O
cabeçalho ou header do site, além de aparecer em todas as páginas, é a primeira coisa que os visitantes visualizam quando acessam um site na internet. Para obter um bom header, é fundamental manter o equilíbrio entre um design clean e uma navegação clara para as páginas mais profundas de um site.
Nesse artigo você vai ver dicas para criar um header de site eficiente e bonito para o seu site.
#1 Destaque os elementos mais importantes
Considere
a principal ação que você quer que os visitantes faça em um site e garanta que este elemento seja claramente visível no header do site.
Por exemplo, no caso de sites sem fins lucrativos, recomende o ícone Doe agora, já para sites de restaurantes, sugira o ícone Reserve agora.
Em geral, os cabeçalhos contêm informações que facilitam a interação dos visitantes com o site, e incluem:
- Links de navegação
- Logo da empresa
- Chamada à ação - CTA (Reserve agora, Doe, Fale conosco)
- Informações de contato
- Ícones de mídias sociais
- Slogan
- Alternância de idiomas
- Carrinho de compras
Avalie quais itens são mais importantes para o header do seu site e destaque-os.
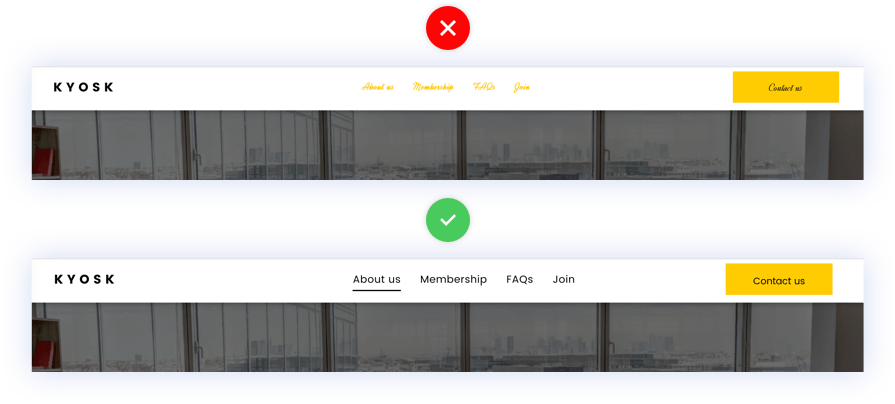
#2 Use fontes claras e legíveis
O texto em um cabeçalho deve ser legível e de fácil leitura.
Use palavras curtas quando possível e
escolha fontes que sejam de fácil leitura e estejam em um tamanho de fonte relativamente grande.
Lembre-se de que o cabeçalho não é normalmente o melhor lugar para fontes estilizadas, pois estas podem ser mais difíceis de ler.
Os cabeçalhos devem ser legíveis e de fácil leitura, portanto, use fontes claras e legíveis.
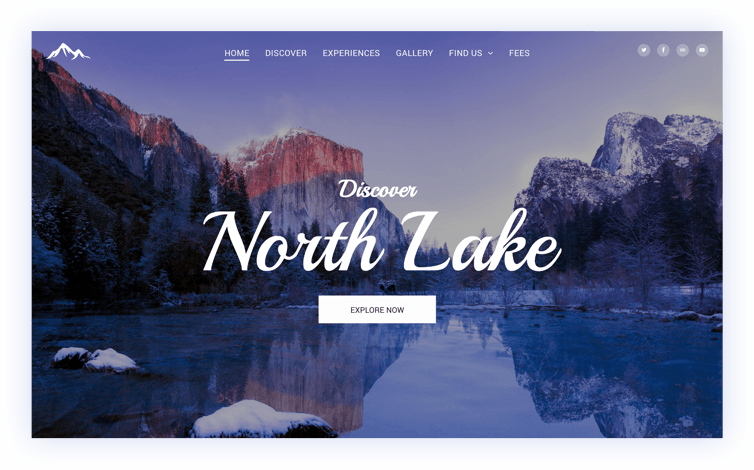
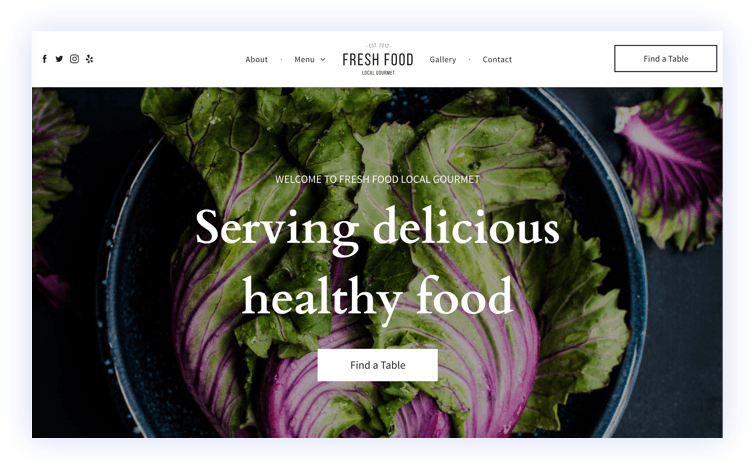
#3 Use cabeçalhos transparentes para sites com imagens de impacto
Para sites que têm imagens impactantes, tente usar um header transparente. Isto dá mais exposição às imagens, ao mesmo tempo em que mostra os links importantes.
Se você usou um cabeçalho adesivo (persistente), considere que tê-lo transparente no scroll pode ser um motivo de distração, pois à medida que as imagens se movem, o fundo do cabeçalho também se moverá.
Para evitar esse problema, acrescente uma cor ao fundo do seu header para que, ao usar o scroll do mouse, os usuários não se distraiam com as imagens e percam o foco dos links.
Para sites que têm imagens impactantes, tente usar um cabeçalho transparente.
#4 Use cabeçalho reduzido ao rolar a página para manter as principais informações visíveis
O cabeçalho reduzido é uma ótima maneira de
diminuir o espaço ocupado pelo cabeçalho quando os usuários rolam a página, além de manter as principais informações do site visíveis.
Os cabeçalhos são particularmente úteis se o seu objetivo for realmente ter um cabeçalho grande e impactante. Lembre-se ainda que o cabeçalho reduzido pode mostrar os elementos primários de navegação e a sua logo, além de mudar de cor conforme os usuários rolam a página.
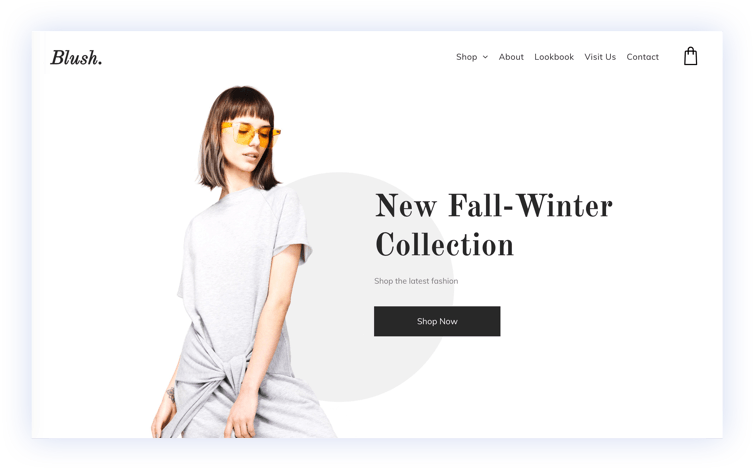
#5 Tem um negócio? Coloque-o no topo!
Em sites de e-Commerce, ofereça um ícone do carrinho de compras no cabeçalho.
Isto permite que os visitantes do site
concluam suas compras mais facilmente e com um único clique, independentemente de onde eles estejam localizados no site.
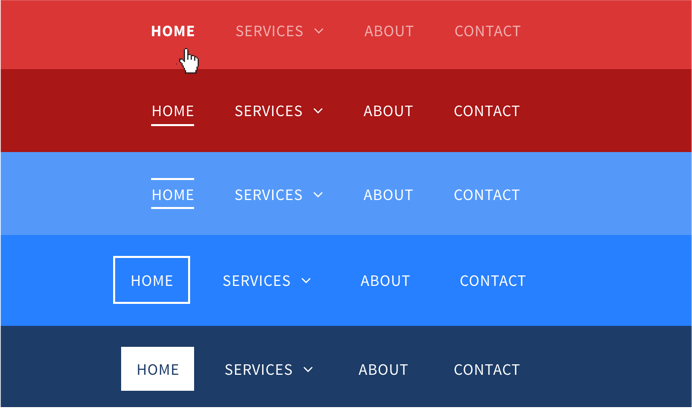
#6 Use efeitos para mostrar aos visitantes onde eles estão e para onde estão indo
Os efeitos hover/selecionar são elementos importantes para orientar os usuários durante a navegação.
Escolha efeitos o suficientemente visíveis para chamar a atenção, mas não tão visíveis para distrair os usuários.
Observe que alguns efeitos são visíveis apenas no desktop, portanto,
certifique-se de escolher efeitos (como mudança de cor ou sublinhado) que serão visíveis também em dispositivos móveis.
Hover/selecionar mostram aos usuários onde eles estão em um site.
#7 Escolha um layout de cabeçalho que valorize O logo da empresa
Normalmente, o header ou cabeçalho é a primeira coisa que os visitantes veem no site. Logo,
incluir o logotipo da empresa no cabeçalho é muito importante.
Então, escolha um layout de cabeçalho que melhor se adapte à forma e estilo do logotipo de cada empresa.
Em geral, os logotipos redondos e quadrados ficam melhor centralizados na tela, já os retangulares ficam melhor nas laterais, seja do direito ou esquerdo.
Os logotipos redondos e quadrados ficam melhor posicionados quando estão centralizados.
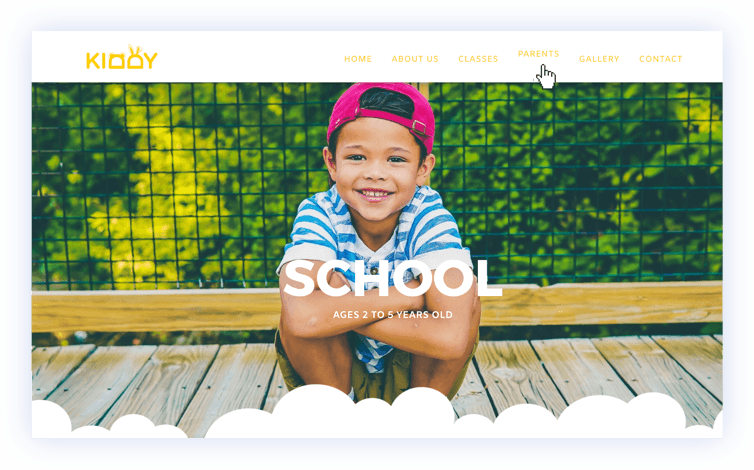
#8 use elementos de design que expressem a personalidade da empresa
Use cores e efeitos para expressar a personalidade da empresa.
Por exemplo, se a marca tiver uma proposta mais leve, usar um efeito float - ou seja, quando os visitantes passam o mouse por cima dos links na navegação, pode representar este sentimento.
Em contraste, um efeito float pode ser menos apropriado para clientes que oferecem serviços profissionais, tais como advogados e agentes imobiliários.
Use efeitos de design que mostrem a personalidade de uma empresa.
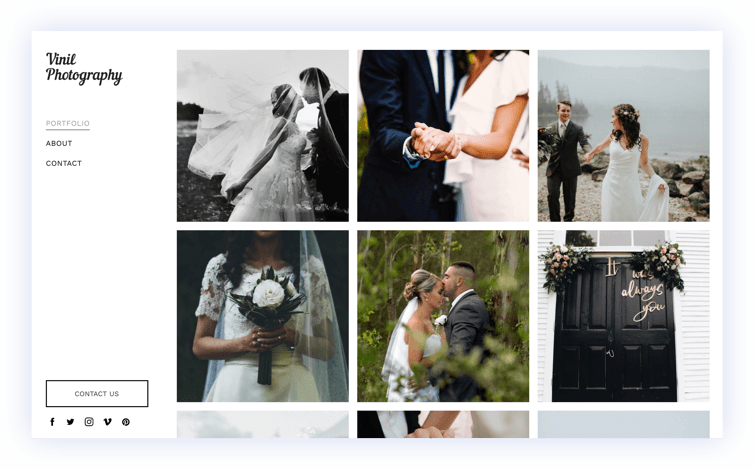
#9 USE MENUS EXPANSÍVEIS PARA DAR DESTAQUE ÀS IMAGENS
Menus expansíveis são ótimos para sites ricos em imagens, como portfólios, pois permitem
muito espaço para dar destaque às imagens. Eles aparecem em sites móveis há bastante tempo e estão cada vez mais presentes em sites para desktop.
Para um header com ícones e links importantes (por exemplo, sites de comércio eletrônico), o uso de um cabeçalho expansível permite mostrar um ícone de carrinho de compras que realmente se destaca no layout e indica aos visitantes que informações adicionais (por exemplo, navegação no site) podem ser exibidas com apenas um clique.
Para um visual moderno que deixe as imagens e botões em destaque, tente usar um cabeçalho expansível.
#10 CONSIDERE o uso da barra lateral - será que ela é adequada para o site?
Os cabeçalhos da barra lateral permitem que você mantenha as principais informações no site enquanto os usuários rolam a página com um mínimo de distração.
Eles podem ser úteis para sites com links de âncora importantes, pois esses links aparecerão a todo momento.
Cabeçalhos em barra lateral são uma ótima maneira de mostrar links de âncora aos visitantes em qualquer lugar do site.
#11 Alterne os cabeçalhos para manter o site atualizado
Os cabeçalhos são muito flexíveis e têm um enorme impacto na exibição de sites.
É por isso que
mudar o layout dos cabeçalhos dos sites é uma ótima maneira de manter os sites com uma aparência fresca, além de não demandar tanto esforço.
Você não precisa escolher um novo modelo ou alterar o layout do site inteiro.
Basta mudar o layout do cabeçalho, certificar-se de que ele fica bom em todos os dispositivos e, assim, você terá feito um
facelift no site do cliente com o mínimo de esforço.