Ofrecer sitios web puede ser una gran victoria para las empresas de SaaS en términos de reducción de la deserción, aumento de los ingresos y aumento de la satisfacción del cliente.
Imagína los beneficios de proporcionarles a tus usuarios una solución de sitio web instantánea y sin inconvenientes, adaptada a tu contenido personalizado, todo ello desde la interfaz de usuario de tu plataforma SaaS.
¿Cuánto tiempo ahorrarían tus clientes si el contenido de su sitio web estuviera siempre actualizado con los cambios que hacen durante el uso diario de tu producto? Los beneficios para ti y tus usuarios serían inmensos.
Estarías muy contento porque podrías cobrar por la gestión de una mayor parte del negocio de tus clientes, y tus clientes estarían agradecidos por el ahorro de tiempo adicional y la comodidad que ahora les proporciona tu plataforma.
Supongamos que has investigado y has decidido que
aliarte con un constructor de sitios web es el paso correcto para tu negocio. Naturalmente, has elegido Duda, ya que es el único editor que puedes hacer realmente tuyo.
Con características como una interfaz de usuario de white label, API para la generación programática de sitios, y la capacidad de enviar datos directamente desde tu plataforma hasta los sitios web de tus usuarios, Duda es el constructor de sitios web más integrable en el mercado.
Ya no tendrás que lidiar con la pesadilla de mantenimiento de los sitios defectuosos de WordPress, ni tendrás que desviar tus valiosos recursos de desarrollo para crear un editor de sitios web interno.
Duda te proporcionará todo lo que necesitas para aumentar tus recursos principales con capacidades de construcción de sitios web que fascinará a tus clientes.
Todo esto suena muy bien, pero si actúas como en la mayoría de las empresas SaaS, tu preocupación es saber exactamente lo que implica una integración.
Esta serie de blog posts te guiará a través de los pasos necesarios para permitirles a tus usuarios crear sitios maravillosamente diseñados con un simple clic.
En Duda, ese proceso comienza con la creación de las plantillas que tus usuarios elegirán cuando construyan un nuevo sitio. Y ese es precisamente el tema que vamos a cubrir en este primer post...
PLANTILLAS INTERCONECTADAS
Con las plantillas de Duda, tienes la posibilidad de separar el contenido del diseño. Si has utilizado previamente WordPress, este es probablemente un concepto familiar.
Creas un tema (diseño), y luego publicas una página o post (contenido). Cuando un usuario visita el sitio web, WordPress inserta el contenido en el diseño y muestra la página web.
Duda funciona de forma similar: las plantillas no solo almacenan el diseño, sino también las conexiones de datos que permiten implantar el contenido en el diseño de la plantilla.
Puedes pensar en estas plantillas conectadas como una promesa. Es como si le estuvieses diciendo a la plantilla: "Voy a enviarte algunos datos en algún momento en el futuro. Cuando los recibas, tienes que mostrarlos aquí".
El contenido real del sitio se almacena en la
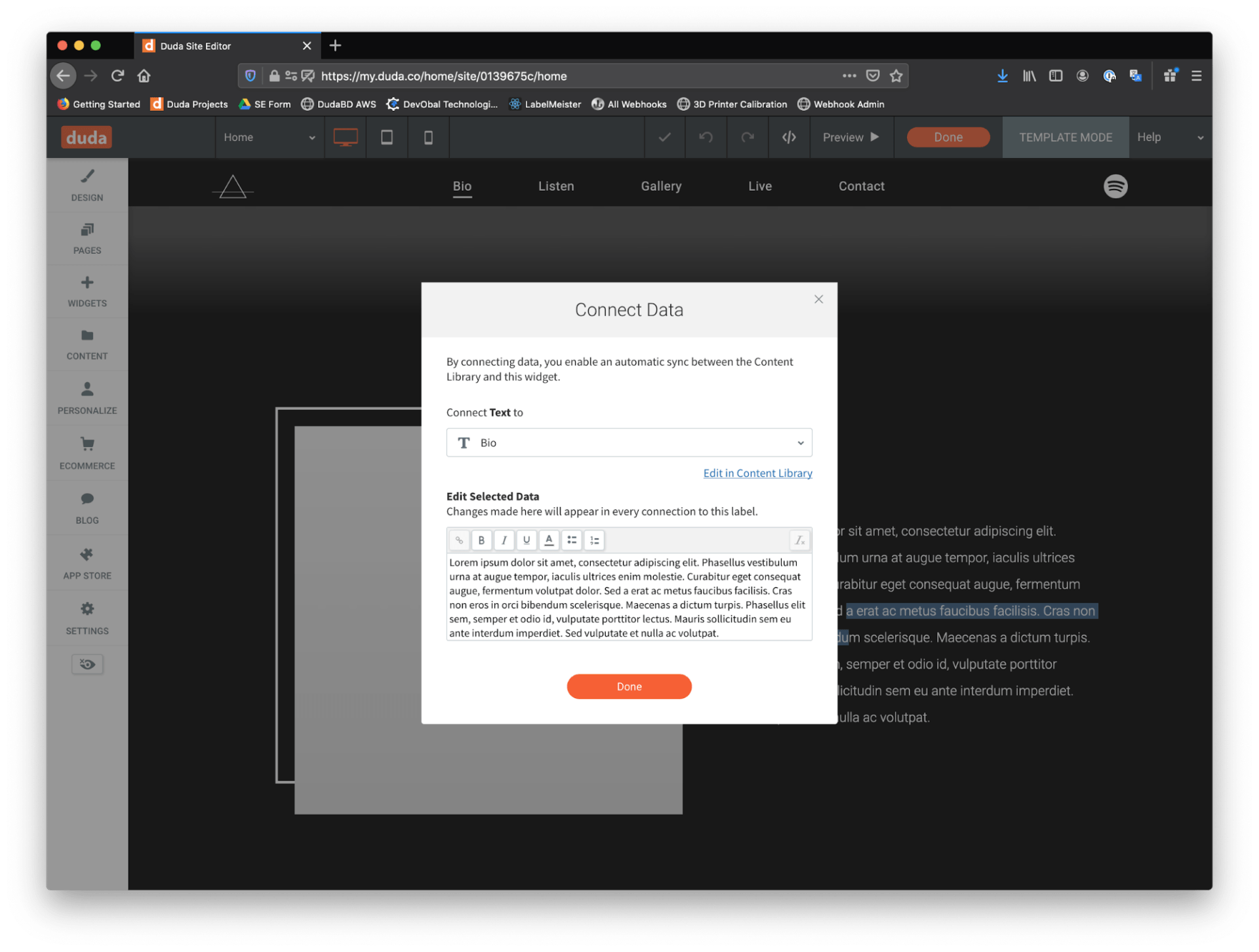
Biblioteca de Contenidos de la plantilla. La biblioteca de contenidos es una serie de pares de etiquetas/valores que contienen contenido.
Algunas etiquetas las proporcionamos naturalmente, pero puedes añadir etiquetas adicionales siempre que las necesites. Puedes añadir los valores de estas etiquetas manualmente dentro de la interfaz de usuario del editor de Duda, o a través de nuestra API.
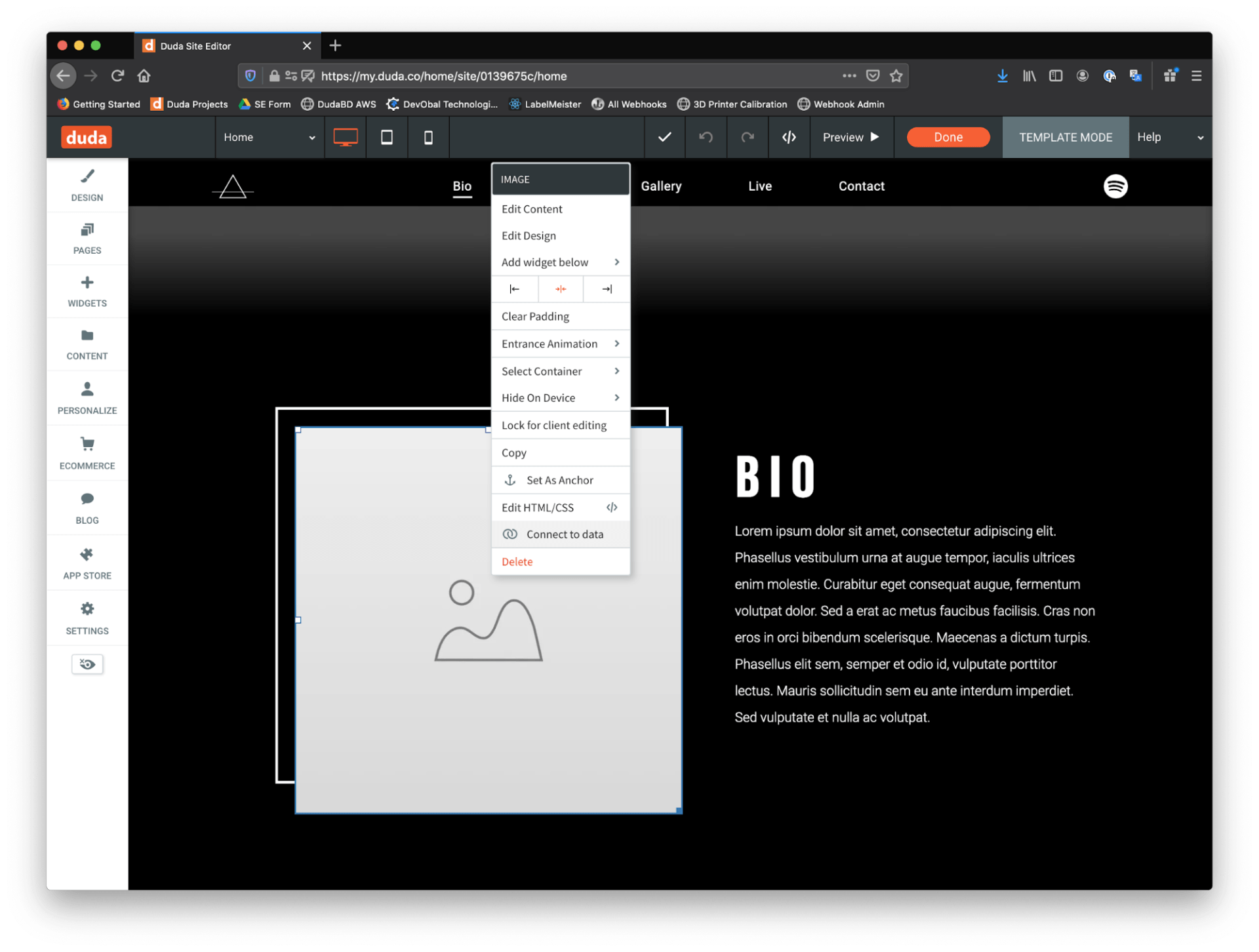
Cuando conectas un widget de tu plantilla a los datos de la biblioteca, puedes elegir de una lista de etiquetas disponibles. Esta es la promesa que mencioné anteriormente. Esta acción le indica a la plantilla que el valor de la biblioteca de contenidos identificado por esta etiqueta es lo que debe mostrarse en este lugar.
Tus usuarios probablemente están entrando en un tesoro de contenido simplemente a través del uso diario de tu plataforma SaaS. Tu producto también podría estar procesando datos adicionales utilizando ese contenido.
Al pensar en la creación de tu plantilla, toma nota de todas estas entradas y salidas de datos dentro de tu producto, y decide qué valores serían pertinentes para mostrar en un sitio web. Para cada dato que elijas, añade una etiqueta correspondiente en la Biblioteca de Contenidos. Algunos ejemplos de datos útiles podrían ser:
Nombre de la empresa- Logotipo de la empresa
- Direcciones físicas
- Direcciones de email
- Números de teléfono
- Visión general de la empresa/Acerca de nosotros
- Horario de atención al público
- Cuentas de redes sociales
- Etc...
Es posible que no utilices todos los valores que identificaste inmediatamente, pero tener los valores en la Biblioteca de Contenido te dará flexibilidad en el futuro para actualizar el sitio de un usuario con más funcionalidad e información.
Después de llenar la Biblioteca de Contenidos con todas tus etiquetas, puedes añadir valores de marcador de posición para ayudarte mientras diseñas la plantilla.
Cuando crees un sitio real, sobrescribirás los valores del marcador de posición con datos reales. El último paso es conectar los elementos de la plantilla con las etiquetas de la biblioteca de contenidos una vez que te sientas satisfecho con el diseño y el layout.
SÍTIOS INSTANTÁNEOS
Una vez completadas las conexiones de las plantillas, es el momento de implementar las llamadas a la API para que tus usuarios puedan crear sus sitios web de forma instantánea.
Lo ideal es que un usuario pueda simplemente hacer clic en el botón "Crear sitio web" desde tu producto SaaS. Un sitio será creado basado en una de tus plantillas, y los datos almacenados en tu plataforma serán enviados a la Biblioteca de Contenido del sitio.
Las promesas que has hecho sobre la plantilla se cumplen ahora, ya que el nuevo contenido se deposita en un lugar apropiado dentro de la plantilla. En su forma más simple, este flujo en el sitio web instantáneo solo requiere de dos llamadas a la API de Duda.
LLAMADA A LA API "CREAR SITIO WEB"
La llamada a la API de creación de sitios web solo requiere un valor de template_id para tener éxito. El ID de la plantilla identifica la plantilla que quieres que sea la base del sitio.
Todo lo que tienes que hacer es proporcionar el ID de una plantilla con un diseño completo y conexiones de datos configurados. Tienes la posibilidad de recuperar manualmente el ID de la plantilla a través de la API durante el desarrollo y almacenamiento del valor dentro de su código o base de datos.
Nota: Las llamadas a la API requieren un nombre de usuario y una contraseña para autenticarse.
Si tu llamada tiene éxito, recibirás un site_name en la respuesta. Debes guardar este valor y asociarlo a una cuenta o entidad dentro de tu plataforma, ya que lo necesitarás más adelante para otras
llamadas a la API.
llamada a la api de "update content library"
La creación de un sitio web a partir de una plantilla, ya sea mediante la API o desde la interfaz de usuario de Duda, copia el
diseño y las conexiones de datos de esa plantilla.
También copia los valores dentro de la biblioteca de contenidos, que si observaste desde el comienzo, son actualmente los valores del marcador de posición en este punto del proceso. Ahora es el momento de actualizar esos valores con datos reales de este cliente.
La llamada a la API para actualizar la biblioteca de contenidos requiere un esquema de objetos de contenido específico. Sin embargo, sólo puede incluir las propiedades que estás actualizando.
Presta especial atención a la propiedad site_texts y a cómo formatear los valores pertenecientes a las etiquetas personalizadas.
Tus nuevos valores llenarán la Biblioteca de Contenido, y las conexiones de datos que configuraste previamente se asegurarán que el nuevo contenido se clasifique en los lugares correctos del diseño.
Si has seguido todos estos pasos, ¡felicitaciones! ¡Acabas de crear un sitio web instantáneo!
RESUMINDO
Espero que este post te sea útil a la hora de planificar tu propia integración de Duda con tu plataforma SaaS y que te sirva para iniciar una reflexión sobre los tipos de contenido que podrías sincronizar con un sitio web de Duda.
En el próximo post de esta serie, hablaremos de cómo dar permisos a tus usuarios para editar el nuevo sitio, a través de un flujo de trabajo que solo necesita de un inicio de sesión.
También hablaremos de la personalización de la experiencia de tus usuarios a través de los
permisos de la cuenta. Terminaremos la serie hablando de la
integración de estructuras de datos más complejas, y de la generación o eliminación automática de páginas enteras de contenido de un sitio cuando un usuario cambia los datos en tu plataforma.
Hasta entonces, trata de explorar nuestra
documentación sobre la API y las
guías para desarrolladores, para que amplíes tu comprensión de lo que es posible con Duda como tu editor de sitios web integrados.