Uno de los bloques de construcción del diseño web responsivo es el modelo flexbox. Este es un modelo de diseño basado en CSS que permite que los elementos dentro de un contenedor se organicen automáticamente en función del tamaño de la pantalla del dispositivo en el que se están viendo.
El poder de flexbox se incorpora en el editor de Duda a través de las nuevas secciones
DudaFlex, lo que le permite a las agencias de marketing digital y a sus clientes crear diseños perfectos en píxeles a una velocidad vertiginosa dentro de nuestro intuitivo editor de sitios de arrastrar y soltar.
Con DudaFlex, obtienes el poder de los diseños basados en flexbox en una fracción del tiempo que te llevaría desarrollarlos usando métodos tradicionales.
18 EJEMPLOS DE LAYOUT FLEXBOX
A continuación se muestran algunos ejemplos que muestran de lo que es capaz el nuevo DudaFlex:
#1 Ejemplos Flexbox: Tarjetas de Contenido
Una de las representaciones visuales más flexibles de la información digital es la "article card” o “content card". Mediante esta estructura, se pueden utilizar múltiples elementos para describir completamente un artículo o concepto.
Las tarjetas de contenido se utilizan con frecuencia para mostrar artículos en las tiendas de eCommerce, y muestran imágenes, descripciones y otras informaciones como el precio.
En un contexto editorial, esta misma estructura flexible puede utilizarse para destacar un artículo y mostrar una imagen, un título, un resumen del contenido y otra información como el tiempo estimado de lectura.
Este ejemplo particular de flexbox es uno de los más utilizados. Duda contiene una sección DudaFlex de ejemplo para crear este tipo de diseños.
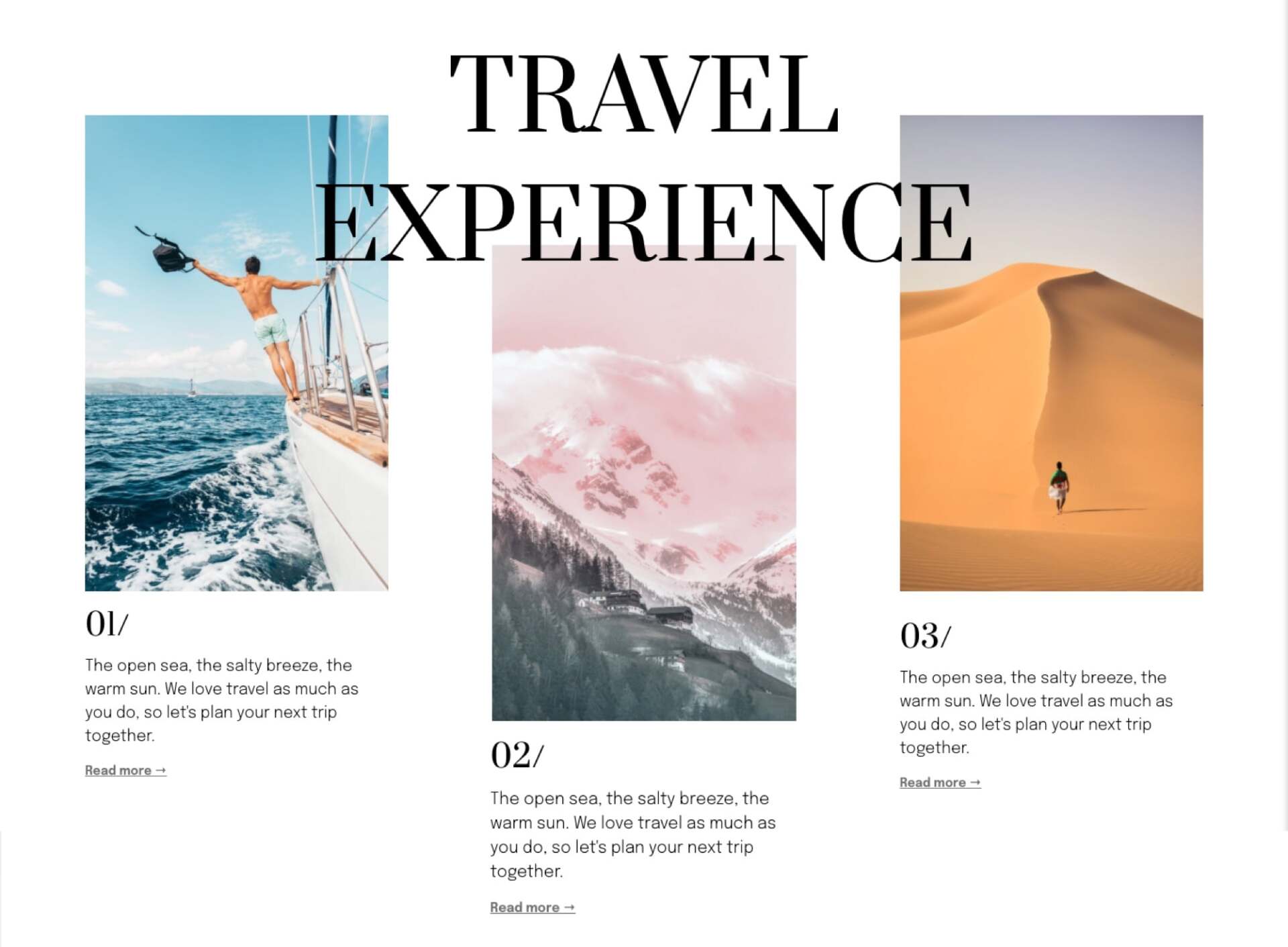
#2 Ejemplos Flexbox: Colección de Tarjetas de Contenido
Mientras que una sola tarjeta de contenido puede ser creada usando flexbox, la utilidad no termina allí.
Múltiples tarjetas de contenido pueden ser anidadas en una colección de tarjetas de contenido, que se representa gráfica y maravillosamente a través de diferentes tamaños de pantalla.
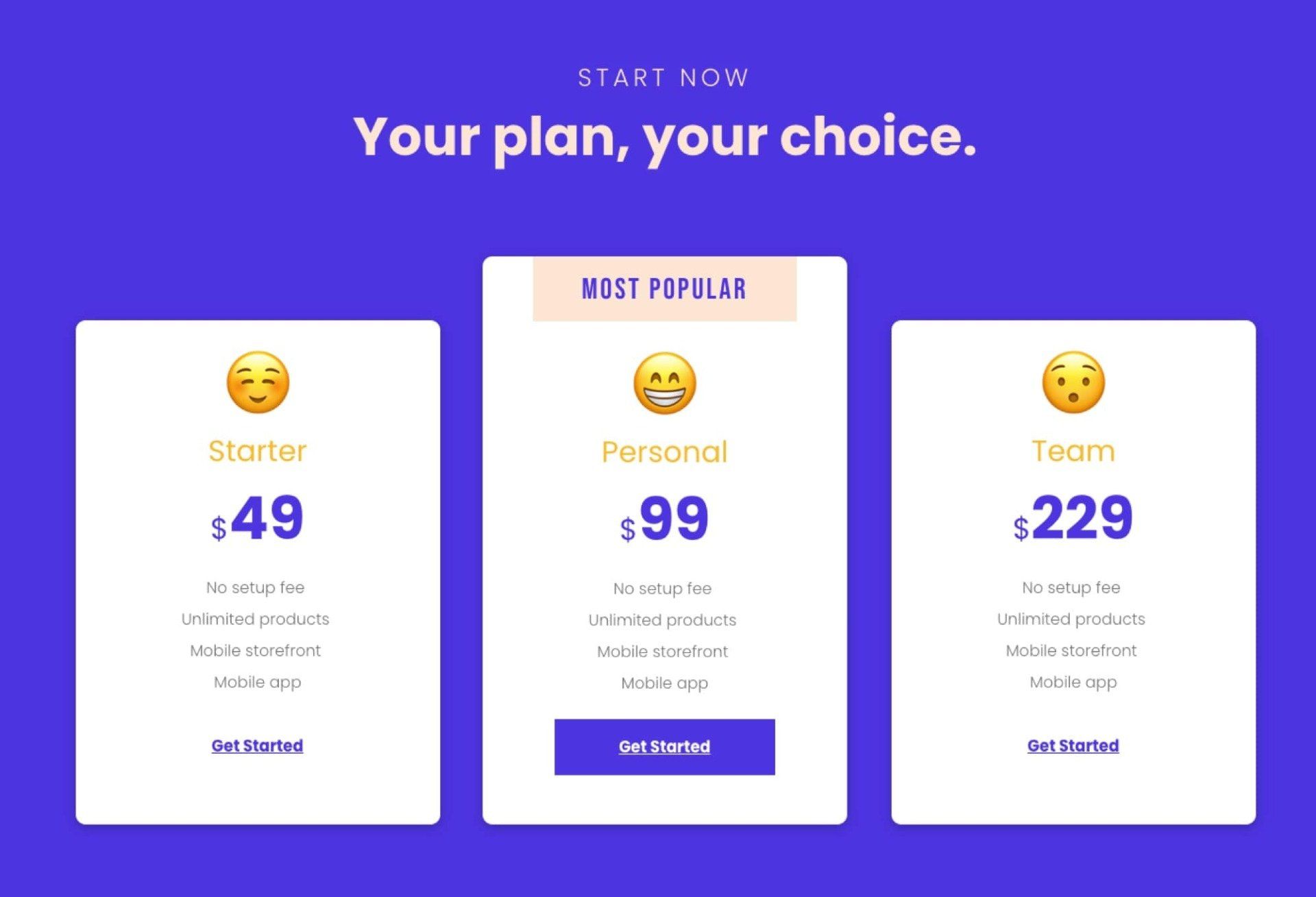
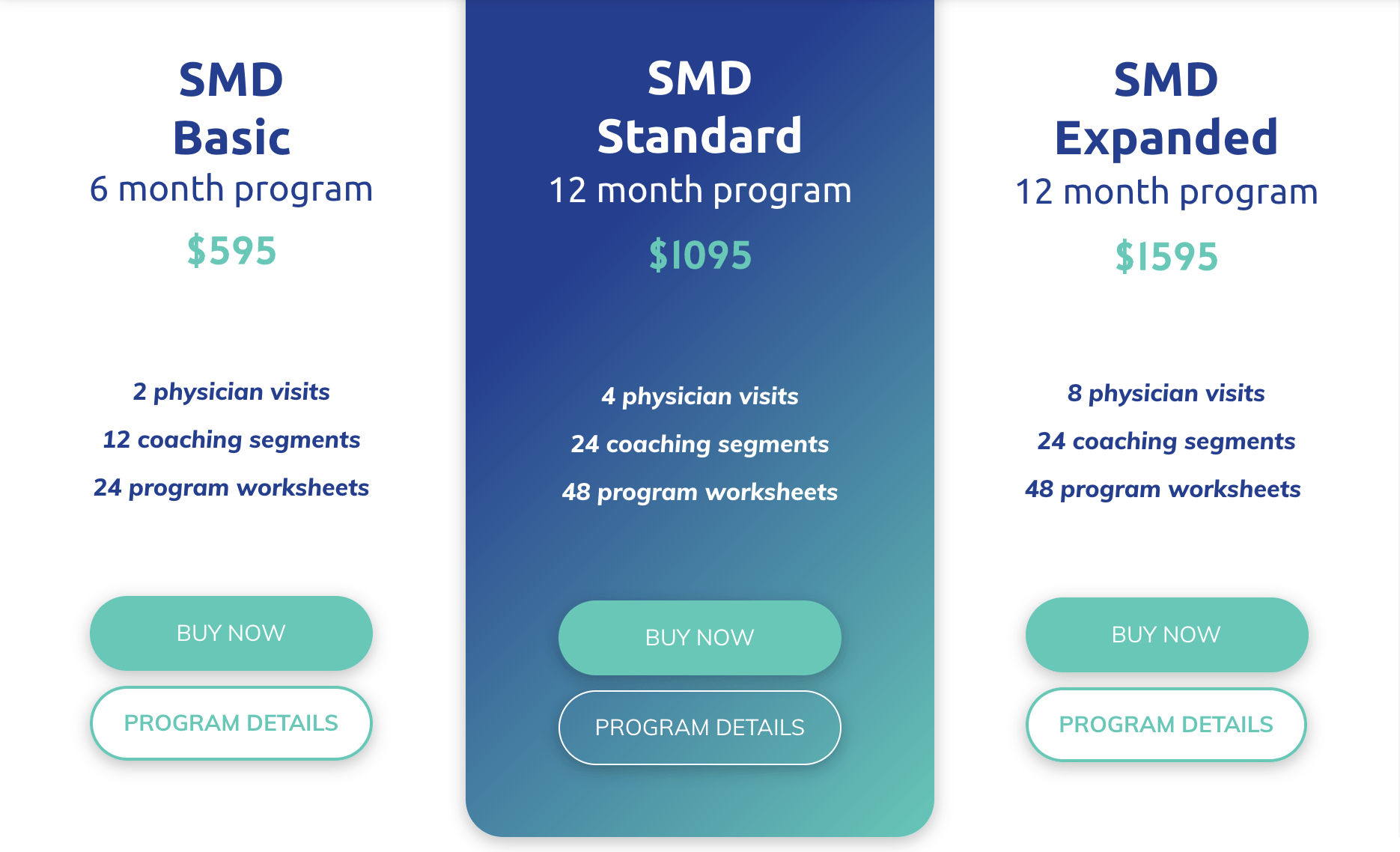
#3 Ejemplos Flexbox: Tabla de Precios
Mientras que una sola tarjeta de contenido puede ser creada usando flexbox, la utilidad no termina allí.
Múltiples tarjetas de contenido pueden ser anidadas en una colección de tarjetas de contenido, que se representa gráfica y maravillosamente a través de diferentes tamaños de pantalla.
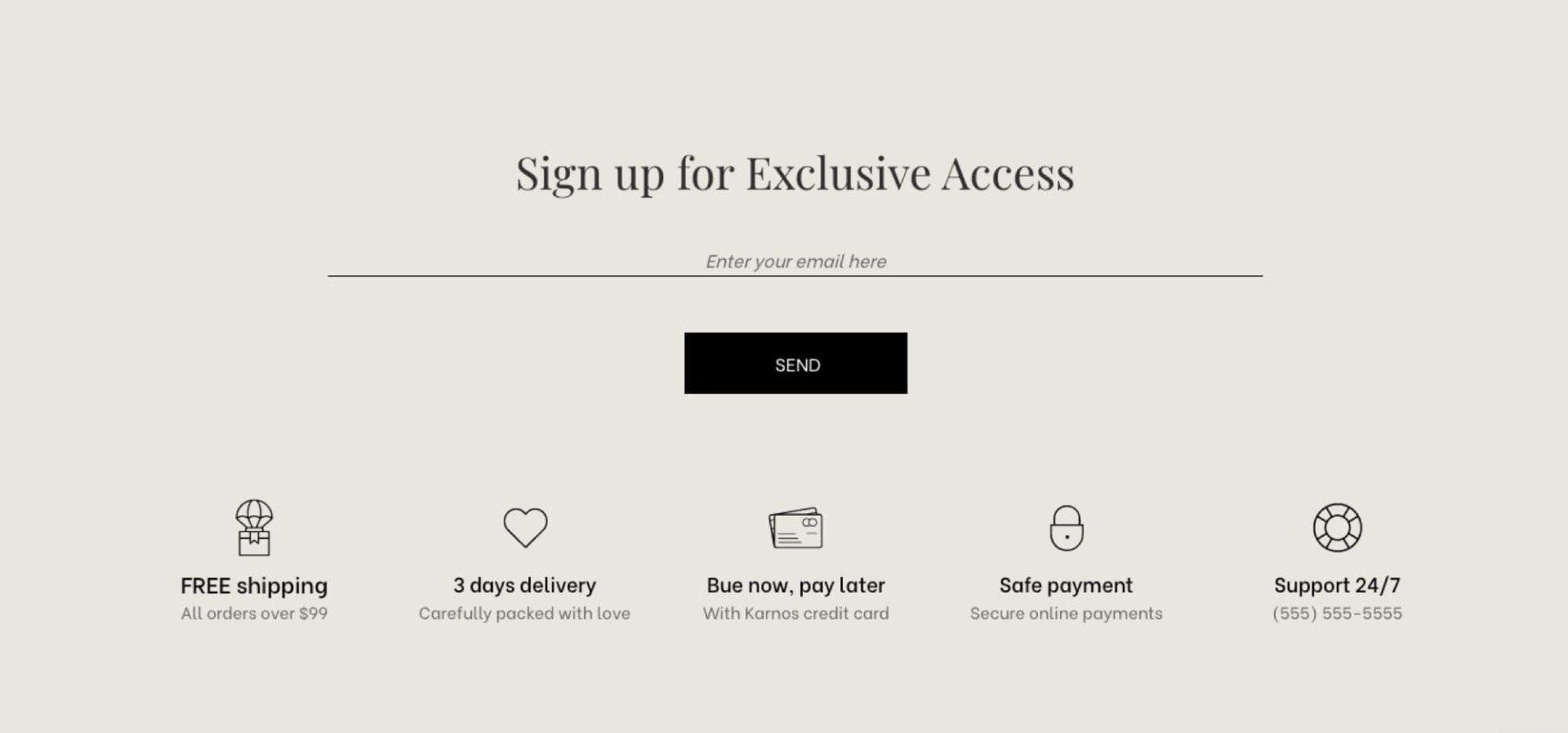
#4 Ejemplos Flexbox: Formulários
Aunque parece un elemento básico del diseño web, los formularios y los campos de formulario pueden requerir una reflexión importante para que se vean bien y, lo que es más importante, para que ofrezcan resultados comerciales.
En el pasado, la creación de formularios y el diseño de los campos de formulario dentro de ellos para trabajar y responder a través de una variedad de tipos de dispositivos podía ser problemático.
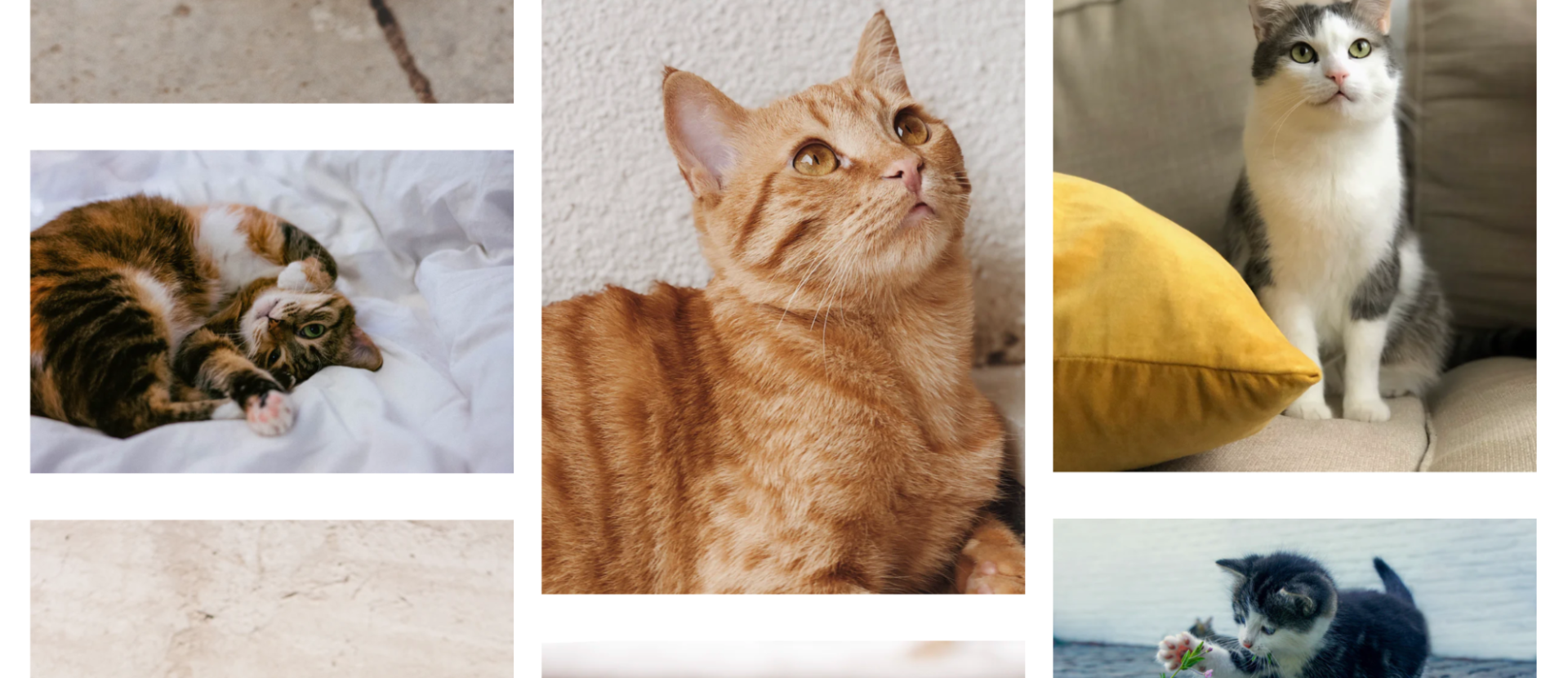
#5 Ejemplos Flexbox: Galería de fotos de cuadrícula
Una galería de fotos de cuadrícula es una gran manera de mostrar múltiples imágenes para crear un tablero de estado de ánimo, o para mostrar una amplia variedad de contenido visual.
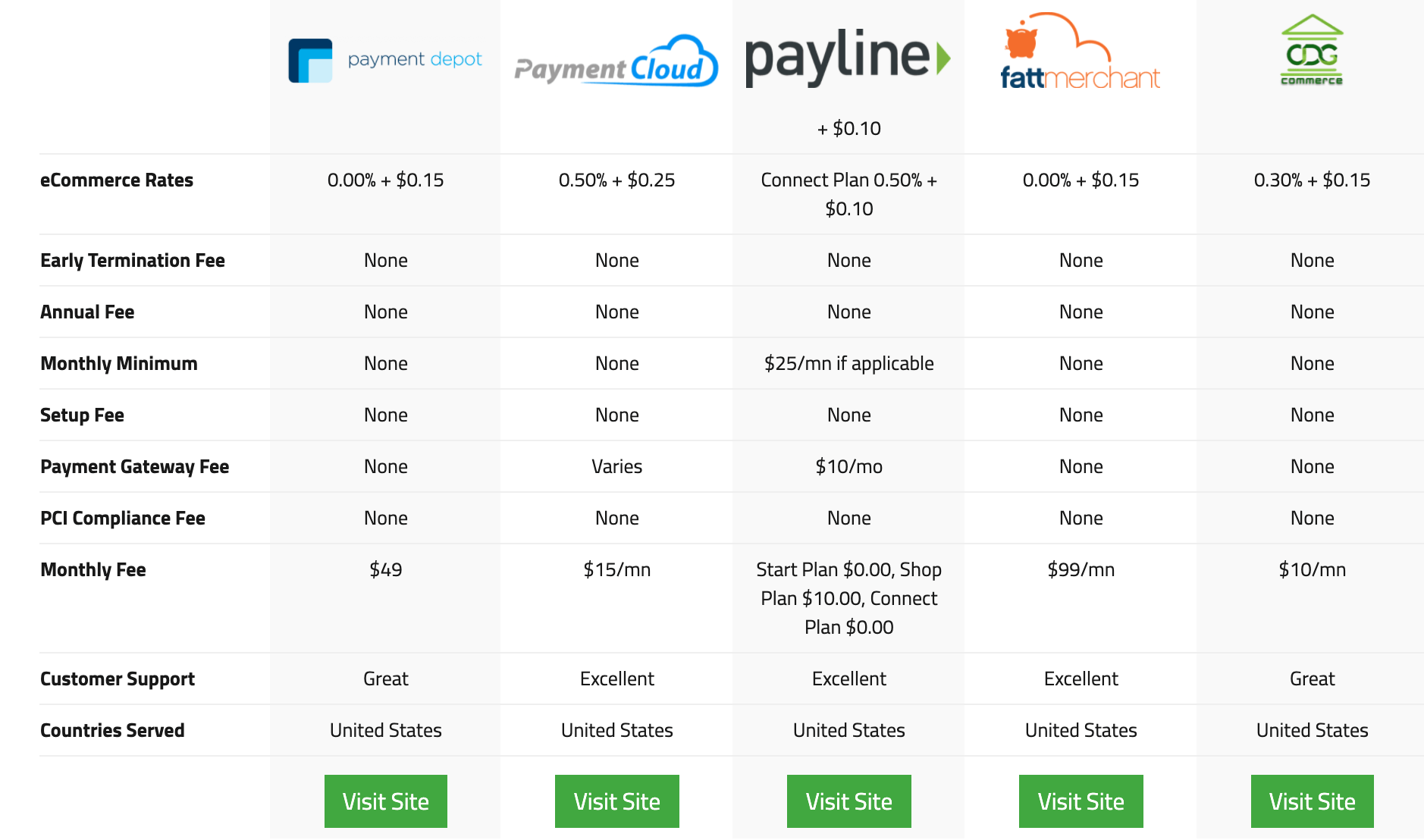
#6 Ejemplos Flexbox: Tabla de Comparación de Características de Productos
Las tablas de comparación de características de productos se componen de largas columnas de características de productos que pueden compararse entre diferentes versiones de productos, diferentes paquetes de productos o entre productos de la competencia.
El detalle extenso y fluido de este tipo particular de representación de contenido lo hace un candidato ideal para usar flexbox u otras técnicas similares de diseño responsivo.
#7 Ejemplos Flexbox: Listas de tags
La inclusión de etiquetas, hashtags y largas listas similares de metadatos como parte de una pieza de contenido es un problema de diseño difícil, ya que una pieza de contenido en particular a veces puede ir acompañada de docenas de etiquetas (¡o incluso más!).
Además, las piezas vecinas de contenido pueden tener un número muy diferente de tags asociadas a ellas, lo que hace difícil alinearlas visualmente y hace imposible encajarlas en una región predefinida.
#8 Ejemplo Flexbox: Diseño de tabla
Aunque son increíblemente comunes, las tablas pueden ser difíciles de soportar a través de varios tipos de dispositivos debido a la gran variedad, formas y tamaños del contenido que puede ser colocado en las diferentes celdas de una tabla en particular.
Flexbox simplifica esta tarea y acelera enormemente el desarrollo de este tipo de secciones de contenido y, lo que es más importante, mejora la experiencia del usuario a través de diferentes tipos de dispositivos.
#9 Ejemplos Flexbox: Galería de fotos de empleados
Un diseño flexible para una galería de fotos de empleados, especialmente para organizaciones de rápido crecimiento, es una aplicación particularmente notable de este estilo de diseño.
A medida que el número de empleados en una organización aumenta, mostrarlos de una manera consistente y estética se hace mucho más fácil mediante la aplicación de técnicas de diseño flexible.
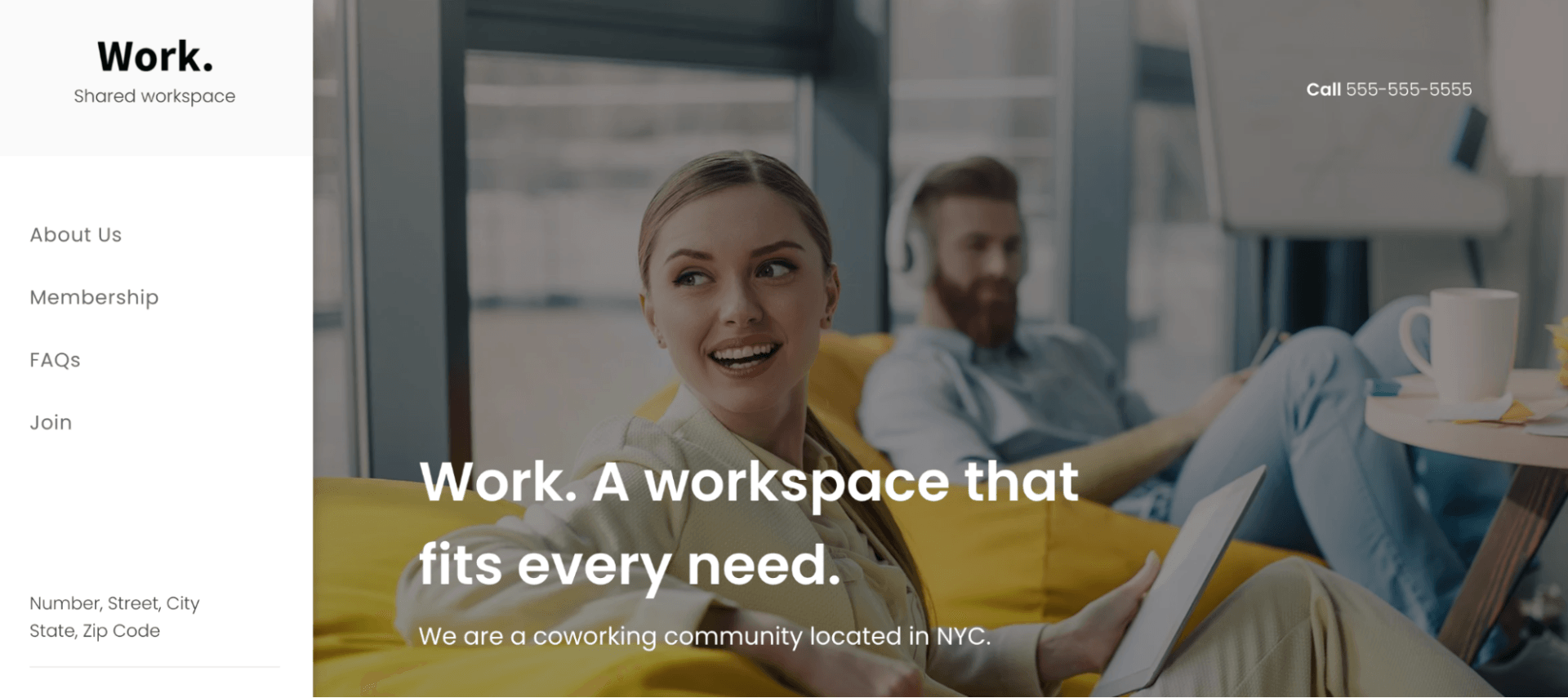
Uno de los diseños de página más comunes, especialmente para los sitios web basados en el contenido, es un diseño que contiene un "well" de contenido principal (o primario) y una barra lateral que proporciona links de navegación o destaca información relacionada.
Especialmente cuando la columna principal tiene una gran cantidad de contenido en comparación con las unidades de contenido individuales en la barra lateral, un diseño basado en flexbox puede adaptarse con gracia a diferentes unidades de la barra lateral de diferentes tamaños.
Esto se vuelve especialmente importante en diferentes anchos de pantalla.
#11 Ejemplos Flexbox: Galería de fotos de mampostería
Una alternativa elegante a una cuadrícula estricta para mostrar fotografías es el patrón de diseño de "mampostería", que intercala bloques de varios tamaños para mostrar diferentes elementos multimedia. (En conjunto, estos bloques suelen acabar pareciendo una disposición artesanal de ladrillos, de ahí el apelativo de "mampostería").
Antes de flexbox y otras técnicas relacionadas como CSS-grid, crear una galería de fotos de estilo mampostería era un desafío excepcional.
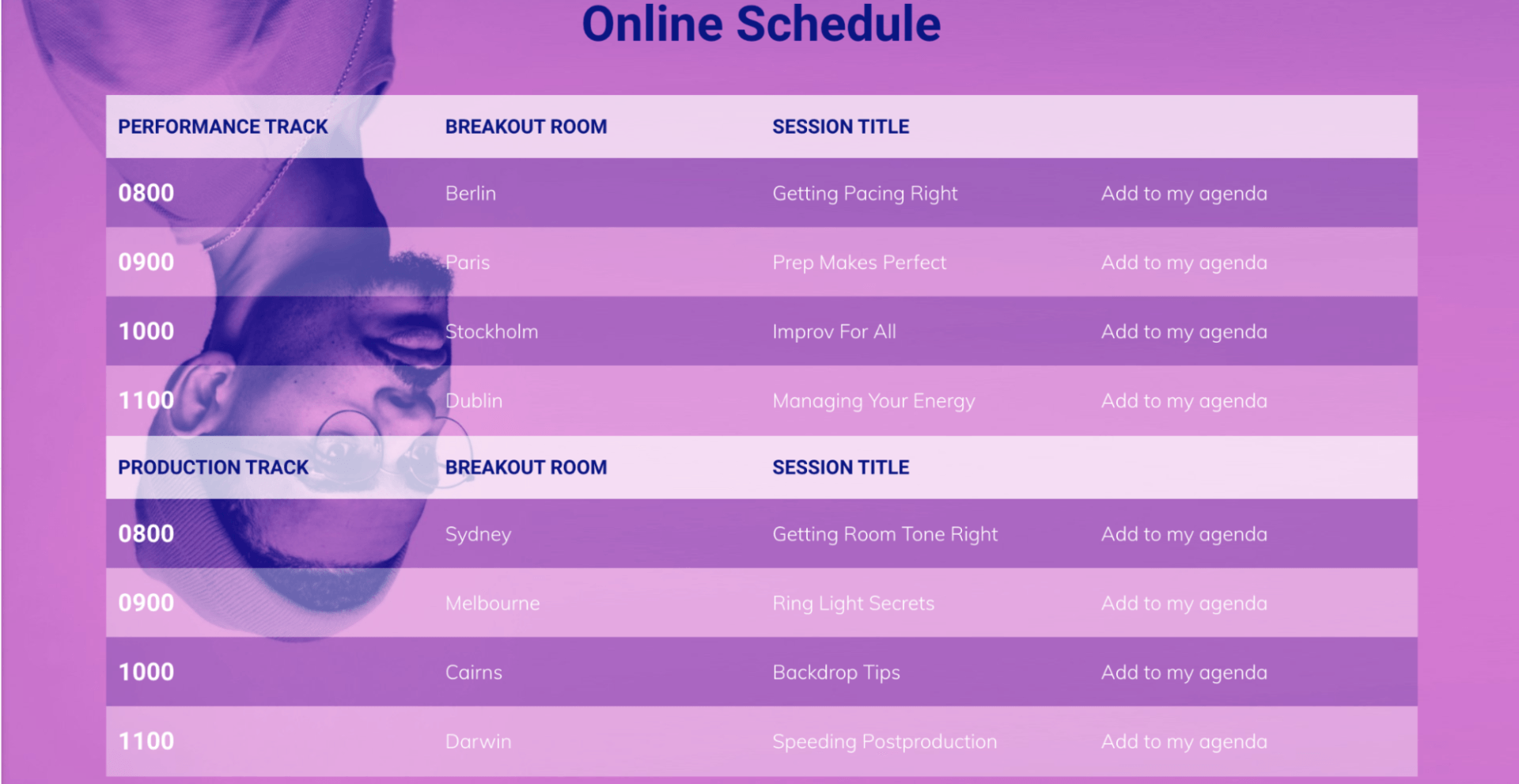
#12 Ejemplos Flexbox: Agenda de un Evento de Conferencia
A medida que los eventos virtuales continúan y los eventos en persona comienzan a aumentar, las agendas de conferencias digitales son un gran candidato para este enfoque de diseño.
En particular, tener una agenda digital que sea responsiva funciona tanto en dispositivos de escritorio como celulares, lo que les permite a los participantes acceder a la información que necesitan con un clic.
Esto es especialmente aplicable en el caso de los eventos de varias pistas que tienen varias actividades o presentaciones que tienen lugar al mismo tiempo.
#13 Ejemplos Flexbox: Galería de ponentes de un evento virtual
Mientras que el ejemplo anterior se refiere a la aplicación de flexbox para mostrar los horarios de conferencias y eventos, hay una oportunidad relacionada en la aplicación de flexbox para mostrar la información de los oradores también.
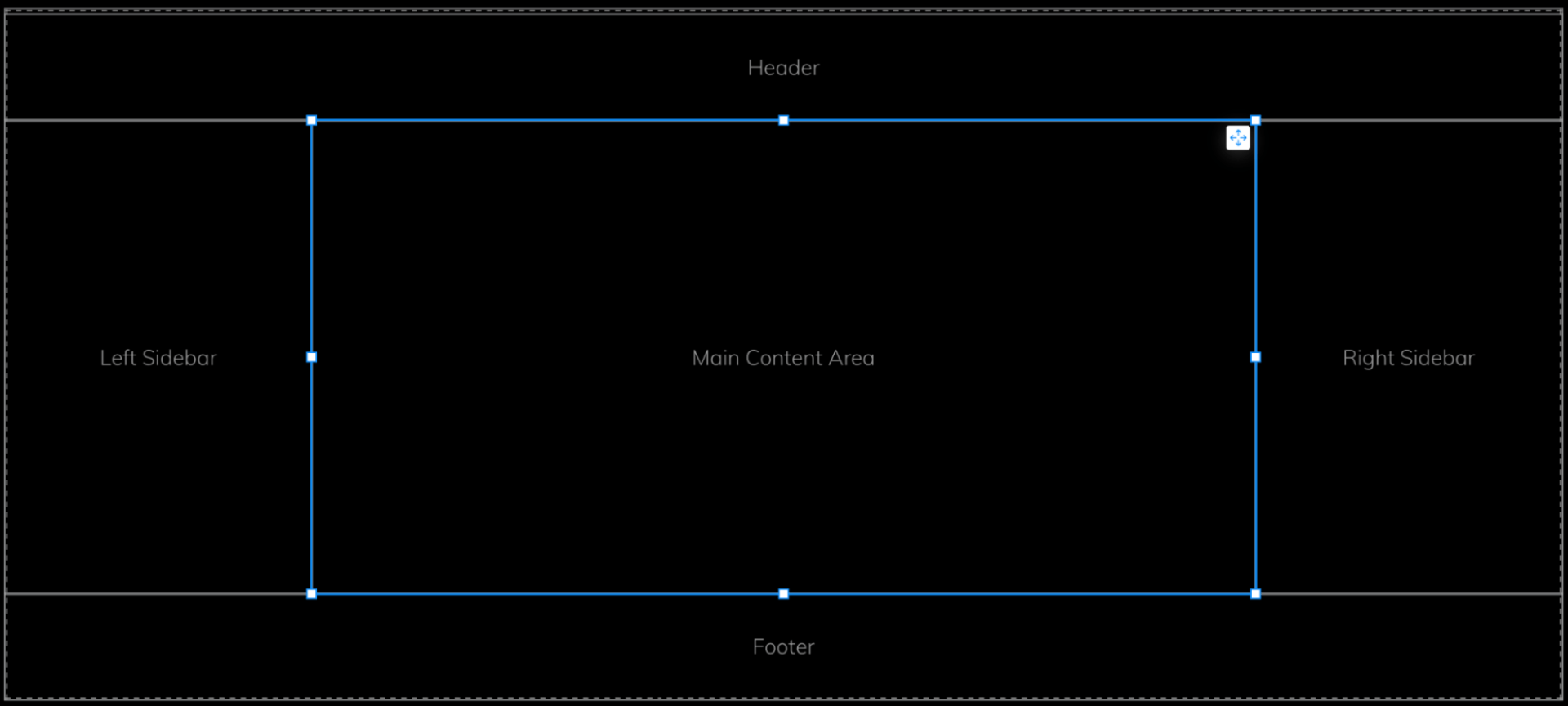
#14 Ejemplos Flexbox: Diseño estilo "Holy grail"
Uno de los diseños de página completa más importantes es lo que comúnmente se conoce como el diseño "Holy Grail". (Aquí hay un gran artículo sobre el diseño Holy Grail - y por qué se llama así - de Wikipedia).
Este diseño combina un encabezado, un pie de página, dos barras laterales y un contenido central.
Antes de flexbox, conseguir que este estilo de diseño de página se comportara correctamente en varios tipos de dispositivos era un reto, de ahí su nombre.
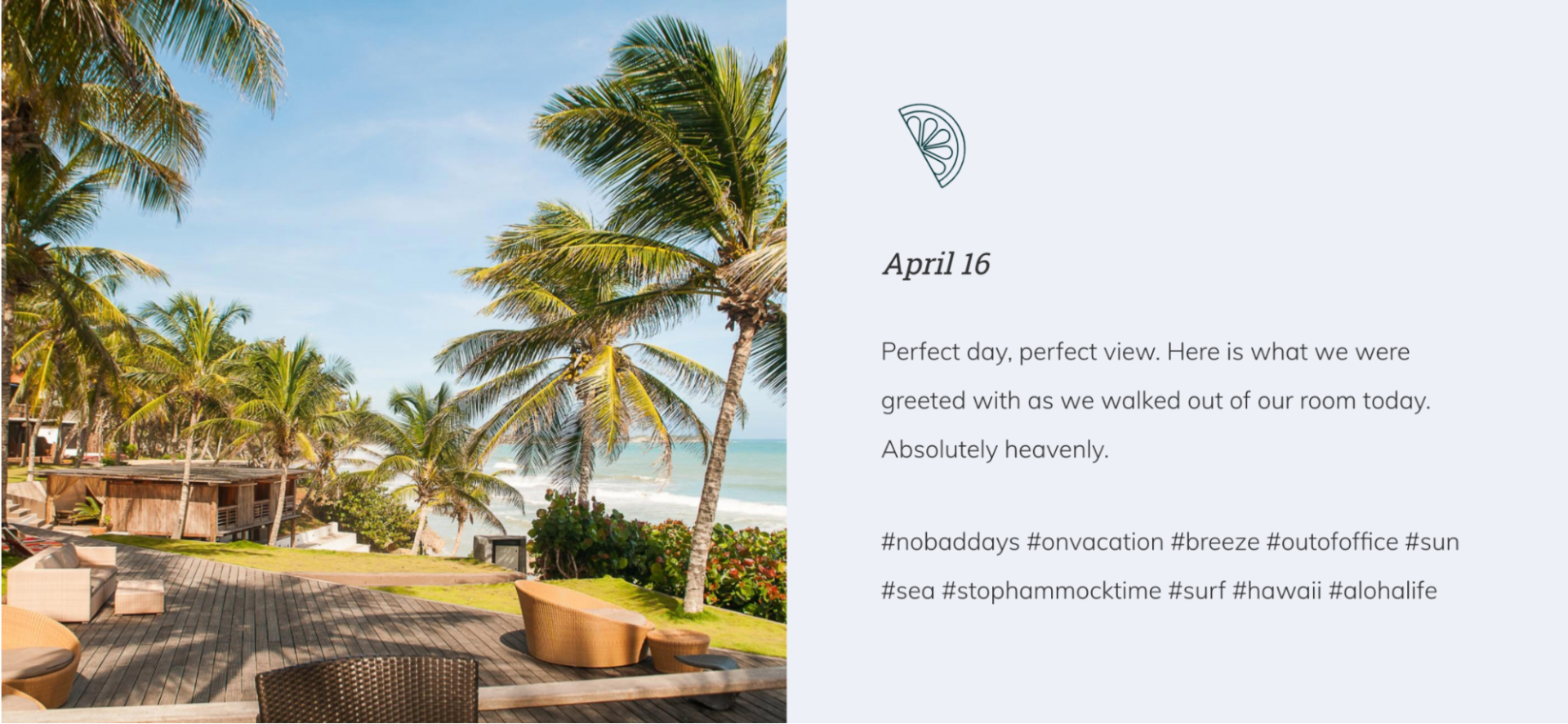
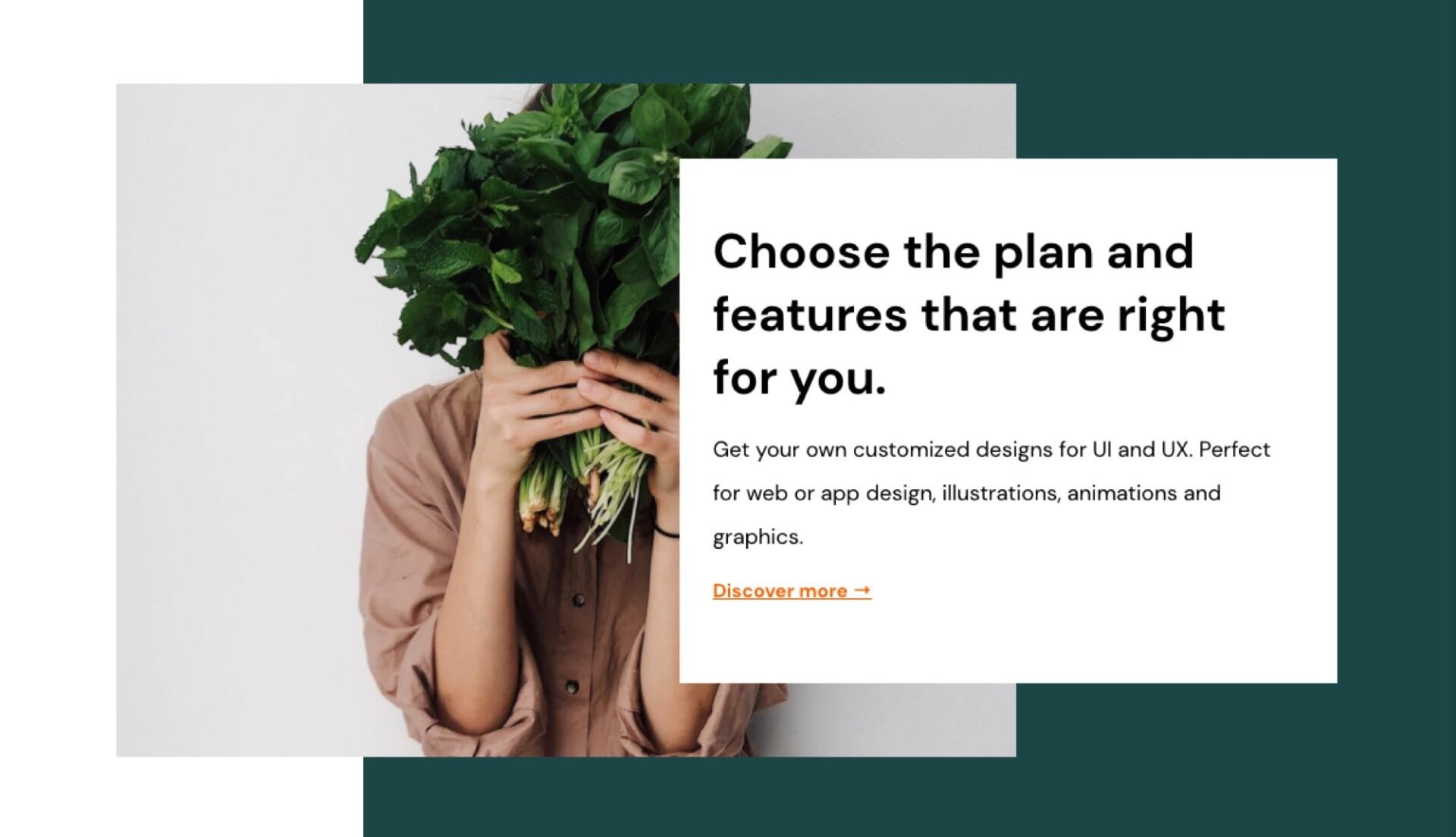
#15 Ejemplos Flexbox: Contenido en capas
Pensar en tres dimensiones para un diseño puede resultar en composiciones interesantes.
En este ejemplo, un fondo, una imagen y un texto se superponen entre sí, lo que proporciona una nueva dimensión al diseño.
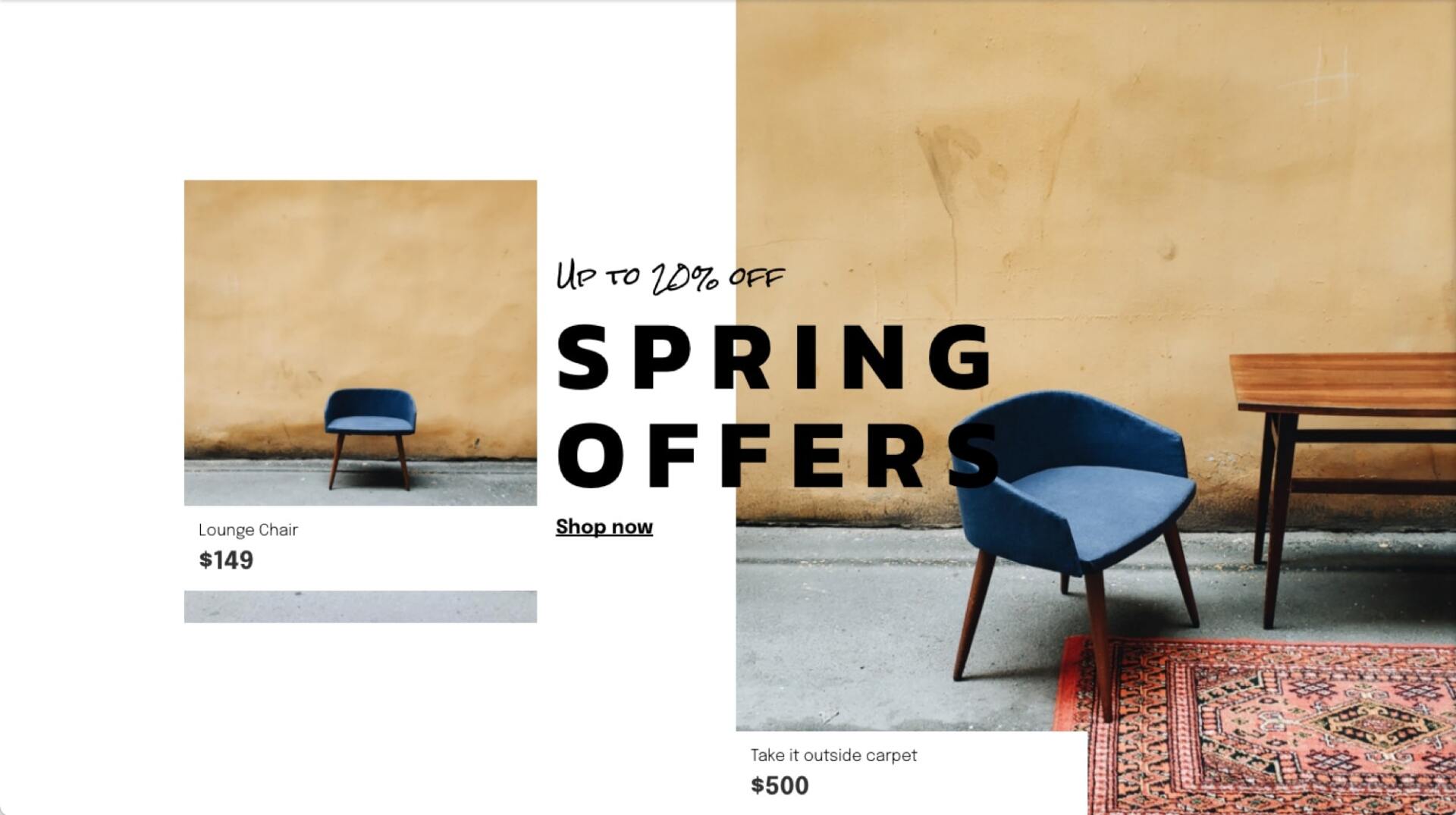
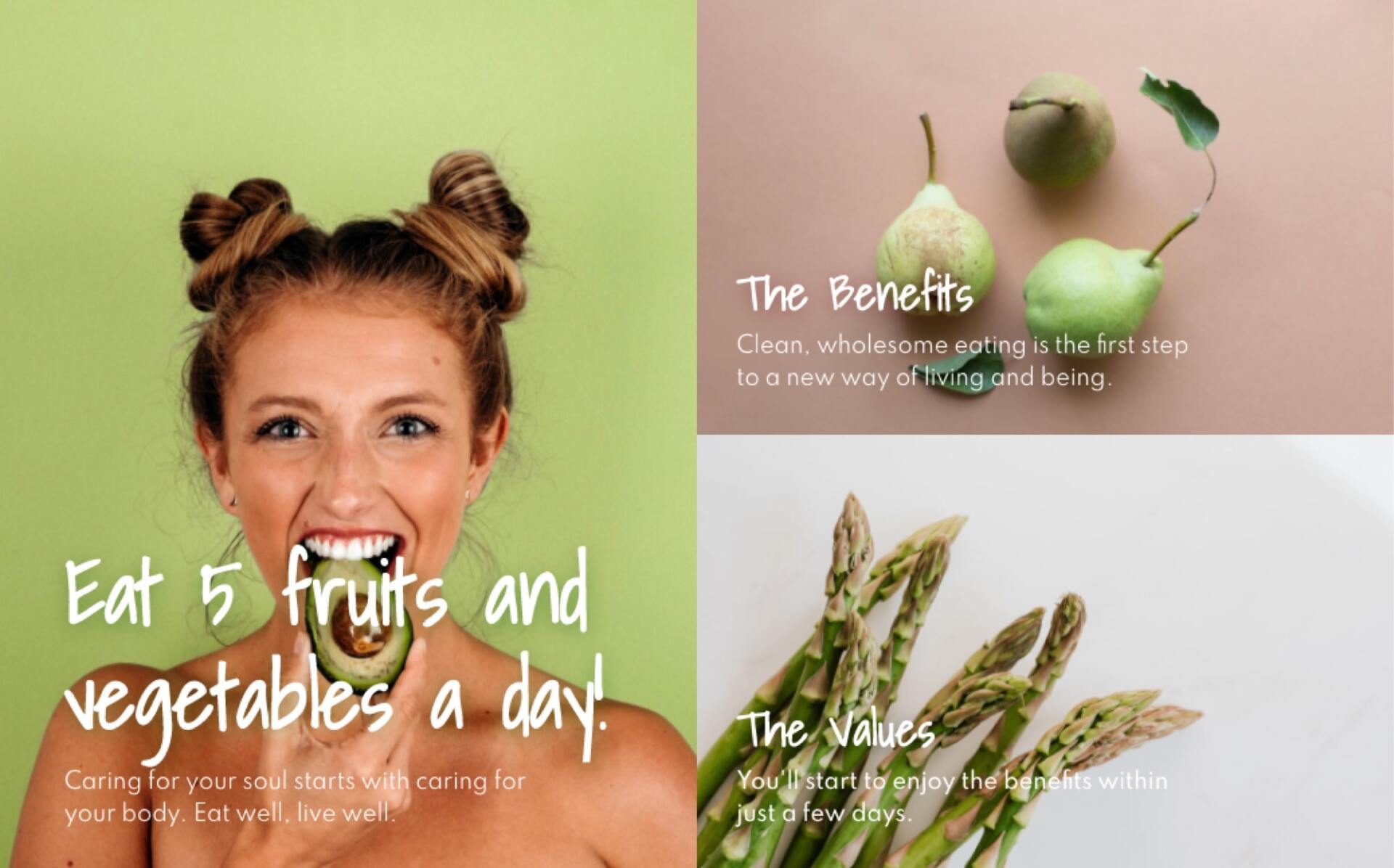
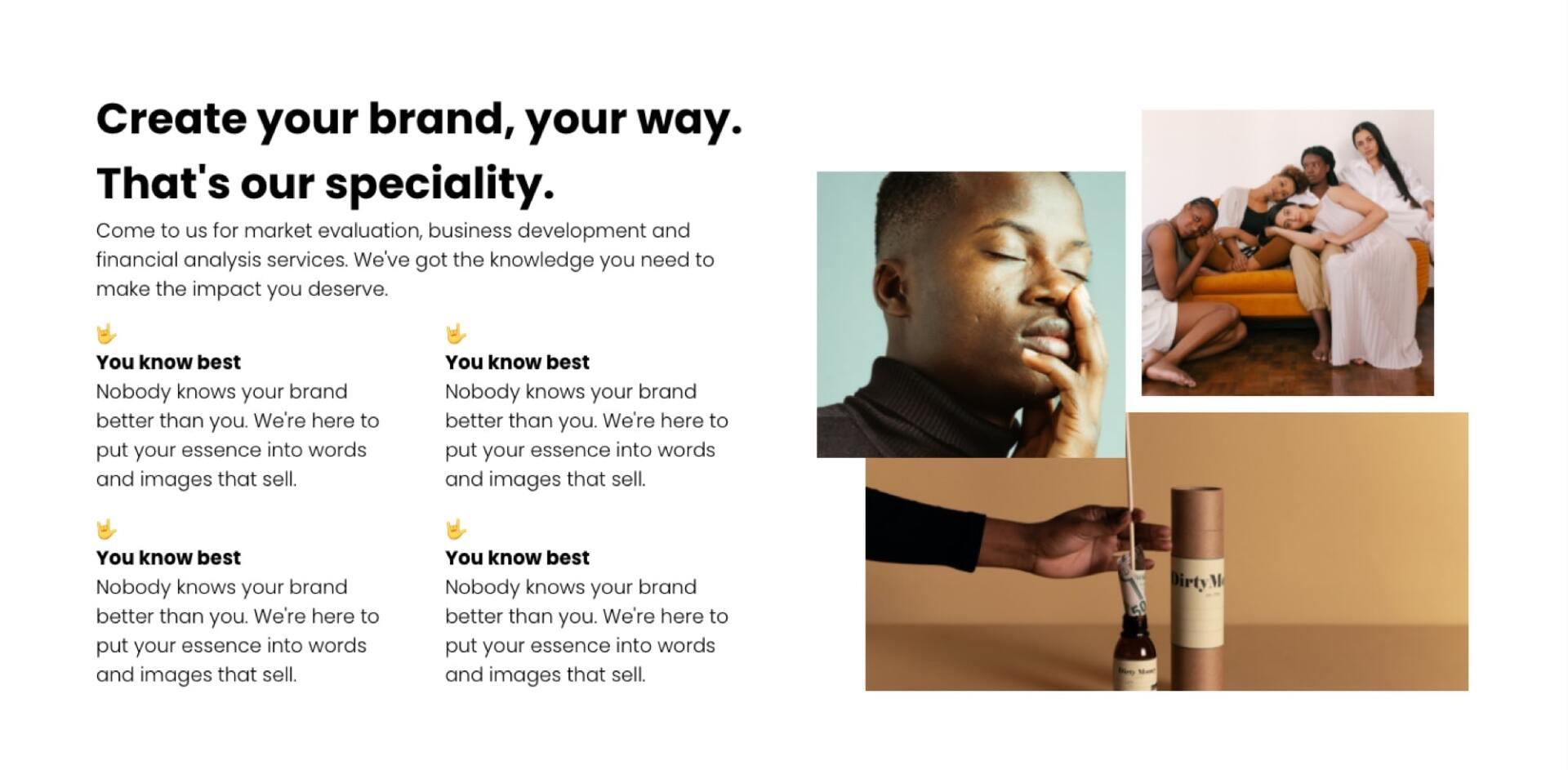
#16 Ejemplos Flexbox: Diseño con medios mixtos
La creatividad que se puede conjurar con los diseños flexibles es casi infinita.
Este ejemplo combina una variedad de bloques de texto de diferentes tamaños con múltiples imágenes que en conjunto cuentan una historia.
En particular, puedes ver el uso intencionado de capas en la parte de la imagen del ejemplo, que añade un nivel adicional de interés visual a la composición.
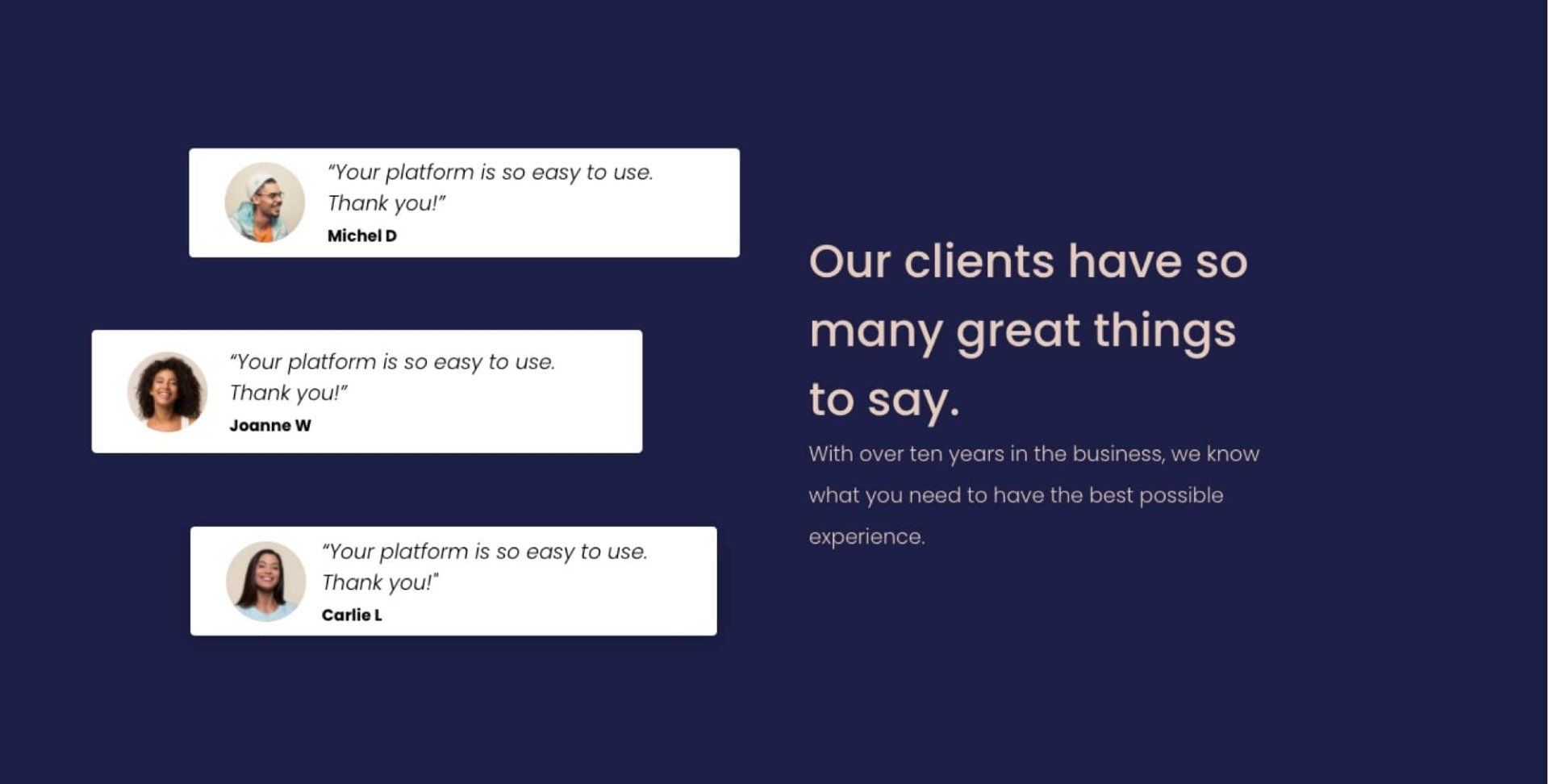
#17 Ejemplos Flexbox: Testimonios de clientes
Los testimonios de clientes son algunos de los ejemplos más poderosos de prueba social que un creador puede incluir en el diseño de un sitio web.
Mientras que las largas listas de desplazamiento de las calificaciones de estrellas y los comentarios pueden hacer el trabajo, un diseño más atractivo se puede lograr cuando se rompe el modelo de cuadrícula tradicional.
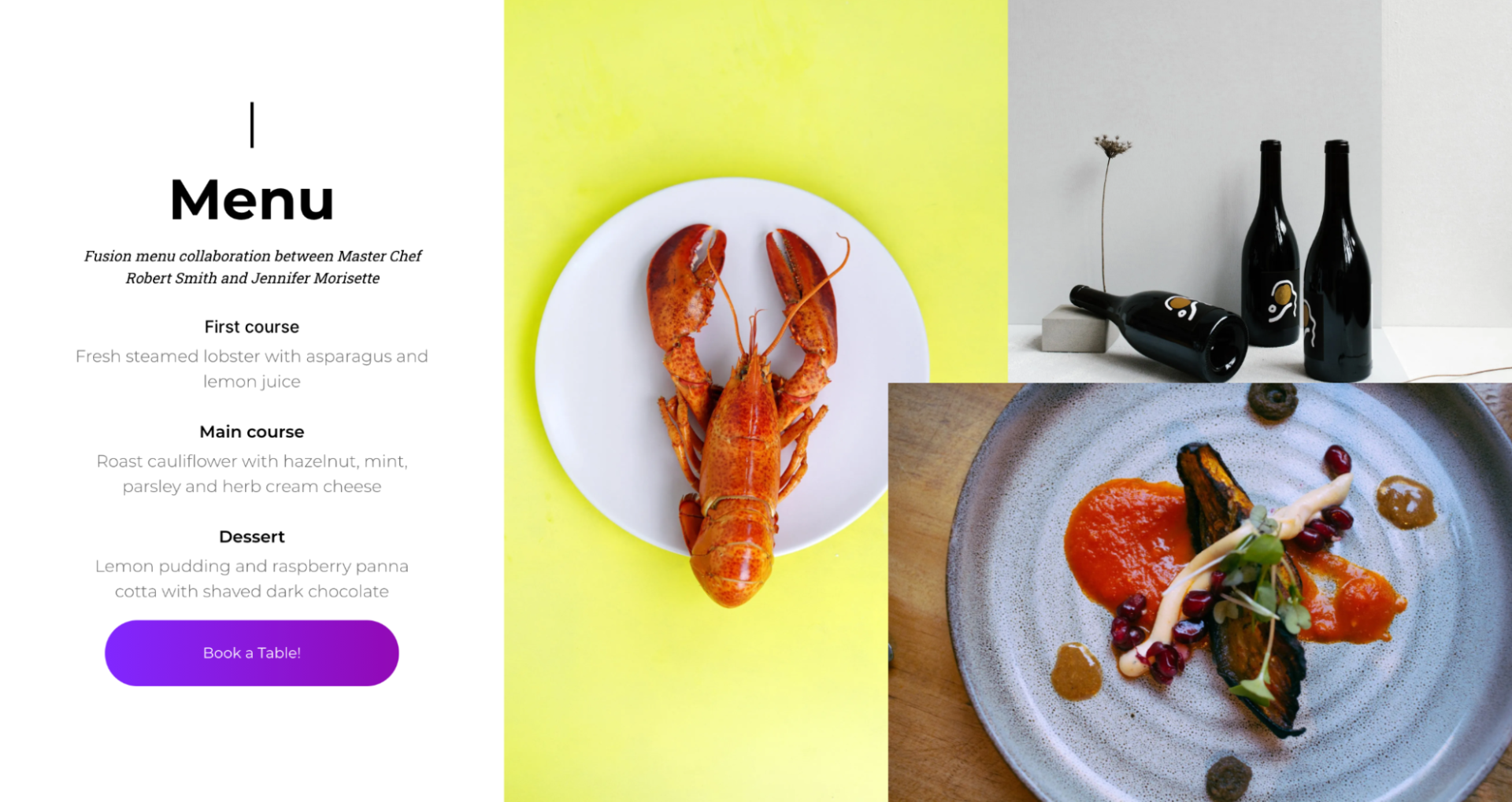
#18 Ejemplos Flexbox: Menú de restaurante
Los menús de los restaurantes online son un gran caso de uso para los diseños basados en flexbox.
Con más y más gente pidiendo online y sobre la marcha, es fundamental que los sitios web de los restaurantes conviertan bien y muestren sus ofertas de una manera convincente.
Este ejemplo combina descripciones de los elementos del menú junto con deliciosos platillos.
CONCLUSión
Estos ejemplos solo representan una pequeña muestra de los tipos de secciones de sitios web que se pueden crear utilizando un flexbox.