Um cliente da Duda recentemente me perguntou sobre tags semânticas HTML e isso acionou o lado curioso do meu cérebro. Com o web design moderno e o HTML 5, há uma variedade de tags semânticas HTML que ajudam as pessoas e os robôs a lerem o código HTML do seu site e a entender a estrutura ou o contexto do conteúdo de uma página.
Qualquer pessoa que esteja na web está familiarizada com as tags clássicas: <p> para parágrafo, <table> para uma tabela estruturada, <h1> - <h6> para tamanhos de título. Essas são as tags semânticas clássicas do HTML. Você pode até ter familiaridade com tags um pouco mais específicas, como <nav> para navegação, <article> para blog ou artigos de notícias, <header> e <footer>, etc.
Por si só, o HTML semântico é uma ótima ferramenta que torna os sites mais fáceis de entender e analisar. Mas isso me deixou curioso sobre todas as diferentes tags HTML que existem oficialmente como parte do HTML 5 e me fez mergulhar na toca do coelho (sim, essa é minha ideia de diversão em uma noite de terça-feira). Então, pensei em compartilhar minhas descobertas.
Aqui estão as oito tags HTML5 mais interessantes que encontrei:
- <del> & <ins>
- <abbr>
- <meter>
- <progress>
- <details> & <summary>
- <blockquote> & <cite>
- <time>
- <datalist>
Algumas das tags acima são realmente muito poderosas, algumas são divertidas e outras podem ser usadas para situações semânticas. Na verdade, o objetivo aqui é apenas mostrar que HTML é muito mais do que parece ser.
8 TAGS HTML SUPER LEGAIS E NÃO MUITO CONHECIDAS
Vamos dar uma olhada mais aprofundada em cada uma das tags HTML que listei acima.
1. <del> e <ins>
Na verdade, há uma tag para o texto riscado e outra que indica o texto de substituição. Isso vem diretamente do manual semântico para mostrar que um trecho de texto deve ser excluído.
Um exemplo disto é:
"Plutão
sempre foi não é um planeta."
Em HTML, é assim que fica:
Se você quiser ser mais sofisticado, pode até incluir um atributo datetime na tag <ins> para mostrar quando o novo texto foi adicionado ou alterado.
“abbr” é uma abreviatura! (Você já deve ter adivinhado, né?) A ideia aqui é que, se você usar um título (por exemplo, “Sr.”) ou uma sigla (por exemplo, “POTUS”), a tag abrevia exatamente o que essa abreviatura significa.
Por exemplo:
O que é ótimo aqui é que você pode ver claramente no código que a tag de abreviação dá o contexto sobre o que a abreviação significa exatamente.
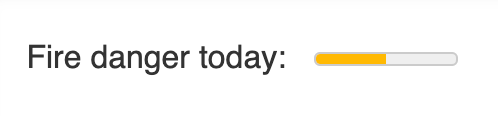
Os próximos dois elementos em nossa lista são semelhantes, mas definitivamente não são os mesmos. O meter é um intervalo integrado para dar uma indicação de resultados bons, médios ou ruins. Este medidor é uma ferramenta bacana construída em navegadores, e normalmente é criada usando muito mais código customizado e JavaScript.
Veja como ela fica em HTML:
E aqui está a aparência disso na página (Perigo de incêndio hoje):
4. <progress>
Ambas as tags de progress e meter exibem barras em uma página da web. No entanto, a tag de progresso é projetada para mostrar o quão longe algo está, como um projeto ou tarefa.
Por exemplo, se você quiser mostrar que um projeto está 70% concluído, você pode usar este HTML:
E aqui está como ficaria na página: (Status do projeto)
5. <details> and <summary>
Você sabia que HTML tem um recurso de acordeão embutido? A maioria dos sites que implementam algum tipo de acordeão depende do JavaScript para implementar a experiência de 'abrir e fechar', mas esse é, na verdade, um recurso nativo do HTML5.
Aqui está um exemplo de como isso se parece em HTML:
E aqui está um exemplo de como isso se parece quando está em execução:
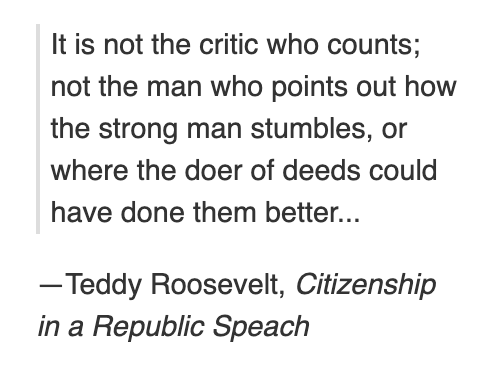
Se você estiver incluindo conteúdo de uma fonte diferente, você deve citar essa fonte (sim, daquele mesmo jeito que você fazia nos trabalhos de faculdade). As tags HTML blockquote e cite são a versão semântica disso, que indicam que o conteúdo é de uma fonte externa.
Aqui está um exemplo disso escrito em HTML:
E aqui está como isso aparece na página:
O elemento de tempo é tanto semântico quanto estruturado. Ele tenta dizer aos rastreadores e bots que horas exatamente estão sendo referenciadas. Um exemplo perfeito de onde isso pode ser usado é na data de postagem de um artigo, postagem de blog ou página.
Agora, este elemento não tem uma exibição especial e simplesmente se parecerá com todo o texto ao seu redor; mas fornece muito mais contexto para qualquer computador ou pessoa que o leia!
A tag datalist é uma que eu realmente gostaria que mais desenvolvedores conhecessem. Frequentemente, os desenvolvedores usam bibliotecas JavaScript complexas para implementar exatamente essa mesma funcionalidade, embora ela já exista em HTML!
Um datalist é um menu suspenso avançado para selecionar algo em um formulário. O bom é que funciona tanto como uma pesquisa quanto como um menu suspenso.
Aqui está um exemplo de como implementar esta tag em HTML (Fabricantes de automóveis):
E aqui está um exemplo simples de como isso aparece no site:
CONCLUSÃO
Como você pode ver, há muitas tags excelentes baseadas em HTML5 por aí e eu apenas arranhei a superfície. O HTML5 fez maravilhas pela web e continua dando espaço para grandes inovações em navegadores. Ficamos contando com os fornecedores de navegadores para que continuem oferecendo e adicionando elementos HTML fáceis de usar como esses no futuro!