As an agency, you want the price offer and your web design contract to be simple and friendly. You aim to keep things easy for the client, without any complicated fine print that could cause delays with sealing the deal. The goal is to convince the client to sign quickly by showcasing the benefits and value your agency offers.
Let's dive deep into what this web design agreement includes and discover how we can make it easy for them to say 'yes' and move forward together!
What is a Web Design Contract?
When I talk about a "web design contract," I'm referring to a no less than a marketing document that merges your pricing quote with the essential information that might be relevant to your potential client. It's clear, concise, and a breeze to understand. Don’t overwhelm them with unnecessary details. Focus on what really matters – the essential conditions that directly impact our customers, no matter what.
Now, a winning web design contract has a lot riding on it.
It's like a roadmap that helps both you, the agency, and your clients stay on the same page. It spells out exactly what your clients will get and when they can expect it.
The best part is, it keeps your customers super happy. When your web design contract is transparent and straightforward, it leaves
no room for misunderstandings. Your clients will be thrilled because they get everything they agreed to, without any disappointments.
But that’s far from everything. I also like to think of web design agreements as legal shields for agencies. The contract guards you against any potential lawsuits or tricky claims that might pop up down the road.
Here's the clever part, though: Keep this document free from all the legal complexities. Instead, have a dedicated section that points them to a link on your website. This is where they can find all the nitty-gritty legal stuff, like the general conditions. It's your way of making sure you cover all bases while keeping things user-friendly and approachable.
Let me show you how I think such a web design agreement should look exactly.
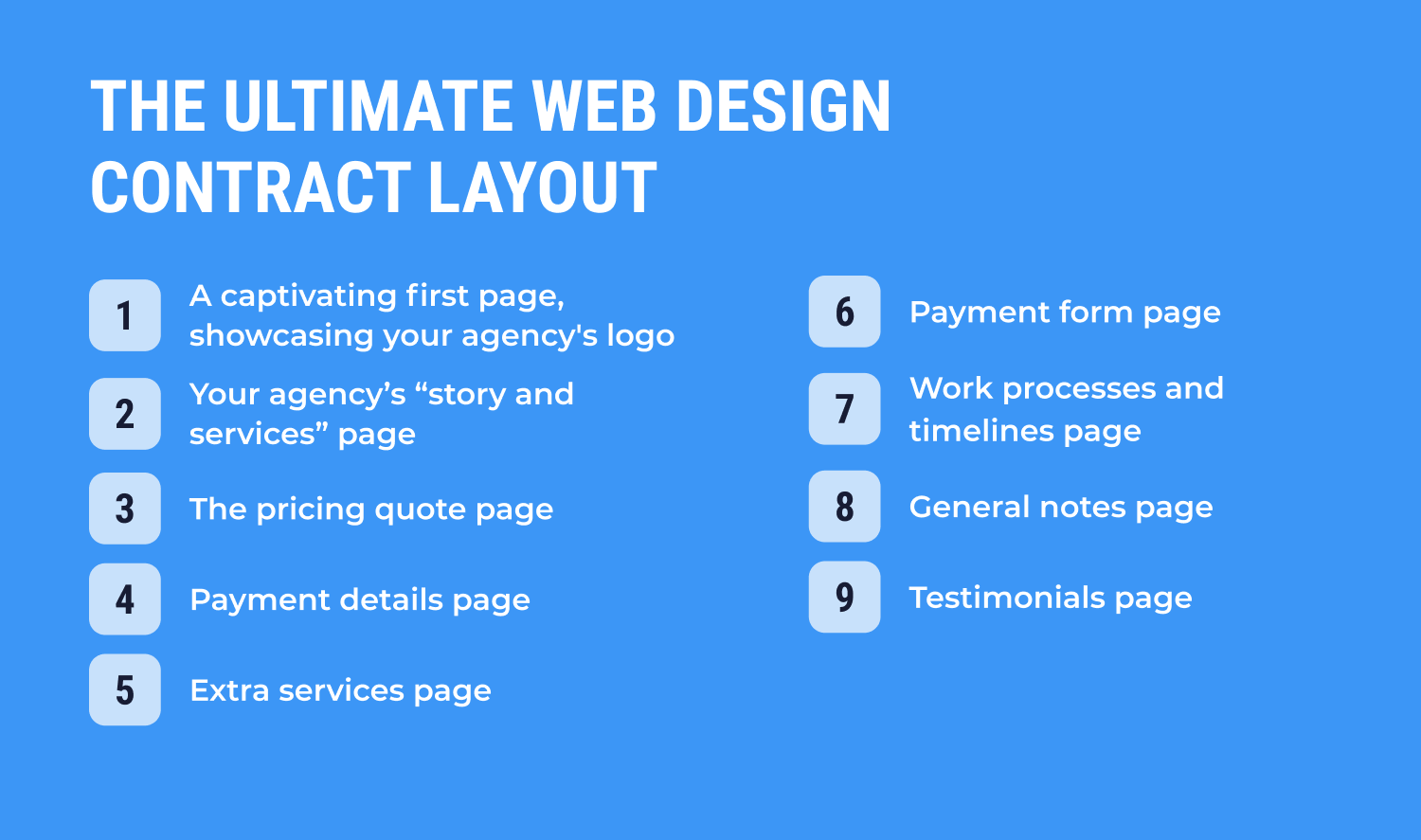
The Ultimate Web Design Contract Layout
Hopefully, this web design contract template will help your agency ensure your projects start on the right foot, fostering trust and client satisfaction.
- A captivating first page, showcasing your agency's logo
- I believe having this will help you set the stage for a remarkable and fruitful collaboration. If you want, you can add your agency’s unique selling proposition or an eye-catching tagline.
- Your agency’s “story and services” page -
Share the
unique narrative (1-3 paragraphs)
behind your agency’s journey. Showcase what your agency has to offer as icons, making it easier for clients to grasp the full spectrum of your agency’s services. Include 2-4 paragraphs addressing why having a website is a must for any business and why they should build it today, through your agency in particular.
- The pricing quote page -
Make sure it’s clear that you’re talking about a quote. Consider including the word “quote” in the section’s title. For example, “Pricing Quote for Your Branding Website.” Don’t forget to describe the type of website you’re going to build. You can add a more enticing sentence below the main title, something along the lines of: “Building Your Next-Generation Website That Will Stay Your Competition.”
Next, come
all the technical details and website elements, for instance:
- Website design inspired by our eye-catching styles from the 2024 catalog
- Fully-secured website, backed up by the latest technology
- Responsive website
- Includes homepage design and internal pages structure
- Custom banner designs for both homepage and internal pages by our expert graphic designer
- Service includes content or photo gallery integration for up to 5 pages
- User-friendly interface allowing customers to add pages without limitations
- Integrated lead capture form for better audience interaction
- Seamlessly connected to Google Analytics for insightful tracking
- Optimization for Google with META TAGS inclusion (Title, Description, Keywords)
- Dedicated contact page
- Handy buttons for easy social networks connection and sharing options
- Fully responsive website that fits any screen size
- Connecting the site to a domain (if exists)
Total price for the services and web development
- $2,500
Use this section of the web design contract to
outline whether the client also needs hosting, web support or any other services. Then, let them know that they need to choose the package that best suits their needs. It can be, for example:
- 1-Year Package:
Subscription Cost - $30/month - 2-Year Package:Subscription Cost - $25/month
- 3-Year Package: Subscription Cost - $20/month
Make sure you provide details as to what’s included in the package to avoid misunderstandings and unnecessary questions. For example:
- Payment details - Outlines all the payment details of the deal.This section should not consist of more than six bullet points, including things like:
*The price does not include VAT
*The total cost for the package and services is due upon confirmation of the transaction.
Side note, some folks might think they start paying only after the website is up and running, but that's not the case (at least at my agency).
As soon as they confirm,
ask for the payment to get things rolling.
Now, remember that the above small print is crucial for your clients, and you’d want to make sure they are right in front of them. That's why I recommend putting the details right here, close to the price quote, even though they will also find them in the general notes below.
Here’s a tip: When you shoot out that web design contract and pricing quote via email, it's a smart move to nudge the client to take action right away. How do you do that? Highlight the exclusivity of the offer or maybe sprinkle in some time-sensitive vibes. You know, the kind that makes them go, "Oh, I better act fast!" Don't forget to politely ask them to reply to the email, confirming the deal and picking their favorite service/hosting bundle. Reiterate that it’s important for you to know their choice, so you can start moving forward with their website project.
- Extra services page - This page is dedicated to outlining all the possible add-ons and extras. Let me illustrate:
- Addition of content pages
- Upgrade to a custom website design
- Site accessibility enhancements
- Convenient 'Click to WhatsApp' feature for direct customer interaction
- Comprehensive logo design package (including revisions): Up to 2 initial sketches and 3 rounds of revisions
- Current logo updates (up to 2 sketches and 2 revisions)
- Full branding package, including logo, blank pages, business cards, and envelopes
- Website translation
- “Click-to-call” button
- Facebook page creation and design
- Payment form page -
With all the client’s business details, like phone number, email, ID, payment details, and so on. Make sure that it’s easy to understand, avoid including fields that require the client to provide complicated information. The form should act as
a
small, quick step that brings the client closer to sealing the deal.
At the end of the form, encourage the client to send over the complete and signed web design agreement to a certain email to kickstart the website setup process.
- Work processes and timelines page - This page serves to sync expectations with the client by illustrating your project approach and respective timeframes. Here’s what I like to include in it:
- Making a detailed
production call to determine specific client needs
- Conducting a competitive analysis and reviewing client-suggested templates for the website design
- Collecting all necessary resources like photographs, written content, etc. from the client
- Developing a preliminary website design within 45 business days
- Revisions phase based on feedback
- Securing approval for the final website framework.
- Incorporating all content into the website
- Completing website construction, checking every detail
- Connecting the website to an existing or new domain following approval or within 14 business days
- Delivering a comprehensive training on website management, such as adding pages, modifying text and images, and more
- General notes page - In simple terms, provide the client with essential project details. Again, this
isn't about complex legal jargon, rather, it's the finer details that the client truly cares about. Here are a few bullet points I like to include:
- Send over your logo, text, and pictures. Just remember, they need to be in a digital format - printed stuff won't work.
- Once the website is up and running, any rights related to the photos used will be yours. If there are any copyright issues, they'll be your responsibility, too. So, please double-check that everything you send us is okay to use legally.
- In case we don't get your materials within six months, we'll have to cancel the website project, and unfortunately, we won't be able to give you a refund.
Side note, show your clients a bit of tough love to make sure you keep the project moving along.
- If you need to make changes, please do so in bulk using a handy form we’ll send you to collect your feedback on each page. Once we've got all the changes, we'll get to work.
- After the website's sketch approval, we’ll get your site built within 21 business days. When it's all done, we'll drop you a note and connect it to your personal domain, if you have one.
- You can make changes after the site's all built.. We just have to charge extra for the studio time.
- You can get access to all the website files once your first hosting subscription period ends. Once we're through the first hosting subscription period, you'll own all the website files. That is, images, text, and so on, but not the code itself.
- The clock starts ticking on your hosting and service package the moment we upload your site to our servers and send over the sketch. If we don't get the materials from you, it will start automatically after 21 days.
- We'll be hosting your site on our secure servers throughout the duration of your service package.
- We expect you to use the website, our system, and servers in a fair and respectful way.
- You're getting the website built at a slashed price as a bonus. Payments for the hosting and service package can't be put on hold until the end of the selected service period.
Side note, I like to include the bonus offer intentionally. Avoid terms like 'cancel' to keep things upbeat. Throw in an added bonus to make the commitment more appealing, and something that’s hard to pass up.
- If you decide to step back before we start sketching your website, you're eligible to get half of your setup cost back.
- You can choose to stop the service package and ask us to take down your website at any point. But, there won't be any refunds for the remaining time.
- Unless you tell us otherwise, your hosting and service package will renew automatically after the initial period ends. This ensures your site keeps running smoothly.
- Each of our clients gets up to 3 hours of support and training on using the website each year, as part of the package. Any time beyond 6 hours, we'll have to charge an additional fee.
Now, you certainly have the option to employ a lawyer to review the contract, but I reckon it's less crucial. Striking a balance between marketing lingo and legal safety for the agency is key. Bringing a lawyer into the picture could skew this balance towards an overly legal, sometimes frightening language. My advice is to
use the last section of the general notes page to link to the legal terms and conditions, in case your client would like to check them out and see if anything has changed from the legal standpoint.
- Testimonials page - This page spotlights your satisfied customers and their logos, providing a little extra reassurance if your potential client is still contemplating whether to join hands with your agency.
Final Thoughts
With all the ingredients for a successful web design contract laid out, my hope is that your agency will thrive and foster stronger, more fruitful relationships with your clients. Keep in mind, your aim is not only to protect your agency but also to simplify the process for your clients and keep them satisfied. So, remember to focus on transparency, client satisfaction, and fostering a sense of collaboration. It’s a fine balance, but I have no doubt that you are going to succeed.