Este artículo se centra en algunas de las ideas clave de nuestro webinar sobre el tema de la reciente actualización de Google Web Vitals & Site Speed. Aquí te explicamos las actualizaciones, lo que significan las puntuaciones, cómo Duda optimiza los sitios listos para una buena puntuación y algunas formas de mejorar el rendimiento de los sitios de tus clientes.
Recordatorio: ¿Qué son las métricas Core Web Vitals?
Google anunció la actualización del algoritmo
Core Web Vitals en mayo de 2020. Las Core Web Vitals son tres métricas que intentan resumir la experiencia de cargar una página web en un navegador e interactuar con ella por primera vez. Las tres métricas son:
LCP (Largest Contentful Paint o tiempo de renderización del mayor elemento de contenido visible) - mide la velocidad de la página utilizando el tiempo de carga del mayor objeto por encima del pliegue como proxy de la velocidad global. Cualquier cosa abajo de 2,5 segundos es una buena puntuación.
FID (First Input Delay) - mide la interactividad de una página web comprobando cuánto tiempo pasa desde que un usuario interactúa por primera vez con una página hasta que el navegador responde. Cualquier cosa por debajo de 100 milisegundos es una buena puntuación.
CLS (Cumulative Layout Shift) - mide la estabilidad visual de una página web midiendo el grado en que los componentes de la página se mueven mientras esta se carga. Cualquier cosa por debajo de 0,1 es una buena puntuación.
Core Web Vitals es un subconjunto de una amplia gama de señales de experiencia del usuario que Google utiliza para clasificar sitios y páginas web. Otras señales de la experiencia de la página son el HTTPS (navegación segura), las páginas optimizadas para móviles y la no utilización de superposiciones intrusivas, banners o pop-ups en las páginas.
La mayor atención de Google a la experiencia general de navegación en una página web refuerza la idea de que el objetivo principal de Google es proporcionarles a los usuarios los mejores resultados de búsqueda para determinadas consultas.
Con Core Web Vitals, los propietarios de sitios web y empresas tienen un conjunto de objetivos de referencia que pueden alcanzar para mejorar la experiencia de la página. Antes no estaba claro lo que se incluía en las señales de calificación de la experiencia de la página, por lo que el nivel actual de transparencia realmente beneficia a los propietarios y administradores de sitios.
Si bien es cierto que es importante optimizar los valores fundamentales de la web, es importante tener en cuenta que la velocidad de la página, el rendimiento y las señales de experiencia son factores de clasificación importantes, pero no son los principales factores de clasificación.
Puedes considerar las Core Web Vitals como indicadores útiles de Google para comprobar que estás haciendo todo lo posible para optimizar la experiencia de navegación en tu sitio. Los tres principales factores de clasificación siguen siendo:
- El contenido publicado en un sitio
- Los backlinks que apuntan a las páginas de un sitio
- La relevancia global de una página para responder a la consulta que un usuario escribió en Google
Actualización de Lighthouse
Simultáneamente con el anuncio de Core Web Vitals, Google también anunció el lanzamiento de la versión 6.0 de Lighthouse, que es la última versión de la herramienta de código abierto que realiza auditorías de calidad en las páginas web.
Lighthouse se centra en el rendimiento, con especial énfasis en las diferentes métricas de velocidad de la página.
La versión 6 incluye esencialmente las métricas Core Web Vitals en los cálculos de puntuación de Lighthouse. Todo lo que esté por encima de 70 en Lighthouse es una buena puntuación, aunque Google pone el listón muy alto al clasificar las puntuaciones por encima de 90 como "verdes".
En la versión anterior de Lighthouse, que no difiere de la versión 6, solo el 10% de los sitios obtuvieron una puntuación superior a 70, por lo que 70 o más sigue siendo una puntuación que hay que celebrar.
La puntuación media de Lighthouse de los sitios construidos con Duda es de 70.
Algunos de los factores que pueden ralentizar tu sitio y darle una baja puntuación Lighthouse son:
Uso intensivo de widgets de terceros por encima del pliegue, por ejemplo, deslizadores de imágenes y mapas.
- Vídeos alojados externamente en plataformas como Vimeo o YouTube
- Código personalizado en el encabezado de tu sitio web
- Píxeles de seguimiento que recogen información sobre los visitantes del sitio
Cómo Duda optimiza Web Vitals y PageSpeed
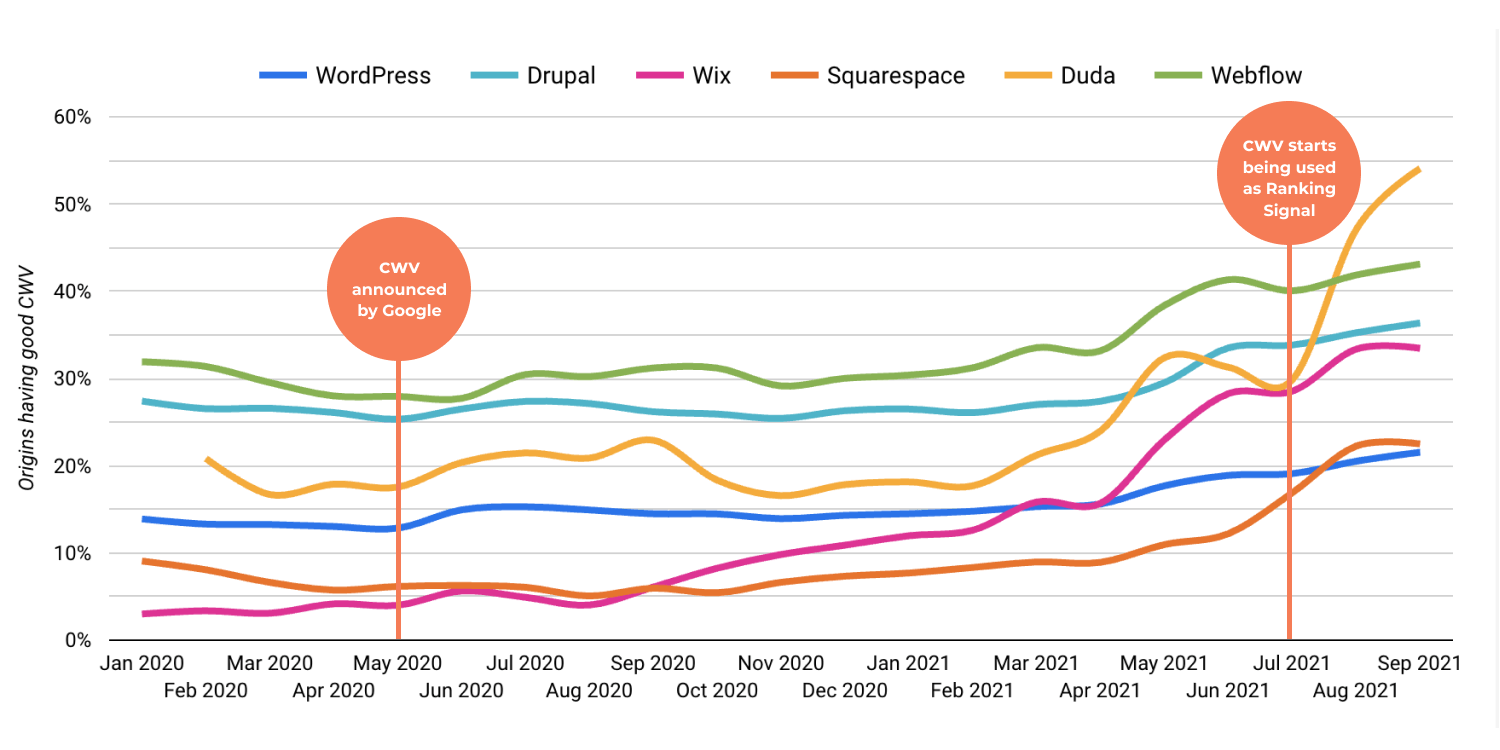
El tiempo transcurrido entre el anuncio de Google de Core Web Vitals en mayo de 2020 y su uso como factor de clasificación en julio de 2021 dio a los creadores de sitios web la oportunidad de optimizar estas métricas para sus usuarios.
Desde que Core Web Vitals se incorporó a los algoritmos de Google, Duda es el constructor de sitios web líder en cuanto a la proporción de sitios que obtienen una puntuación "Buena" en las métricas Core Web Vitals.
Algunas de las prácticas "fuera de la caja" que Duda utiliza para ayudar a nuestros usuarios a conseguir puntuaciones tan altas de forma consistente, sin ningún esfuerzo, incluyen:
- Optimización de imágenes y vídeos
- Optimización de la carga lenta de imágenes y widgets pesados
- Uso de imágenes WebP como estándar
- Minimizar el código CSS y separar el CSS que no sea relevante
- Minimizar y comprimir payloads de la red
- Precarga de componentes activos relevantes para mejorar la velocidad de carga
- Auxiliar a los componentes activos estáticos utilizando una política de caché eficiente
Consejos de velocidad y rendimiento para sitios web
Gestión de páginas que consumen muchos recursos
Algunas de las páginas de un sitio pueden necesitar cargar grandes recursos, como los mapas para mostrar la ubicación de una empresa.
Para este tipo de páginas, puedes comprobar que hay algo en la parte superior de la página, por encima del pliegue, como el texto, que se cargará primero antes que el mapa.
A continuación, más abajo en la página, puedes colocar los elementos del mapa. Esto ayudará a reducir el impacto del mapa en las métricas Core Web Vitals al optimizar la carga inicial de la página tanto como sea posible.
No utilices demasiadas fuentes web en una página
Las fuentes de Google son fuentes de terceros alojadas por Google que Google proporciona a los navegadores web desde un CDN. Hay una lógica muy compleja detrás de cómo Google proporciona estas fuentes a los usuarios, por lo que no es aconsejable alojarlas en otra cosa que no sea el CDN de Google.
Lo que sí es aconsejable es limitar el número de fuentes en cada una de sus páginas web, ya que cada fuente diferente añade una sobrecarga de rendimiento que puede ralentizar la velocidad de carga de la página.
Duda ayuda a combatir este problema descargando solo las fuentes que realmente utilizas en tu página y los caracteres específicos de cada fuente que aparecen en una página determinada.
Por lo tanto, limitando el número de fuentes en la página de un sitio y aprovechando las propias prácticas recomendadas por Duda para la carga de fuentes, puedes reducir los posibles problemas de rendimiento relacionados con las fuentes en cualquier sitio que gestiones.
Minimizar el contenido pesado en la página de inicio
La mayoría de los usuarios entran en los sitios web desde la página de inicio, más que desde las páginas internas. Tener una página de inicio llena de contenido pesado afecta negativamente a la interacción inicial con un sitio desde la perspectiva del usuario.
Además, será difícil obtener una buena puntuación en las métricas de experiencia de página y de velocidad de Google si tienes entre 10 y 20 imágenes de alta calidad, feeds de redes sociales o vídeos en 4K cargando en tu página de inicio.
Una página de inicio consistente es una mezcla de texto, algunos iconos y unas pocas imágenes que conduzcan a las personas a las áreas principales de un sitio web.
Conclusión
Optimizar el rendimiento y la velocidad es importante en el panorama competitivo actual, tanto en términos de clasificación como de proporcionar la mejor experiencia posible a las personas que visitan cualquier sitio que gestiones.
Duda proporciona una serie de optimizaciones automáticas para mejorar la velocidad y el rendimiento de los sitios construidos con nuestra plataforma.
Si publicas un gran contenido y utilizas las mejores prácticas descritas anteriormente,
puedes aliarte con Duda para crear un sitio ganador.