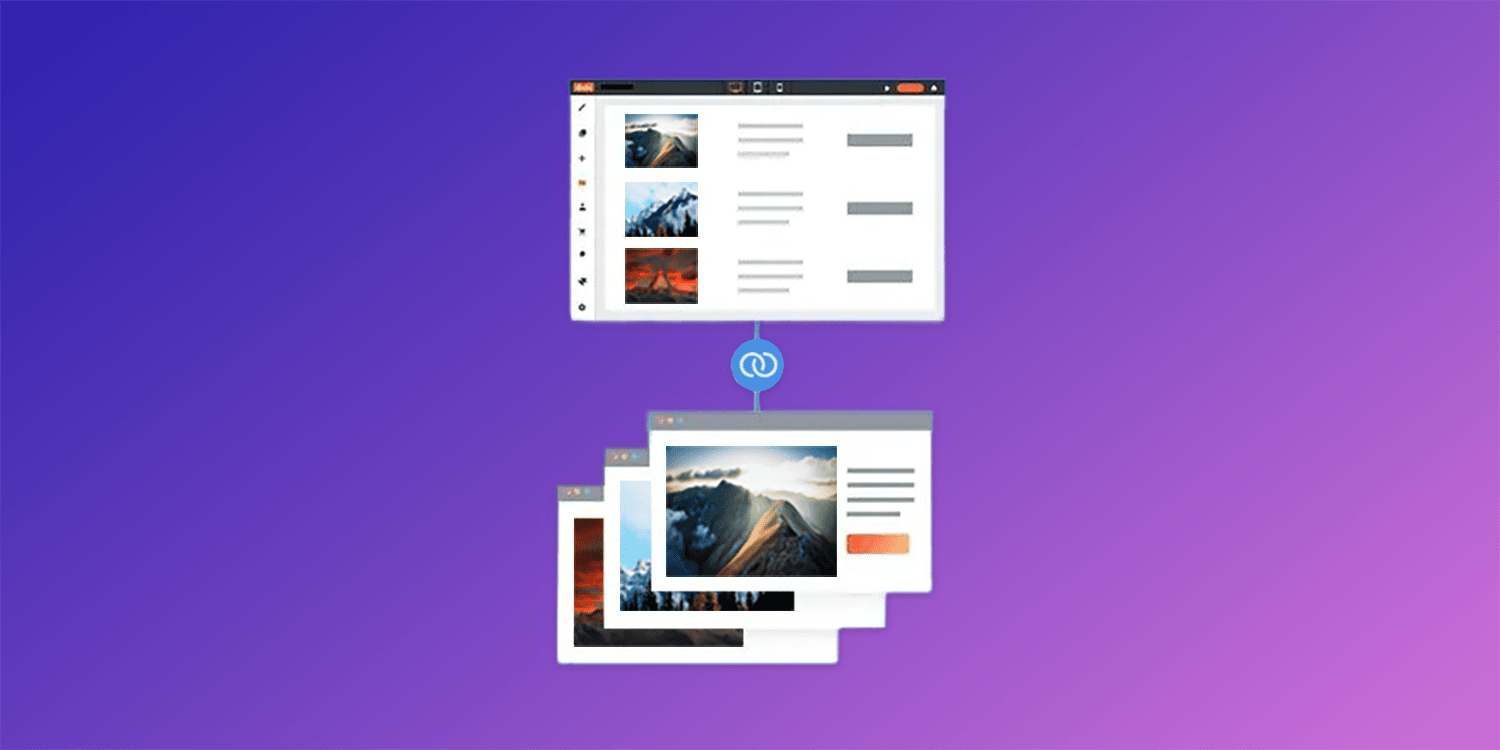
One way to make website-building more efficient, and reap the related benefits, is to use Duda’s Dynamic Pages feature. Dynamic Pages enable you to create a single, master web page, connect it to a data source that contains your website customer’s information, and automatically generate dozens or hundreds of similarly designed pages with unique content. The data you use can be pulled from a Google Sheet, Airtable or any other custom data set.
Dynamic Pages are the ideal solution for building websites with lots of similarly structured pages, such as team member profiles, property listings or services pages.
9 EXamples of Duda Websites With Dynamic Pages
Below are nine excellent examples of Dynamic Pages in action on live, real-world websites.
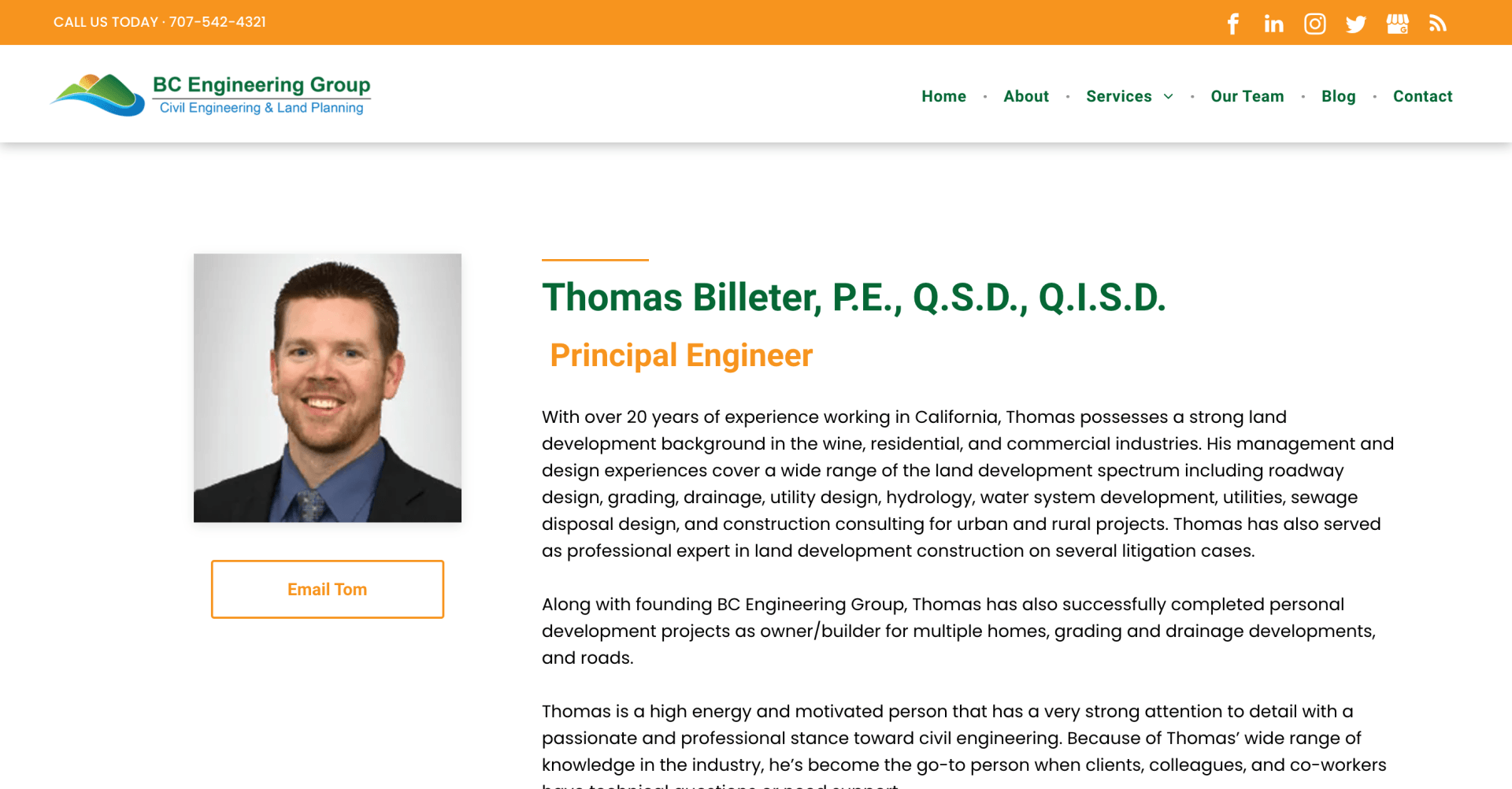
The BC Engineering Group website, created by
Fitz Designz, uses Dynamic Pages to quickly and easily populate the team member pages. Fitz Designz made the master page once, then connected it to the dataset with every team member’s information. The data in that source was then used to autopopulate the corresponding pages. The advantages are clear for both the design team and BC Engineering Group. The pages look great, were quick to build and BC Engineering can quickly add or delete team members from a single database. Duda’s Dynamic Pages feature automatically checks the connected dataset for any updates every two hours and pushes any related content changes to the website.
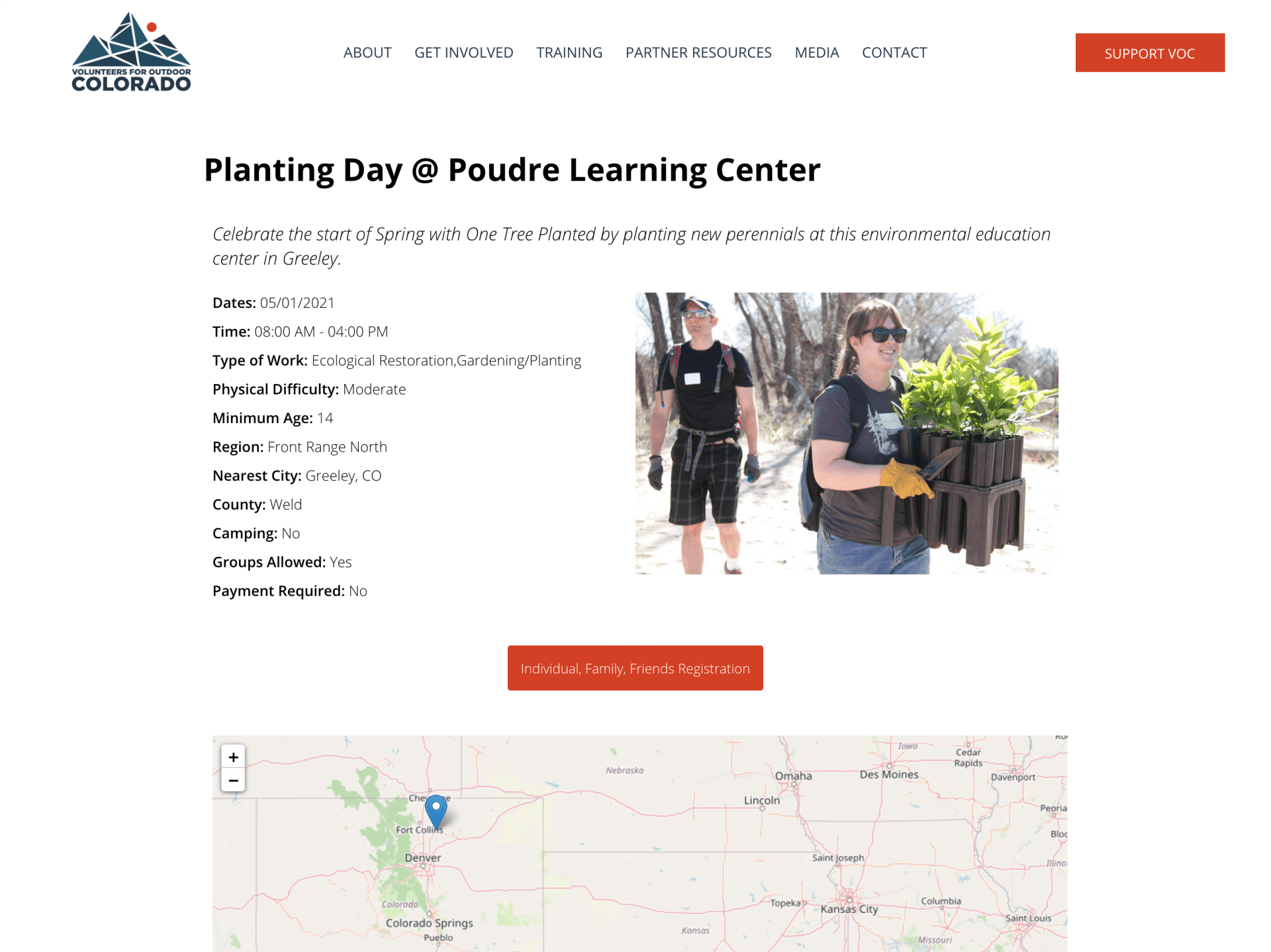
Denver Crowd designed this page for Volunteers for Outdoor Colorado. One area of the website areas that uses Dynamic Pages is the
Volunteer Calendar page, which often features dozens of events stretching for months into the future. Instead of building dozens of individual pages and adding these events by hand, Denver Crowd designed one page and can automatically update and/or create pages for new events simply by updating its connected data source. What a timesaver!
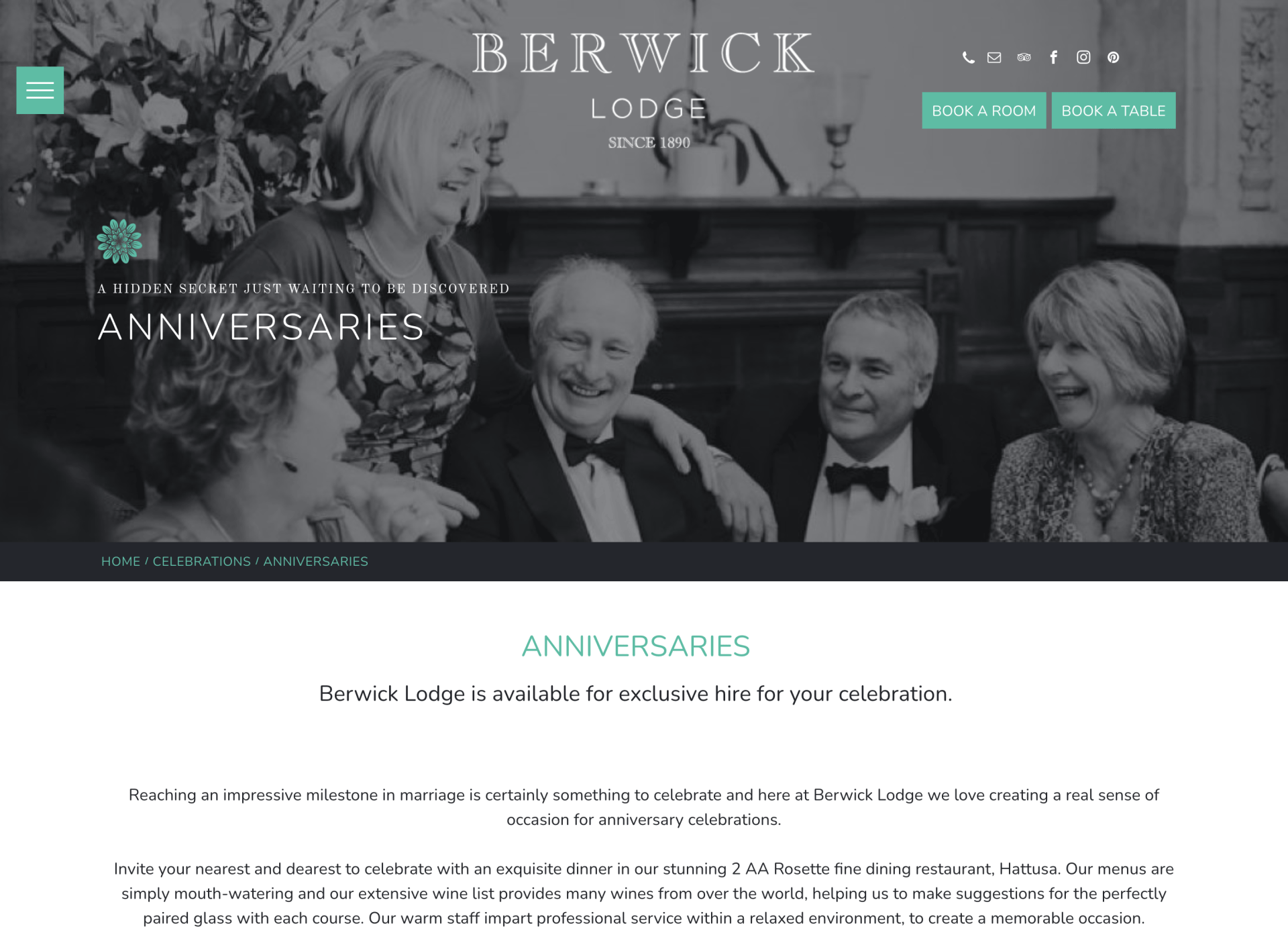
Berwick Lodge is a luxury boutique hotel in Bristol. Designed by
Website Sorted, the site uses Duda’s Dynamic Pages to show off the collection of gorgeous rooms. Using a single design, the site pulls in the information for each type of event that can be hosted at the lodge, which features tantalizing photos of the luxurious property and rich textual descriptions.
The website also uses video, high-quality professional photographs, website sections, white space, and a user-friendly approach to instantly convince visitors to indulge and book a stay.
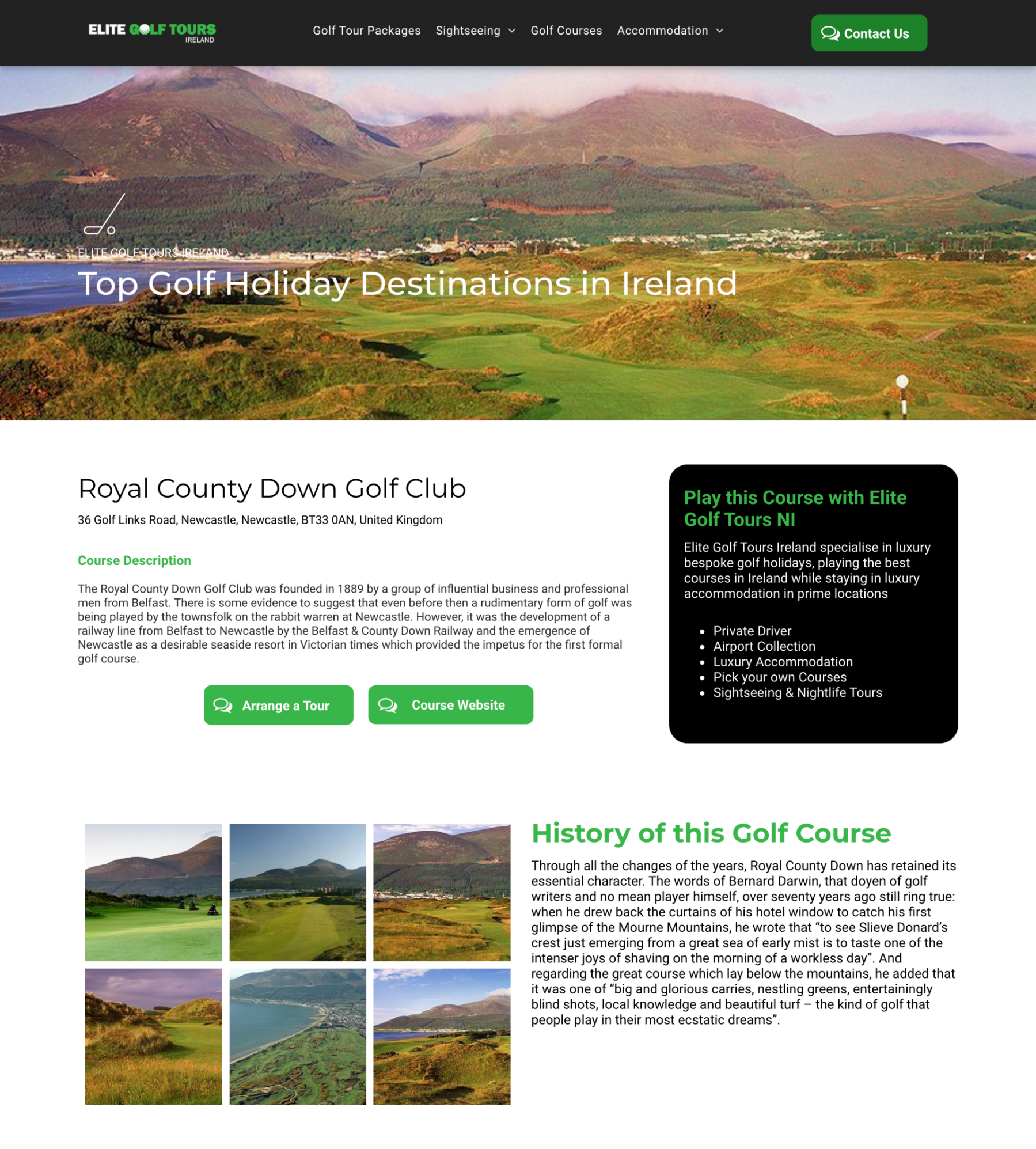
On the website for Elite Golf Tours Ireland, all of the golf courses are displayed using Dynamic Pages. Each course page includes a description, a CTA button to arrange a tour, information on why/how to play, history, photos, map/directions, a video, and accommodations options.
North Down Media is the agency responsible for this excellent application of Duda’s Dynamic Pages technology.
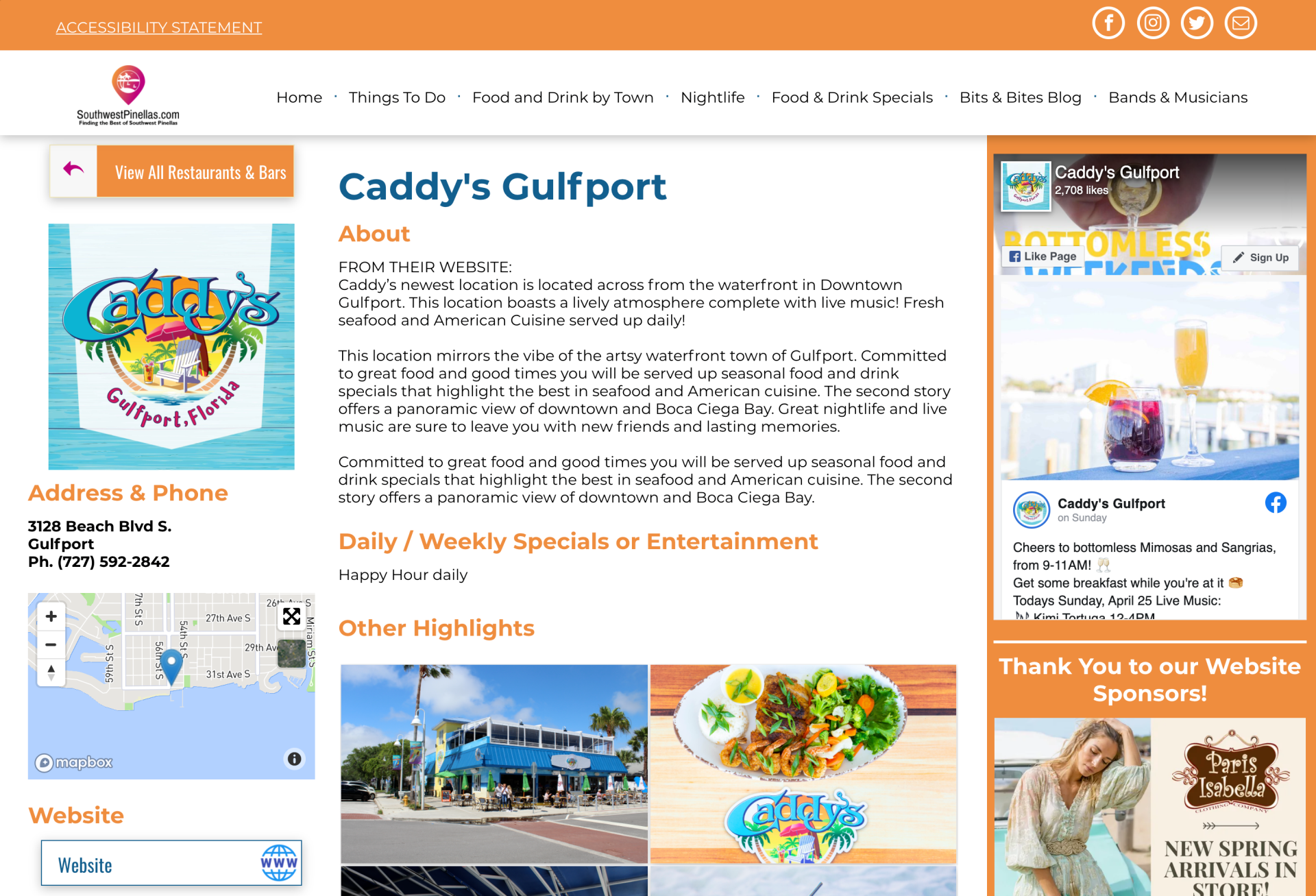
Designed by Pam Dufour of
Spiderjig with some help from design company
The Camel, Southwest Pinellas’s website is a guide to finding live music, karaoke, open mics, trivia nights, happy hours, and festivals in southwest Pinellas county, Florida. The site uses dynamic pages for Events and Restaurants/Bars.
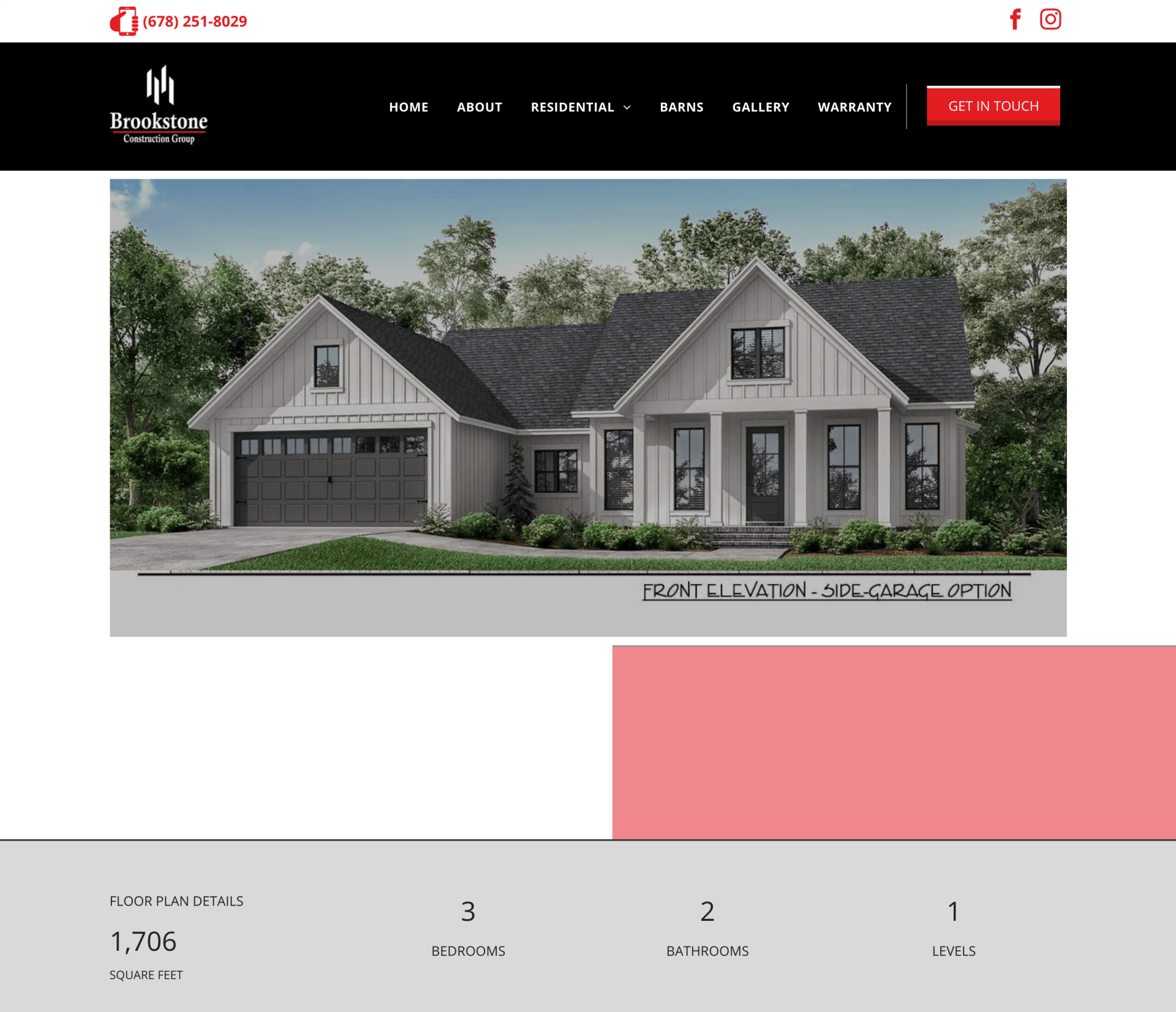
Social Sphere Media designed this website using Dynamic Pages in various places, including the pages that display their Home Plans. The construction group specializes in building homes for homebuyers, and commercial buildings. Seeing how a Home Plan is executed and choosing from a variety of options helps soon-to-be homeowners come up with their dream home design without starting from scratch.
Building a custom home can be daunting, so Brookstone helps make it as simple as possible at every step along the way.
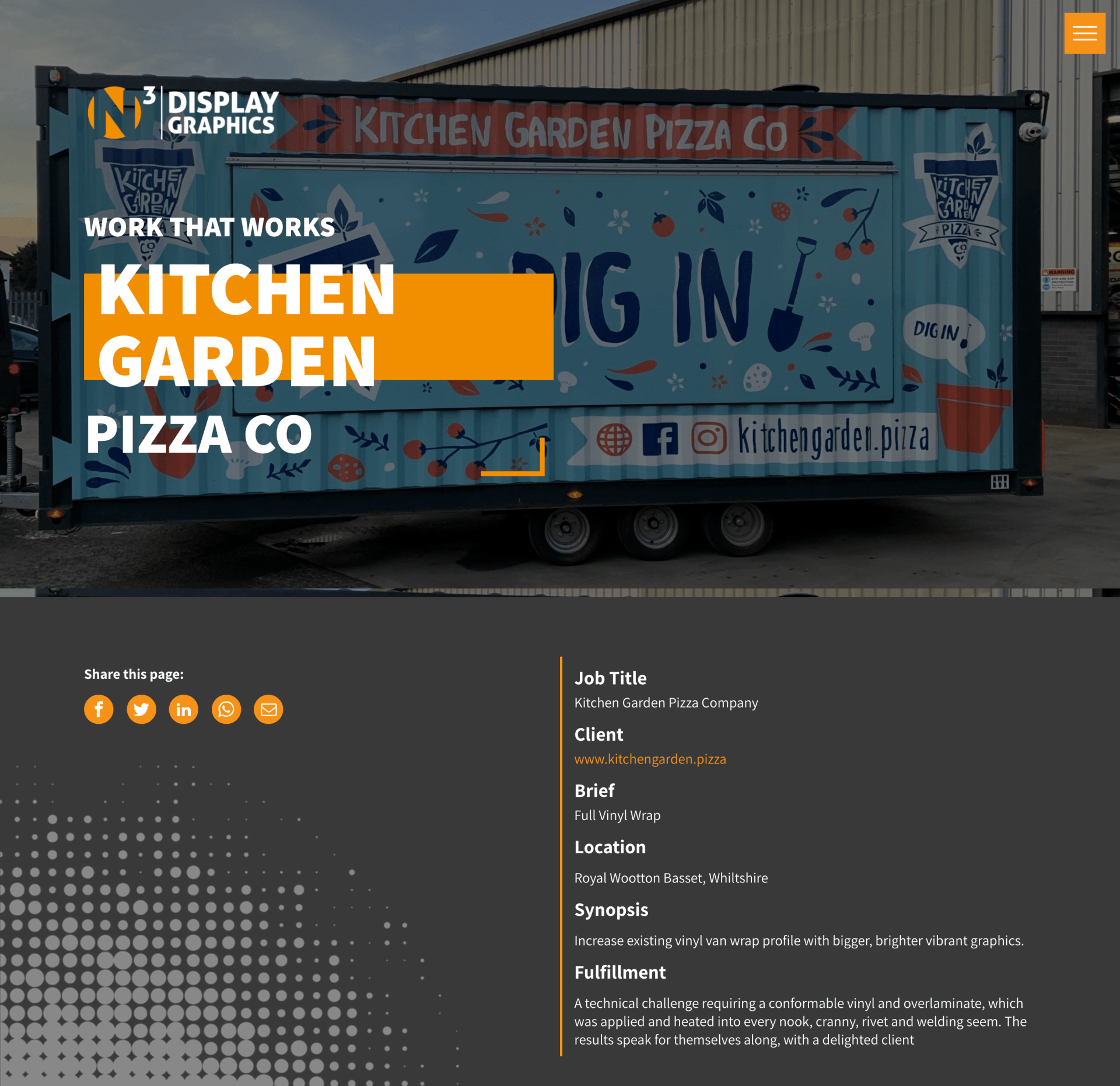
N3 Display Graphics makes custom large-format displays, such as banners, point-of-sale signage, exhibition signs and more.
Website Sorted designed the site using Dynamic Pages for the team and gallery pages. This way, both the designer and N3 Display Graphics saved time, with the N3 able to display numerous up-to-date examples of their projects quickly and beautifully.
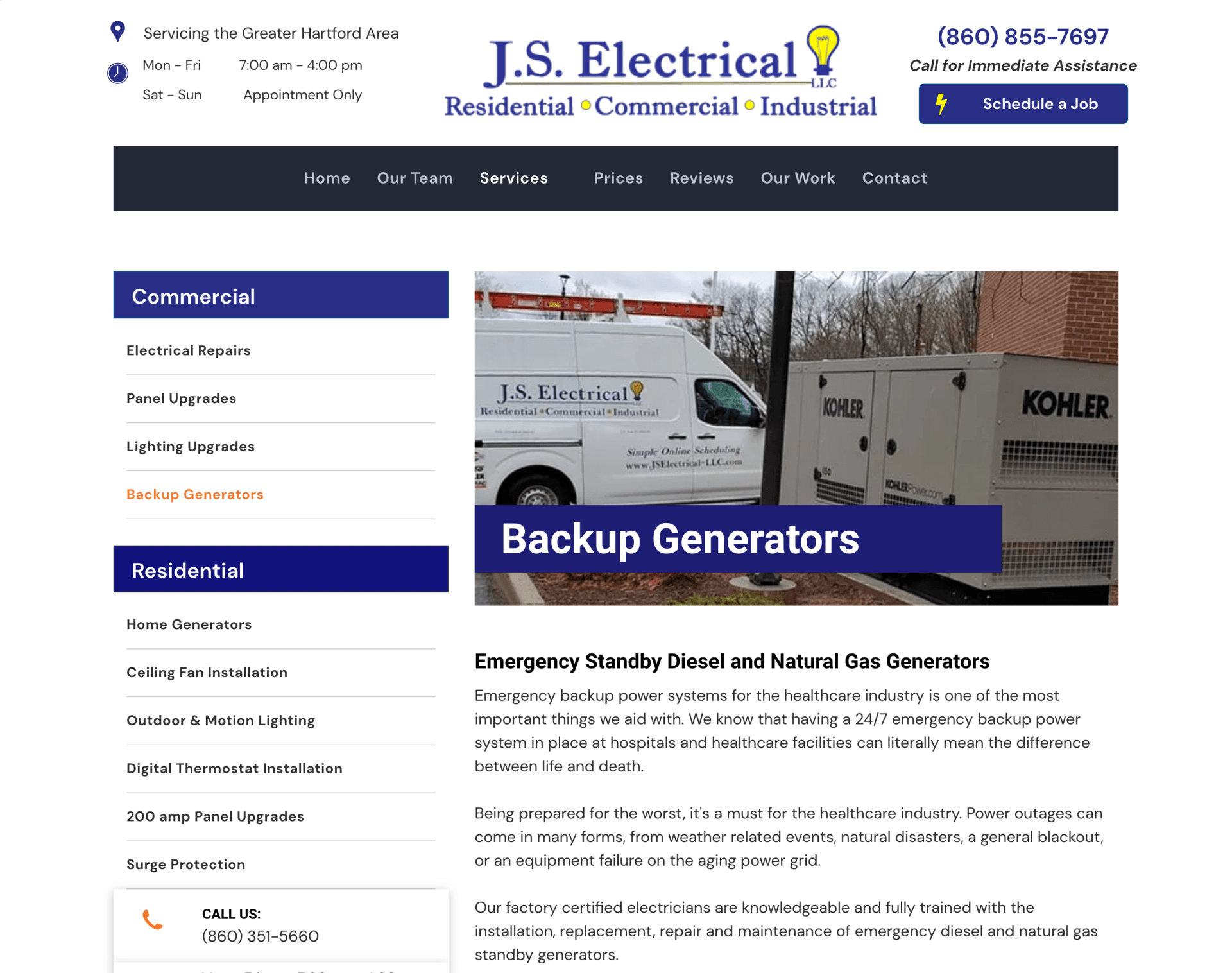
CAM Marketing Group used Dynamic Pages to create the services pages on this electrician’s website. Like any good home services company, JS Electrical’s website provides visitors with a vast selection of services to choose from, and Dynamic Pages undoubtedly saved the agency hours of tedious manual website-building.
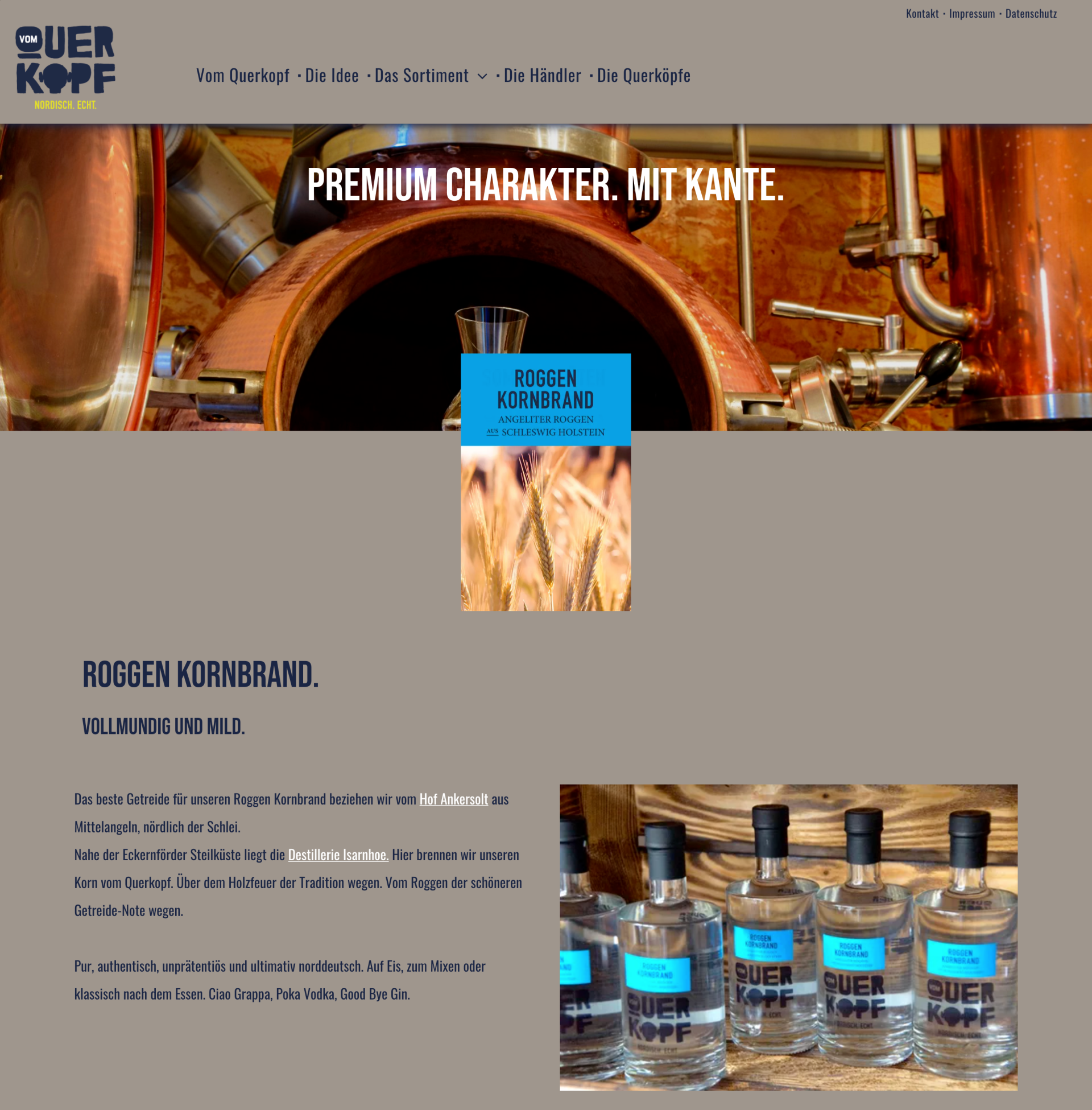
This German website uses Dynamic Pages to show off featured products. Yet again, Dynamic Pages was used to design a page layout once — in this case a product page — and spin up numerous pages based off of data held in a centralized collection. This allows vom Querkopf, a sustainable ag company that works directly with local farmers to produce delicious foods, to easily ensure the correct product information is always displayed on their site.
Designed by
Designstudio Lars Briesemeister, the website also spotlights a number of regional culinary delicacies with beautiful photos and compelling copy.
Save Time for You and Your Clients With Dynamic Pages
If you need to build lots of websites with multiple, similarly laid out pages, there really is no better tool than Duda's one-of-a-kind Dynamic Pages feature. All you need to do to spin up beautiful web pages at scale is design a page once and connect it to your chosen data source. The Duda platform takes care of the rest.