As you probably know, Duda is dedicated to helping digital marketing professionals and solutions providers offer beautiful websites to their customers as efficiently as possible. Our platform supports this mission in a whole host of ways, but as Duda’s UI design lead, I’d like to share with you my six favorites that help you get the most out of our tools.
1. Collect Your Client Content Quickly & Easily
Instead of waiting for your customers to send you their business details, such as logo, social links, images, phone number, etc., you can send them a unique content collection form that prompts them to provide all of those materials ASAP.
The clients’ social links will be applied to the relevant social icons
automatically
and any images files, business details, etc. will be stored in the site’s content library. All you need to do is connect all of this data to the desired widgets.
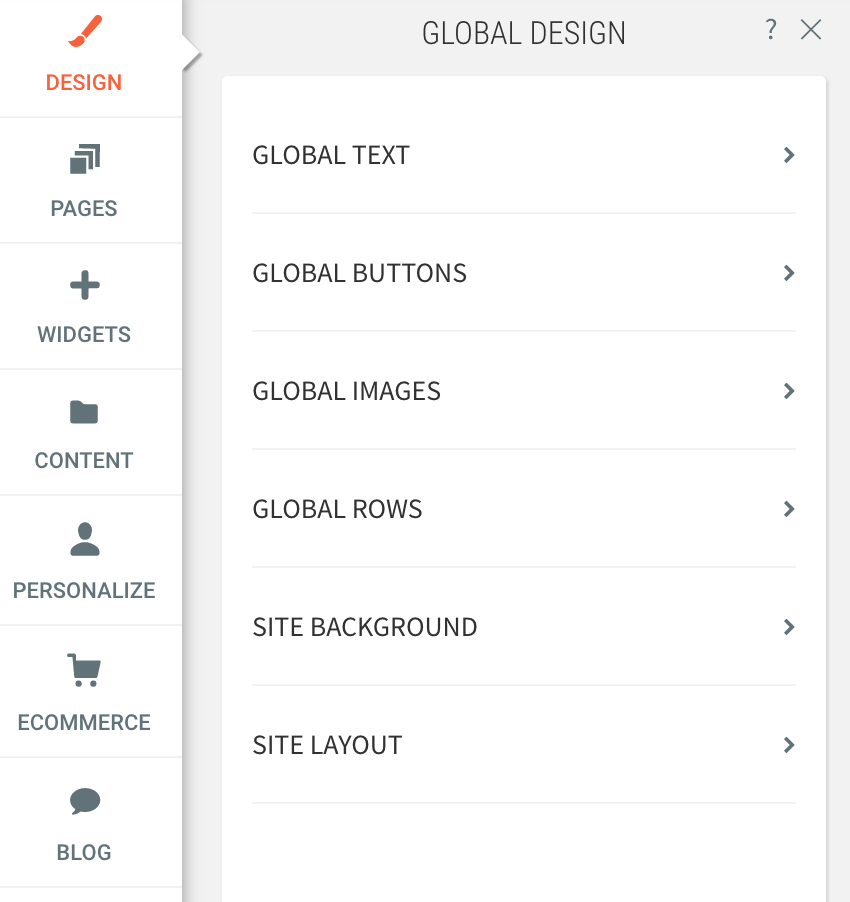
2. Set Your Client's Global Designs
Did you know you can define the branding of a client site’s text and buttons once and it will apply to all the widgets and sections added to the site from then on?
Well if the answer was , “no,” good news! You can!
Just click on the side menu inside the editor and select “Global Design.” You’ll be given a range of options that allow you to easily set design elements for the entire website.
3. Customize, Save & Re-use Sections & Pages
We know you love creating beautiful designs for your customers from scratch, but it doesn’t mean you need to do that by yourself. Duda’s professionally-designed, ready-to-use pages and site sections are perfect for building websites efficiently at scale.
All you need to do is put together a few sections from the hero image to the footer and customize as needed.
Everything you and your team create, including templates, sections, and widgets, is yours. Once you save them, the assets are available for reuse under the Team menu in your dashboard.
4. Set Up a Stunning Shrinking Header Without Coding!
The steps to creating an amazing shrinking header are pretty straightforward. Simply upload your client’s logo to the business info under the content library, select a header layout, and choose which effect will impress the website visitors the most.
Your options include:
- Shrink the logo size when scrolling down in case you don’t want the header to be huge on scroll
- Change the background color on scroll
- Change the text color and other elements on scroll
5. customize Content per device
Another reason to use Duda’s ready-to-go pages and site sections is they are already optimized for mobile, so you don’t need to bother investing the time to create your own mobile-friendly designs.
If you’d like to prevent specific elements from showing up on certain device types, just right click on an element and select “hide on device” and “mobile/desktop/tablet” to quickly control a site visitor’s experience.
In any case, we do recommend taking a quick look at the mobile view before publishing a site to make sure it looks exactly how you expect it to.
6. Streamline the Feedback Process Inside the Editor!
Let’s say you’ve been through the process of building a new website and are close to the point of taking it live — congrats! All that’s left is the approval of your client. It’ll just take a few back and forth emails, calls, chats, etc… or you could use Duda’s
Site Comments tool.
Duda’s Site Comments tool enables real-time dialogue with your clients inside the editor as you build their websites. No more back and forth over the phone or endless, vague emailing.
Our partners report that Site Comments saves them many hours and hours of feedback cycles and frees up valuable time in the site creation workflow.